
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.




Projek Fusion 360 »
Lampu IoT Mood dibuat menggunakan Node MCU (ESP8266), RGB LED dan Jar. Warna lampu boleh diubah menggunakan Blynk App. Saya telah memilih Tony Starks Memorial Statue yang telah saya cetak 3D untuk dimasukkan ke dalam lampu ini. Anda boleh mengambil patung siap pakai atau mencetak 3D seperti yang saya lakukan.
Langkah 1: Bekalan:

- Node MCU (ESP8266)
- LED 5V (Merah, Hijau dan Biru)
- Jar
- Patung
- Bahagian Bercetak 3D
- Cat
- Penyesuai USB Mikro 5V
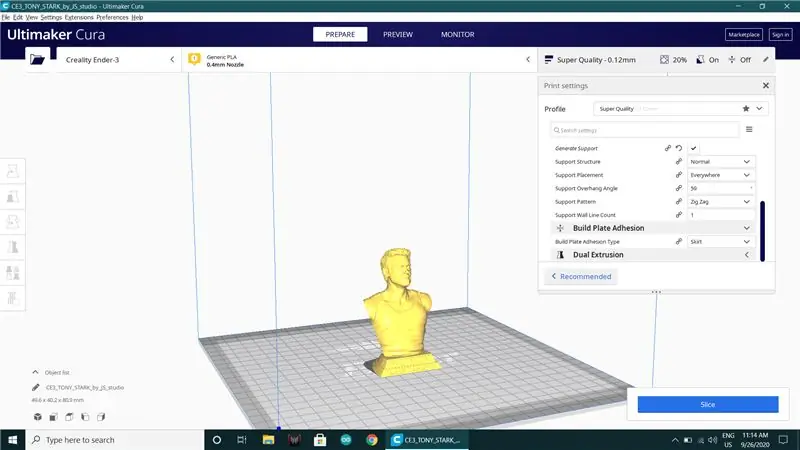
Langkah 2: Percetakan 3D:



- Klik untuk Fail STL
- Model Tony Starks
- Model Kepala Iron Man
- 3D mencetak model 3D yang diperlukan dalam kualiti super.
Langkah 3: Lukisan:




- Saya telah melukis semua cetakan 3D dan topi Jar dengan warna putih.
- Anda boleh terus mencetak model 3D yang dikehendaki berwarna jika anda mempunyai bahan warna yang betul atau anda boleh cat seperti yang saya lakukan.
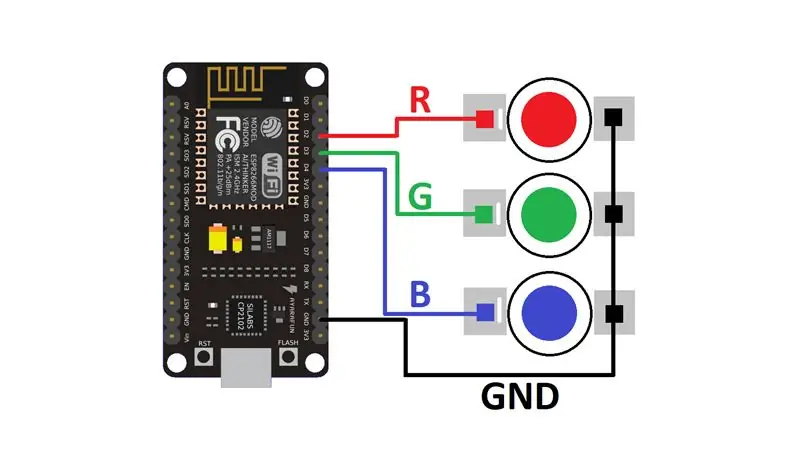
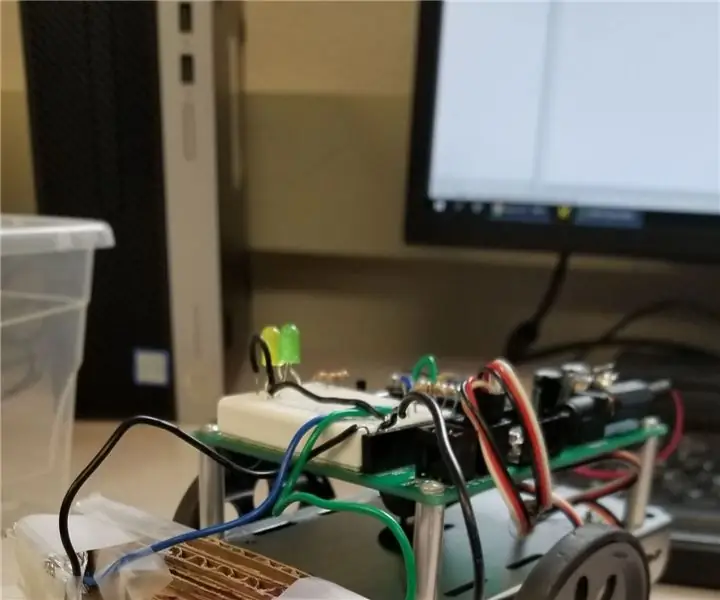
Langkah 4: Sambungan Litar:



- Buat semua sambungan seperti yang ditunjukkan dalam rajah litar.
- GND ~ GND
- D2 ~ Merah
- D3 ~ Hijau
- D4 ~ Biru
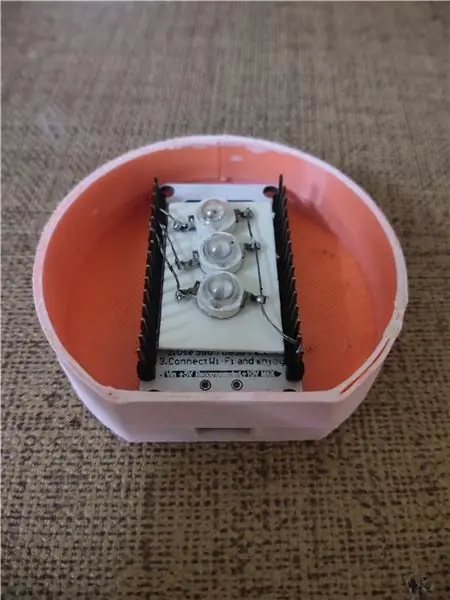
Langkah 5: Berkumpul:




- Letakkan patung di pangkal menggunakan gam kalis air.
- Saya telah menggunakan penutup tin semburan untuk alas yang saya cat putih.
- Isi air ke dalam balang dan tutup penutupnya.
- Sekarang masukkan NodeMCU ke dalam cetakan 3D dan letakkan di dasar Jar (iaitu bahagian atas) menggunakan gam.
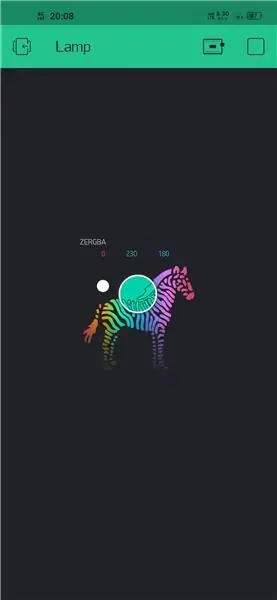
Langkah 6: Penyediaan Aplikasi:



- Klik untuk Aplikasi
- Pasang aplikasi, buat akaun dan log masuk.
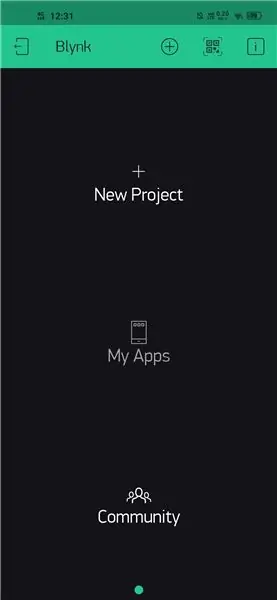
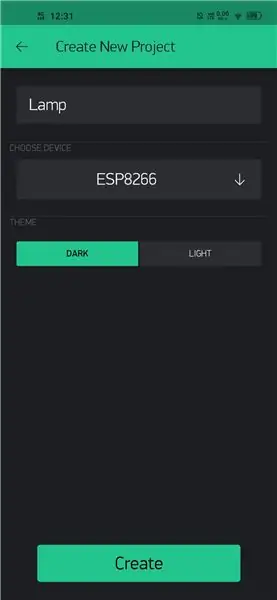
- Buat projek baru, Pilih papan sebagai ESP8266.
- Anda akan menerima kod pengesahan projek di E-Mail anda yang kami akan gunakan dalam kod.
- Klik pada butang tambah dan tambahkan widget ZeRGBa.
- Klik pada widget menetapkan R ~ GP4, G ~ GP0, B ~ GP2 dan mematikan send pada butang pelepas.
Langkah 7: Kod:




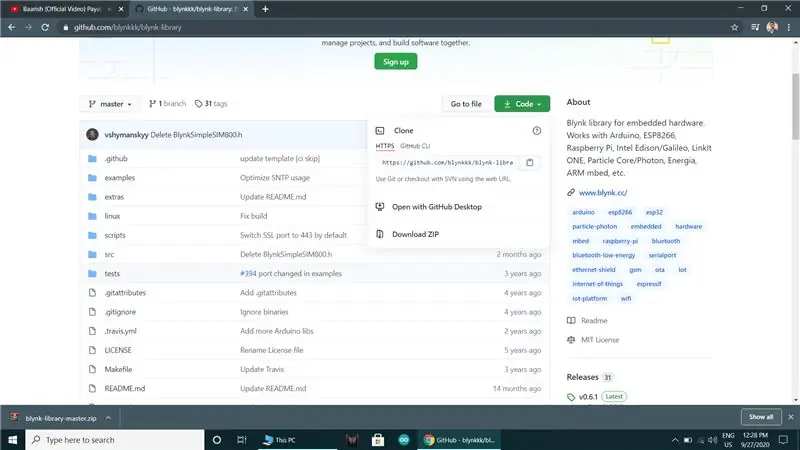
- Klik Untuk Perpustakaan Blynk Arduino
- Buka pautan yang diberikan dan muat turun fail zip Blynk.
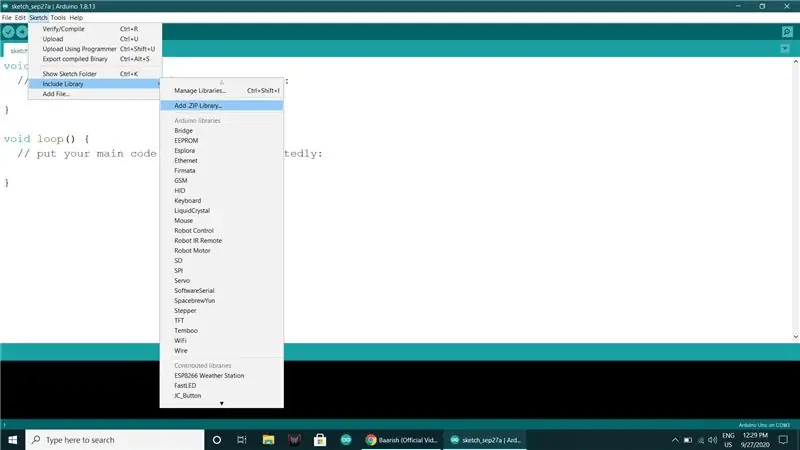
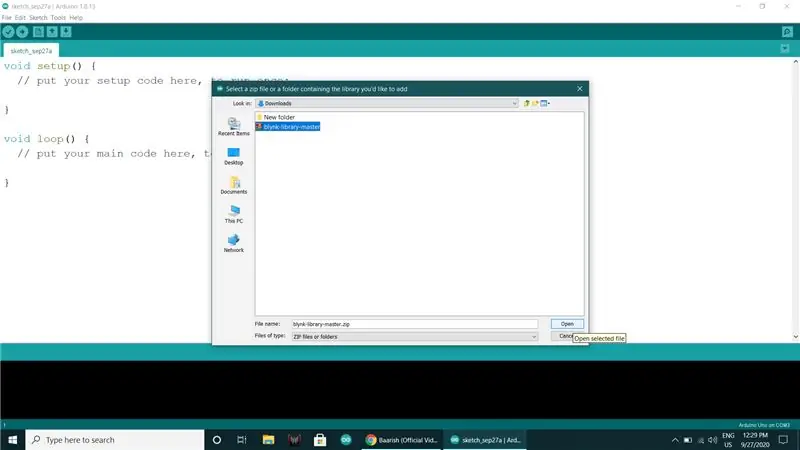
- Buka Arduino IDE dan tambahkan perpustakaan Blynk ke Arduino IDE dari Sketch-> Include Library-> Add. Zip library.
- Buka kod dari Fail-> Contoh-> Blynk-> Papan_Wifi-> ESP8266_Standalone.
- Salin tampal kod pengesahan yang diterima dalam e-mel.
char auth = "YourAuthToken";
Masukkan nama dan kata laluan Wifi rumah anda
char SSID = "YourNetworkName"; char pas = "Yourpassword";
- Kemudian pilih jenis papan sebagai ESP8266 (NodeMCU)
- Pilih port dan muat naik kodnya.
Langkah 8: Akhir:




- Ambil penyesuai USB mikro 5V untuk menghidupkan lampu.
- Nyalakan lampu.
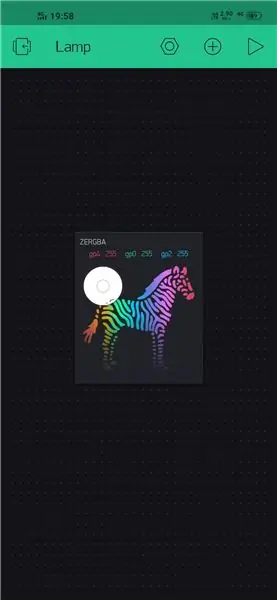
- Buka aplikasi, klik ikon main di kanan atas.
- Dan hanya itu anda boleh memilih warna yang anda inginkan pada lampu.
Disyorkan:
Lampu Mood LED Bercetak 3D: 15 Langkah (dengan Gambar)

Lampu Mood LED Bercetak 3D: Saya selalu mempunyai daya tarikan ini dengan lampu, jadi kemampuan untuk menggabungkan Percetakan 3D dan Arduino dengan LED adalah sesuatu yang perlu saya ikuti. Konsepnya sangat mudah dan hasilnya adalah salah satu visual yang paling memuaskan pengalaman yang boleh anda masukkan
Lampu Mood MQTT Dengan ESP32: 4 Langkah (dengan Gambar)

MQTT Mood Lights With ESP32: Saya tergoda untuk beberapa lama untuk melompat ke kereta LED, jadi saya berlari keluar dan mengambil jalur LED untuk mainan. Saya akhirnya membuat lampu suasana ini. Mereka dapat dikendalikan dengan MQTT, memungkinkan untuk menambahkan segala jenis kecerdasan. Ini adalah
Lampu Mood Como Hacer Una (proyecto Uvg): 5 Langkah (dengan Gambar)

Lampu Mood Como Hacer Una (proyecto Uvg): Lampu suasana mood que funciona a base de un sensor DHT11 y 3 potenciómetros. tiene 2 modos: el primero el color cambia con los potenciómetros, y el segundo cambia a base de las lecturas del sensor DHT11
Lampu LED DIY - Lampu Mood Desktop Moden Dengan Jauh: 8 Langkah (dengan Gambar)

Lampu LED DIY - Lampu Mood Desktop Moden Dengan Jauh: Dalam artikel ini saya akan menjalani proses yang saya gunakan untuk membina Lampu Mood LED berbentuk piramid yang hebat ini. Saya menggunakan maple untuk struktur utama dan beberapa duri mahoni untuk menambah kekuatan. Untuk lampu saya menggunakan lampu LED RGB yang terdapat dalam jalur 16 kaki
UVIL: Lampu Malam Lampu Latar Hitam (atau Lampu Petunjuk SteamPunk): 5 Langkah (dengan Gambar)

UVIL: Lampu Latar Lampu Latar Hitam (atau Lampu Indikator SteamPunk): Cara memasang lampu penunjuk ultraviolet neo-retropostmodern yang menyala yang mengerikan. Ini menunjukkan pembinaan dua yang pertama yang saya buat sebagai kaedah untuk menilai proses etsa PCB yang digariskan dalam Instruktif lain . Idea saya adalah menggunakan ini kerana saya
