
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.




Projek Fusion 360 »
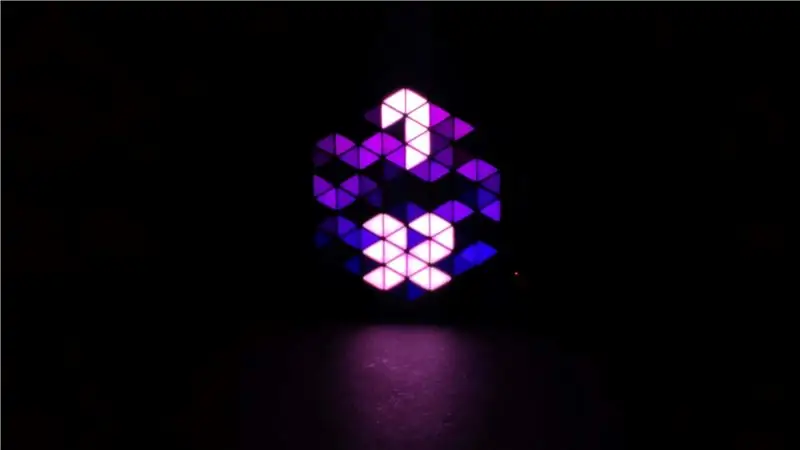
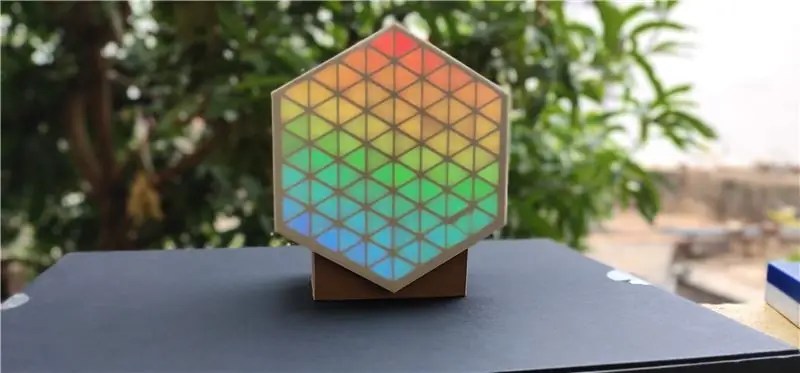
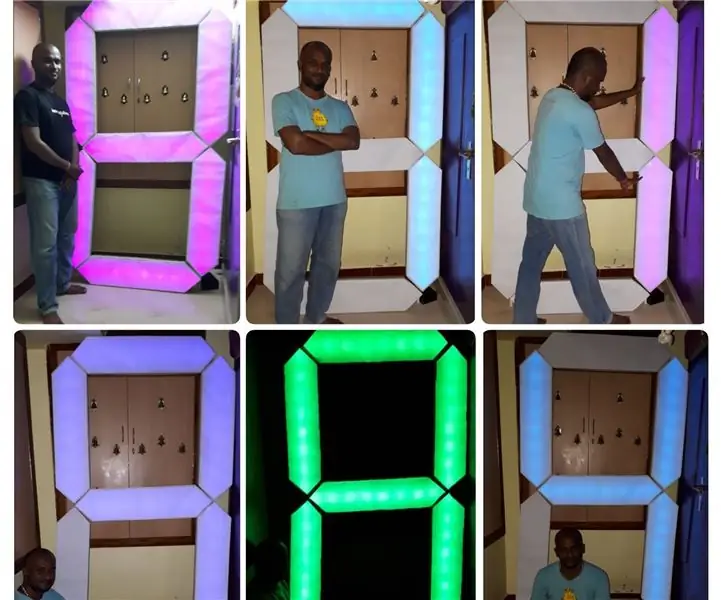
HexMatrix adalah matriks LED yang mempunyai banyak piksel segitiga. Gabungan enam piksel menjadikan segi enam. Terdapat banyak animasi berbeza yang dapat ditunjukkan pada perpustakaan FastLED bentuk matriks, Juga saya telah merancang digit dari 0 hingga 9 menggunakan 10 segmen untuk setiap digit dalam matriks dan membuat jam IOT.
Bekalan
- ESP8266 atau Arduino (Uno / Nano)
- WS2811 LED (96 LED)
- Bekalan Kuasa 5V / 2A
- Percetakan 3D
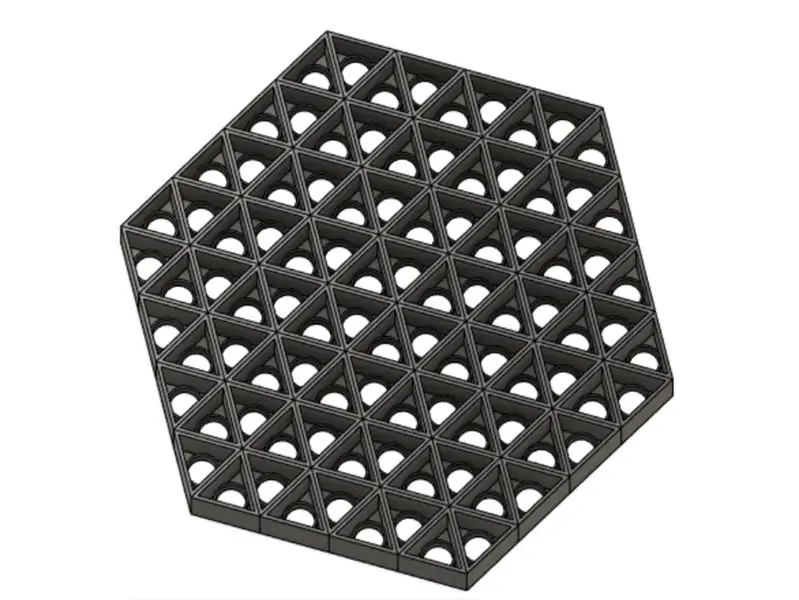
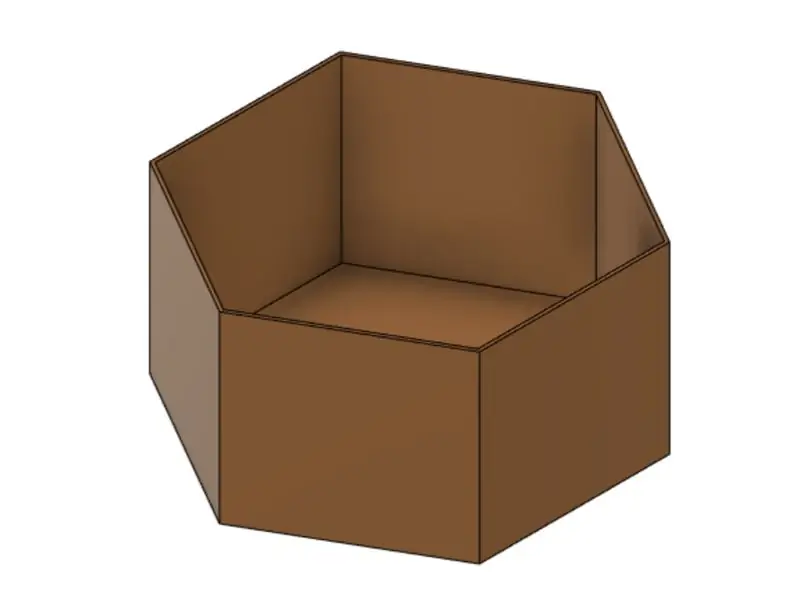
Langkah 1: Percetakan 3D:



- Cetakan 3D semua model 3D yang diberikan: Klik di sini untuk Fail dan Kod STL
- Cetak lapisan skrin dalam PLA putih.
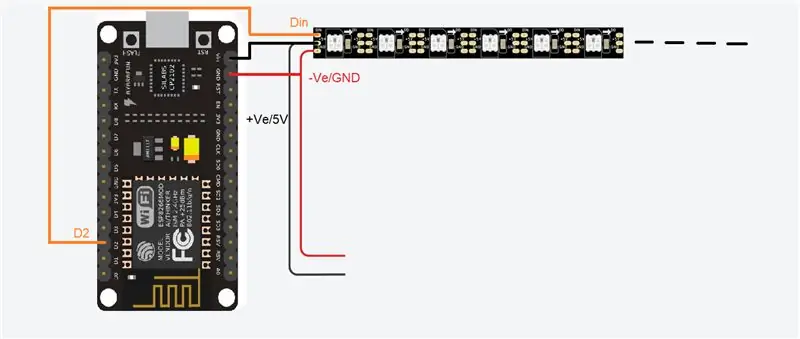
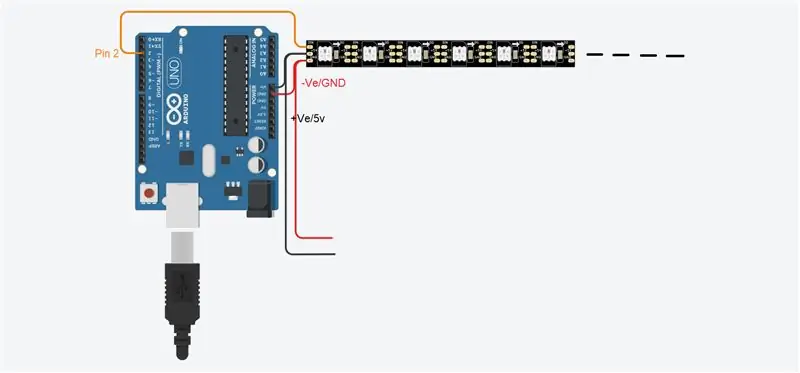
Langkah 2: Sambungan Litar:


- Buat semua sambungan seperti yang ditunjukkan dalam rajah litar.
- GND ~ -Ve
- Vin ~ 5V ~ + Ve
- DataIn ~ Pin 2
- Panjangkan kabel bekalan kuasa ke LED terakhir dan sambungkan, untuk mengelakkan penurunan voltan di LED.
Langkah 3: Nota:
- Sekiranya anda menggunakan papan Arduino maka anda hanya dapat memaparkan animasi, anda tidak dapat memaparkan waktu.
- Sekiranya anda menggunakan papan ESP8266 maka kita dapat memaparkan masa dan animasi lain di matriks.
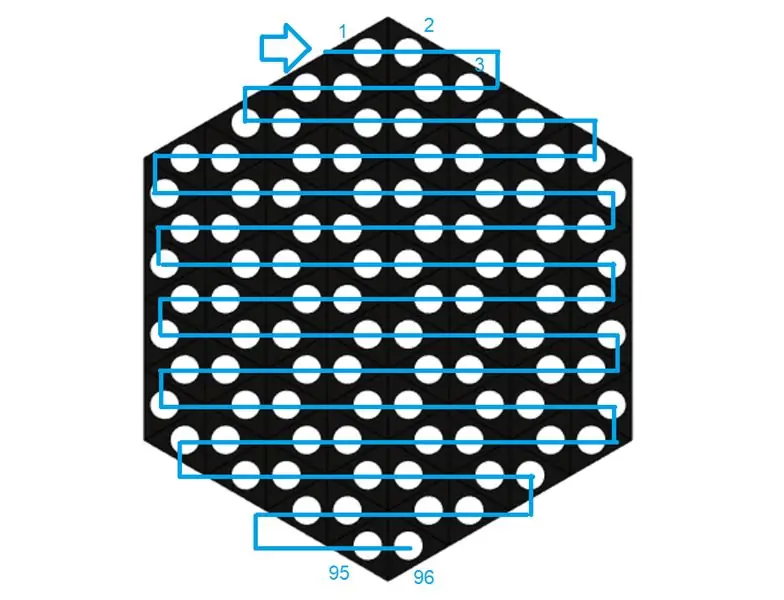
Langkah 4: Perhimpunan:



- Letakkan semua LED mengikut urutan bijak.
- Himpunkan semuanya.
- Pateri penyambung ke papan Mikrokontroler, penyambung diambil dari hujung garisan LED yang lain.
Langkah 5: Pengekodan:



- Klik di sini untuk kod
- Untuk matriks ini saya telah membuat tiga kod HexMatrix.ino, clock1.ino dan clock2.ino.
- Kod HexMatrix adalah kod untuk memaparkan animasi di matriks, ia boleh dijalankan di mana-mana papan Mikrokontroler.
- Jam dan kod jam2 hanya berjalan di papan ESP8266.
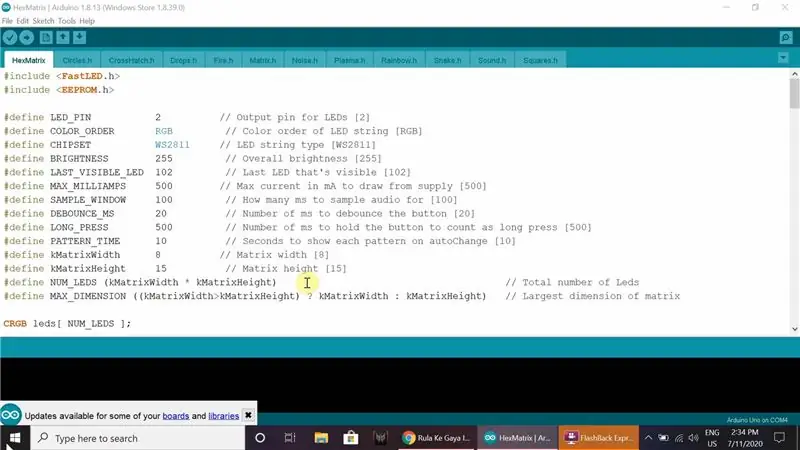
HexMatrix.ino:
- Buka kod yang diberikan dalam Arduino IDE.
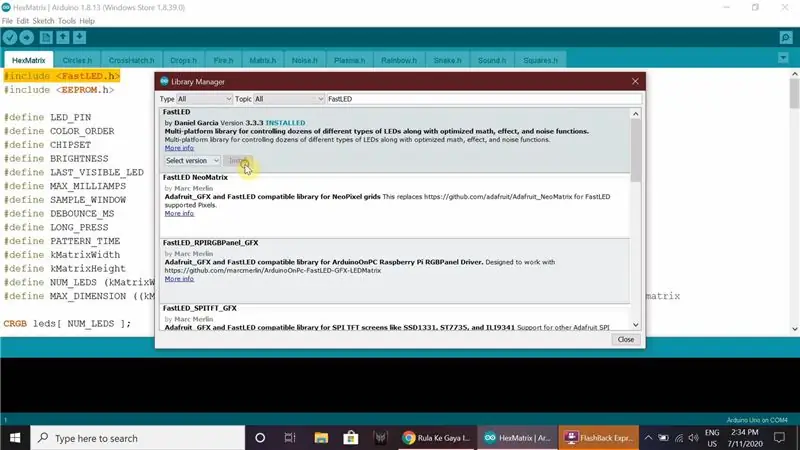
- Pasang Perpustakaan FastLED di Arduino IDE.
- Pilih jenis papan, port dan muat naik kodnya.
Kod Jam1 dan Jam2:
- Buka kod di Arduino IDE.
- Dalam kod ini kita dapat mengubah nilai ini sesuai dengan keperluan warna kita
// Nilai warna digit dalam RGBint r = 255;
int g = 255;
int b = 255;
// Nilai warna latar dalam RGB
int br = 0;
int bg = 20;
int bb = 10;
Masukkan nama dan kata laluan Wifi
const char * ssid = "Wifi_Name";
const char * password = "Kata Laluan";
Masukkan zon waktu negara anda (India 5: 30 = 5.5 sama masukkan zon waktu anda)
// Zon waktu anda zon waktu = -5.5 * 3600;
- Pilih jenis papan sebagai ESP8266, pilih port dan muat naik kodnya.
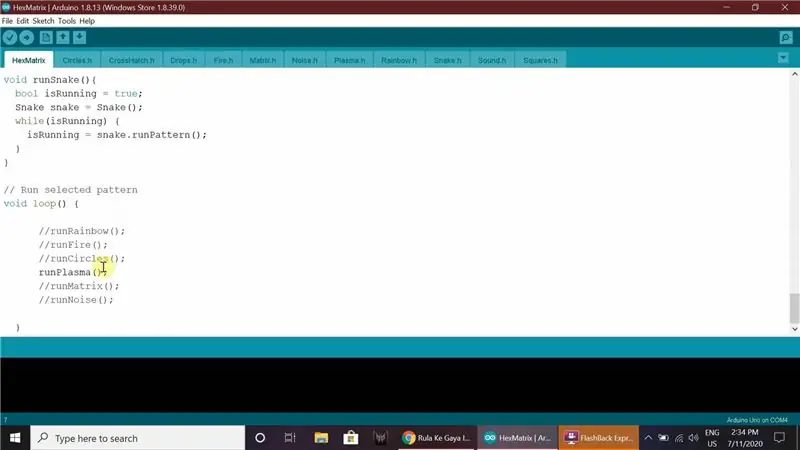
- Selain daripada ini, kita juga mempunyai banyak animasi lain dalam Contoh FastLED.
Disyorkan:
Paparan RGB Segmen 7 Kaki Dengan Aplikasi BT: 22 Langkah (dengan Gambar)

7 Feet 7 Segmen RGB Dengan Aplikasi BT: Ini adalah impian jangka panjang saya untuk membuat jam 6 kaki (tetapi inilah paparan 7 kaki), tetapi untuk itu hanya mimpi. Ini adalah langkah pertama untuk membuat digit pertama tetapi semasa bekerja, saya merasakan mesin seperti pemotong laser sangat sukar untuk dilakukan seperti
Cap Unicorn terkawal WiFi? Dengan Lampu RGB: 5 Langkah (dengan Gambar)

Cap Unicorn terkawal WiFi? Dengan Lampu RGB: Halo semua. Anak kecil saya mendorong saya, sebentar, mengenai DIY yang boleh dipakai yang menarik yang berkaitan dengan unicorn. Oleh itu, saya menggaru kepala dan memutuskan untuk membuat sesuatu yang tidak biasa dan dengan anggaran yang sangat rendah. Projek ini tidak memerlukan aplikasi untuk
Cara Membongkar Komputer Dengan Langkah dan Gambar yang Mudah: 13 Langkah (dengan Gambar)

Cara Membongkar Komputer Dengan Langkah dan Gambar yang Mudah: Ini arahan mengenai cara membongkar PC. Sebilangan besar komponen asas adalah modular dan mudah dikeluarkan. Walau bagaimanapun, adalah penting untuk anda mengaturnya. Ini akan membantu mengelakkan anda kehilangan bahagian, dan juga dalam membuat pemasangan semula
Sistem Pemantauan Loji IoT (Dengan Platform IoT IBM): 11 Langkah (dengan Gambar)

Sistem Pemantauan Loji IoT (Dengan Platform IBM IBM): Gambaran Keseluruhan Sistem Pemantauan Tumbuhan (PMS) adalah aplikasi yang dibina dengan individu yang berada di kelas pekerja dengan pemikiran hijau. Hari ini, individu yang bekerja lebih sibuk dari sebelumnya; memajukan kerjaya dan menguruskan kewangan mereka
Pengesan Asap IOT: Kemas kini Pengesan Asap yang Ada Dengan IOT: 6 Langkah (dengan Gambar)

Pengesan Asap IOT: Kemas kini Pengesan Asap yang Ada Dengan IOT: Senarai penyumbang, Pencipta: Tan Siew Chin, Tan Yit Peng, Tan Wee Heng Penyelia: Dr Chia Kim Seng Jabatan Kejuruteraan Mekatronik dan Robotik, Fakulti Kejuruteraan Elektrik dan Elektronik, Universiti Tun Hussein Onn Malaysia. Pengedar
