
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.


Saya telah membuat rolet grafik. Sekiranya anda menekan butang, rolet akan berputar. Sekiranya anda menekan lagi, rolet berhenti berputar dan berbunyi bip!
Langkah 1: Litar

Kami hanya menggunakan pembesar suara berwayar dan butang.
Nombor pin berwayar ditulis pada program.
butang = obniz.wired ("Button", {signal: 6, gnd: 7}); speaker = obniz.wired ("Speaker", {signal: 0, gnd: 1});
Langkah 2: Putar Gambar Rolet
Dalam HTML, anda boleh menggunakan "CSS transform". Contohnya, ini adalah kod gambar putar 90 darjah.
document.getElementById ("roulette"). style = "transform: rotate (90deg);";
Untuk memulakan dan menghentikan putaran perlahan, tambahkan kelajuan var untuk darjah putaran setiap bingkai.
biarkan laju = 0; biarkan deg = 0; fungsi putar () {deg + = kelajuan; document.getElementById ("roulette"). style = "transform: rotate (" + deg + "deg);";
}
setInterval (putar, 10);
Langkah 3: Bip
Adakah anda mahu berbunyi di rolet tidak ada perubahan? Dengan ini, anda boleh berbunyi 440Hz 10ms.
pembesar suara.play (440); tunggu obniz.wait (10); pembesar suara.stop ();
Ini adalah bagaimana mengetahui perubahan rolet no.
if (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); }
Jadi, ini adalah kod putar dan bip.
biarkan laju = 0; biarkan deg = 0; fungsi putar () {// pada nilai perubahan jika (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); } deg + = kelajuan; document.getElementById ("roulette"). style = "transform: rotate (" + deg + "deg);";
}
setInterval (putar, 10);
fungsi async onRouletteChange () {
jika (! speaker) {return;} speaker.play (440); tunggu obniz.wait (10); pembesar suara.stop (); }
Langkah 4: Mulakan dengan Butang Ditolak
Untuk mengetahui keadaan butang, tambahkan var buttonState dan tetapkan nilai keadaan butang semasa.
button.onchange = function (ditekan) {buttonState = ditekan; };
Dan juga menambahkan fasa var untuk keadaan semasa roulette.phase ditetapkan salah satunya.
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
Contohnya, ketika fasa PHASE_WAIT_FOR_START dan anda mahu ke fasa seterusnya.
jika (fasa == PHASE_WAIT_FOR_START) {kelajuan = 0; jika (buttonState) {phase = PHASE_ROTATE; }}
Untuk mempercepat peraturan, ubah kelajuan var.
jika (fasa == PHASE_ROTATE) {speed = speed + 0.5; }
Untuk mempercepat peraturan, ubah kelajuan var.
:
jika (fasa == PHASE_STOPPING) {speed = speed-0.2; }
Itu adalah komponen rolet. Mari buat!
Langkah 5: Program
Sila rujuk di sini untuk program ini
Disyorkan:
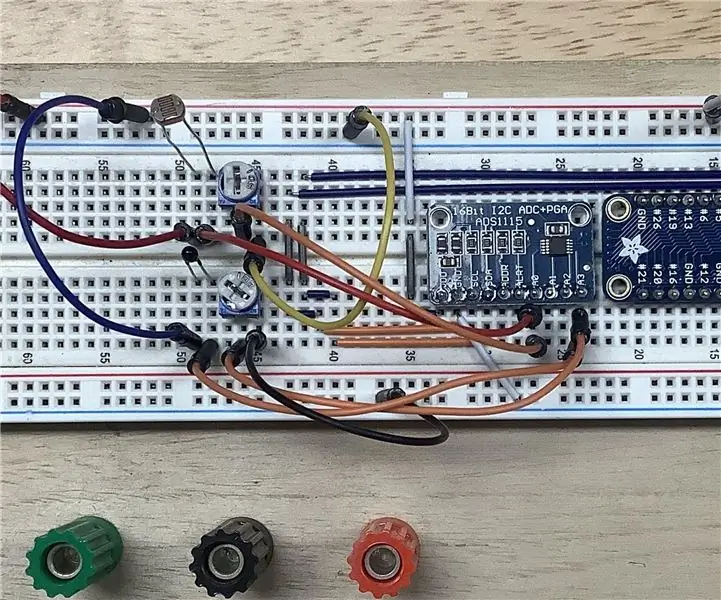
Membaca dan Membuat Grafik Data Sensor Cahaya dan Suhu Dengan Raspberry Pi: 5 Langkah

Membaca dan Membuat Grafik Data Sensor Cahaya dan Suhu Dengan Raspberry Pi: Dalam Instruksional ini, anda akan belajar bagaimana membaca sensor cahaya dan suhu dengan raspberry pi dan ADS1115 analog ke penukar digital dan grafik menggunakan matplotlib. Mari mulakan dengan bahan yang diperlukan
Stesen Cuaca: ESP8266 Dengan Tidur Dalam, SQL, Membuat Grafik oleh Flask & Plotly: 3 Langkah

Stesen Cuaca: ESP8266 Dengan Tidur Dalam, SQL, Membuat Grafik oleh Flask & Plotly: Adakah itu menyenangkan untuk mengetahui suhu, kelembapan, atau intensiti cahaya di balkoni anda? Saya tahu saya akan. Oleh itu, saya membuat stesen cuaca sederhana untuk mengumpulkan data tersebut. Bahagian berikut adalah langkah yang saya ambil untuk membuatnya. Mari mulakan
Bitcoin Ticker Dengan Grafik: 8 Langkah

Bitcoin Ticker With Graph: Saya membuat ini berdasarkan projek untuk ticker harga BTC, yang memperoleh maklumat harga dari coinmarketcap.com yang asalnya ditulis oleh Brian Lough. Dia menggunakan ESP8266, yang merupakan papan serasi Arduino yang dilengkapi dengan WiFi terpasang. Semasa dia menerangkan
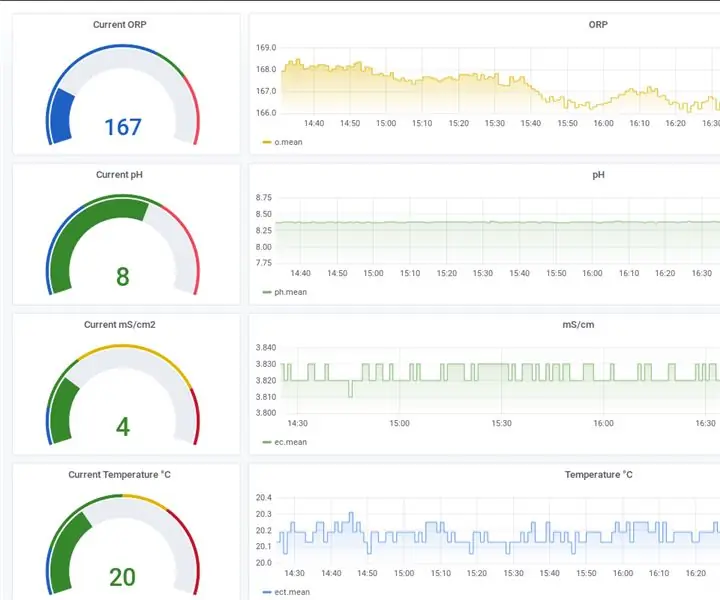
Simpan dan Grafik Data EC / pH / ORP Dengan TICK Stack dan NoCAN Platform: 8 Langkah

Simpan dan Grafik Data EC / pH / ORP Dengan TICK Stack dan Platform NoCAN: Ini akan menjelaskan cara menggunakan Platform NoCAN oleh sensor Omzlo dan uFire untuk mengukur EC, pH dan ORP. Seperti yang dinyatakan oleh laman web mereka, kadang-kadang lebih mudah hanya menggunakan kabel ke nod sensor anda. DAPAT mempunyai kelebihan komunikasi dan kekuatan dalam satu
Grafik pada Paparan SSD1306 I2C OLED 128x64 Dengan CircuitPython Menggunakan Itsybitsy M4 Express: 13 Langkah (dengan Gambar)

Grafik pada Paparan SSD1306 I2C OLED 128x64 Dengan CircuitPython Menggunakan Itsybitsy M4 Express: Paparan OLD SSD1306 berukuran kecil (0.96 "), murah, banyak tersedia, I2C, paparan grafik monokrom dengan 128x64 piksel, yang mudah dihubungkan (hanya 4 wayar) ke papan pengembangan mikropemproses seperti Raspberry Pi, Arduino atau
