
Isi kandungan:
- Langkah 1: Mulakan Projek Perpaduan Baru
- Langkah 2: Siapkan Adegan
- Langkah 3: Mari Buat Beberapa Zarah
- Langkah 4: Memperlahankan Zarah
- Langkah 5: Membuat Portal
- Langkah 6: Shaders Partikel
- Langkah 7: Buat Skybox
- Langkah 8: Logik Portal
- Langkah 9: Hampir Selesai
- Langkah 10: Pasang Aplikasi di Telefon Anda
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.


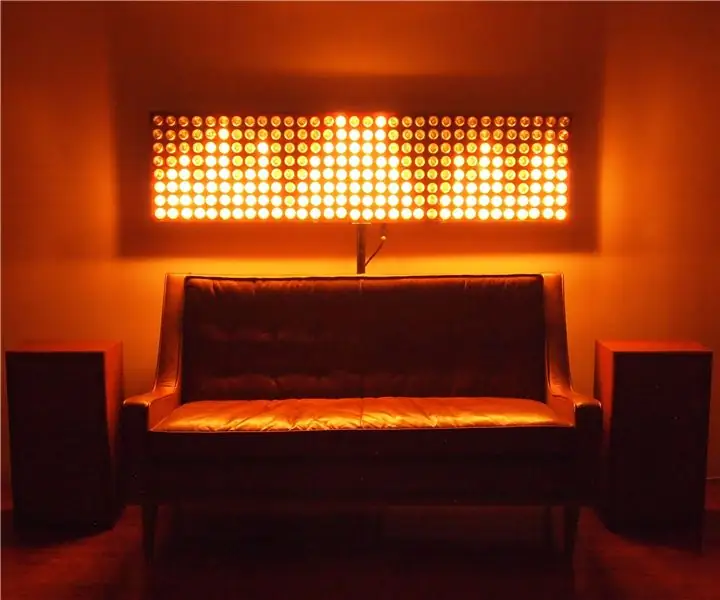
Instructable ini akan melalui membuat aplikasi mudah alih augmented reality untuk iPhone dengan portal yang menuju ke arah terbalik dari Stranger Things. Anda boleh masuk ke dalam portal, berjalan-jalan, dan keluar semula. Semua yang ada di dalam portal hanya dapat dilihat melalui portal sehingga anda berjalan di dalam. Sebaik sahaja masuk, semuanya akan muncul di mana-mana, sehingga anda berjalan kembali ke dunia nyata. Kami akan menggunakan mesin permainan video Unity 3D dengan pemalam Apple ARKit. Semua perisian yang akan kita gunakan boleh dimuat turun dan digunakan secara percuma. Anda tidak perlu menjadi pakar untuk mengikuti, kami akan melalui setiap langkah!
Langkah 1: Mulakan Projek Perpaduan Baru

Pertama, muat turun Unity3D dan pastikan untuk memasang fail binaan untuk platform IOS. Anda juga perlu memuat turun Xcode dan mendaftar untuk akaun pembangun epal percuma. IPhone anda juga mesti menjalankan IOS 11 atau lebih tinggi. Sehingga hari ini 5 Februari 2018, IOS 11.3 sudah habis tetapi xCode 9.2 belum mempunyai fail sokongan untuknya. Oleh itu, jika anda menjalankan versi IOS terbaru, pastikan anda memuat turun versi beta Xcode terbaru dari Apple. Developer.com.
Setelah anda mempunyai semua program yang diperlukan, buka Unity dan mulakan projek baru, namakan apa sahaja yang anda mahukan. Kami memerlukan plugin Apple ARKit agar kami dapat menggunakan kamera telefon kami untuk mengesan tanah tempat objek berada di lantai. Mari import sekarang dengan pergi ke tab Asset Store dan cari "ARKit". Anda perlu membuat akaun Unity percuma jika anda belum memilikinya, kemudian klik import untuk mendapatkan pemalam.
Navigasi ke folder contoh dalam folder ARKit dan cari "UnityARKitScene." Klik dua kali untuk membukanya. Kami akan menggunakan pemandangan ini sebagai titik permulaan dan membangun dari sini. Pemandangan ini secara lalai akan membolehkan anda mengesan tanah dan ketika anda mengetuk layar, kubus akan diletakkan di kedudukan itu.
Mari kita tetapkan tetapan binaan kita terlebih dahulu supaya kita tidak lupa melakukannya kemudian. Klik fail, bina tetapan dan hapus semua pemandangan dari senarai itu. Klik tambahkan pemandangan terbuka untuk menambah pemandangan semasa kami. Perkara terakhir yang perlu kita siapkan di sini ialah dalam tetapan pemain turun ke bundle pengenal dan format untuk rentetan ini adalah com. YourCompanyName. YourAppName, jadi dalam kes saya, saya melakukan sesuatu seperti com. MatthewHallberg. PortalTest.
Langkah 2: Siapkan Adegan

Mula-mula lihat ke kiri dan cari objek permainan yang disebut "GeneratePlanes". Dengan yang diserlahkan, lihat ke kanan sekarang dan klik kotak centang untuk melumpuhkannya. Dengan cara ini kita tidak mempunyai kotak biru jelek yang dihasilkan ketika ARKit mengesan satah tanah. Seterusnya hapus objek permainan "RandomCube" kerana kami tidak mahu melihatnya di tempat kejadian.
Sekarang kita perlu membuat pintu masuk portal kita terlebih dahulu. Padamkan kubus yang merupakan anak dari "HitCubeParent". Klik kanan dan pilih buat objek permainan kosong. Namakan semula "Portal". Sekarang klik kanan pada objek itu dan buat kubus, ini akan menjadikannya anak portal. Namakan semula "PostLeft" dan ini akan menjadi jawatan kiri portal kami. Skala sehingga x adalah 1 y adalah 28 dan z adalah satu. Lakukan perkara yang sama untuk jawatan yang betul. Sekarang buat jawatan teratas dan skala y ke 14. Putar ke sisi ini dan gerakkannya sehingga menyambungkan catatan lain. Jadikan skala keseluruhan portal 1.3 x 1.4 x 1.
Pergi ke google dan taipkan tekstur kayu atau kulit kayu. Muat turun salah satu gambar tersebut dan seret ke dalam folder aset anda di Unity. Sekarang seret gambar itu ke semua catatan portal anda.
Klik pada objek "Portal" sekali lagi dan klik tambah komponen di sebelah kanan. Tambahkan skrip "UnityARHitTestExample" padanya. Terdapat slot kosong di sana untuk "Hit Transform", seret objek "HitCubeParent" ke dalam slot itu.
Langkah 3: Mari Buat Beberapa Zarah

Sekarang kita akan menggunakan sistem Unity Particle untuk membuat kesan partikel asap dan terapung di dalam portal kita. Pergi ke Aset di bar menu atas, aset standard, dan import sistem zarah.
Buat dua objek permainan kosong di dalam portal anda dan panggil satu "SmokeParticles" dan yang lain "FloatingParticles."
Tambahkan komponen sistem zarah ke zarah asap.
Komponen ini mempunyai banyak pilihan tetapi kita hanya perlu menukar pasangan.
Tukar warna permulaan menjadi warna biru tua dengan ketelusan sekitar 50%. Buat kadar pelepasan 100. Bentuk dalam, buat jejari.01. Pada bahagian perender di bahagian bawah ubah ukuran min menjadi.8 dan ukuran maksimum menjadi 5. Pada komponen bahan pilih saja bahan asap dari senarai, tetapi kita akan mengubahnya kemudian.
Tambahkan sistem zarah ke objek permainan partikel terapung sekarang dan tetapkan pelepasan ke 500. Tetapkan jangka hayat permulaan menjadi 2, radius hingga 10, ukuran zarah min ke.01, dan ukuran zarah maksimum hingga.015. Tetapkan bahan ke zarah lalai buat masa ini.
Akhirnya ambil kedua-dua objek permainan dan putar 90 darjah pada x dan angkat ke udara sehingga mereka memancarkan ke pintu portal.
Langkah 4: Memperlahankan Zarah

Oleh kerana kita mahu zarah-zarah ini meliputi kawasan yang luas tetapi juga bergerak perlahan, kita perlu membuat fungsi sampel kita sendiri. Oleh itu, klik kanan di folder aset dan buat skrip C # baru dan namakan "ParticleSample." Salin dan tampal dalam kod ini:
menggunakan System. Collections;
menggunakan System. Collections. Generic; menggunakan UnityEngine; kelas awam ParticleSample: MonoBehaviour {private ParticleSystem ps; // Gunakan ini untuk inisialisasi batal Mula () {ps = GetComponent (); StartCoroutine (SampleParticleRoutine ()); } IEnumerator SampleParticleRoutine () {var main = ps.main; main.simulationSpeed = 1000f; ps. Play (); hasil pulangan WaitForSeconds baru (.1f); main.simulationSpeed =.05f; }}
Sekarang seret skrip ini ke setiap objek permainan sistem partikel anda.
Langkah 5: Membuat Portal

Sekarang kita perlu membuat portal jadi klik kanan pada objek permainan portal dan buat quad. Skala quad sehingga merangkumi keseluruhan portal, ini akan menjadi tetingkap portal kami. Perkara pertama yang perlu kita tambahkan adalah portal shader, ini hanya akan menjadikan objek dengan shader tertentu yang lain. Klik kanan di folder aset dan buat shader baru tanpa cahaya. Keluarkan semua yang ada di sana dan tampal dalam kod ini:
Shader "Portal / portalWindow"
{SubShader {Zwrite off Colormask 0 off Stencil {Ref 1 Pass menggantikan} Pass {}}}
Klik kanan dalam hierarki dan buat bahan baru, namakan PortalWindowMat, pada menu dropdown untuk bahan ini cari bahagian portal, dan pilih tetingkap portal. Seret bahan ini ke portal quad anda.
Langkah 6: Shaders Partikel

Klik kanan di folder aset sekali lagi dan buat shader baru. Kita perlu membuat shader untuk zarah-zarah yang masuk ke dalam portal. Ganti semua kod dengan ini:
Shader "Portal / Zarah" {
Properties {_TintColor ("Tint Color", Color) = (0.5, 0.5, 0.5, 0.5) _MainTex ("Particle Texture", 2D) = "white" {} _InvFade ("Soft Particles Factor", Julat (0.01, 3.0)) = 1.0 _Stencil ("stencil", int) = 6} Kategori {Tags {"Queue" = "Transparent" "IgnoreProjector" = "True" "RenderType" = "Transparent" "PreviewType" = "Plane"} Campurkan SrcAlpha OneMinusSrcAlpha ColorMask RGB Cull Off Lighting Off ZWrite Off SubShader {Stencil {Ref 1 Comp [_Stencil]} Lulus {CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma target 2.0 #pragma multi_compile_particles #pragma multi_compile_fog #include "UnCM tetap4 _TintColor; struct appdata_t {float4 bucu: KEDUDUKAN; warna tetap4: WARNA; float2 texcoord: TEXCOORD0; UNITY_VERTEX_INPUT_INSTANCE_ID}; struct v2f {float4 vertex: SV_POSITION; warna tetap4: WARNA; float2 texcoord: TEXCOORD0; UNITY_FOG_COORDS (1) #ifdef SOFTPARTICLES_ON float4 projPos: TEXCOORD2; #endif UNITY_VERTEX_OUTPUT_STEREO}; float4 _MainTex_ST; v2f vert (appdata_t v) {v2f o; UNITY_SETUP_INSTANCE_ID (v); UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO (o); o.vertex = UnityObjectToClipPos (v.vertex); #ifdef SOFTPARTICLES_ON o.projPos = ComputeScreenPos (o.vertex); COMPUTE_EYEDEPTH (o.projPos.z); #endif o.color = v.color * _TintColor; o.texcoord = TRANSFORM_TEX (v.texcoord, _MainTex); UNITY_TRANSFER_FOG (o, o.vertex); pulangan o; } UNITY_DECLARE_DEPTH_TEXTURE (_CameraDepthTexture); terapung _InvFade; fixed4 frag (v2f i): SV_Target {#ifdef SOFTPARTICLES_ON float sceneZ = LinearEyeDepth (SAMPLE_DEPTH_TEXTURE_PROJ (_CameraDepthTexture, UNITY_PROJ_COORD (i.projPos))); float partZ = i.projPos.z; float pudar = tepu (_InvFade * (sceneZ-partZ)); i.color.a * = pudar; #endif fixed4 col = 2.0f * i.color * tex2D (_MainTex, i.texcoord); UNITY_APPLY_FOG (i.fogCoord, col); pulangkan col; } ENDCG}}}}
Buat dua bahan baru, satu dipanggil portalSmoke, dan satu dipanggil portalParticles.
Untuk masing-masing pilih shader ini, dari drop down, di portal, partikel. Untuk partikel asap pilih tekstur asap dan untuk zarah pilih tekstur zarah. Tukar warna asap menjadi biru gelap dengan ketelusan sekitar 50%. Pergi ke komponen perender setiap sistem zarah di portal anda dan pilih bahan masing-masing yang baru kami buat.
Langkah 7: Buat Skybox

Sekarang untuk benar-benar membuat jenis rupa terbalik, kita harus mewarnai semua warna biru gelap. Untuk ini kami akan menggunakan kotak langit yang telus jadi buat shader baru dan tampal dalam kod ini:
Shader "Portal / portalSkybox" {
Properties {_Tint ("Warna Tint", Warna) = (.5,.5,.5,.5) [Gamma] _Exposure ("Exposure", Range (0, 8)) = 1.0 _Rotation ("Rotation", Range (0, 360)) = 0 [NoScaleOffset] _Tex ("Cubemap (HDR)", Cube) = "grey" {} _Stencil ("StencilNum", int) = 6} SubShader {Tags {"Queue" = "Background" "RenderType" = "Background" "PreviewType" = "Skybox"} Cull Off ZWrite Off Blend SrcAlpha OneMinusSrcAlpha Stencil {Ref 1 Comp [_Stencil]} Lulus {CGPROGRAM #pragma vertex vert #pragma fragmen fragment #pragma target 2.0 #include "UnityC.cginc "samplerCUBE _Tex; half4 _Tex_HDR; separuh4 _Tint; separuh _Pendedahan; apungan _Rotasi; float3 RotateAroundYInDegrees (puncak float3, darjah apungan) {float alpha = darjah * UNITY_PI / 180.0; terapung sina, cosa; sincos (alpha, sina, cosa); float2x2 m = float2x2 (cosa, -sina, sina, cosa); pulangan float3 (mul (m, vertex.xz), vertex.y).xzy; } struct appdata_t {float4 bucu: KEDUDUKAN; UNITY_VERTEX_INPUT_INSTANCE_ID}; struct v2f {float4 vertex: SV_POSITION; float3 texcoord: TEXCOORD0; UNITY_VERTEX_OUTPUT_STEREO}; v2f vert (appdata_t v) {v2f o; UNITY_SETUP_INSTANCE_ID (v); UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO (o); float3 rotated = RotateAroundYInDegrees (v.vertex, _Rotation); o.vertex = UnityObjectToClipPos (dipusingkan); o.texcoord = v.vertex.xyz; pulangan o; } fixed4 frag (v2f i): SV_Target {half4 tex = texCUBE (_Tex, i.texcoord); half3 c = DecodeHDR (tex, _Tex_HDR); c = c * _Tint.rgb * united_ColorSpaceDouble.rgb; c * = _Pendedahan; pulangkan separuh4 (c,.5); } ENDCG}} Gagal Mati}
Sekarang buat bahan kotak langit baru, namakan "PortalSkybox" dan pilih shader portalSkybox ini dari menu portal. Pergi ke Window, Lighting, di bahagian atas dan pilih kotak langit ini yang baru kita buat. Pergi ke kamera utama dan tetapkan bendera yang jelas ke kotak langit. Sementara kita di sini mari kita tambahkan beberapa komponen pada kamera kita sehingga kita dapat mengesan perlanggaran. Tambahkan komponen badan tegar ke kamera dan hapus centang penggunaan graviti. Tambah kotak collider dan periksa adalah pencetus. Jadikan ukuran kotak pelindung.5 x 1 x 4. Tetapkan satah kliping pada kamera ke.01.
Langkah 8: Logik Portal

Perkara terakhir yang perlu kita lakukan ialah membuat logik yang mengawal portal kita. Buat skrip C # baru dan panggilnya PortalController.
menggunakan System. Collections;
menggunakan System. Collections. Generic; menggunakan UnityEngine; namespace UnityEngine. XR.iOS {kelas awam PortalController: MonoBehaviour {bahan awam bahan; awam MeshRenderer meshRenderer; awam UnityARVideo UnityARVideo; bool peribadi adalahInside = false; bool peribadi isOutside = benar; // Gunakan ini untuk inisialisasi batal Mula () {OutsidePortal (); } batal OnTriggerStay (Collider col) {Vector3 playerPos = Camera.main.transform.position + Camera.main.transform.forward * (Camera.main.nearClipPlane * 4); if (transform. InverseTransformPoint (playerPos).z <= 0) {if (isOutside) {isOutside = false; isInside = benar; InsidePortal (); }} lain {if (isInside) {isInside = false; isOutside = benar; Bahagian LuarPortal (); }}} batal OutsidePortal () {StartCoroutine (DelayChangeMat (3)); } batal InsidePortal () {StartCoroutine (DelayChangeMat (6)); } IEnumerator DelayChangeMat (int stencilNum) {UnityARVideo.shouldRender = false; hasil pulangan WaitForEndOfFrame baru (); meshRenderer.enabled = false; foreach (Bahan tikar dalam bahan) {mat. SetInt ("_Stencil", stencilNum); } hasil pulangan WaitForEndOfFrame baru (); meshRenderer.enabled = benar; UnityARVideo.shouldRender = benar; }}}
Seret skrip baru ini ke tetingkap portal anda. Ini akan mengubah kita masuk dan keluar dari portal setiap kali collider pada kamera kita bertembung dengan tingkap portal. Sekarang dalam fungsi yang mengubah semua bahan, kami memberitahu plugin ARkit agar tidak membuat bingkai, jadi pergi ke kamera utama dan buka skrip UnityARVideo. Buat bool awam seharusnyaRender di bahagian atas dan tetapkannya sama dengan benar. Turun dalam fungsi OnPreRender () bungkus semuanya dalam pernyataan if di mana semua di dalamnya hanya akan berjalan jika seharusnyaRender benar. Seluruh skrip kelihatan seperti ini:
menggunakan Sistem;
menggunakan System. Runtime. InteropServices; menggunakan UnityEngine; menggunakan UnityEngine. Rendering; namespace UnityEngine. XR.iOS {kelas awam UnityARVideo: MonoBehaviour {bahan awam m_ClearMaterial; [HideInInspector] bool awam harusRender = true; CommandBuffer peribadi m_VideoCommandBuffer; Texture2D _videoTextureY peribadi; Texture2D _videoTextureCbCr peribadi; Matrix4x4 _displayTransform peribadi; bool peribadi bCommandBufferInitialized; kekosongan awam Mula () {UnityARSessionNativeInterface. ARFrameUpdatedEvent + = UpdateFrame; bCommandBufferInitialized = false; } batal UpdateFrame (UnityARCamera cam) {_displayTransform = Matrix4x4 baru (); _displayTransform. SetColumn (0, cam.displayTransform.column0); _displayTransform. SetColumn (1, cam.displayTransform.column1); _displayTransform. SetColumn (2, cam.displayTransform.column2); _displayTransform. SetColumn (3, cam.displayTransform.column3); } batal InitializeCommandBuffer () {m_VideoCommandBuffer = CommandBuffer baru (); m_VideoCommandBuffer. Blit (null, BuiltinRenderTextureType. CurrentActive, m_ClearMaterial); GetComponent (). AddCommandBuffer (CameraEvent. BeforeForwardOpaque, m_VideoCommandBuffer); bCommandBufferInitialized = benar; } batal OnDestroy () {GetComponent (). RemoveCommandBuffer (CameraEvent. BeforeForwardOpaque, m_VideoCommandBuffer); UnityARSessionNativeInterface. ARFrameUpdatedEvent - = UpdateFrame; bCommandBufferInitialized = false; } #if! UNITY_EDITOR membatalkan awam OnPreRender () {if (shouldRender) {ARTextureHandles menangani = UnityARSessionNativeInterface. GetARSessionNativeInterface (). GetARVideoTextureHandles (); jika (handles.textureY == System. IntPtr. Zero || handles.textureCbCr == System. IntPtr. Zero) {kembali; } jika (! bCommandBufferInitialized) {InitializeCommandBuffer (); } Resolusi currentResolution = Screen.currentResolution; // Tekstur Y jika (_videoTextureY == null) {_videoTextureY = Tekstur2D. CreateExternalTexture (currentResolution.width, currentResolution.height, TextureFormat. R8, false, false, (System. IntPtr) mengendalikan.textureY); _videoTextureY.filterMode = FilterMode. Bilinear; _videoTextureY.wrapMode = TextureWrapMode. Repeat; m_ClearMaterial. SetTexture ("_ textureY", _videoTextureY); } // Tekstur CbCr jika (_videoTextureCbCr == null) {_videoTextureCbCr = Tekstur2D. CreateExternalTexture (currentResolution.width, currentResolution.height, TextureFormat. RG16, false, false, (System. IntPtr) pengendali.textureCbCr) _videoTextureCbCr.filterMode = FilterMode. Bilinear; _videoTextureCbCr.wrapMode = TextureWrapMode. Repeat; m_ClearMaterial. SetTexture ("_ textureCbCr", _videoTextureCbCr); } _videoTextureY. UpdateExternalTexture (handles.textureY); _videoTextureCbCr. UpdateExternalTexture (handles.textureCbCr); m_ClearMaterial. SetMatrix ("_ DisplayTransform", _displayTransform); }} #else public void SetYTexure (Texture2D YTex) {_videoTextureY = YTex; } awam kosong SetUVTexure (Texture2D UVTex) {_videoTextureCbCr = UVTex; } awam membatalkan OnPreRender () {if (! bCommandBufferInitialized) {InitializeCommandBuffer (); } m_ClearMaterial. SetTexture ("_ textureY", _videoTextureY); m_ClearMaterial. SetTexture ("_ teksturCbCr", _videoTextureCbCr); m_ClearMaterial. SetMatrix ("_ DisplayTransform", _displayTransform); } #endif}}
Langkah 9: Hampir Selesai

Akhirnya apabila kita mengklik skrin dan meletakkan portal, kita mahu ia sentiasa menghadap kita. Untuk melakukan ini, pergi ke skrip "UnityARHitTestExample" di portal. Gantikan semua yang ada di dalamnya dengan ini:
menggunakan Sistem;
menggunakan System. Collections. Generic; namespace UnityEngine. XR.iOS {kelas awam UnityARHitTestExample: MonoBehaviour {public Transform m_HitTransform; float awam maxRayDistance = 30.0f; public LayerMask collisionLayer = 1 <0) {foreach (var hitResult in hitResults) {Debug. Log ("Got hit!"); m_HitTransform.position = UnityARMatrixOps. GetPosition (hitResult.worldTransform); m_HitTransform.rotation = UnityARMatrixOps. GetRotation (hitResult.worldTransform); Debug. Log (string. Format ("x: {0: 0. ######} y: {1: 0. ######} z: {2: 0. ###### } ", m_HitTransform.position.x, m_HitTransform.position.y, m_HitTransform.position.z)); Vector3 currAngle = transform.eulerAngles; transform. LookAt (Camera.main.transform); transform.eulerAngles = Vector3 baru (currAngle.x, transform.eulerAngles.y, currAngle.z); kembali benar; }} kembali palsu; } // Kemas kini dipanggil sekali per bingkai tidak sah Kemas kini () {#if UNITY_EDITOR // kami hanya akan menggunakan skrip ini di sisi editor, walaupun tidak ada yang menghalangnya daripada berfungsi pada peranti jika (Input. GetMouseButtonDown (0)) {Ray ray = Camera.main. ScreenPointToRay (Input.mousePosition); RaycastHit memukul; // kita akan cuba memukul salah satu objek permainan collider pesawat yang dihasilkan oleh plugin // yang serupa dengan memanggil HitTest dengan ARHitTestResultType. ARHitTestResultTypeExistingPlaneUsingExtent if (Physics. Raycast (ray, out hit, maxRayDistance, collisionLayer)) {// kita akan mendapatkan kedudukan dari titik hubungan m_HitTransform.position = hit.point; Debug. Log (string. Format ("x: {0: 0. ######} y: {1: 0. ######} z: {2: 0. ###### } ", m_HitTransform.position.x, m_HitTransform.position.y, m_HitTransform.position.z)); // dan putaran dari transformasi pesawat collider m_HitTransform.rotation = hit.transform.rotation; }} #else if (Input.touchCount> 0 && m_HitTransform! = null) {var touch = Input. GetTouch (0); jika (touch.phase == TouchPhase. Began || touch.phase == TouchPhase. Moved) {var screenPosition = Camera.main. ScreenToViewportPoint (touch.position); Titik ARPoint = ARPoint baru {x = screenPosition.x, y = screenPosition.y}; // memberi keutamaan reults jenis ARHitTestResultType resultTypes = {ARHitTestResultType. ARHitTestResultTypeExistingPlaneUsingExtent, // jika anda mahu menggunakan pesawat terhingga menggunakan ini: //ARHitTestResultType. ARHitTestResultTypeExistingPlane, ARHitTestResultType. ARHitTestResultTypeHorizontalPlane, ARHitTestResultType. ARHitTestResultTypeFeaturePoint}; foreach (ARHitTestResultType resultType in resultTypes) {if (HitTestWithResultType (titik, resultType)) {kembali; }}}} #endif}}}
Langkah 10: Pasang Aplikasi di Telefon Anda

Akhirnya kami selesai. Pergi ke fail, tetapan binaan dan klik bina. Buka Xcode dan pilih folder yang dibuat dari binaan. Pilih pasukan pengembangan anda dan letakkan aplikasi di telefon anda! Anda mungkin mahu menukar warna zarah dan kotak langit agar sesuai dengan keperluan anda. Beritahu saya dalam komen jika anda mempunyai sebarang pertanyaan dan terima kasih kerana mencari!
Disyorkan:
Buat Orang Buta Kenali Perkara dengan Menyentuh Perkara Di Sekitar Mereka Menggunakan MakeyMakey: 3 Langkah

Buat Orang Buta Mengenal Perkara dengan Menyentuh Perkara Di Sekitar Mereka Menggunakan MakeyMakey: pengenalanProjek ini bertujuan untuk menjadikan kehidupan orang buta mudah dengan mengenal pasti perkara-perkara di sekitar mereka melalui deria sentuhan. Saya dan anak saya Mustafa berfikir tentang mencari alat untuk menolong mereka dan pada masa kami menggunakan perkakasan MakeyMakey
Paparan Mentol Lampu Reaktif Suara + Perkara Yang Tidak dikenali : 8 Langkah (dengan Gambar)

Paparan Mentol Lampu Reaktif Suara + Perkara-perkara yang Tidak dikenali …: Untuk lebih banyak foto dan kemas kini projek: @capricorn_one
Perkara Yang Anda Tidak Tahu Mengenai Tong Kitar Semula !!: 6 Langkah

Apa yang Anda Tidak Tahu Mengenai Tong Kitar Semula !!: Instruksional ini akan menunjukkan kepada anda beberapa perkara yang mungkin tidak anda ketahui mengenai tong kitar semulaSila melanggan saluran sayaTerima kasih
Ciri-ciri Arduino yang kurang dikenali: 9 Langkah

Ciri Arduino yang Lebih Dikenal: Ini lebih merupakan senarai ciri-ciri platform Arduino yang tidak begitu kerap disebut (biasanya Uno, Nano). Penyenaraian ini harus dijadikan rujukan setiap kali anda perlu mencari ciri-ciri tersebut dan menyebarkan berita. Lihat kod untuk melihat
IOT BIT (Dikenali Secara formal Sebagai PiAnywhere V1.31) Topi 4G & LTE untuk Raspberry Pi: 10 Langkah (dengan Gambar)

IOT BIT (Dikenali Secara formal Sebagai PiAnywhere V1.31) Topi 4G & LTE untuk Raspberry Pi: IOT BIT 4G & Topi LTE untuk Raspberry Pi4G (turun 100 mbps / naik 50 mbps) - Kesambungan internet yang sangat pantas untuk raspberry pi anda, sangat baik untuk muat turun besar dan streaming video. THEOT BIT 4G & Topi LTE untuk bukti Raspberry Pi Beta
