
Isi kandungan:
- Langkah 1: Konsep Idea
- Langkah 2: Senarai Bahan
- Langkah 3: Alat
- Langkah 4: Membuat Bingkai
- Langkah 5: Merangka Gambar dan Konsep Akhir
- Langkah 6: Buat Potongan Gambar Bergerak
- Langkah 7: Sediakan Perisian
- Langkah 8: Membuat Bekalan Kuasa Perkakasan
- Langkah 9: Membuat I / O Perkakasan & Memeriksa OUTPUT (NeoPixel Bekerja)
- Langkah 10: Pemasangan dan Pasangkan Roda
- Langkah 11: Memeriksa INPUT (HALL Data Sensor)
- Langkah 12: Algoritma Pengekodan
- Langkah 13: Menggunakan Perisian
- Langkah 14: Selesaikan
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.


Digilog
Digital + Analog
Digital memenuhi analog
POV
Ketahanan Visual
Juga dikenali sebagai paparan gambar, jika digoncang pada kelajuan tinggi, gambar latar tetap ada.
Orang menganggap mereka menonton video ketika menonton TV. Tetapi sebenarnya, dia melihat beberapa gambar berturut-turut. Ini salah untuk gambar kerana kesan imejan yang tinggal di retina kami ketika melihat gambar berturut-turut. Ilusi semacam ini disebut POV.
Langkah 1: Konsep Idea

POV dilaksanakan dengan memasang tali LED pada roda basikal.
Langkah 2: Senarai Bahan


Pengkomputeran & I / O
1. Arduino Mega 2560 [arduino] x3
2. Modul sensor dewan V2 [YwRobot] x3
3. WS2812-5050 Neopixel Fleksibel [Adafruit] x3
4. Magnetik (diameter 15mm, ketebalan 50mm) x3
5. Kes Arduino Mega x3
Talian Kuasa
5. Bateri Lithium 5000mAh / 3.7V [TheHan] x3
6. Pengatur AVR 5V & modul pengecasan & PCM: JBATT-U5-LC [Jcnet] x3
7. Kit wayar 4Jumper 65PCS / SET [OR0012] x3
Langkah 3: Alat

Tidak banyak alat yang diperlukan tetapi anda akan memerlukan:
1. Mesin Pematerian
2. Besi pematerian
3. Pistol gam
4. Nipper
Langkah 4: Membuat Bingkai



Memotong Basikal dan Memasang Pangkalan
Pengisar digunakan untuk memotong roda basikal dari basikal dan plat keluli yang dikimpal untuk menahan roda.
Langkah 5: Merangka Gambar dan Konsep Akhir



Kami memilih naga sebagai gambar terakhir. Kerana gelombang naga sepertinya paling baik ditunjukkan oleh kesan afterimage.
Langkah 6: Buat Potongan Gambar Bergerak


Bahagikan gambar menjadi tiga bahagian yang sesuai pada setiap basikal dan bahagikan jumlah 12 gambar mengikut warna dan gerakan.
Langkah 7: Sediakan Perisian


Sub bahagian 1. Pasang Arduino
Muat turun Arduino:
(Pasang agar sesuai dengan versi dan sistem OS anda.)
-
Sub bahagian 2. Pasang perpustakaan
* (Sekiranya anda ingin memasang melalui Github, sila kunjungi pautan di atas Perpustakaan Github Arduino:
1. Jalankan program Arduino
2. Benarkan pautan Menu teratas - lakaran - sertakan perpustakaan - tambah perpustakaan. Zip
3. Anda harus memilih fail. Zip yang sudah memasang pustaka github4
* (Sekiranya anda ingin menggunakan perkhidmatan program Arduino)
1. Jalankan program Arduino
2. Benarkan pautan Menu teratas - lakaran - sertakan perpustakaan - pustaka pengurusan - cari 'Adafruit neopixel' - anda dapat melihat 'Adafruit Neopixel by Adafruit'
3. Pasang dan kemas kini perpustakaan
-
Sub bahagian 3. Pasang program penukar
1. Pasang Program Putaran Putaran (R. C. P):
2. Anda perlu membaca fail README
Langkah 8: Membuat Bekalan Kuasa Perkakasan



* Ini adalah cara membekalkan voltan Arduino 5V melalui bateri. Sila ikuti langkah di bawah.
1. Sambungkan bateri Lithium dan modul pengecasan JBATT. (Sebagai rujukan, modul JBATT mempunyai suis kuasa terbina dalam.)
2. Sambungkan terminal output JBATT ke terminal Vin terminal Arduino dan Ground.
3. Sambungkan port usb Micro 5pin ke port pengecasan untuk memeriksa apakah produk telah berfungsi dengan baik.
4. Seterusnya, putar suis bawaan ke AKTIF.
5. Sekiranya lampu merah menyala dan lampu hijau menyala di Arduino, konfigurasi tahap kuasa produk selesai seperti biasa.
Langkah 9: Membuat I / O Perkakasan & Memeriksa OUTPUT (NeoPixel Bekerja)



* Bahagian ini terdiri dari tahap sensor dan output
1. Sambungkan sensor Arduino dan Hall. Pin data menyambung ke pin Arduino 2.
2. Apabila Arduino dihidupkan dan magnet bersentuhan rapat dengan sensor Hall, lampu merah akan menyala.
3. Sambungkan Arduino dan Neopixel. Hanya 30 Neopixel yang digunakan.
4. Sambungkan pin data dengan pin Arduino 6.
5. Sambungkan Arduino dan muat turun kabel ke port usb komputer anda dan jalankan Arduino di komputer anda.
6. Pilih Alat - papan - "Arduino / Genuino Mega atau Mega 2560" dari bar menu teratas program Arduino.
7. Periksa sama ada terdapat senarai produk yang boleh dihubungkan terus ke port. Sekiranya tidak dicentang, klik untuk memilihnya.
8. Tampal kod di bawah dan klik Muat naik di kiri atas. (Selepas itu, semua muat naik program mengikuti langkah 5-8.)
9. Konfigurasi selesai apabila semua 30 piksel neol dihidupkan.
# 1. termasuk fail header dan preprocessing
Pertama kita perlu membawa perpustakaan Adafruit_NeoPixel yang mampu bertindak Neopixels.
Perpustakaan dapat digunakan dengan menyatakan objek.
Kelas Adafruit_NeoPixel dapat memasukkan 3 parameter di khalayak ramai.
Parameter pertama ialah bilangan LED.
parameter saat adalah nombor pin yang disambungkan ke input digital Neopixel.
Parameter ketiga adalah memasukkan pilihan mengikut ciri produk. produk WS2812b tiga warna menggunakan input 'NEO_GRB'
#sertakan
#define PIN 6 Adafruit_NeoPixel strip = Adafruit_Neopixel (30, PIN, NEO_GRB + NEO_KHZ800);
# 2. persediaan
Pada bahagian persediaan, inisialisasi objek dan sediakan untuk digunakan.
'Adafruit_Neopixle_Object.begin ()' menetapkan semua LED untuk dimatikan.
Output 'Adafruit_Neopixle_Object.show ()' dengan kecerahan yang ditetapkan dalam LED.
batal persediaan () {
jalur.begin (); strip.show (); }
# 3. gelung utama
Tindakan gelung utama menggunakan gelung untuk mengeluarkan output secara berurutan (0.1 saat) LED berwarna putih
gelung kosong () {
untuk (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, 255, 255, 255); strip.show (); kelewatan (100); }}
Langkah 10: Pemasangan dan Pasangkan Roda


1. Sambungkan Neopixels. (Perhatikan cek nombor pin)
2. Sambungkan Hall Sensor. (Rujuk Langkah.9)
3. Pasang bingkai ke Arduino di antara basikal. (Pasang casing Arduino selari dengan bingkai basikal).
4. Masukkan Arduino yang disambungkan ke Neopixel. (Hati-hati kerana gam gamnya panas).
5. Masukkan sensor Hall yang disambungkan ke Arduino, (Kunci tali kabel supaya sensor Hall tidak jatuh).
6. Pateri untuk menyambungkan bateri. (Berhati-hati semasa anda memateri).
7. Betulkan dengan gam gam. (Pasang modul pengecasan pada bateri untuk mengamankan ruang).
8. Pasangkan setiap baris sebelum menyambung ke Arduino, 9. Pasangkan mengikut setiap nombor pin. (Sambungkan garis lompat untuk modul pengisian tanpa membingungkannya).
10. Selesaikan dengan gam gam sekali, (Hati-hati jangan jatuh).
Langkah 11: Memeriksa INPUT (HALL Data Sensor)



* Periksa kod perisian untuk melihat apakah sensor berfungsi.
1. Tampal dan muat naik kod di bawah.
2. Klik butang Serial Monitor di kanan atas Arduino.
3. Apabila magnet bersentuhan dengan sensor Hall selama lebih dari 1 saat, konfigurasi selesai apabila kata "contact magnet" muncul di monitor bersiri.
-------------------------------------------------- -------------------------------------------------- -------------------------------------------------- # 1. Tentukan nombor pin dan persediaan
Nombor pin konfigurasi pertama yang menggunakan sensor Hall dan menetapkan nombor pin sebagai port Input sahaja.
Tetapkan komunikasi untuk memeriksa data sensor Hall pada monitor bersiri.
#tentukan HALL 2
batal persediaan () {pinMode (HALL, INPUT); Serial.begin (9600); }
# 2. gelung utama
Periksa data sensor Hall pada selang 0.1 saat.
Sekiranya magnet dirasakan dan data diubah, "magnet kontak" akan dikeluarkan ke monitor bersiri.
gelung kosong () {
jika (digitalRead (HALL)) {Serial.println ("contact magnetic"); } kelewatan (100); }
Langkah 12: Algoritma Pengekodan
* Buat logik dan pengekodan untuk mengawal Neopixel berdasarkan nilai sensor.
1. Tampal dan muat naik kod di bawah.
2. Adalah normal untuk gambar tidak ditampilkan dengan betul kerana tidak ada bingkai yang dihasilkan. Tetapi anda dapat melihatnya berfungsi dengan kasar.
3. Sentuh dan lepaskan sensor Hall dan magnet dengan cepat dalam masa 1 saat. Ulangi operasi ini kira-kira 10 kali.
4. Konfigurasi selesai apabila warna Neopixels berubah secara berkala.
# 1. Termasuk fail header dan preprocessing
Pertama, kita mesti memahami bahawa memori Arduino Mega tidak cukup besar untuk menyimpan fail gambar.
Oleh itu, fail tajuk 'avr / pgmspace' digunakan untuk menggunakan ruang memori yang berbeza.
Untuk menggunakan Neopixels, anda menyatakan objek dan konfigurasi nombor pin I / O.
Susunan gambar terlalu besar untuk pengekodan, jadi muat turun dan tampal fail yang dilampirkan.
#sertakan
#include #define PIN 6 #define NUMPIXELS 30 #define HALL 2 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_RGB + NEO_KHZ800); // tampal susunan dalam 'image_array_1.txt' // "'image_array_2.txt' //" 'image_array_3.txt' // "'image_array_4.txt'
# 2. Pemboleh ubah & persediaan global
Tetapkan pemboleh ubah global.
Perkara utama adalah menetapkan kecerahan, itu menentukan kitaran hidup produk.
kiraan int = 0;
berganda v = 0; dua kali terakhir_v = 0; pemasa dua kali = mikro (); dua kali ex_timer = mikro (); double_ Last_timer = mikro (); int deg = 36; int pix = 35; int rgb = 3; double q_arr [2] = {0, 0}; int HALL_COUNT = 0; berganda VELO; double processing_timer = mikro (); sia-sia persediaan () {strip.setBrightness (255); jalur.begin (); strip.show (); Serial.begin (230400); }
# 3. gelung utama - bahagian output ekspresi gambar
Kod ini adalah pernyataan bersyarat mengenai bagaimana mengeluarkan masa roda berputar dengan resolusi.
Bahagian ini menggunakan kitaran memutar roda basikal sekali sebagai parameter yang sangat penting.
Juga, penting untuk membaca data array gambar dari memori.
gelung kosong () {
jika ((kiraan (ex_timer / 120.0) - (mikrok () - pemprosesan_timer))) {pemasa = mikro (); jika (VELO> 360000) {untuk (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_1 [count] [1])), pgm_read_byte (& (image_1 [kiraan] [2])), pgm_read_byte (& (gambar_1 [kiraan] [0]))))); } strip.show (); } lain jika (VELO 264000) {untuk (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_2 [count] [1])), pgm_read_byte (& (image_2 [kiraan] [2])), pgm_read_byte (& (gambar_2 [kiraan] [0]))))); } strip.show (); } lain jika (VELO 204000) {untuk (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_3 [count] [1])), pgm_read_byte (& (image_3 [count] [2])), pgm_read_byte (& (image_3 [count] [0])))); } strip.show (); } lain jika (VELO <= 204000) {untuk (int i = 0 + 5; i = 120)) {untuk (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Warna (0, 0, 0)); } strip.show (); }
# 4. gelung utama - pemprosesan dan pemeriksaan & pengesanan masa kitaran
Ini adalah bahagian terpenting dari keseluruhan sistem.
Pertama, periksa masa yang diambil untuk melaksanakan keseluruhan kod dan sesuaikan masa output LED setiap kitaran.
Masa yang dirasakan setiap kali roda berputar meramalkan masa kitaran seterusnya.
Pecutan dapat diperkirakan dengan mengurangkan masa kitaran yang diukur terakhir dari waktu kitaran yang diukur tepat pada masanya.
Sistem mengira masa pemprosesan dan pecutan untuk mengira berapa lama LED menyala berterusan.
memproses_timer = mikro ();
jika ((digitalRead (HALL) == TINGGI) && (HALL_COUNT == 1)) {VELO = v; v = mikro () - last_timer; ex_timer = q_arr [0] - q_arr [1] + v; last_timer = mikro (); q_arr [0] = q_arr [1]; q_arr [1] = v; kiraan = 0; HALL_COUNT = 0; } lain jika (digitalRead (HALL) == RENDAH) {HALL_COUNT = 1; }}
Langkah 13: Menggunakan Perisian



* Gunakan perisian untuk mengubah gambar dan memasukkan data prosesi ke dalam kod
1. Masukkan gambar dari langkah di atas ke dalam folder gambar di folder R. C. P yang dipasang pada langkah penyediaan.
- Cara meletakkan gambar adalah seperti berikut.- Ganti nama 4 gambar animasi produk # 1 mengikut urutan 1.png, 2.png, 3.png, dan 4.png.- Ganti nama 4 gambar animasi produk # 2 mengikut urutan 5.png, 6.png, 7.png, 8.png.- Namakan semula 4 gambar animasi Produk # 3 mengikut 9.png, 10.png, 11.png, 12.png.
2. Jalankan fail Ver.5.exe.
3. Sahkan bahawa 12 fail pro_1_code_1.txt hingga pro_3_code_4.txt dibuat dalam folder R. C. P.
4. Jika tidak dibuat, ubah isi config.txt sebagai fail konfigurasi berikut.
5. Setelah fail dibuat, salin keseluruhan kandungan dari file pro_1_code_1.txt dan tampalkannya ke bahagian yang ditunjukkan dalam kod di bawah.
6. Tambahkan kandungan pro_1_code_2.txt, pro_1_code_3.txt, dan pro_1_code_4.txt ke bahagian yang ditandakan dalam urutan ke-5.
7. Merujuk kepada 5 dan 6, pro_2_code…, pro_3_code melengkapkan kod dengan cara yang sama.
Langkah 14: Selesaikan



Selesai penghasilan POV yang menghasilkan satu gambar dengan tiga roda.
Disyorkan:
Suhu Paparan Arduino pada Paparan LED TM1637: 7 Langkah

Suhu Paparan Arduino pada Paparan LED TM1637: Dalam tutorial ini kita akan belajar bagaimana menampilkan suhu menggunakan sensor LED Display TM1637 dan DHT11 dan Visuino. Tonton video
Waktu Paparan Arduino pada Paparan LED TM1637 Menggunakan RTC DS1307: 8 Langkah

Waktu Paparan Arduino pada Paparan LED TM1637 Menggunakan RTC DS1307: Dalam tutorial ini kita akan belajar bagaimana memaparkan waktu menggunakan modul RTC DS1307 dan Paparan LED TM1637 dan Visuino. Tonton video
Paparan LCD I2C / IIC - Gunakan LCD SPI ke Paparan LCD I2C Menggunakan Modul SPI hingga IIC Dengan Arduino: 5 Langkah

Paparan LCD I2C / IIC | Gunakan LCD SPI ke Paparan LCD I2C Menggunakan Modul SPI hingga IIC Dengan Arduino: Hai kawan kerana SPI LCD 1602 biasa mempunyai terlalu banyak wayar untuk disambungkan sehingga sangat sukar untuk menghubungkannya dengan arduino tetapi ada satu modul yang tersedia di pasaran yang boleh menukar paparan SPI menjadi paparan IIC jadi anda hanya perlu menyambungkan 4 wayar
Paparan LCD I2C / IIC - Tukarkan SPI LCD ke Paparan LCD I2C: 5 Langkah

Paparan LCD I2C / IIC | Tukar LCD SPI ke Paparan LCD I2C: menggunakan paparan spi lcd memerlukan terlalu banyak sambungan untuk dilakukan yang sangat sukar untuk dilakukan. Saya menjumpai modul yang dapat menukar lcd i2c ke lcd jadi mari kita mulakan
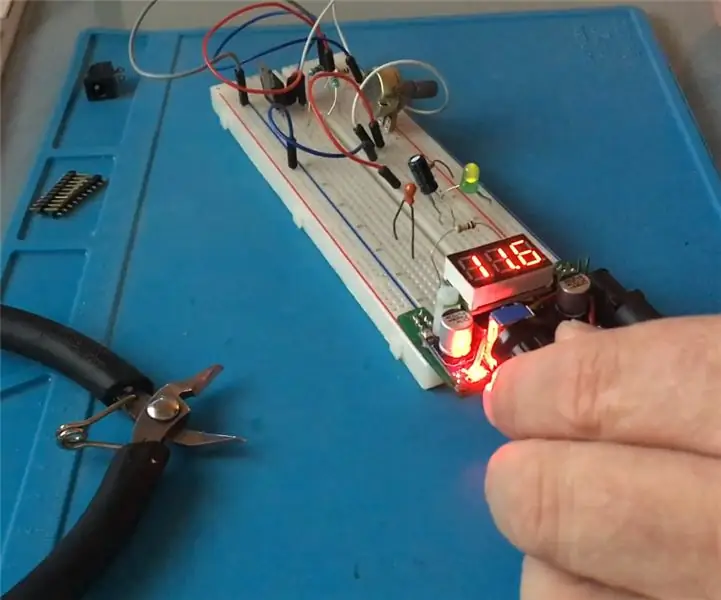
Regulator Voltan Breadboard Dengan Paparan / Paparan Regulador De Voltagem Com Para Placa De Ensaio: 8 Langkah

Breadboard Voltage Regulator With Display / Regulador De Voltagem Com Display Para Placa De Ensaio: Dapatkan komponen yang diperlukan yang terdapat dalam senarai yang dilampirkan (terdapat pautan untuk membeli atau melihat ciri-cirinya). Pautan os untuk poderem merangkumi ciri sebagai ciri
