
Isi kandungan:
- Langkah 1: Sediakan Papan
- Langkah 2: Tambah Butang dan Perintang
- Langkah 3: Sambungan Butang
- Langkah 4: Kodnya …
- Langkah 5: Melantunkan Sedikit
- Langkah 6: Pembuatan Menu
- Langkah 7: Pecahan Kod - Global
- Langkah 8: Pecahan Kod - Penyediaan dan Fungsi Tersuai
- Langkah 9: Gelung…
- Langkah 10: Sekatan Kod Akhir
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.

Dalam tutorial Arduino 101 saya, anda akan diajar bagaimana mengatur persekitaran anda di Tinkercad. Saya menggunakan Tinkercad kerana ia adalah platform dalam talian yang cukup hebat yang membolehkan saya menunjukkan pelbagai kemahiran kepada pelajar untuk membina litar. Jangan ragu untuk membina semua tutorial saya menggunakan Arduino IDE dan Arduino sebenar!
Dalam tutorial ini, kita akan belajar mengenai butang! Kita perlu tahu:
- Bagaimana cara memasangkannya
- Membaca nilai mereka
- Tolak, dan mengapa ia penting
- Aplikasi praktikal (membuat menu)
Kebanyakan orang menganggap perkara yang paling praktikal dengan butang adalah menyalakan dan mematikan lampu. Kami akan, bukan di sini! Kami akan menggunakan milik kami untuk membuat menu dan menetapkan beberapa pilihan di Arduino.
Sedia? Mari kita mulakan!
Langkah 1: Sediakan Papan


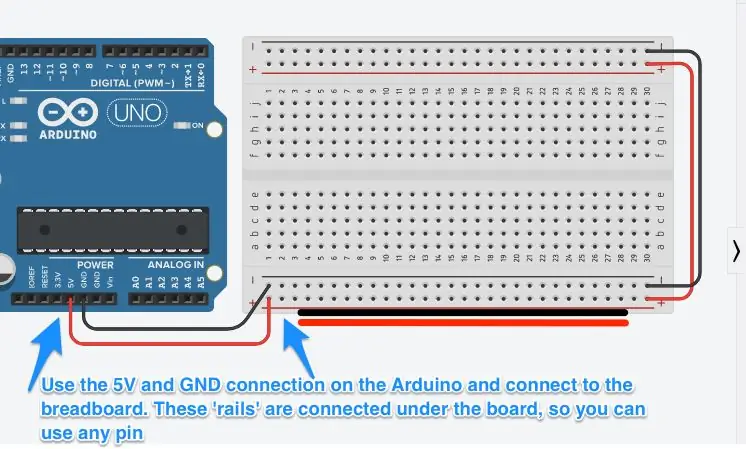
Langkah pertama adalah meletakkan Arduino dan Breadboard Small ke kawasan prototaip. Periksa gambar di atas untuk melihat cara memasang rel elektrik.
Breadboard Mini mempunyai dua rel kuasa di atas dan bawah. Kami memasangkannya ke Arduino sehingga kami dapat memberikan kekuatan kepada lebih banyak komponen. Kemudian dalam tutorial ini kita akan menggunakan 3 butang jadi kita memerlukan lebih banyak kuasa. Perkara yang perlu diperhatikan adalah bahawa di papan roti kecil, rel elektrik bergerak melintasi papan, secara melintang. Ini berbeza dengan lajur di kawasan prototaip utama di tengah; ini berjalan secara menegak. Anda boleh menggunakan salah satu pin kuasa untuk memberikan kuasa ke mana-mana lajur di kawasan utama di tengah.
Apabila anda menambah kuasa, gunakan wayar hitam dan merah ke negatif dan positif masing-masing. Tambahkan wayar di hujung yang mengalirkan kuasa ke bahagian lain papan. Kami tidak akan menggunakan sisi itu, tetapi itu adalah amalan yang baik.
Langkah 2: Tambah Butang dan Perintang



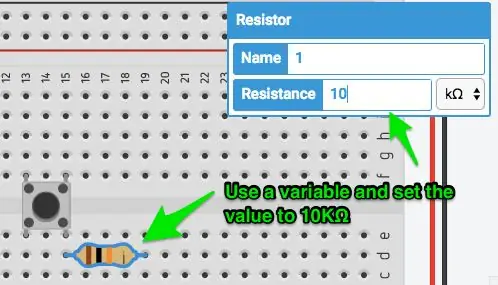
Tambahkan butang tekan kecil dari dulang komponen. Ia mesti kelihatan seperti yang terdapat dalam gambar. Pastikan ia bukan suis! Tambahkan perintang juga. Klik dan tetapkan nilainya menjadi 10kΩ. Itu cukup untuk menarik pin rendah apabila tidak disambungkan, yang kemudian sangat penting dalam kodnya.
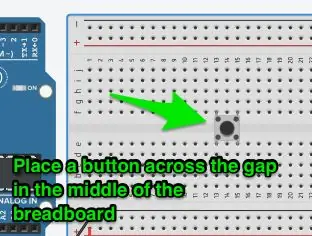
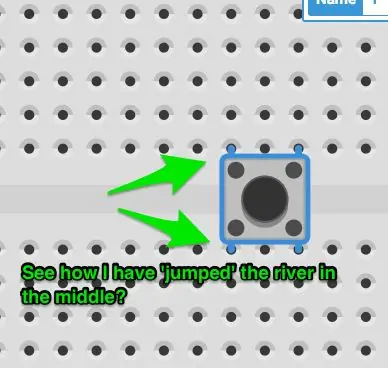
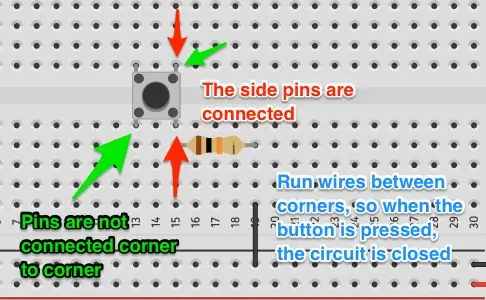
Letakkan komponen di bahagian tengah papan roti. Cara butang berfungsi adalah:
- Dari sudut ke sudut, butang tidak dihubungkan. Menekan butang menutup kenalan dan menghubungkan sudut.
- Bahagian sisi butang dihubungkan. Sekiranya anda menyambungkan wayar ke kiri atas dan kiri bawah, litar akan ditutup.
Inilah sebabnya mengapa kita meletakkan komponen di seberang ruang di tengah. Ia memastikan sudut tidak dihubungkan di bawah pin di papan.
Langkah seterusnya memberikan beberapa gambar yang menggambarkan perkara-perkara ini.
Letakkan perintang dari pin kanan bawah melintasi lajur, sehingga ia melintang secara melintang.
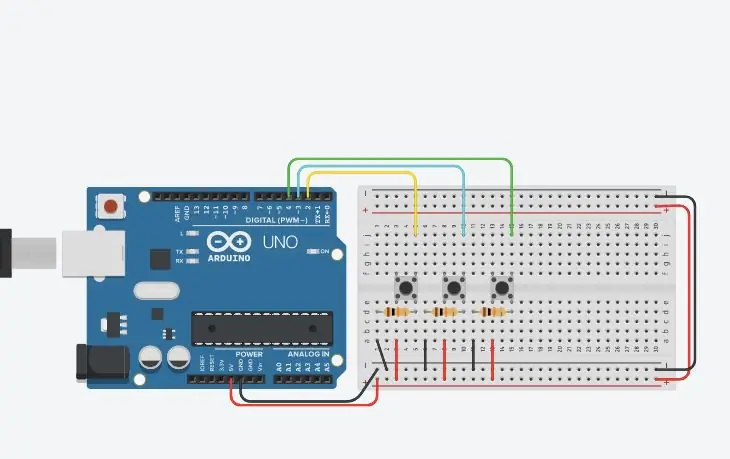
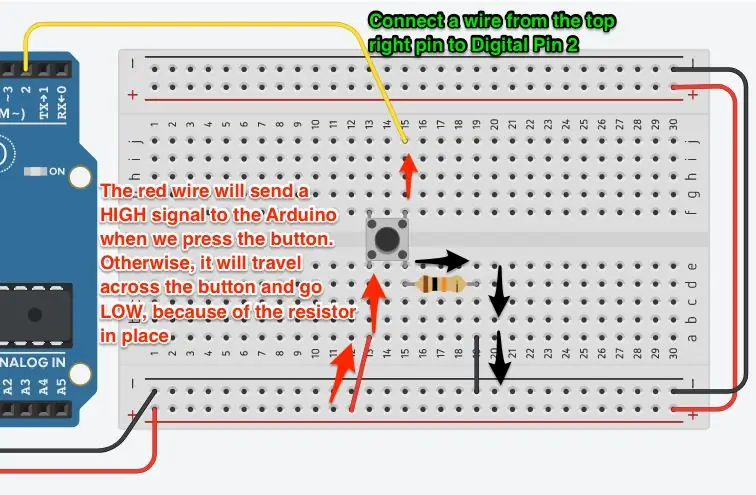
Langkah 3: Sambungan Butang


Gambar di atas menjadikannya jelas bagaimana butang bersambung. Ia selalu menjadi kebingungan apabila anda menganggap sesuatu itu baik dan tidak berjaya!
Sekarang, mari tambah wayar.
- Letakkan plumbum merah dari pin kuasa positif ke lajur yang sama dengan pin kanan bawah pada butang
- Letakkan plumbum hitam dari pin kuasa negatif ke lajur yang sama dengan perintang.
- Letakkan wayar berwarna (bukan merah / hitam) dari pin kiri atas ke Digital Pin 2 di Arduino
Periksa gambar di atas untuk memastikan pendawaian anda betul.
Langkah 4: Kodnya …


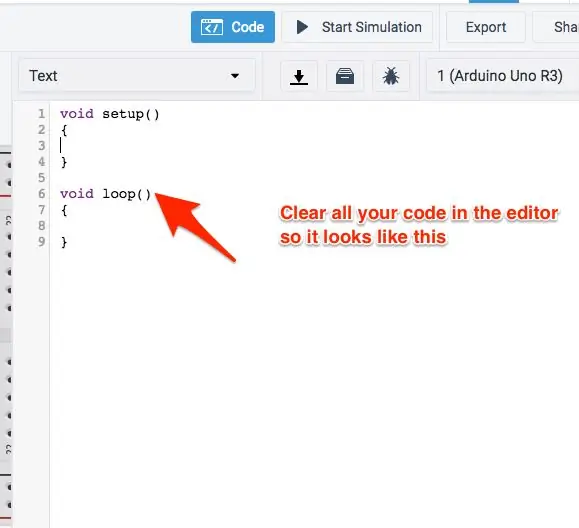
Mari lihat kod untuk butang asas.
Buka editor kod dan ubah dari Blok ke Teks. Kosongkan amaran yang muncul. Kami gembira dengan teks!
Anda tahu persediaan asas, jadi mari kita menentukan butang dan melakukan pembacaan asas. Kami akan mencetak output ke Serial.
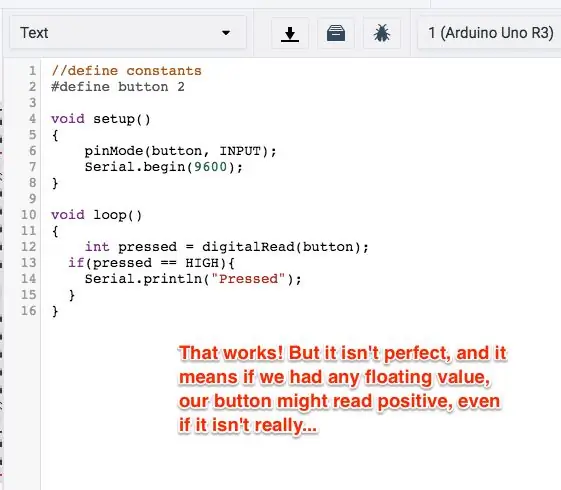
Saya memasukkan beberapa komen tambahan ke dalam kod di bawah ini supaya lebih mudah dibaca daripada gambar.
// Tentukan pemalar
#define butang 2 batal setup () {pinMode (butang, INPUT); Serial.begin (9600); } gelung void () {// Baca pin digital untuk memeriksa status butang int ditekan = digitalRead (butang); // Butang mengembalikan TINGGI jika ditekan, RENDAH jika tidak jika (ditekan == TINGGI) {Serial.println ("Ditekan!"); }}
Ok, baiklah!
Pada asasnya, semua yang kami lakukan adalah memeriksa status pin digital setiap kali kodnya berubah. Sekiranya anda mengklik Mula Simulasi dan menekan butang, anda akan melihat Serial Monitor (klik butang di bawah kod) memaparkan "Ditekan!" berulang kali.
Satu ciri yang anda akan lihat dalam kod di atas adalah jika () penilaian keadaan sedang berlangsung. Semua kod yang dilakukan adalah mengemukakan soalan dan menilai apakah benar, dalam kes ini. Kami menggunakan tanda sama (berganda sama sama, seperti ini: ==) untuk memeriksa sama ada nilai pemboleh ubah sama dengan nilai tertentu. DigitalRead () mengembalikan sama ada TINGGI atau RENDAH.
Menggunakan if () lain jika / lain kita dapat memeriksa banyak keadaan atau semua syarat, dan jika anda kembali ke Asas Arduino, anda akan melihat beberapa perbandingan yang dapat anda buat.
Sekarang … Kod kami mungkin kelihatan lengkap … Tetapi kami menghadapi masalah.
Lihat, ia berfungsi dengan baik semasa di simulator. Tetapi elektrik sebenar mempunyai bunyi bising, terutamanya elektronik DC. Jadi kadangkala butang kita akan mengembalikan bacaan yang salah. Dan itu adalah masalah, kerana projek anda mungkin tidak memberi respons yang betul untuk pengguna.
Mari perbaiki!
Langkah 5: Melantunkan Sedikit

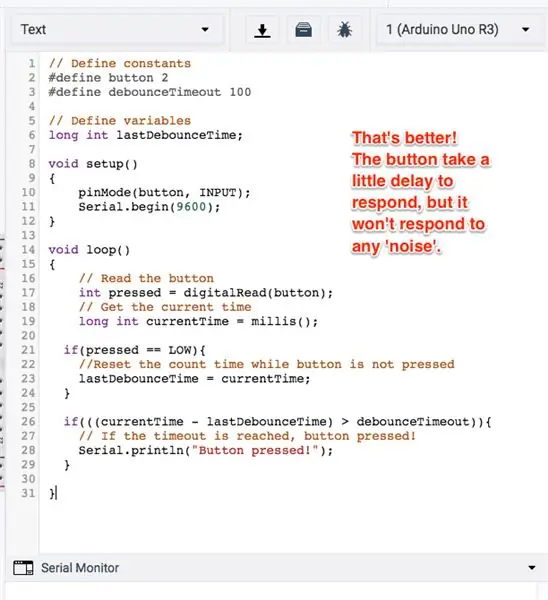
Kami menggunakan prosedur yang disebut debounce untuk mengatasi masalah butang kami. Ini pada dasarnya menunggu masa yang ditentukan antara ketika butang ditekan dan benar-benar bertindak balas terhadap tekan. Rasanya masih wajar bagi pengguna (melainkan jika anda meluangkan masa terlalu lama). Anda juga dapat menggunakannya untuk memeriksa panjang tekan, sehingga anda dapat memberikan reaksi yang berbeza setiap kali. Anda tidak perlu menukar pendawaian!
Mari lihat kodnya:
#tentukan butang 2 # tentukan debounceTimeout 100
Perubahan pertama adalah pada skop global. Anda akan ingat di situlah kita menentukan pemboleh ubah yang mungkin banyak digunakan oleh fungsi kita atau yang tidak dapat diset semula setiap kali gelung dijalankan. Oleh itu, kami menambahkan debounceTimeout pada pemalar yang ditentukan. Kami membuat 100 ini (yang kemudian akan diterjemahkan menjadi 100ms), tetapi mungkin lebih pendek. Lagi lama dan akan terasa tidak wajar.
lama int lastDebounceTime;
Pemboleh ubah ini dinyatakan di bawah pemalar. Ini adalah jenis int panjang, yang pada dasarnya membolehkan kita menyimpan nombor panjang dalam memori. Kami memanggilnya LastDebounceTime.
Kami tidak perlu mengubah apa-apa dalam fungsi setup void (). Mari tinggalkan yang itu.
gelung kosong () {// Baca pin digital untuk memeriksa status butang int ditekan = digitalRead (butang); long int currentTime = milis (); // Kod butang}
Perubahan pertama yang kita buat dalam fungsi loop () adalah di bawah panggilan untuk membaca butang. Kita perlu mengikuti masa sekarang. Fungsi milis () mengembalikan masa semasa jam sejak Arduino dimuat dalam milisaat. Kita perlu menyimpannya dalam pemboleh ubah jenis int panjang.
Sekarang, kita harus memastikan kita mengetahui waktu sejak butang ditekan, jadi kita mengatur semula pemasa ketika tidak ditekan. Tengoklah:
gelung kosong () {// Baca pin digital untuk memeriksa status butang int ditekan = digitalRead (butang); long int currentTime = milis (); if (ditekan == RENDAH) {// Tetapkan semula masa hitungan sementara butang tidak ditekan lastDebounceTime = currentTime; } // Kod butang}
Algoritma if (ditekan == RENDAH) memeriksa apakah butang tidak ditekan. Sekiranya tidak, kod tersebut menyimpan masa semasa sejak debounce terakhir. Dengan cara itu, setiap kali butang ditekan, kita mempunyai titik waktu dari mana kita dapat memeriksa kapan butang itu ditekan. Kami kemudian dapat melakukan pengiraan matematik cepat untuk melihat berapa lama butang ditekan, dan bertindak balas dengan betul. Mari lihat kod yang lain:
gelung kosong () {// Baca pin digital untuk memeriksa status butang int ditekan = digitalRead (butang); long int currentTime = milis (); if (ditekan == RENDAH) {// Tetapkan semula masa hitungan sementara butang tidak ditekan lastDebounceTime = currentTime; } // Butang telah ditekan untuk waktu tertentu jika (((currentTime - lastDebounceTime)> debounceTimeout)) {// Sekiranya tamat masa, butang ditekan! Serial.println ("Ditekan!"); }}
Blok kod terakhir memerlukan masa semasa, mengurangkan masa penurunan terakhir dan membandingkannya dengan batas waktu yang kita tetapkan. Sekiranya lebih besar, kod menganggap butang telah ditekan untuk masa itu dan bertindak balas. Kemas!
Jalankan kod anda dan periksa ia berfungsi. Sekiranya anda mempunyai kesilapan, periksa kod anda!
Sekarang, mari kita lihat contoh praktikal.
Langkah 6: Pembuatan Menu

Butang menarik, kerana terdapat begitu banyak kemungkinan! Dalam contoh ini, kita akan membuat menu. Katakan anda telah membuat peranti yang sangat hebat ini, dan memerlukan pengguna untuk dapat menukar pilihan untuk menghidupkan atau mematikan perkara tertentu, atau menetapkan nilai tertentu untuk tetapan. Reka bentuk tiga butang ini boleh melakukannya!
Oleh itu, untuk projek ini, kami memerlukan:
- Tiga butang
- Tiga perintang ditetapkan kepada 10kΩ
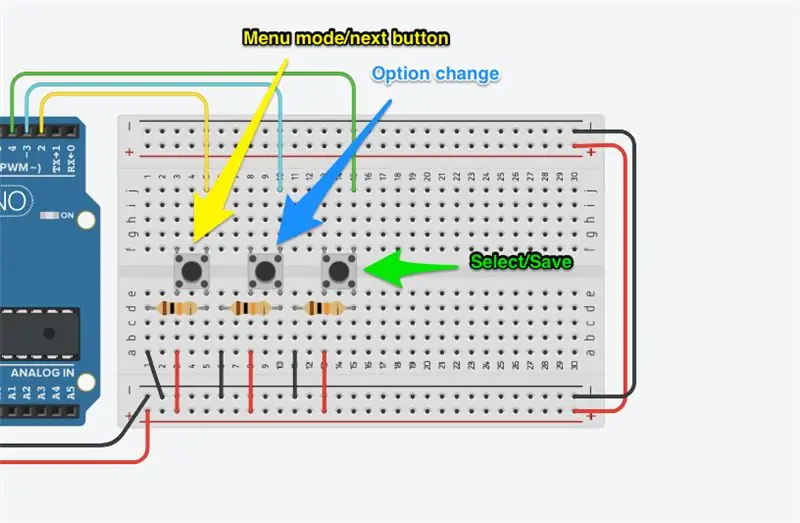
Kita sudah mempunyai salah satu daripadanya, kita hanya memerlukan dua yang lain. Oleh itu, tambahkan mereka ke papan. Pendawaian sedikit lebih rumit, tetapi hanya kerana saya mahu memastikannya ringkas. Anda boleh mengikuti corak yang sama untuk butang pertama, atau mengikuti gambar di atas.
Ketiga butang itu adalah pilihan buka / berikutnya menu, pilihan ganti (seperti dalam, ubah pengaturan), dan tombol menu simpan / tutup.
Kira, mari lihat kodnya!
Langkah 7: Pecahan Kod - Global
Ok, ini akan menjadi langkah panjang, tetapi saya akan melalui setiap bahagian kod.
Pertama, mari kita lihat pemboleh ubah global yang diperlukan.
// Tentukan pemalar # tetapkan menuTombol 2 #menentukan menuPilih 3 # tentukan menuSimpan 4 #define debounceTimeout 50 // Tentukan pemboleh ubah int menuButtonPreviousState = RENDAH; int menuSelectPreviousState = RENDAH; int menuSavePreviousState = RENDAH; lama int lastDebounceTime; // Pilihan menu char * menuOptions = {"Check Temp", "Check Light"}; bool featureSetting = {false, false}; menu boolMode = salah; menu boolNeedsPrint = false; pilihan intSelected = 0;
Ketiga-tiga blok ini agak serupa dengan apa yang telah kita lihat sebelumnya. Pada yang pertama, saya telah menentukan tiga butang dan masa tamat. Untuk bahagian projek ini, saya telah menetapkannya hingga 50 ms sehingga memerlukan penekanan sengaja untuk membuatnya berfungsi.
Blok kedua adalah semua pemboleh ubah. Kita perlu memantau butangPreviousState, dan kita perlu memantau masaDebounceTime yang terakhir. Ini semua pemboleh ubah jenis int, tetapi yang terakhir adalah jenis panjang kerana saya menganggap kita memerlukan ruang dalam memori.
Blok pilihan menu mempunyai beberapa ciri baru. Pertama, huruf * (ya, itu adalah tanda bintang yang disengaja), yang merupakan pemboleh ubah literal watak / rentetan. Ia adalah penunjuk kepada storan statis dalam memori. Anda tidak boleh mengubahnya (seperti yang anda boleh lakukan di Python, misalnya). Garis char * menuOptions ini menghasilkan susunan literal rentetan. Anda boleh menambah sebilangan item menu yang anda suka.
Pemboleh ubah bool featureSetting hanyalah susunan nilai yang mewakili setiap item menu. Ya, anda boleh menyimpan apa sahaja yang anda suka, ubah saja jenis pemboleh ubah (semuanya mesti jenis yang sama). Sekarang, mungkin ada cara yang lebih baik untuk menguruskannya, seperti kamus atau tupel, tetapi ini mudah untuk aplikasi ini. Saya mungkin akan membuat yang terakhir dalam aplikasi yang digunakan.
Saya telah mengikuti menuMode, jadi jika saya mahu perkara lain di paparan saya, saya boleh melakukannya. Juga, jika saya mempunyai logik sensor, saya mungkin berhenti sebentar semasa operasi menu, sekiranya berlaku konflik. Saya mempunyai pemboleh ubah menuNeedsPrint kerana saya ingin mencetak menu pada waktu tertentu, bukan hanya sepanjang masa. Akhirnya, saya mempunyai pemboleh ubah pilihanSelect, jadi saya dapat menjejaki pilihan yang dipilih kerana saya mengaksesnya di beberapa tempat.
Mari lihat set fungsi seterusnya.
Langkah 8: Pecahan Kod - Penyediaan dan Fungsi Tersuai
Fungsi setup () cukup mudah, hanya tiga deklarasi input:
batal persediaan () {pinMode (menuSelect, INPUT); pinMode (menuSave, INPUT); pinMode (menuPilih, INPUT); Serial.begin (9600); }
Seterusnya adalah tiga fungsi tersuai. Mari kita lihat dua yang pertama, kemudian yang terakhir secara berasingan.
Kami memerlukan dua fungsi yang mengembalikan beberapa maklumat. Sebabnya, kami ingin memastikan ini jenis yang dapat dibaca oleh manusia. Ini juga akan membantu proses penyahpepijatan kod jika kita mempunyai masalah. Kod:
// Fungsi untuk mengembalikan pilihan yang dipilih sekarang * ReturnOptionSelected () {char * menuOption = menuOptions [optionSelected]; // Pilihan kembali Menu pilihan terpilih Pilihan; } // Fungsi untuk mengembalikan status pilihan semasa yang dipilih * ReturnOptionStatus () {bool optionSetting = featureSetting [optionSelected]; char * optionSettingVal; jika (optionSetting == false) {optionSettingVal = "False"; } lain {optionSettingVal = "True"; } // Pilihan kembaliSetting return optionSettingVal; }
Fungsi char * ReturnOptionSelected () memeriksa pilihan yang dipilih (jika anda lihat di atas, kami menetapkan pemboleh ubah untuk melacaknya), dan menarik string literal dari array yang kami buat sebelumnya. Ia kemudian mengembalikannya sebagai jenis char. Kami mengetahui ini kerana fungsi menunjukkan jenis pengembalian.
Fungsi kedua, char * ReturnOptionStatus () membaca status pilihan yang disimpan dalam array dan mengembalikan literal string yang mewakili nilainya. Sebagai contoh, jika tetapan yang kita simpan adalah salah, saya akan mengembalikan "Salah". Ini kerana kami menunjukkan kepada pengguna pemboleh ubah ini dan lebih baik menyimpan semua logik ini bersama-sama. Saya boleh melakukannya kemudian, tetapi lebih masuk akal untuk melakukannya di sini.
// Fungsi untuk menukar ToggleOptionSelected optionbool semasa () {featureSetting [optionSelected] =! FeatureSetting [optionSelected]; kembali benar; }
Fungsi bool ToggleOptionSelected () adalah fungsi kemudahan untuk mengubah nilai tetapan yang telah kita pilih dalam menu. Ia hanya membalikkan nilai. Sekiranya anda mempunyai sekumpulan pilihan yang lebih kompleks, ini mungkin berbeza. Saya kembali benar dalam fungsi ini, kerana panggilan balik saya (panggilan kemudian dalam kod yang mengaktifkan fungsi ini) mengharapkan balasan benar / salah. Saya yakin 100% ini akan berjaya, jadi saya tidak menganggapnya tidak berfungsi, tetapi saya akan menggunakan aplikasi yang digunakan (sekiranya berlaku).
Langkah 9: Gelung…
Fungsi gelung () agak panjang, jadi kami akan melakukannya secara beberapa bahagian. Anda boleh menganggap semua perkara di bawah sarang dalam fungsi ini:
gelung kosong () {
// Lakukan kerja di sini <-----}
Ok, kami pernah melihat perkara ini sebelum ini:
// Baca butang int menuButtonPressed = digitalRead (menuButton); int menuSelectPressed = digitalRead (menuSelect); int menuSavePressed = digitalRead (menuSave); // Dapatkan masa semasa int currentTime = millis (); jika (menuButtonPressed == LOW && menuSelectPressed == LOW && menuSavePressed == LOW) {// Tetapkan semula masa kiraan sementara butang tidak ditekan lastDebounceTime = currentTime; menuButtonPreviousState = RENDAH; menuSelectPreviousState = RENDAH; menuSavePreviousState = RENDAH; }
Yang harus saya lakukan di sini adalah menambahkan tiga panggilan digitalRead (), dan pastikan saya menjelaskan bahawa jika semua butang rendah, kita harus menetapkan semula pemasa (lastDebounceTime = currentTime) dan menetapkan semua keadaan sebelumnya ke rendah. Saya juga menyimpan millis () di currentTime.
Bahagian seterusnya bersarang di dalam garisan
jika (((currentTime - lastDebounceTime)> debounceTimeout)) {
// Lakukan kerja di sini <----}
Terdapat tiga bahagian. Ya, saya boleh memindahkannya ke fungsi mereka sendiri, tetapi demi kesederhanaan saya menyimpan tiga algoritma butang utama di sini.
if ((menuButtonPressed == TINGGI) && (menuButtonPreviousState == RENDAH)) {if (menuMode == false) {menuMode = true; // Beritahu pengguna Serial.println ("Menu aktif"); } lain jika (menuMode == true && optionSelected = 1) {// Tetapkan semula pilihan pilihanSelected = 0; } // Cetak menu menuNeedsPrint = true; // Togol butang prev. nyatakan hanya menu paparan // jika butang dilepaskan dan ditekan lagi menuButtonPreviousState = menuButtonPressed; // Akan TINGGI}
Yang pertama ini dikendalikan ketika menuButtonPressed adalah TINGGI, atau ketika butang menu ditekan. Ia juga memeriksa untuk memastikan keadaan sebelumnya RENDAH, sehingga butang harus dilepaskan sebelum ditekan lagi, yang menghentikan program dari terus mengaktifkan acara yang sama berulang kali.
Ia kemudian memeriksa bahawa jika menu tidak aktif, ia mengaktifkannya. Ini akan mencetak pilihan pertama yang dipilih (yang merupakan item pertama dalam menu array Pilihan secara lalai. Sekiranya anda menekan butang kali kedua atau ketiga (dll), anda akan mendapat pilihan seterusnya dalam senarai. Sesuatu yang boleh saya perbaiki ialah bahawa apabila sampai ke penghujungnya, ia berpusing kembali ke awal. Ini dapat membaca panjang susunan dan menjadikan berbasikal kembali lebih mudah jika anda menukar bilangan pilihan, tetapi ini mudah untuk sekarang.
Bahagian kecil terakhir (// Mencetak menu) jelas mencetak menu, tetapi ia juga menetapkan keadaan sebelumnya ke TINGGI sehingga fungsi yang sama tidak akan bergelung (lihat nota saya di atas mengenai memeriksa apakah butang sebelumnya RENDAH).
// menuSelect ditekan, berikan logicif ((menuSelectPressed == TINGGI) && (menuSelectPreviousState == RENDAH)) {if (menuMode) {// Ubah pilihan yang dipilih // Buat masa ini, ini betul / salah // tetapi boleh jadi apa-apa bool toggle = ToggleOptionSelected (); jika (beralih) {menuNeedsPrint = true; } lain {Serial.println ("Ada yang tidak kena. Cuba lagi"); }} // Togol keadaan hanya beralih jika dilepaskan dan ditekan lagi menuSelectPreviousState = menuSelectPressed; }
Bit kod ini mengendalikan butang menuSelectPressed dengan cara yang sama, kecuali kali ini kita hanya menjalankan fungsi ToggleOptionSelected (). Seperti yang saya katakan sebelumnya, anda boleh mengubah fungsi ini supaya lebih banyak, tetapi itu sahaja yang perlu saya lakukan.
Perkara utama yang perlu diberi perhatian ialah pemboleh ubah beralih, yang mengesan kejayaan panggilan balik dan mencetak menu jika benar. Sekiranya tidak mengembalikan apa-apa atau salah, ia akan mencetak mesej ralat. Di sinilah anda dapat menggunakan panggilan balik untuk melakukan perkara lain.
jika ((menuSavePressed == TINGGI) && (menuSavePreviousState == RENDAH)) {// Keluar dari menu // Di sini anda boleh melakukan apa-apa merapikan // atau menyimpan ke menu EEPROMMode = false; Serial.println ("Menu keluar"); // Toggle state sehingga menu hanya keluar sekali menuSavePreviousState = menuSavePressed; }}
Fungsi ini mengendalikan butang menuSave, yang baru keluar dari menu. Di sinilah anda mempunyai pilihan membatalkan atau menyimpan, mungkin melakukan pembersihan atau simpan ke EEPROM. Saya hanya mencetak "Menu keluar" dan menetapkan keadaan butang ke TINGGI sehingga tidak bergelung.
jika (menuMode && menuNeedsPrint) {// Kami telah mencetak menu, jadi melainkan jika sesuatu // berlaku, tidak perlu mencetaknya lagi menuNeedsPrint = false; char * optionActive = ReturnOptionSelected (); char * optionStatus = ReturnOptionStatus (); Serial.print ("Dipilih:"); Serial.print (optionActive); Cetakan bersiri (":"); Serial.print (optionStatus); Bersiri.println (); }
Ini adalah algoritma menuPrint, yang hanya aktif ketika menu aktif dan apabila pemboleh ubah menuNeedsPrint ditetapkan ke true.
Ini pasti boleh dipindahkan ke fungsinya sendiri, tetapi demi kesederhanaan..!
Baiklah, itu sahaja! Lihat langkah seterusnya untuk keseluruhan blok kod.
Langkah 10: Sekatan Kod Akhir
// Tentukan pemalar
#define menuButton 2 #define menuPilih 3 #define menuSimpan 4 #define debounceTimeout 50 int menuButtonPre sebelumnyaState = RENDAH; int menuSelectPreviousState = RENDAH; int menuSavePreviousState = RENDAH; // Tentukan pemboleh ubah panjang int lastDebounceTime; bool lightSensor = benar; bool tempSensor = benar; // Pilihan menu char * menuOptions = {"Check Temp", "Check Light"}; bool featureSetting = {false, false}; menu boolMode = salah; menu boolNeedsPrint = false; pilihan intSelected = 0; // Fungsi persediaan
batal persediaan () {pinMode (menuSelect, INPUT); pinMode (menuSave, INPUT); pinMode (menuPilih, INPUT); Serial.begin (9600); }
// Fungsi untuk mengembalikan pilihan yang dipilih saat ini * ReturnOptionSelected () {char * menuOption = menuOptions [optionSelected]; // Pilihan kembali Menu pilihan terpilih Pilihan; } // Fungsi untuk mengembalikan status pilihan semasa yang dipilih * ReturnOptionStatus () {bool optionSetting = featureSetting [optionSelected]; char * optionSettingVal; jika (optionSetting == false) {optionSettingVal = "False"; } lain {optionSettingVal = "True"; } // Pilihan kembaliSetting return optionSettingVal; } // Fungsi untuk menukar bool pilihan semasa ToggleOptionSelected () {featureSetting [optionSelected] =! FeatureSetting [optionSelected]; kembali benar; } // Gelung utama
gelung kosong () {// Baca butang int menuButtonPressed = digitalRead (menuButton); int menuSelectPressed = digitalRead (menuSelect); int menuSavePressed = digitalRead (menuSave); // Dapatkan masa semasa int currentTime = millis (); jika (menuButtonPressed == LOW && menuSelectPressed == LOW && menuSavePressed == LOW) {// Tetapkan semula masa kiraan sementara butang tidak ditekan lastDebounceTime = currentTime; menuButtonPreviousState = RENDAH; menuSelectPreviousState = RENDAH; menuSavePreviousState = RENDAH; } if (((currentTime - lastDebounceTime)> debounceTimeout)) {// Sekiranya tamat masa, butang ditekan!
// menu Butang ditekan, berikan logik
// Hanya menyala apabila butang sebelumnya dilepaskan jika ((menuButtonPressed == TINGGI) && (menuButtonPreviousState == RENDAH)) {if (menuMode == false) {menuMode = true; // Beritahu pengguna Serial.println ("Menu aktif"); } lain jika (menuMode == true && optionSelected = 1) {// Tetapkan semula pilihan pilihanSelected = 0; } // Cetak menu menuNeedsPrint = true; // Togol butang prev. nyatakan hanya menu paparan // jika butang dilepaskan dan ditekan lagi menuButtonPreviousState = menuButtonPressed; // Akan TINGGI} // menuSelect ditekan, berikan logik jika ((menuSelectPressed == HIGH) && (menuSelectPreviousState == LOW)) {if (menuMode) {// Ubah pilihan yang dipilih // Pada masa ini, ini adalah betul / salah // tetapi boleh jadi bool toggle = ToggleOptionSelected (); jika (beralih) {menuNeedsPrint = true; } lain {Serial.print ("Ada yang tidak kena. Cuba lagi"); }} // Togol keadaan hanya beralih jika dilepaskan dan ditekan lagi menuSelectPreviousState = menuSelectPressed; } jika ((menuSavePressed == TINGGI) && (menuSavePreviousState == RENDAH)) {// Keluar dari menu // Di sini anda boleh melakukan penyediaan // atau simpan ke EEPROM menuMode = false; Serial.println ("Menu keluar"); // Toggle state sehingga menu hanya keluar sekali menuSavePreviousState = menuSavePressed; }} // Cetak pilihan menu semasa aktif, tetapi hanya mencetaknya sekali jika (menuMode && menuNeedsPrint) {// Kami telah mencetak menu, jadi kecuali jika sesuatu berlaku, tidak perlu mencetaknya lagi menuNeedsPrint = false; char * optionActive = ReturnOptionSelected (); char * optionStatus = ReturnOptionStatus (); Serial.print ("Dipilih:"); Serial.print (optionActive); Cetakan bersiri (":"); Serial.print (optionStatus); Bersiri.println (); }}}
Litar ini terdapat di laman web Tinkercad. Saya telah memasukkan litar di bawah untuk anda lihat juga!
Seperti biasa, jika anda mempunyai pertanyaan atau masalah, beritahu saya!
Disyorkan:
Cara Menggunakan Motor Stepper 28BYJ-48 Dengan 3 Butang Tekan: 5 Langkah

Cara Menggunakan Motor Stepper 28BYJ-48 Dengan 3 Butang Tekan: Adakah anda ingin mengawal motor stepper anda menggunakan butang tekan? Itu boleh berfungsi Clockwise, Counter Clockwise dan kemudian Stop? Maka video ini untuk anda
Cara Menggunakan Modul Butang Dengan SkiiiD: 9 Langkah

Cara Menggunakan Modul Butang Dengan SkiiiD: Projek ini adalah arahan mengenai " cara menggunakan Buzzer HW-508 (berlaku untuk KY-006) dengan Arduino melalui skiiiDBSebelum dimulakan, berikut adalah tutorial asas bagaimana menggunakan skiiiD https: // www.instructables.com/id/Getting-Started-With-SkiiiD-Editor
Antaramuka Dua Kawat (DMX) Dengan Skrin dan Butang: 5 Langkah (dengan Gambar)

Antaramuka Dua Kawat (DMX) Dengan Skrin dan Butang: DMX adalah protokol yang digunakan untuk mengawal lekapan lampu tahap dan kesan khas. Setiap peranti mempunyai salurannya sendiri yang bertindak balas. Saluran ini dapat dipilih oleh suis DIP atau paparan dengan butang. Terdapat banyak cara untuk memilih
8 Kawalan Relay Dengan Penerima NodeMCU dan IR Menggunakan Aplikasi Jauh dan Android WiFi dan IR: 5 Langkah (dengan Gambar)

8 Kawalan Relay Dengan Penerima NodeMCU dan IR Menggunakan Aplikasi Jauh dan Android WiFi dan IR: Mengendalikan 8 suis relai menggunakan penerima nodemcu dan ir melalui aplikasi wifi dan jauh dan android. Alat kawalan jauhnya tidak bergantung pada sambungan wifi. DI SINI ADALAH KLIK VERSI YANG DIKEMASKINI SINI
Kuasai Mikro Anda: bit Dengan Arduino IDE - Butang dan GPIO Lain: 3 Langkah (dengan Gambar)

Kuasai Mikro Anda: bit Dengan Arduino IDE - Butang dan GPIO Lain: Di blog kami sebelumnya, Kuasai Mikro Anda: bit dengan Arduino IDE - - Light LED, kami telah membincangkan cara memasang perpustakaan mikro: bit pada Arduino IDE dan bagaimana untuk memacu LED pada mikro: bit dengan Arduino IDE. Dalam artikel ini, kami akan memberitahu anda
