
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.


Dalam projek ini saya membina paparan dinding LED interaktif menggunakan bahagian bercetak Arduino dan 3D.
Inspirasi untuk projek ini datang sebahagian dari ubin Nanoleaf. Saya mahu menghasilkan versi saya sendiri yang bukan sahaja lebih berpatutan, tetapi juga lebih interaktif. Saya juga baru sahaja menyelesaikan projek kelas menggunakan matriks LED dan ingin mencuba sesuatu pada skala yang lebih besar.
Projek ini mengambil masa beberapa minggu kerana masa cetak 3D yang panjang tetapi saya mengekalkan kosnya rendah dan tenaga kerja sangat sedikit menjadikannya projek yang hebat untuk mencuba dan membina sendiri!
Anda boleh menemui semua STL yang saya gunakan di thingiverse:
Bekalan
Untuk perincian kos penuh, lihat laman web saya:
Gunakan pautan afiliasi untuk menyokong kandungan saya!
Arduino Mega -
WS2812b LED Boleh Ditambah -
Tact Switches -
Bekalan kuasa 5V 10A -
Wayar tolok 18 -
Stripper wayar -
Pateri pematerian -
Pengecutan panas -
Pencetak 3D berpatutan terbaik (pada pendapat saya) -
Filamen PLA -
Langkah 1: Mula Mencetak Jubin

Bahagian terpanjang projek ini adalah mencetak 3D 64 jubin yang diperlukan untuk membuat grid 8 x 8. Semasa saya melakukan ini, saya mencetak tiga jubin pada satu masa dan setiap cetakan akan memakan masa sekitar 5.5 jam. Untuk keseluruhan dinding, jumlah masa mencetak adalah kira-kira 120 jam atau 5 hari jika anda mencetaknya tanpa henti. Nasib baik bagi kami, keseluruhan projek dapat diselesaikan sementara jubin selesai mencetak.
Jubin itu sendiri berukuran 3,6 inci dengan kedalaman satu inci. Saya menggunakan ketebalan dinding 0,05 dan mendapati ia menyebar cahaya dengan sempurna. Saya juga menyertakan takik untuk membolehkan jalur LED dan wayar butang melewati tetapi akhirnya tidak diperlukan kerana spacer yang saya gunakan untuk memasang jubin (kita akan sampai ke sana).
Berikut adalah pautan ke STL yang saya buat tetapi saya akan mengesyorkan menjadikannya sendiri agar sesuai dengan projek anda.
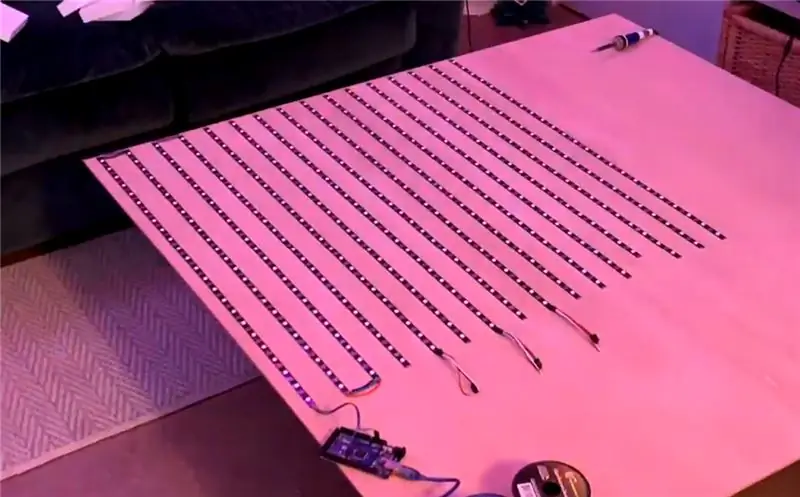
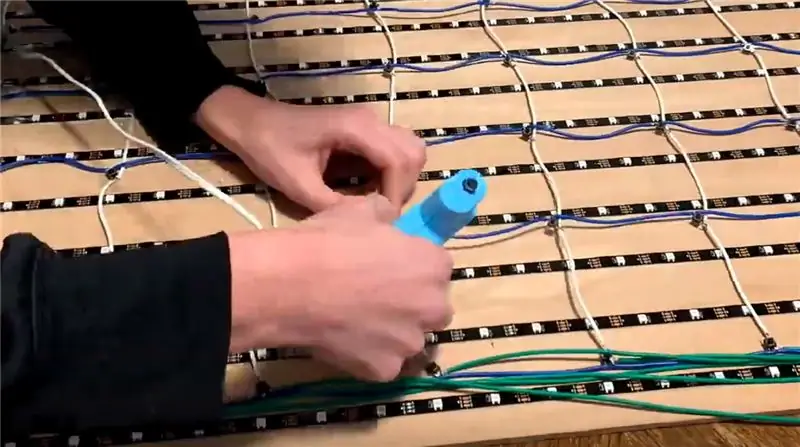
Langkah 2: Kawat Jalur LED

Oleh kerana saya akan memprogram dengan Arduino, saya memutuskan jalur LED WS2812b akan sesuai untuk projek ini. Jalur ini boleh diatasi secara berasingan, yang bermaksud anda boleh memprogram setiap LED individu pada jalur tersebut untuk menjadi warna dan kecerahan yang berbeza. Mereka juga menyampaikan data dari satu piksel ke piksel yang lain sehingga semuanya dapat dikendalikan dari satu pin data Arduino. Jalur yang saya gunakan mempunyai kepadatan piksel 30 LED per meter
Reka bentuk saya sesuai dengan 6 LED di bawah setiap jubin, tiga LED dalam dua baris, jadi saya memotong jalur menjadi 16 segmen masing-masing dengan 24 LED. Jalur ini dilekatkan pada kepingan kayu menggunakan pelekat pelekat. Pastikan anda membersihkan habuk dari kayu sebelum melakukan ini atau jika tidak, helai anda akan terkelupas dari masa ke masa.
Berhati-hati dengan anak panah arah pada helai, saya bermula dari kiri bawah papan dan menukar arah mereka ketika saya meletakkannya ke bawah. Selesaikan hujung keluaran setiap jalur ke input seterusnya.
Langkah 3: Potong Papan ke Saiz (Pilihan)

Papan yang saya beli adalah persegi 4 'tetapi papan terakhir saya akan lebih dekat dengan persegi 3' jadi saya mengeluarkan jigsaw saya dan memotongnya menjadi ukurannya. Sekiranya anda membuat jubin yang lebih besar, atau hanya menambah lebih banyak jubin 3.6 , anda boleh mengisi keseluruhan papan 4 'x 4' dengan mudah dan menjimatkan sedikit pemotongan.
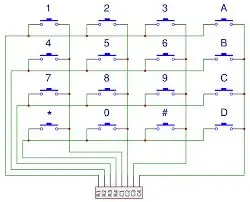
Langkah 4: Buat Matrik Butang




Ini adalah bahagian terpanjang dalam binaan ini (selain masa cetak). Untuk memanfaatkan perpustakaan papan kekunci yang termasuk dalam Arduino IDE, semua 64 butang perlu disambungkan dalam baris dan lajur. Gambar rajah di atas menunjukkan contoh 4 x 4 tetapi dapat dengan mudah ditingkatkan menjadi grid 8 x 8 seperti yang saya buat, atau ukuran lain yang sesuai dengan ruang anda.
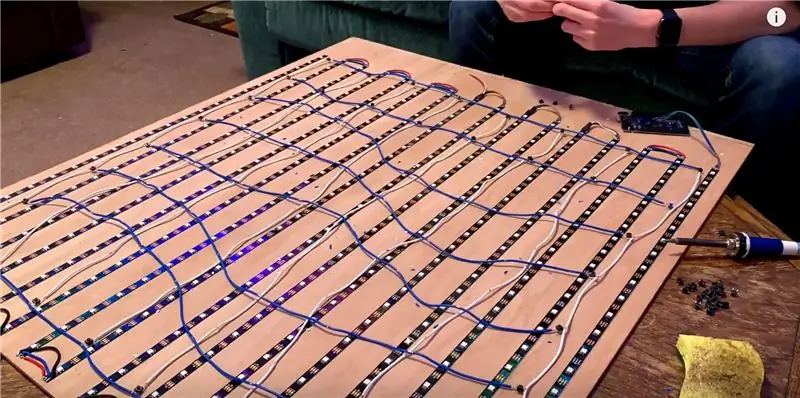
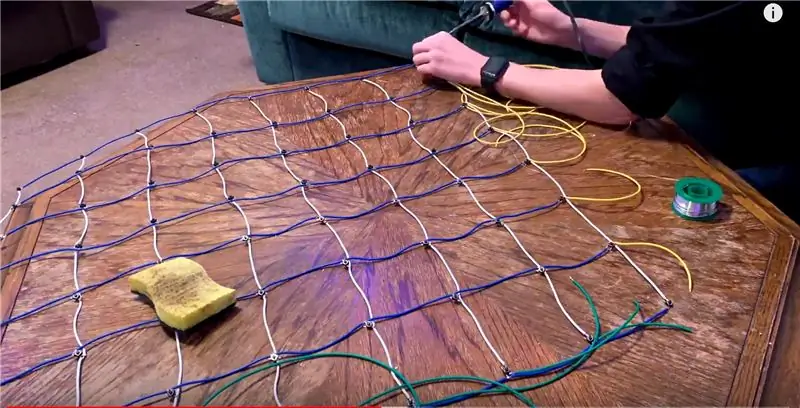
Saya memotong wayar sepanjang 16 dan melucutkannya setiap 3.6 inci sehingga butang akan duduk di tengah-tengah setiap petak. Saya kemudian menyolder satu kaki dari setiap taktik beralih ke ruang pada wayar baris. Kawat tiang dipateri ke kaki pepenjuru dari wayar baris. Apabila suis taktik ditekan, ia akan memendekkan wayar baris dan lajur bersama.
Setiap baris dan lajur kemudian memerlukan wayar untuk menghubungkannya ke pin digital di Arduino. Saya mewarnai kod semua wayar untuk memudahkan menyelesaikan masalah, dan akhirnya saya terpaksa menukar pin yang saya gunakan beberapa kali jadi ini adalah keputusan yang bermanfaat.
Selepas ini, saya melekatkan semua butang ke tempatnya di MDF. pastikan untuk mengukur di mana anda perlu merekatkan setiap butang, jika tidak, pelocok akan terlepas.
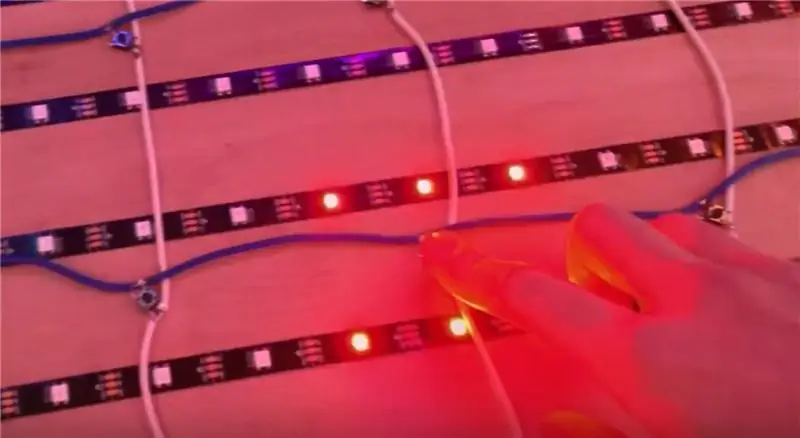
Langkah 5: Uji Litar Anda

Setelah semua LED dan butang terpaku, ini adalah masa yang tepat untuk menguji semuanya. Dalam kod yang dipautkan di atas, saya mempunyai beberapa fungsi untuk menguji semua LED dan butang anda. Sekiranya ada masalah (yang mungkin ada pada projek sebesar ini) anda boleh mencarinya dan membetulkannya. Untuk maklumat lebih lanjut mengenai cara menggunakan fungsi ujian ini, periksa kod yang terdapat di bawah.
Cuba dan lakukan semua penyelesaian masalah anda sebelum menambahkan jubin. Akan lebih sukar untuk mendapatkan semuanya setelah jubin jatuh.
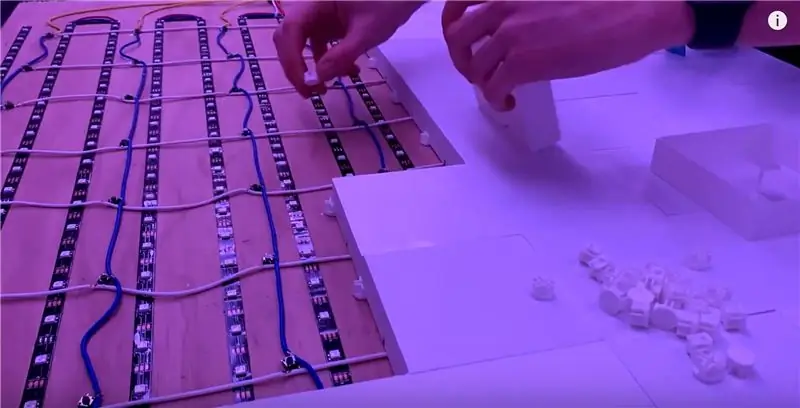
Langkah 6: Lekatkan Jubin

Untuk menyambungkan jubin ke papan, saya merancang pendakap 3D yang akan menahan empat jubin di setiap sudut. Semasa saya melakukan ini, saya meletakkan satu jubin pada satu masa dan menempelkan setiap pendakap ke tempat berdasarkan jubin yang disambungkannya sehingga saya tidak mempunyai ruang yang pelik.
Saya juga mencetak 64 spacer untuk melekatkan pelocok setiap jubin. Ini mengimbangi ketinggian tambahan yang disertakan dengan tanda kurung, tetapi juga meningkatkan ruang yang dapat diklik oleh pelocok, menebus kesalahan kecil pada jarak butang.
STL untuk kurungan dan spacer ini boleh didapati di halaman Thingiverse dengan jubin.
Langkah 7: Pengaturcaraan


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Ini adalah bahagian kegemaran saya dalam projek ini. Setelah perkakasan selesai, kami dapat memprogramkannya untuk melakukan apa sahaja! Pada masa ini saya telah memprogram mod corak pelangi dan mod klik untuk cat. Kedua-duanya dapat dilihat dalam video binaan saya dan saya menerangkan secara terperinci bagaimana saya menulisnya dalam kod panduan.
Sekiranya anda membina ini, saya sangat menggalakkan anda untuk mencuba dan memprogramkan mod anda sendiri! Ini benar-benar menjadikan projek itu bernilai masa dan wang. Sekiranya anda memerlukan sedikit inspirasi untuk mod untuk program, awasi saluran YouTube saya untuk kemas kini di masa hadapan.
Beberapa ciri masa depan yang telah saya rancangkan adalah:
- Visualizer audio menggunakan mikrofon dan perpustakaan FFT Arduino
- Pemeriksa
- Tic tac toe
- Kapal perang
- Reversi
- Ingatan
- Dan banyak lagi permainan yang boleh dimainkan di grid.

Hadiah Kedua dalam Peraduan Make it Glow
Disyorkan:
Kes Keras Jauh Apple TV Siri Dengan Pencari Ubin Bluetooth: 7 Langkah (dengan Gambar)

Sarung Keras Jauh Apple TV Siri Dengan Pencari Ubin Bluetooth: Saya pernah membaca keterangan mengenai iPhone sebagai " Tongkat mentega yang dibasahi minyak dan disiram dengan WD40 untuk langkah yang baik! &Quot; Saya rasa ketika model 6 keluar dan semua orang menjatuhkan telefon baru mereka yang mahal dan menghancurkan kaca
Hasilkan Pautan Gabungan Banggood (Rujukan) Lebih Mudah Daripada: 4 Langkah

Jana Pautan Afiliasi Banggood (Rujukan) Lebih Mudah Daripada: Versi ringkas arahan ini boleh didapati di blog peribadi saya Jualan afiliasi adalah sumber pendapatan tambahan yang hebat untuk pencipta kandungan, dan banyak orang yang berpakaian menggunakannya. Di laman web yang lebih popular yang mempunyai program gabungan adalah Ban
Lebih Selamat Lebih Baik: Menjadikan Stesen Keretapi Lebih Selamat: 7 Langkah

Lebih Selamat Lebih Baik: Menjadikan Stesen Kereta Api Lebih Selamat: Banyak stesen kereta api hari ini tidak selamat kerana kekurangan keselamatan, halangan, dan amaran kereta api masuk. Kami melihat perlunya diperbaiki. Untuk menyelesaikan masalah ini, kami membuat Safer Better. Kami menggunakan sensor getaran, sensor gerakan, dan
Buat Mesin Pembersih Rekod Profesional Anda sendiri dengan Kurang daripada $ 80 dan Jimat Hingga $ 3000 dan Lebih Banyak: 6 Langkah (dengan Gambar)

Buat Mesin Pembersih Rekod Profesional Anda Sendiri dengan Harga Kurang Dari $ 80 dan Jimat Hingga $ 3000 dan Lebih Banyak lagi: Maafkan bahasa Inggeris saya. Selepas saya mengetahui bunyi vinil lama yang baik, saya menghadapi masalah setiap penggemar rakaman. Bagaimana membersihkan rekod dengan betul!? Terdapat banyak cara di Internet. Cara yang lebih murah seperti Knosti atau Discofilm tetapi juga
DIKEMASKINI !!!! Penguat Isyarat Antena WIFI yang Murah dan Mudah Itu Lebih Baik dan Pantas Daripada Kertas !!!: 9 Langkah

DIKEMASKINI !!!! Penguat Isyarat Antena WIFI yang Murah dan Mudah Itu Lebih Baik dan Lebih Pantas Daripada Kertas !!!: Perubahan baru mengenai idea lama untuk meningkatkan isyarat WIFI anda
