
Isi kandungan:
- Langkah 1: Muat turun Perisian
- Langkah 2: Buka Kurungan
- Langkah 3: Buat Fail Baru
- Langkah 4: Simpan Sebagai.. Fail
- Langkah 5: Mulakan Dengan Tag DOCTYPE
- Langkah 6: Tag HTML
- Langkah 7: Tanda Kepala dan Badan
- Langkah 8: Meta Tag
- Langkah 9: Tag Tajuk
- Langkah 10: Menambah Perenggan Menggunakan Tag P
- Langkah 11: Lihat Hasil Anda
- Langkah 12: Tukar Pemformatan
- Langkah 13: Tag Putus Garis Tunggal / Berkembar
- Langkah 14: Kesimpulannya
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.

Pengenalan
Petunjuk berikut memberikan panduan langkah demi langkah untuk membuat laman web menggunakan Kurungan. Kurungan adalah penyunting kod sumber dengan fokus utama pada pembangunan web. Dicipta oleh Adobe Systems, ia adalah perisian sumber terbuka dan bebas yang dilesenkan di bawah Lesen MIT, dan kini dikendalikan di GitHub oleh Adobe dan pembangun sumber terbuka yang lain. Ia ditulis dalam JavaScript, HTML dan CSS.
Arahan
Catatan: - Semua teg HTML harus berada di antara kurungan:
Langkah 1: Muat turun Perisian

muat turun Kurung dari laman web ini
Langkah 2: Buka Kurungan

buka perisian Kurungan yang dimuat turun pada komputer.
Langkah 3: Buat Fail Baru

Setelah membuka Kurungan, Klik pada ikon fail di kiri atas tetingkap, kemudian klik baru, anda akan melihat fail baru "Tanpa Judul".
Langkah 4: Simpan Sebagai.. Fail

Klik kanan pada fail ini 'tanpa tajuk', klik simpan sebagai, maka anda harus menyimpannya pada pemacu
pada ketika ini anda dapat memberikan nama apa pun pada fail, pastikan selepas nama tersebut untuk menambahkan ".html" (dot html).
Langkah 5: Mulakan Dengan Tag DOCTYPE

Setiap halaman html mesti dimulakan dengan tag struktur berikut. Ia memberitahu penyemak imbas apa 'peraturan yang harus diikuti' ketika membuat halaman HTML.
Langkah 6: Tag HTML

dan - tag tersebut adalah untuk memulakan dan mengakhiri dokumen.
Langkah 7: Tanda Kepala dan Badan

Di antara tag html, tulis dan, di mana ia mengandungi perkara 'di belakang tabir'. Juga, tulis dan di mana ia mengandungi teks, gambar, video, audio dan sebagainya.
Langkah 8: Meta Tag

Di antara teg, tulis di mana ia memberikan maklumat seperti istilah enjin carian atau pengekodan watak.
Langkah 9: Tag Tajuk

Di antara teg, di bawah, tulis dan. Jadi, apa sahaja yang anda tulis di antara, anda akan melihatnya di bahagian atas tetingkap penyemak imbas dan teg ini penting untuk enjin carian. Contohnya, saya akan menulis "WRD 204"
Langkah 10: Menambah Perenggan Menggunakan Tag P

Di antara menulis apa sahaja maklumat yang ingin dilihat di laman web, seperti gambar, audio, video dan perenggan misalnya, untuk contoh saya, saya akan menulis perenggan dengan menggunakan tag ini untuk perenggan:
dan.
Langkah 11: Lihat Hasil Anda


Untuk melihat hasil anda: pertama klik kanan pada fail dan klik "simpan" daripada klik pada ikon "pratonton langsung" di sudut kanan atas.
Catatan: - bila-bila masa anda membuat perubahan dan anda ingin melihat hasilnya, pertama, anda mesti menyimpan failnya, anda boleh menggunakan jalan pintas "Ctrl + S"
Langkah 12: Tukar Pemformatan


Sekiranya anda ingin mengubah ukuran format teks, gunakan tajuk terbesar atau terkecil. Dalam contoh saya akan menggunakan.
Langkah 13: Tag Putus Garis Tunggal / Berkembar


Sekiranya anda ingin membuat jeda baris tunggal / ganda antara perenggan, gunakan tag
Langkah 14: Kesimpulannya
Tahniah! sekarang anda boleh mula membina laman web anda sendiri.
Sekiranya anda berminat untuk mengetahui lebih lanjut mengenai Tag HTML, saya mengesyorkan laman web ini
Disyorkan:
Cara Menggunakan Multimeter dalam Bahasa Tamil - Panduan Permulaan - Multimeter untuk Pemula: 8 Langkah

Cara Menggunakan Multimeter dalam Bahasa Tamil | Panduan Permulaan | Multimeter untuk Pemula: Hello Friends, Dalam tutorial ini, saya telah menerangkan cara menggunakan multimeter dalam semua jenis litar elektronik dalam 7 langkah yang berbeza seperti 1) ujian kesinambungan untuk masalah menembak perkakasan2) Mengukur arus DC 3) menguji Dioda dan LED 4) Mengukur Resi
Cara Cepat dan Mudah untuk Mengubah Skrin Kunci Anda dalam 6 Langkah Mudah (Windows 8-10): 7 Langkah

Cara Cepat dan Mudah untuk Mengubah Skrin Kunci Anda dalam 6 Langkah Mudah (Windows 8-10): Ingin menukar sesuatu pada komputer riba atau PC anda? Mahukan perubahan dalam suasana anda? Ikuti langkah cepat dan mudah ini untuk berjaya memperibadikan skrin kunci komputer anda
Gabungkan Halaman Web Anda (Pembuat Halaman Google) Dengan Picasa di Talian Album: 5 Langkah

Gabungkan Halaman Web Anda (Pencipta Halaman Google) Dengan Picasa on Line Album: Helo, inilah Instruksinya yang pertama, nikmatilah! terus dengan arahan ini Menyiapkan Laman web dengan Pencipta Halaman Google
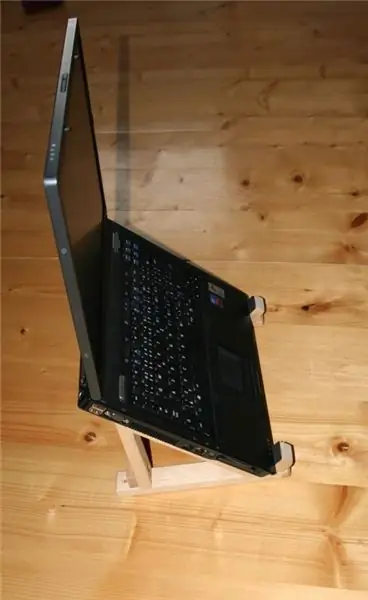
Komputer riba (berdasarkan Kurungan IKEA): 5 Langkah

Komputer riba (berdasarkan Kurung IKEA): Buat pendirian ini mengambil masa kurang dari 20 minit. Saya menggunakan dua kurungan VALTER dari sekeping kayu IKEA, 2 skru dan pad tetikus lama
Super Mudah Membuat Pembesar Suara Mudah Alih untuk Mp3 / ipod: 3 Langkah

Super Mudah Membuat Pembesar Suara Mudah Alih untuk Mp3 / ipod: Saya tidak mahu mengeluarkan banyak wang pada pembesar suara mudah alih. Jadi saya tidak dan membuat beberapa. Ini dikuasakan oleh bateri. Mereka sangat mudah untuk membuat saya 14 Saya berjaya! Seperti biasa saya tidak bertanggungjawab sekiranya tidak berfungsi atau salah. Cubalah di
