
Isi kandungan:
- Langkah 1: KOMPONEN
- Langkah 2: Sambungkan Nextion Display ke Modul Komunikasi Bersiri USB
- Langkah 3: Mulakan Editor Nextion, dan Pilih Jenis Paparan dan Orientasi
- Langkah 4: Di Nextion Editor: Tambah dan Konfigurasikan Komponen Teks
- Langkah 5: Di Nextion Editor: Muat naik Projek ke Nextion Display
- Langkah 6: HUBUNGAN PERKAKASAN
- Langkah 7: Mulakan Visuino, dan Pilih Jenis Papan Arduino
- Langkah 8: MENAMBAHKAN MODUL GPS DAN TAMPILAN BERIKUTNYA DI VISUINO
- Langkah 9: MENAMBAHKAN KOMPONEN VISUINO: MICRO SDCARD CONFIGURATION
- Langkah 10: MENGonfigurasi PANDUAN DAN GPS BERIKUTNYA
- Langkah 11: Mengkonfigurasi Sdcard dan Komponen Teks Berformat
- Langkah 12: Muat naik Kod ke Mega Board
- Langkah 13: Aksi Langsung
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.



HAI SEMUA
Kali ini saya tampil dengan instruksional baru yang menampilkan kedua-dua paparan mandiri dan juga logger menggunakan arduino mega 2560 dan Nextion Lcd displayDan untuk tujuan pengesanan, anda juga boleh mencatat kalimat NMEA Gps dalam sdcard dan tentunya projek dilakukan dengan perisian pengaturcaraan grafik ajaib VISUINO. BANYAK parameter maklumat dapat dipaparkan di Lcd mengikut keperluan pengguna tetapi saya akan menunjukkan kepada anda yang utama. Selanjutnya sebarang maklumat dapat diekstrak dari data GPS mentah melalui Visuino. Fail yang dihasilkan dapat digunakan lagi untuk mengesan di peta google, google earth.
saya ingin sekali lagi mengucapkan terima kasih kepada Boian Mitov kerana telah membantu saya dalam membuat kabel dan menulis arahan ini.
Saya telah mengemas kini arahan dengan menambahkan satu antara muka lcd visual yang lain termasuk semua fail yang diperlukan.
Langkah 1: KOMPONEN



- Satu papan Arduino Mega 2560 (Anda memerlukan papan dengan sekurang-kurangnya 2 port bersiri, lebih baik 3 jadi Mega adalah salah satu pilihan terbaik)
- Satu modul Kad MicroSD (antara muka SPI)
- Modul GPS Satu Serial
- One Nextion Serial 2.8 inci nx3224t028_011 Paparan (saya gunakan tetapi Paparan Nextion lain juga mesti berfungsi)
- Kad SD berkapasiti kurang dari 32gb dan penyesuai untuk digunakan dengan Nextion Display
- Kad SD berkapasiti kurang daripada 32gb
- 4 kabel pelompat Wanita-Wanita untuk memprogramkan Paparan
- Anda juga memerlukan Modul Penukar Serial USB ke TTL 5V untuk memprogram Paparan
- Beberapa wayar pelompat untuk menyambungkan komponen bersama
Langkah 2: Sambungkan Nextion Display ke Modul Komunikasi Bersiri USB


Untuk memprogramkan Nextion Display dengan Nextion Editor, anda perlu menyambungkannya dengan USB ke TTL Serial Converter ke komputer anda:
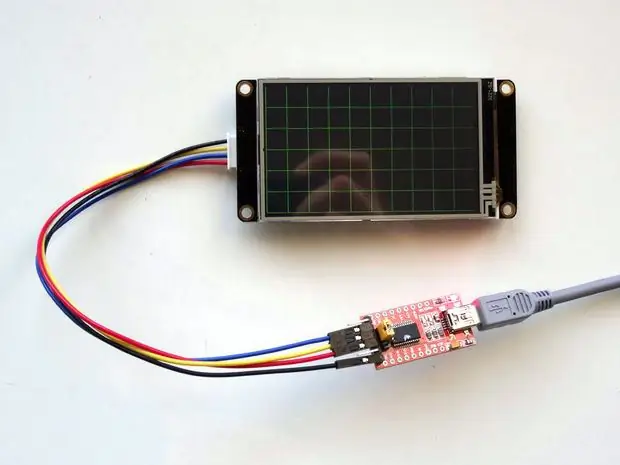
- Sambungkan Penyambung Wayar Nextion ke Paparan (Gambar 1)
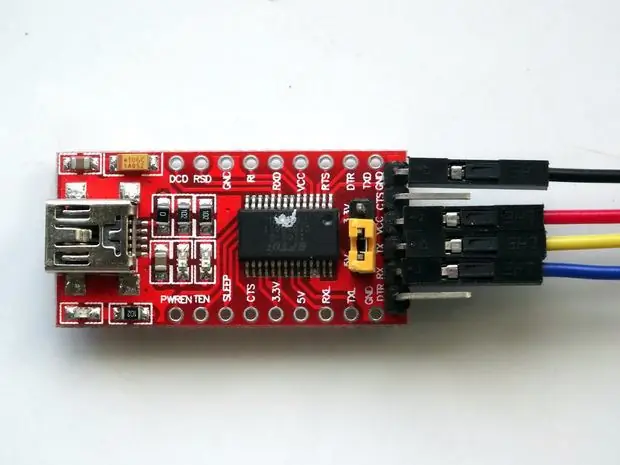
- Sekiranya USB ke Serial Module anda dapat dikonfigurasi, pastikan ia diatur untuk memberikan kuasa 5V (Gambar 2) (Dalam kes saya, saya perlu mengkonfigurasinya dengan jumper pemilihan daya)
- Sambungkan Ground Wire (Black wire) dari Nextion Display ke Ground ground dari USB to TTL Serial Converter Module (Gambar 2)
- Sambungkan Wayar Daya (+ 5V) (Kawat merah) dari Paparan Nextion ke pin Daya (VCC / + 5V) dari Modul Penukar Serial USB ke TTL (Gambar 2)
- Sambungkan RX Wire (wayar Kuning) dari Nextion Display ke pin TX dari USB ke TTL Serial Converter Module (Gambar 2)
- Sambungkan TX Wire (Kawat biru) dari Nextion Display ke pin RX dari USB ke TTL Serial Converter Module (Gambar 2)
- Sambungkan Modul Penukar Serial USB ke TTL ke komputer dengan kabel USB
Langkah 3: Mulakan Editor Nextion, dan Pilih Jenis Paparan dan Orientasi




Untuk memprogram Nextion Display, anda perlu memuat turun dan memasang Nextion Editor.
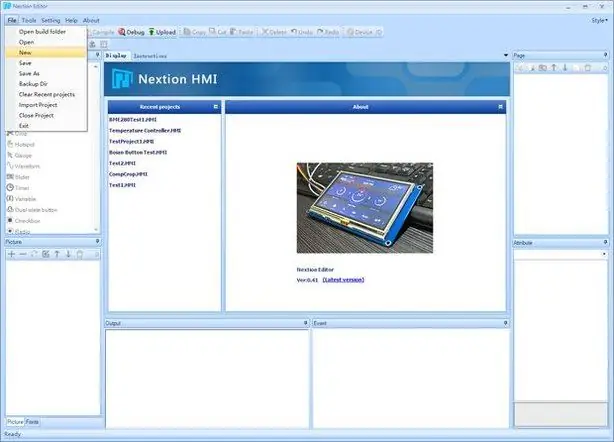
- Mulakan Nextion Editor
- Dari Menu pilih | Fail | Baru |
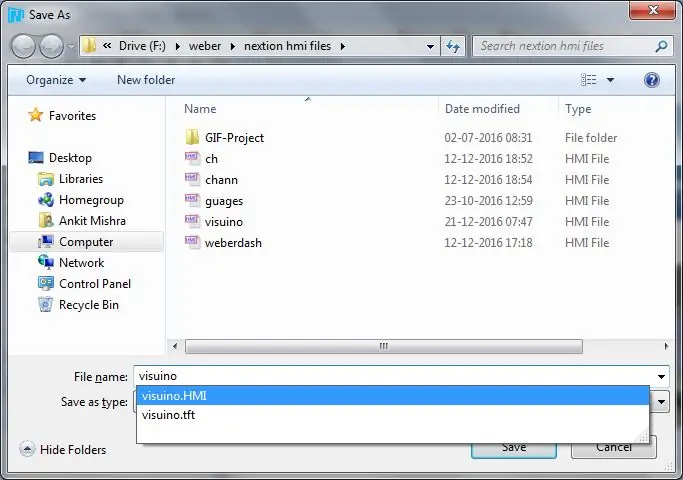
- Dalam dialog "Simpan Sebagai", ketik nama fail projek, dan pilih lokasi untuk menyimpan projek
- Klik pada butang "Simpan"
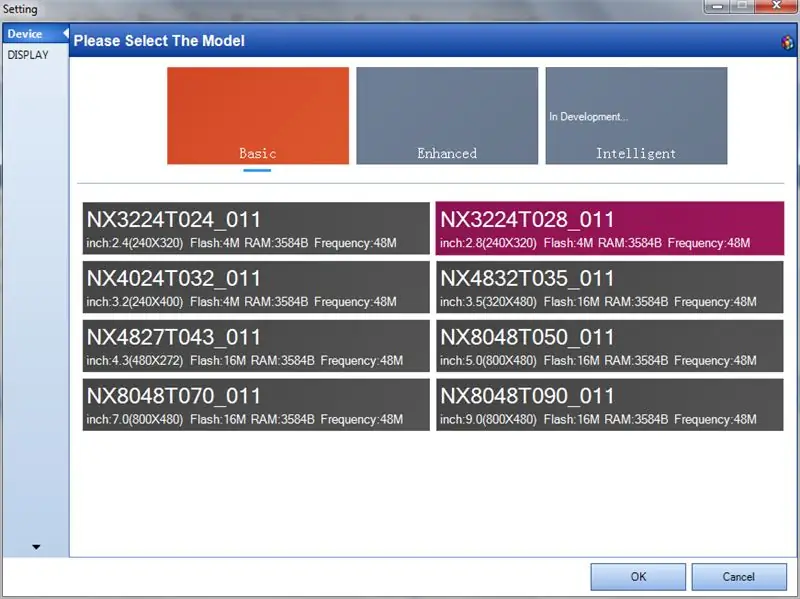
- Dalam dialog "Tetapan", pilih jenis Paparan
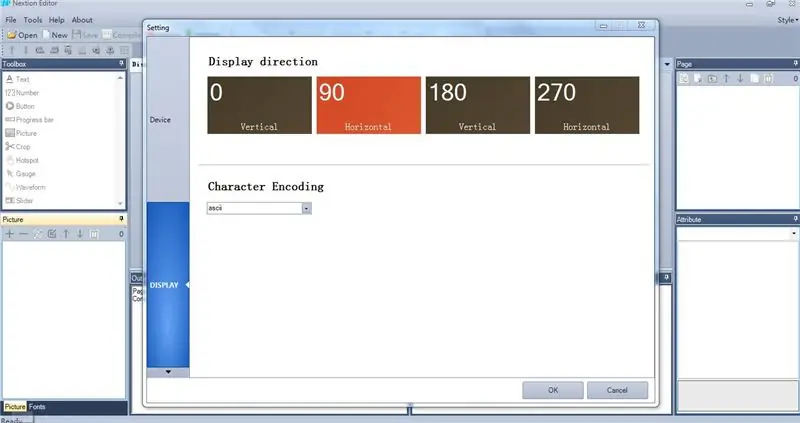
- Klik pada tab "TAMPILKAN" di sebelah kiri untuk menunjukkan tetapan Paparan
- Pilih Orientasi mendatar untuk paparan
- Klik pada butang "OK" untuk menutup dialog
Langkah 4: Di Nextion Editor: Tambah dan Konfigurasikan Komponen Teks




- * pastikan anda mempunyai sdcard berformat FAT32 dan pastikan anda telah menghasilkan fon jika tidak, editor Nextion akan menunjukkan kesalahan dalam penyusunan.
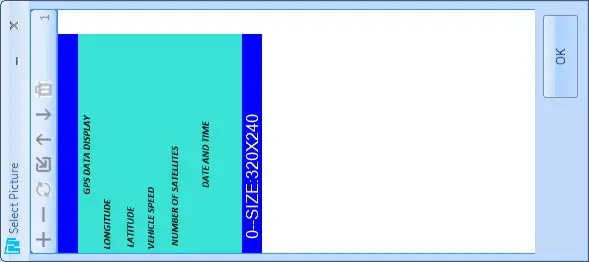
- ANDA HARUS MUAT TURUN (gambar.png) GAMBAR YANG DILAMPIRKAN DI SINI MENGANDUNGI PARAMETER INFOMASI GPS. (LATITUDE, LONGITUDE)
SEKARANG IKUTI LANGKAH INI
- KLIK projek baru
- namakan ia sebagai visuino
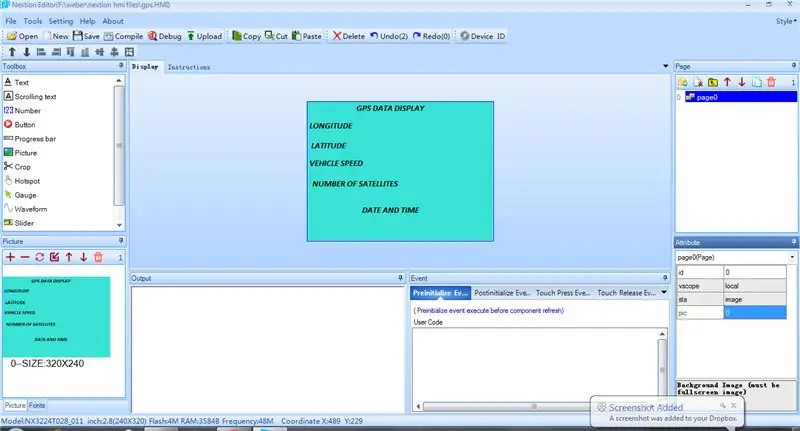
- Tukar ke tab peranti dan pilih paparan nx3224t028_011, 90 mendatar, ascii pengekodan watak, Kawasan paparan akan mempunyai skrin 320 * 240 yang dapat diedit putih.
Sekarang kami telah menghasilkan fon:
- Dari menu pilih | Alat | Penjana fon |
- ikuti wizard dan pilih fon yang dihasilkan.
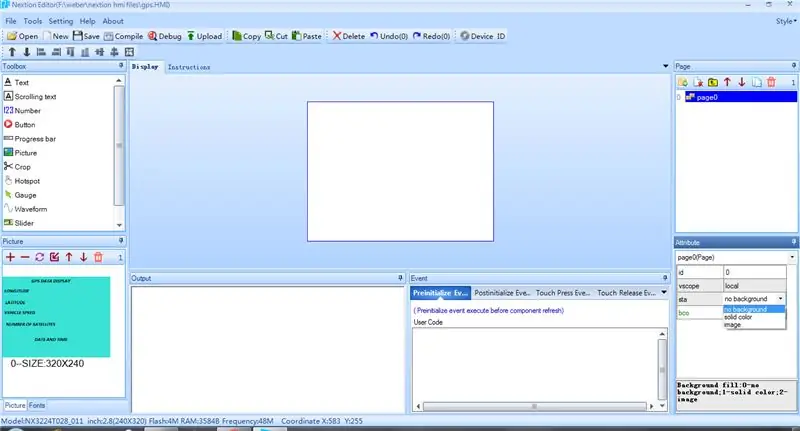
Seterusnya kami akan menambah gambar:
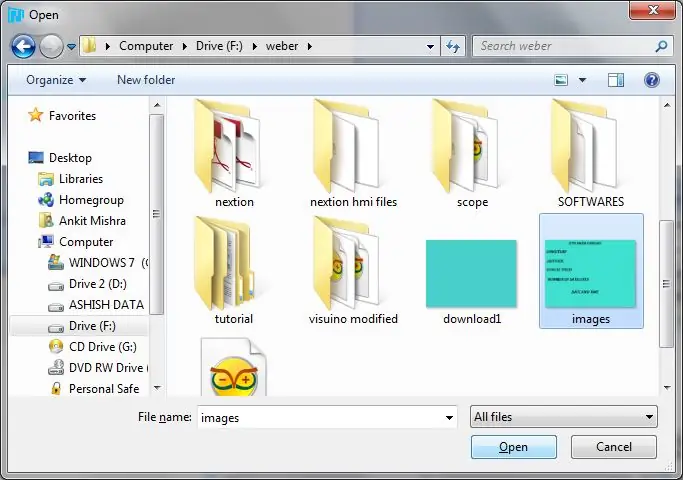
- Sekarang di editor seterusnya tambahkan kertas dinding ini di tetingkap gambar (tetingkap sudut kiri bawah) dengan mengklik butang +.
- Pada tetingkap paparan layar putih akan muncul, sekarang klik pada tabel atributnya (tetingkap sudut kanan bawah sebelah kanan) klik pada sta-> pilih gambar gambar-> klik dua kali-> pilih gambar
- ini akan digunakan sebagai latar belakang antara muka Lcd.
Reka bentuk skrin Nextion:
- Sekarang dari tetingkap kotak alat: klik pada komponen teks-> t0 teks baru akan muncul di layar paparan-> seret ke atas kawasan yang diperlukan di hadapan teks garis lintang
- sekarang klik pada jadual atributnya sta-> crop image picc-> double click-> pilih gambar 0 pco-> pilih warna hitam txt-> x
- Ulangi proses menambah empat komponen teks t1, t2. Letakkan satu di bawah yang lain dengan menyeretnya ke skrin. Sekarang anda harus menambah 4 komponen teks lagi untuk memaparkan garis bujur, kelajuan, bilangan satelit, tarikh dan masa.
- sama dengan mengulangi prosedur di atas
Hasilkan dan muat naik fail ke Nextion SDCard:
- Klik pada tab kompilasi (ini akan menghasilkan fail tft) Anda juga boleh melakukan debug atau menjalankannya di simulator dengan mengklik pada tab debug, tetingkap baru akan muncul. di bawah tetingkap "arahan input area" masukkan-> t0.txt = "555" ini akan menyebabkan x-> 555 pada skrin paparan Klik pada fail-> buka folder bina-> salin fail tf visuino ini ke dalam sdcard berformat fat32.
- Masukkan sdcard ini ke Nextion lcd dan hidupkan.
- Selepas kemas kini berjaya. Matikan kemudian keluarkan sdcard dan hidupkan semula.
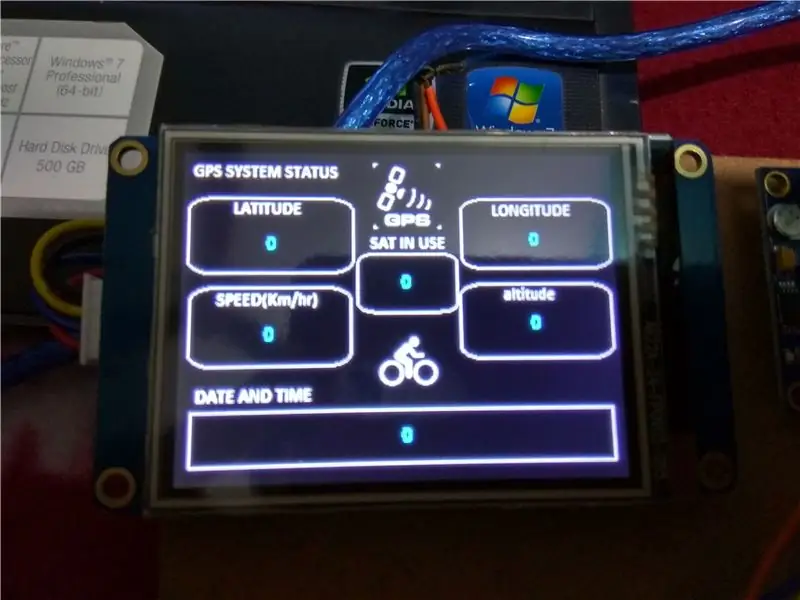
- SEKARANG ANDA AKAN LIHAT INTERFACE EDITOR NEXTION ANDA DI LCD.
- anda boleh secara langsung memindahkan file visuino tft yang dilampirkan di sini ke sdcard.
- atau pergi ke langkah seterusnya untuk memindahkan projek yang disusun melalui modul usb ftdi.
Langkah 5: Di Nextion Editor: Muat naik Projek ke Nextion Display
- Klik pada butang "Muat Naik"
- Dalam dialog "Upload to Nextion Device", klik pada butang "Go" untuk memulakan muat naik
- Apabila muat naik selesai, klik pada butang "Keluar" untuk menutup dialog.
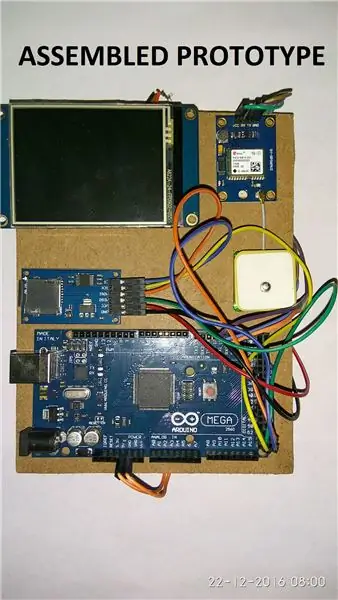
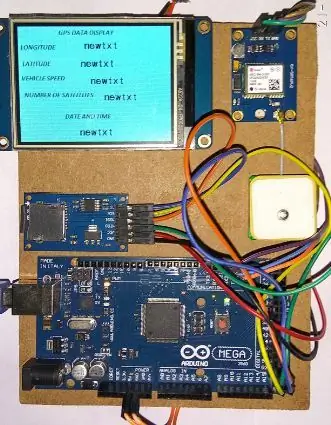
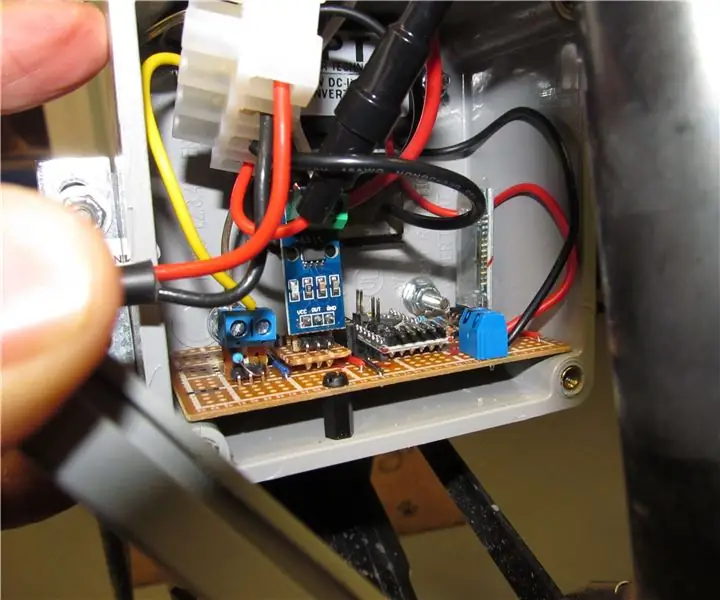
Langkah 6: HUBUNGAN PERKAKASAN

- ANTARA MEGA DAN SETERUSNYA
- KAMI AKAN MENGGUNAKAN PELABUHAN SERI1
- PIN18 TX1 OF MEGA HINGGA RX SETERUSNYA
- PIN19 RX1 OF MEGA HINGGA TX LAMPIRAN
- VCC KE VCC DAN GND KE GND
ANTARA SDCARD DAN MEGA
- CS OF SDCARD KE PIN53
- SCK OF SDCARD KE PIN52
- MOSI SDCARD KE PIN51
- PELBAGAI SDACRD KE PIN50
- VCC KE VCC
- GND KE GND
ANTARA GPS DAN MEGA
- TX GPS KE RX2 PIN17 OF MEGA
- VCC KE VCC
- GND KE GND
- KAMI AKAN MENGGUNAKAN SERIAL2
Langkah 7: Mulakan Visuino, dan Pilih Jenis Papan Arduino


Oleh kerana Arduino MEGA mempunyai empat port Serial, dan diperlukan untuk memprogram Arduino, anda perlu memprogram Arduino MEGA jadi tinggalkan serial0 untuk pengaturcaraan.
Untuk mula memprogram Arduino, anda perlu memasang Arduino IDE dari sini:
Pastikan anda memasang 1.6.7 atau lebih tinggi, jika tidak, Tutorial ini tidak akan berfungsi
Visuino: https://www.visuino.com juga perlu dipasang.
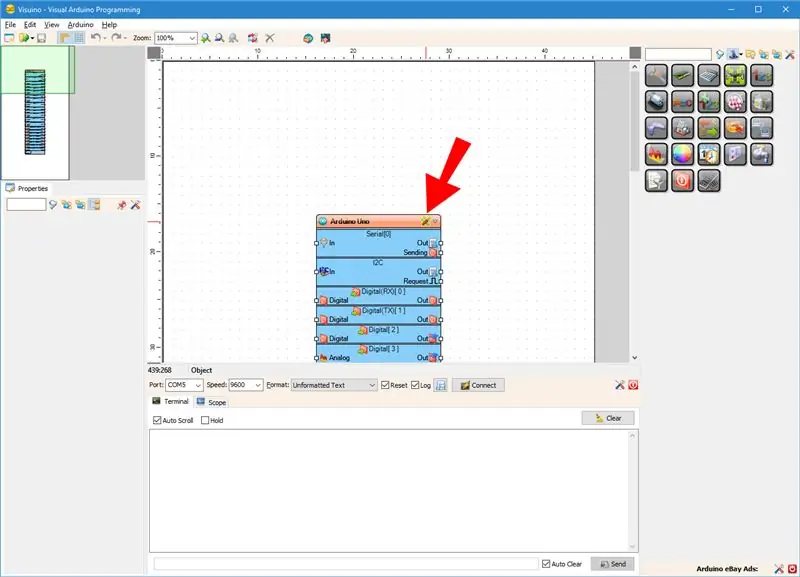
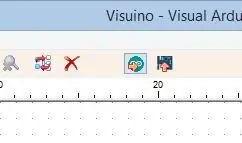
- Mulakan Visuino seperti yang ditunjukkan pada gambar pertama
- Klik pada butang "Alat" pada komponen Arduino (Gambar 1) di Visuino
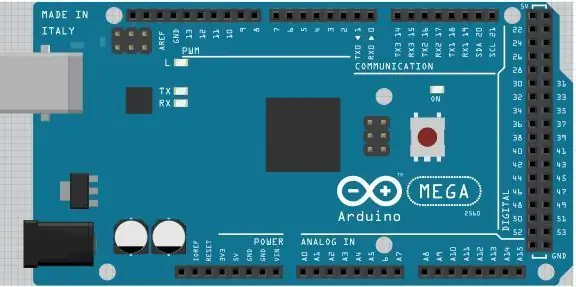
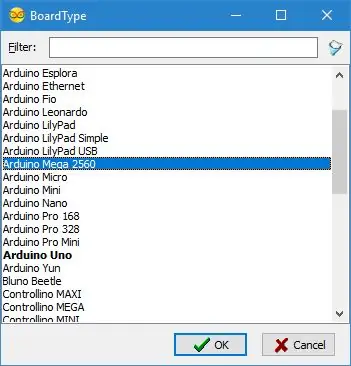
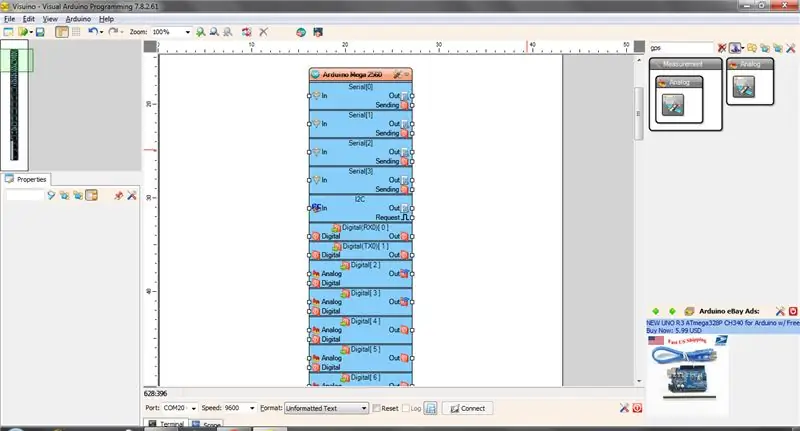
- Apabila dialog muncul, pilih Arduino MEGA seperti yang ditunjukkan dalam Gambar 2
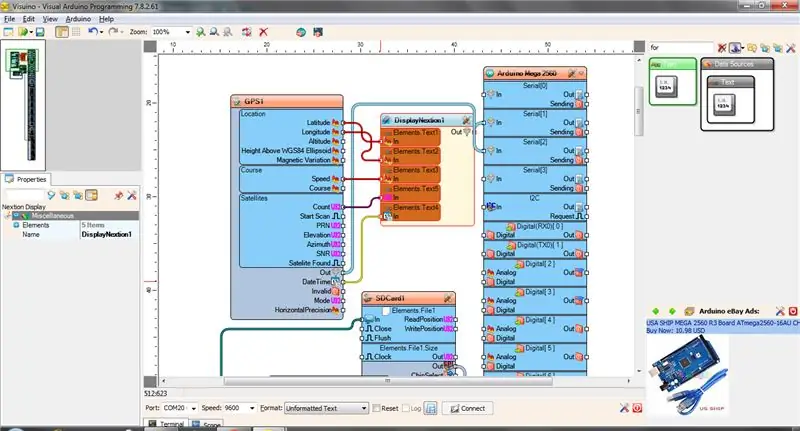
Langkah 8: MENAMBAHKAN MODUL GPS DAN TAMPILAN BERIKUTNYA DI VISUINO




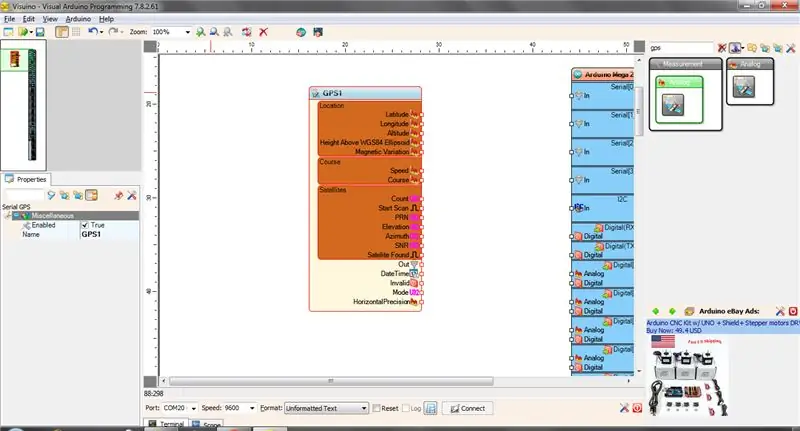
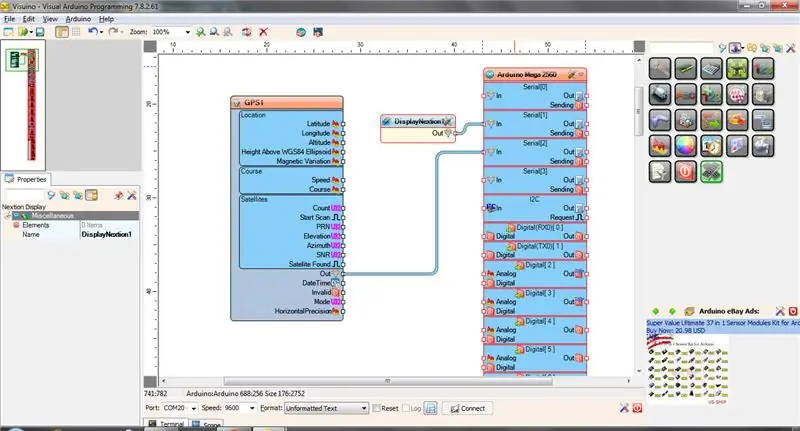
- Ketik "GPS" di kotak Penapis pada Kotak Alat Komponen kemudian pilih komponen "Serial GPS" (Gambar 1), dan lepaskan di kawasan reka bentuk
- Sambungkan pin "Keluar" komponen GPS1 ke pin "In" "Serial [2]" komponen Arduino MEGA
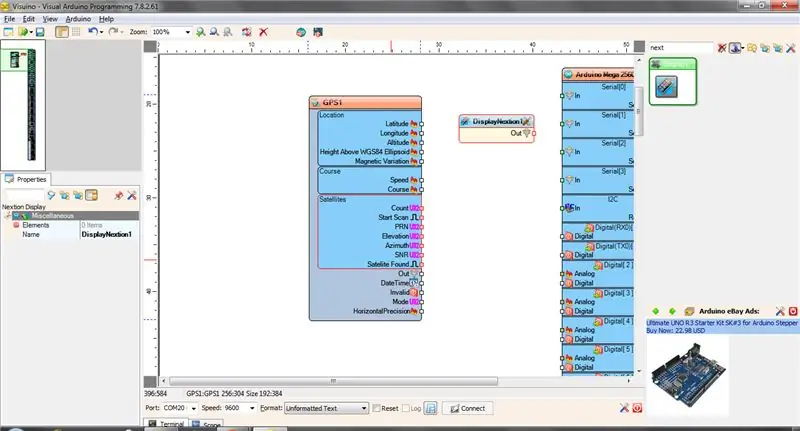
- Ketik "seterusnya" di kotak Penapis Kotak Alat Komponen kemudian pilih komponen "Paparan Nextion", dan lepaskan di kawasan reka bentuk
- Sambungkan pin "Keluar" komponen ke pin "In" "Serial [1]" komponen Arduino MEGA
Langkah 9: MENAMBAHKAN KOMPONEN VISUINO: MICRO SDCARD CONFIGURATION


Mula-mula kita perlu menambah dan menghubungkan Komponen MicroSD di Visuino untuk mengawal Modul MicroSD:
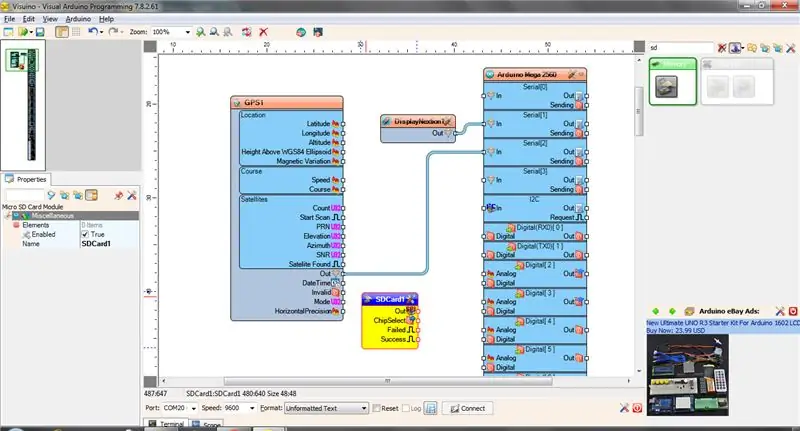
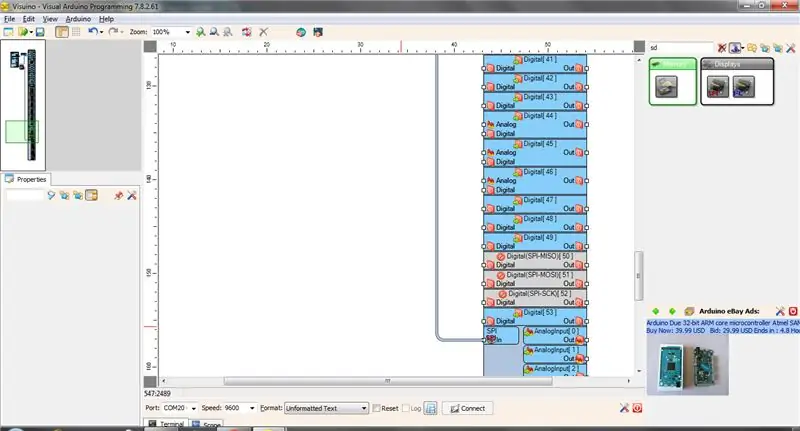
- Ketik "sd" di kotak Saringan dari Kotak Alat Komponen kemudian pilih komponen "Modul Kad Mikro SD" (Gambar 1), dan lepaskan di kawasan reka bentuk
- Sambungkan pin "Keluar" komponen SDCard1 ke pin "In" saluran "SPI" komponen Arduino (Gambar 2)
- Sambungkan pin output "ChipSelect" komponen SDCard1 ke pin input "Digital" saluran "Digital [53]" komponen Arduino Mega 2506 (Gambar 3)
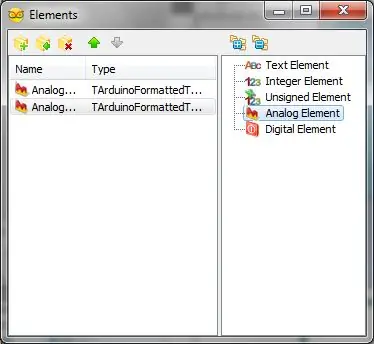
Untuk merakam data, kita perlu menambahkan elemen Fail ke komponen MicroSD dan menentukan nama failnya:
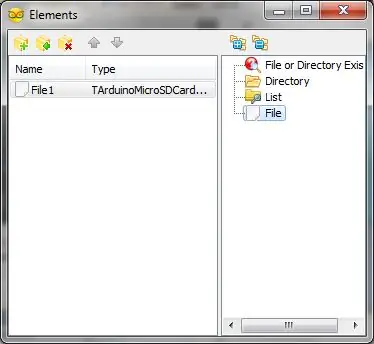
- Klik pada butang "Alat" komponen SDCard1 (Gambar 1)
- Dalam editor "Elements" pilih elemen "File" di tetingkap kanan, dan kemudian klik pada butang "+" di sebelah kiri (Gambar 2) untuk menambahkan elemen File
- Dalam Objek Pemeriksa tetapkan nilai harta "Nama Jalan" Elemen File1 ke "GPSLog.txt6"
Langkah 10: MENGonfigurasi PANDUAN DAN GPS BERIKUTNYA


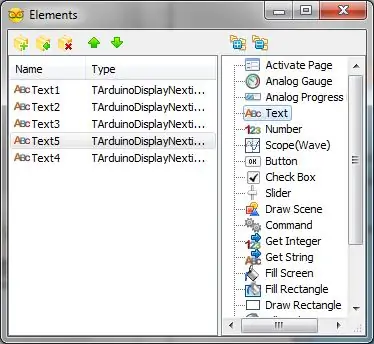
- Klik dua kali pada paparan nextion, penyunting elemen akan muncul
- Tambahkan elemen "Teks"
- Pilih elemen yang baru ditambahkan
- sekarang di bawah tab sifat namakan sebagai "t0".
- Sambungkan komponen teks ini ke garis lintang modul gps.
Begitu juga menambah komponen teks seterusnya, namakan semula sebagai "t1" dan sambungkannya ke garis bujur modul gps.
Begitu juga menambah komponen teks untuk kelajuan, bilangan satelit, tarikh dan masa dan memetakannya ke modul gps. Namakan kemudian "t2", "t3", dan lain-lain dengan kenaikan nombor, agar sesuai dengan nama komponen Nextion yang ditetapkan dalam Nextion Editor.
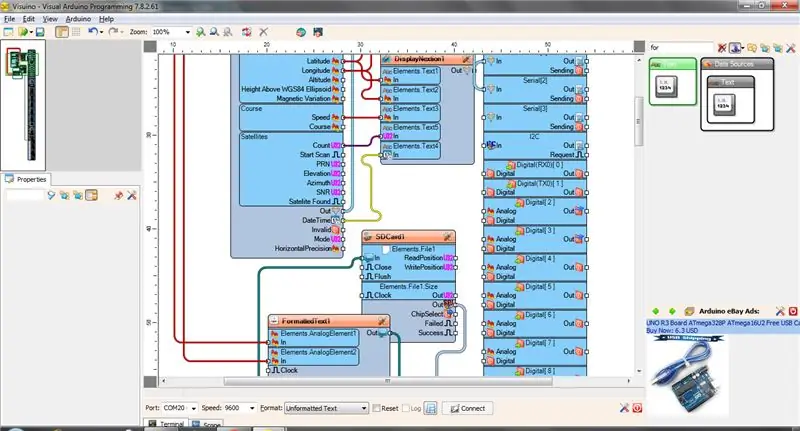
Langkah 11: Mengkonfigurasi Sdcard dan Komponen Teks Berformat




- Ketik "borang" di kotak Penapis dari Kotak Alat Komponen kemudian pilih komponen "Teks Berformat" (Gambar 1), dan lepaskan di kawasan reka bentuk
- Klik dua kali pada komponen FormattedText1 untuk membuka penyunting elemen (Gambar 2)
- Dalam Editor Elemen tambahkan dua elemen "Elemen analog" (Gambar 2)
- Sambungkan "Analog Element1" ke garis lintang
- Sambungkan "Analog element2" ke garis bujur
- Sambungkan pin "Keluar" komponen FormattedText1 ke "In" komponen sdcard1 (Gambar 3)
- Sambungkan pin "Keluar" komponen SDCard1 ke pin "In" saluran "SDI" komponen Arduino MEGA (Gambar 4)
Langkah 12: Muat naik Kod ke Mega Board


- Di Visuino, Tekan F9 atau klik pada butang yang ditunjukkan pada Gambar 1 untuk menghasilkan kod Arduino, dan buka Arduino IDE
- Di Arduino IDE, klik pada butang Upload, untuk menyusun dan memuat naik kod (Gambar 2)
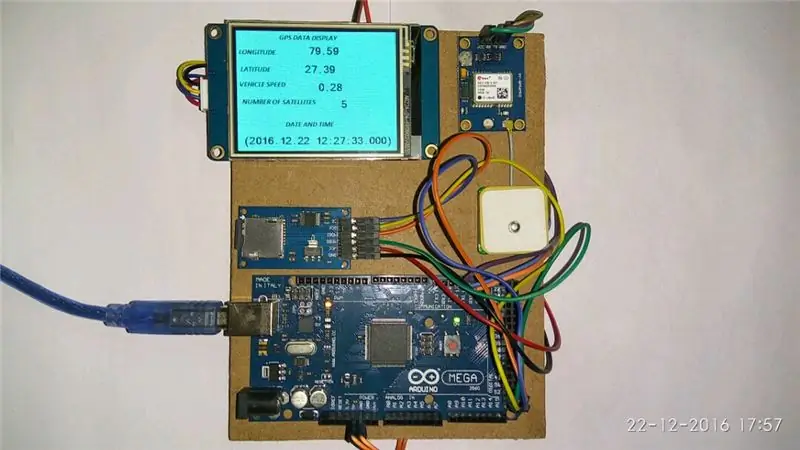
Langkah 13: Aksi Langsung



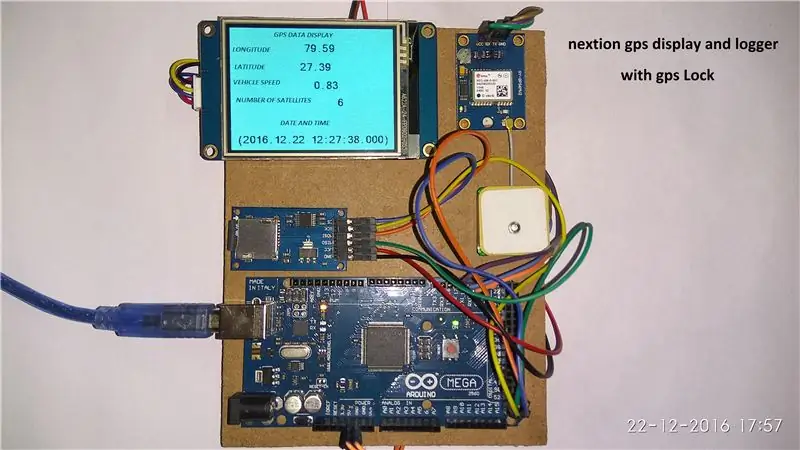
sila buat persediaan di kawasan terbuka untuk memperbaiki Gps
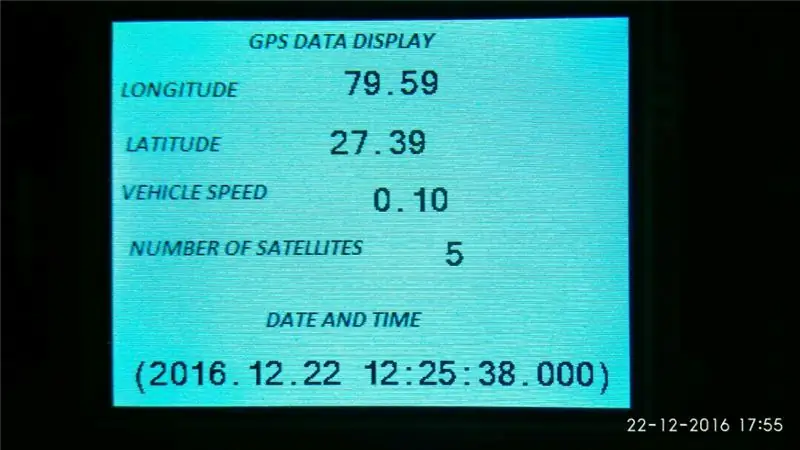
setelah anda mendapatkan gps perbaiki semua maklumat akan dipaparkan dan dicatat.
keluarkan sdcard dan periksa apakah fail gpstxt6 telah dibuat.
Disyorkan:
Skrin LCD BATU untuk Papan Pemuka Kereta: 5 Langkah

Layar LCD BATU untuk Papan Pemuka Kereta: Dengan perkembangan ekonomi yang pesat dan peningkatan penggunaan tenaga manusia secara beransur-ansur, kereta telah menjadi keperluan harian keluarga biasa, dan setiap orang memberi perhatian lebih kepada keselesaan dan keselamatan kereta. Industri automobil
Buat Papan Panjang Bermotor Elektrik Sendiri: 8 Langkah (dengan Gambar)

Buat Papan Panjang Bermotor Elektrik Sendiri: Dalam projek ini saya akan menunjukkan kepada anda bagaimana membina longboard bermotor elektrik dari awal. Ia dapat mencapai kelajuan hingga 34km / j dan perjalanan hingga 20km dengan sekali cas. Anggaran kosnya sekitar 300 $ yang menjadikannya alternatif yang baik untuk komersil
Aquaponik Pintar Automatik (Dengan Papan Pemuka Berasaskan Awan): 11 Langkah

Aquaponics Pintar Automatik (Dengan Papan Pemuka Berasaskan Awan): Aquaponics membolehkan anda menanam makanan organik anda sendiri di mana sahaja (dalaman atau luaran), di ruang yang sangat sedikit, dengan pertumbuhan yang lebih banyak, penggunaan air yang lebih sedikit, dan tanpa baja kimia luaran. Anda juga dapat memantau keadaan di papan pemuka berasaskan awan
Guino: Papan Pemuka untuk Arduino Anda: 4 Langkah (dengan Gambar)

Guino: Dashboard for Your Arduino: Projek ini adalah sebahagian daripada eksperimen yang dilakukan semasa melakukan seniman di kediaman di Instructables. Anda boleh melihat projek lain di sini. Menjadi tugas yang sukar untuk melakukan debug dan memvisualisasikan masa nyata data di papan Arduino. Anda biasanya terjebak dengan s
Papan Pemuka Basikal Elektrik (EBike) dan Monitor Bateri: 12 Langkah (dengan Gambar)

Papan Pemuka Basikal Elektrik (EBike) dan Monitor Bateri: Projek ini adalah litar Arduino yang memantau voltan dan arus bateri dengan modul ACS 712. Pengukuran disampaikan melalui Bluetooth dengan modul HC-05 ke peranti Android. Pada dasarnya anda menjalin hubungan negatif antara y
