
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.



LightMeUp! adalah sistem yang saya cipta untuk mengendalikan Jalur LED RGB dalam masa nyata, sambil mengekalkan kos dan prestasi yang tinggi.
Pelayan ditulis dalam Node.js dan untuk itu platform-lintas.
Dalam contoh saya, saya menggunakan Raspberry Pi 3B untuk penggunaan jangka panjang, tetapi Windows PC saya untuk menunjukkan demonstrasi dan penyahpepijatan.
Jalur 4pin dikendalikan oleh papan jenis Arduino Nano, yang melaksanakan perintah yang diberi secara bersiri untuk menghantar isyarat PWM kepada tiga transistor yang menukar + 12VDC ke pin warna yang sesuai.
LightMeUp! sistem juga memeriksa suhunya sendiri, setelah berada di atas 60 ° C (140 ° F) ia menghidupkan dua kipas komputer 12VDC yang dibina di dalam selongsong, untuk menyejukkan diri untuk meningkatkan jangka hayat litar.
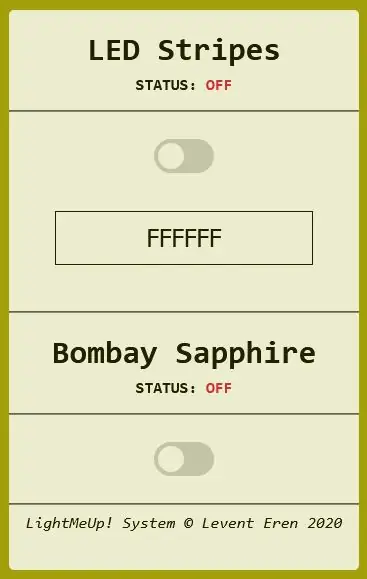
Satu lagi ciri LightMeUp! adalah untuk menerangi sebotol Bombay-Sapphire Gin, tetapi itu bukan fokus dari Instructable ini.
Selamat membaca:)
Bekalan
- Arduino Nano (atau mikrokontroler ATmega328 / berasaskan lain)
- Raspberry Pi 3 Model B dengan Node.js dipasang (atau komputer lain)
- Jalur LED 4-Pin 12V RGB
- Bekalan kuasa 12V 3A
- Kabel pelompat (tentu saja lelaki-lelaki jika anda menggunakan papan roti)
- Papan roti (pilihan)
- 2 kipas komputer 12V DC (pilihan)
- 3x TIP120 Darlington Transistor w / heatsink (4 jika anda mahu memasukkan kipas penyejuk)
- 2 LED status merah dan hijau (pilihan)
- 6, 7K NTC perintang berasaskan suhu + 6, 7K perintang (pilihan)
- Kabel data USB-Mini ke USB 2.0 (untuk Raspberry Pi berkomunikasi dengan Arduino)
- USB-Hub berkuasa luaran (pilihan, hanya untuk Raspberry Pi)
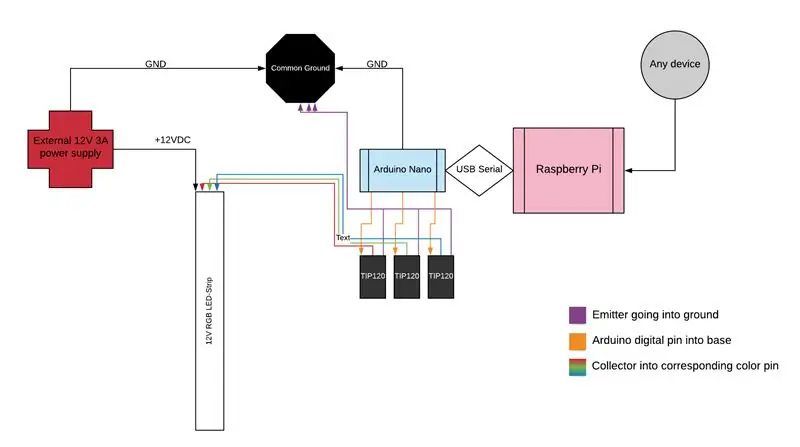
Langkah 1: Fahami Sistem

LightMeUp! didasarkan pada litar elektronik yang sangat sederhana.
Kami mempunyai beberapa jenis komputer (dalam hal ini Raspberry Pi) yang berkomunikasi secara bersiri dengan papan mikrokontroler kami. Papan ini kemudian melaksanakan perintah bersiri tertentu seperti "RGB (255, 255, 255)" yang akan menjadikan LED-Strip putih kita.
Sebaik sahaja kami mendapat tiga nilai untuk MERAH, HIJAU dan BIRU yang diperlukan untuk Jalur LED 4pin, kami melaksanakan analogWrite (pin, value) untuk membekalkan transistor TIP120 kami dengan isyarat PWM.
Isyarat PWM ini membolehkan transistor menukar pin warna yang sesuai yang pengumpulnya disambungkan ke tanah, ke tahap tertentu atau hidup / mati sepenuhnya. Ya, banyak "hingga" s:)
Dengan mencampurkan ketiga-tiga output transistor ke pin warna jalur LED, kita boleh membuat warna apa pun yang kita mahukan!
Sekarang dengan pemahaman ini, kita dapat menyerang cabaran terbesar dari projek ini, pelayan laman web dan sambungan bersirinya ke Arduino kami.
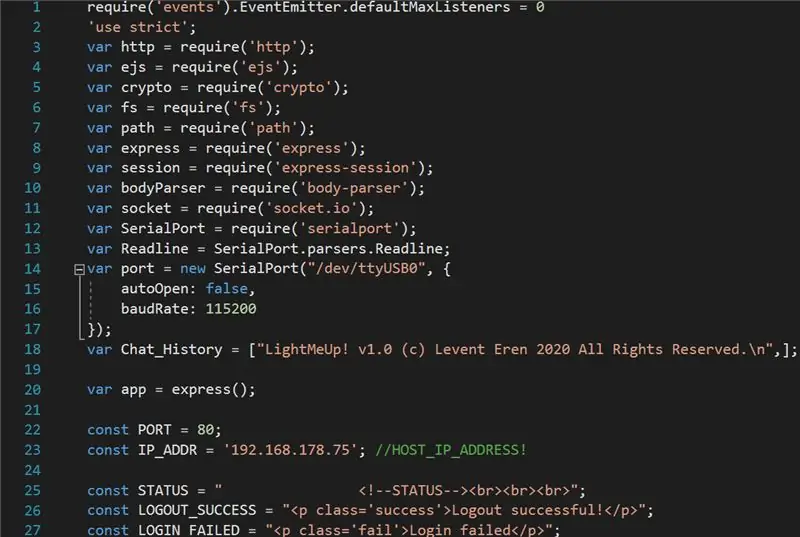
Langkah 2: Menulis WebSocketServer

Sekarang, kita harus membuat jenis pelayan web tertentu, yang membolehkan kita memindahkan data berulang-ulang tanpa menyegarkan sekali untuk mencapai kawalan jalur LED masa nyata.
Harap maklum, bahawa komunikasi masa nyata tentunya mustahil, selalunya akan ada beberapa milisaat kelewatan yang terlibat, tetapi bagi mata manusia itu dianggap sebagai masa nyata.
Ini dapat dicapai dengan mudah dengan menggunakan perpustakaan socket.io jika anda menggunakan Node.js seperti yang saya gunakan. Walau bagaimanapun, anda selalu boleh mengikuti bahasa pengaturcaraan kegemaran anda.
Kami akan berurusan dengan sambungan soket web yang membolehkan kami memindahkan data input seperti warna yang anda mahu tetapkan jalur LED, atau data status seperti "LED ON" secara dua arah tanpa menyegarkan.
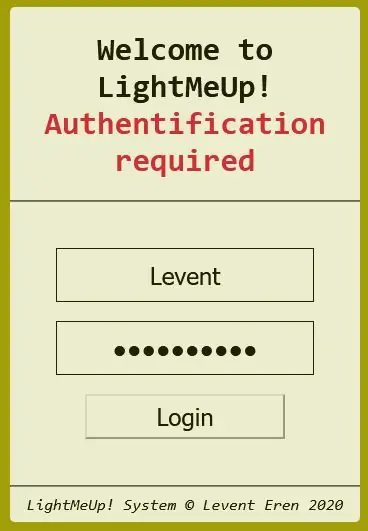
Ciri lain yang sangat penting yang harus dimiliki pelayan tetapi tidak perlu ialah log masuk yang mudah. Saya menggunakan log masuk dari medan nama pengguna dan kata laluan yang mudah. Maklumat ini kemudian diposkan ke / log masuk pelayan, yang kemudian membandingkan nama pengguna dengan senarai pengguna (fail.txt) dan kata laluannya yang sesuai dalam bentuknya yang dienkripsi SHA256. Anda tidak mahu jiran anda bermain-main dengan jalur LED anda sambil menikmati minuman kegemaran anda di tempat duduk paling selesa, bukan?
Sekarang muncul jantung pelayan, komunikasi bersiri.
Pelayan anda mesti dapat berkomunikasi secara bersiri - dalam Node.js ini dapat dicapai dengan membuka port menggunakan perpustakaan "serialport". Tetapi tentukan terlebih dahulu nama port arduino anda di komputer anda yang mengehoskan pelayan. Bergantung pada sistem operasi anda, port akan mempunyai nama yang berbeza, mis. pada Windows port ini dinamakan port "COMx", sedangkan pada linux mereka bernama "/ dev / ttyUSBx", di mana x adalah bilangan port USB.
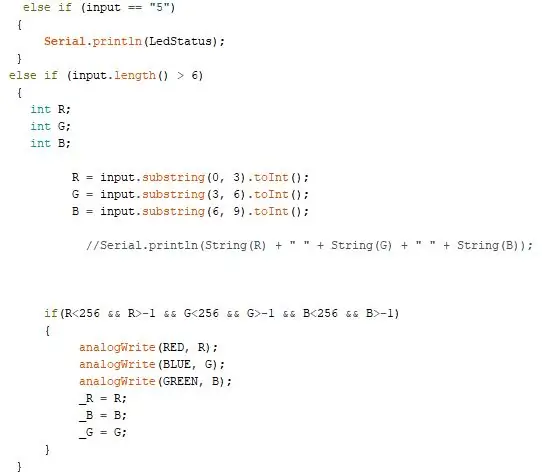
Langkah 3: Menetapkan Protokol Perintah Bersiri

Dalam gambar di atas, anda melihat kod Arduino IDE sebenar yang bertanggungjawab untuk kawalan RGB. Matlamat langkah ini adalah, untuk menjadikan pelayan yang ditulis sendiri dan papan Arduino anda saling bercakap dengan jayanya.
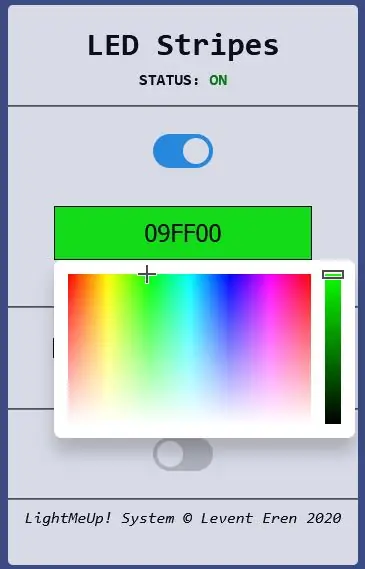
Setelah berjaya membuka port bersiri anda, anda perlu dapat menghantar arahan ke papan yang memenuhi kehendak anda. Sebagai contoh, jika kita menarik jari di atas pemilih warna di laman web HTML, kod RGB harus dihantar ke pelayan yang kemudian mengirimkannya ke Arduino anda sehingga memproses nilai yang ditetapkan.
Saya menggunakan jscolor, mereka memiliki implementasi yang baik dari elemen pemilihan warna yang berkualiti tinggi, yang memiliki acara yang disebut "onFineChange" yang memungkinkan data proses anda dari pemilih warna segera setelah nilai berubah.
Disyorkan:
Jalur LED DIY: Cara Memotong, Menghubungkan, Memateri dan Jalur LED Kuasa: 3 Langkah (dengan Gambar)

Jalur LED DIY: Cara Memotong, Menghubungkan, Memateri dan Jalur LED Kuasa: Panduan pemula untuk membuat projek cahaya anda sendiri menggunakan jalur LED. Jalur LED yang fleksibel dan mudah digunakan, jalur LED adalah pilihan terbaik untuk pelbagai aplikasi. Saya akan membuat liputan asas-asas memasang jalur LED 60 LED / m dalaman yang sederhana, tetapi dalam
Lampu Jalur LED Mudah (Tingkatkan Jalur LED Anda): 4 Langkah (dengan Gambar)

Lampu Jalur LED Mudah (Tingkatkan Jalur LED Anda): Saya telah menggunakan jalur LED sejak sekian lama dan selalu menyukai kesederhanaannya. Anda hanya memotong sekeping peranan, memateri beberapa kabel padanya, memasang bekalan kuasa dan anda mempunyai sumber cahaya untuk diri sendiri. Selama bertahun-tahun saya telah menemui
Lampu Kawalan Suara Jalur LED RGB Elektronik dan Lebih Banyak Dengan Automasi Rumah Cortana dan Arduino: 3 Langkah

Lampu Kawalan Suara Jalur LED RGB Elektronik dan Lebih Banyak Dengan Automasi Rumah Cortana dan Arduino: Suka idea mengendalikan sesuatu dengan suara anda? Atau tidak suka bangun dari tidur untuk mematikan lampu? Tetapi semua penyelesaian yang ada seperti rumah google terlalu mahal? Sekarang anda boleh membuatnya sendiri dengan harga di bawah $ 10. Dan lebih baik lagi sangat mudah
Jalur Palam Kawalan Kuasa USB. Dengan Pengasingan: 4 Langkah (dengan Gambar)

Jalur Palam Kawalan Kuasa USB. Dengan Pengasingan: Keseluruhan inti dari Instruksional ini adalah membenarkan saya menghidupkan semua aksesori komputer tanpa memikirkannya. Dan kemudian tidak menghidupkan semua ketuat dinding vampire kuasa kecil ketika saya tidak menggunakan komputer. Ideanya mudah, anda
Jalur Kuasa Kawalan Jauh: 8 Langkah (dengan Gambar)

Jalur Kuasa Kawalan Jauh: Pernah mahu mematikan lampu atau perkakas dari jauh? Bosan membongkok untuk melepaskan lampu x-mas sejuk di bilik asrama anda? Saya juga! Instruksional ini akan menunjukkan cara membuat jalur kuasa kawalan jauh supaya anda dapat mengawal soket apa pun
