
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.

Hai semua!!!!! Ini adalah arahan pertama saya dan saya akan mengajar anda bagaimana membuat kod dadu maya di PC atau telefon pintar anda. Saya menggunakan HTML, JavaScript dan CSS, saya harap anda semua menyukainya dan jangan lupa memilih saya dalam konteks di bawah.
Bekalan
1. Penyunting teks yang baik pada telefon pintar atau PC anda
Langkah 1: Dapatkan Penyunting Teks Anda
Di sini saya menggunakan telefon pintar saya sebagai penyunting teks di sini (AnWriter). Anda juga boleh menggunakan notepad PC anda, atau dapatkan penyunting teks yang bagus dalam talian
Langkah 2: Muat turun Die Faces



Saya memuat turun beberapa muka mati dari 1 hingga 6 yang saya lampirkan pada langkah ini. Jadi, anda boleh memuat turun pilihan anda atau menggunakan milik saya (anda percuma).
Saya menamakan nama saya mengikut wajah mati. Itu dia:
Die_face_1.png, Die_face_2.png….dan seterusnya sehingga 6 untuk pengiktirafan yang lebih baik
Langkah 3: Mulakan Pengekodan
Simpan kod sebagai fail.html
Mulakan dengan memperkenalkan muka mati lalai yang anda mahukan dengan menggunakan img src
Langkah 4:
Selanjutnya kita memerlukan butang untuk menggulung dadu yang kita lakukan ini dengan menambahkan fungsi butang
ROLL DICE
Langkah 5: Gunakan Fungsi Var dan Math

SHAKE DICE
fungsi getRand () {
var vu = Math.floor (Math.random () * 6) +1;
var vu2 = Math.floor (Math.random () * 6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("dadu"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Ini adalah kod penuh, pelajari dan uji dan pastikan anda mendapat foto untuk mendapatkan kesannya
Dan jika anda memerlukan pertolongan saya mengenai kod ini, sebutkan di bahagian komen
Anda boleh mengubah reka bentuk jika anda tidak menyukainya tetapi saya lebih suka untuk tujuan yang saya mahu menggunakannya
Langkah 6: Lari

jalankan kod pada penyemak imbas anda untuk membuatnya berfungsi
Disyorkan:
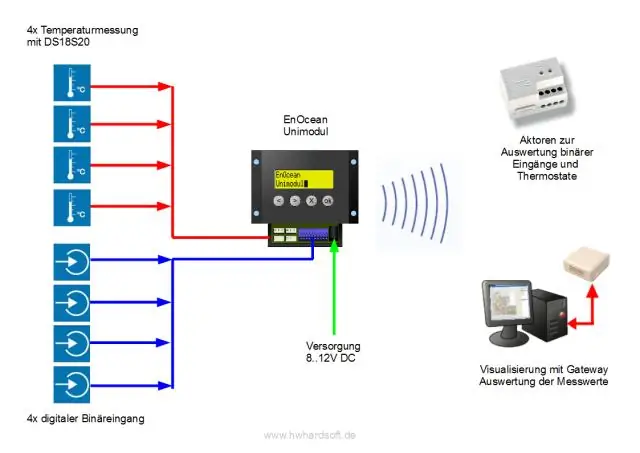
E-dice - Arduino Die / dadu 1 hingga 6 Dadu + D4, D5, D8, D10, D12, D20, D24 dan D30: 6 Langkah (dengan Gambar)

E-dice - Arduino Die / dadu 1 hingga 6 Dice + D4, D5, D8, D10, D12, D20, D24 dan D30: Ini adalah projek arduino ringkas untuk membuat die elektronik. Anda boleh memilih 1 hingga 6 dadu atau 1 daripada 8 dadu khas. Pilihan dibuat dengan hanya memutar pengekod putar. Inilah ciri-ciri: 1 mati: menunjukkan titik besar 2-6 dadu: menunjukkan titik
Lubang Maya Maya: 4 Langkah (dengan Gambar)

Virtual Peephole: Terdapat kira-kira 770 juta kamera pengawasan di seluruh dunia. Sebilangan dari mereka masih mempunyai kata laluan lalai mereka, menjadikannya mudah diakses, oleh sesiapa sahaja yang mempunyai sambungan internet. Lubang ini maya adalah peranti untuk menonton beberapa
Mesin Maya Kotak Maya: 6 Langkah

Mesin Virtual Virtualbox: Selamat datang di tutorial cara memasang dan menggunakan VirtualBox
Kod Penganjur Maya: Tugas Pembasmian (Vanessa): 10 Langkah

Kod Penganjur Maya: Tugas Pembasmian (Vanessa): Dalam kod saya, saya membuat penganjur maya yang akan mengira nilai dan membolehkan pengguna menulis dalam acara untuk setiap hari dalam seminggu. Kod ini hanya untuk tujuan demonstrasi
Arduino: Dadu Elektronik (menggunakan Nombor Rawak): 6 Langkah

Arduino: Dadu Elektronik (menggunakan Nombor Rawak): Petunjuk ini akan menunjukkan kepada anda bagaimana membuat dadu elektronik dengan pengalaman minimum menggunakan 7 LED, perintang, kabel jumper, dan tentu saja arduino (atau klon arduino). Saya menulis ini untuk semua orang supaya mudah mengikuti dan belajar lebih banyak
