
Isi kandungan:
- Bekalan
- Langkah 1: Mempersiapkan Perkara
- Langkah 2: Menyiapkan RPi
- Langkah 3: Menghubungkan Sensor dan Menambah Kod
- Langkah 4: Merangka Ui Web
- Langkah 5: Membuat Pangkalan Data
- Langkah 6: Pengekodan Laman Web: Frontend (html Css)
- Langkah 7: Pengekodan Laman Web: Backend (eventlet) + Coding Frontend (javascript)
- Langkah 8: Membuat Selongsong
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.

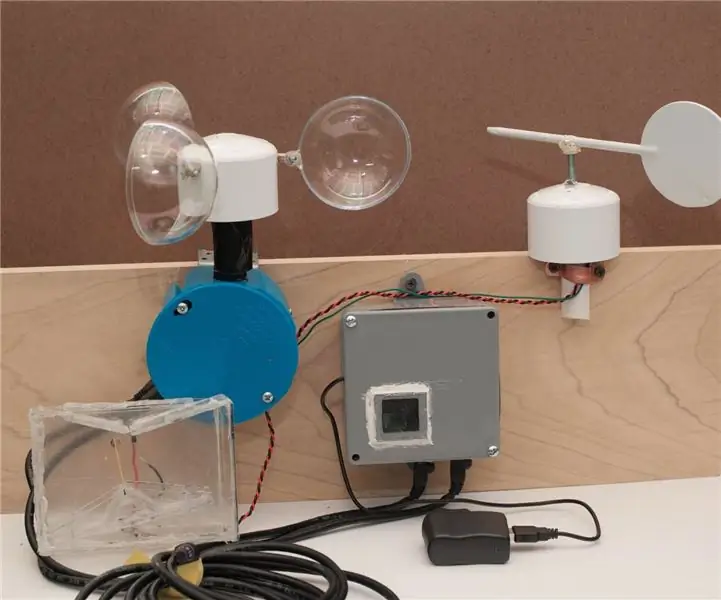
Semasa saya mencari projek yang hebat untuk dibuat untuk projek sekolah tahun pertama saya, saya mempunyai banyak idea tentang apa yang harus dibuat tetapi tidak ada satu pun yang saya anggap mencabar.
Kemudian saya berusaha untuk membuat Stesen Cuaca yang mempunyai sesuatu yang istimewa. Saya mahu dapat menyimpan semua data saya dan kemudian menggunakannya untuk statistik. Projek ini akan dibuat khas untuk orang yang berminat dengan meteorologi dan menginginkan stesen cuaca buatan sendiri yang tidak menelan belanja seperti yang terdapat di pasaran. Projek ini juga dibuat untuk mengekalkan kemampuan menambah atau mengeluarkan sensor pada bila-bila masa.
Saya sangat gembira apabila melihat hasil akhirnya yang lebih baik daripada yang dijangkakan.
Ia diperbuat daripada linux Raspberry Pi 4.
- Laman Web Apache (html css js)
- Eventlet (laman web pelayan backend)
- MariaDB (pelayan pangkalan data)
Bekalan
-
Raspberry Pi 4:
kad sd (min 16gb)
-
Sensor:
- Sensor kelajuan angin QS-FS
- Window Sensor Garden Output Aluminium Alloy Wind Direction Sensor Wind Vane Speed Measuring Instrument https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminium-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Measuring-Instrument-p-1624988.html? Rmmds = myorder & cur_warehouse = CN
- DHT22 (kelembapan)
- BMP280 (tekanan udara)
- DS18B20 (suhu)
- Bekalan Kuasa
- Bekalan kuasa 5v (RPi)
- Bekalan kuasa 9v (pada bekalan kuasa papan roti luaran)
-
Papan Roti (x2)
T-cobbler plus untuk RPi 4
- wayar pelompat
-
IC
- MCP3008
- PCF8574AN
- Paparan LCD 16x2
- LED (merah
-
Sarung (optinal)
- peti arak
- tiang kayu (2m)
- papan kayu (1m)
Langkah 1: Mempersiapkan Perkara
Adalah sangat penting untuk mendapatkan semua barang yang anda perlukan sebelum anda memulakan langkah. Ini akan menjimatkan banyak masa semasa mengerjakannya.
Jadi pertama, Apa yang anda perlukan:
-
Raspberry Pi 4:
kad sd (min 16gb)
-
Sensor:
- Sensor kelajuan angin QS-FS
- Window Sensor Garden Output Aluminium Aluminium Alloy Wind Direction Sensor Wind Vane Speed Measuring Instrument
- DHT22 (kelembapan)
- BMP280 (tekanan udara)
- DS18B20 (suhu)
- Bekalan Kuasa
- Bekalan kuasa 5v (RPi)
- Bekalan kuasa 9v (pada bekalan kuasa papan roti luaran)
- Papan Roti (x2)
- T-cobbler plus untuk RPi 4
- wayar pelompat
-
IC
- MCP3008
- PCF8574AN
- Paparan LCD 16x2
- LED (merah)
-
Sarung (optinal)
- wain crateswooden
- papan kayu (1m)
- tiang (2m)
Anda boleh mendapatkan semua pautan tempat saya membelinya di bahagian persediaan di bawah pengenalan.
Langkah 2: Menyiapkan RPi

Untuk projek kami, kami memerlukan RPi dengan perisian yang telah dipasang.
- Laman Web Apache (html css js)
- Flask Socket-IO (laman web pelayan backend)
- MariaDB (pelayan pangkalan data)
Sebelum memasangnya selalu berguna untuk memastikan anda mempunyai perisian terbaru yang terpasang pada RPi anda. Untuk melakukan ini, jalankan arahan berikut:
sudo apt kemas kini
Apache:
Pertama, mari bercakap mengenai Apache. Apache adalah pelayan laman web yang digunakan di seluruh dunia. Ia menjalankan laman web anda dengan sempurna. Satu-satunya perkara yang perlu anda lakukan ialah memasangnya dan meletakkan laman web anda di folder yang betul dan ada.
sudo apt install apache2 -y
Itu sahaja!
Untuk memastikan semuanya dipasang dengan betul, pergi ke alamat Ip raspberry pi di penyemak imbas anda dan lihat apakah anda mendapat laman web lalai. Sekiranya anda mempunyai masalah mengenai langkah ini, anda boleh menyemak laman web RPi di sini.
Acara:
Sekarang mari kita pasang Eventlet. Ini akan menjalankan pelayan backend kami dan akan membuat sambungan dari sensor kami ke laman web kami. Untuk itu kami memerlukan beberapa pakej.
Flask-soketIO:
pip3 memasang flask-socketio
Acara:
memasang eventlet pip3
Memberi:
pip3 pasang gevent
Mariadb:
Mariadb adalah pangkalan data berasaskan MySQL yang membuat pangkalan data hubungan. Ia sering digunakan pada RPi dan oleh itu terdapat banyak pertolongan yang anda dapati di internet. Untuk maklumat lebih lanjut, anda boleh pergi ke pautan ini.
pasang mariadb-server
Langkah 3: Menghubungkan Sensor dan Menambah Kod



Untuk menyambungkan sensor ke RPi kami, kami dapat menggunakan T-Cobbler plus. Ini adalah alat kecil yang berguna yang memungkinkan untuk menggunakan semua pin anda pada RPi anda di papan roti.
Dalam projek saya, saya mempunyai 5 sensor:
- Sensor kelajuan angin QS-FS
- Wind Sensor Garden Signal Output Aluminium Alloy Wind Direction Sensor Wind Vane Speed Measuring Instrument
- DHT22 (kelembapan)
- BMP280 (tekanan udara)
- DS18B20 (suhu)
Sensor kelajuan angin:
Mula-mula saya mulakan dengan sensor kelajuan angin kerana saya sangat teruja dengan sensor ini. Ia adalah sensor dengan isyarat analog output 0-5v dan memerlukan voltan minimum 7 volt untuk berfungsi. Saya memilih penyesuai 9 volt untuk menghidupkannya.
Untuk membaca dalam sensor ini, saya menggunakan MCP3008 yang merupakan IC untuk dibaca dalam isyarat Analog. IC boleh berfungsi pada 3.3V atau 5V tetapi saya memilih 3.3V untuk menjadikannya serasi dengan RPi. Ini bermaksud bahawa saya perlu menukar voltan output dari 5V ke 3.3V. Saya melakukan ini dengan menambahkan pembahagi voltan yang dibuat oleh 2 perintang (2k dan 1k ohm).
Sensor Arah Angin:
Arah angin sama pentingnya dengan kelajuan angin oleh itu saya akan menghubungkannya seterusnya.
Sensor ini mempunyai spesifikasi yang sama dengan sensor kelajuan angin. Ia juga akan berfungsi pada 9V dan mempunyai voltan output 5 volt. Sensor ini juga akan kita sambungkan ke MCP3008 melalui pembahagi voltan.
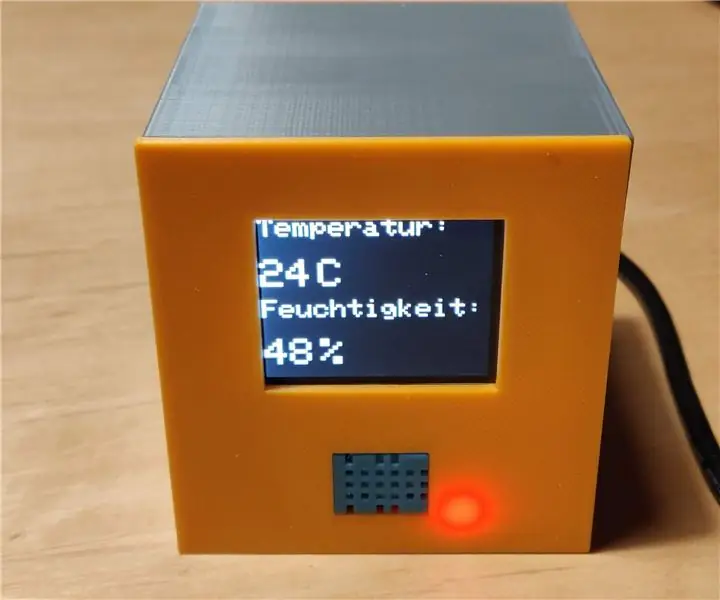
DHT22 (kelembapan):
DHT22 membaca kelembapan. Ini memberi anda nilai dalam peratusan dan nilainya dapat dibaca dengan menggunakan protokol I2C pada RPi. Oleh itu, anda mesti mengaktifkan port I2C dalam Raspi-config. Maklumat lanjut di sini.
BMP280 (tekanan udara):
BMP280 digunakan untuk membaca tekanan udara. Nilainya dibaca melalui bas SPI di RPi. Protokol ini juga perlu diaktifkan dalam konfigurasi Raspi. Untuk kod saya, saya menggunakan perpustakaan Adafruit.
DS18B20 (suhu):
Sensor terakhir mengukur suhu. sensor ini berasal dari Dallas dan jika anda mempunyai sedikit pengalaman dengan Dallas, anda mungkin sudah tahu bahawa mereka menggunakan bas 1Wire. Jangan terkejut sekiranya saya mengatakan bahawa protokol ini juga perlu diaktifkan dalam konfigurasi Raspi.
Bagaimana saya menyambungkan sensor:
Sebagai pdf saya memuat naik skim elektrik dan papan roti untuk membuatnya lebih mudah.
Setelah berjaya menyambungkan sensor dan anda menambahkan kod yang diperlukan untuk membaca semua sensor anda boleh terus maju dan pergi ke langkah seterusnya. Sekiranya anda ingin meninggalkan sensor atau ingin menambahkan lagi, anda boleh melakukannya.
Langkah 4: Merangka Ui Web



Sekarang kami menghubungkan sensor yang kami perlukan reka bentuk untuk laman web kami.
Kami mahu laman web membuat penampilan yang mudah sambil memaparkan semua data masa nyata sensor.
Kami juga ingin dapat melihat sejarah nilai-nilai yang diukur ini setiap selang masa.
Jadi Pertama, saya mula melihat-lihat di web untuk mendapatkan inspirasi. Terutama di mana hanya tempat maklumat wheater tanpa reka bentuk yang saya cari. Stesen cuaca yang sudah berada di pasar kemungkinan besar mempunyai paparan. Dari paparan itu, inspirasi saya datang. Sebilangan besar paparan mempunyai reka bentuk dengan rupa grid. Ini memberi saya idea untuk membuat halaman utama di mana semua sensor akan dipaparkan.
Tetapi, saya juga mengatakan bahawa saya ingin membuat halaman di mana anda dapat melihat sejarah setiap sensor nilainya.
Oleh sebab itu saya juga membuat halaman ke-2 dalam reka bentuk saya yang mengandungi ini. Di halaman ini saya dapat melihat beberapa maklumat tambahan mengenai sensor saya yang tidak akan ditunjukkan di halaman depan saya dan tentunya bahagian sejarah.
Selepas beberapa jam, reka bentuk saya berjaya dilaksanakan!
Reka bentuk dibuat menggunakan Adobe XD.
Langkah 5: Membuat Pangkalan Data

Untuk mendapatkan rehat dari bahagian merancang saya mulakan di pangkalan data saya.
Pangkalan data ini akan mengandungi semua sensor (5), semua penggerak (2) dan nilai yang dimiliki oleh sensor tersebut.
Pangkalan data cukup mudah dan mempunyai beberapa hubungan.
Anda dapat melihat model pangkalan data dalam foto.
Langkah 6: Pengekodan Laman Web: Frontend (html Css)
Kembali ke Laman Web!
Sekarang saya mempunyai reka bentuk saya boleh mula mengkodkannya sebagai html css untuk benar-benar menggunakannya.
Di laman utama:
Saya mulakan dengan menganggap setiap sensor sebagai elemen di laman web saya. Agar saya dapat membiarkan bahagian ini dihasilkan dengan kod Javascript saya.
Saya juga memasukkan kelas pemegang JS secara rawak ke dalam elemen. Ini memungkinkan untuk mengubah kandungan elemen tersebut
Ini memerlukan banyak masa kerana saya tidak begitu mahir dalam bahasa ini.
Setelah selesai membuat halaman utama, sudah tiba masanya untuk memulakan halaman sejarah.
Di halaman sejarah:
Halaman ini agak senang dibuat semula. Di halaman ini ada juga pemegang js untuk mendapatkan info tentang sensor, slot nilai waktu nyata dan untuk menampilkan jadual dengan nilai yang diukur.
Untuk membuat pilihan tab di laman web saya untuk memilih antara Jadual atau Carta, saya perlu menambah sedikit Javascript untuk menjadikan elemen tidak dipaparkan atau dipaparkan.
Sekarang kita mempunyai laman web yang menakjubkan tetapi tidak dapat menunjukkan apa-apa di dalamnya? Mari betulkan.
Anda boleh mendapatkan kod saya di repositori github saya:
Langkah 7: Pengekodan Laman Web: Backend (eventlet) + Coding Frontend (javascript)
Latar Belakang:
Walaupun pelayan backend sudah dipasang, kami masih perlu melaksanakannya dalam projek kami. Mula-mula kita perlu menambahkan beberapa import agar semuanya berfungsi dengan baik.
dari flask import Flask, request, jsonify dari flask_socketio import SocketIO dari flask_cors import CORS
Untuk memulakan pelayan, kita perlu menambahkan yang berikut:
socketio.run (aplikasi, debug = Salah, host = '0.0.0.0')
Sekarang pelayan dalam talian tetapi tidak dapat bercakap dengan frontend.
Ia tidak menerima atau mengembalikan apa-apa. Mari ubah itu.
Untuk meminta semua sensor dalam pangkalan data, wel akan menambah laluan:
@ app.route (endpoint + '/ sensor', kaedah = ['GET']) def get_sensors (): if request.method == 'GET': s = DataRepository.get_sensors () return jsonify (sensor = s), 200
Kod ini menggunakan kelas yang disebut DataRepository dan bercakap dengan pangkalan data. Di sini ia memberi kita kembali sensor yang kita minta.
Kami juga memerlukan jalan untuk menanyakan info mengenai 1 sensor tertentu dan satu lagi untuk nilai sensor yang diberikan.
Ini semua adalah laluan tetapi untuk menjadikan data masa nyata mungkin. Kita perlu menghantar setiap selang data yang baru dibaca oleh sensor. Untuk melakukan ini, kami menggunakan sambungan Socket-IO. Ini adalah sambungan yang dibuat sejak seseorang memuat laman web dengan JS dan hubungan ini tetap terbuka. Ini adalah sambungan dupleks penuh yang bermaksud ia adalah sambungan yang berfungsi dalam dua cara (hantar dan terima) pada masa yang sama. Untuk menggunakan ini, kita perlu menambahkan kod berikut.
@ socketio.on ('connect') def initial_connection (): print ('A new client connect') socketio.send ("U bent geconnecteerd") # # Hantar kepada pelanggan!
Ketenangan kod ini dijalankan semasa pelanggan menyambung.
Untuk mendapatkan sebarang mesej dari frontend, anda boleh menggunakan kod ini.
@ socketio.on ('message') def message_recieved (): lulus
Anda juga boleh menghantar mesej. Ini dilakukan dengan perkara berikut.
socketio.emit ('Update_RTD', dict_results, broadcast = True)
Argumen yang diberikan pertama boleh menjadi apa sahaja yang anda mahukan tetapi sesuai dengan apa yang anda masukkan ke dalam JS anda dan anda juga boleh menghantar objek dengannya. Ini adalah pilihan.
Javascript:
Penting untuk menambahkan sedikit JS untuk menghubungkan pelayan dengan pelayan backend agar dapat memaparkan data semasa dan mendapatkan maklumat dari pangkalan data.
Kami akan memanggil fungsi socketIO yang kami buat untuk menerima dan menghantar data.
Apabila kami menerima data sebagai Objek Json, kami akan membongkarnya untuk mendapatkan maklumat yang kami inginkan dan kemudian memasukkannya ke dalam pemegang JS yang kami masukkan di laman web kami.
Anda boleh mendapatkan kod saya di repositori github saya:
Langkah 8: Membuat Selongsong




Selongsong memerlukan banyak kerja dan boleh dilakukan dengan cara yang anda mahukan. Ini adalah bagaimana saya melakukannya.
Saya mengambil beberapa Peti Anggur.
Salah satu daripadanya saya gunakan sebagai kotak untuk memuatkan RPi saya dan sebahagian besar sensor saya.
Sensor kelajuan angin dan sensor arah angin tentu saja tidak diletakkan di dalam tetapi di atas palang yang diletakkan di atas tiang. Di tiang ini saya menggantung peti wain di mana saya juga membuat pintu.
Anda dapat melihat bagaimana saya menyelesaikan projek saya dengan melihat gambarnya.
Ini tentu merupakan contoh bagaimana anda boleh melakukannya. Anda boleh melakukannya dengan apa sahaja yang anda mahukan.
Disyorkan:
Stesen Cuaca NaTaLia: Stesen Cuaca Bertenaga Suria Arduino Selesai Dengan Cara yang Betul: 8 Langkah (dengan Gambar)

Stesen Cuaca NaTaLia: Stesen Cuaca Bertenaga Suria Arduino Selesai Dengan Cara yang Betul: Setelah 1 tahun beroperasi di 2 lokasi yang berbeza, saya berkongsi rancangan projek stesen cuaca berkuasa solar saya dan menerangkan bagaimana ia berkembang menjadi sistem yang benar-benar dapat bertahan dalam jangka masa yang lama tempoh dari tenaga suria. Sekiranya anda mengikuti
Stesen Cuaca DIY & Stesen Sensor WiFi: 7 Langkah (dengan Gambar)

DIY Weather Station & WiFi Sensor Station: Dalam projek ini saya akan menunjukkan kepada anda cara membuat stesen cuaca bersama dengan stesen sensor WiFi. Stesen sensor mengukur data suhu dan kelembapan tempatan dan menghantarnya, melalui WiFi, ke stesen cuaca. Stesyen cuaca kemudian memaparkan
Lengkapkan Stesen Cuaca Raspberry Pi DIY Dengan Perisian: 7 Langkah (dengan Gambar)

Lengkapkan Stesen Cuaca Raspberry Pi DIY Dengan Perisian: Kembali pada akhir Februari saya melihat siaran ini di laman Raspberry Pi. http://www.raspberrypi.org/school-weather-station-..Mereka telah membuat Stesen Cuaca Raspberry Pi untuk Sekolah. Saya benar-benar mahukan satu! Tetapi pada masa itu (dan saya percaya masih seperti yang ditulis
Stesen Suhu / Kelembapan Tempatan: 4 Langkah

Stesen Suhu / Kelembapan Tempatan: Dalam Instruksional ini saya akan mengajar anda bagaimana membuat stesen kecil untuk mengukur suhu dan kelembapan tempatan dan memaparkannya di paparan. Jadi mengapa saya melakukan ini? Ayah saya bertanya adakah saya boleh lakukan beberapa sensor yang mengukur suhu
Stesen Cuaca Acurite 5 dalam 1 Menggunakan Pi Raspberry dan Weewx (Stesen Cuaca lain Sesuai): 5 Langkah (dengan Gambar)

Stesen Cuaca Acurite 5 in 1 Menggunakan Raspberry Pi dan Weewx (Stesen Cuaca yang Lain Sesuai): Semasa saya membeli stesen cuaca Acurite 5 in 1, saya ingin dapat memeriksa cuaca di rumah saya semasa saya tiada. Semasa saya pulang dan menyiapkannya, saya menyedari bahawa saya mesti mempunyai paparan yang disambungkan ke komputer atau membeli hab pintar mereka
