
Isi kandungan:
- Bekalan
- Langkah 1: Modul Matrik LED 64x32 RGB
- Langkah 2: Menyambungkan Panel Matriks LED 64x32 Dengan Arduino Mega
- Langkah 3: Mengapa Menggunakan Arduino Mega?
- Langkah 4: Pengaturcaraan untuk Panel Matriks LED
- Langkah 5: Siapkan Contoh Perpustakaan Panel Matriks RGB untuk Modul 64x32
- Langkah 6: Tukar Imej Bitmap untuk Panel Matriks LED 64x32
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.



Saya seronok belajar menggunakan matriks LED dan LED yang boleh diatasi. Mereka sangat menggembirakan apabila anda mengetahui bagaimana ia bersatu. Saya telah mengumpulkan tutorial ini untuk menerangkan setiap langkah dengan cara yang mudah dan koheren untuk dipelajari oleh orang lain. Oleh itu, nikmati. Beritahu saya jika anda mempunyai sebarang soalan.
Bekalan
Modul Matrik LED RGB 64x32 piksel
Arduino Mega
Kabel Jumper
Wayar USB
Penyesuai kuasa USB dengan 2 palam input
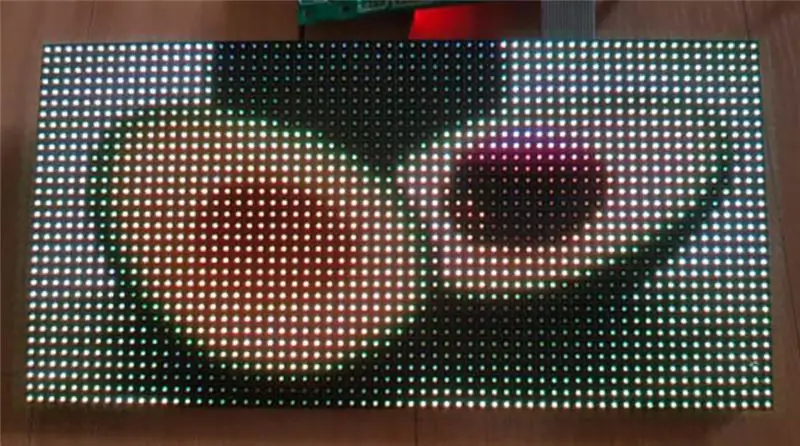
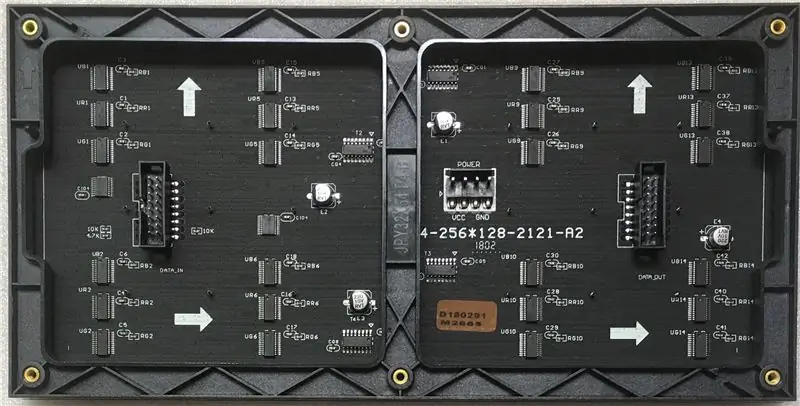
Langkah 1: Modul Matrik LED 64x32 RGB
Nama Produk Modul Matriks LED RGB P4 SMD2121 256x128mm 64x32 piksel
SpesifikasiPixel pitch: 4mm Individu
Saiz LED: SMD2121 2.1 x 2.1 mm
Peranti Pemasangan Permukaan warna penuh dalaman
Penggunaan kuasa maksimum: 20W
Penggunaan kuasa purata: 6.7W
Voltan input: DC5V
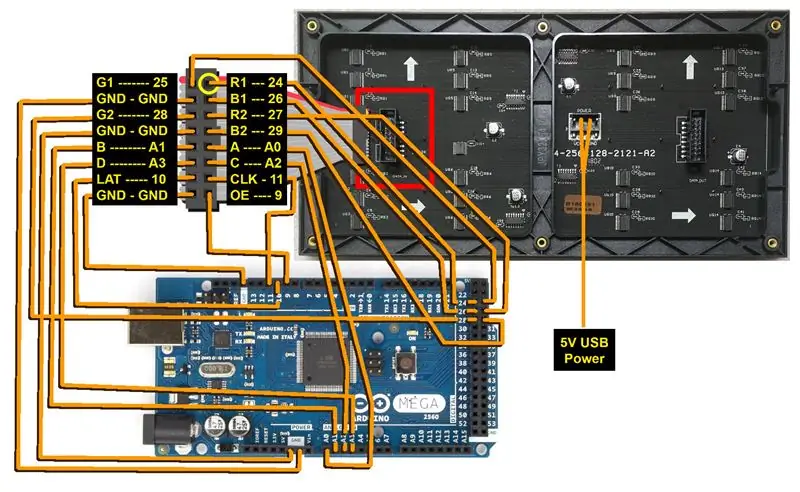
Langkah 2: Menyambungkan Panel Matriks LED 64x32 Dengan Arduino Mega

Ikuti rajah untuk menyambungkan pin ke penyambung kabel jumper.
Anda mesti memasukkan kuasa 5V ke input kuasa agar model dapat dipaparkan dengan betul. Dengan kuasa hanya dari papan tidak mencukupi kerana sebilangan LED dan warna tidak menyala dengan kecerahan penuh.
Laman web rujukan:
Arahan lain dengan jadual penyambungan - Banyak perincian.
Langkah 3: Mengapa Menggunakan Arduino Mega?
Arduino Mega mempunyai memori flash 256 KB yang sesuai untuk memaparkan banyak bitmap pada matriks LED. Arduino Uno hanya mempunyai memori kilat 32KB dan terhad untuk digunakan.
- Arduino Uno - Memori Kilat 32 KB
- Arduino Mega - Kilat 256 KB
- ESP8266 D1 mini - 80 KiB
- ESP-32S WROOM-32 - Flash 4MiB
Langkah 4: Pengaturcaraan untuk Panel Matriks LED
Muat turun dan pasang perisian Arduino dari laman web rasmi.
Pasang pustaka RGB Matrix Panel dari pengurus perpustakaan Arduino atau laman web GitHub.
Pasang Adafruit GFX Library dari pengurus perpustakaan Arduino atau laman web GitHub.
Pasang Adafruit BusIO dari pengurus perpustakaan Arduino atau laman web GitHub.
Buka contoh kod dengan pergi ke Fail> Contoh> RGB Matrix Panel> Pilih dari senarai.
Sambungkan Arduino Mega ke komputer. Pilih peranti dan port yang betul. Muat naik dan jalankan kodnya.
Langkah 5: Siapkan Contoh Perpustakaan Panel Matriks RGB untuk Modul 64x32
Contoh di perpustakaan dibuat untuk modul matriks LED yang lebih kecil. Untuk menjalankannya pada modul 64x32 kita perlu mengubah kodnya.
Untuk semua contoh di perpustakaan:
- colorwheel_32x32
- colorwheel_progmem_32x32
- PanelGFXDemo_16x32
- plasma_16x32
- plasma_32x32
- scrolltext_16x32
- ujian warna_16x32
- bentuk ujian_16x32
- bentuk ujian_32x32
- bentuk ujian_32x64
Untuk setiap contoh, perubahan berikut perlu dilakukan. Tambahkan baris:
#tentukan D A3
Ubah baris:
RGBmatrixPanel * matrix = RGBmatrixPanel baru (A, B, C, CLK, LAT, OE, true);
Menambah D selepas C dan 64 selepas benar. Garisan harus seperti ini.
RGBmatrixPanel * matrix = RGBmatrixPanel baru (A, B, C, D, CLK, LAT, OE, true, 64);
Langkah 6: Tukar Imej Bitmap untuk Panel Matriks LED 64x32
Tukar gambar bitmap ke fail c dengan pergi ke sini:
Tambahkan kod bitmap ke bahagian atas.
Tambahkan ikuti ke fungsi "void loop () {}":
matriks-> drawRGBBitmap (0, 0, (const uint16_t *) permukaan, 64, 32);
matriks-> tunjukkan ();
kelewatan (4000);
matriks-> jelas (); // Tetapkan gambar menjadi hitam
Fungsi ini digunakan untuk melukis bitmap.matrix-> drawRGBBitmap (x, y, bitmap, w, h);
- x dan y ialah kedudukan di papan tulis.
- w dan h adalah lebar dan tinggi.
- bitmap adalah rujukan kepada kod bitmap di bahagian atas.
Dapatkan kod Arduino terakhir saya di sini di GitHub:
Kod Arduino di GitHub
Disyorkan:
Sambungan Matriks Arduino Led Dengan Sumber: 9 Langkah (dengan Gambar)

Arduino Led Matrix Connection With Utsource: Matriks LED atau paparan LED adalah bentuk paparan dot-matriks berukuran besar dan beresolusi rendah, berguna untuk paparan maklumat perindustrian dan komersial serta untuk antarmuka manusia-mesin penggemar. Ia terdiri daripada matriks dioda 2-D dengan catho mereka
Jam Dinding Matriks Led O-R-A RGB dan Lagi ** dikemas kini Jul 2019 **: 6 Langkah (dengan Gambar)

Jam Dinding Matriks Led O-R-A RGB dan Lagi ** dikemas kini Jul 2019 **: Helo. Inilah saya dengan projek baru bernama O-R-AI. Ini adalah jam dinding Matriks LED RGB yang memaparkan: jam: kelembapan suhu minit ikon keadaan cuaca semasa acara Kalendar Google dan pemberitahuan peringatan 1 jam pada waktu tertentu yang ditunjukkan:
Ceriakan Valentine Anda dengan Matriks RGB Berkilau: 3 Langkah

Ceriakan Valentine Anda dengan Matriks RGB yang Berkilau: Hari Valentine akan datang, adakah anda bertemu dengan seseorang yang jatuh cinta pada pandangan pertama?
Mengawal Arrayino Matriks LED Dengan Arduino Uno (Arduino Powered Robot Face): 4 Langkah (dengan Gambar)

Mengawal Array LED Matriks Dengan Arduino Uno (Arduino Powered Robot Face): Instruksional ini menunjukkan cara mengendalikan pelbagai matriks LED 8x8 menggunakan Arduino Uno. Panduan ini mungkin digunakan untuk membuat paparan ringkas (dan relatif murah) untuk projek anda sendiri. Dengan cara ini anda mungkin menampilkan huruf, angka atau animati khusus
Mastermind Dengan Matriks LED 8x8 RGB: 5 Langkah (dengan Gambar)

Mastermind Dengan Matriks LED 8x8 RGB: Bahagian yang diperlukan: Basys3 FPGA 8x8 RGB LED Matrix oleh GEEETECH9V bateri2N3904 transistor (x32) 1K perintang (x32) 100 Ohm perintang (x1) 50 Ohm perintang (x1) LED Matrix adalah matriks anod biasa dengan 32 jumlah pin. Anod biasa bermaksud bahawa setiap baris adalah
