
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.

Sebelum saya meneruskan siri arahan sensor penglihatan MU untuk Mikro: bit, saya perlu membuatnya untuk Kitronik Zip Tile ini, kerana saya akan menggunakannya.
Kitronik Zip Tile, saya akan memanggilnya Zip mulai sekarang, adalah matriks neopixel 8x8, yang dapat dijalankan dengan mudah oleh mikro: bit. Anda boleh menambahkan beberapa Zip secara aktif, jadi anda boleh mendapatkan matriks neopixel 16x16. Ia tidak murah, tetapi matriks neopixel tidak pernah murah dan jadi saya dapat harganya cukup bagus.
Untuk instruksional ini, saya akan meneliti cara mengaturnya dan memprogramkannya. Saya akan beralih dari program sederhana ke program yang sangat kompleks.
Bekalan
1 x BBC Micro: bit
1 x Jubin Zip Kitronik
Sumber kuasa 3.5 - 5.3 V Saya hanya menggunakan pemegang bateri 3 x AA dengan butang hidup / mati
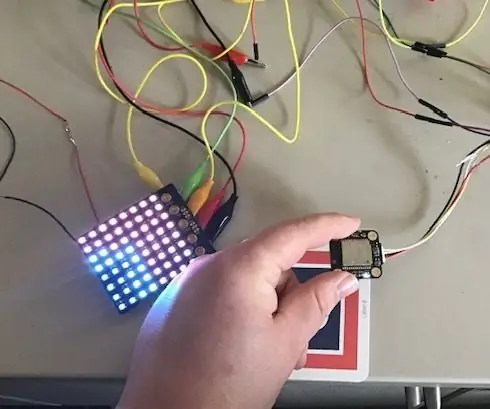
Langkah 1: Menyambungkan Mikro: bit dan Zip



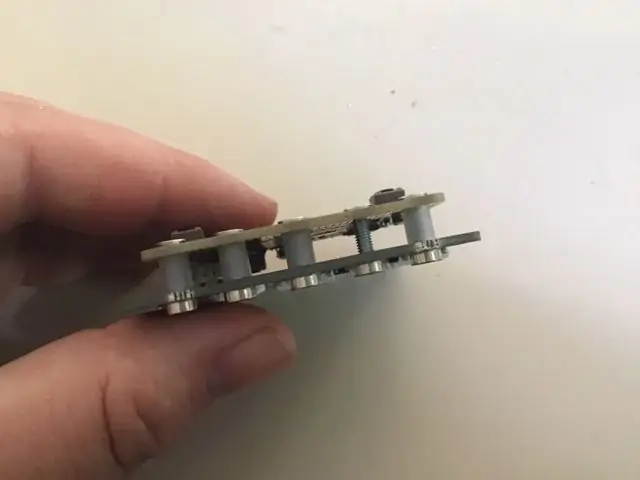
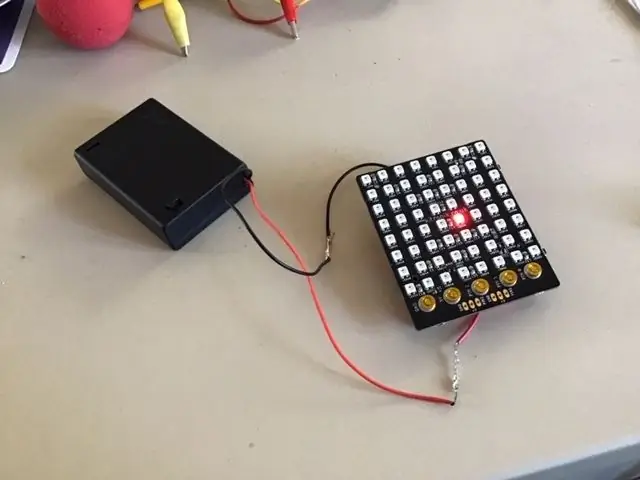
Semasa anda membeli zip, ia dilengkapi dengan lima skru dan lima tiub plastik kecil. Untuk menyambungkan mikro: bit dan zip, anda hanya memasukkan skru ke dalam lima lubang pin besar pada mikro: bit, pasangkan tiub plastik kecil pada setiap satu dan kemudian pasangkannya ke penyambung zip 5.
Anda hanya perlu menyambungkan 3 skru secara aktif, kerana zip hanya memerlukan data dari pin 0. Oleh itu, anda hanya perlu menyambungkan 3V, GND dan pin 0.
Anda juga boleh memilih untuk tidak meletakkan tiub plastik pada semua skru. Itu akan membolehkan anda mengakses pin, dengan meletakkan klip buaya di atasnya. Anda mesti meletakkan tiub pada sekurang-kurangnya dua skru.
Sambungkan kuasa ke zip dan bukan mikro: bit. Zip memerlukan lebih banyak kuasa daripada mikro: bit dapat memberikan, tetapi dapat memberi kuasa mikro: agak mudah. Langkah-langkah keselamatan yang dibina menghalang zip daripada mendapat kuasa dari mikro: bit.
Sekiranya anda menghidupkan mikro: bit dan zip dari dua sumber yang berbeza, ukuran keselamatan ini kadang kala akan terlibat dan zip akan berhenti berfungsi. Jangan risau. Keluarkan semua kuasa dan tunggu. Selepas beberapa minit, ia akan berfungsi semula. Perkara ini paling kerap berlaku semasa anda menyambungkan mikro: bit ke komputer anda, tanpa melepaskan kuasa ke zip.
Langkah 2: Mendapatkan Sambungan



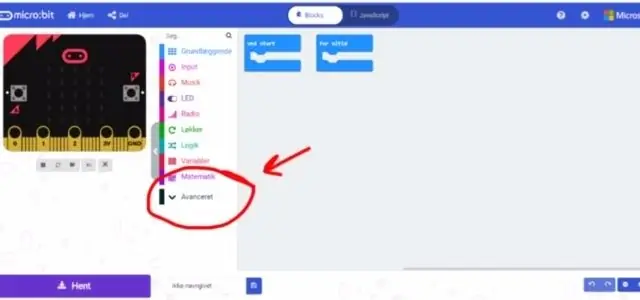
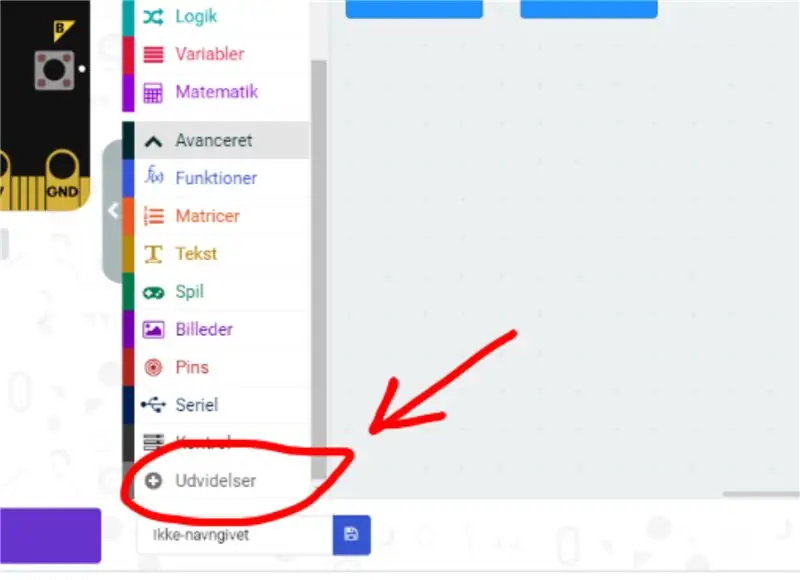
Mula-mula anda pergi ke editor Makecode dan mulakan projek baru. Anda kemudian pergi ke "Lanjutan" dan pilih "Sambungan". Ketahuilah bahawa sejak saya orang Denmark, butang ini mempunyai nama yang sedikit berbeza dalam gambar. Dalam sambungan, anda mencari "zip tile" dan pilih satu-satunya hasil yang anda dapat.
Langkah 3: Program Pertama


Saya masih Denmark, jadi Makecode saya dalam bahasa Denmark, tetapi anda masih dapat melihat perbandingan blok dalam versi bahasa Inggeris
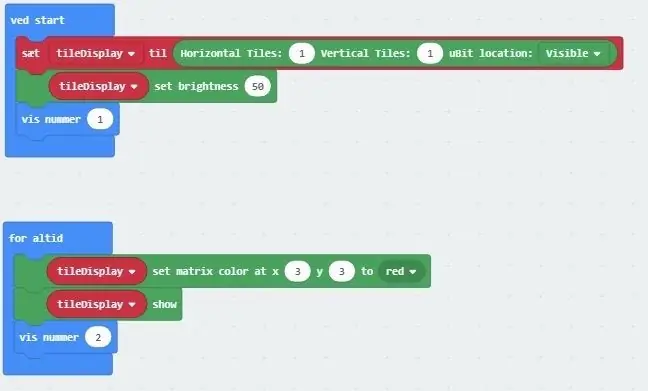
Blok pertama dalam "On start" (permulaan Ved) memulakan sambungan antara mikro: bit dan zip. Di sini anda perlu menentukan berapa banyak ritsleting yang anda gunakan dan bagaimana ia disatukan. Oleh kerana kami hanya menggunakan zip tunggal, kami hanya mempunyai matriks 1x1, jadi kami menetapkannya menjadi 1 menegak dan 1 mendatar.
Blok seterusnya menetapkan kecerahan dari 0 hingga 255. Kami menetapkannya menjadi 50. Zipnya sangat terang. Anda jarang mahu menggunakan kecerahan lebih dari 50.
Kemudian saya memasukkan perintah "Show number" untuk masalah menembak. Nombor itu akan ditunjukkan pada mikro: bit dan bukan zip.
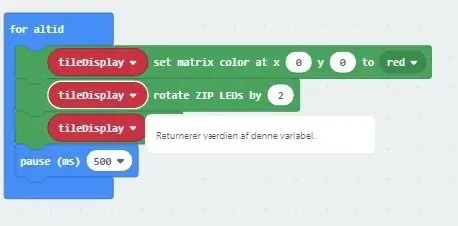
Dalam gelung selamanya, perintah pertama menetapkan LED 3; 3 menjadi merah. Ini tidak akan menunjukkan warna secara aktif, sebelum kita memanggil perintah kedua "Show". Itu penting untuk diingat. Perintah set tidak mengubah warna, sebelum perintah pertunjukan dijalankan.
Kodnya boleh didapati di sini.
Langkah 4: Program Kedua



Untuk program kedua, kami tetap sama dalam "On start", tetapi menukar gelung "selamanya".
Ini hanya satu perintah, yang menatal teks ke atas zip. Anda boleh menukar kelajuan dan warna teks dan juga menambah garis di bawah dan / atau di atas teks. Ini adalah arahan yang sangat berguna dan mudah
Anda boleh mendapatkan program di sini.
Langkah 5: Program 3


Sekali lagi kami tetap sama dalam "On start", tetapi menukar gelung "selamanya".
Perintah pertama menetapkan LED pada 0; 0 menjadi merah. Ingat bahawa anda belum dapat melihatnya, kerana kami belum menggunakan perintah pertunjukan.
Bayangkan bahawa semua LED di zip mempunyai nombor antara 1 dan 64. Bermula dengan 1 dalam 0; 0, 2 dalam 0; 1 dan seterusnya. Blok kedua menggerakkan semua LED pada zip 2 langkah. Jadi 1 menjadi 3 dan 2 menjadi 4. Ia berulang, sehingga 63 menjadi 1.
Blok ketiga adalah arahan tunjuk untuk menunjukkan LED yang berwarna.
Blok keempat hanya menjadikan mikro: tunggu sedikit setengah saat sebelum ia berulang. Dengan cara itu kita akan mempunyai warna LED setiap detik dengan cepat.
Program ini boleh didapati di sini.
Langkah 6: Program Keempat


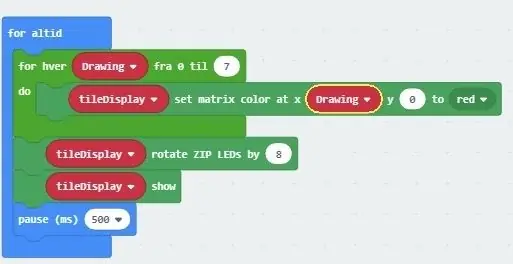
Dalam program ini kami menggunakan loop berulang dan pemboleh ubah "Drawing" untuk melukis keseluruhan baris dengan warna merah. Kemudian kami menggunakan perintah putar ke seluruh baris selangkah dan kemudian menunjukkannya.
Program ini boleh didapati di sini.
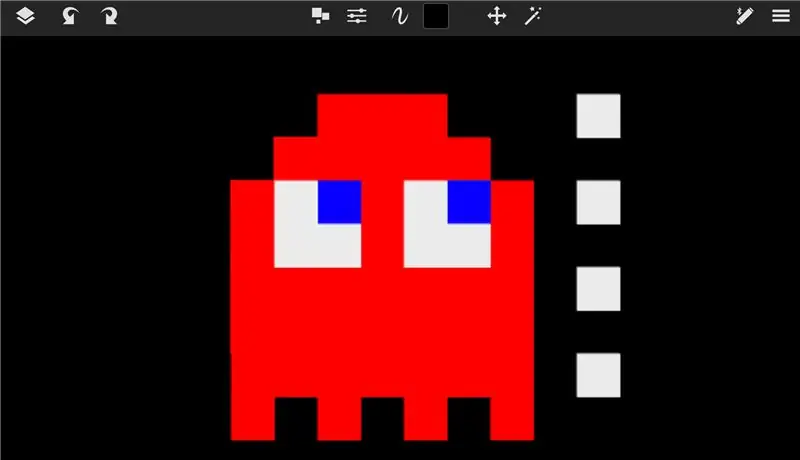
Langkah 7: Merancang Gambar Seni Bit
Sebelum langkah seterusnya saya merancang seperti apa gambar saya dalam program melukis. Saya menarik pacman ini seperti hantu.
Langkah 8: Hantu



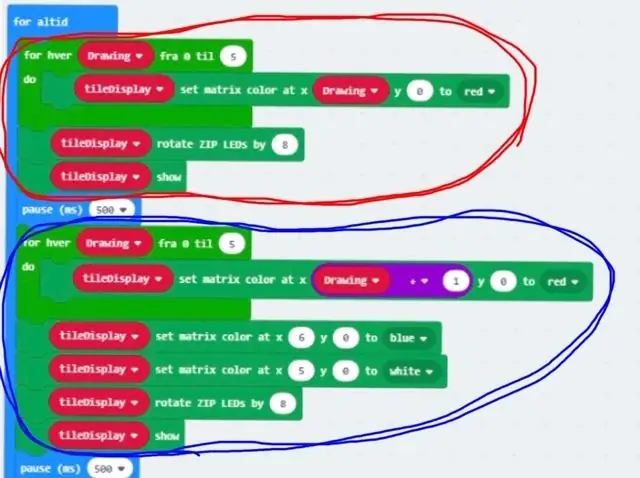
Bahagian pertama program, ditandai dengan bulatan merah, menjadikan butang 6 LED pada baris pertama menjadi merah.
Kemudian keseluruhan baris dipindahkan dan bahagian program kedua dari program, ditandai dengan lingkaran biru, melukis baris pertama sekali lagi. Mula-mula ia menetapkan 5 LED menjadi merah dan kemudian menetapkan salah satu daripadanya menjadi putih dan satu lagi menjadi biru.
Sekali lagi keseluruhan baris dipindahkan dan bahagian baru program melukis baris ketiga. Program ini berterusan seperti itu sehingga seluruh hantu dilukis.
Ini adalah program yang panjang, jadi saya tidak akan memuat naik gambar semuanya. Sebaliknya anda boleh mendapatkan program di sini.
Langkah 9: Hantu yang berbeza



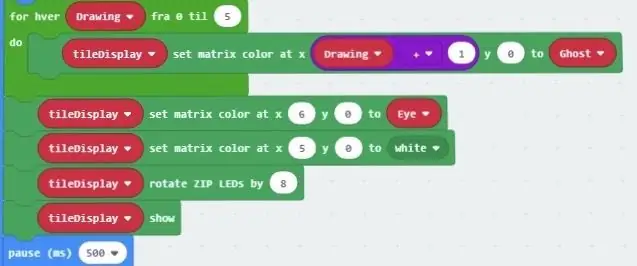
Jadi sekarang kita memperbaiki program terakhir kita dengan menambahkan tiga pemboleh ubah baru. Mata, yang menahan warna mata hantu. Hantu, yang memegang warna hantu. AnUnit, yang menentukan warna.
Satu gambar pertama yang anda dapat lihat bagaimana warna merah ditukar dengan pemboleh ubah hantu dan biru dengan pemboleh ubah mata.
Bahagian program dalam gambar kedua mengubah pemboleh ubah bergantung pada AnUnit. Jadi jika AnUnit = 0, maka mata menjadi biru dan hantu menjadi merah, jika itu adalah AnUnit = 1, maka mata menjadi merah dan hantu menjadi biru.
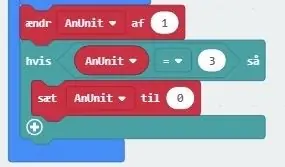
Gambar ketiga adalah akhir program di mana kita AnUnit dinaikkan sebanyak 1 dan kemudian jika 3, ia ditetapkan ke 0.
Oleh itu, AnUnit sekarang akan berubah antara 0, 1, 2 setiap kali keseluruhan program dijalankan sekali dan bergantung pada apa AnUnit warna hantu akan berubah.
Anda boleh mendapatkan program di sini.
Disyorkan:
Mikro: bit Neopixel Pengenalan: 6 Langkah

Micro: bit Neopixel Pengenalan: Instruksional ini akan mengajar beberapa asas mengenai Neopixel dan menunjukkan cara menggunakan perpustakaan Neopixel. Neopixels adalah kaedah terbaik untuk memberi cahaya kepada projek anda, kerana ia murah, mudah digunakan dan mikro: bit dapat mengawal banyak projek pada masa yang sama
Cara Menjalankan Motor Servo Menggunakan Moto: bit Dengan Mikro: bit: 7 Langkah (dengan Gambar)

Cara Menjalankan Motor Servo Menggunakan Moto: bit Dengan Mikro: bit: Salah satu cara untuk memperluas fungsi mikro: bit adalah dengan menggunakan papan yang dipanggil moto: bit oleh SparkFun Electronics (kira-kira $ 15-20). Ia kelihatan rumit dan mempunyai banyak ciri, tetapi tidak sukar untuk menjalankan motor servo daripadanya. Moto: bit membolehkan anda
Mikro: bit MU Sensor Penglihatan untuk Pemula - Nilai Label dan Pengenalan Kad Nombor: 6 Langkah

Mikro: bit MU Vision Sensor for Beginners - Nilai Label dan Pengenalan Kad Nombor: Ini adalah panduan kedua saya untuk sensor penglihatan MU. Dalam projek ini kami akan memprogram mikro: bit untuk mengenali kad nombor yang berbeza dengan menggunakan nilai label
Mikro: bit MU Vision Sensor dan Zip Tile Gabungan: 9 Langkah (dengan Gambar)

Mikro: bit MU Vision Sensor dan Zip Tile Combined: Jadi dalam projek ini kita akan menggabungkan sensor penglihatan MU dengan Kitronik Zip Tile. Kami akan menggunakan sensor penglihatan MU untuk mengenali warna dan mendapatkan Zip Tile untuk menunjukkannya kepada kami. Kami akan menggunakan beberapa teknik yang telah kami gunakan sebelum
Mikro: bit - Mesin Drum Mikro: 10 Langkah (dengan Gambar)

Mikro: bit - Mesin Drum Mikro: Ini adalah mesin gendang mikro: bit mikro, yang bukan hanya menghasilkan bunyi, dram secara aktif. Ia sangat diilhami oleh arnab dari orkestra mikro: bit. Saya mengambil masa untuk mencari beberapa solenoid yang mudah digunakan dengan mocro: bit
