
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.



Oleh Laura Ahsmann & Maaike Weber
Tujuan: Suasana dan tekanan rendah adalah sebahagian besar dari kehidupan moden yang pantas. Ia juga sesuatu yang tidak dapat dilihat oleh orang luar. Bagaimana jika kita dapat memproyeksikan tahap tekanan kita secara visual dan akustik dengan produk, untuk dapat menunjukkan bagaimana perasaan anda. Ini akan memudahkan anda berkomunikasi mengenai masalah ini. Reaksi anda sendiri juga mungkin lebih tepat ketika menerima maklum balas mengenai tahap tekanan anda.
GSR, atau ketahanan kulit galvanik, ukuran yang diambil di hujung jari pengguna, terbukti menjadi peramal tekanan yang sangat baik. Oleh kerana peluh di tangan kebanyakannya bertindak balas terhadap tekanan (bukan hanya senaman fizikal), peningkatan tahap tekanan menghasilkan kekonduksian yang lebih tinggi. Pemboleh ubah ini digunakan dalam projek ini.
Idea: Bagaimana jika kita dapat mengesan tekanan atau mood dengan cepat dan menggambarkannya dengan cahaya dan muzik berwarna? Sistem GSR dapat mewujudkannya. Dalam Instructable ini, kami akan membuat sistem berasaskan Arduino untuk melakukannya! Dikendalikan oleh Perisian Arduino dan Perisian Pemprosesan, ia akan menerjemahkan nilai-nilai kekonduksian kulit menjadi cahaya warna tertentu dan jenis muzik tertentu.
Apa yang anda perlukan?
- Arduino Uno
- Wayar
- Lampu Philips Hue (Warna Hidup)
- Tiga perintang 100 Ohm (untuk LED RGB)
- Satu perintang 100 KOhm (untuk sensor GSR)
- Sesuatu untuk bertindak sebagai sensor kekonduksian, seperti aluminium foil
- Perisian Arduino
- Perisian Pemprosesan (kami menggunakan v2.2.1, yang lebih baru cenderung mogok)
- SolidWorks, untuk merancang perumahan (pilihan)
- Akses ke kilang CNC (pilihan)
- Buih pemodelan hijau (EPS)
- Papan roti (pilihan, juga boleh disolder)
Langkah 1: Ketepikan Lampu Hue
Langkah ini mudah, cukup gunakan sedikit daya (atau pemutar skru) biarkan hilang dan pecahkan cahaya. Beberapa sambungan yang pantas menyatukan produk, jadi mudah dipisahkan.
Kini, lampu di bahagian atas dapat dipadamkan dan diputuskan dari elektronik yang lain. Kami hanya memerlukan lampu dan bahagian atas perumahan. Simpan atau buang yang lain, terpulang kepada anda!
Langkah 2: Menyiapkan Perkakasan




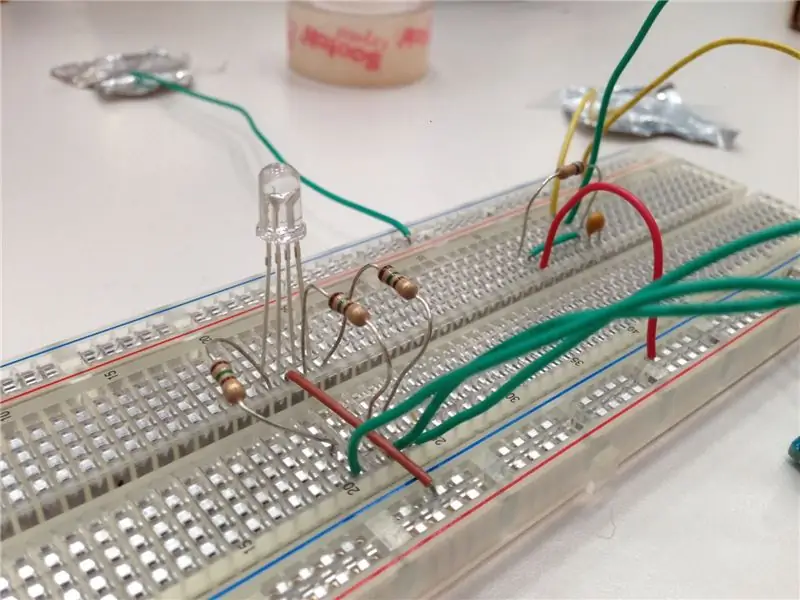
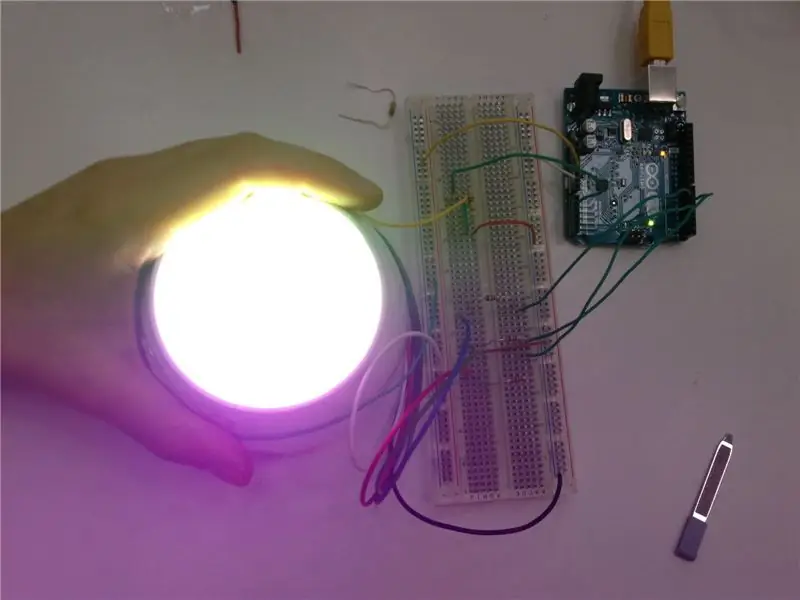
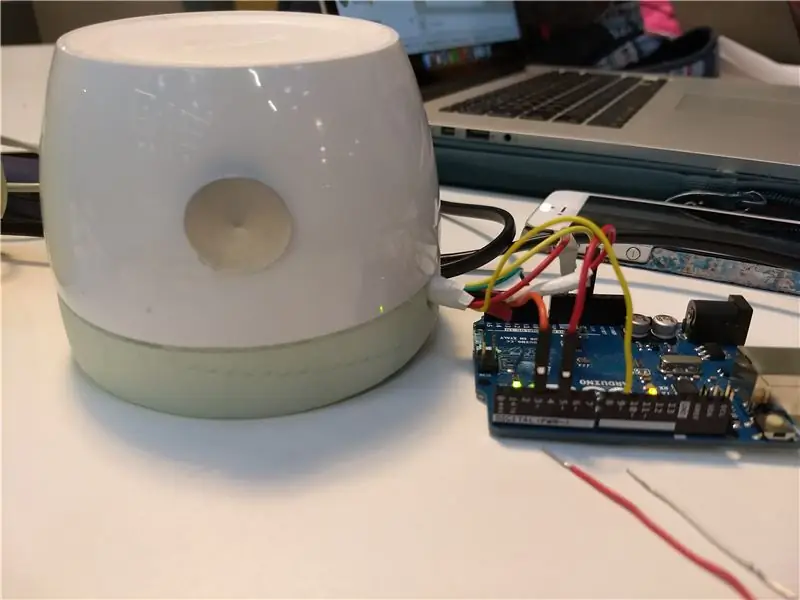
Untuk projek ini, kami menggunakan lampu Philips Hue, untuk menjadikan perwujudan lebih cantik dan cepat. Anda juga dapat menggunakan LED RGB biasa, seperti yang ditunjukkan pada gambar dengan papan roti.
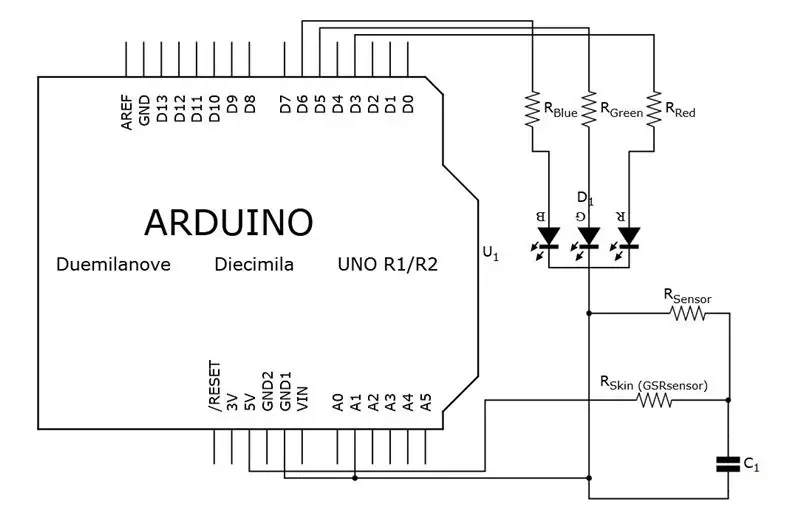
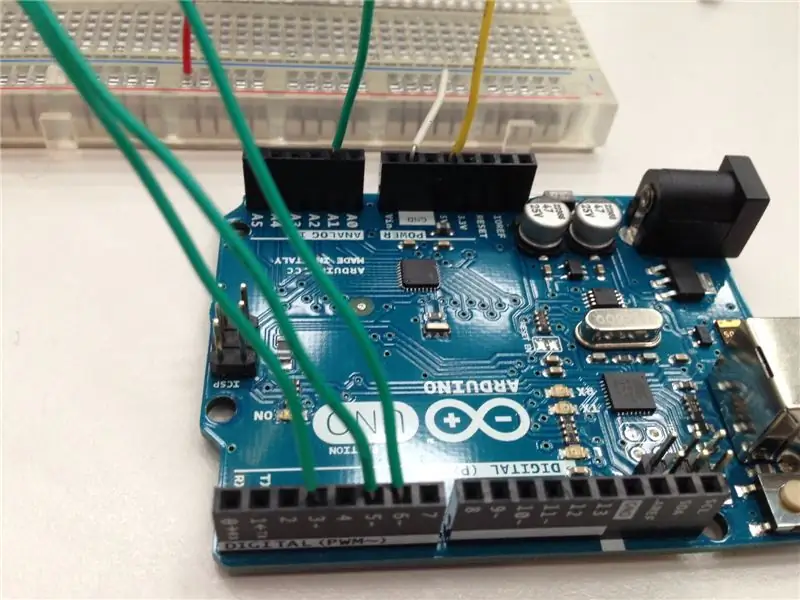
Untuk mengoperasikan LED RGB, sambungkan pin ke tiga port PWM Arduino (ditunjukkan ba a ~). Gunakan perintang 100Ohm untuk sambungan ini. Sambungkan pin terpanjang ke output 5V Arduino. Untuk melihat pin yang sesuai dengan warna mana, lihat gambar terakhir langkah ini.
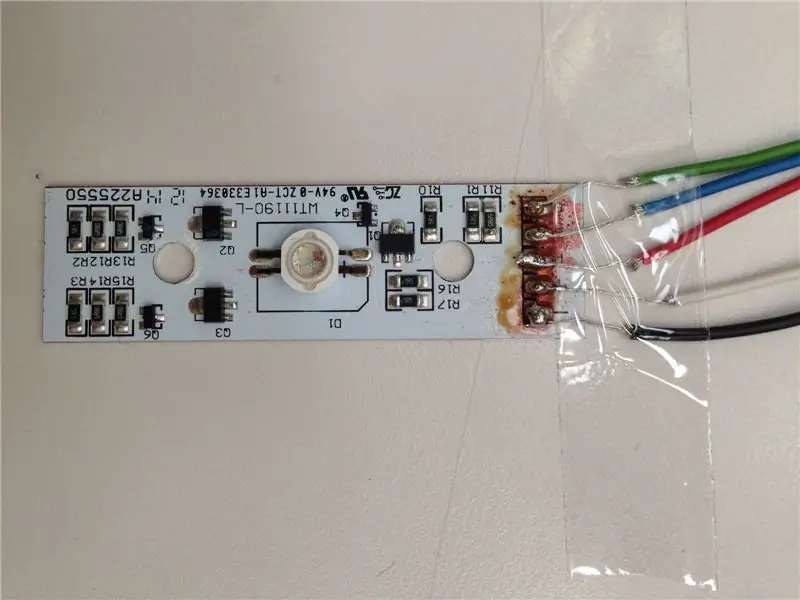
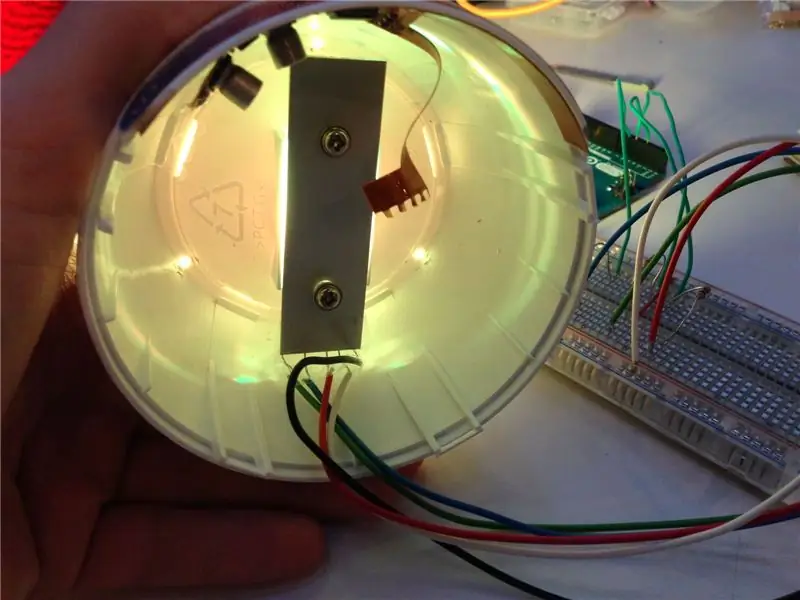
Untuk Hue Light, langkah yang sama juga berlaku. LED mudah disambungkan ke Arduino dengan memateri wayar ke slot yang ditentukan, lihat gambar ketiga dalam langkah ini. Slot mempunyai R, G dan B, menunjukkan wayar mana yang harus pergi ke mana. Ia juga mempunyai slot + dan - untuk masing-masing dihubungkan ke 5V Arduino dan tanah Arduino. Sebaik sahaja anda menyambungkan LED, anda boleh memasukkan kembali ke dalam perumahan.
Untuk menyambungkan sensor GSR, yang terbuat dari kerajang aluminium (atau gunakan bekas lampu alumium itu, yang kelihatan sedikit lebih bagus), solder atau pita pada wayar dan sambungkan satu ke 5V. Sambungkan yang lain ke perintang 100KOhm dan kapasitor 0, 1mF (selari), yang kemudiannya harus disambungkan ke tanah dan slot A1 di Arduino. Ini akan memberikan output dari tahap tekanan, yang kemudian akan digunakan sebagai input untuk warna cahaya dan muzik. Kami memasang sensor ke lampu, sehingga menjadi produk yang bagus untuk diambil sambil mengukur tekanan anda. Walau bagaimanapun, berhati-hati agar sensor tidak menyentuh!
Gambar terakhir menunjukkan bagaimana ia dapat dilakukan tanpa papan roti.
Langkah 3: Mengukur Tahap Tekanan

Mengukur tahap tekanan dengan hanya sensor buatan sendiri ini pasti tidak akan memberikan pengukuran yang tepat mengenai bagaimana tekanan anda sebenarnya. Namun, apabila dikalibrasi kanan, ia dapat memberikan penghampiran.
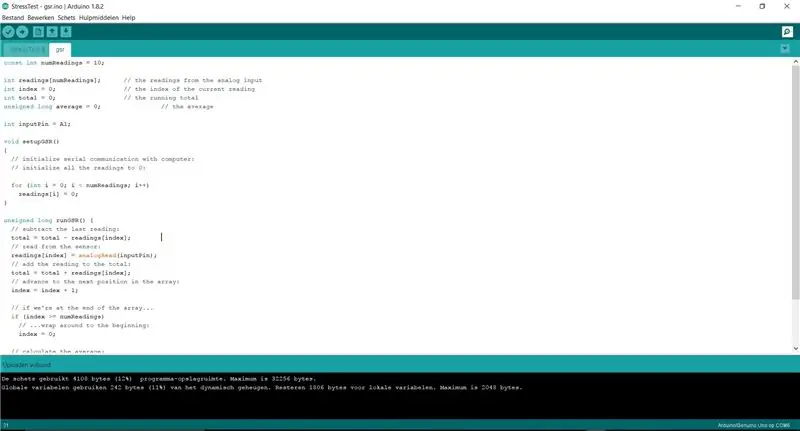
Untuk mengukur tahap GSR, kami akan menggunakan kod berikut, di persekitaran Arduino. Untuk mempunyai ukuran yang tidak berubah-ubah, rata-rata diambil setiap 10 bacaan.
const int numReadings = 10; bacaan int [numReadings]; // input dari indeks int A1 = 0; // indeks bacaan semasa int total = 0; // jumlah jangka panjang panjang tanpa tanda = 0; // purata
int inputPin = A1;
batal persediaanGSR ()
{// tetapkan semua bacaan ke 0:
untuk bacaan (int i = 0; i <numReadings; i ++) = 0; }
jangka panjang tidak ditandatanganiGSR () {
jumlah = jumlah - bacaan [indeks]; // baca dari bacaan sensor GSR [index] = analogRead (inputPin); // tambahkan bacaan baru ke jumlah total = jumlah + bacaan [indeks]; // kedudukan susunan indeks seterusnya = indeks + 1;
// uji akhir array
if (index> = numReadings) // dan start over index = 0;
// berapakah purata
purata = jumlah / bilanganBacaan; // hantar ke komputer kerana pulangan digit ASCII rata-rata;
}
Di tab lain (untuk memastikan keadaan teratur), kami akan membuat kod untuk bertindak balas terhadap pengukuran, lihat langkah seterusnya!
Langkah 4: Menguruskan Lampu



Untuk menguruskan lampu, pertama-tama kita mesti menentukur ukuran. Periksa ukuran maksimum bagi ukuran anda dengan membuka monitor bersiri. Bagi kami pengukuran adalah antara 150 (ketika kami benar-benar berusaha untuk berehat) dan 300 (ketika kami berusaha sangat keras untuk menjadi tertekan).
Kemudian, tentukan warna apa yang harus mewakili tahap tekanan apa. Kami membuatnya sedemikian rupa sehingga:
1. Tahap tekanan rendah: cahaya putih, berubah menjadi cahaya hijau dengan tekanan meningkat
2. Tahap tekanan sederhana: cahaya hijau, berubah menjadi cahaya biru dengan peningkatan tekanan
3. Tahap tekanan tinggi: cahaya biru, berubah menjadi merah dengan tekanan meningkat
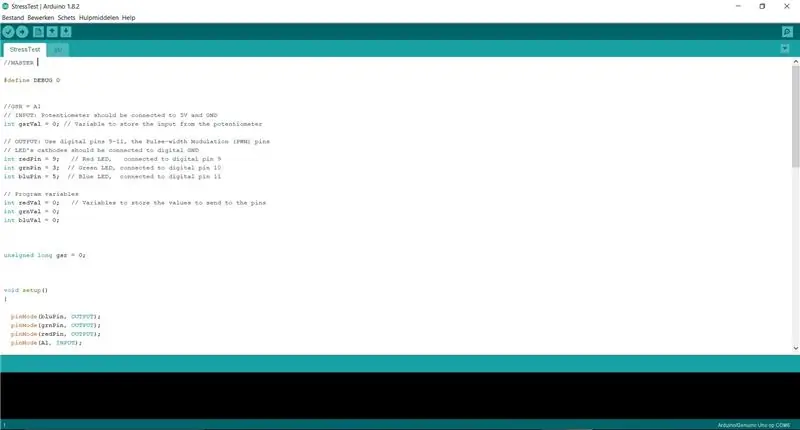
Kod berikut digunakan untuk memproses pengukuran dan mengubahnya menjadi nilai untuk dikirim ke LED:
// MASTER #define DEBUG 0
// GSR = A1
int gsrVal = 0; // Pemboleh ubah untuk menyimpan input dari sensor
// Seperti yang disebutkan, gunakan pin Pulse-Modulation (PWM)
int redPin = 9; // LED Merah, disambungkan ke pin digital 9 int grnPin = 9; // LED hijau, disambungkan ke pin digital 10 int bluPin = 5; // LED biru, disambungkan ke pin digital 11
// Pemboleh ubah program
int redVal = 0; // Pemboleh ubah untuk menyimpan nilai yang akan dihantar ke pin int grnVal = 0; int bluVal = 0;
gsr panjang yang tidak ditandatangani = 0;
persediaan tidak sah ()
{pinMode (bluPin, OUTPUT); pinMode (grnPin, OUTPUT); pinMode (redPin, OUTPUT); pinMode (A1, INPUT);
Serial.begin (9600);
persediaanGSR (); }
gelung kosong ()
{gsrVal = gsr; if (gsrVal <150) // Sepertiga terendah dari julat gsr (0-149) {gsr = (gsrVal / 10) * 17; // Menormalkan kepada 0-255 redVal = gsrVal; // mati ke grnVal penuh = gsrVal; // Hijau dari mati hingga bluVal penuh = gsrVal; // Biru hingga penuhRentetan BunyiA = "A"; Serial.println (SoundA); // untuk digunakan kemudian dalam mengendalikan muzik} lain jika (gsrVal <250) // Sepertiga pertengahan julat gsr (150-249) {gsrVal = ((gsrVal-250) / 10) * 17; // Menormalkan kepada 0-255 redVal = 1; // Red off grnVal = gsrVal; // Hijau dari penuh hingga mati bluVal = 256 - gsrVal; // Biru dari off ke String SoundB = "B" penuh; Serial.println (SoundB); } lain // Sepertiga bahagian atas gsr (250-300) {gsrVal = ((gsrVal-301) / 10) * 17; // Menormalkan kepada 0-255 redVal = gsrVal; // Merah dari mati hingga grnVal penuh = 1; // Hijau mati ke bluVal penuh = 256 - gsrVal; // Biru dari penuh hingga mati String SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // Tuliskan nilai ke pin LED analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR (); kelewatan (100); }
Jadi sekarang LED bertindak balas terhadap tahap tekanan anda, mari tambahkan muzik untuk mewakili mood anda, pada langkah seterusnya.
Langkah 5: Menguruskan Muzik

Kami memilih untuk mewakili 3 tahap tekanan dengan muzik berikut:
1. Aras rendah (A): mangkuk nyanyian dan kicauan burung, suara yang sangat ringan
2. Tahap sederhana (B): piano melankolik, suara yang sedikit lebih berat
3. Tahap tekanan tinggi (C): Ribut petir, bunyi gelap (walaupun agak santai)
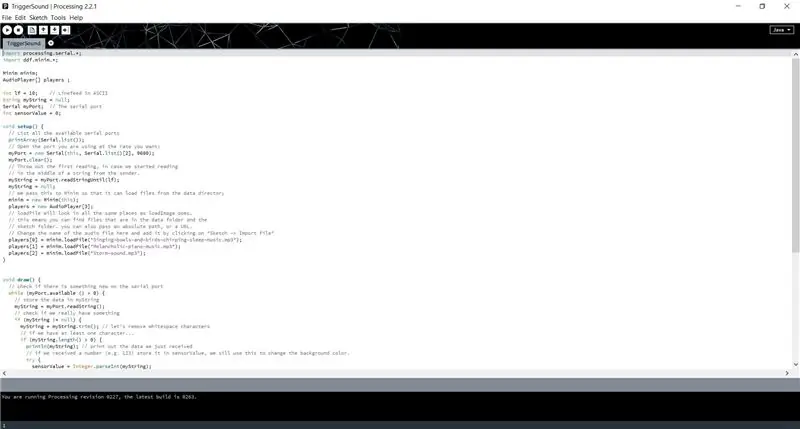
Kod tersebut ditulis dalam Processing, sebuah perisian untuk menyediakan bahagian maklum balas perisian dari Arduino:
import processing.serial. *; import ddf.minim. *;
Minim minimum;
Pemain AudioPlayer ;
int lf = 10; // Linefeed dalam ASCII
Rentetan myString = null; MyPort bersiri; // Port siri int sensorValue = 0;
batal persediaan () {
// Senaraikan semua port serial yang tersedia printArray (Serial.list ()); // Buka port yang anda gunakan pada kadar yang sama dengan Arduino myPort = Serial baru (ini, Serial.list () [2], 9600); myPort.clear (); // pengukuran yang jelas myString = myPort.readStringUntil (lf); myString = null; // kami menyampaikannya ke Minim sehingga dapat memuatkan fail minim = Minim baru (ini); pemain = Pemain Audio baru [3]; // Tukar nama fail audio di sini dan tambahkan ke pemain perpustakaan [0] = minim.loadFile ("Singing-bowls-and-birds-chirping-sleep-music.mp3"); pemain [1] = minim.loadFile ("Melancholic-piano-music.mp3"); pemain [2] = minim.loadFile ("Storm-sound.mp3"); }
undian tidak sah () {
// periksa sama ada terdapat nilai baru semasa (myPort.available ()> 0) {// simpan data di myString myString = myPort.readString (); // periksa sama ada kita benar-benar mempunyai sesuatu jika (myString! = null) {myString = myString.trim (); // periksa jika ada sesuatu jika (myString.length ()> 0) {println (myString); cuba {sensorValue = Integer.parseInt (myString); } tangkap (Pengecualian e) {} jika (myString.equals ("A")) // lihat tahap tekanan yang diukurnya {pemain [0].play (); // main mengikut muzik} lain {pemain [0]. jeda (); // jika tidak mengukur tahap tekanan rendah, jangan mainkan lagu yang sesuai} if (myString.equals ("B")) {players [1].play (); } lain {pemain [1]. jeda (); } if (myString.equals ("C")) {pemain [2].play (); } lain {pemain [2]. jeda (); }}}}}
Kod ini harus memainkan muzik mengikut tahap tekanan pada pembesar suara komputer riba kami.
Langkah 6: Reka bentuk Perwujudan



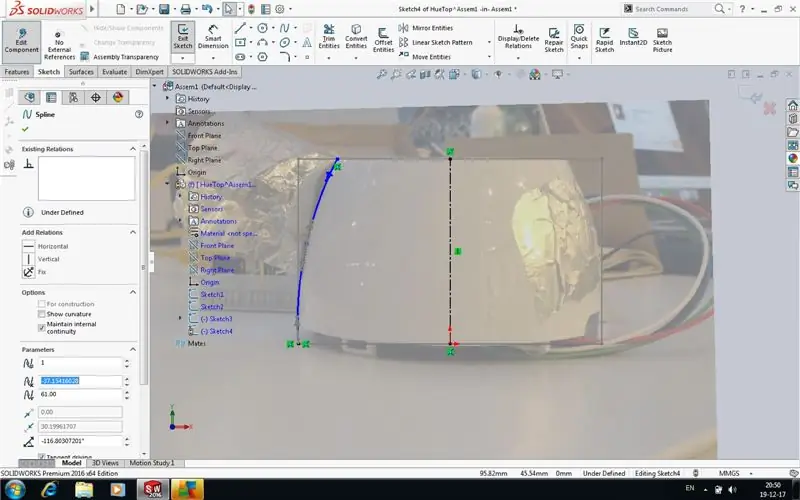
Kami menggunakan bahagian atas Philips Hue Light, tetapi mendapat bahagian bawah greenfoam. SolidWorksfile ada di sini, tetapi juga menyenangkan untuk mengukur lampu sendiri dan merancang sesuatu yang sesuai dengan selera anda!
Kami menggunakan foto bagian atas lampu sebagai lapisan bawah di SW, untuk memastikan bentuk bahagian bawah mengikuti lekukan atas (lihat foto pertama).
Untuk mempunyai model cnc'd, simpan sebagai fail STL dan cari kilang tempatan anda (misalnya di uni).
Langkah 7: Sumber
Sekiranya anda mahukan lebih banyak maklumat mengenai topik ini, atau melihat kod yang lebih luas untuk mengukur tekanan, lihat laman web dan projek berikut:
- Penjelasan lebih lanjut mengenai mencetuskan file audio dalam Pemprosesan (yang kami gunakan)
- Buku panduan bagus untuk GSR
- Pendekatan yang berbeza untuk memproyeksikan mood
- Pengesan tekanan yang sangat sejuk dengan pelbagai sensor (inspirasi besar untuk projek ini)
- Projektor bunyi (bukannya tekanan) dengan LED RGB
- Artikel yang baik mengenai GSR
Disyorkan:
Pisahkan dan Panjangkan Jalur Lampu Philips Hue: 8 Langkah (dengan Gambar)

Pecah dan Panjangkan Jalur Cahaya Philips Hue: Saya telah menambah lebih banyak " rumah pintar " taip alat ke rumah saya, dan salah satu perkara yang saya mainkan ialah Philips Hue Lightstrip. Ini adalah jalur lampu LED yang dapat dikendalikan dari aplikasi atau dari pembantu pintar seperti Alexa atau
Projek Sekolah IoT Philips Hue: 19 Langkah

Projek Sekolah IoT Philips Hue: Ini adalah manual yang saya tulis untuk sekolah. Ia tidak lengkap dan saya tidak pasti sama ada anda boleh menggunakannya. Pengetahuan saya tentang API adalah minimum. Kami mahu membuat cermin interaktif dengan lampu di bahagian belakang yang bertindak balas terhadap cuaca, cahaya dari
Gledopto: Alternatif Jalur Cahaya Philips Hue Murah: 3 Langkah

Gledopto: Alternatif Jalur Cahaya Philips Hue Murah: Philips Hue kini menjual jalur Philips Hue Light mereka dengan harga $ 71-90 dengan harga hanya 2 meter. Saya mendapati harga ini sangat tidak masuk akal sehingga saya mula mencari alternatif. Saya datang di seberang jenama bernama Gledopto yang menjadikan pengawal jalur LED yang
Lampu Panel Hue Philips DIY: 4 Langkah (dengan Gambar)

Lampu Panel Philips Hue DIY: Saya baru-baru ini membeli beberapa lampu Philips Hue untuk bilik tidur saya. Mereka hebat! Saya dapat mengawalnya dengan suara saya menggunakan Alexa dan juga mengawalnya melalui telefon saya. Saya cuba mencari lampu panel yang berubah warna tetapi seperti yang anda ketahui, Philips Hue tidak
Matchbox Hue Go Light: 9 Langkah (dengan Gambar)

Matchbox Hue Go Light: Lampu sangat penting dalam hidup kita. Bayangkan hidup anda tanpa mentol dan obor yang menjadi sumber cahaya bagi kita. Tetapi lampu dan lampu ini juga boleh berfungsi dan berhenti berfungsi, atau bekalan kuasa padam yang akan mewujudkan masalah pada waktu malam. Untuk
