
Isi kandungan:
- Langkah 1: Alat dan Bahagian yang Diperlukan…
- Langkah 2: Langkah Awal Membangun…
- Langkah 3: Potong Laser dan Cat
- Langkah 4: Lekatkan Kiub Bersama…
- Langkah 5: Meletakkan Lensa dan Elektronik di Lubang…
- Langkah 6: Lekatkan Mata…
- Langkah 7: Pengaturcaraan Mini D1
- Langkah 8: Lakaran MQTT…
- Langkah 9: Sketsa Laman Utama Google, IFTTT dan Dweet.io…
- Langkah 10: Pemikiran Akhir dan Beberapa Lagi Gambar
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.



Siapa atau apa itu Penyelia Eric - dan mengapa anda membina ini.
Penyelia Eric adalah BOX atau Cube atau sesuatu dari rancangan TBS "People of Earth".
Pertunjukan kecil yang lucu mengenai orang-orang yang diculik oleh orang asing - sebahagian besarnya makhluk asing itu memang bodoh. Saya rasa pada awal musim kedua, sebuah kubus terbang bernama Eric mengambil alih misi alien - Dia dikenali sebagai Penyelia Eric. Tidak jelas jika dia adalah makhluk di dalam kubus, A. I., atau apa sebenarnya. Eric mempunyai agendanya sendiri dan bahkan ahli cuci otak anggota kumpulan sokongan penculikan, tetapi itu adalah satu lagi cerita.
Saya melihat Eric dan berfikir, itu agak kemas - dan sangat mudah untuk membuatnya - Oleh itu, saya membuatnya.
Sayangnya tidak ada banyak maklumat tentangnya - jadi saya harus pergi dengan ini adalah peminat "Supervisor Eric" yang diilhamkan oleh peminat - Tambang tidak akan dan tidak akan pernah terbang (saya cukup yakin bahawa itu hanya kesan khas dalam rancangan itu.)
Saya juga tidak tahu betapa besarnya - tekaan saya kira-kira 7 "kubus dengan mata 3". Bangunan saya ternyata kira-kira 5 "kubus, dengan mata sekitar 2".
Saya menggunakan WeMos D1 Mini untuk pengawal, dengan LED WS2812 - ini memberi saya keupayaan untuk menukar warna mata.
Dalam pertunjukan itu, saya telah melihat tiga mata warna yang berbeza sejauh ini - Biru yang sepertinya warna normalnya, merah yang muncul ketika dia menginginkan sesuatu atau marah atau marah, dan hijau ketika dia melakukan imbasan sesuatu.
Untuk salah satu lakaran yang saya buat - saya mempunyai ungkapannya, lakaran lain yang saya gunakan MQTT dan mendapat warna cahaya dari twitter. Saya juga membuat applet IFTTT yang membolehkan saya menggunakan Google Home / Google Assistant untuk mengubah moodnya - menggunakan dweet.io - Akan ada lebih banyak lagi mengenai perkara ini di bawah.
Langkah 1: Alat dan Bahagian yang Diperlukan…



Perkakasan untuk projek ini sangat mudah - untuk elektronik, beberapa kemahiran pematerian asas akan diperlukan.
1 Set Cup Reflektor Kaca Kaca 44mm Dan Bingkai Tetap untuk Lensa LED 20W-100W Panas $ 2.60
WS2812B RGB Shield untuk WeMos D1 Mini $ 1.75
WeMos D1 Mini ModeMCU 4M WiFi Development Board ESP8266 $ 3.40
Kami memerlukan kubus 5 "(12.7cm) - Ketebalannya kira-kira 1/8". (kira-kira 3.175mm).
Saya mencuba kotak kadbod 7 pada mulanya, tetapi akhirnya laser memotong beberapa papan MDF. Fail dfx disertakan dalam repositori github saya.
Saya juga menggunakan beberapa kertas tisu untuk menutup pelindung WS2812.
Berbelanja sedikit, ini mungkin atau mungkin bukan harga terbaik, eBay, Aliexpress dan bahkan Amazon mempunyai beberapa harga terbaik.
Beberapa perkara lain yang mungkin anda perlukan -
Cat semburan hitam rata, gam kayu, kertas pasir, dan fail kecil.
Anda juga memerlukan beberapa skru kayu kecil.
Beberapa alat yang diperlukan - besi pemateri, pemutar skru, fail, tang hidung jarum.
Akses ke mesin gerudi kecil (atau gerudi kecil), pemotong laser, atau mesin cnc akan menjadikan semuanya lebih mudah untuk menyelesaikan projek ini.
Untuk Kuasa
Idea asal saya adalah menggunakan pek bateri kecil - tidak sesuai, jadi saya akhirnya membuat lubang kecil di bahagian belakang dan menggunakan pengecas telefon bimbit lama untuk berkuasa.
Pek bateri kecil (mungkin 18650) boleh berfungsi, D1 mini adalah pengawal 3 volt - jadi anda perlu memerhatikan pin mana yang anda gunakan untuk kuasa. Terdapat pengatur pada penyambung USB, jadi ini adalah kaedah termudah untuk menghidupkannya.
Langkah 2: Langkah Awal Membangun…




Saya percaya Lens digunakan untuk kereta, mungkin pencahayaan rumah. Saya tidak pasti - ia hadir tanpa LED di dalamnya. Oleh itu, salah satu perkara pertama yang saya lakukan adalah memastikan perisai WS2812 berfungsi - saya menggunakan gelang getah untuk menyatukan semua bahagian - ia berfungsi - tetapi tidak hebat. Saya dapat menjalankan beberapa kod ujian dan menghasilkan beberapa kesan yang berbeza.
Kemudian, saya memutuskan untuk menambahkan cermin - saya menyukainya, tetapi akhirnya ia tidak seperti yang saya cari, dan sukar untuk mengelakkan cermin daripada tergelincir.
Seperti yang anda dapat lihat pada satu ketika, saya hanya akan menggunakan kotak kad kad - saya benar-benar tidak senang dengan penampilannya. ia tidak bersih, tetapi ia mengatakan bahawa saya benar-benar perlu memotong sesuatu dengan laser.
Sebilangan besar ini adalah saya baru menyedari bahawa idea asal saya untuk memerlukan sesuatu yang betul!
Langkah 3: Potong Laser dan Cat



Terima kasih kepada rakan-rakan saya di Rabbit Laser, AS - saya dapat memotong kiub. Seluruh perkara mengambil masa kurang dari 5 minit. Saya percaya kami menggunakan laser 60 watt dengan kekuatan 60%, dan saya percaya bahawa kami memperlahankannya sehingga dapat memotong tepi sedikit lebih baik.
Sekiranya anda tidak mempunyai rakan dengan pemotong laser, cuba lihat ruang pembuat, atau bahkan perpustakaan awam. Banyak yang mempunyai mesin laser, Perpustakaan di sini hanya mengenakan bayaran untuk bahan yang digunakan. Beberapa perpustakaan benar-benar bebas digunakan jika anda membawa bahan anda sendiri. Mereka adalah sumber yang hebat untuk pembuat anggaran. Namun, mendapatkan waktu laser adalah kisah lain, dan kadang-kadang anda mesti berada dalam senarai tunggu.
Bagi saya tidak banyak yang diperlukan dalam cara membersihkan bahagian tepi kasar atau seumpamanya. Saya mungkin boleh / harus mencampakkan kepingan sedikit - tetapi tidak.
Saya melakukan pemasangan yang kasar, untuk memastikan semua kepingannya sesuai. dan meletakkan sekeping kadbod yang lebih besar.
Saya menghitung bahagian dalamnya, jadi saya dapat meletakkan kubus itu kembali kemudian - Kenyataannya, 4 kepingannya sama, dan 2 yang berbeza (Atas dan Bawah) 4 yang sama membentuk sisi - dari 4 ini satu mempunyai lubang 2 inci di dalamnya untuk lensa. Saya percaya lebih mudah menyusunnya setelah saya menghitung kepingan - ini tidak diperlukan 100%.
Saya membalikkan kepingan itu, dan mengenakan lapisan cat hitam rata pada mereka.
Saya berulang kali mengecat kepingan itu tiga kali lagi, setiap kali saya menunggu kot sebelum kering.
Langkah 4: Lekatkan Kiub Bersama…




Selepas beberapa jam membiarkan cat kering - saya menempelkan bahagian bawah, dan tiga sisi bersama-sama.
Saya tidak menggunakan penjepit untuk ini - dan hanya memegang kepingan itu dengan tangan sehingga lem kering cukup untuk menahannya - tidak lama, mungkin 5 atau 6 minit. Lebih baik saya menggunakan penjepit yang saya rasa - tetapi saya tidak mempunyai cukup besar untuk projek ini. Oleh itu, senang mengetahui bahawa memegangnya berjaya.
Saya merasa lebih senang meletakkan gam di bahagian dalam kotak pada jahitan, saya menggunakan jari saya untuk menekan gam di tempat yang sepatutnya.
Saya mengetepikan bahagian-bahagian ini untuk membiarkan gam kering…..
Langkah 5: Meletakkan Lensa dan Elektronik di Lubang…



Semasa saya menunggu separuh daripada kubus saya kering, Saya menggerudi beberapa lubang kecil, di empat sudut sudut bezel lensa yang tidak mempunyai lubang. Mengapa anda mungkin bertanya - Lubang yang terdapat di bezel besar, terlalu besar. Saya perlu menggunakan skru yang sangat kecil sehingga mereka tidak boleh melangkah jauh walaupun kayu (Tidak menusuk dari sisi lain). Oleh itu, lebih mudah untuk membuat lubang saya sendiri. Bezel adalah logam yang cukup nipis, dan tidak memerlukan banyak penggerudian.
Pada ketika inilah saya membongkok beberapa lubang yang lebih besar - saya akan menggunakan ini untuk memegang elektronik lebih kurang.
Saya terus maju dan meletakkan bezel lensa di tempatnya. Dan pasangkannya dengan beberapa skru yang sangat kecil - setakat ini.
Saya menjumpai beberapa ikatan roti / wayar dan meletakkannya di salah satu lubang yang saya bengkokkan. Saya meletakkan LEN di bezel, dan meletakkan penutup belakang di atas LENS. Saya meletakkan sehelai kertas tisu kecil (terdapat di dalam kotak yang mempunyai sepasang kasut baru di dalamnya) di penutup belakang - dan meletakkan papan WS2812 di atasnya. Menggunakan ikatan wayar, untuk menahannya di tempat. Saya kemudian meletakkan mini D1 di WS2812.
Selepas beberapa ketika dan sangat menggembirakan saya, kertas tisu WS2812 dan tisu masuk ke penutup belakang - WS2812 benar-benar sedikit kecil untuk pembukaan penutup belakang, jadi tidak menghairankan.
Yang mengejutkan adalah seberapa baik penampilan "MATA" dengan tisu tisu di dalamnya. Saya sangat gembira dengan kejutan itu.
Saya mengetepikan ini dan menunggu kepingan saya yang lain kering - tidak lama, setengah jam, mungkin satu jam.
Langkah 6: Lekatkan Mata…




Saya tidak mengambil gambar bahagian ini - (Bad me)
Bagaimanapun, setelah lem kering, saya meletakkan bahagian depan (mata) di tempat (Dengan elektronik sudah ada di dalamnya).
Oleh kerana semua bahagian di kotak sekarang, agak sukar untuk memasukkan lem, tetapi tidak buruk. Sekali lagi, saya menggunakan jari untuk mendapatkan gam di mana saya menginginkannya, dan menyebarkannya ke sendi.
Kali ini saya harus menahannya lebih lama - saya tidak pasti mengapa, mungkin mempunyai 10 atau 15 minit gam telah cukup untuk meletakkan kotak dan membiarkannya kering.
* Anda mungkin bertanya mengenai bahagian atas
Oleh itu, saya meninggalkan bahagian atas (dan tidak terpaku) sehingga jika saya perlu menukar atau menambah, atau meletakkan elektronik yang berbeza di dalam kotak, saya dapat melakukannya dengan mudah. Bahagian atasnya terlepas, dan semuanya cantik di sana.
Reka bentuk baru / lebih baik mungkin untuk bahagian atas berengsel atau sisi berengsel, tetapi saya gembira dengan cara kiubnya berubah.
Langkah 7: Pengaturcaraan Mini D1




Terdapat beberapa syarat sebelum kita dapat memulakan program D1 Mini.
Tiada satu pun langkah yang sukar… tetapi perlu dilakukan.
Pertama kita perlu memasang Papan ESP8266 ke dalam Arduino Board Manager. Untuk ini ikuti arahan yang terdapat di sini:
Sekiranya anda sudah memasang papan ESP8266, anda boleh melangkau langkah ini.
Sekarang kita perlu memasang perpustakaan Adafruit_Neopixel
Mungkin kaedah termudah untuk melakukannya adalah dari pengurus perpustakaan di Arduino 1.6.5 dan IDE yang lebih baru
Buka pengurus perpustakaan, dan di blok carian jenis adafruit dan neopixel.
Sekali lagi, jika anda mempunyai ini, anda boleh melangkauinya.
Perkara di atas adalah biasa bagi lakaran yang saya buat untuk ini.
Bergantung pada apa atau bagaimana anda mahu menggunakan "Eric" anda akan bergantung pada apa yang perlu dipasang sekarang.
(Anda mungkin harus memasang kedua-dua perpustakaan ini hanya kerana, tetapi….)
Sekiranya anda ingin menggunakan versi MQTT (Versi ini berlangganan aliran MQTT cheerlights) - Ini akan mengubah warna LED WS2812 sesuai dengan Lampu Sorot. * Cheerlights adalah projek IoT yang dibuat oleh Hans Scharler yang membolehkan orang-orang lampu di seluruh dunia menyegerakkan satu warna dengan tweet #cheerlights *
Saya telah menggunakan Cheerlights dalam beberapa projek saya. Terima kasih kepada aliran MQTT projek menjadi lebih mudah dibuat.
Untuk versi ini, anda memerlukan perpustakaan PubSubClient.
Saya cukup yakin perpustakaan ini juga ada dalam pengurus perpustakaan.
Sketsa saya yang lain menggunakan IFTTT dan Dweet.io - Mereka sedikit berbeza kerana saya meminta Google Home mengubah Moods atau Mod Eric.
Untuk menggunakan lakaran dweet, anda memerlukan perpustakaan arduino-dweet.io - https://github.com/quentinpigne/arduino-dweet.io Ini adalah perpustakaan yang lebih lama (2015), dan hampir pasti TIDAK ada di pengurus perpustakaan. Oleh itu, anda mesti memasangnya secara manual. Terdapat beberapa cara untuk melakukan ini - saya lebih suka, memuat turun fail, membuka zip dan menamakan semula (membuang -master), menyeret folder ke folder perpustakaan saya. Anda mungkin perlu memulakan semula IDE dengan cara ini.
Saya tahu itu banyak langkah, dan ada cara yang lebih mudah - Dari IDE anda boleh mengklik tab Sketsa, turun untuk memasukkan perpustakaan dan klik Tambah perpustakaan. ZIP - cari fail yang anda muat turun, dan semestinya.
Saya tidak tahu mengapa saya tidak begitu gemar memasang perpustakaan seperti itu - tetapi mudah.
Sekarang anda mempunyai perpustakaan yang diperlukan, kami dapat memprogram mini D1 kami.
Akhirnya kod saya boleh didapati di sini:
Langkah 8: Lakaran MQTT…



Apa itu MQTT? MQTT bermaksud MQ Telemetry Transport. Ini adalah protokol pesanan yang diterbitkan / dilanggan, sangat mudah dan ringan, yang direka untuk peranti terhad dan lebar jalur rendah, latensi tinggi atau rangkaian yang tidak dipercayai. Prinsip rekaan adalah untuk meminimumkan lebar jalur rangkaian dan keperluan sumber peranti sementara juga berusaha untuk memastikan kebolehpercayaan dan beberapa tahap jaminan penyampaian. Prinsip-prinsip ini juga ternyata menjadikan protokol ideal dari dunia "mesin-ke-mesin" (M2M) atau "Internet of Things" yang muncul di dunia peranti bersambung, dan untuk aplikasi mudah alih di mana lebar jalur dan kuasa bateri berada pada premium.
mqtt.org/faq
Dengan kata lain, peranti saya melanggan atau mendengar sesuatu yang diterbitkan oleh peranti lain.
Satu kod yang berguna untuk MQTT adalah
uint32_t chipid = ESP.getChipId (); pelanggan char [25]; snprintf (pelanggan, 25, "EricBotAI-% 08X", chipid);
Apa yang dilakukannya ialah membuat nama peranti unik untuk broker MQTT, ia menggunakan sebahagian daripada alamat MAC ESP8266 untuk melakukan ini. Walaupun ini adalah jaminan 100% untuk menjadi unik, sejauh ini nampaknya berjaya.
Jika tidak, kod yang lain cukup lurus ke depan, kami mendengarkan warna dari broker MQTT, kami memeriksa untuk melihat apakah warna itu sah - kami menetapkan neopixel ke warna itu, dan memulakan prosesnya sekali lagi.
Untuk apa yang kita lakukan broker awam digunakan, dan tidak ada jenis keselamatan - ini baik untuk apa yang kita lakukan, tetapi mungkin tidak baik untuk beberapa projek.
Terdapat tiga lakaran MQTT yang disertakan, dan semuanya melakukan perkara yang hampir sama - perbezaan terbesar adalah bagaimana mereka memaparkan warna dari Cheerlights.
Satu mempamerkan warnanya dengan cepat berkelip (lihat video yang dipaparkan sebelumnya) Ia hampir seperti strobo (ericbotai_neopixel_mqtt) - Saya menggunakan jenis sekelip mata yang sama untuk projek Halloween saya pada masa lalu, dan kesannya sangat baik (Bagi mereka) - ia tidak begitu baik untuk projek ini.
Satu hanya memaparkan warna padat - dan hanya berubah (jika kehilangan MQTT) atau jika warnanya telah berubah. (ericbotai_neopixel_mqtt_solid_color).
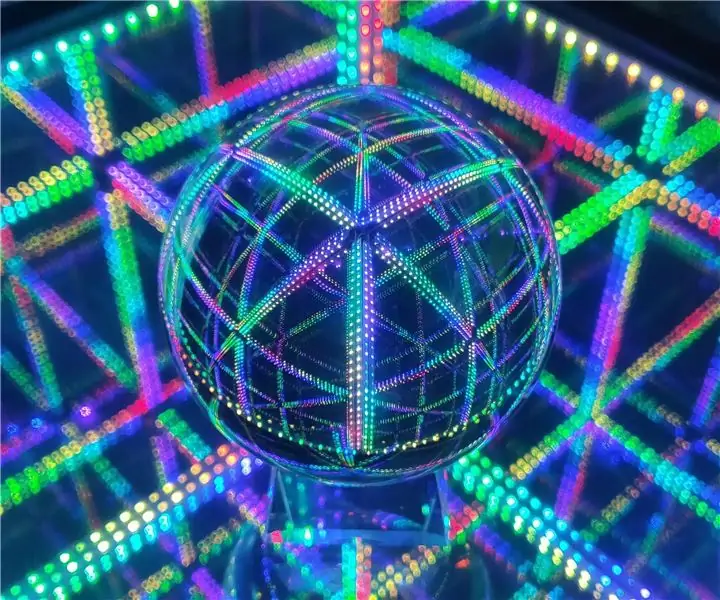
Mungkin kegemaran saya dari ketiga-tiganya adalah Breathe Effect - ini akan mengambil warna dan meredupkannya, dan perlahan-lahan membawanya ke kecerahan penuh, ini adalah kesan kemas yang kelihatan sangat bagus di dalam kubus.
(ericbotai_neopixel_mqtt_breathe_effect)
Ketiga-tiganya adalah lakaran yang sama dengan hanya beberapa perubahan untuk setiap "kesan".
Langkah 9: Sketsa Laman Utama Google, IFTTT dan Dweet.io…



Oleh itu, mulakan dengan mengatakan lakaran ini tidak stabil seperti yang saya mahukan.
Dan walaupun anda telah memasukkan fungsi waktu menonton anjing dan fungsi hasil, saya masih mendapat ralat WDT rawak - nampaknya ketika mereka menggunakan satu warna untuk bila-bila masa. Saya sebenarnya tidak terlalu bernasib baik dengan menambah lebih banyak fungsi WDT atau membuang fungsi yang saya ada.
Oleh itu, idea itu adalah untuk menjadikan Eric sedikit lebih interaktif - Dengan menggunakan Google Home / Pembantu Google saya, saya dapat mengatakan "Ok Google Eric Angry mode" dan menghidupkan LED dari apa sahaja menjadi merah.
Dweet.io adalah bagaimana mesej saya dibawa ke Eric - jika anda tidak tahu apa itu Dweet.io pastikan untuk mengklik pada pautan dan memeriksanya. Dalam istilah mudah, ia adalah api web yang boleh diterbitkan atau didengarkan oleh peranti. Setiap panggilan mempunyai nama peranti sendiri. Ia juga percuma untuk digunakan, yang merupakan bonus besar! Oleh kerana ia adalah panggilan web, mudah untuk menyediakan IFTTT untuk menggunakannya.
dweet.io/dweet/for/ericcube?mood={{TextFie…
Di mana {{TextField}} akan menjadi perkara yang didengar oleh Google Home.
Jadi jika mengambil contoh di atas "Ok Google Eric mode marah" - Panggilan web akan kelihatan seperti:
dweet.io/dweet/for/ericcube?mood=angry
Output API akan kelihatan seperti rentetan JSON ini:
Sketsa Arduino - mendapat keseluruhan rentetan JSON - tetapi berkat fungsi berguna yang disebut "hapus", kami dapat membuang sebahagian besar pengemis itu. Dan kemudian hapuskan akhir… Mungkin ada cara yang lebih baik untuk menghilangkan akhir, kerana yang akhirnya adalah saya tidak membaca halaman lelaki cukup dekat untuk "hapus" dan sekarang semuanya dipotong pada 6 aksara. Oleh itu, jika anda mengatakan mod "normal" - ia menjadi "norma" - ini baik-baik saja, tidak penting - perisian menjaganya …. tetapi masih tidak betul:-)
Jadi saya boleh katakan - "mod Eric marah" dan ini akan menjadikan LED MERAH, "mod Eric senang" atau "mod Eric normal" dan LED akan menjadi BIRU, "mod pengimbas Eric" dan LED akan bertukar HIJAU, dan hanya untuk bersenang-senang (Dan kerana dalam satu episod, Eric mengecas dan LEDnya padam) "Mod Eric charge" atau "Eric black mode" dan LEDnya akan padam.
Dan akhirnya hanya untuk bersenang-senang kita mempunyai "mod pesta Eric".
Terdapat dua lakaran yang menggunakan Dweet.io kedua lakarannya hampir sama. Cuma kesan LED sedikit berbeza.
Saya tidak begitu senang dengan kesan LED sama ada (kecuali mungkin mod pesta).
ericbotai_neopixel_pulse_effect_dweet menggunakan lebih kurang kod yang sama dari lakaran kesan bernafas - dengan jangka masa yang sedikit berbeza (kedua-duanya kerana perubahan pada lakaran, dan fungsi WDT) - kesannya kurang bernafas dan lebih banyak kesan nadi.
ericbotai_neopixel_solid_color_dweet cukup banyak seperti yang dikatakan, ia memaparkan warna (padat) - mod pesta adalah kesan disko.
Anda boleh menambah atau mengubah kesannya, ingat bahawa jawapannya hanya 6 aksara.
Dalam kedua-dua sketsa - baris 64 adalah tempat anda boleh menukar nama "benda", ingat juga untuk menukar panggilan web ke "benda" yang sama - jika kita semua menggunakan nama yang sama, kita semua dapat mengubah satu sama lain "Eric"
Langkah 10: Pemikiran Akhir dan Beberapa Lagi Gambar



Berikut adalah beberapa gambar dari binaan saya yang nampaknya tidak sesuai di mana-mana…..
Satu perkara yang ingin saya katakan - akhirnya saya memotong lekukan kecil dari bahagian belakang kubus saya, dan menjalankan pengecas / kord di takik itu untuk mendapatkan kuasa - lebih dari itu ia tidak mengurangkan kubus - tetapi mempunyai Saya tahu saya akan melakukan itu, saya mahu memotongnya dengan laser.
Bezel saya juga sedikit berbeza - bezel saya akhirnya tersentak di atas kotak - saya rasa ia tidak seperti ini - dan cara yang baik untuk mengatakan - saya mendapat inspirasi tetapi bukan salinan langsung dari "Eric"
Saya bercadang untuk menambah pemain MP3 dengan beberapa kata-kata kebijaksanaan "Eric" …. itu mungkin tidak berlaku dengan cepat - anda tidak menemui rakaman "Eric" jadi saya harus membuat sendiri.
Akhirnya, dengan penggunaan MQTT atau Dweet kemungkinan menjadikannya sistem pemberitahuan desktop, (Seperti warna untuk tweet, atau warna yang berbeza untuk cuaca di pagi hari, dll). Tidak boleh terlalu sukar untuk mengambil beberapa kod asas dan mencampurkannya untuk membuat semua jenis perkara menarik.
Dan Sungguh Akhirnya - Saya dapat melihat mungkin membuat paparan dinding HAL 9000 menggunakan LENS yang sama dan pengaturcaraan yang sedikit berbeza.
Disyorkan:
Jadual Akhir Suara Reaktif Infinity Cube LED: 6 Langkah (dengan Gambar)

Jadual Akhir Suara Reaktif Infinity Cube LED: Wow! Wah! Apa kesan yang sejuk! - Ini adalah beberapa perkara yang akan anda dengar setelah melengkapkan panduan. Sebuah kubus infiniti yang benar-benar memikat, indah, hipnotik, tidak dapat dibendung. Ini adalah projek pematerian yang cukup maju, saya memerlukan 12 orang
Magic Cube atau Micro-controller Cube: 7 Langkah (dengan Gambar)

Magic Cube atau Micro-controller Cube: Dalam Instructables ini, saya akan menunjukkan kepada anda cara membuat Magic cube dari Micro-controller yang rosak. Idea ini datang dari ketika saya mengambil Faulty ATmega2560 micro-controller dari Arduino Mega 2560 dan membuat kubus Mengenai perkakasan Magic Cube, saya telah menjadikannya sebagai
Harvest Drawers - Penyertaan Peraduan NASA Growing Beyond Earth: 5 Langkah (dengan Gambar)

Harvest Drawers - Entri Pertandingan NASA Growing Beyond Earth: Ringkasan: Di luar stesen angkasa antarabangsa, angkasawan tidak mempunyai banyak ruang untuk menanam makanan. Taman hidroponik ini dirancang untuk beroperasi dengan cekap menggunakan jumlah ruang minimum untuk menuai 30 tanaman mengikut jadual berputar dalam nol-gravi
RGB LED Cube Dengan Aplikasi Bluetooth + AnimasiCreator: 14 Langkah (dengan Gambar)

RGB LED Cube With Bluetooth App + AnimationCreator: Ini adalah petunjuk mengenai cara membina Cube LED 6x6x6 (Common Anodes) yang dikendalikan oleh Aplikasi Bluetooth menggunakan Arduino Nano. Keseluruhan binaan mudah disesuaikan dengan kiub 4x4x4 atau 8x8x8. Projek ini diilhamkan oleh GreatScott. Saya memutuskan untuk
Sebenarnya Bersenang-senang Dengan Google Earth: 4 Langkah

Sebenarnya Bersenang-senang Dengan Google Earth: google earth. tempat untuk melihat sesuatu dan bermain permainan?
