
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:13.
- Diubah suai terakhir 2025-01-23 15:01.

Instruksional ini menunjukkan pembinaan dan pengubahsuaian Parallax BOE-Bot Basic Stamp Robot.
Langkah 1: Mengenal pasti Bahagian dan Mengira Pangkalan Logam

Mula-mula anda ingin memastikan bahagian anda siap, kemudian pasangkan 3 grommet ke badan logam. Akhir kata, tambahkan pin lurus dan bola getah.
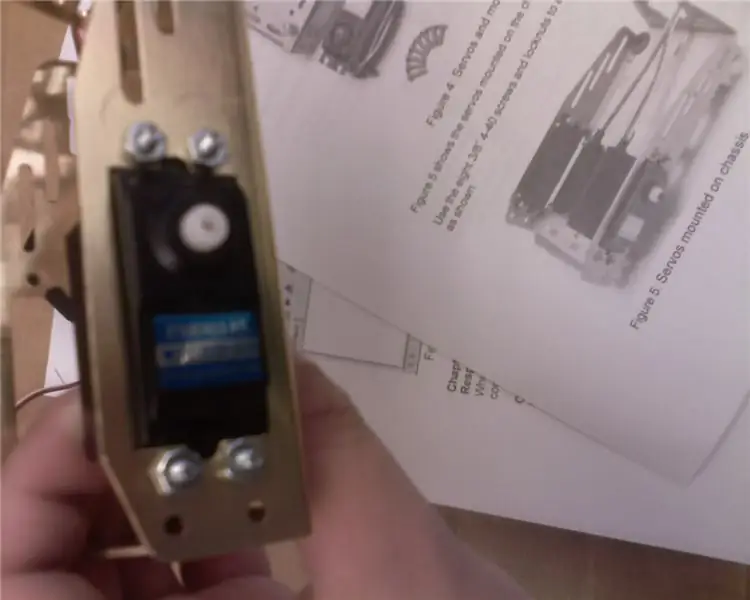
Langkah 2: Servoff Standoffish



Tambahkan penutup logam ke 4 penjuru bingkai menggunakan skru. Pasang servo ke bahagian dalam pangkalan, PASTIKAN bahawa semua skru dan murnya rapat, dengan wayar diikat melalui grommet tengah.
Langkah 3: Pek Bateri

Setelah servo masuk, tambahkan bateri kembali. Palam tong harus masuk melalui grommet, meletakkan punggung di bingkai. Dengan menggunakan skru flathead, pasangkan kembali bateri. Masukkan 4 bateri AA.
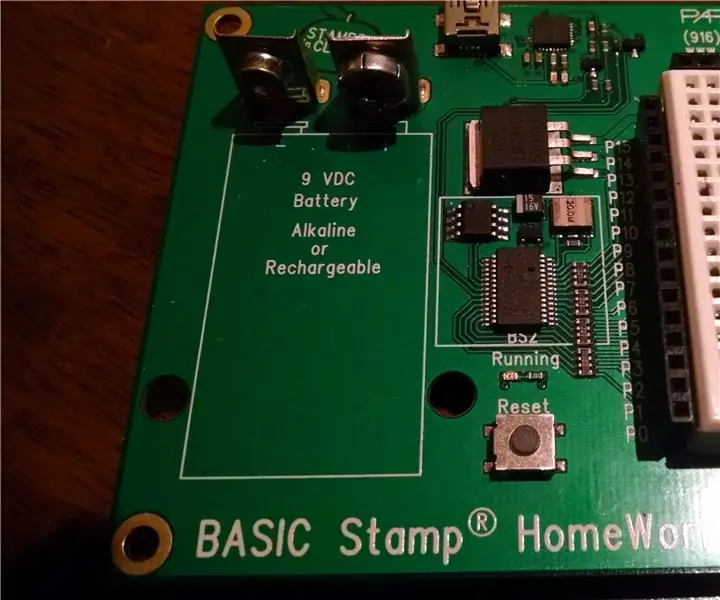
Langkah 4: Cap BOE + Cip

balikkan bingkai, dan dengan menggunakan skru, pasangkan cap BOE pada penutup. Ditambah motor servo kanan ke slot penyambung PWM 12, dan kiri ke slot 13. (pastikan ia berwarna putih-merah-belakang.) Ditambah di hujung tong ke dalam bicu, dan alihkan suis ke kedudukan "1." LED hijau harus menyala.
Langkah 5: Pengaturcaraan

Setelah meletakkan cip ke dalam slot untuk cap BOE, sambungkan palam bersiri ke sambungan bersiri pada cap BOE, dan port COM di komputer anda. Sekarang, dengan menggunakan BASIC Stamp Editor, dan bantuan TA pintar yang memberikan kuliah yang baik, aturlah robot anda untuk pelbagai fungsi.
Langkah 6: Pengaturcaraan untuk Set Corak
Oleh itu, setelah mengetahui lebih lanjut mengenai cap PBASIC dan cap BS2, saya belajar bagaimana memprogramkan bot untuk pelbagai corak. Beberapa contoh merangkumi corak persegi, zigzag, segitiga, bulatan, depan, belakang. Kod sumber untuk petak di bawah. CATATAN: Servo saya berada di port 12 dan 13 PASTIKAN kabel PWM di atas anda betul-betul berbaris, atau yang boleh memanaskan setemnya, maka anda akan terganggu.
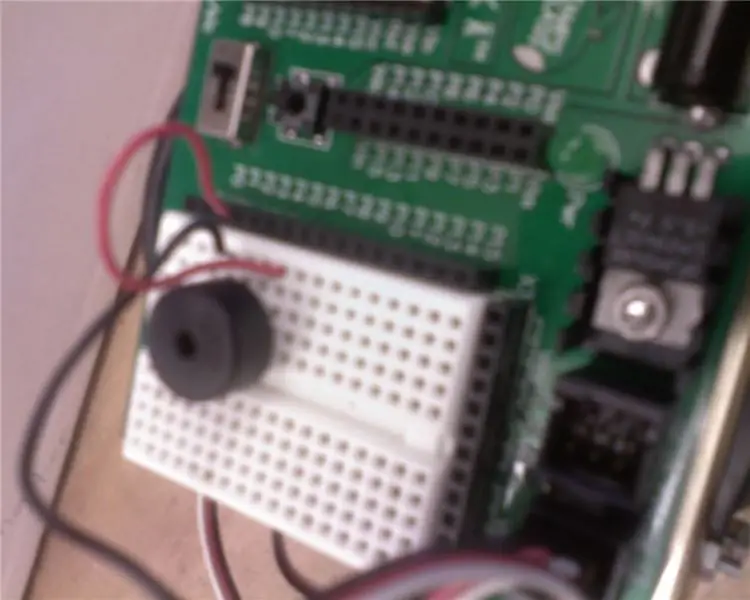
Langkah 7: Photoresistors, Piezoelectric Buzzer

Jadi setelah membina Boe-Bot, dan bermain-main dengan corak pengaturcaraan, sudah tiba masanya untuk tambahan dan mod. Pertama: Buzzer elektrik piezoelektrik (digunakan sebagai penunjuk bateri rendah dalam keadaan brownout, dan digunakan pada awal setiap program.)
Disyorkan:
Cara Membuat Laman Web Asas Menggunakan Notepad: 4 Langkah

Cara Membuat Laman Web Asas Menggunakan Notepad: Adakah ada yang tertanya-tanya " bagaimana saya membuat laman web daripada program penulisan asas? &Quot; Baiklah, jelas, tidak secara khusus … Bagaimanapun, di sini saya akan menunjukkan kepada anda cara membuat ASAS laman web menggunakan notepad sahaja
Cara Mengawal Peranti Menggunakan Raspberry Pi dan Relay - ASAS: 6 Langkah

Cara Mengawal Peranti Menggunakan Raspberry Pi dan Relay - ASAS: Ini adalah tutorial asas dan lurus ke hadapan tentang cara mengawal peranti menggunakan Raspberry Pi dan Relay, berguna untuk membuat Projek IoT Tutorial ini untuk pemula, sangat mesra untuk ikuti walaupun anda tidak mempunyai pengetahuan tentang penggunaan Raspberry
2-Axis JoyStick pada Setem Asas: 7 Langkah

2-Axis JoyStick pada Setem Asas: JoyStick
Cara Membuat Penyemak Imbas Web dalam " Asas Visual ":: 11 Langkah

Cara Membuat Penyemak Imbas Web dalam " Visual Basic ": Pertama sekali anda perlu memuat turun Microsoft Visual Basic. Apa-apa bentuk Visual Basic bagus, tetapi ingat, sebahagian daripadanya berharga wang. Saya menggunakan Visual Basic versi percuma " Edisi Ekspres " tetapi seperti yang saya katakan, bentuk apa pun akan memberi kebaikan. http: //www.mic
Asas Yang Sangat Asas dari Laman Web berasaskan Div: 7 Langkah

Asas Yang Sangat Asas dari Laman web yang berasaskan Div: Arahan ini akan menunjukkan kepada anda asas bagaimana membina laman web dengan div. Kerana jadual yang digunakan untuk susun atur adalah jahat !: pUntuk memahami arahan ini, anda perlu mengetahui html dan css asas. Sekiranya anda tidak memahami sesuatu, sila
