
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.

Saya membuat projek ini setelah saya mendapat inspirasi oleh neopixel yang dikendalikan oleh telefon pintar di sebuah rumah rakan tetapi ia dibeli di kedai. Saya fikir "betapa sukarnya membuat sendiri, akan lebih murah juga!"
Inilah caranya.
Catatan:
Saya menganggap anda sudah biasa dengan persekitaran ide arduino, jika tidak maka terdapat banyak tutorial di luar sana.
KEMASKINI:
2019-04-04 - Menambah penggunaan zeRGBa dalam aplikasi.
Langkah 1: Kumpulkan Bahagian



1. NodeMCU (atau jenis esp8266 lain, tetapi MCU akan berfungsi dengan baik)
2. Wayar pelompat (3x lelaki-> perempuan, 2x perempuan-> perempuan)
3. Neopixel
4. Telefon pintar
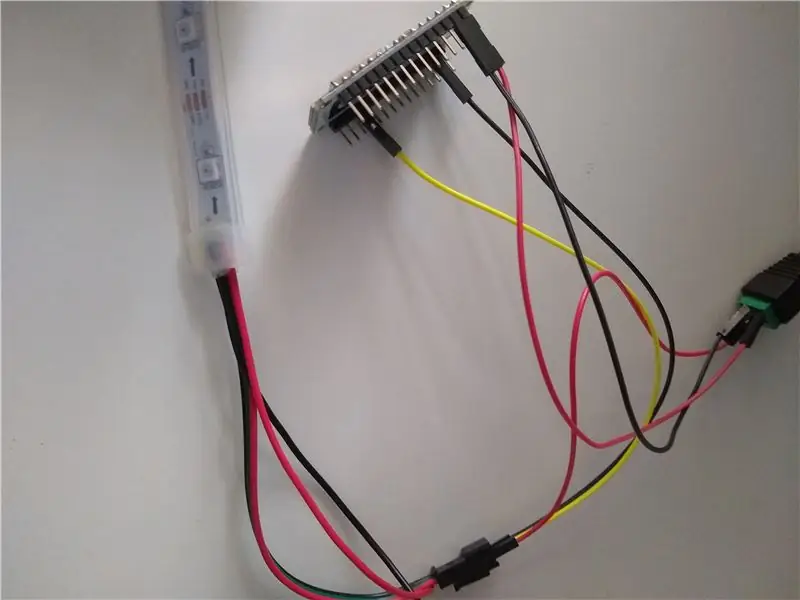
Langkah 2: Pendawaian

Sambungkan GND Neopixels ke MCU GND.
Neopixel DATA MCU pin D3.
Bekalan kuasa luaran Neopixel + 5V (anda mesti menyambungkan neopixel ke bekalan luaran atau mereka akan menggunakan arus yang banyak dari pengawal dan menggorengnya, ditambah MCU tidak mempunyai pin 5v!).
Bekalan kuasa MCU GND GND.
Bekalan kuasa + MCU Vin pin.
Langkah 3: Muat turun Perpustakaan


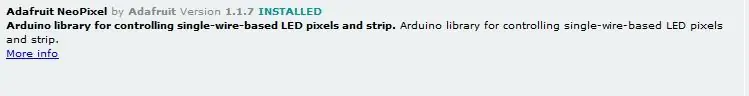
Mula-mula kita memerlukan perpustakaan neopixel adafruit untuk mengawal LED. Ia boleh didapati di pengurus perpustakaan, cari saja 'adafruit neopixel' dan pilih yang ditunjukkan dan pasang.
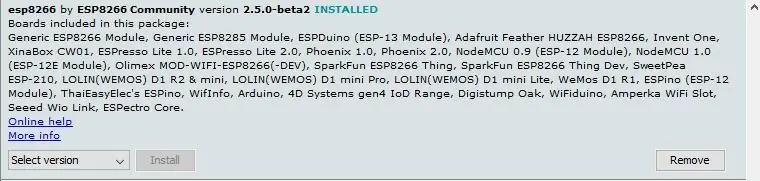
Kemudian untuk memuat turun definisi papan, buka pilihan dan tampal https://arduino.esp8266.com/stable/package_esp8266com_index.json ke dalam kotak 'URL papan tambahan'. Kemudian buka pengurus papan dan cari 'esp8266' semestinya yang pertama, klik padanya dan pasangkannya.
Langkah 4: Kod
Buat lakaran baru dan beri nama 'neopixels di esp8266 with blynk' (atau sesuatu yang anda akan ingat). Tampal dalam kod.
Tukar 'yourAuthCode' ke kod autentikasi untuk projek anda. (terdapat dalam ikon 'kacang' di aplikasi blynk)
Tukar nama dan kata laluan wifi anda ke rangkaian rangkaian anda.
Tetapkan bilangan neopixel pada panjang jalur anda.
Pasang MCU anda ke komputer anda, pilih MCU dari menu papan dalam idea, pilih port COM dan kadar baud (115200) tetapi abaikan semua yang lain, ia harus dikonfigurasikan terlebih dahulu. Kemudian muat naik!
Langkah 5: Aplikasi Blynk


Pasang aplikasi blynk dari app store atau play store.
Setelah dipasang, buka dan buat akaun.
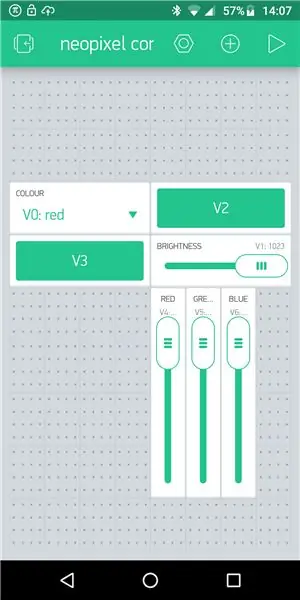
Buat projek baru kemudian seret dalam 2 butang bergaya, 1 menu, 1 slaid mendatar dan 3 slaid menegak dari kotak widget.
Ketuk ikon menu, kemudian ubah tajuk menjadi "Warna", ketuk pada kotak yang bertuliskan 'PIN' ubah ini menjadi pin maya V0.
Buat 9 item menu:
merah, hijau, biru, kuning, ungu, pirus, putih, off dan kebiasaan. (Dalam urutan itu !!).
Kembali kemudian ketik salah satu butang, tetapkan PIN ke pin maya V2, dan label 'mati' dan label 'on' keduanya ke "pelangi".
Kembali dan klik pada butang lain, tetapkan PIN itu ke pin maya V3, dan label 'on' dan 'off' keduanya untuk "kemas kini".
Kembali kemudian klik pada slaid mendatar, beri tajuk "kecerahan", dan tetapkan PIN itu ke pin maya V1, hidupkan 'tunjukkan nilai' jika anda mahu dan NONAKTIFKAN 'hantar pada pelepasan', 'selang tulis' mestilah 100ms.
Kembali kemudian klik pada salah satu slaid menegak, beri tajuk "Merah", kemudian tetapkan PIN itu ke pin maya V4, 'tunjukkan nilai' dan 'kirim pada pelepasan' keduanya ke AKTIF.
Lakukan perkara yang sama untuk 2 slaid menegak seterusnya, tetapi beri label "Biru" dan "Hijau", dengan pin maya V5 dan V6 masing-masing.
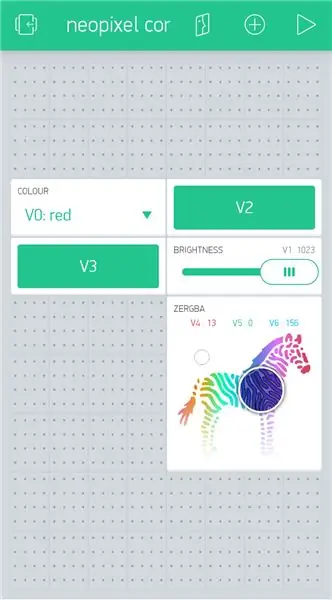
Sekiranya anda tidak mahu menggunakan slaid, anda boleh menggunakan jubin zeRGBa sebagai gantinya. Ketik ikon, kemudian pilih pin; V4, V5, V6 untuk Merah, Hijau, Biru masing-masing. Pastikan nilai dari 0 hingga 255.
Tahan dan seret widget untuk memindahkannya.
Klik simbol main di sudut kanan atas untuk menggunakan aplikasi anda.
MENGGUNAKAN APLIKASI ANDA:
Pastikan anda menyambung ke rangkaian WiFi yang sama dengan MCU.
Memilih warna dari menu drop down akan menetapkan jalur yang berwarna, gunakan slaid 'brightness' untuk mengubah kecerahan kemudian tekan update. Menekan butang 'pelangi' akan melakukan corak pelangi. Sekiranya anda memilih 'custom', kemudian tarik slaid 'Red', 'Green', dan 'Blue' untuk menukar jumlahnya, tekan kemas kini untuk menukar warna.
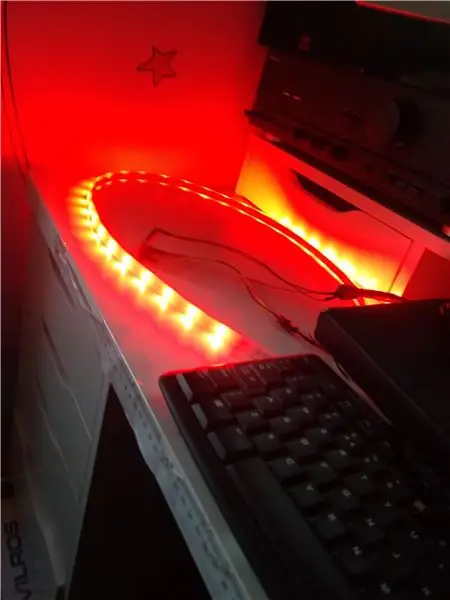
Langkah 6: Selesai


Projek anda mesti siap digunakan!
Berseronok!
Disyorkan:
Tiub LED Glass Stone (WiFi Dikawal Melalui Aplikasi Telefon Pintar): 6 Langkah (dengan Gambar)

Tiub LED Glass Stone (WiFi Dikendalikan Melalui Aplikasi Telefon Pintar): Hello rakan-rakan pembuat! Dalam arahan ini, saya akan menunjukkan kepada anda bagaimana membina tiub LED yang dikendalikan WiFi yang dipenuhi dengan batu kaca untuk kesan penyebaran yang bagus. LED boleh ditujukan secara individu dan oleh itu terdapat beberapa kesan yang baik di
ESP8266 RGB LED STRIP WIFI Control - NODEMCU Sebagai Alat Jauh IR untuk Jalur Led yang Dikendalikan Melalui Wifi - Kawalan Telefon Pintar STRIP LED RGB: 4 Langkah

ESP8266 RGB LED STRIP WIFI Control | NODEMCU Sebagai Alat Jauh IR untuk Jalur Led yang Dikendalikan Melalui Wifi | RGB LED STRIP Smartphone Control: Hai kawan-kawan dalam tutorial ini kita akan belajar bagaimana menggunakan nodemcu atau esp8266 sebagai remote IR untuk mengawal jalur LED RGB dan Nodemcu akan dikendalikan oleh telefon pintar melalui wifi. Jadi pada dasarnya anda dapat mengawal STRIP LED RGB dengan telefon pintar anda
IOT: ESP 8266 Nodemcu Mengendalikan Jalur LED RGB Melalui Internet Menggunakan Aplikasi BLYNK: 9 Langkah

IOT: ESP 8266 Nodemcu Mengendalikan Jalur LED RGB Melalui Internet Menggunakan Aplikasi BLYNK: Helo guys, dalam arahan ini saya telah menunjukkan kepada anda cara membuat pengawal jalur LED RGB dengan nodemcu yang dapat mengawal STRIP LED RGB di seluruh dunia melalui internet menggunakan BLYNK APP. Jadi nikmati pembuatan projek ini & menjadikan rumah anda berwarna-warni dengan
IOT: ESP 8266 Nodemcu Mengendalikan Jalur LED Neopixel Ws2812 Melalui Internet Menggunakan Aplikasi BLYNK: 5 Langkah

IOT: ESP 8266 Nodemcu Mengendalikan Jalur LED Neopixel Ws2812 Melalui Internet Menggunakan Aplikasi BLYNK: Helo guys, dalam arahan ini saya membuat lampu menggunakan jalur LED neopixel yang boleh dikendalikan melalui internet dari seluruh dunia menggunakan BLYNK APP dan nodemcu adalah berfungsi sebagai otak projek ini, jadi jadikan cahaya sekitar untuk anda
Kawal Arduino Menggunakan Telefon Pintar Melalui USB Dengan Aplikasi Blynk: 7 Langkah (dengan Gambar)

Kawal Arduino Menggunakan Telefon Pintar Melalui USB Dengan Aplikasi Blynk: Dalam tutorial ini, kita akan belajar bagaimana menggunakan aplikasi Blynk dan Arduino untuk mengawal lampu, kombinasi akan melalui port bersiri USB. Tujuan instruksional ini adalah untuk menunjukkan penyelesaian termudah mengendalikan Arduino atau c
