
Isi kandungan:
- Langkah 1: Reka Bentuk dan Siapkan
- Langkah 2: Mulakan SpeechRecognizer
- Langkah 3: Membuat Pokok Keputusan
- Langkah 4: Uji Pertandingan
- Langkah 5: Beri Maklum Balas Verbal
- Langkah 6: Tetapkan Warna Kanvas
- Langkah 7: Menangkap Kesalahan Tidak Ditemui
- Langkah 8: Memulakan Pengecaman Suara Secara Manual
- Langkah 9: Rupa-rupanya Program Penuh
- Langkah 10: Memperluas dan Memperluas
- Langkah 11: Sarung dan Penutup
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.


Saya perlu membuat kelas untuk Kumpulan Pembuat tempatan kami. Sesuatu yang memberi jaminan kepada pengunjung pertama kali kemenangan pasti dan ganjaran besar tanpa kekacauan, tanpa keributan, dan tanpa alat atau bahan khusus. Pelajar perlu membawa pulang sesuatu yang berfungsi dan menyeronokkan yang dapat mereka tunjukkan kepada rakan mereka, melakukannya dalam satu petang - dan ia mesti percuma. (Dan mudah-mudahan membawa mereka kembali untuk lebih banyak lagi, atau untuk kelas yang berkaitan) Oleh itu, saya membuat projek ini.
Ubah telefon atau tablet lama anda menjadi papan cahaya dan status status kawalan suara. PERCUMA !!! Mudah dilakukan dalam satu petang - TIDAK DIPERLUKAN PENGALAMAN (Ahad, Ahad Ahad)
Sesiapa sahaja yang mempunyai peranti Android dan akses ke komputer boleh memprogram aplikasi kawalan suara dalam satu atau dua jam. Ia menggunakan MIT App Inventor percuma, jadi tidak ada kos. Mereka dapat menyesuaikannya dengan mudah, kemudian menambahkan kerajinan mereka sendiri pada penutup atau casing. Dan mereka dapat membawa perkara yang sama kembali ke kelas dan terus mengembangkan dan memperbaiki projek mereka selama beberapa bulan.
Projek ini menyediakan tempat permulaan yang baik untuk pengaturcaraan, tetapi tidak cukup memuaskan - ia dirancang untuk membawa orang kembali ke kelas seterusnya. Jahat, saya tahu. Tetapi ia membawa orang ke Arduino, yang menuju ke Raspberry Pi, yang membawa kepada elektronik dan pematerian. Sekiranya mereka berpuas hati dengan aplikasi asas dan tidak mahu memprogramkan lagi, mereka boleh membuat kes khusus apabila mereka kembali ke Kumpulan Pembuat untuk kelas mengenai kain dan jahitan, kertas dan lukisan, kayu dan bingkai- membuat atau bahkan reka bentuk dan percetakan 3d.
Keperluan Asas
- Telefon atau tablet Android lama (pada masa ini 2.3 atau lebih baru)
- Akses internet
- Akaun Pencipta Aplikasi (Percuma)
- Sebaiknya, komputer dengan penyemak imbas Chrome dipasang
Persiapan
Anda semestinya biasa dengan program App Inventor MIT. Terdapat banyak Arahan tentangnya (ada yang cukup maju). Tetapi tempat terbaik untuk belajar App Inventor adalah di laman web mereka dan siri tutorial yang sangat baik. Kebanyakan orang mempelajari konsep asas dalam beberapa minit. Lagipun, ini adalah kedai yang sama yang menciptakan persekitaran pengaturcaraan Scratch, dan aplikasi pengaturcaraan LEGO Mindstorms yang asli. Sekiranya anda terlalu tua untuk mengetahui mengenai perkara ini, tanyakan kepada kanak-kanak berumur sekolah anda untuk membantu anda.
Sekiranya anda mengajar kelas, anda mungkin sudah biasa dengan kebanyakan komponen dan perintah. Seseorang di kelas hampir dijamin meminta untuk melakukan sesuatu yang berbeza daripada yang ditunjukkan dalam tutorial ini. Anda boleh berpegang pada skrip dan hanya melakukan apa yang ditunjukkan di sini. Tetapi saya perhatikan bahawa kita mendapat kadar pengunjung yang jauh lebih tinggi apabila kita dapat membantu semua orang membuat versi unik dengan ciri "lanjutan" yang dapat mereka tunjukkan kepada rakan mereka.
Oleh itu, kenali asas-asasnya, kemudian kembali untuk tutorial langkah demi langkah.
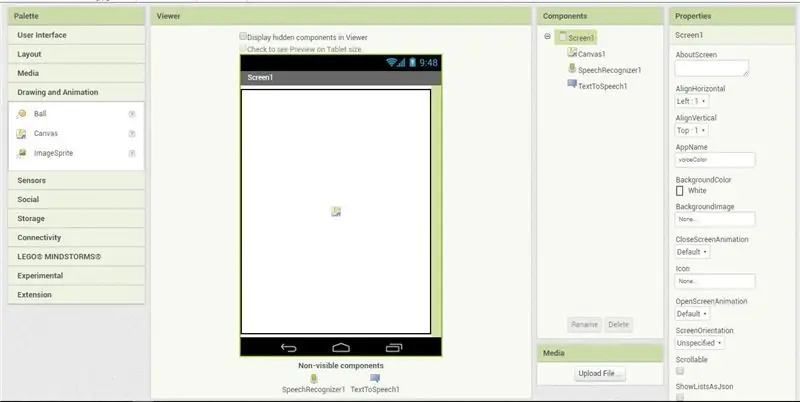
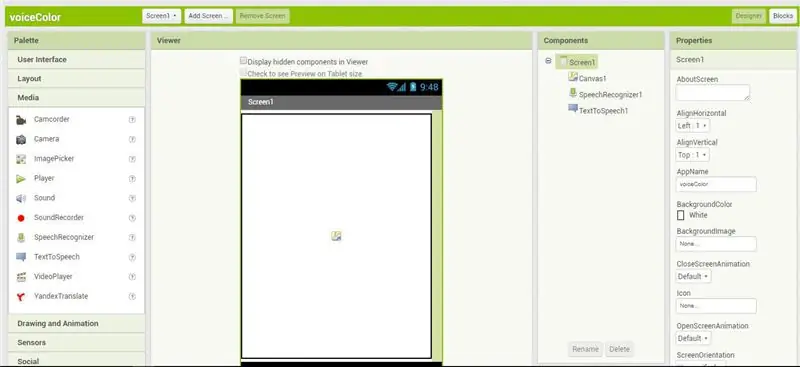
Langkah 1: Reka Bentuk dan Siapkan



Buat Kanvas
- Dalam mod "Pereka", pergi ke palet "Lukisan dan Animasi".
- Seret "Kanvas" ke skrin.
- Tetapkan lebar dan tinggi kanvas ke "Fill Parent"
- Kami akan membuat kod untuk menukar warna kanvas pada langkah-langkah kemudian.
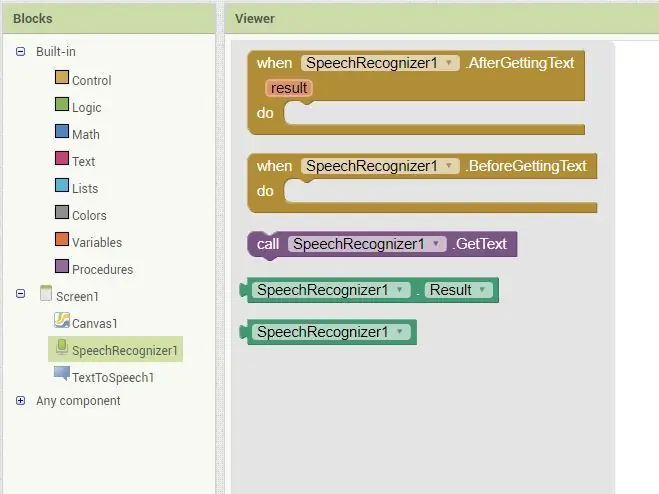
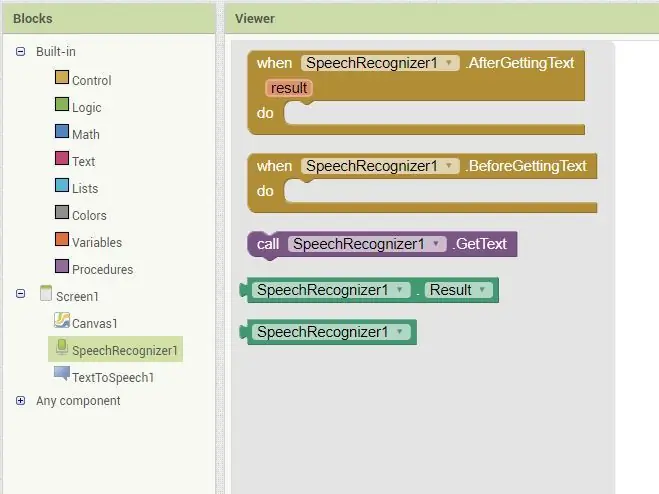
Buat Pengecaman Suara
- Dari palet "Media", seret "SpeechRecognizer" ke skrin.
- Ini adalah komponen yang akan mendengar arahan suara kita.
- Kami akan mengkonfigurasi item ini di kemudian hari.
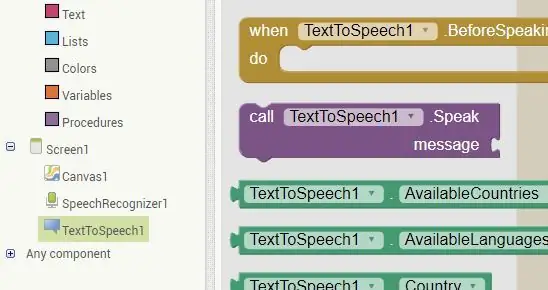
Buat Keupayaan Pertuturan
- Juga dari palet "Media", seret objek "TextToSpeech" ke skrin.
- Kami akan menggunakan komponen ini untuk membuat arahan lisan untuk pengguna.
- Item ini juga akan dikonfigurasi kemudian dalam tutorial.
Kami baru sahaja memasang komponen asas untuk aplikasi kami - semuanya dalam beberapa saat. Sekarang kita beralih ke konfigurasi dan pengekodan mereka. Untuk itu, kita perlu beralih ke mod "Blok". Lihat di sudut kanan atas skrin dan klik butang Blok. Sekiranya anda perlu kembali ke mod Pereka, cukup klik butang Pereka.
Langkah 2: Mulakan SpeechRecognizer

INGAT: Beralih ke Mod "BLOK": Pastikan anda beralih ke mod blok dengan mengklik butang di sudut kanan atas skrin. Satu set palet baru akan muncul. Kami akan menggunakan palet dan blok ini untuk memprogramkan suasana hati.
Kami ingin mula mendengar arahan sebaik sahaja aplikasi dibuka. Untuk melakukan itu, kita akan "memanggil" objek SpeechRecognizer ketika skrin pertama "dimulakan." AppInventor telah membuat "skrin" secara automatik untuk kita. Setiap aplikasi mempunyai sekurang-kurangnya satu skrin, beberapa mempunyai beberapa skrin. Kami hanya memerlukan yang lalai.
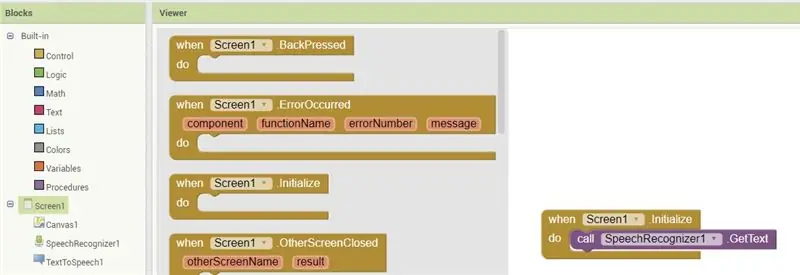
Permulaan Skrin
- Klik pada objek Skrin di menu sebelah kiri.
- Dari menu fly-out, seret objek "When Screen Initialized do" ke panggung.
Mulakan Pengecam Ucapan
- Klik pada objek "SpeechRecognizer" di menu sebelah kiri
- Seret objek "call SpeechRecognizer getText" ke panggung
- Pasangkan arahan ini di dalam blok Screen Initialized
Sekarang, program secara automatik mula mendengar perintah suara (getText) sebaik sahaja skrin pertama dimuat (dimulakan). Seterusnya, kami memberitahu komputer apa yang harus dilakukan apabila mendengar arahan.
Langkah 3: Membuat Pokok Keputusan



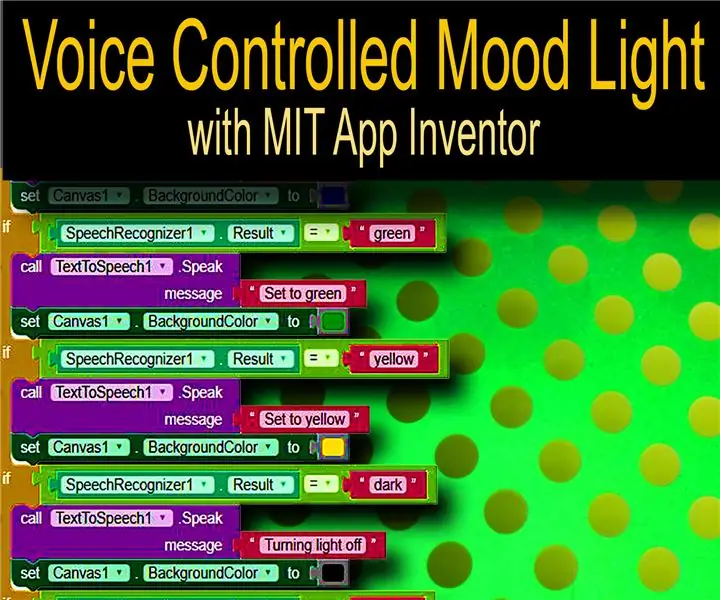
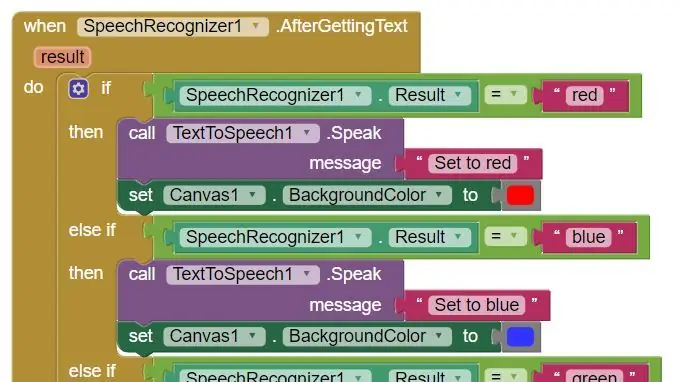
Komputer sekarang mendengar arahan suara, jadi seterusnya, kita perlu menentukan apa yang harus dilakukan setelah mendengar kata-kata tertentu. Dalam projek ini kita kebanyakan akan menggunakan nama warna seperti Biru, Hijau dan Kuning. Apabila komputer mendengar kata-kata itu, ia akan mengubah warna objek Canvas.
Kami melakukan ini dengan menguji untuk melihat apakah arahan suara sesuai dengan kata-kata yang telah kami tentukan. Sekiranya perintah suara sesuai dengan perkataan yang telah ditentukan maka kita mahu komputer melakukan tindakan tertentu - seperti menukar warna kanvas dan memberi maklum balas lisan. Sekiranya tidak dijumpai, kami perlu memberitahu pengguna bahawa ada sesuatu yang tidak kena.
Kita mulakan dengan membuat bingkai kosong untuk menahan semua ujian dan tindakan.
Apa yang Harus Dilakukan Setelah Mendapatkan Perintah Suara
- Klik pada SpeechRecognizer di menu sebelah kiri
- Seret Blok "Setelah Mendapatkan Teks" ke panggung
- (Letakkan blok langsung ke panggung, BUKAN di dalam blok sebelumnya)
Buat Slot Ujian
- Klik pada Control di bahagian Built-In pada menu sebelah kiri
- Seret blok arahan If-Then ke panggung
- Pasang blok If-then di dalam blok afterGettingText
- Klik pada ikon gear biru pada blok If-then
- Dari pop timbul yang muncul, seret beberapa sub-blok Else-If ke blok if-then utama
- Seret juga satu sub-blok Else ke hujung senarai
Pada langkah seterusnya, kita akan mula mengisi slot kosong ini dengan ujian dan tindakan - nadi program.
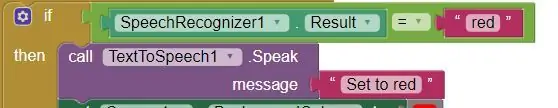
Langkah 4: Uji Pertandingan




Aplikasi ini mendengarkan perintah lisan, dan ada kerangka untuk mengisi dengan ujian pada perintah suara tersebut. Jadi sekarang, mari kita tentukan ujian. Pertama, kami memberitahu komputer untuk menguji sama ada dua objek sama, kemudian tentukan objek pertama sebagai perintah suara dan objek kedua sebagai sekeping teks. Kami hanya akan membuat satu ujian di sini, tetapi teknik yang sama digunakan untuk membuat enam atau sepuluh atau seratus ujian. Sekiranya ujian pertama adalah pertandingan maka program akan mengambil tindakan, yang lain akan beralih ke ujian seterusnya dan seterusnya.
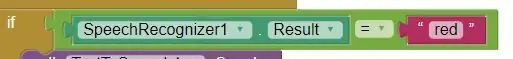
Buat Ujian Persamaan
- Klik Logik di bahagian Built-In pada menu kiri
- Seret ujian = (sama dengan) ke pentas
Tetapkan Item Pertama ke Hasil Suara
- Klik pada SpeechRecognizer di menu sebelah kiri
- Seret blok Keputusan ke pentas
- Pasangkan SpeechRecognizer. Hasilnya ke slot kiri blok ujian Persamaan
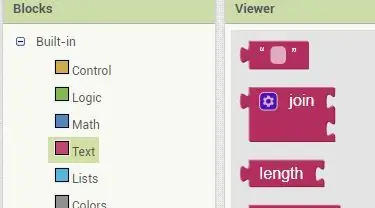
Tetapkan Item Kedua ke Blok Teks
- Klik pada Teks di bahagian Built-in menu kiri
- Seret blok bidang teks asas ke panggung
- Dalam blok teks itu, taipkan perkataan yang ingin anda uji
- Pasang blok teks ke slot sebelah kanan blok ujian Persamaan
Masukkan Ujian ke Tempat Yang Betul
- Sekarang, pasangkan keseluruhan blok Ujian Sama dengan Slot IF dari keputusan
- Pada langkah seterusnya, kami akan menetapkan beberapa tindakan yang harus dilakukan ketika ujian itu benar
CONTOH: Sekiranya pengguna mengatakan "biru", program akan menangkap perkataan itu dalam tong sampah "hasil". Kemudian akan diuji untuk melihat apakah kata hasil (biru) sepadan dengan kata yang anda ketik di dalam blok teks. Sekiranya ia sesuai, program kemudian akan melaksanakan tindakan di bahagian "kemudian" blok (kami akan menentukan tindakan pada langkah berikutnya). Sekiranya arahan suara tidak sesuai dengan teks, maka program akan beralih ke ujian seterusnya sehingga ia menemui padanan atau mencapai pernyataan akhir "sesuatu yang salah".
CATATAN: Perintah suara tidak harus berwarna. Dalam kod contoh, kita menggunakan perkataan "gelap" dan "cahaya" untuk mencetuskan hitam dan putih. Kita boleh dengan mudah menggunakan kata-kata seperti:
- Ibu / Ayah / Billy / Suzy
- Gembira / Sedih / Marah / Lapar
- Tidur / Belajar / Bersiaran / Pesta
Langkah 5: Beri Maklum Balas Verbal


Sekarang kita perlu membuat beberapa tindakan ketika perintah suara sesuai dengan ujian. Pertama, kami akan memberitahu pengguna warna mana yang difikirkan oleh program itu sesuai.
Cakap Blok Lakukan Perkara Anda
- Klik pada objek TextTo Speech di menu sebelah kiri
- Seret blok Speak. Message ke pentas
Taipkan Apa yang Anda Inginkan
- Klik pada blok Teks di bahagian terbina dalam menu kiri
- Seret blok teks kosong asas ke pentas
- Taipkan frasa yang anda mahukan
Pasang Bahagian
- Pasang blok teks yang diisi ke blok Speak. Message
- Pasang Speak. Messageblock yang dipasang ke dalam slot Kemudian
Sekarang, apabila program mengesan padanan dengan perintah suara, program akan menyebut frasa yang anda mahukan
ditaip. Dapatkan kreatif jika anda mahu:
- Betul kata Fred, Merah
- Boo hoo hoo, ia berwarna biru
- Hijau, betul-betul? Itu bukan warna awak.
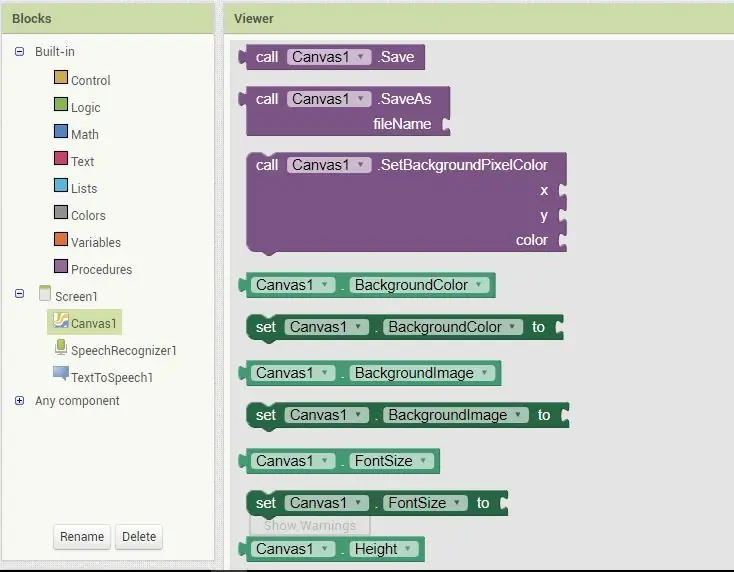
Langkah 6: Tetapkan Warna Kanvas



Sekarang, kita akhirnya akan mengubah warna kanvas agar sesuai dengan perintah yang diucapkan.
Tetapkan Warna Latar Kanvas
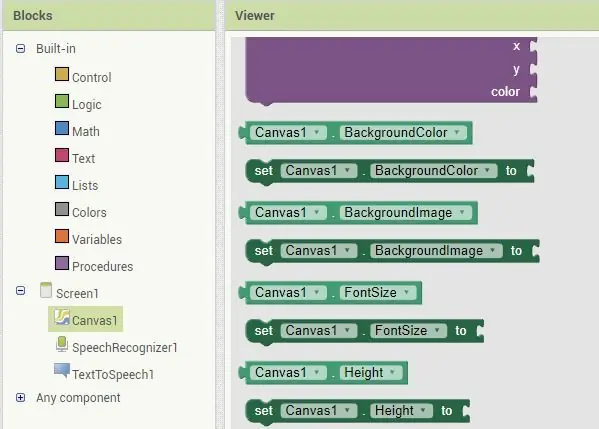
- Klik pada objek Canvas di menu sebelah kiri
- Seret blok SetCanvasBackgroundColorTo ke pentas
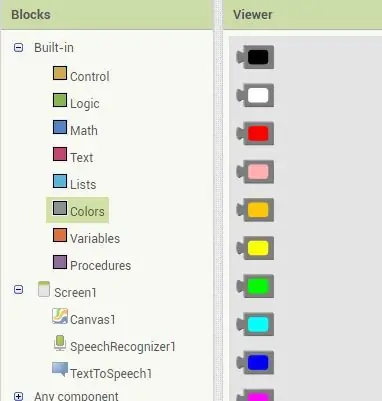
Pilih Swatch Warna
- Klik pada objek Warna di bahagian Built-in pada menu kiri
- Seret swatch warna ke pentas
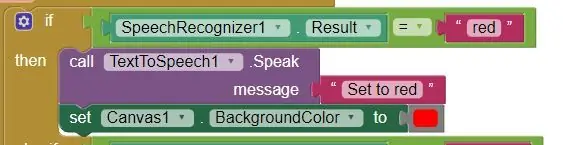
Pasang Bahagian
- Pasang swatch warna ke blok SetBackgroundColor
- Pasang blok yang dipasang ke slot Kemudian pernyataan If-then (di bawah blok bercakap)
Lather, Bilas, Ulangi
Ini mungkin masa yang tepat untuk menguji bagaimana program ini berfungsi. Muatkannya ke peranti Android anda dan uji sebelum anda menggandakan perintah 10 kali.
Setelah anda mengetahui kod asas berfungsi, gandakan ujian-dan-tindakan untuk setiap warna yang ingin anda pilih.
Anda baru sahaja membuat kerangka asas untuk program ini. Apabila program mengesan padanan untuk perintah suara, ia akan mengucapkan frasa yang ditentukan, kemudian ubah warna kanvas menjadi warna yang ditentukan. Anda juga boleh menentukan nilai RGB dan alpha individu, jadi anda boleh membuat perintah seperti, lebih biru dan kurang merah. Anda juga boleh membuat perintah untuk menetapkan warna acak, warna nadi dan memudar atau memutar pelangi.
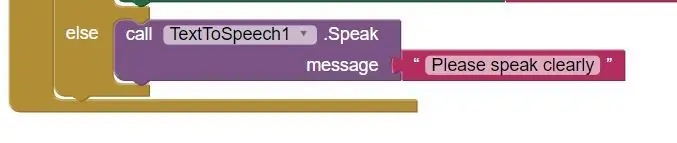
Langkah 7: Menangkap Kesalahan Tidak Ditemui

Tetapi bagaimana jika arahan suara tidak sesuai - anda salah bercakap, atau bersin sebagai gantinya? Itulah maksud pernyataan akhir Else. Apabila semua ujian lain gagal, program melaksanakan tindakan dalam pernyataan lain ini. Anda membuat penyataan ini sama seperti yang anda buat penyataan sebelumnya (kecuali tidak ada ujian yang diperlukan).
- Pasang medan teks ke blok SpeakMessage dan pasangkannya ke slot akhir yang lain.
- Beritahu pengguna bahawa, "Op, saya tidak tahu apa yang anda cuba sampaikan - sila cuba lagi."
Anda hampir selesai. Hanya ada beberapa langkah lagi yang perlu diambil sekarang.
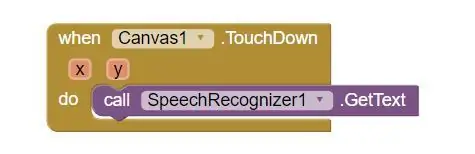
Langkah 8: Memulakan Pengecaman Suara Secara Manual

Setelah arahan suara diuji dan tindakan yang sesuai telah diambil, program berhenti mendengar lebih banyak arahan. Terdapat banyak cara untuk mengatasi ini, tetapi kebanyakannya rumit untuk pemula. Oleh itu, kita akan mengikuti sesuatu yang mudah - sentuh skrin untuk menjadikan program mula mendengar lagi.
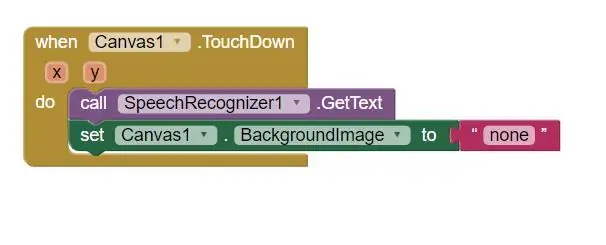
- Klik objek Canvas di menu sebelah kiri
- Seret blok whenCanvasTouchDown ke panggung (sebagai objek yang terpisah, bukan di dalam blok lain)
- Klik objek SpeechRecognizer di menu sebelah kiri
- Seret blok callSpeechRecognizer. GetText ke pentas dan pasangkannya ke blok whenCanvasTouchDown
Sekarang, setiap kali skrin disentuh, program akan mula mendengar perintah suara.
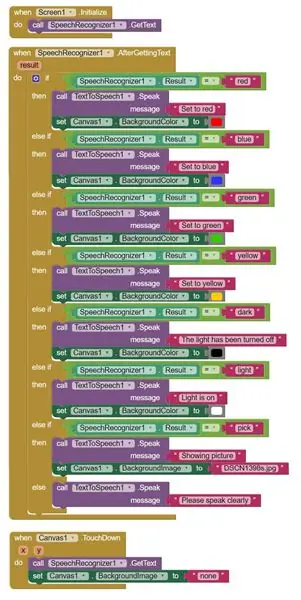
Langkah 9: Rupa-rupanya Program Penuh

Anda sudah selesai - anda baru sahaja membuat aplikasi Andoid yang dikawal suara yang menjadikan telefon atau tablet lama anda menjadi suasana hati. Sekiranya anda menghadapi masalah untuk membuatnya berfungsi, muat turun versi penuh gambar dalam langkah ini. Gambar itu menunjukkan keseluruhan program ditambah beberapa tambahan.
Tetapi seperti yang anda lihat, keseluruhan program benar-benar adil
- panggilan permulaan
- satu siri ujian dan tindakan
- kemudian mulakan semula.
Program ini hanya menggaru permukaan apa yang boleh anda lakukan dengan MIT App Inventor. Terdapat banyak lagi perintah, dan bahkan perintah yang kami gunakan dalam projek ini mempunyai pilihan yang belum kami terokai. Ikuti program asas ini dan teruskan untuk membuat lampu suasana, papan status atau panel paparan anda sendiri yang disesuaikan.
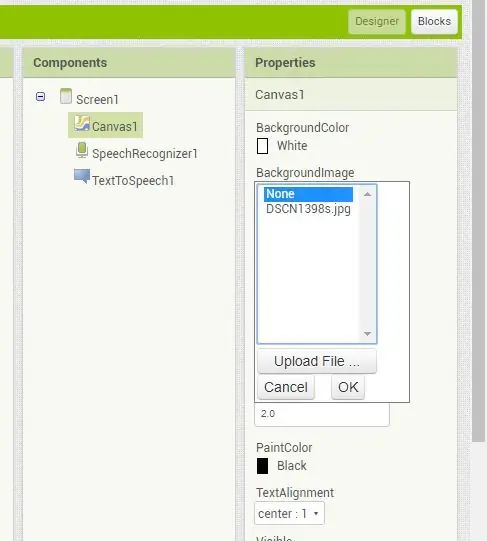
Langkah 10: Memperluas dan Memperluas




Baiklah, mari kita buat satu perkara lagi, hanya untuk keseronokan. Daripada hanya menukar warna skrin, mari tunjukkan gambar. Anda juga dapat menampilkan video, halaman web atau pesan teks. Main-main dan bersenang-senang.
- Tukar kembali ke mod Pereka dengan mengklik butang di sudut kanan atas skrin
- Klik pada Canvas di menu sebelah kiri
- Klik juga pada Kanvas di menu Komponen (panel kedua dari kanan)
- Ini akan memunculkan panel Properties untuk Canvas
- Pada panel Properties (paling kanan) klik pada Background Background
- Muatkan foto menggunakan kotak dialog timbul
- Kembali ke mod Blok
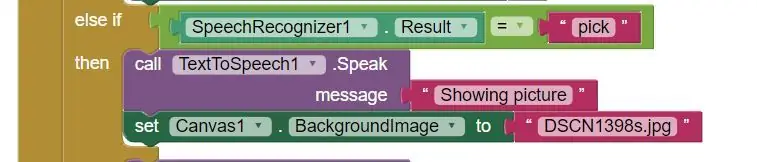
- Tambahkan pernyataan if-then tambahan
- Tambahkan ujian untuk arahan gambar
- Tambahkan setBackgroundImageTo blok ke pohon keputusan - gunakan nama foto
- Tambahkan juga setBackgroundImageUntuk memulakan semula blok Touchdown - tetapkan nama ke "none"
Dan boom, sekarang anda boleh memuatkan foto serta menukar warnanya. Anda mungkin mahu bermain-main dengan ukuran gambar. Atau cuba muatkan dalam objek video. Anda boleh melukis bentuk di kanvas, atau membuat animasi. Anda boleh memaparkan nombor, perkataan, grafik - atau membuat beberapa kanvas untuk pelbagai item.
Anda juga boleh membuat program untuk mengakses sensor bawaan telefon anda. Anda boleh menyambung ke aplikasi lain di telefon anda, menyambung ke web dan menarik maklumat dari sana, dan menyambung ke peranti lain menggunakan Bluetooth atau WiFi.
Atau gunakan IFTT yang sangat berguna untuk mendapatkan Alexa atau pembantu lain untuk mengatur papan mood anda, atau mengawal semua peranti lama anda..
Anda baru sahaja memulakan dengan MIT App Inventor, tetapi anda dapat melihat betapa mudah dan kuatnya penggunaannya. Oleh itu, terus meneroka dan buat papan paparan anda sendiri.
Langkah 11: Sarung dan Penutup



Oleh itu, itu sangat menyeronokkan, memprogram aplikasi yang diaktifkan suara. Tetapi ia kelihatan seperti telefon atau tablet lama yang sama - agak membosankan. Mengapa tidak menambahkan penutup atau casing pada peranti agar kelihatan benar-benar dibuat khas. Hanya ada beberapa pertimbangan yang perlu diambil kira:
Sekiranya anda menutup skrin, bahan tersebut mesti:
- Mempunyai lubang yang cukup untuk membolehkan jari anda menyentuh skrin
- Atau cukup konduktif untuk menghantar sentuhan anda ke permukaan tablet
Pilihan yang baik adalah kain mesh atau renda. Mereka berdua mengubah rupa telefon, tetapi membiarkan kulit anda menghubungi skrin. Sebilangan kertas nipis dan plastik jenis Mylar membiarkan bekalan elektrik mencukupi untuk mendaftar sebagai sentuhan.
- Sekiranya anda meletakkan bingkai di sekelilingnya, pastikan anda meninggalkan ruang yang cukup untuk kabel kuasa.
- Pastikan peranti dipasang dengan selamat jika anda meletakkannya di dinding. Mungkin sudah tua dan ketinggalan zaman, tetapi masih berfungsi - jadi jangan pecah sekarang anda tahu bagaimana memprogramnya.
Tetapi ini adalah subjek yang sama sekali berbeza, bernilai dan lengkap dan boleh diajar dengan sendirinya. Dan itulah kaedah yang baik untuk menarik pengunjung baru masuk ke ruang pembuat anda. Oleh itu, pastikan anda memberitahu mereka semua untuk "Kembali untuk bahagian kedua kelas."
Selamat membuat, dan menjadi baik antara satu sama lain.
Disyorkan:
Mood Speaker - Pembesar Suara yang Kuat untuk Muzik Mood Dimainkan Berdasarkan Suhu Suasana: 9 Langkah

Pembesar Suara Mood - Pembesar Suara Kuat untuk Muzik Mood Dimainkan Berdasarkan Suhu Suasana: Hai! Untuk projek sekolah saya di MCT Howest Kortrijk, saya membuat Pembesar Suara Mood ini adalah peranti pembesar suara Bluetooth pintar dengan sensor yang berbeza, LCD dan WS2812b ledstrip disertakan. Pembesar suara memainkan muzik latar berdasarkan suhu tetapi boleh
Alexa Raspberry Pi Drone yang Dikendalikan Suara Dengan IoT dan AWS: 6 Langkah (dengan Gambar)

Alexa Raspberry Pi Drone yang Dikendalikan Suara Dengan IoT dan AWS: Hai! Nama saya Armaan. Saya seorang budak lelaki 13 tahun dari Massachusetts. Tutorial ini menunjukkan, seperti yang anda dapat simpulkan dari tajuk, bagaimana membina Raspberry Pi Drone. Prototaip ini menunjukkan bagaimana drone berkembang dan juga seberapa besar peranan mereka dalam
Retro-CM3: Konsol PERMAINAN yang dikendalikan oleh RetroPie yang Kuat: 8 Langkah (dengan Gambar)

Retro-CM3: Konsol PERMAINAN RetroPie yang Kuat: Instruksional ini diilhamkan oleh PiGRRL Zero, pembuat Gameboy Zero asli Wermy dan Konsol Permainan Dikendalikan GreatScottLab. Konsol permainan berasaskan RetroPie ini menggunakan raspberry pi zero (W) sebagai inti mereka. TETAPI, setelah saya membina beberapa
Led RGB yang Dikendalikan Suara: 5 Langkah (dengan Gambar)

Led RGB Dikawal Suara: Hello Guys1Hari ini saya akan menunjukkan kepada anda bagaimana untuk membina LED RGB yang dikendalikan suara menggunakan arduino / Ebot 8. Oleh itu, tanpa perlu melanjutkan, pergi ke langkah 1. Dan semoga berjaya dalam membinanya
Semaphore Corak Jenis Braille yang Dikendalikan Suara: 4 Langkah (dengan Gambar)

Semaphore Pola Jenis Braille yang Dikendalikan Suara: " Lord Vetinari berdiri di tingkapnya sambil melihat menara semaphore di seberang sungai. Kesemua lapan penutup besar yang menghadapnya berkelip dengan marah - hitam, putih, hitam, putih, hitam, putih … Maklumat terbang ke
