
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.

Kaunter pelanggan untuk Youtube dan Facebook agak biasa, tetapi mengapa tidak membuat sesuatu yang serupa untuk Instructables? Itulah yang akan kita lakukan: dalam arahan ini, kita akan membuat kaunter paparan Instructables!
Pandangan harus diambil dari interweb, jadi kami akan menggunakan modul WiFi ESP8266 biasa (dan murah) untuk mendapatkan maklumat yang diperlukan. Ia memerlukan beberapa konfigurasi, tetapi saya akan melalui semua langkah yang diperlukan untuk mengaktifkannya.
Untuk memastikan projek dapat diakses sebisa mungkin (iaitu, tidak memerlukan pencetak 3D, pemotong laser atau pemecut zarah), saya memutuskan untuk menggunakan Lego untuk kes ini! Oleh itu, keluarkan tong Lego itu dan mari kita bina!
Langkah 1: Bahagian & Alat

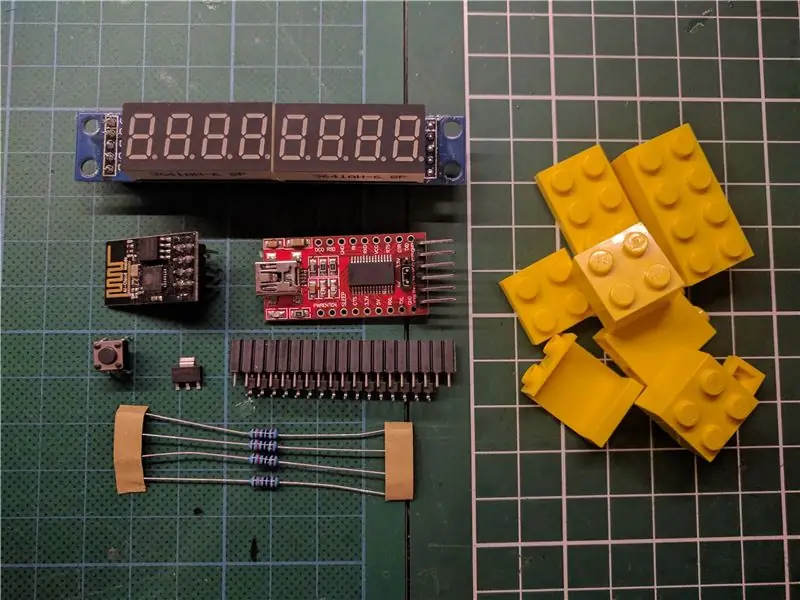
Bahagian
- ESP8266 ESP-01
- Modul paparan LED 7 digit MAX7219
- Pelarian FTDI serasi 3.3V (pengaturcara)
- Tajuk pin
- Perintang 4m 10k Ohm
- Butang tekan 2x
- Kapasitor 2x 10uF
- Pengatur 3.3V (LM1117-3.3V)
- wayar USB
- Lego!
Jumlah kos: <10 $
Alat
Besi pematerian
Langkah 2: Elektronik



Mari mulakan projek dengan membina litar.
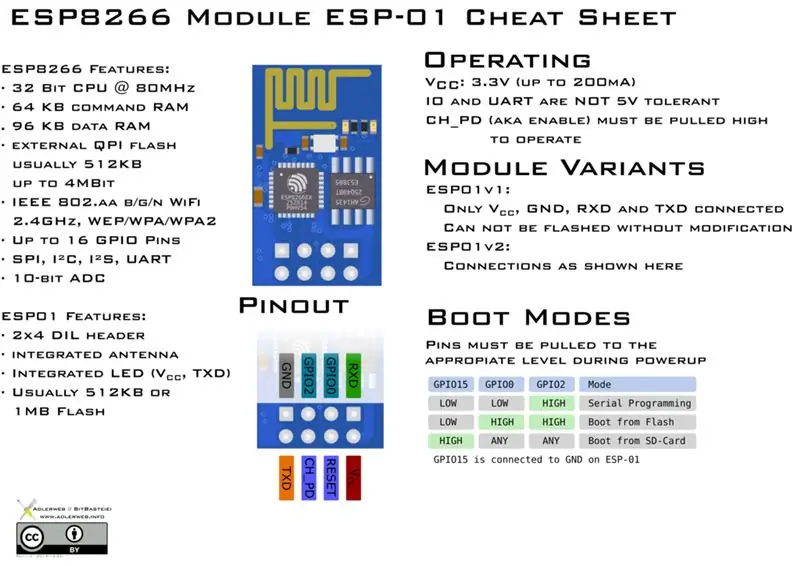
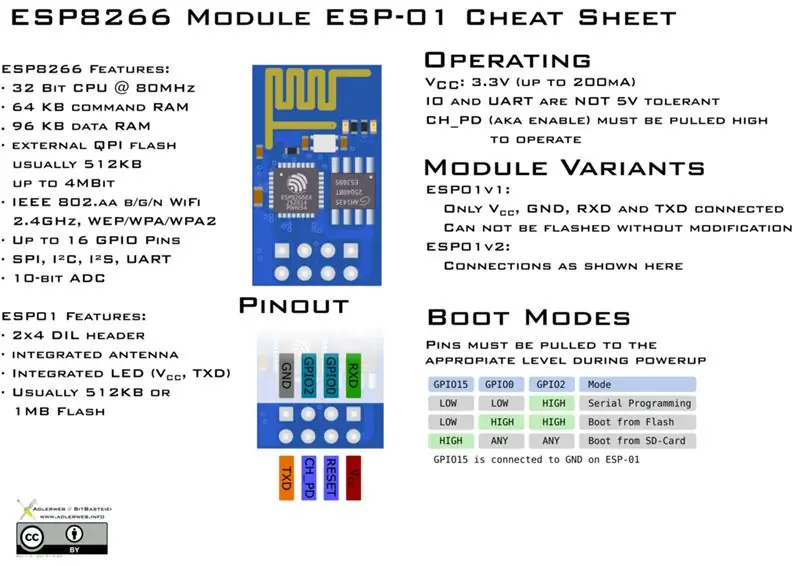
Elektronik projek ini tidak terlalu rumit, tetapi modul ESP8266 memerlukan beberapa rawatan khas untuk membuatnya berfungsi. Jadi pertama sekali, apakah perkara ESP ini?
ESP8266 terkenal sebagai cip WiFi kos rendah, tetapi juga mempunyai kemampuan unit mikrokontroler lengkap. Ini menjadikannya sesuai untuk projek yang memerlukan WiFi dan mengawal komponen luaran seperti paparan 7 segmen kami. Pengaturcaraan dilakukan dengan penukar siri ke USB, juga disebut penukar FTDI.
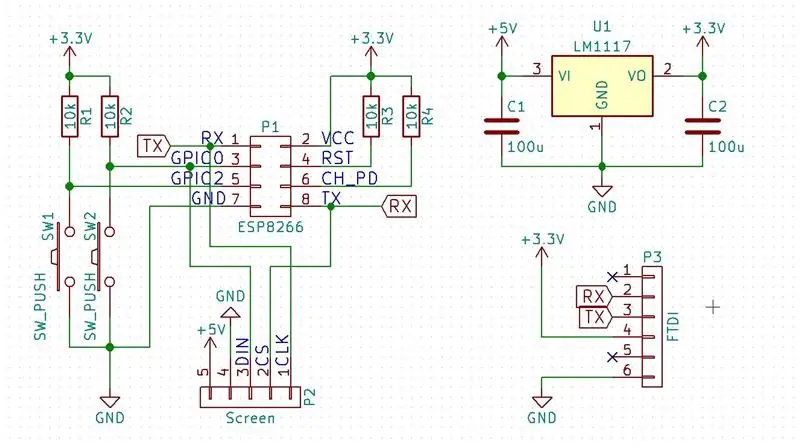
Skema
Komponen hanya dapat dihubungkan seperti dalam skema, tetapi sedikit lebih banyak maklumat diberikan di sini.
Pertama sekali, ESP8266 beroperasi dari 3.3V, sementara paparan (dan USB yang akan kita gunakan untuk kuasa) beroperasi pada 5V. Ini bermakna kita memerlukan penukar voltan untuk mengubah 5V USB menjadi 3.3V untuk ESP8266.
Semasa menghidupkan ESP8266, ia akan memasuki salah satu "mod boot" nya, bergantung pada voltan pada pin IO-nya. Dengan kata lain: jika kita mahu ia melaksanakan kod kita ketika boot, kita harus mengkonfigurasinya! Untuk pelaksanaan program ini bermaksud:
- CH_PD ke VCC
- RST ke VCC
- GPIO0 hingga VCC
- GPIO2 hingga VCC
Sementara untuk memprogramkan peranti, ini diterjemahkan ke:
- CH_PD ke VCC
- RST ke VCC
- GPIO0 hingga GND
- GPIO2 hingga VCC
Seperti yang dapat dilihat, satu-satunya perbezaan adalah keadaan pin GPIO0. Oleh itu, kami akan menggunakan butang tekan untuk menghubungkan GPIO0 ke GND semasa pengaturcaraan. Selepas boot, pin boleh digunakan dengan bebas, dalam kes kami untuk 2 perkara:
- Sebagai input: ada butang yang disambungkan ke GPIO2.
- Memandu skrin. Oleh kerana ia memerlukan lebih daripada 2 isyarat, garis TX dan RX juga akan digunakan sebagai IO.
Sekarang kita tidak mempunyai teori operasi, kita dapat menerjemahkannya ke dalam reka bentuk fizikal.
PCB
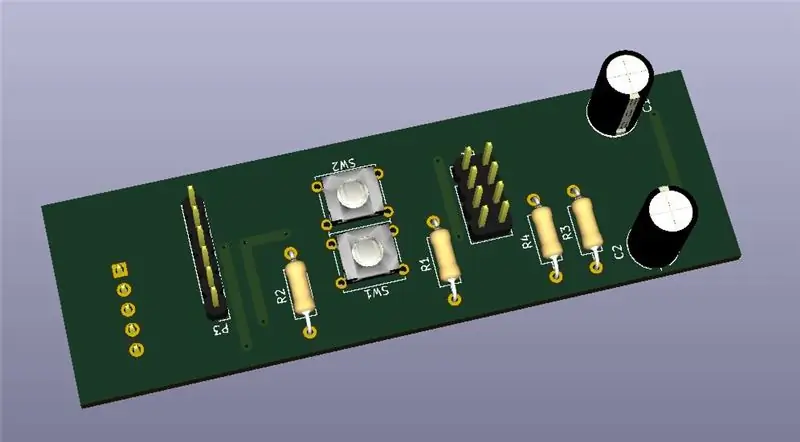
Untuk membuat PCB, saya merancang susun atur papan papan / papan jalur di KiCad (perisian susun atur PCB sumber terbuka). Dengan mengatur jarak grid menjadi 2.54mm (0.1 inci), Anda dapat membuat susun atur yang dapat disolder ke papan selebar.
Ini menjadikannya sangat mudah untuk menyatukan elektronik bersama-sama: hanya mencetak reka bentuk (disertakan sebagai PDF) dan menyalin reka bentuk di papan jalur. Gunakan pin header untuk menyambungkan skrin, FTDI dan ESP8266.
Selepas pematerian, potong papan wangi dengan ukuran yang betul dan pasangkan semua komponen. Dengan elektronik yang disolder bersama, kita dapat melancarkan kehidupan dengan beberapa kod!
Langkah 3: Memprogram ESP8266


Menubuhkan perpustakaan
Sebelum kita dapat memuat naik sebarang kod ke papan menggunakan Arduino IDE, kita perlu menambahkan perpustakaannya. Ini dapat dilakukan dengan mengikuti langkah berikut:
- Pergi ke Fail> Pilihan dan tampal pautan berikut di kotak "URL pengurus papan tambahan":
- Pergi ke Alat> Papan> Pengurus Papan dan cari ESP8266
- Dari tetingkap ini, pasang pakej terbaru
- Mulakan semula IDE
- Dari Alat> Papan, pilih "Modul ESP8266 Generik" sebagai papan
- Buka lakaran dan buat (ctrl + R) untuk melihat apakah papan telah ditambahkan dengan betul.
Memuat naik kod
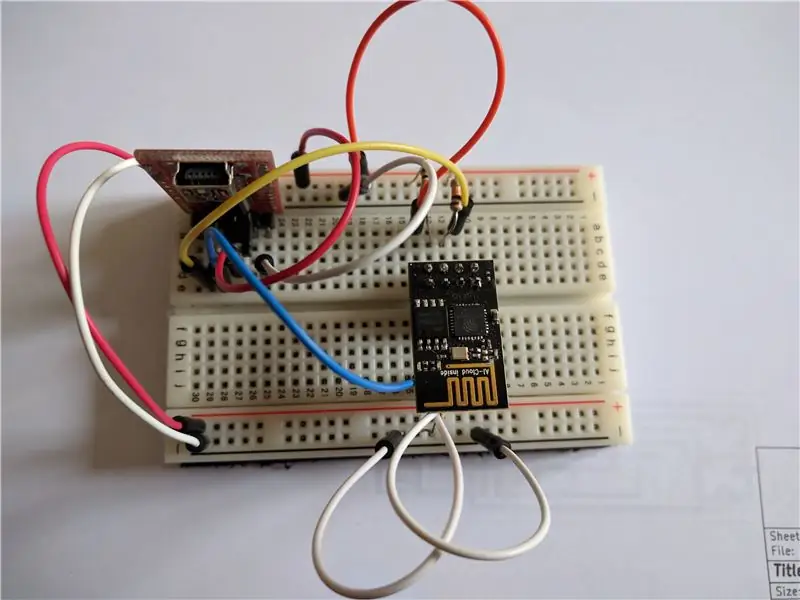
Untuk memprogramkan peranti kami, kami perlu memasukkannya ke mod pengaturcaraan dan menghubungkannya ke papan pemecah FTDI. Ini dapat dilakukan dengan menarik pin yang sesuai ke VCC atau GND dan membuat sambungan seperti yang disenaraikan di bawah.
- CH_PD ke VCC
- RST ke VCC
- GPIO0 hingga GND
- GPIO2 hingga VCC
- RX hingga TX FTDI
- TX hingga RX dari FTDI
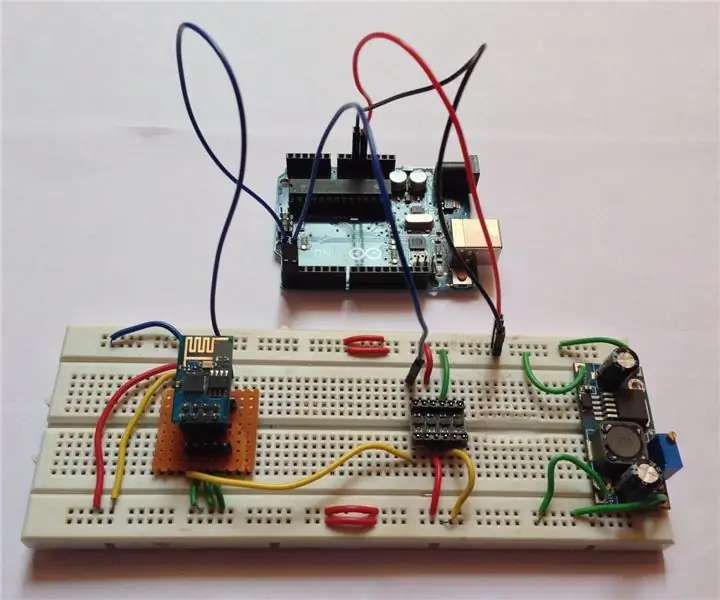
Nasib baik, semua sambungan yang ada di PCB kami ada. Saya mencubanya di papan roti terlebih dahulu, dan seperti yang anda lihat, agak kekok. Jadi untuk memuat naik kod:
- Tanggalkan paparan dan pasangkan FTDI
- Tahan butang program semasa menyambungkan kabel USB
- Muat naik kod. Selepas memuat naik "Set bersih" harus dipaparkan
Kesalahan yang mungkin berlaku
Anda mungkin mendapat kesalahan semasa memuat naik seperti "error: espcomm_upload_mem_failed", cukup muatkan semula kodnya. Sekiranya paparan tetap kosong semasa powerup, muatkan semula kod tersebut.
Menjalankan kod
Untuk menjalankan kod yang baru kita muat naik, mod pengaturcaraan harus dinonaktifkan dengan menarik pin GPIO0 ke VCC. Atau dalam kes kami, hidupkan peranti tanpa menekan butang program.
Dengan kod yang dimuat naik dan dijalankan, kita sekarang dapat mengkonfigurasi kaunter pandangan kita!
Langkah 4: Menyiapkan Viewcounter



Konfigurasi viewcounter dilakukan melalui antara muka halaman web. Ini memungkinkan untuk mengubah tetapan dengan cepat dan bukannya perlu memuat semula kod setiap kali.
Mengkonfigurasi pelayan web
- Nyalakan unit dan tunggu "set net" dipaparkan
- Tekan butang Mode, peranti akan menunjukkan "setup"
- Di PC anda, pergi ke rangkaian WiFi anda dan pilih "Instructables Hit Counter" (Apabila diminta kata laluan, masukkan 'kata laluan'.)
- Tetingkap penyemak imbas harus dibuka (jika tidak, buka sendiri dan taipkan 192.168.4.1)
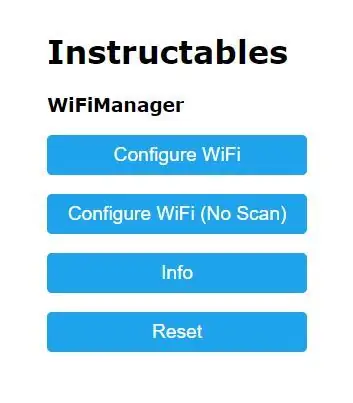
- Halaman terbuka, tekan "Konfigurasi WiFi"
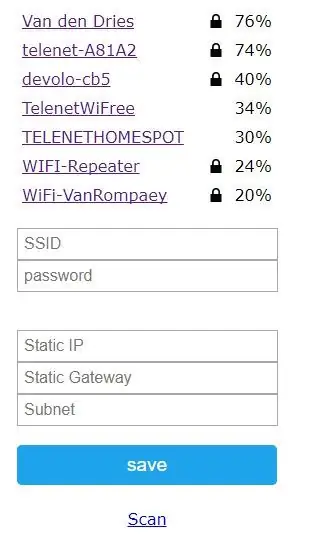
- Pilih rangkaian dan taip kata laluan anda. Isi IP statik, gerbang dan subnet
- Tekan save, halaman pengesahan akan muncul
Setelah ESP8266 disambungkan ke rangkaian WiFi kami, kami dapat mengisi kelayakan kami yang boleh diajar.
Persediaan Pengguna
- Buka penyemak imbas dan ketik IP statik yang anda pilih pada langkah sebelumnya.
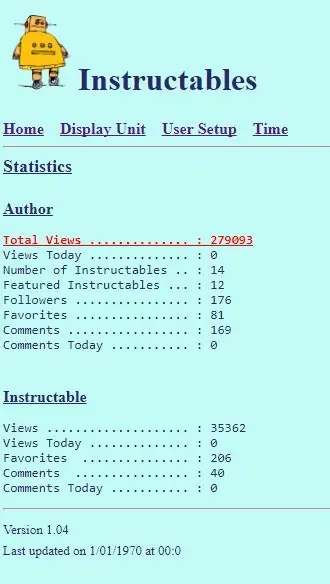
- Pergi ke tab "Persediaan pengguna"
- Isi nama Instructables anda dan simpan
- Untuk melihat paparan Instructable tertentu, ikuti arahan di halaman
- Tekan simpan, pandangan anda sekarang akan dipaparkan!
- Untuk lebih banyak pilihan, terokai tetapannya;)
Kaunternya kini berfungsi sepenuhnya, tetapi masih kelihatan agak kusam. Mari ubah dengan membuat kes yang hebat!
Catatan
Kod projek ini berasal dari lelaki hebat ini: https://www.instructables.com/id/Instructables-Hi… Semua kredit untuk kod itu diberikan kepadanya, saya hanya menggunakannya untuk membuat versi projek saya sendiri. Sebab utama saya menulis ini adalah kerana saya terpaksa mengumpulkan beberapa perkara untuk membuatnya berfungsi (seperti cara memprogram ESP8266, menambah perpustakaan, mendapatkan ID petunjuk, membuat PCB,…) dan ingin membuat panduan mandiri lengkap.
Langkah 5: Sarung



Ini adalah bahagian di mana anda boleh menjadi sangat kreatif. Mana-mana kes boleh berfungsi, tetapi membuat yang baik dapat membuat atau memecahkan projek. Oleh itu, saya memutuskan untuk membuat tambang dari Lego!
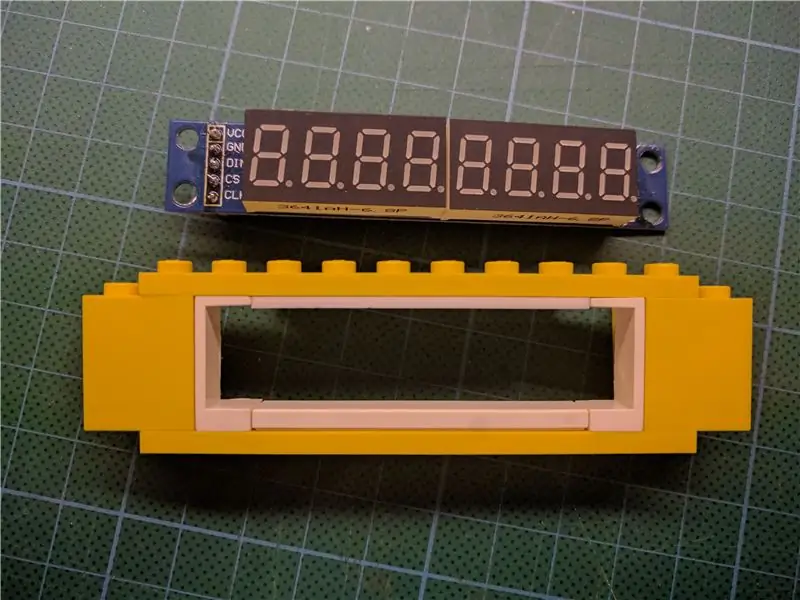
Memasang skrin
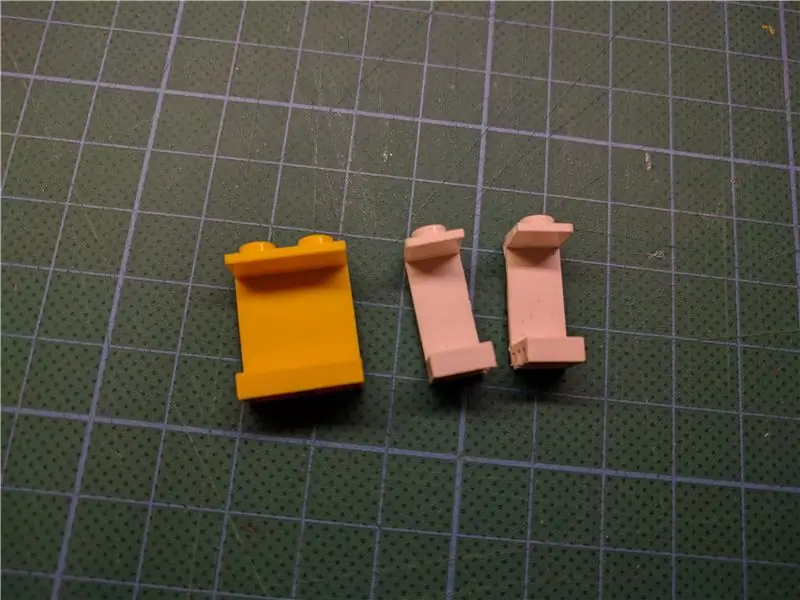
Untuk memperbaiki skrin di tempatnya, saya dapati "panel Lego tanpa sokongan sisi" sesuai dengan skrin. Hanya ada satu kelemahan: lebarnya dua kali lebih besar daripada yang saya mahukan … Nasib baik, ini dapat diselesaikan dengan mudah dengan memotongnya menjadi 2. Kami sekarang mempunyai pemasangan yang bagus untuk paparan, dan titik permulaan yang baik untuk keseluruhan kes ini!
Membuat huruf
Untuk menjadikannya lebih jelas bahawa ini adalah kaunter pandangan, saya ingin memasukkan label dengan "pandangan". Tetapi kemudian saya terfikir, mengapa menggunakan label bodoh ketika anda boleh mengeluarkan surat dari Lego? Jadi itulah yang saya buat! Saya memasukkan huruf besar dari dekat sehingga lebih mudah ditiru.
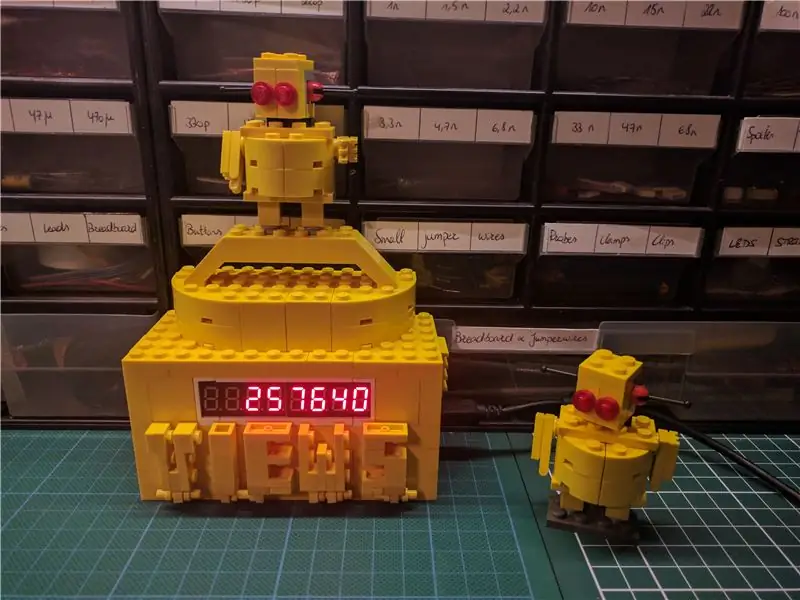
Membuat robot
Saya sedang mencari sesuatu untuk menyelesaikan binaan ini, dan tersandung pada arahan hebat ini:
Robot instruktif yang dibina daripada Lego, pendamping yang sempurna untuk kaunter pandangan! Saya tidak akan mengambil langkah terperinci untuk membuatnya di sini, kerana dijelaskan langkah demi langkah dalam arahan yang asal. Teman kecil kami adalah sentuhan terakhir untuk kes kami; telah siap!
Langkah 6: Uji & Nikmati

Telah siap! Yang tinggal hanyalah menguji kaunter paparan baru kami.
Sambungkannya ke port USB dan kagumi pandangan anda! Saya harap anda menyukai projek ini dan mendapat inspirasi untuk membuat sesuatu yang serupa.
Jangan ragu untuk memeriksa arahan saya yang lain:
Disyorkan:
Paparan Teks Menatal (Panduan A hingga Z): 25 Langkah (dengan Gambar)

Paparan Teks Menatal (Panduan A hingga Z): Dalam video / arahan ini saya akan membimbing anda dengan arahan langkah demi langkah bagaimana membuat paparan teks bergulir dengan Arduino. Saya tidak akan menerangkan cara membuat kod untuk Arduino, saya akan menunjukkan cara menggunakan kod yang ada. Apa dan di mana anda perlu bersama
Pembesar suara HiFi - Panduan untuk Pembinaan Kelas Pertama: 8 Langkah (dengan Gambar)

Pembesar suara HiFi - Panduan untuk Pembinaan Kelas Pertama: Saya memutuskan untuk menulis Instruksinya ini setelah menghabiskan terlalu banyak masa untuk mencari maklumat yang berkualiti dan lengkap untuk membina kabinet pembesar suara HiFi yang tidak memerlukan pengalaman atau kepakaran yang luas. Terdapat sebilangan besar Instructables alrea
Panduan Mudah untuk MEMBAIKI Fon Kepala BOSE QC25 yang Pecah - TIADA Bunyi Dari Satu Telinga: 5 Langkah (dengan Gambar)

Panduan Mudah untuk MEMBAIKI Fon kepala BOSE QC25 yang Pecah - TIDAK ADA BUNYI Dari Satu Telinga: Bose terkenal dengan fon kepala mereka, dan lebih-lebih lagi barisan pembatalan bunyi aktif mereka. Kali pertama saya memasang sepasang QuietComfort 35 di sebuah kedai elektronik, saya terpesona oleh keheningan yang dapat mereka hasilkan. Namun, saya mempunyai
Panduan Pemula untuk Raspberry Pi: 6 Langkah (dengan Gambar)

Panduan Pemula untuk Raspberry Pi: Sudah lama saya bekerja dengan Arduino. Ia mudah, murah dan menyelesaikan tugas. Tetapi akhir-akhir ini saya lebih cenderung kepada projek IoT. Oleh itu, saya mula menggunakan papan pengembangan ESP dan ia berfungsi dengan sempurna. Tetapi sekarang saya mahu bergerak ke arah
Panduan Permulaan untuk ESP8266 dan Tweet Menggunakan ESP8266: 17 Langkah (dengan Gambar)

Panduan Pemula untuk ESP8266 dan Tweeting Menggunakan ESP8266: Saya belajar tentang Arduino 2 tahun yang lalu. Oleh itu, saya mula bermain-main dengan barang-barang mudah seperti LED, butang, motor dan lain-lain. Kemudian saya fikir tidak akan senang untuk berhubung dengan melakukan perkara seperti memaparkan cuaca hari, harga saham, waktu kereta api di paparan LCD. Saya
