
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:14.
- Diubah suai terakhir 2025-01-23 15:01.
Tetikus AIR 3D | Arduino + ProcessingSaya seorang pelajar reka bentuk Industri, dan tahun lalu sebagai sebahagian daripada kursus yang disebut "Teknologi sebagai bahan RAW" saya membina projek ini sebagai karya terakhir saya. Saya sering bekerja dengan SolidWorks, perisian CAD untuk reka bentuk dan mempesona. Memusingkan badan yang kukuh pada skrin dilakukan dengan menggunakan butang tetikus tengah. Saya mencari sesuatu yang lebih intuitif. Ini adalah bagaimana saya akhirnya melakukan tetikus udara 3D, di mana putaran objek yang sebenarnya dilakukan dengan menggerakkan tetikus di udara pada ketiga paksi - dengan cara yang sama anda akan memutar objek jika anda memegangnya di tangan anda. Saya menggunakan Arduino, beberapa sensor dan lakaran Pemprosesan. CATATAN: - Setakat ini, ini hanya demonstrasi konsep, kerana tidak ada pemalam sebenar untuk bekerja dengan SolidWork (tetapi tentu saja, jangan ragu untuk tulis satu jika anda tahu caranya:) - Oleh kerana semua perkakasan bukan milik saya, tetikus 3D sebenarnya sudah lama hilang, dan saya menggunakan beberapa foto dan video untuk mencuba dan masuk akal dalam semua ini, dan untuk memberi anda ada idea jika anda ingin mencuba dan membina sendiri … Nikmati … (Ini adalah Instruksiku yang pertama) Inilah demo video projek yang telah siap
Langkah 1: Perkakasan dan Bahan
Ini bukan Instruksional yang paling murah kerana berdasarkan pada akselerometer 3 paksi + sensor kompas. Bahan yang anda perlukan: * Tetikus - yang digunakan lebih baik (hanya kerana ia digunakan dan lebih murah), tetikus mana pun yang harus dilakukan. Anda semestinya mempunyai ruang untuk memasang sensor dan wayar tambahan, jadi jangan gunakan tikus yang lebih langsing / ekstra kecil. * Modul Kompas dengan Tilt Compensation - HMC634 - Ini adalah sensor 3 paksi, yang dibeli di SpurkFun dengan harga ~ $ 149 * Penukar Tahap Logik - MESTI! Oleh kerana Arduino adalah 5V dan sensor 3 paksi adalah 3.3V, anda memerlukan salah satunya untuk menukar 5V menjadi 3.3V. Ini mempunyai nama besar, tetapi hanya berharga $ 1.95 di SpurkFun. * Pengesan Optik / Phototransistor Besar - Ini adalah sensor optik sederhana, yang digunakan dalam projek ini untuk mengesan kapan tetikus diangkat dari permukaan kerja. Dibeli di SpurkFun dengan harga $ 2.25 Sekiranya anda tidak mempunyai cukup ruang untuk menempatkannya di dalam tetikus yang anda pilih, anda boleh menggunakannya, lebih kecil dan lebih murah. * Satu (1) LED - tidak peduli warnanya, ultra terang akan berfungsi lebih baik. * 2 Perintang - Satu (1) x 100Ω dan Satu (1) x 100KΩ (Untuk sensor optik) * Papan Arduino - DA! Saya menggunakan model Diecimila. Duemilanove yang lebih baru boleh didapati di SpurkFun dengan harga sekitar $ 29.95 (Harus berfungsi juga) + Perisian Arduino dipasang. * Perisian perisian dipasang. * Kod sumber projek (Jangan risau, anda akan memuat turunnya dalam beberapa saat.) Plus: Beberapa gam panas (untuk membaiki barang di tempat) Beberapa skru kecil. Lebih kurang 10cm jangkar kayu 6mm (Dia.). Beberapa wayar tambahan. Besi solder. Sesuatu untuk memotong plastik dengan, saya menggunakan pisau pemotong dan fail (UNTUK membentuk). ("Ok, jangan benci saya untuk langkah ini, Bahasa Inggeris adalah bahasa ke-2 saya, jika saya salah, saya minta maaf, saya pasti anda akan memahami apa yang saya ambil dalam beberapa saat. anda akan melihatnya dalam gambar ")
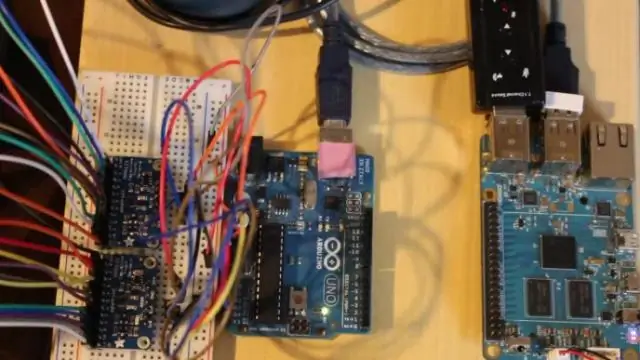
Langkah 2: Elektronik
Segala-galanya perlu disolder bersama … Dengan cara … CATATAN: Sensor 3 paksi adalah perkara kecil yang mahal, periksa semula pendawaian sebelum menghidupkan semuanya … Lihat skema yang dilampirkan untuk semua pendawaian yang digunakan dalam projek ini. Kod sumber yang dilampirkan hanya boleh berfungsi jika anda menggunakan nombor pin yang sama seperti saya, tetapi jangan ubahnya ketika menyambung selagi anda menukar nombor yang sesuai dalam kod. Menyambungkan sensor 3 paksi ke penukar tahap logik: Sensor VCC -> Arduino 3V3Sensor GND -> Arduino GndSensor SDA -> Converter TXI (Chan1) Converter TXO (Chan1) -> Arduino ANALOG IN 4Sensor SCL -> Converter TXI (Chan2) Converter TXO (Chan2) -> Arduino ANALOG IN 5Converter GND (sekurang-kurangnya salah satunya) -> Arduino GndConverter HV -> Arduino 5VConverter LV -> Arduino 3V3Penset optik ke Arduino: Lihat gambar yang dilampirkanDigital in = Pin 11 di ArduinoLED: GND ke beberapa GND (Saya menggunakan salah satu sensor optik) + ke Arduino PIN 13 (Ini dilakukan kerana pin ini sudah mempunyai perintang on-board, jika anda menggunakan yang lain, pastikan untuk menggunakan perintang sehingga anda tidak akan menyala LED)
Langkah 3: Menyiapkan Tetikus
Di sinilah sensor mencari tempatnya di dalam perumahan tetikus. Cari tempat terbaik untuk memasang sensor 3 paksi. Pastikan ia diratakan dan ingat orientasi (Anda akan tahu bila anda akan mempunyai sensor di tangan) Anda boleh memperbaikinya dengan cara yang anda suka, saya menggunakan 2 kepingan pendek jangkar kayu, digerudi untuk menerima 2 skru kecil, dan panas terpaku pada papan utama tetikus. Untuk sensor optik, bentuk lubang segi empat tepat di bahagian bawah tetikus, idenya adalah agar sensor "melihat" meja sepanjang masa. Apabila tetikus diangkat dan keadaan sensor "terbuka" (tidak ada meja untuk dilihat) tetikus beralih ke mod 3D (menjalankan lakaran Pemprosesan) Bentuk lubang lain untuk mengarahkan kabel tambahan (dari sensor ke Arduino) keluar dari perumahan plastik. Tambang saya terletak di sebelah kanan tetikus. Betulkan LED di mana akan ditunjukkan. Dalam projek ini LED adalah penunjuk mod 3D. Saya meletakkan tambang di sebelah roda tetikus silikon. Semasa tetikus diangkat, roda mempunyai cahaya biru yang bagus.
Langkah 4: Kod Sumber
Kod untuk Arduino ditulis oleh Shachar Geiger, guru saya, Dan telah diubah suai oleh saya untuk projek ini. Kod kubus 3D adalah kod asas yang terdapat di laman web Pemprosesan. Saya mengubahnya sedikit. Dalam kod, potongan ini menukar maklumat mentah yang berasal dari sensor (biasanya -180 hingga 180 x 10) menjadi 0-255 getHeading (); Serial.write ('x'); x = (x +1800) / 14; Serial.write (x); Serial.write ('y'); y = (y + 1800) / 14; Serial.write (y); Serial.write ('z'); z = (z + 1800) / 14; Serial.write (z); Maklumat dari sensor dan Arduino masuk ke lakaran Pemprosesan untuk setiap paksi yang terpisah, tetapi dengan huruf paksi sebelumnya (untuk mis. X12 Y200 Z130), kod berikut menjatuhkan huruf dan hanya meninggalkan nilai yang akan dikirim ke COM port while (port.available () == 0) {} char reading = 0; while (reading! = 'x') {while (port.available () == 0) {} membaca = (char) port.read ();} X = port.read (); while (membaca! = 'Y') {while (port.available () == 0) {} reading = (char) port.read ();} Y = port.read (); while (membaca! = 'z') {while (port.available () == 0) {} reading = (char) port.read ();} Z = port.read (); Sebilangan kod ini menjatuhkan semua nilai negatif… jika ((X! = -1) && (Y! = -1) && (Z! = -1)) {rotateZ (- (float) Y / 25.0); rotateX ((apungan) X / 25.0); putarY ((terapung) Z / 25.0); pX = X; pY = Y; pZ = Z;} lain {rotateZ (- (apungan) pY / 25.0); rotateX ((apungan) pX /25.0);rotateY((float)pZ/25.0);} Fail ZIP yang dilampirkan mengandungi kod Arduino dan Pemprosesan
Langkah 5: Video
Itu sahaja … Ini adalah projek siap dalam video. Terdapat sedikit gangguan (Anda dapat melihat bahawa kubus kadang-kadang "melompat" dalam video), Ini kerana paksi Z, mungkin tidak berlaku kepada anda …
Disyorkan:
Panduan Pengaturcaraan Pemprosesan Menarik untuk Pereka - Kawalan Warna: 10 Langkah

Panduan Pengaturcaraan Pemrosesan yang Menarik untuk Pereka - Pengawalan Warna: Pada bab-bab sebelumnya, kita telah membincangkan lebih banyak mengenai cara menggunakan kod untuk melakukan pembentuk dan bukannya titik pengetahuan mengenai warna. Dalam bab ini, kita akan meneroka aspek pengetahuan ini dengan lebih mendalam
Sistem Pengecam dan Pemadam Kebakaran Berdasarkan Pemprosesan Imej: 3 Langkah

Sistem Pengecaman dan Pemadam Kebakaran Berdasarkan Pemprosesan Imej: Halo kawan-kawan ini adalah sistem pengesanan dan pemadam api berasaskan pemprosesan imej menggunakan Arduino
Pemprosesan Imej Dengan Raspberry Pi: Memasang OpenCV & Pemisahan Warna Imej: 4 Langkah

Pemprosesan Imej Dengan Raspberry Pi: Memasang OpenCV & Pemisahan Warna Imej: Catatan ini adalah yang pertama dari beberapa tutorial pemprosesan gambar yang akan diikuti. Kami melihat lebih dekat piksel yang membentuk gambar, belajar bagaimana memasang OpenCV pada Raspberry Pi dan kami juga menulis skrip ujian untuk menangkap gambar dan juga
Kubah LED Interaktif Dengan Fadecandy, Pemprosesan dan Kinect: 24 Langkah (dengan Gambar)

Kubah LED Interaktif Dengan Fadecandy, Pemprosesan dan Kinect: WhatWhen di Dome adalah kubah geodesi 4.2m yang diliputi dengan 4378 LED. Semua LED dipetakan secara berasingan dan boleh diatasi. Mereka dikendalikan oleh Fadecandy dan Memproses pada desktop Windows. Kinect dilekatkan pada salah satu tiang kubah, jadi
Cara Mengawal LED yang Boleh Ditujukan Dengan Fadecandy dan Pemprosesan: 15 Langkah (dengan Gambar)

Cara Mengawal LED yang Boleh Ditujukan Dengan Fadecandy dan Pemrosesan: Apa Ini adalah tutorial langkah demi langkah mengenai cara menggunakan Fadecandy dan Pemprosesan untuk mengawal LED yang dapat diatasi. Fadecandy adalah pemacu LED yang masing-masing dapat mengawal hingga 8 jalur 64 piksel. (Anda boleh menyambungkan beberapa Fadecandys ke satu komputer untuk meningkatkan
