
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:07.
- Diubah suai terakhir 2025-01-23 15:00.

Sambungan Chrome adalah program kecil yang dibina untuk meningkatkan pengalaman melayari pengguna. Untuk maklumat lebih lanjut mengenai sambungan krom pergi ke
Untuk membuat Sambungan Web Chrome, pengekodan diperlukan, jadi sangat berguna untuk meninjau HTML, JavaScript, dan CSS di laman web di bawah:
www.w3schools.com/default.asp (w3 sekolah adalah laman web yang baik untuk sumber pengekodan)
Tidak tahu bagaimana membuat kod? Jangan risau, tutorial ini akan membantu memandu jalannya.
Perkara terbaik mengenai Sambungan Chrome ialah ia dapat disesuaikan. Bukan hanya satu perkara khusus yang dapat dilakukan, jadi kreatiflah.
Bekalan
Bekalan yang diperlukan ada di bawah:
- Komputer dengan penyunting teks (saya menggunakan Notepad)
- Google Chrome
Dan itu sahaja!
Langkah 1: Buat Direktori

Pertama, buat folder untuk menyimpan semua fail, dan namakannya 'pelanjutan'. Nama boleh ditukar kemudian jika mahu.
Langkah 2: Buat Fail Manifest dan Kodkannya


Fail manifes adalah bahagian peluasan yang sangat penting. Ia memberitahu pelanjutan dengan tepat apa yang harus dilakukan dan menjadi. Fail manifest diformat dalam JSON. Langkah pertama adalah membuka editor teks dan menyimpan fail baru sebagai 'manifest.json'.
Seterusnya taipkan skrip di bawah:
{
"name": "First Extension", "version": "1.0", "description": "Saya dapat membuat kod peluasan", "manifest_version": 2, "browser_action": {"default_title": "First Extension"}}
Ingat koma selepas nilai!
Setelah ini ditaip, simpan fail manifes dan pergi ke chrome: // extensions (Chrome harus digunakan sebagai penyemak imbas untuk ini). Setelah berada di chrome: // extensions, hidupkan mod pembangun. Selepas itu, tekan butang 'Load unpacked' dan pilih folder 'extension'.
gendang sila …
Yay! Itu adalah lanjutan, kecuali … jenisnya yang membosankan. Tidak ada apa-apa seperti sekarang, tetapi tidak lama lagi ia akan menjadi hebat.
Langkah 3: Buat Ikon dan Kemas kini Manifest

Salah satu laman web yang berfungsi dengan baik untuk melukis ikon adalah https://www.piskelapp.com/. Terdapat program menggambar lain yang tersedia untuk digunakan juga. Ikon hendaklah bersegi. Projek ini akan menggunakan ikon 16x16, 32x32, 48x48, dan 128x128. Setelah ikon dibuat, buat folder yang disebut 'gambar' di folder sambungan dan masukkan ikon ke dalam folder itu. Mungkin idea yang baik untuk menamakan gambar sesuai dengan ukurannya. Contohnya, 'icon32.png'. Kod baru ada di bawah:
{
"name": "First Extension", "version": "1.0", "description": "Saya dapat membuat kod peluasan", "manifest_version": 2, "browser_action": {"default_title": "First Extension", " default_icon ": {" 16 ":" images / icon16-p.webp
Untuk rujukan mengenai kod manifes, pergi ke
Langkah 4: Tambahkan Pop timbul


Sambungan ini akan mempunyai pop timbul. Pop timbul adalah fail HTML (Hypertext Markup Language), jadi ada baiknya anda mempelajari asas-asas HTML, CSS, dan JavaScript terlebih dahulu.
Pertama, simpan dokumen sebagai fail 'popup.html' dalam folder sambungan.
Seterusnya, edit fail manifes untuk menunjukkan 'popup.html' ketika diklik. Kod baru ada di bawah:
{
"name": "First Extension", "version": "1.0", "description": "Saya dapat membuat kod ekstensi", "manifest_version": 2, "browser_action": {"default_title": "First Extension", " default_icon ": {" 16 ":" images / icon16-p.webp
Jangan lupa koma!
Sekarang, jika kod HTML berikut ditambahkan ke dalam popup.html, ia akan menunjukkan 'Hello World' ketika diklik.
Hai dunia
Langkah 5: Jadikannya Nampak Baik dan Jadikannya Interaktif


Sekiranya garis asas HTML ditaip, maka ia akan selesai minimum. Sekiranya CSS (Cascading Style Sheets) ditambahkan, ia akan kelihatan lebih sejuk, dan jika JavaScript ditambahkan, maka ia dapat lebih interaktif. Tutorial ini tidak akan menerangkan secara terperinci mengenai HTML, JavaScript, dan CSS, tetapi terdapat banyak sumber dalam talian. Berikut adalah kod untuk program 'Hello World' yang sederhana, kemudian program yang lebih berwarna, masing-masing:
Hai dunia
Hai dunia
#hello {latar-warna: # 000000; warna: # ff0000; sempadan: permulaan 8px # 86a3b2; sempadan-jejari: 50 piksel; ubah: putar (57deg); pembalut: 10px; pilih pengguna: tiada; kursor: crosshair; peralihan: transform 2s; } #hello: hover {transform: rotate (-417deg); }
Contoh kedua ini mungkin sangat membingungkan, bagi seorang pemula. Tetapi, ini untuk menunjukkan betapa pentingnya CSS terhadap program / peluasan. Sekarang adalah masa yang tepat untuk berehat dan mempelajari pengekodan HTML5 dan menggunakan developer.chrome.com untuk rujukan. Mungkin memerlukan sedikit masa, tetapi perluasan yang besar dapat dibuat.
Langkah 6: Menerbitkannya ke Kedai Web Chrome


Sekiranya seseorang telah membuat peluasan yang sangat hebat dan mereka ingin membagikannya kepada dunia, mereka dapat menerbitkannya. Bagaimanapun, itu adalah titik perpanjangan. Tutorial ini hanya cuba menjelaskan fail manifes, dan bagaimana anda boleh menggunakannya, dan ia hanya mempunyai program 'Hello World'.
Perkara pertama yang perlu dilakukan untuk menjadikan peluasan menjadi umum ialah menjadikan folder pelanjutan menjadi fail zip. Perkara kedua yang perlu dilakukan ialah pergi ke https://chrome.google.com/webstore/category/extensions dan log masuk ke akaun google. Kemudian, klik pada butang gear tetapan dan kemudian klik pada 'papan pemuka pemaju'. Tekan butang 'Item Baru' untuk memuat naik fail zip. Setelah sampai di sana, perlu menyunting Penyenaraian, Privasi, dan Harga Kedai. Sambungan dapat diterbitkan dengan mudah jika diserahkan untuk semakan.
Setelah pelanjutan selesai, teruskan kod!
Disyorkan:
Combat Drones Quadcopters Aka Pengalaman Dogfight Sebenar: 8 Langkah (dengan Gambar)

Combat Drones Quadcopters Aka Pengalaman Dogfight Sebenar: Selamat datang di " ible " # 37 Kita mesti mengakui drone pertempuran semasa di pasaran agak tidak kemas. Sangat sukar untuk memahami siapa yang menang dan siapa yang kalah. Apabila satu drone jatuh, yang lain menyusul (saling bertembung
The JellyFish: Pengalaman Suara Kumpulan Imersif yang Dapat Ditingkatkan: 3 Langkah

The JellyFish: Pengalaman Suara Kumpulan Immersive yang dapat ditingkatkan: Anda boleh membuat The JellyFish dengan sampah yang terbaring, atau membeli semua bahagian dengan harga sekitar $ 100. "The Jellyfish" adalah pengalaman suara yang dapat ditingkatkan yang dapat ditingkatkan yang kami bawa ke Phantasmagoria minggu lalu. 5 fon kepala menjuntai dari umbre
Panduan Pengkodan / Diagnosis BMW INPA E60: 4 Langkah

Panduan Pengkodan / Diagnosa BMW INPA E60: Dalam artikel ini, saya akan mengumpulkan beberapa kes mengenai kes kerja BMW INPA pada BMW E60, dan jika anda mempunyai kes BMW INPA E60 yang lain yang ingin dikongsi dengan orang lain, sila hantarkan ke e-mel saya. akan meletakkannya di sini untuk berkongsi
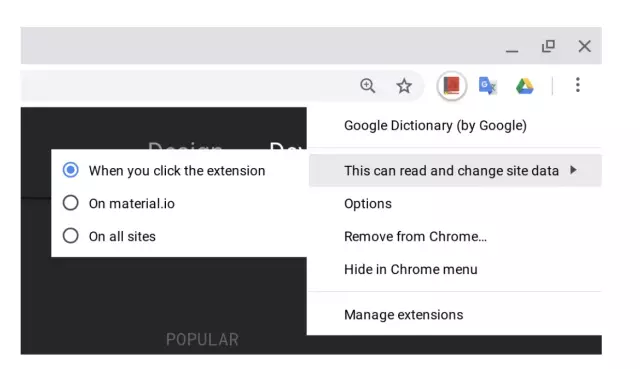
Cara Memasang Sambungan Ke Google Chrome: 3 Langkah

Cara Memasang Sambungan Ke Google Chrome: Sambungan adalah alat yang sangat berguna untuk digunakan di Google Chrome. Mereka boleh berbeza-beza dari kamus, jalan pintas e-mel atau bahkan perekam skrin. Sambungan yang sangat mudah dan sangat berguna dapat meningkatkan pengalaman Chrome anda
Cara Menambah Bunyi Surround ke Bilik yang Dibina Sebelumnya: 5 Langkah

Bagaimana Menambah Suara Surround ke Bilik yang Telah Dibangun Sebelumnya: Adakah anda ingin menambahkan suara surround ke sebuah ruangan tetapi anda mendapati anda harus merobek dinding atau membuat lubang di siling? Inilah cara yang agak mudah untuk memasang kabel tanpa melakukan pembinaan semula, atau sama sekali
