
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.



Ini adalah projek Arduino yang saya buat untuk mempamerkan tangki COBI saya "Maus." Pautan asal hanya mempunyai modul teks bergulir LCD. Bagi saya, saya telah membuat improvisasi jadi saya telah menemui penggunaan untuk menatal teks. Saya menutupi LCD saya dengan lego agar kelihatan seperti paparan untuk set lego saya!
Kodnya berasal dari CarterW16. Walau bagaimanapun, saya telah menambahkan kod saya sendiri untuk membiarkan Arduino saya memenuhi keperluan saya. Di bawah ini, akan ada petunjuk bagaimana membuat projek saya!
Saya telah menggantikan kelajuan slaid perkataan
Kecerahan Skrin
Kecerahan maksimum
Din, CS, SCK
Perkataan yang akan ditunjukkan di LCD saya
Kelewatan apabila setiap baris muncul
Langkah 1: Langkah 1: Bahan
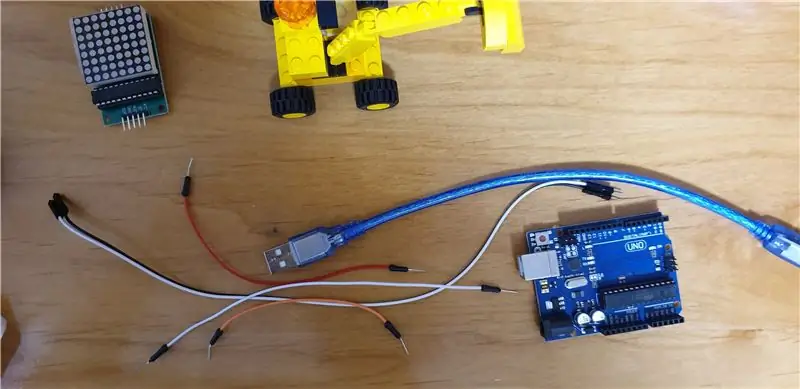
- Arduino UNO / Leonardo
- 1 atau lebih modul matriks MAX7219
- 5 kabel pelompat
- 5 atau lebih wayar pelompat (pilihan)
- Papan roti tanpa solder
- Perlindungan Lego (pilihan)
- Kotak untuk menutupi Arduino anda
- Lem
- Set Lego atau Lego untuk dipaparkan
Saya membeli semua bahan saya dari Jin Hua, tetapi ada rakan sejawat lain di Amazon yang boleh anda temui!
Inilah pautan ke kedai yang pernah saya kunjungi 金華 電子 dan Mr. Gold Store
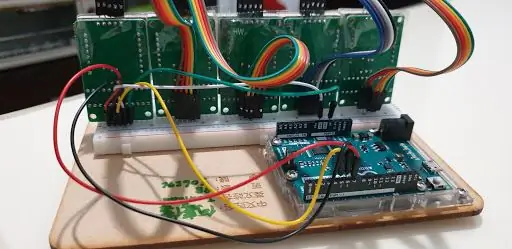
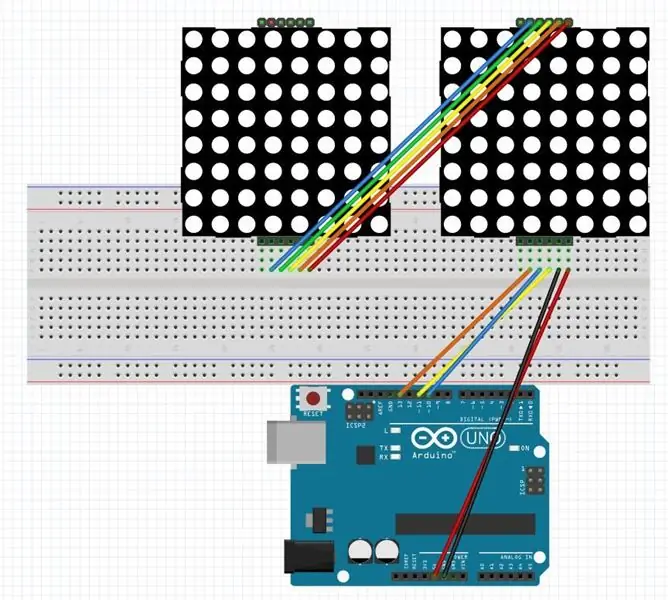
Langkah 2: Langkah 2: Pendawaian


- Sambungkan 5V pada arduino ke VCC di matriks
- Sambungkan GND ke GND
- Sambungkan input5 ke CS
- Sambungkan input6 ke DIN
- Sambungkan input7 ke CLK
Untuk semua input, anda dapat mengubah kabel pada arduino dan juga kodnya agar dapat berfungsi. Anda tidak perlu menggunakan CS, DIN, dan CLK yang saya pilih untuk digunakan dalam projek arduino saya!
Lukisan gambar pendawaian dalam gambar itu diperoleh dari CarterW16 jadi saya tidak mempunyai kredit untuknya.
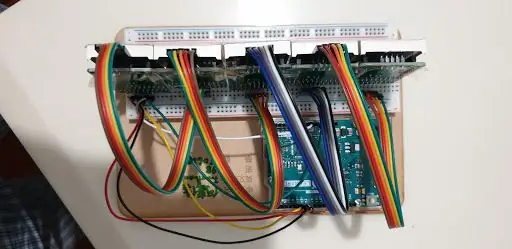
Langkah 3: Langkah 3: Menambah Lagi Matriks 8x8

Untuk melakukannya, anda perlu menyambungkan VCC, GND, DIN, CS, CLK ke kedudukan yang sama dengan 8x8 yang akan anda sambungkan. Dengan menghubungkannya, kata-kata akan melalui semua panel. Menjadikan perkataan itu kelihatan lebih panjang, dan kata-kata itu tidak akan melampaui batas seakan-akan anda hanya mempunyai 1 matriks 8x8 LCD di papan roti anda. Anda boleh menambah lebih daripada 5 papan, selagi anda menukar nombor atau papan dalam kod tersebut. Sekiranya anda lupa menambahkan jumlah LCD yang anda gunakan. Teks akan dipotong menjadi 4 LCD walaupun anda mendapat 5 LCD di papan roti. Ini adalah kesalahan yang mudah dilakukan orang, dengan menambah papan tetapi mereka tidak mengubah kodnya sehingga jumlah keseluruhan LCD tidak akan menunjukkan teks!
Langkah 4: Langkah 4: Kod



- Pertama, anda perlu memuat turun perpustakaan untuk MaxMatrix dalam kod anda. Perpustakaan boleh didapati di sini MaxMatrix.
- Inilah kod yang telah saya ubah dari pencipta asal CarterW16. Inilah pautan ke kod Lego Display Code saya.
- Terdapat kod dalam pautan yang pengguna boleh ubah mengikut pilihan mereka sendiri.
- Dalam gambar pertama, kodnya adalah untuk menghubungkan perpustakaan MaxMatrix ke arduino anda. Itulah maksud kod. Anda boleh menambahkan perpustakaan dengan pergi ke tetapan komputer dan mendapatkan aplikasi, dan mencari Arduino. Sekiranya anda menggunakan komputer Window, anda boleh mencarinya di Program Program x86. Atau anda boleh pergi ke fail di Arduino anda dan mencari pilihan untuk menambahkan folder. Apabila anda mengklik folder, anda mempunyai pilihan untuk menambahkan folder MaxMatrix yang telah anda muat turun ke komputer anda.
- Untuk gambar kedua, ini adalah pilihan yang boleh anda ubah dalam kod Arduino anda. Paparan maksimum dalam kod dapat diubah agar sesuai dengan jumlah paparan yang telah anda sambungkan. DIN, CS, dan CLK dapat diubah selama anda menghubungkan LCD anda dengan Arduino UNO / LEONARDO anda dengan Pin D berikut.
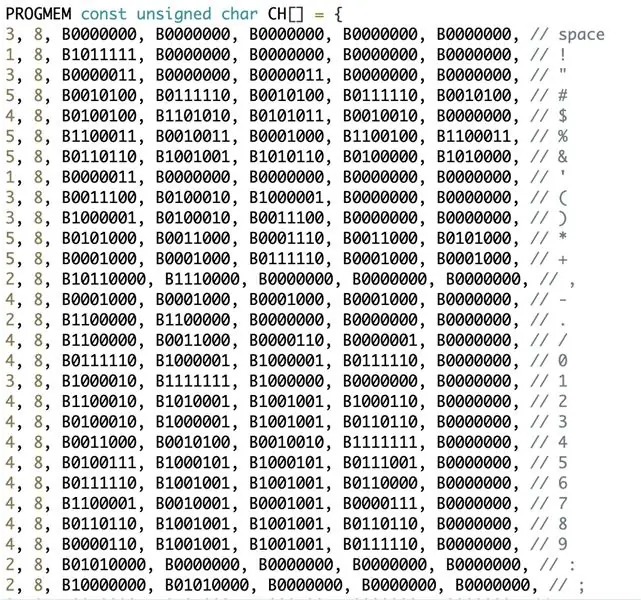
- Gambar 3 ~ 5 adalah kod yang membolehkan skrin anda menunjukkan perkataan. Ini adalah gabungan titik yang menghasilkan huruf, nombor yang akan anda gunakan di Arduino anda!
- Gambar ke-6 menunjukkan perubahan intensiti cahaya. Ini bermaksud kecerahan skrin anda. Sekiranya anda mahu skrin anda lebih cerah, anda perlu menukar bilangan kod menjadi lebih besar.
- Gambar ke-7 menunjukkan perubahan perkataan yang anda mahu paparan skrin. Tukar perkataan dalam tanda kurung "Jerman". Ini akan membiarkan sebarang perkataan yang anda taipkan ditunjukkan di skrin. Walau bagaimanapun, perkataan yang anda boleh taipkan adalah bahasa Inggeris dan angka. Sekiranya anda ingin menambahkan lebih banyak watak, anda perlu mengubah gambar 3 ~ 5!
- Gambar terakhir menggambarkan bahawa anda boleh mengubah masa pertunjukan baris seterusnya. Contohnya jika anda melambatkannya menjadi 1000. Ini bermaksud bahawa baris seterusnya akan muncul selepas 1 saat baris pertama. Anda mesti menukar tanda kurung "(1000)", nombor di dalamnya. Yang seterusnya yang dapat anda ubah adalah kecepatan seberapa pantas kata-kata menatal melalui LCD "(rentetan, 50). Anda harus menukar 50 untuk menjadikannya lebih cepat atau lebih perlahan. Nombor yang lebih tinggi bermaksud ia lebih pantas.
Langkah 5: Langkah 5: Menguji

Uji Arduino anda dengan menyambungkannya dengan wayar USB ke port elektrik. Sekiranya Arduino anda tidak berfungsi atau berfungsi dengan baik. Berikut adalah beberapa perkara untuk memeriksa kesilapan
- Kod anda mungkin berbeza dengan yang anda sambungkan
- Litar anda mungkin disambungkan ke port yang berlainan
- Anda telah menggunakan wayar yang berbeza untuk menyambung
- Anda telah menambahkan watak, huruf yang tidak termasuk dalam kod anda
Setelah memastikan bahawa anda mempunyai semua 4 perkara ini. Anda kemungkinan besar dapat menyelesaikan 99% masalah yang anda hadapi, kerana ini adalah masalah biasa yang saya hadapi semasa membina!
Langkah 6: Langkah 6: Hiasan


Anda boleh menutupi Arduino anda dengan kotak atau Lego. Saya telah membuat kotak menggunakan Lego dan menutup wayar dengannya. Namun, saya telah mengeluarkan beberapa bahagian kiri, kerana saya harus menghubungkannya dengan port USD dengan Arduino saya.
Langkah 7: Video

Berikut adalah pautan ke video saya dan bagaimana saya membuat video yang anda dapat melihat projek akhir! Maus Haus
Disyorkan:
Dewan Pameran Dengan LED: 12 Langkah

Dewan Pameran Dengan LED: Helo, semua! Di halaman ini saya akan menunjukkan konsep penyelesaian cahaya mudah alih untuk model bangunan. Terdapat senarai peralatan tambahan. Untuk susun atur ruang pameran (reka bentuk): 1. Kadbod (kira-kira 2x2 m) 2. Kertas surih (0.5
Pameran Stesen Cuaca Meja Unik: 5 Langkah (dengan Gambar)

Pameran Stesen Cuaca Meja Unik: Hai Guys! Untuk projek bulan ini, saya telah membuat stesen cuaca dalam bentuk Meja Tanaman atau anda boleh memanggilnya sebagai Meja Pertunjukan Meja. Stesen cuaca ini mengambil data ke dalam ESP8266 dari laman web bernama openwethermap.org dan mengubah warna RGB dalam
Pameran Cahaya Percutian LED Mudah: Penyihir di Musim Sejuk - Jalur LED WS2812B Dengan FastLED dan Arduino Tutorial: 6 Langkah

Pameran Cahaya Percutian LED Mudah: Penyihir di Musim Sejuk | Jalur LED WS2812B Dengan FastLED dan Arduino Tutorial: Saya merancang dan memprogram rancangan cahaya percutian ini untuk dipaparkan di mana sahaja. Saya menggunakan satu jalur LED WS2812B dengan kepadatan piksel 30 piksel / meter. Sejak menggunakan 5 meter, saya mempunyai 150 LED. Saya memastikan kodnya mudah sehingga ada yang baru menggunakan WS2812
Tanda Latar Belakang untuk Pameran Seni: 7 Langkah (dengan Gambar)

Tanda Latar Belakang untuk Pameran Seni: Rakan artis pergi dengan nama moniker 'The Folly Store', dengan logo bulat yang disimbahnya di akaun media sosial dan laman webnya. https://www.thefollystore.com/Saya fikir ia akan menjadi hadiah terbaik untuknya membuat tanda kedai 'nyata' untuk
Buat Pameran Sains Interaktif: 7 Langkah (dengan Gambar)

Buat Pameran Ilmu Interaktif: Sekiranya anda pernah ingin membuat persembahan tayangan slaid standard atau format tiga kali ganda, anda mungkin menikmati membuat pameran interaktif tersuai yang diperkuat oleh pengaturcaraan Scratch, papan Makey Makey, dan bahan kraf asas! Aktiviti ini menyokong
