
Isi kandungan:
- Bekalan
- Langkah 1: Susun atur dan Konsep Teknikal
- Langkah 2: Hasilkan Gambar Hitam Putih
- Langkah 3: Elektronik dan Pemasangan
- Langkah 4: Skrip
- Langkah 5: Versi Topeng Kain dan Konsep Aplikasi Lebih Lanjut
- Langkah 6: Koleksi Gambar - Mulut & Muka
- Langkah 7: Koleksi - Corak
- Langkah 8: Koleksi Gambar - Tanda, Simbol dan Teks
- Langkah 9: Tata Letak Alternatif: Adafruit Feather dan E-paper Display
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.




Wabak virus korona telah membawa fesyen baru ke dunia barat: topeng muka. Pada masa penulisan, mereka menjadi wajib di Jerman dan bahagian lain di Eropah untuk penggunaan sehari-hari dalam pengangkutan awam, untuk membeli-belah dan pelbagai acara lain. Anak perempuan saya, seorang bidan dalam latihan, telah membuat banyak topeng untuk keluarga dan rakannya, dan memberi saya idea untuk projek ini, menunjukkan kepada saya perkara berikut:
Walaupun topeng muka dapat membantu menyekat penyebaran virus, dan topeng komuniti buatan sendiri kini terdapat dalam beberapa bentuk dan ukuran bentuk dan walaupun dengan pencahayaan, mereka mempunyai masalah yang sama: mereka membuat pemakainya tidak berwajah. Sekurang-kurangnya hingga tahap tertentu, kerana mulut dan hidung mesti ditutup. Yang menyukarkan komunikasi bukan lisan, dan semua wajah tidak berwajah ini bukan sahaja menakutkan anak-anak kecil.
Berikut ini saya ingin menerangkan penyelesaian baru untuk masalah ini: topeng muka dengan paparan bersepadu. Terletak di mana seharusnya mulut anda, ia memungkinkan anda untuk menyatakan keadaan mood anda - senyum gembira, normal, tegang, marah, kesal, … - dengan memaparkan gambar mulut yang sesuai atau lakaran mulut, beberapa mesej teks, simbol atau bahkan animasi.
Saya tidak akan mengecualikan bahawa konsep ini dapat digunakan dalam praktik, tetapi sekurang-kurangnya ia sangat menyenangkan untuk dipakai di pesta. Dan dapat memberi anda kesempatan untuk mengenakan senyuman selebriti kegemaran anda, vampire, orc, shark, cat, dog,….
Huraian prototaip berikut bertujuan untuk membolehkan anda membuat versi peranti anda sendiri, semoga diperbaiki dan sesuai dengan keperluan dan kehendak khas anda. Oleh kerana susun aturnya mudah dan peranti kebanyakannya terdiri daripada bahagian yang tersedia secara komersial, hanya diperlukan kemahiran dan peralatan teknikal yang terhad untuk pemasangan.
Tolong tunjukkan kepada kami versi, susun atur, idea untuk penambahbaikan dan gambar untuk dipaparkan pada peranti.
Bekalan
- Paparan e-kertas fleksibel WaveShare 2,9 "dengan HAT pemandu (€ 33 melalui Amazon.de)
-
Saya membeli komponennya secara berasingan: Paparan e-Paper fleksibel WaveShare 2,9 inci (melalui Eckstein, € 19), 296x128 piksel b / b.
Wiki
Pemacu paparan WaveShare eInk HAT (melalui Amazon.de, € 9)
- Raspberry Pi Zero, saya menggunakan model versi 1.3, anda mungkin juga menggunakan Raspberry Pi Zero W (Pimoroni.com, € 10.51)
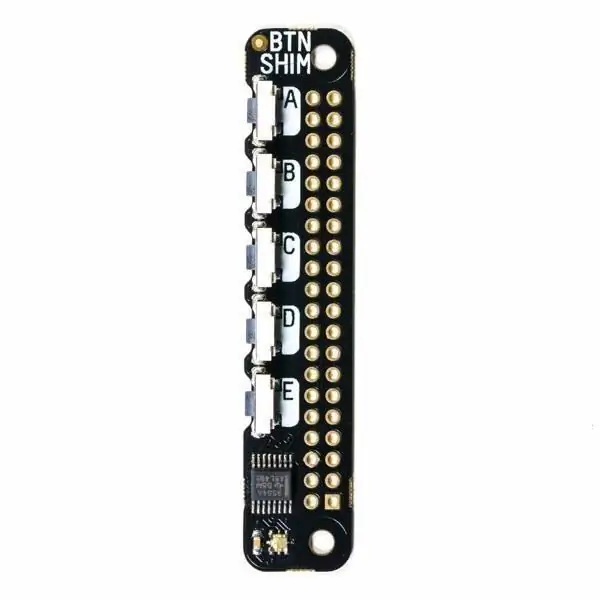
- Pimoroni Button shim (€ 8.55 di Pimoroni.co.uk)
- Plat plastik nipis, kaku tetapi fleksibel sebagai sandaran untuk paparan (saya menggunakan lembaran perlindungan paparan yang tidak digunakan untuk iPhone 5)
- Bank kuasa USB dan kabel USB mikro panjang, atau digabungkan dengan RPi Zero, Pimoroni Zero LiPo shim, LiPo dan pengecas LiPo
- Topeng muka komersial atau khas (jenis rata)
-
Pilihan: kabel pita yang lebih panjang (nada FFC 24 pin 0,5 mm) akan berguna, mis. 60 cm - SAMTEC FJH-20-D-24.00-4 melalui Digi-Key (pemasangan kabel rak terpanjang yang saya dapati) atau hanya kepingan FFC rantai daisy 20 cm menggunakan penyesuai (seperti yang dilakukan di sini)
Sehingga akhir Mei 2020 Adafruit menawarkan kabel sambungan 25 cm 24 pin dan penyambung pemanjang: (kabel: https://www.adafruit.com/product/4230, 1.5 US $), penyambung: (https:// www.adafruit.com / produk / 4524)
- Pilihan: pengikat paten atau jalur velcro yang boleh dijahit untuk dipasang pada paparan pada topeng muka atau sampul kain, tali getah (digunakan beberapa dari alat pembaikan bra)
- Pita dua sisi untuk memperbaiki kedudukan paparan di dalam sampul surat (atau anda mungkin menjahit untuk memperbaikinya)
- Jalur lanyard untuk RPi Zero
Langkah 1: Susun atur dan Konsep Teknikal


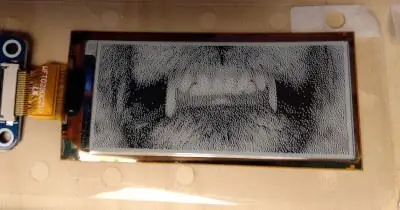
WaveShare menawarkan paparan e-kertas 2,9 inci yang fleksibel dalam ukuran 6,6 x 2,9 cm dan resolusi 296 x 128 piksel, ditambah dengan Raspberry Pi HAT untuk mempermudah kawalan paparan e-dakwat mereka. Ukuran dan resolusi paparan 2,9 memungkinkan untuk menampilkan mulut dalam ukuran penuh dan, yang fleksibel, dapat diletakkan di atas permukaan melengkung. Penyambung kecil mesti dipasang pada paparan yang kemudian harus dihubungkan dengan RPi HAT dengan kabel jalur rata 24 pin.
Menggunakan Raspberry Pi Zero sebagai mikrokontroler menawarkan berbagai peluang untuk mengendalikan layar., Untuk prototaip saya memilih tombol shim dari Pimoroni, kerana ia adalah penyelesaian luar rak yang mudah dan murah yang dapat digunakan dalam kombinasi dengan HAT / pHAT lain dan mungkin menawarkan pilihan kawalan yang mencukupi untuk kebanyakan tujuan. Pengaturcaraan yang dioptimumkan (sebarang bantuan boleh diterima!) Memungkinkan untuk mengurangkan penggunaan kuasa sistem ke tahap minimum.
Kaedah mudah untuk menghasilkan gambar hitam putih yang diperlukan akan dijelaskan pada langkah seterusnya. Pada prinsipnya, anda mungkin memaparkan filem seperti "animasi GIF", tetapi perlu diingat bahawa kadar penyegaran melebihi detik / bingkai, tetapi penyegaran sebahagian paparan mungkin bermanfaat.
Batasan susun atur semasa dihasilkan dari kabel yang agak pendek yang menghubungkan RPi dan paparan. Kabel yang disertakan dengan HAT panjangnya 20 cm, kabel analog terpanjang yang saya dapati adalah panjang 60 cm (tetapi tidak tersedia pada Mei 2020). Untuk mempunyai Raspberry di tangan anda, mis. di gelang pergelangan tangan, seseorang dapat menggabungkan beberapa kabel ini dengan penyambung di antara mereka. buat masa ini saya menggunakan pilihan memakai RPI Zero sebagai lanyard (lihat gambar).
Anda mungkin memakai topeng paparan tanpa RPi, kerana paparan e-Paper memerlukan kuasa luaran hanya untuk menukar tetapi tidak untuk menampilkan gambar. Oleh itu, anda mungkin memilih "simile of the day" anda, melampirkan RPi dengan paparan, memuatkan gambar yang sesuai dengan paparan, dan kemudian memutuskan sambungan RPi.
Untuk versi kanak-kanak, anda boleh menggunakan paparan 2.13 fleksibel yang ditawarkan oleh WaveShare. Kerana mempunyai resolusi 212x104 piksel, anda mesti menghasilkan fail bmp dalam ukuran ini. Menyesuaikan skrip untuk paparan ini sangat mudah.
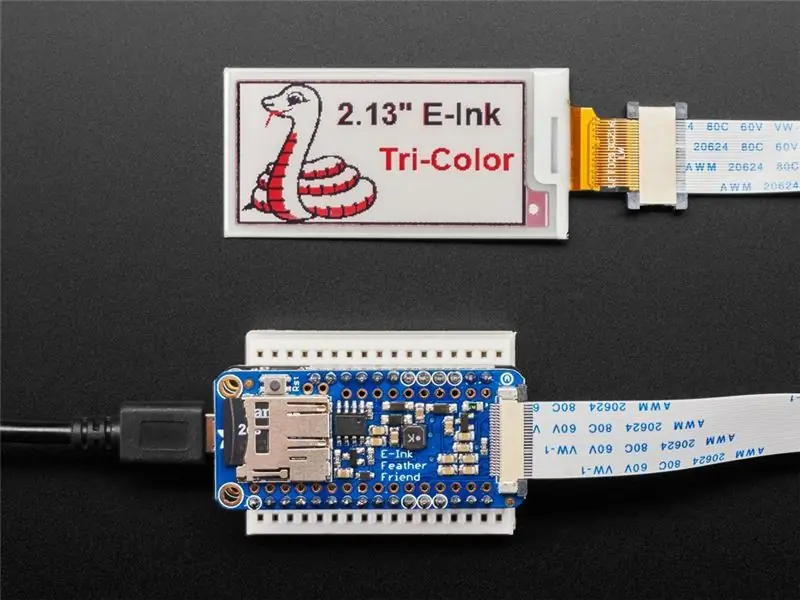
Adafruit menawarkan paparan fleksibel yang serupa dan papan pemandu yang sesuai untuk keluarga papan Feather mereka. Ini memungkinkan untuk menerapkan konsep ini untuk digunakan dengan pengawal mikro. Untuk keterangan lebih lanjut lihat Langkah 9.
Langkah 2: Hasilkan Gambar Hitam Putih



Anda boleh menghasilkan gambar yang akan dipaparkan dengan menggunakan grafik vektor (mis. InkScape) atau grafik piksel (mis. The GIMP), tetapi keluaran akhir mestilah berukuran 296 x 128 piksel hitam-putih.
Jadi, untuk gambar warna yang akan ditunjukkan pada paparan e-kertas ia mesti ditukar menjadi gambar hitam putih.
Anda boleh menggunakan gambar bmp dari koleksi (langkah terakhir), atau menghasilkan sendiri gambar anda. seperti yang dijelaskan berikut. Mungkin ada cara yang berbeza untuk mencapai matlamat, tetapi saya menggunakan prosedur yang sangat mudah dan mudah menggunakan The GIMP:
- Cukup dapatkan fail gambar dengan bahagian mulut yang mempunyai ukuran minimum 296 piksel lebar 128 piksel tinggi. Ini mungkin memerlukan potret depan beresolusi tinggi.
- Pilih kawasan dengan nisbah lebar hingga tinggi sekitar 2.32 hingga 1 dan gunakan Gambar - Kecilkan ke pemilihan *
- Kemudian, menggunakan Image - Scale image * untuk mengecil menjadi 296 piksel lebar (atau tinggi 128 piksel).
- Seperti seterusnya, pilih kawasan seluas 296 x 128 piksel dan potong gambar ke pilihan seperti di atas.
- Oleh kerana ukurannya mestilah tepat 296x128 piksel, gunakan Image-Adjust Canvas Size * untuk membetulkan jika diperlukan
- Sekarang tukar gambar ke skala kelabu menggunakan Imej - Mod - Skala Kelabu. Langkah ini tidak semestinya diperlukan, tetapi boleh sangat berguna untuk penyesuaian dan pengoptimuman (lihat langkah 9).
- Kemudian ubah menjadi bitmap b & w menggunakan Image - Mode - Indexed * dengan pilihan "1 bit" dan "Floyd-Steinberg" dithering
- Akhirnya, eksport bitmap sebagai BMP ke folder yang sesuai
- Anda boleh berusaha mengoptimumkan hasilnya dengan mengubah parameter sebagai kontras atau kecerahan gambar skala kelabu. Warna- Komponen - Ekstrak komponen -RGB saluran hijau adalah pilihan mudah untuk memperbaiki gambar dan meningkatkan komponen merah sebagai mulut. Kembali ke langkah 7.
- Untuk filem seperti "animasi GIF", anda boleh menyiapkan sejumlah gambar berturut-turut seperti di atas dan namakan dan nomborkan BMP dengan cara yang logik. Anda kemudian boleh memaparkannya satu demi satu di paparan.
- Letakkan fail dalam sub-folder pic dari folder contoh e-kertas, jika diperlukan namakan semula fail tersebut (mis. Image_1.bmp,…)
- Ganti nama fail bmp yang diberikan dalam skrip contoh dengan nama fail anda.
Kenyataan:
- Saya tidak pasti sama ada saya mendapat nama Inggeris dari semua arahan GIMP, kerana saya menggunakan versi Jerman.
- Untuk beberapa contoh gambar pilihan gambar yang diambil dari internet digunakan, jadi ini mungkin tidak digunakan dalam penerbitan atau untuk tujuan komersial.
Langkah 3: Elektronik dan Pemasangan



Pemasangan bahagian elektronik agak mudah. Shim butang, jika digunakan langsung terpasang pada RPi, harus disolder ke GPIO RPi seperti yang ditunjukkan pada petunjuk pengeluar. Oleh kerana shim sangat nipis, HAT boleh diletakkan di GPIO dengan pelekap. Gunakan solder sekecil mungkin dan cuba untuk tidak mencemarkan pin GPIO di atas kawasan shim, tahan jika diperlukan. Dalam kombinasi dengan WaveShare e-Paper HAT, Anda juga dapat menambahkan shim Pimoroni ZeroLiPo ke GPIO sebagai tambahan pada shim butang, yang memungkinkan untuk menggunakan LiPo kecil sebagai sumber kuasa. Kemudian letakkan HAT e-Paper ke GPIO menggunakan tanda keluar yang disertakan dengan HAT.
Sambungkan paparan e-kertas dan kabel sambungan rata ke penyesuai e-kertas dan kemudian ke HAT e-kertas seperti yang dijelaskan oleh pengeluar (pembuat biru di hujung kabel FFC ke bawah). Tetapkan dua suis pada HAT sesuai dengan persyaratan tampilan yang digunakan, untuk paparan 2.9 "fleksibel ke" A "dan" 0 ".
Pastikan anda telah memasang semua perisian dan perpustakaan yang diperlukan.
Anda mungkin terlebih dahulu menggunakan skrip contoh yang diberikan oleh Pimoroni dan WaveShare untuk memeriksa fungsi komponen, kemudian menguji kod khusus projek (ditunjukkan pada langkah selanjutnya).
Memandangkan perangkat keras dan perisian berfungsi, anda sekarang boleh melampirkan paparan dan penyesuai e-Paper ke sampul surat atau topeng. Saya cadangkan untuk memperbaiki paparan dan penyesuai pada bahagian belakang yang fleksibel tetapi cukup kaku, saya menggunakan kepingan plastik nipis dan pita sisi dua. Sekarang lembaran sokongan boleh digunakan untuk memperbaiki paparan pada topeng anda atau pada sampul perlindungan yang lebih besar, mis. dengan menjahit atau menggunakan pita dua sisi, pengikat paten atau magnet kecil.
Memandangkan kabel FFC yang menghubungkan RPI dan paparan hanya 20 cm, saya menggunakan tali lanyard yang melilit tali HAT untuk menjadikan Raspberry Pi boleh dipakai dekat dengan wajah. Seperti yang dibincangkan, kabel atau sambungan kabel yang lebih panjang akan berguna.
Untuk prototaip itu saya menggunakan sekeping tisu plastik seperti saku (20x9.5 cm), sebenarnya beberapa bahan pembungkusan yang ada di tangan. Saya kemudian memotong lubang untuk paparan dan memasang plat paparan / sokongan di dalamnya. Saya kemudian melekatkan empat selak plastik di sudut, lihat gambar. Untuk meletakkan keseluruhan benda di wajah saya menggunakan dua gelang getah lut dengan cangkuk dari alat pembaikan coli. Oleh itu, mereka boleh menggunakan kepala anda dan penyesuaian panjangnya sangat mudah.
Langkah 4: Skrip
Skrip contoh adalah penggabungan skrip demo yang disediakan oleh WaveShare untuk paparan HAT (lihat Github di sini) dan oleh Pimoroni untuk Button Shim (lihat di sini). Segala pujian kepada mereka, saya akan salahkan. Segala komen dan cadangan untuk pengoptimuman adalah dialu-alukan.
Skrip WaveShare memerlukan beberapa perpustakaan dipasang, seperti yang ditunjukkan dalam dokumentasi di GitHub. Begitu juga dengan skrip Pimoroni, tetapi di sini terdapat alat untuk menjalankan tugas untuk anda.
Gunakan kad SD yang baru dilancarkan dengan Raspian, kemudian tambahkan alat Pimoroni
sudo apt-get install pimoroni
dan menggunakannya untuk memasang kod shim butang (terdapat di bawah "yang lain") dan pergantungan.
Untuk bahagian WaveShare, salin pemacu dan pakej contoh mereka dari halaman GitHub dan pasangkannya dan sebarang kebergantungan seperti yang dijelaskan di sana (!). Kebanyakan kebergantungan mungkin sudah dipenuhi.
Letakkan skrip di folder contoh python dari perisian paparan WaveShare dan salin fail bmp ke dalam subfolder gambar.
Menggunakan skrip agak mudah. Sekiranya berlaku, ubah nama fail bmp dalam senarai BMP menjadi yang anda mahu paparkan. Anda boleh menyediakan senarai sandaran dan hanya mengganti yang dikehendaki dalam senarai aktif dengan menyalinnya.
Jalankan skrip. Periksa sama ada keadaan berjalan lancar. Anda kemudian boleh melepaskan penyesuai HDMI dan USB (dengan beberapa hab USB, melepaskan mungkin menghentikan RPi) dan meletakkan topeng paparan di wajah dan tali leher di leher anda. Lihat di cermin dan mainkan untuk memeriksa sama ada semuanya berfungsi dengan baik.
Skrip telah dilucutkan minimum yang diperlukan untuk membaca butang dan memaparkan bmps. Oleh itu, jika anda ingin memaparkan teks, garis atau angka geometri, sila tambahkan elemen yang diperlukan dari skrip contoh 2in9d.
Gambar-gambar, yang mesti berada di folder "pic", disenaraikan dalam senarai "BMP", yang terdiri daripada 5 senarai dengan nama masing-masing 5 gambar, atau 25 gambar secara keseluruhan. Gambar pertama di setiap sub senarai dihubungkan dengan butang A, yang kedua ke butang B, dan seterusnya. Sublist boleh dipilih dengan menekan lama butang A hingga E, iaitu panel 1 dipilih menggunakan butang A, panel 2 oleh butang B dll. Skrip menentukan beberapa utas yang berjalan di latar belakang, memerhatikan setiap butang ditekan, sama ada tidak lama atau tahan selama lebih dari 2 saat, mengakibatkan perubahan pemboleh ubah bendera. Gelung program utama hanya dapat mengesan jika butang ditekan / tahan membaca bendera_kunci_duduk dan butang_ditekan, dan bendera mana (panel_flag, butang_flag) yang telah dinaikkan. Kemudian menetapkan pemboleh ubah yang sesuai (panel atau gambar) dengan sewajarnya. Akhirnya gambar yang sesuai dengan "BMP [panel] [gambar]" dipilih dari senarai dan ditulis ke paparan. Kemudian bendera diset semula ke keadaan dasar mereka "null" atau "False".
Selebihnya skrip kebanyakan mengenai menetapkan pemboleh ubah, permulaan paparan dan beberapa pengendalian ralat. Anda boleh menjalankan skrip dari IDE, atau dari konsol menggunakan "python3 Button_shim_2in9_1.py". Sebagai alternatif anda mungkin menjalankan skrip langsung selepas boot.
Skrip masih dalam proses pengoptimuman, jadi periksa kemas kini.
Versi terbaru (2020-Mei-10) berisi fungsi untuk menampilkan gambar dalam daftar BMP, display_gallery (), dan satu untuk memaparkannya dalam senarai koleksi_x, display_collections (). Tidak termasuk dalam senarai di bawah, lihat fail terlampir.
Perlu diketahui bahawa, untuk mengelakkan "hantu", hapus sebarang gambar jika paparan tidak digunakan selama beberapa hari.
#! / usr / bin / env python
# dari Pimoroni butang shim script import time import signal import import buttonhim # import and start display #dari WaveShare-paper script # - * - coding: utf-8 - * - import sys import os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_file_))), 'lib') jika os.path.exists (libdir): sys.path.append (libdir) import logging dari waveshare_epd import epd2in9d import time dari PIL import Image, ImageDraw, ImageFont import traceback #Set level log output logging.basicConfig (level = logging. DEBUG) '' #tidak diperlukan di sini font15 = ImageFont.truetype (os.path.join (picdir, 'Font.ttc'), 15) font24 = ImageFont.truetype (os.path). sertai (picdir, 'Font.ttc'), 24) '' '#set senarai BMP BMP =
Langkah 5: Versi Topeng Kain dan Konsep Aplikasi Lebih Lanjut

Dalam versi prototaip semasa, paparan boleh dipakai di atas tanda muka biasa atau dilekatkan pada topeng yang ada dengan helai velcro atau magnet. Tetapi anda sebenarnya ingin menggabungkan paparan dalam topeng, dengan beberapa pilihan untuk penempatan dan penghapusan yang cepat.
Apa yang saya lakukan setakat ini adalah menggunakan topeng yang saya beli di sebuah kedai jahit tempatan ("Schneiderei Schmargendorf") yang terbuat dari kain yang agak tebal, mengenal pasti kawasan yang tepat di mana paparan harus diletakkan dan kemudian memotong lubang ke lapisan luar topeng. Untuk kabel paparan celah dipotong di bahagian dalam pada kedudukan yang sesuai. Plat sokongan dipotong dengan ukuran minimum yang diperlukan dan beberapa lubang kecil didorong masuk untuk membolehkan menjahit. Kemudian paparan dipasang pada pelat belakang menggunakan pita dua sisi, dan juga dipasang pada tepi untuk memperbaiki pelat dan ditampilkan ke lapisan kain. Kemudian paparan diletakkan di topeng, kabel dipindahkan ke celah dan kain dipasang ke plat belakang. Mungkin berguna untuk menguatkan bahagian yang dipotong sebelum menggunakan kain ini, misalnya dengan sedikit gam super. Sekiranya betul, pasangkan plat belakang dengan menjahit setelah anda memeriksa bahawa semuanya sesuai dengan baik. Sambungkan kabel ke HAT dan mulakan Pi.
Batasan pendekatan ini adalah anda tidak boleh mencuci topeng dengan paparan bersepadu tetap. Tetapi akan ada beberapa cara lain untuk memasang paparan ke topeng. Salah satu pilihan adalah dengan menambahkan lapisan tisu lain yang dapat ditanggalkan ke topeng, dan menahan paparan di tempatnya dengan helai velcro atau pengikat paten. Dengan cara itu ia boleh dikeluarkan dengan mudah untuk mencuci topeng atau dipindahkan ke topeng lain.
Kemudian, versi yang lebih baik dapat menyatukan pemegang paparan khusus untuk mencapai penampilan yang lebih profesional.
---------------------------- Walaupun ide asalnya adalah topeng wajah dengan tampilan, susun atur yang serupa juga dapat digunakan untuk tanda nama, atau paparan yang disatukan ke dalam pakaian atau tali pergelangan tangan.
Atau fikirkan versi "Siapa Saya" dengan ikat kepala dengan paparan bersepadu, memaparkan gambar atau istilah yang dipilih secara rawak dari koleksi yang lebih besar.
Idea yang saya anggap agak konyol, tetapi tidak mahu dibiarkan begitu sahaja, akan menjadi Niqab dengan paparan sedemikian.
Anda mempunyai idea tambahan? Tolong beritahu saya!
Oleh kerana keseluruhan projek masih berjalan, cari kemas kini dari semasa ke semasa.
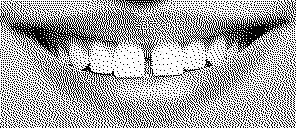
Langkah 6: Koleksi Gambar - Mulut & Muka




Di sini anda dapati koleksi gambar yang dapat digunakan pada paparan 2,9 inci, dengan fokus pada wajah, biasanya hanya terhad pada bahagian mulut. Antara lain, ia mengandungi HM the Queen (2x), Presiden Obama, Ghandi, Dalai Lama, Stalin, Paul Newman, Pavarotti, dan kucing saya.
Perlu diketahui bahawa, ketika saya menggunakan gambar dari internet sebagai sumber untuk beberapa daripadanya, perlindungan hak cipta masih berlaku dan mungkin tidak digunakan untuk tujuan komersial.
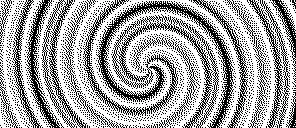
Langkah 7: Koleksi - Corak



Berikut adalah beberapa corak yang dapat ditampilkan, yang paling banyak dihasilkan menggunakan GIMP.
Langkah 8: Koleksi Gambar - Tanda, Simbol dan Teks



Lebih banyak contoh gambar untuk paparan 293x128:
Tanda dan simbol, teks.
Sekali lagi: beberapa gambar atau simbol (mis. Raspberry, Apple, Instructables) mungkin dilindungi hak cipta dan tidak boleh digunakan untuk tujuan komersial.
Langkah 9: Tata Letak Alternatif: Adafruit Feather dan E-paper Display


Saya menyedari hari ini (21-Mei-2020) bahawa Adafruit juga menawarkan paparan e-kertas fleksibel dengan ukuran dan dimensi yang sama (https://www.adafruit.com/product/4262, 27 US $) serta 25 cm Kabel pelanjutan nada 24 pin 0.5mm (https://www.adafruit.com/product/4230, 1.5 US $) dan penyambung pemanjang (https://www.adafruit.com/product/4524).
Mereka mempunyai pemandu e-kertas untuk keluarga papan Feather mereka (Adafruit eInk Feather Friend dengan 32KB SRAM, https://www.adafruit.com/product/4446, 9 US $) yang disertakan dengan pemegang kad SD untuk menyimpan semua ini gambar.
Saya menganggap bahawa ini mungkin membenarkan susun atur yang lebih padat dan cekap tenaga daripada versi Raspberry Zero yang diterangkan di sini, dan akan menjadi penyelesaian yang sempurna jika anda lebih suka menggunakan platform STM32F405, 32u4 atau nRF52840. Sayangnya, nampaknya tidak sepele untuk menggabungkan paparan eInk Feather Friends dan WaveShare Adafruit.
Saya sangat suka melihat versi dengan BLE dan aplikasi untuk mengawal gambar yang dipaparkan.
WaveShare menawarkan perisai pemacu paparan Arduino dan pemacu paparan berasaskan ESP3266, jika anda lebih suka ini.
Disyorkan:
Kotak Reborn Topeng: Kehidupan Baru untuk Topeng Lama: 12 Langkah (dengan Gambar)

Masker Reborn Box: Kehidupan Baru untuk Topeng Lama: Kami membuat kit di rumah yang berpatutan untuk memanjangkan umur topeng sehingga anda dapat bergabung dalam memerangi wabak dengan membantu komuniti anda. Sudah hampir lima bulan sejak idea untuk memperbaharui topeng bekas telah lahir. Hari ini, walaupun di beberapa negara CO
Pengesan Topeng Muka => Covid Preventer !: 5 Langkah

Face Mask Detector => Covid Preventer !: Perkara utama yang ingin dilakukan oleh pegawai kesihatan semasa wabak ini adalah memakai topeng ketika keluar ke tempat awam, tetapi ada yang masih menutup mata terhadap amaran tersebut. Masukkan ….. COVID PrevEnter! Robot ini menggunakan kamera Pixy2
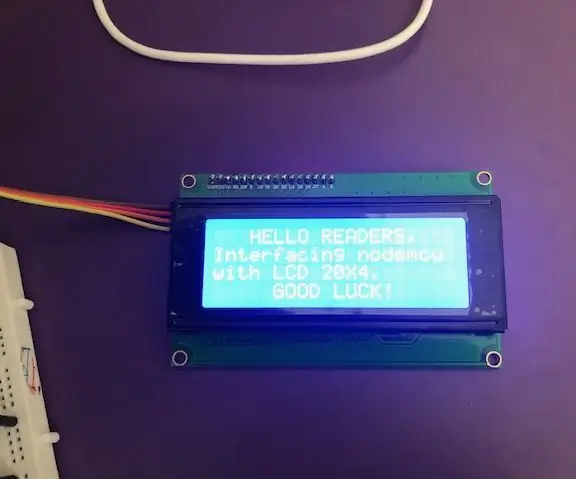
Paparan antara muka LCD 20X4 ke Nodemcu: 3 Langkah

Paparan antara muka LCD 20X4 ke Nodemcu: Saya memutuskan untuk membagikannya kerana saya menghadapi kesukaran dengan tugas saya sebelum ini, saya cuba untuk menghubungkan LCD Grafik (128x64) dengan Nodemcu tetapi tidak berjaya, saya gagal. Saya tahu bahawa ini mesti ada kaitan dengan perpustakaan (Perpustakaan untuk grafik
Suhu Paparan pada Modul Paparan LED P10 Menggunakan Arduino: 3 Langkah (dengan Gambar)

Suhu Paparan pada Modul Paparan LED P10 Menggunakan Arduino: Dalam tutorial sebelumnya telah diberitahu bagaimana cara memaparkan teks pada Modul P10 Paparan LED Dot Matrix menggunakan Konektor Arduino dan DMD, yang dapat anda periksa di sini. Dalam tutorial ini kita akan memberikan tutorial projek yang mudah dengan menggunakan modul P10 sebagai tampilan med
Teks Paparan pada Paparan LED P10 Menggunakan Arduino: 5 Langkah (dengan Gambar)

Teks Paparan di Paparan LED P10 Menggunakan Arduino: Dotmatrix Display atau lebih sering disebut sebagai Running Text sering dijumpai di kedai sebagai alat untuk mengiklankan produk mereka, praktikal dan fleksibel dalam penggunaannya yang mendorong pelaku perniagaan menggunakannya sebagai nasihat iklan. Kini penggunaan Dot
