
Isi kandungan:
- Bekalan
- Langkah 1: Bina
- Langkah 2: Kamera
- Langkah 3: Pantau
- Langkah 4: Menghias
- Langkah 5: Pengaturcaraan
- Langkah 6: Menyiapkan Raspberry PI
- Langkah 7: Perisian
- Langkah 8: Pengaturcaraan - Pratonton Kamera
- Langkah 9: Pengaturcaraan - Tombol Tekan Dome Besar
- Langkah 10: Hantar ke Twitter
- Langkah 11: Menggabungkan Beberapa Elemen
- Langkah 12: Pendawaian
- Langkah 13: The MagicBox
- Pengarang John Day [email protected].
- Public 2024-01-31 10:23.
- Diubah suai terakhir 2025-01-23 15:00.



Beberapa ketika yang lalu, saya mempunyai idea gila ini untuk membuat mesin fotografi dari Raspberry PI. Di bandar saya, ada pertunjukan kecil di mana orang akan pergi dan menunjukkan apa yang mereka buat atau buat dengan menggunakan elektronik, komputer, dan lain-lain … Saya seperti Maker Faire orang miskin, tetapi dalam lingkup tempatan.
Seorang datang, dan, bersama dengan isteri saya, kami membina perkara ini.
Bagaimanakah ia berfungsi ?
Anda menekan butang biru - ia mula berkelip - dan setelah 3 saat gambar diambil. Di sisi lain kamera ada monitor yang menunjukkan undur dan setelah gambar diambil, pratonton foto.
Anda kini boleh memilih untuk menghantarnya ke Twitter dan Facebook atau membatalkan dan mencuba lagi. Sederhana itu.
Semuanya diprogramkan di Python, menggunakan framebuffer PI - No Xorg, tidak ada GUI yang digunakan.
Berikut adalah video projek yang berfungsi
Bekalan
- Raspberry PI (saya menggunakan versi 2)
- Kamera Raspberry PI (Menggunakan versi 1)
- Butang tolak 3x Big Dome
- Monitor TFT / LCD dengan VGA / HDMI
- MDF
- Engsel logam, skru, dll.
- Alat Kuasa
- Luangkan masa dan banyak keseronokan
Langkah 1: Bina


Membangunnya memang menyeronokkan. Banyak pemotongan, lukisan dan penggerudian.
Saya menggunakan panel MDF untuk membina struktur asas kamera. Ia ringan dan senang digunakan. Juga, itu adalah salah satu jenis kayu yang dapat dipotong oleh mesin Laser di Fablab tempatan.
Akses ke pendawaian di dalam dibuat dari sisi monitor, menggunakan engsel hidraulik sehingga mereka dapat membantu mengangkat monitor.
Langkah 2: Kamera



Kamera
Kamera adalah kotak dengan dimensi berikut: 60cm x 40cm x 30cm Anda boleh lebih kecil, lebih besar, terserah kepada anda. Hanya perlu menampung monitor yang akan anda gunakan. Panel MDF dipotong laser di Fablab tempatan. Terdapat 3 lubang di bahagian belakang - dua butang kubah besar dan satu untuk monitor. Di bahagian depan, 2 lubang - satu untuk butang tekan kubah besar dan satu lagi - lebih kecil - untuk kamera Raspberry PI. Saya tidak mempunyai ukuran khusus - bayangkan kamera dan gunakannya.
Langkah 3: Pantau



Pantau
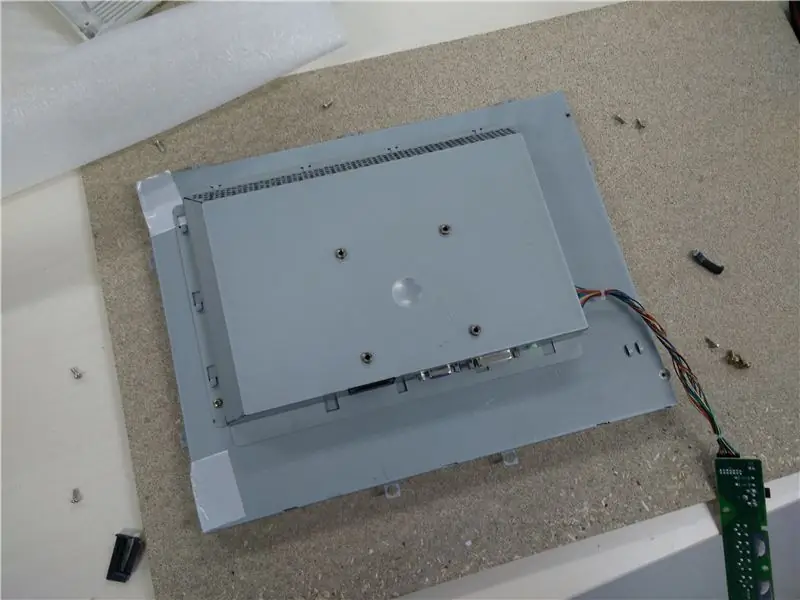
Sokongan monitor dibuat dengan menambahkan kepingan kayu kecil untuk menyokongnya dalam dimensinya.
Ia dilucutkan dari perumahan plastik dan diikat di tempatnya dengan skru. Untuk membantu mengangkatnya, dua engsel hidraulik (terpakai) digunakan.
Langkah 4: Menghias




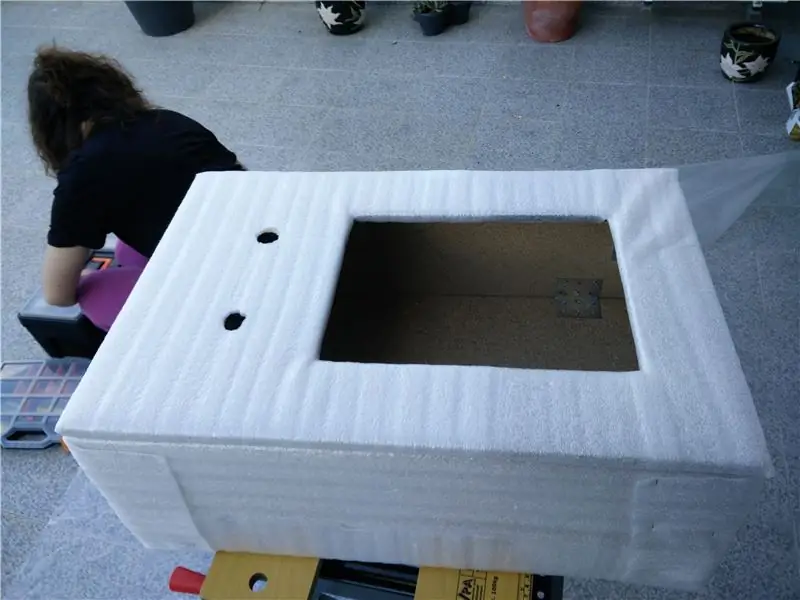
Oleh kerana saya sangat menyukai gaya Fuji X-T30 saya, kami pergi dan melakukan sesuatu yang serupa.
Pertama, kami menutupnya dengan busa dan seterusnya kami menyemburkannya dengan cat hitam. Selepas cat, kami menambahkan kerajang aluminium untuk bahagian perak dan membungkusnya
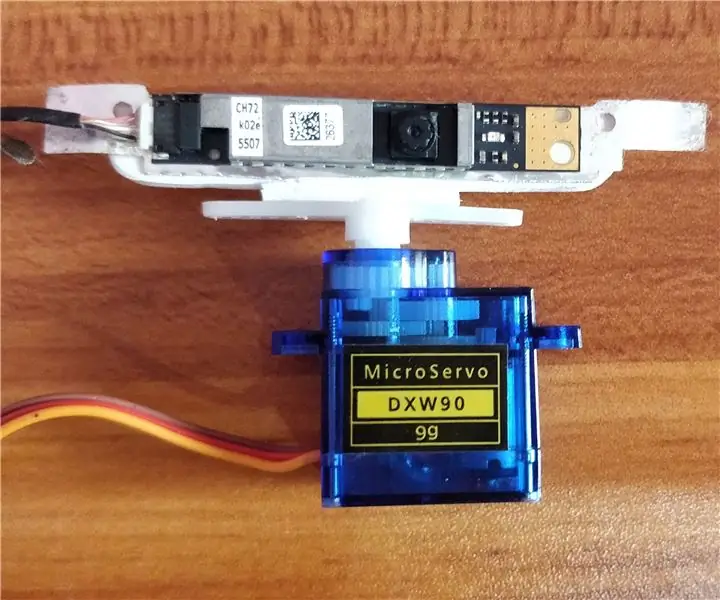
Untuk mensimulasikan lensa, kami hanya menggunakan Tupperware bulat sekiranya kami melakukan lubang kecil agar modul kamera Raspberry PI dapat duduk.
Langkah 5: Pengaturcaraan
Memprogram Kamera adalah satu cabaran, tetapi sangat menyeronokkan.
Tidak ada GUI - ini berjalan di CLI dan berjalan di Python versi 3.
Saya mula-mula memulakan dengan menguji dan memprogram butang, seterusnya mengambil gambar menggunakan alat yang sudah disediakan dan Python API. Saya kemudian beralih ke gambar overlay pada output kamera (untuk undur) dan seterusnya untuk berinteraksi dengan Twitter dan Facebook.
Setelah saya merasa selesa dengan semua itu, seperti teka-teki, saya mengumpulkan semua kepingan itu bersama-sama. Di sini, kita akan menjalani proses yang sama. Mulakan perlahan dan kecil dan pergi ke cepat dan besar.
Pertama, mari mulakan dengan mengkonfigurasi Raspberry PI
Langkah 6: Menyiapkan Raspberry PI



Saya tidak akan menerangkan cara memasang Raspbian di Raspberry PI - terdapat banyak tutorial di luar sana, walaupun di laman web rasmi Raspberry PI.
Anda hanya perlu mempunyai akses SSH ke dalamnya, atau pasangkannya ke monitor dan pasangkan papan kekunci dan tetikus.
CATATAN: Semasa memulakan dengan kamera Raspberry PI, anda perlu memasangkannya ke monitor. Sampai di sana, semua langkah boleh dibuat menggunakan SSH.
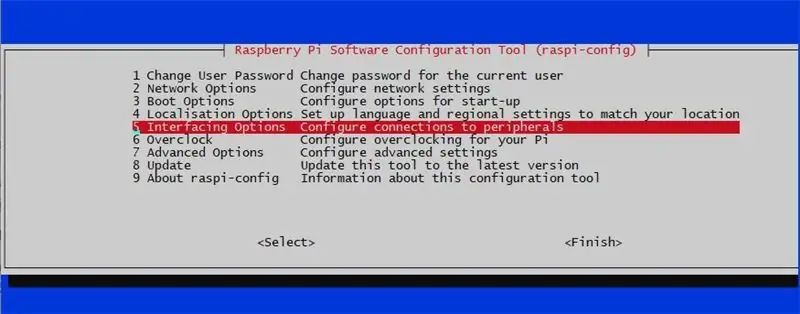
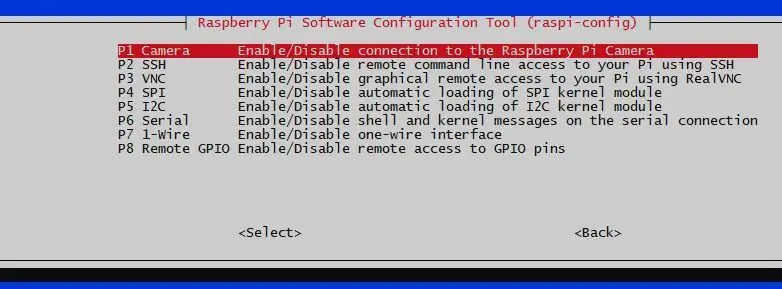
Setelah boot di Raspberry PI anda, kita perlu mengaktifkan kamera Raspberry PI. Mari gunakan alat raspi-config untuk itu.
sudo raspi-config
- Pilih pilihan 5 - Pilihan Antaramuka
- Pilih P1 - Aktifkan / Lumpuhkan sambungan ke kamera Raspberry PI
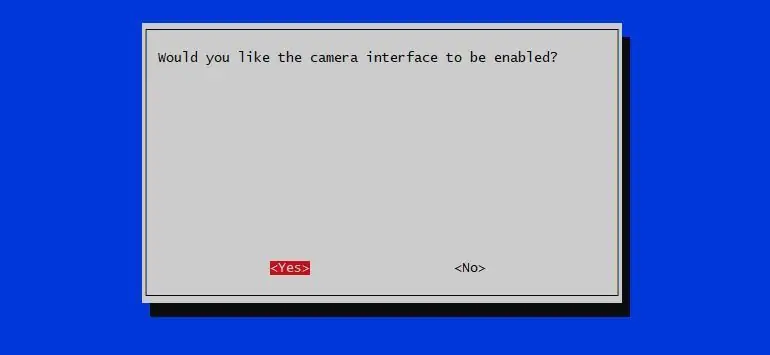
- Katakan ya
- untuk OK
- Pilih Selesai
- Pilih Ya untuk reboot sekarang
Selepas but semula, kita boleh teruskan
Langkah 7: Perisian
Kami memerlukan beberapa perpustakaan Python untuk dipasang. Ini telah dikemas kini untuk versi Raspbian terbaru - Buster
Pertama, mari tetapkan Python 3 sebagai lalai. Ikuti pautan ini untuk mengetahui cara mengaturnya SISTEM SELUAR
Perpustakaan:
- python-pil.imagetk untuk memanipulasi gambar
- python-rpi.gpio untuk mengakses PIN GPIO
- python-picamera untuk mengakses Kamera Raspberry PI
- Tweepy untuk berkongsi foto ke twitter
- facebook-sdk untuk dikongsi ke laman facebook
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Gunakan pip Python untuk memasang facebook-sdk
sudo pip3 pasang facebook-sdk
Langkah 8: Pengaturcaraan - Pratonton Kamera




Salah satu syarat yang saya tetapkan untuk projek ini adalah bahawa program ini dijalankan dalam mod CLI. Jadi, kita perlu memaparkan gambar kamera di konsol. Untuk ini, mari kita gunakan Python Picamera. Selepas itu, mari kita gunakan pil.imagetk untuk memaparkan overlay di bahagian atas pratonton kamera
Program kecil kami (kami akan mengembangkan program kecil hingga yang besar pada akhirnya) akan memaparkan pratonton kamera.
#! / usr / bin / env python
import time import picamera dari time import sleep camera = picamera. PiCamera () # Tetapkan resolusi yang anda mahukan camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () cuba: sementara (Benar): tidur (1 kecuali (KeyboardInterrupt, SystemExit): cetak ("Keluar …") camera.stop_preview ()
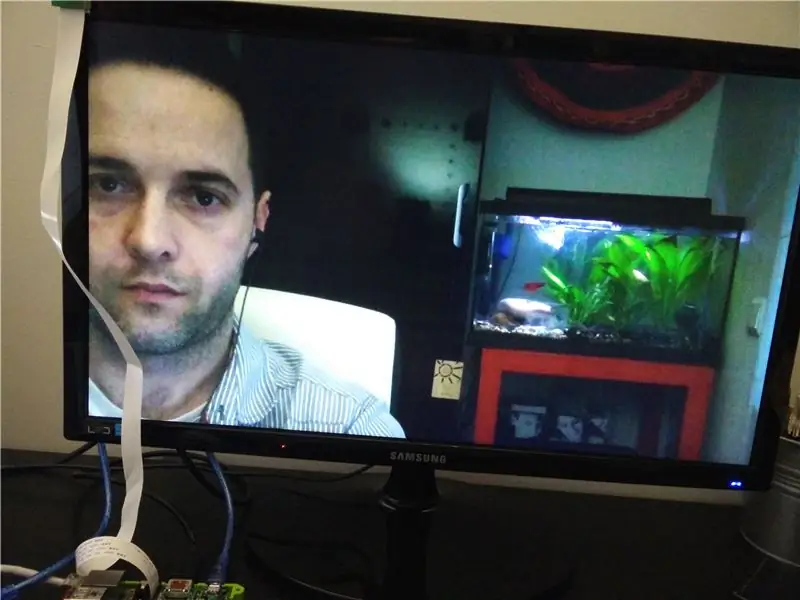
Untuk mencubanya, jalankan saja
python cameraPreview.py
Pratonton kamera dengan gambar di atas
Oleh kerana saya mahu undur ditunjukkan sebelum mengambil gambar, saya memerlukan gambar yang bertindih dengan pratonton kamera.
Buat gambar-p.webp" />
Kod berikut akan bertindih 1-p.webp
import picamerafrom PIL import Image dari waktu import import dengan picamera. PiCamera () sebagai kamera: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # load image img = Image.open ('1-p.webp
Cuba ia:
python imageOverlay.py
Mari sekarang buat undur dengan gambar overlay. Seperti anda telah membuat gambar 1.png, buat dua gambar lain dengan 2 dan 3 di dalamnya.
Selepas itu, gunakan kod berikut:
import picamera
dari PIL import Imej dari masa import tidur dengan picamera. PiCamera () sebagai kamera: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img1.size) o.alpha = 128 o.layer = 3 sleep (2) #hapus kamera overlay sebelumnya.remove_overlay (o) pad.paste (img2, (0, 0)) o = camera.add_overlay (pad. tobytes (), size = img2.size) o.alpha = 128 o.layer = 3 sleep (2) # remove overlay camera.remove_overlay (o) pad.paste (img3, (0, 0)) o = kamera. add_overlay (pad.tobytes (), size = img3.size) o.alpha = 128 o.layer = 3 tidur (2)
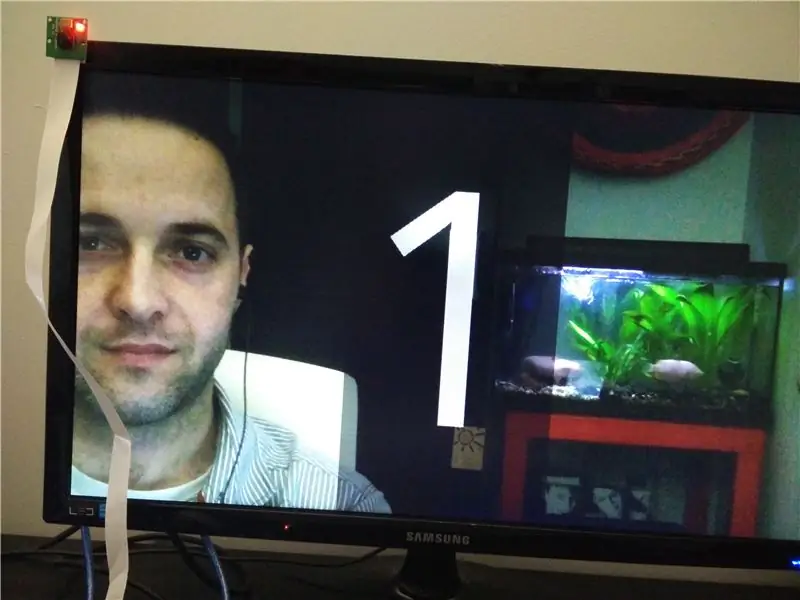
Sekarang jalankan:
python imageOverlayCounter.py
Dan lihat undur
Wow - Sebilangan besar kod dan tidak ada gambar yang diambil … Mari kita selesaikan dengan menggabungkan semuanya - pratonton kamera, undur dan ambil gambar
import picamerafrom PIL import Image from time import sleep def overlayCounter (): # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.-p.webp
Cuba ia:
gambar pythonWithTimer.py
Dan di sini kita mempunyai Yoda
Langkah 9: Pengaturcaraan - Tombol Tekan Dome Besar


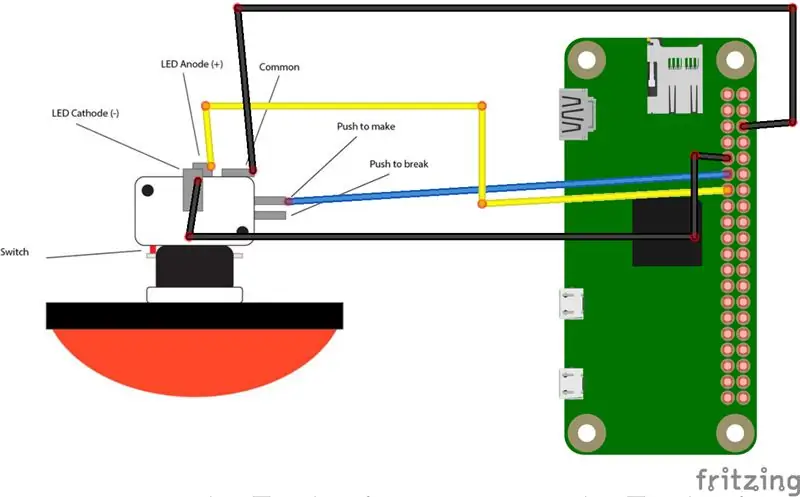
Butang tekan kubah besar adalah butang bulat besar - dengan diameter sekitar 100mm dengan LED kecil. Ia mengatakan ia berfungsi pada 12V, tetapi 3.3v Raspberry PI sudah cukup untuk menyalakannya
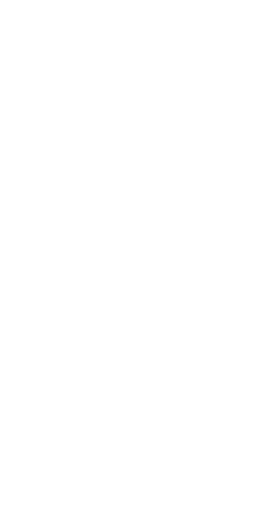
Gunakan skema untuk ujian
Kodnya:
dari RPi import GPIO
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light dipimpin GPIO.output (ledButton, True) # Fungsi sekatan GPIO.wait_for_edge (takeButton, GPIO. FALLING) cetak ("Button Pressed") GPIO.output (ledButton, False) GPIO.cleanup ()
Beberapa penjelasan mengenai kod Salah satu bentuk mendapatkan nilai dari GPIOS adalah melalui gangguan (yang lain adalah pengundian) - pengesanan tepi.
Tepi adalah nama peralihan dari TINGGI ke RENDAH (pinggir jatuh) atau RENDAH ke TINGGI (tepi naik). Apabila PIN tidak disambungkan ke apa-apa, pembacaan apa pun tidak akan ditentukan. Penyelesaiannya ialah mempunyai resistor tarik ke atas / bawah pada PIN tersebut. Raspberry PI memungkinkan untuk mengkonfigurasi resistor tarik ke atas / bawah melalui perisian.
Garisan itu
GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP)
mengkonfigurasi PIN untuk melakukan itu - tarik ke atas
Mengapa menarik? Nah, butang tekan kubah besar mempunyai 2 PIN - tekan untuk pecah atau tekan untuk dibuat (seperti butang tekan kecil yang sering disertakan dengan kit Arduino / Raspberry PI). Saya telah memasukkannya ke PIN butang "tekan untuk membuat". Semasa ditekan, litar ditutup dan elektrik berlalu (biasanya terbuka).
Garisan itu
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
akan menunggu (menangguhkan pelaksanaan skrip dengan berkesan) sehingga dapat mengesan kejatuhan PIN - melepaskan butang akan memotong aliran elektrik dan PIN akan berubah dari 3.3v hingga 0v
PIN LED hanya untuk menyalakan LED pada butang
Maklumat lebih lanjut mengenai suis tekan dari Arduino Tutorials, Wikipedia mengenai push to make atau push to break dan GPIO mengganggu
Sekarang, mari gabungkan butang tekan dengan kamera - Ambil gambar hanya apabila butang ditekan
import picamerafrom waktu tidur impor dari RPi import GPIO dari PIL import Gambar # CATATAN: Inilah butang batal dalam program utama # Saya hanya menggunakannya di sini demi kejelasan dalam video takeButton = 24 ledCancel = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) tidur (1) def offLeds (): GPIO.output (ledCancel, False) # Fungsi untuk overlay gambar def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Buat overlay # Digunakan dengan img1 kerana semuanya adalah pad ukuran yang sama = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # tampal overlay - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # layer adalah 3 kerana preview kamera ada di layer 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste overlay - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # layer adalah 3 kerana preview kamera ada di layer 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # tampal overlay - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # layer adalah 3 kerana pratonton kamera adalah pada lapisan 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
Sedikit penjelasan kod
Ia memulakan pratonton kamera dan menunggu di sana sehingga butang ditekan. Setelah butang ditekan, LED menyala dan undur bermula. Apabila sampai di penghujungnya, gambar diambil dan LED dimatikan
Langkah 10: Hantar ke Twitter



Sekarang, kita akan menggunakan Python dan tweet tweet!:) Anda memerlukan gambar untuk dipos - pilih dengan bijak.
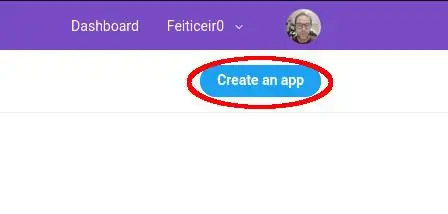
Pertama, kita perlu mengakses API twitter dan untuk itu kita perlu membuat APP. Pergi ke https://apps.twitter.com a buat aplikasi baru.
Anda perlu memohon akaun pembangun - isi beberapa soalan dan sahkan alamat e-mel anda. Selepas itu, anda dapat membuat APP baru.
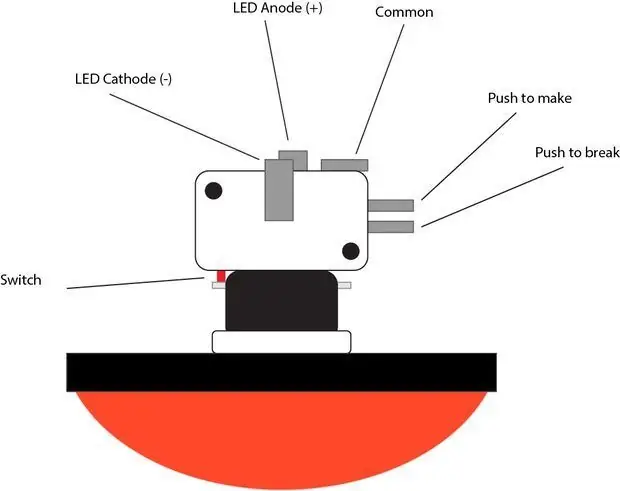
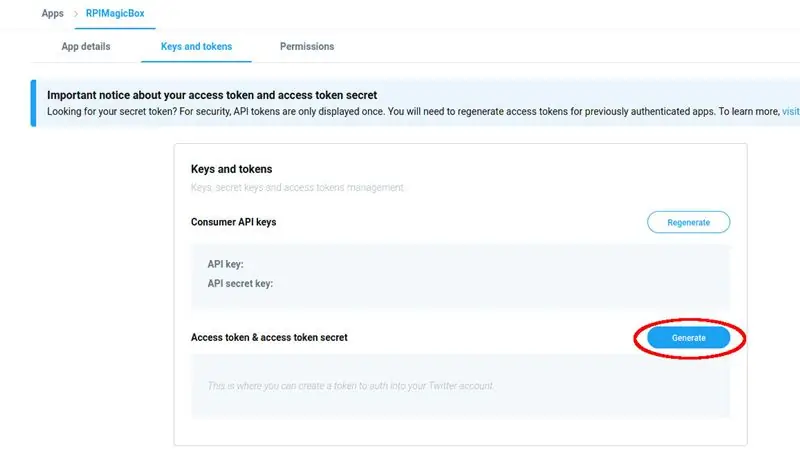
Setelah membuat APP, arahkan ke Kunci dan Token dan Jana Token Akses dan Rahsia Token Akses. Tetingkap akan ditunjukkan dengan Kunci HANYA SEKALI - SALINKAN MEREKA DAN SIMPAN MEREKA SELANJUTNYA.
Gunakan kod berikut untuk menghantar gambar ke akaun twitter anda. Jangan lupa untuk mengisi:
- kunci pengguna
- pengguna_secret
- token akses
- akses_token_secret
mesej twitter adalah teks untuk menghantar tweet.
jpg_foto_to_send adalah gambar yang akan dilampirkan pada tweet. Harap ada beberapa gambar dalam direktori yang sama dengan skrip Python dan ubah nama dalam kod.
import tweepy # tetapan Twitter def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) kembali tweepy. API (auth) # Kirim ke twitter def sendToTwitter (): cfg = {"consumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": ""} api = get_api (cfg) # Status Tweet Mesej = "Mesej Twitter" status = api.update_with_media ("jpg_foto_to_Send", tweet) sendToTwitter ()
Periksa suapan Twitter anda untuk tweet anda.
Inilah Tweet
Atau di bawah:
#RaspberryPI MagicBox. Ambil gambar, tinjau dan pilih untuk menghantarnya ke twitter dan Facebook. Dikuasakan oleh Raspberry PI. @@ Raspberry_Pi # RaspberryPI # RaspberryPIProjectpic.twitter.com / cCL33Zjb8p
- Bruno Ricardo Santos (@ feiticeir0) 29 Februari 2020
Langkah 11: Menggabungkan Beberapa Elemen


Sekarang mari kita gabungkan butang Big Dome Push, menekannya, mengira, mengambil gambar, memutuskan untuk menghantarnya ke twitter atau tidak.
Kami akan menambah gambar overlay yang lain dan menggunakan ketiga-tiga butang tekan. Semasa gambar diambil, semua 3 butang LED akan menyala.
Kami menambah gambar lain, yang menunjukkan ikon untuk diposkan ke rangkaian sosial
SelectOption-p.webp
Aenviar-p.webp
Dalam video tidak ditunjukkan butang tekan Biru (depan kamera), tetapi LED menyala dan ia akan mula berkelip setelah ditekan.
Kod dilampirkan jika anda mahu
Ini adalah kod ujian terakhir sebelum program utama.
# coding = utf-8 import picamera _ subthoc import import sp dari waktu import impor dari RPi import GPIO dari PIL import Imej threading # Twitter import tweepy # Facebook import facebook # Butang untuk mengambil gambar ambilButton = 17 # Tombol SocialNetwork socialNetworkButton = 23 # Batal Gambar batalButton = 24 # Butang ambil gambar LED ambilPicButtonLed = 27 # Butang Kirim ke Rangkaian Sosial Pos LEDSNLed = 22 # Butang Batal LED batalButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (postSNLed, GPIO. OUT) GPIO.setup (cancelButtonLed, GPIO. OUT) # Tetapan Twitter def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) kembalikan tweepy. API (auth) # Kirim ke twitter def sendToTwitter (): cfg = {"con sumer_key ":" "," consumer_secret ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # Status Mesej tweet =" Uji arahan MagicBox. #MagicBox #RaspberryPI #Raspberry #Instructables "status = api.update_with_media (" pushTesting.jpg ", tweet) # Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['access_token']) # Dapatkan token halaman ke hantar sebagai halaman. Anda boleh melangkau # perkara berikut jika anda mahu memposting sebagai diri anda sendiri.] == cfg ['page_id']: page_access_token = page ['access_token'] graph = facebook. GraphAPI (page_access_token) return chart # Kirim ke facebook def sendToFacebook (): #Nilai untuk akses cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "Caption the image" albumid = "" api.put_photo (image = open ("pushTesting.jpg", "rb"), caption = "Caption gambar #) # Light only TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (cancelButtonLed, False) # Cahaya hanya Batal dan butang SocialNetwork def membatalkanPostLEDS (): GPI O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Blink mengambil gambar LED sambil mengira penghitungan defTimerPicture (): GPIO.output (takePicButtonLed, True) tidur (0.5) GPIO.output (takePicButtonLed, False) tidur (0,5) GPIO.output (takePicButtonLed, True) tidur (0,5) GPIO.output (takePicButtonLed,Tidur salah (0.5) GPIO.output (takePicButtonLed, True) tidur (0.5) GPIO.output (takePicButtonLed, False) # Blink postSNLed semasa menghantar ke rangkaian sosial def blinkPosting (stop_event): # Mulakan sementara (bukan stop_event.is_set ()): print ("off") GPIO.output (postSNLed, False) sleep (0.5) print ("on") GPIO.output (postSNLed, True) sleep (0.5) def timer (): GPIO.output (takePicButtonLed, True tidur (1) GPIO.output (postSNLed, True) tidur (1) GPIO.output (cancelButtonLed, True) tidur (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Paparkan pratonton pada lapisan 1 def displayPreview (imgName): # Oleh kerana rancangan gambar PIL adalah omong kosong # kami menggunakan overlay dari kamera untuk memaparkan # pratonton img = Image.open (imgName) padding = Image.new ('RGB', (((ukuran gambar [0] + 31) // 32) * 32, ((ukuran gambar [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # Paparkan pratonton pada lapisan 3 def displayPreview3 (imgName): # Oleh kerana rancangan gambar PIL adalah crapp # kami menggunakan overlay dari kamera untuk memaparkan # pratonton img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # Overlay functionSocialNetwork def overlaysn (): imgsn = Image.open ('SelectOption.png') # Buat Pad tindanan = Image.new ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # Tampal pad overlay.paste (imgsn, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # Fungsi untuk overlay gambar def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Buat overlay # Digunakan dengan img1 kerana semuanya adalah pad ukuran yang sama = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # tampal lapisan - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # lapisan adalah 3 kerana pratonton kamera ada di lapisan 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste overlay - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # layer is 3 kerana preview kamera ada di layer 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste overlay - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # layer adalah 3 kerana preview kamera ada di layer 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # Fungsi utama # Bersihkan skrin supaya mesej boot tidak ada # mungkin lebih baik melakukan ini dalam bash tmp = sp.call ('clear', shell = True) kamera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 # camera.exposure_co mpensation = 0 # camera.exposure_mode = 'auto' # camera.meter_mode = 'average' # Uji di sini cuba: sementara (Benar): camera.start_preview () #Tunjukkan LED Hanya untuk Ambil Gambar sahajaTakePicLed () # Tunggu butang diambil Gambar GPIO.wait_for_edge (takeButton, GPIO. FALLING) # Mulakan utas untuk dihitung dengan LED semasa gambar ditunjukkan # Mungkin boleh digunakan dalam fungsi overlayCounter, # kerana ia juga mempunyai pemasa untuk menunjukkan gambar, tetapi kesan yang dipimpin tidak akan # sama _thread.start_new_thread (CountTimerPicture, ()) # Tunjukkan overlay gambar di overlay gambar kameraCounter () # Tunjukkan semua LED semasa mengambil gambar showAllLeds () camera.capture ('pushTesting.jpg') kamera. stop_preview () #display display displayPreview ('pushTesting.jpg') # Show overlay oo = overlaysn () # Show LED to Cancel atau Post to Social Networks membatalkanPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.addect, GPIO. FALLING) sementara (Betul): jika GPIO.event_detecte d (socialNetworkButton): camera.remove_overlay (oo) GPIO.output (cancelButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "Social Networks Button" sendToTwitter () sendToFacebook () camera.remove_overlay (o) pecah jika GPIO.event_detected (cancelButton): #print "Canceled" camera.remove_overlay (oo) break # reset GPIOS GPIO.remove_event_detect (socialNetworkButton) GPIO.remove_event_detect (cancelButton) GPIO.remove_event_detect (takeButton_tercetak) "Keluar …") #offLeds () GPIO.cleanup ()
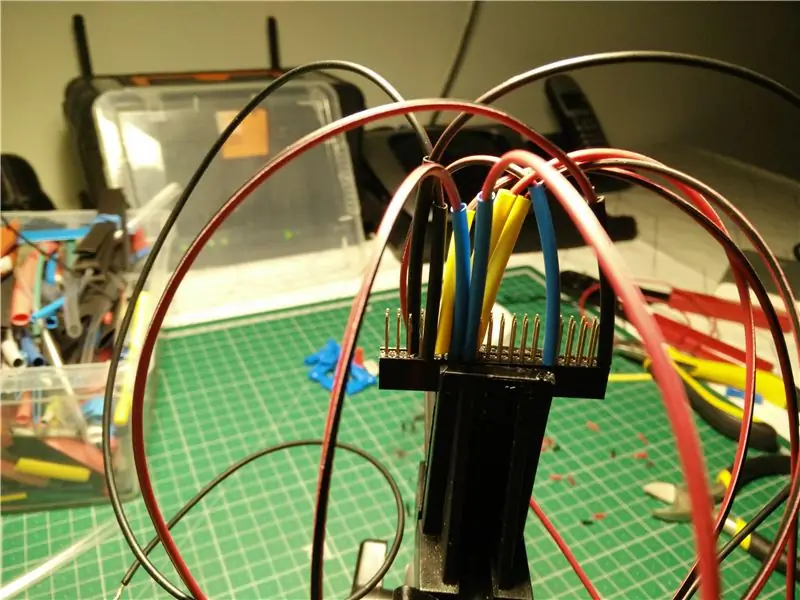
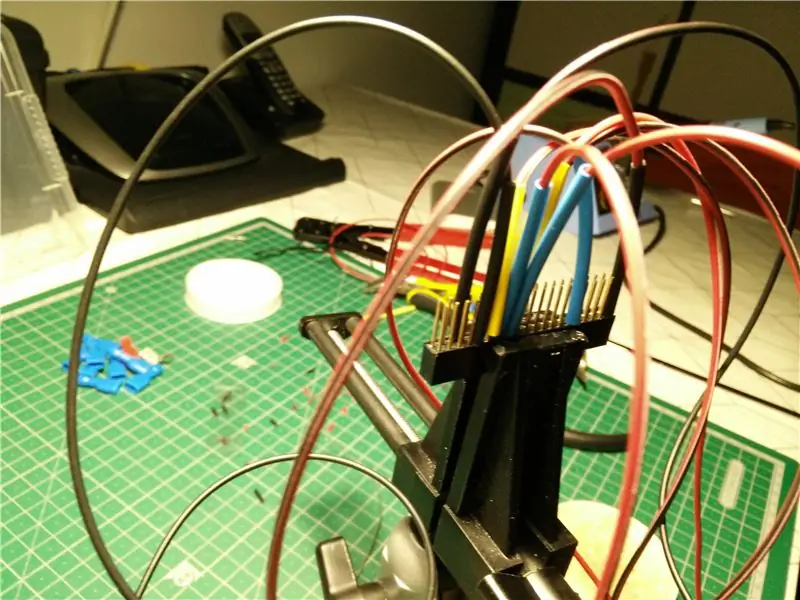
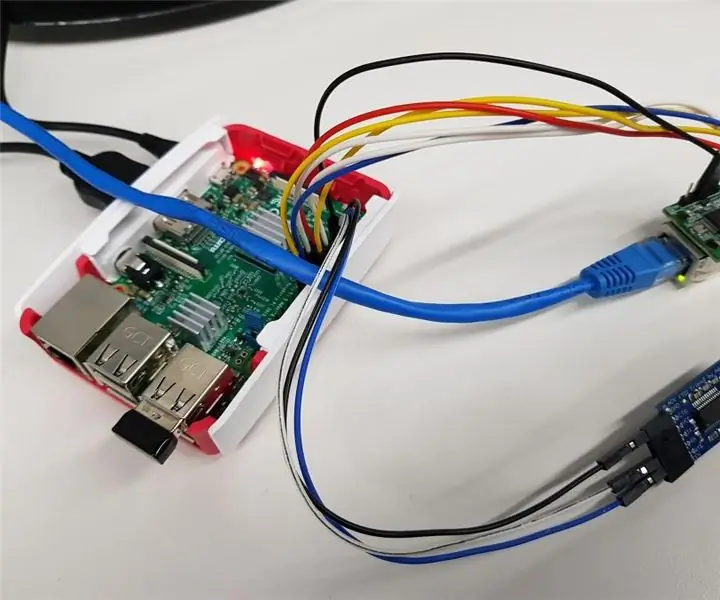
Langkah 12: Pendawaian




Pendawaian hanya dengan memasang butang Big Dome Push ke Raspberry PI.
Ikuti sahaja Fritzing Schematic.
Sambungannya adalah:
SambunganRPI GPIO PIN GND Butang Tekan HijauGND (# 3) Tombol Tekan Kuning GNDGND (# 9) Tombol Tekan Biru GNDGND (# 39) Ambil Gambar (Tombol Tekan Biru "Tekan untuk membuat") 17 (BCM) Kirim ke Rangkaian Sosial (Tekan Hijau) Butang "Tekan untuk membuat") 23 (BCM) Batal (Tombol Tekan Kuning "Tekan untuk membuat") 24 (BCM) Tombol Tekan Biru LED27 (BCM) Butang Tekan Hijau LED22 (BCM) Butang Tekan Kuning LED5 (BCM)
Pengecutan panas juga berkod warna
- Hitam adalah sambungan GND
- Kuning adalah sambungan "tolak untuk membuat"
- Biru adalah sambungan LED
Nombor GPIO. BCM vs sambungan GPIO. BOARD
Oleh kerana hubungan saya adalah BCM, saya rasa sekarang adalah masa yang tepat untuk membincangkannya dan perbezaan antara BCM dan DEWAN.
Perbezaan utama adalah bagaimana anda merujuk kepada PIN GPIO, yang seterusnya akan mendorong bagaimana anda melakukan sambungan. GPIO.board akan merujuk PIN dengan nombor yang dicetak pada susun atur GPIO apa pun di internet.
GPIO. BCM merujuk kepada nombor PIN kerana Broadcom SOC melihatnya. Ini mungkin akan berubah sepanjang versi baru Raspberry PI.
Di laman pinout.xyz, nombor papan adalah yang tepat di sebelah pin dan BCM disebut seperti itu - BCM X (di mana X adalah nombor)
Langkah 13: The MagicBox

Kod yang dilampirkan pada langkah ini adalah yang terakhir.
Anda boleh menjalankannya pada boot raspberry PI, tanpa perlu log masuk. Untuk melakukan itu, cukup buat skrip kecil ini di direktori yang telah anda letakkan kodnya - ubah jalan yang sesuai
#! / bin / bash
cd / home / pi / magicbox python MagicBox.py
Jadikan ia boleh dilaksanakan
chmod + x start_magicbox.sh
Sekarang, panggil di /etc/rc.local, tepat sebelum jalan keluar 0 instuction
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
simpan dan berhenti.
Sekarang, dengan setiap reboot, program Python akan dijalankan
CATATAN: Semua fail gambar mesti berada di direktori yang sama dengan skrip. Anda perlu mempunyai:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- PilihOption.png
Anda boleh mendapatkan semua fail ini di MagicBox's github.
Disyorkan:
Kamera CCTV Dengan NodeMCU + Modul Kamera Laptop Lama (Dengan dan Tanpa Menggunakan Blynk): 5 Langkah

Kamera CCTV Dengan NodeMCU + Modul Kamera Laptop Lama (Dengan dan Tanpa Menggunakan Blynk): Hai kawan-kawan! Dalam arahan ini, saya akan menunjukkan kepada anda bagaimana saya menggunakan modul kamera lama dan nodeMCU untuk membuat sesuatu yang serupa dengan CCTV
Platform Pangkalan IoT Dengan RaspberryPi, WIZ850io: Pemacu Peranti Platform: 5 Langkah (dengan Gambar)

Platform Pangkalan IoT Dengan RaspberryPi, WIZ850io: Pemacu Peranti Platform: Saya tahu platform RaspberryPi untuk IoT. Baru-baru ini WIZ850io diumumkan oleh WIZnet. Oleh itu, saya melaksanakan aplikasi RaspberryPi dengan pengubahsuaian Ethernet SW kerana saya dapat mengendalikan kod sumber dengan mudah. Anda boleh menguji Platform Device Driver melalui RaspberryPi
Kereta RasbperryPi Dengan Kamera FPV. Kawal dengan Penyemak Imbas Web: 31 Langkah (dengan Gambar)

Kereta RasbperryPi Dengan Kamera FPV. Kawalan dengan Penyemak Imbas Web: Kami akan membina kereta 4wd - stereng akan serupa seperti di tangki - untuk memutar satu sisi roda akan berputar dengan kelajuan yang berbeza daripada yang lain. Di kereta akan diletakkan kamera pada pemegang khas di mana kita dapat mengubah kedudukan kamera. Robot itu akan
Kamera web dalam Kamera Hawkeye Brownie: 3 Langkah (dengan Gambar)

Kamera web dalam Kamera Hawkeye Brownie: Beberapa ngengat lalu saya menemui majalah di majalah Make mengenai meletakkan kamera web di dalam kamera lipat lama, dan itu adalah sesuatu yang lebih dekat dengan apa yang saya cuba lakukan dengan titik dan gambar digicam tetapi saya tidak menemui kes yang sesuai untuknya. Saya suka
Ikuti Gambar Makro Menakjubkan Dengan Sebarang Kamera Telefon Kamera Terutama IPhone: 6 Langkah

Ikuti Gambar Makro Menakjubkan Dengan Kamera Telefon Dengan Kamera … Terutama IPhone: Pernah mahu mendapatkan salah satu gambar dekat yang menakjubkan … gambar yang mengatakan … WOW!? … dengan kamera telefon kamera tidak kurang !? Pada asasnya, ini adalah tambahan untuk kamera telefon mana-mana kamera untuk memperbesar lensa kamera yang ada agar dapat
