
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:01.




Untuk projek ini, saya mahukan sesuatu yang membolehkan saya mengajar diri saya lebih banyak mengenai elektronik / perisian, sesuatu yang belum saya miliki.. Saya memutuskan lampu akan menjadi platform yang baik untuk ini.
Reka bentuk yang saya buat adalah untuk pelapis yang mempunyai penyesuaian warna dan kecerahan. Pada produk, suhu dan kecerahan warna putih yang sejuk hingga sejuk dikawal melalui 'puck', kedudukan dan orientasinya mengubahnya secara bebas - interaksi yang cukup unik / menyeronokkan.

Saya akhirnya membuat Aplikasi (mungkin juga mencabar diri saya sendiri) untuk menyesuaikannya, serta menambahkan fungsi tambahan untuk mengawal beberapa LED RGB dan menetapkan penggera matahari terbit. Penggera matahari terbit secara beransur-ansur meningkatkan kecerahan selama 30 minit untuk membantu anda bangun.
Oleh kerana ini adalah projek Arduino / Aplikasi pertama saya, saya beranggapan pasti ada kaedah yang lebih baik untuk membuat kod jadi mudahkan saya! Cacing, jadi saya gembira. Sekiranya anda mempunyai cadangan penambahbaikan dll, senang didengar..
Semua fail untuk projek ini (kod penemu arduino / aplikasi, grafik aplikasi dll) dan apk Aplikasi. boleh didapati di pautan ini.
Saya telah memasukkannya ke dalam pertandingan Raspberry Pi dan FULL SPECTRUM LASER, jadi jika anda rasa layaknya undi akan dihargai secara besar-besaran !!
Apa yang kamu perlu….
Elec. Komponen:
- Arduino Mikro
- 12 Sensor Kesan Dewan Radiometrik Linear
- Jack DC
- Bekalan Kuasa 12V
- LED Putih Putih 2x 1W (6000K)
- LED Putih Hangat 2x 1W (2800K)
- 4x Adafruit RGB Neopixels
- Pemacu arus tetap Sparkfun Picobuck 350mA
- Modul Bluetooth HC06
- Papan prototaip
- Blok terminal
- Wayar
Bahan:
- Bahan pembuatan acuan (kadbod atau silikon dll)
- Resin Pemutus Poliuretana
- Papan lapis
Barang habis pakai:
- Pateri
- Cat semburan
- Kertas pasir
- Mencampurkan cawan / pengadun
Alat:
- Besi pematerian
- Pistol gam
- Tang / pemutar skru / pisau dll.
- Pemotong Laser
Perisian:
- Arduino
- MIT App Inventor (berasaskan web percuma)
- Photoshop atau sesuatu untuk membuat grafik Aplikasi
Langkah 1: Sensor Kesan Dewan
Untuk kawalan / interaksi produk, saya ingin menghasilkan sesuatu yang sedikit berbeza, bukan hanya dail atau sesuatu.
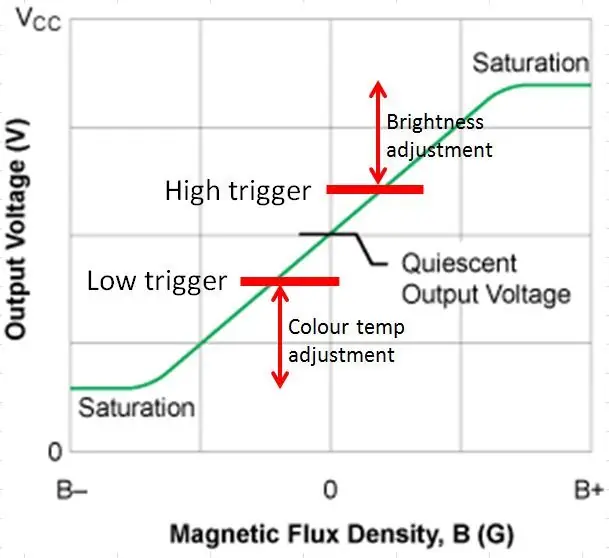
Setelah meneliti pelbagai jenis komponen elektronik, saya dapati sensor kesan dewan radiometrik linier. Ini pada dasarnya adalah sensor yang output dipengaruhi oleh medan magnet. Biasanya output sensor adalah separuh voltan input. Tetapi apabila magnet dibawa ke dekatnya, output akan naik ke voltan input atau jatuh ke 0V (had tepu) bergantung pada sama ada magnet utara atau selatan kutub.
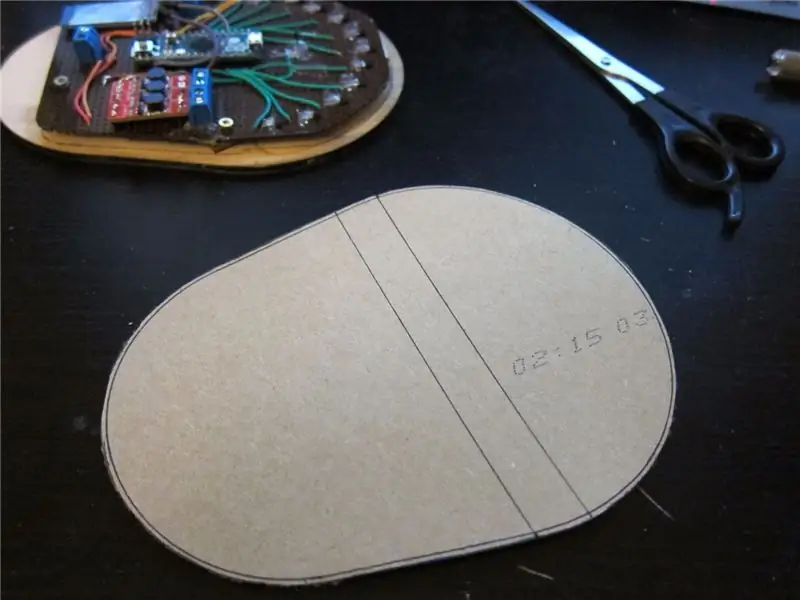
Saya sedar bahawa saya dapat menggunakan ini untuk membolehkan saya mengawal dua tetapan yang berbeza pada sensor dewan tunggal - idea 'puck' lahir. Magnet tersembunyi di kepingan potongan laser dan akan mengawal kecerahan atau suhu warna bergantung pada hujung mana yang menghadap sensor. Saya masuk ke kod Arduino kemudian, tetapi pada dasarnya saya membaca sensor ini dan mencari sama ada outputnya meningkat di atas 'pemicu tinggi' atau jatuh di bawah 'pemicu rendah'. Saya menggunakan beberapa sensor kesan dewan untuk membolehkan saya memetakan suhu warna dan nilai kecerahan tertentu ke masing-masing, yang dipicu semasa anda meluncurkan kepingan di sekitar busur..

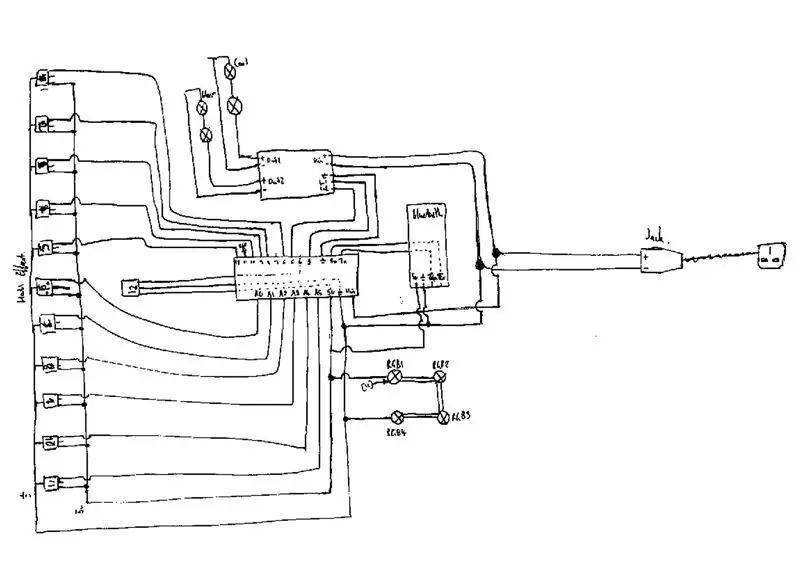
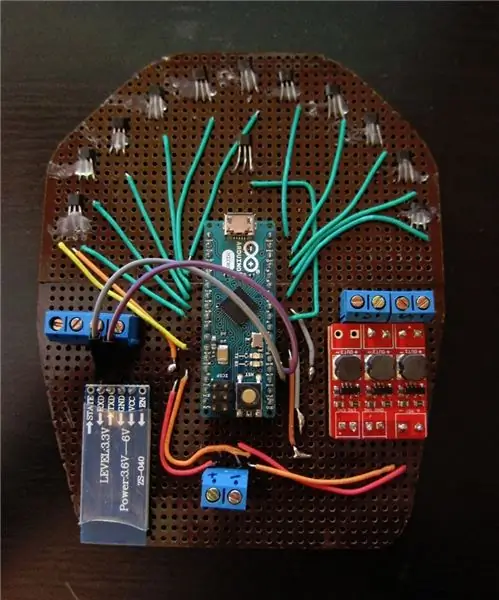
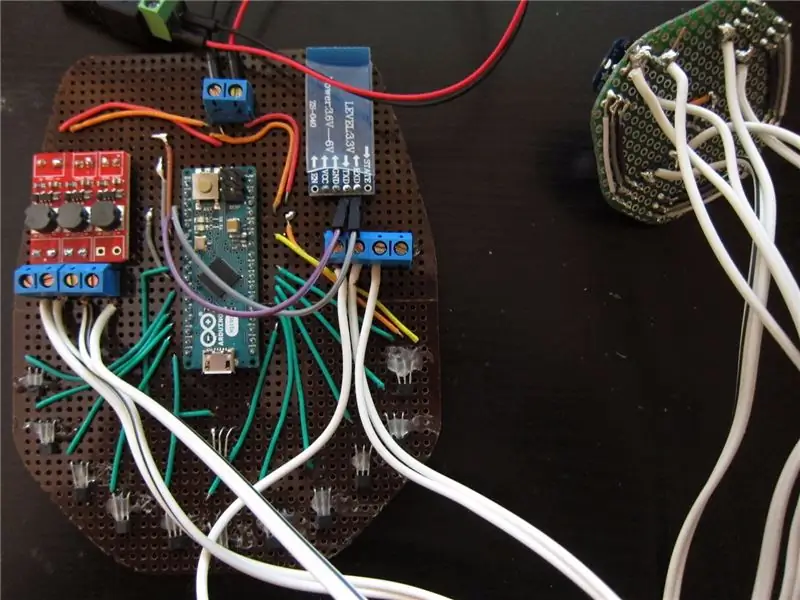
Langkah 2: Perkakasan Elektronik



Langkah pertama projek ini adalah menyambungkan perkakasan elektronik. Saya memilih untuk menggunakan Arduino Micro kerana mempunyai bilangan pin baca analog - membolehkan saya menggunakan beberapa sensor kesan dewan untuk memberikan resolusi yang cukup untuk penyesuaian tetapan. Bekalan kuasa 12V DC terpecah antara menyalakan pemandu Arduino dan LED.
Arka kawalan menggunakan 11 sensor dewan, dengan 1 lagi digunakan untuk mematikan cahaya. Ini disambungkan ke pin A0-> A5 dan 4, 6, 8, 9, 10, 12. Mereka berkongsi landasan / pin 5v dan landasan biasa.
LED yang saya gunakan adalah 1W dan memerlukan pemacu arus tetap. Sparkfun PicoBuck digunakan kerana memberikan 350mA berterusan hingga 3 saluran output. Bekalan 12V disambungkan ke pin Vin pemacu. Pemacu mempunyai pin input untuk mengawal PWM output, ini disambungkan ke pin 3 dan 5 Arduino.
Modul bluetooth kemudian disambungkan. Bluetooth Rx-> Arduino Tx, Tx-> Rx dan 5v.ground.

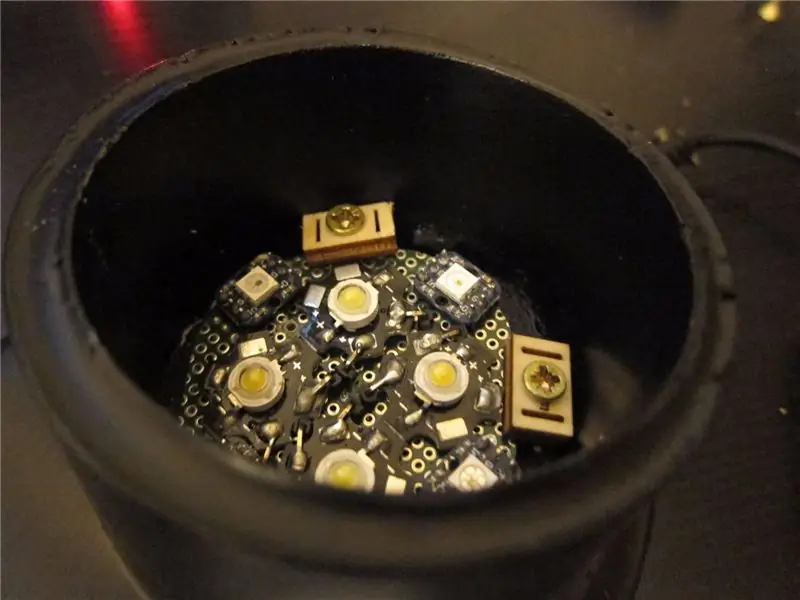
LED dipasang di papan berasingan. Dua LED putih sejuk disambungkan secara bersiri, begitu juga dengan yang hangat. Ini menghubungkan ke Output 1 dan 2 pemacu. LED RGB adalah Adafruit Neopixels; ini adalah modul berantai yang anda boleh mengawal warna dan kecerahannya secara individu dari satu pin Arduino. Ini bersambung ke pin 11 dan pin ground 5V / ground.
Langkah 3: Pencipta Aplikasi



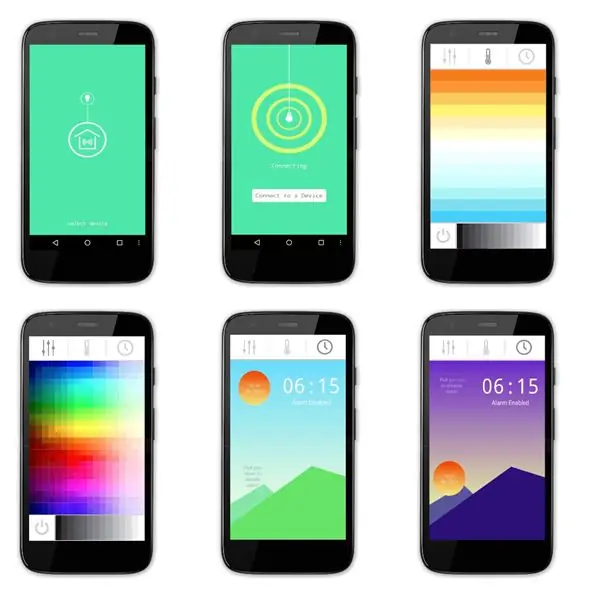
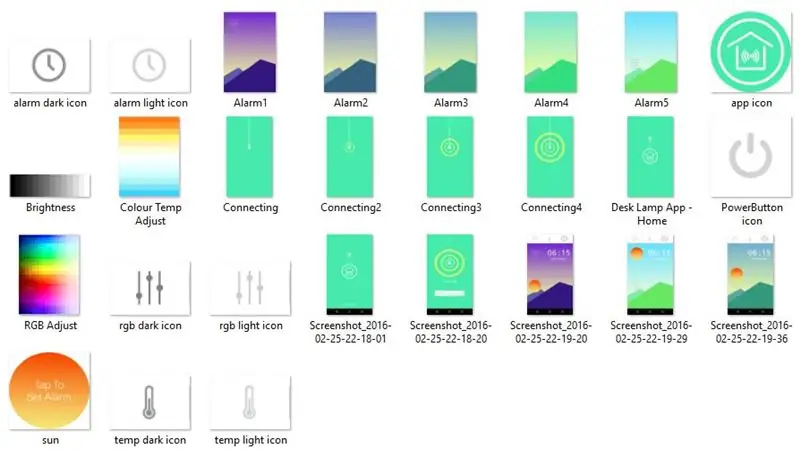
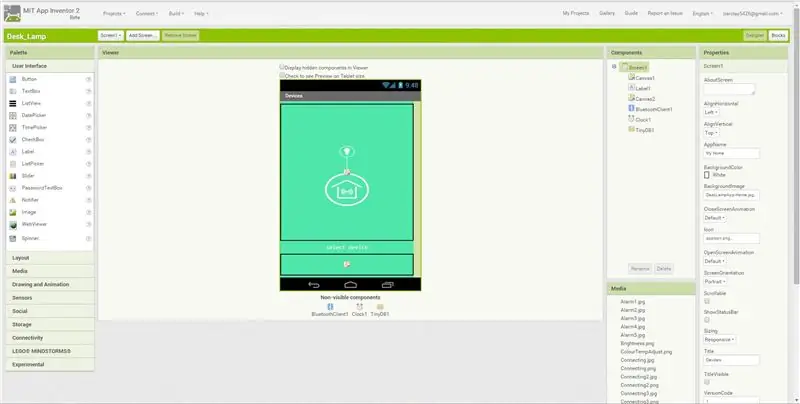
Untuk membuat Aplikasi, saya menggunakan MIT App Inventor, yang percuma dan senang dipelajari / digunakan. Saya pertama kali membuat skrin / grafik Aplikasi - ini dapat dilakukan di photoshop dll. Ini menjadikannya lebih mudah di App Inventor jika anda mempunyai semua komponen yang menjadikan layar sebagai gambar / fail yang terpisah.
App Inventor mempunyai dua pandangan, terdapat tab 'Pereka' untuk barang visual bahagian depan dan tab 'Blok' untuk kod.
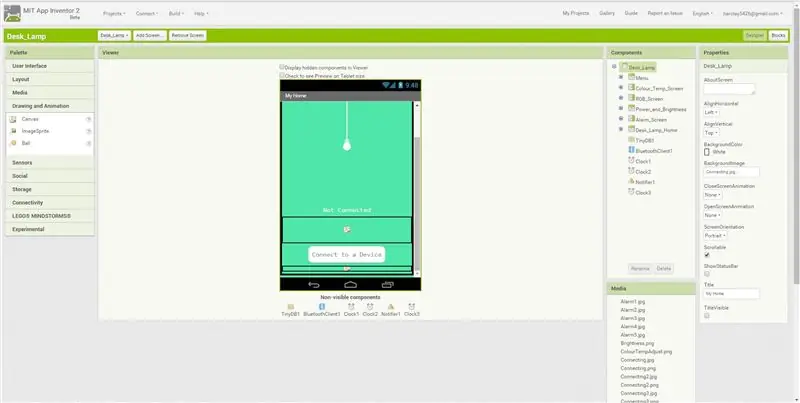
Dengan menggunakan tab 'Pereka' saya membina skrin aplikasi. Satu masalah yang saya dapati ialah komponen bluetooth tidak berfungsi di beberapa skrin sehingga selepas skrin 'selamat datang' semua yang lain (sambungan, RGB, suhu warna, penggera) semuanya dibuat dalam skrin yang sama - lapisan yang berkesan yang saya aktifkan / mati.
Alat utama yang saya gunakan adalah untuk 'layout / alignment' dan 'canvas'. Kanvas adalah kawasan sensitif sentuhan yang dapat anda tunjukkan sebagai gambar.
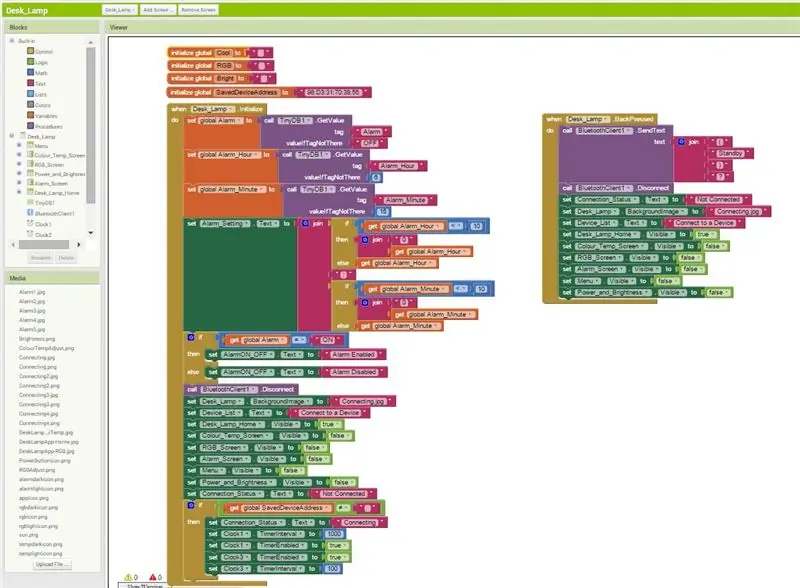
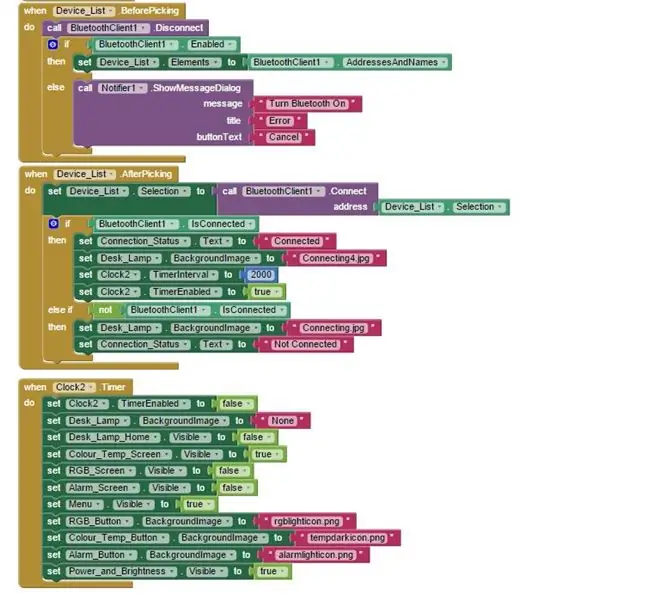
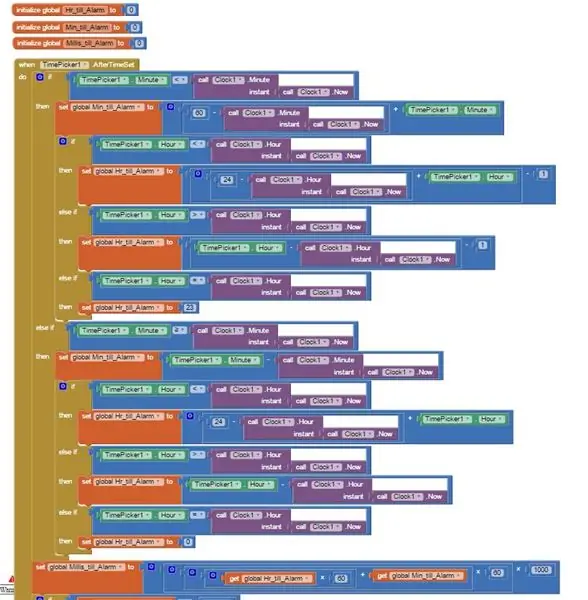
Setelah visual disiapkan, sudah tiba masanya untuk beralih ke tab 'Blocks' dan menulis kodnya. Saya akan menerangkannya secara ringkas, tetapi mungkin lebih mudah jika anda mengimport fail saya ke App Inventor dan bermain sendiri …
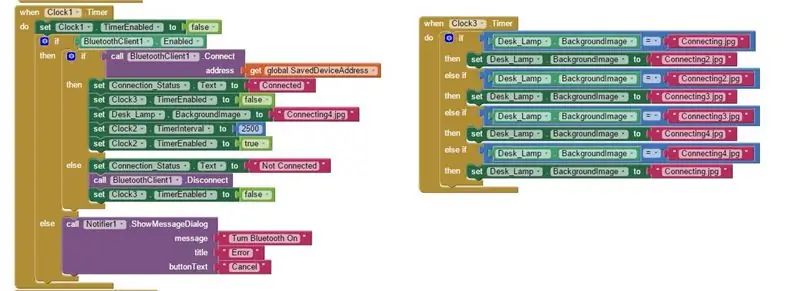
Blok pertama ini adalah untuk skrin sambungan. Untuk membolehkan Aplikasi cuba menyambung secara automatik ke modul bluetooth Arduinos yang saya buat dan tetapkan pemboleh ubah ke alamat HC06 saya. Saya menggunakan pemasa untuk menukar gambar latar semasa ia bersambung. Sekiranya sambungan berjaya maka ia akan memuatkan skrin suhu warna. Sekiranya bluetooth gagal disambungkan secara automatik, anda perlu menekan butang 'sambungkan ke peranti'. Ini akan memaparkan senarai semua peranti bluetooth yang dapat dilihat oleh telefon anda. Perintah 'bluetoothclient1.connect' menggunakan alamat peranti yang anda pilih dari senarai itu untuk dihubungkan.



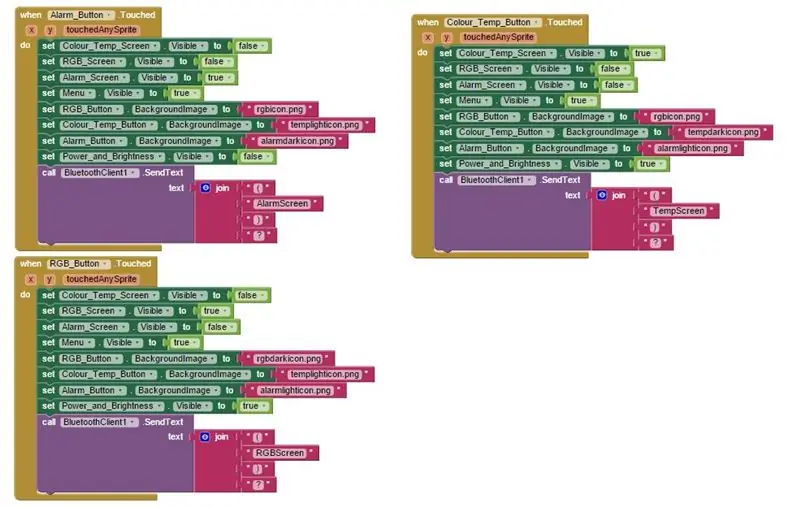
Blok ini mengawal apa yang berlaku apabila anda menyentuh setiap butang menu - ubah antara RGB, suhu warna dan penggera. Semasa mereka menyentuh lapisan visual yang berlaku dihidupkan dan dimatikan. Apabila anda mengetuk butang menu RGB, ia menukar gambar latar kanvas butang ke ikon gelap, menghidupkan skrin RGB dan mematikan yang lain.
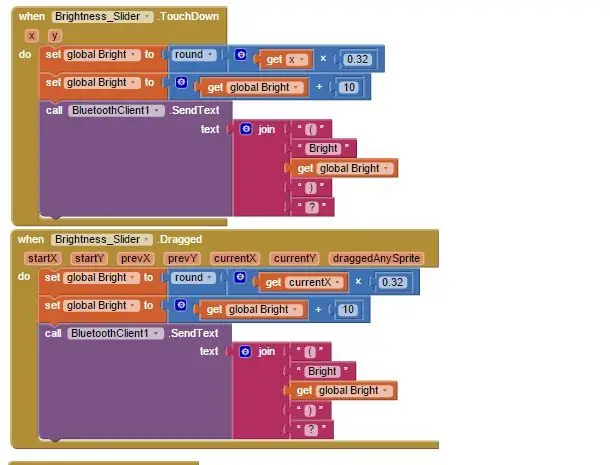
Kawalan kuasa dan kecerahan dikongsi antara skrin RGB dan suhu warna. Agar Arduino dapat mengetahui LED mana yang hendak dikendalikan, saya perlu memberitahu skrin mana yang dimuat. Rentetan teks dalam format (skrin)? dihantar oleh bluetooth telefon anda menggunakan perintah BluetoothClient1. SendText.

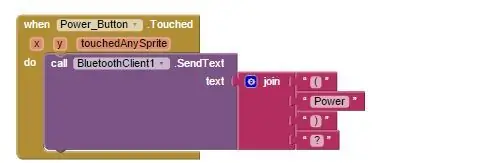
Blok ini menghantar rentetan (Kuasa)? setiap kali butang kuasa diketuk.

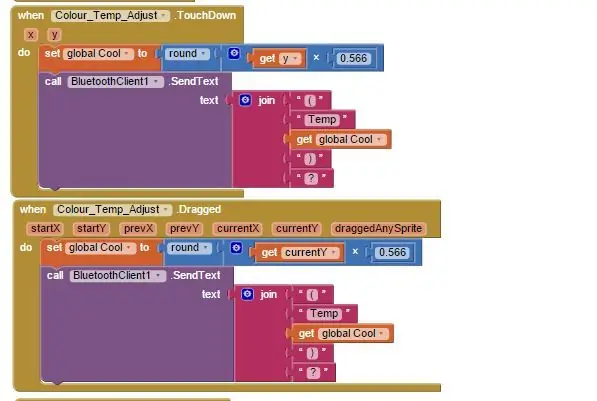
Blok ini mengawal penyesuaian suhu warna. Apabila anda menyentuh kanvas, koordinat Y titik sentuh anda digunakan untuk menetapkan pemboleh ubah 'sejuk'. Nilai Y didorong oleh ukuran piksel kanvas, jadi dalam kes saya nilai antara 0 dan 450. Saya menggunakan pengganda untuk mengubahnya menjadi nilai PWM yang dapat digunakan (0-255). Saya kemudian menghantar rentetan dengan nilai itu dan pengecam dalam bentuk (Tempvalue) ?.

Blok serupa seperti di atas tetapi untuk kawalan kecerahan. Menggunakan koordinat X kali ini dan pengganda berbeza untuk menetapkan pemboleh ubah 'Bright' ke nilai antara 10 dan 100.

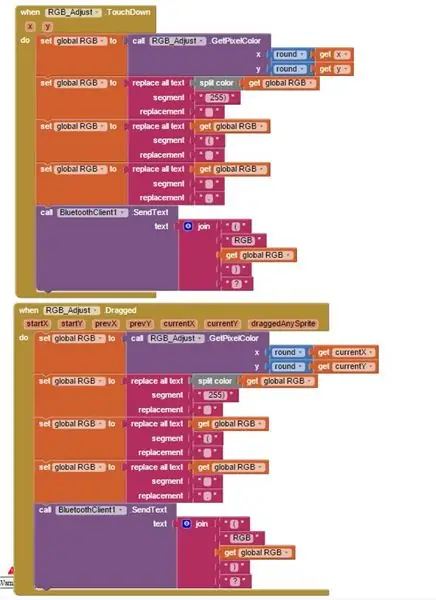
Blok ini adalah untuk kawalan RGB. Ada perintah yang disebut 'GetPixelColor' yang dapat digunakan untuk mendapatkan nilai RGB piksel yang disentuh oleh jari anda. Ini menghasilkan nilai dengan tambahan 255 pada akhir untuk beberapa sebab, jadi saya melakukan sedikit usaha untuk memasukkan nilai ke dalam format (RGBredvalue.greenvalue.bluevalue.)? Sekali lagi ini kemudian dihantar ke Arduino, tetapi dengan RGB sebagai pengecam dalam rentetan.

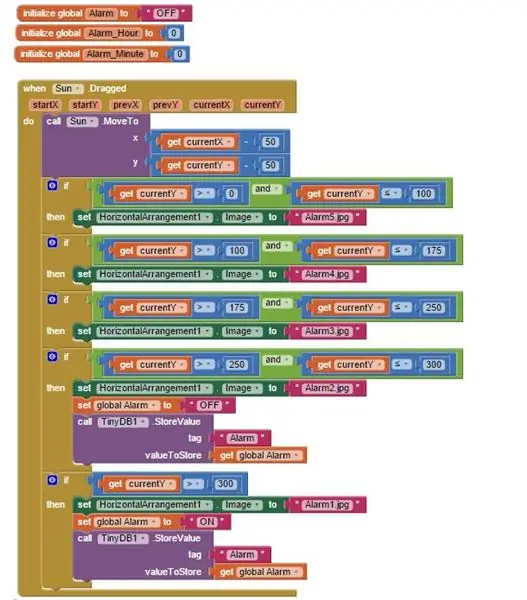
Bahagian blok seterusnya adalah untuk tetapan penggera. Blok pertama mengawal apa yang berlaku apabila anda menyentuh / menyeret matahari ke atas dan ke bawah. Sekali lagi, perintah 'get current X and Y' digunakan untuk mendapatkan nilai di mana jari anda dan mengubah gambar latar bergantung pada ketinggian matahari. Kedudukan matahari juga mendorong sama ada penggera diaktifkan atau dimatikan, ini dihantar melalui bluetooth.


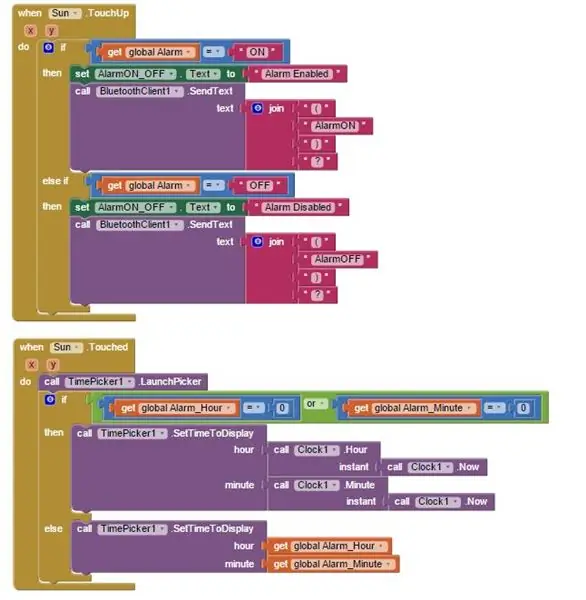
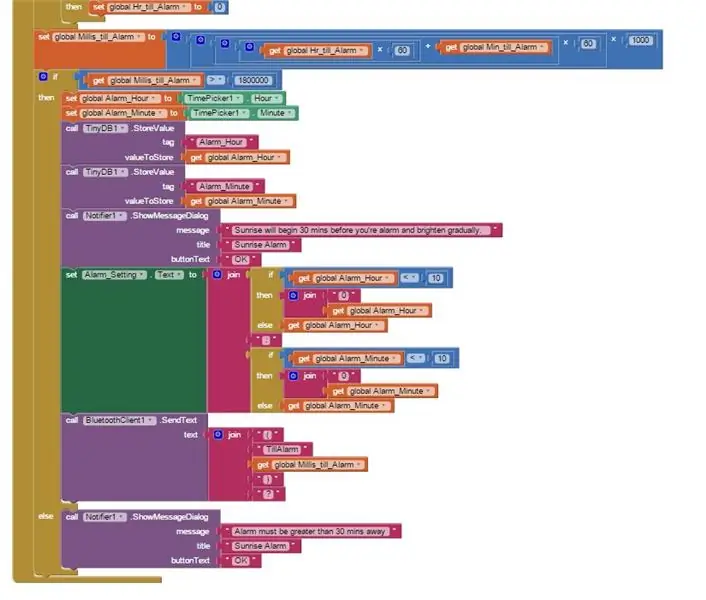
Apabila anda mengetuk atau menyelesaikan bergerak matahari, ia akan memunculkan pemilih waktu untuk membolehkan anda menetapkan waktu penggera. Bahagian utama dari blok seterusnya adalah menggunakan masa sekarang untuk mengetahui berapa milisaat sehingga ada penggera. Nilai ini kemudian dihantar ke Arduino


Pada langkah seterusnya saya membahas bagaimana Arduino membaca dan menggunakan rentetan …
Langkah 4: Kod Arduino
Seperti kod Aplikasi, saya akan membahasnya secara ringkas….
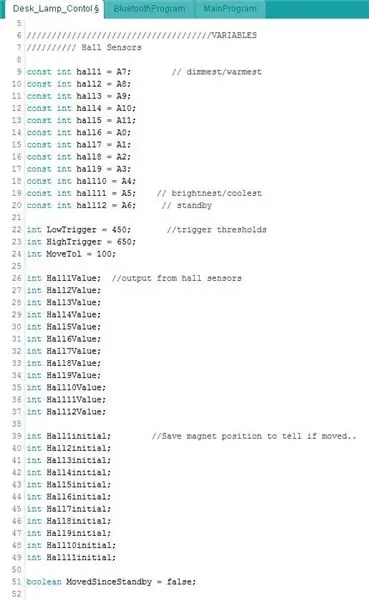
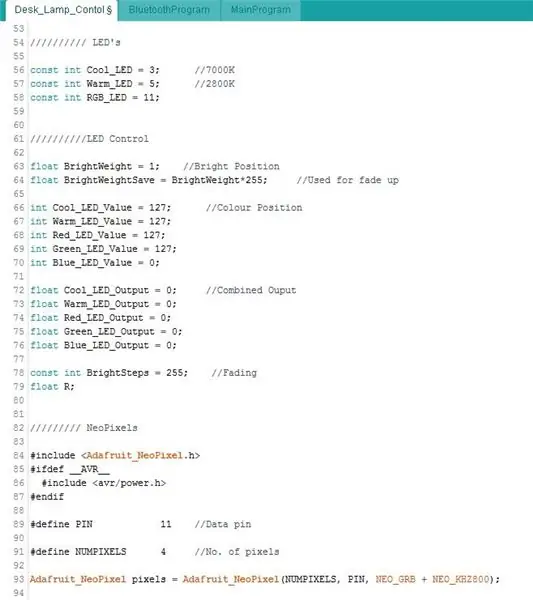
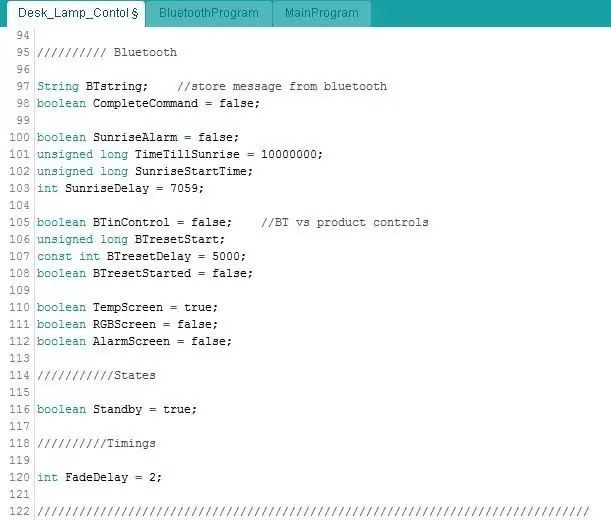
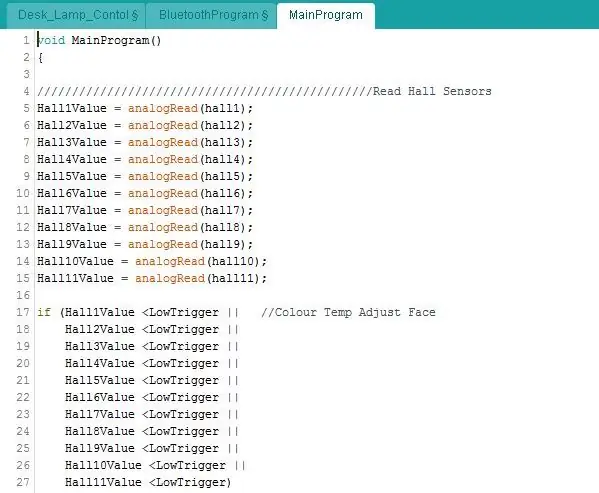
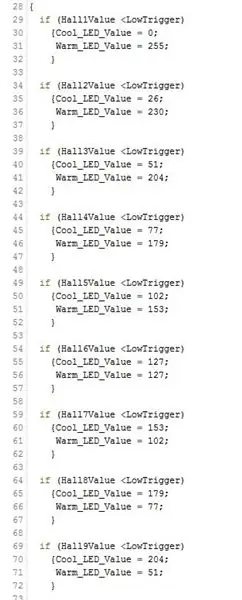
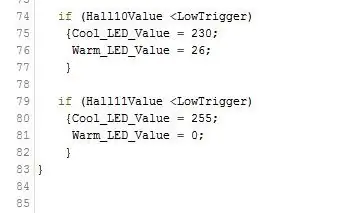
Mula-mula saya menetapkan semua pemboleh ubah saya, menetapkan sensor dan LED pada pin yang betul. Keluaran dari sensor kesan dewan akan dibaca menggunakan fungsi analogRead, memberikan nilai antara 0 dan 1023. Seperti yang dijelaskan sebelumnya, ia mengeluarkan separuh apabila tidak ada magnet, jadi sekitar 500. Saya menggunakan pemboleh ubah pencetus Rendah dan Tinggi untuk membolehkan saya dengan mudah sesuaikan apabila mengetahui kepingnya melebihi sensor.

Neopixel memerlukan perpustakaan yang ditentukan di sini..


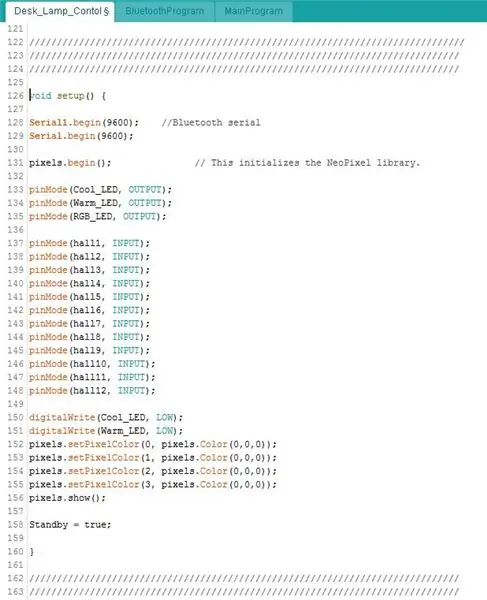
Penyediaan kekosongan memulakan siri, untuk pin Micro the Rx / Tx (bluetooth) menggunakan Serial1.. Pin kemudian diatur menjadi input atau output dan LED diset ke mati.

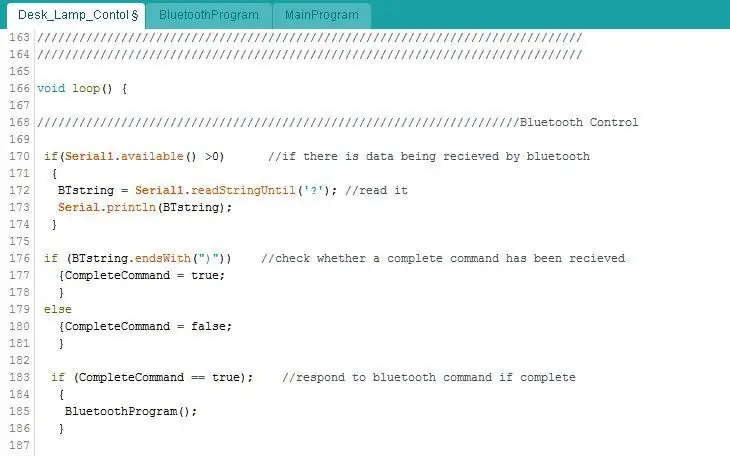
Sekarang gelung utama …
Bahagian pertama ini memeriksa sama ada data diterima dari Aplikasi. Serial1.available () membaca siri dan mendapatkan bilangan bait dalam rentetan. Sekiranya itu> 0 saya tahu data masuk.
Sekiranya anda ingat, semua rentetan yang saya hantar dari Aplikasi diakhiri dengan tanda tanya…. iaitu (Bright100)?
Saya menggunakan fungsi.readStringUntuk membaca data bersiri hingga tanda tanya (Bright100) dan menetapkan pemboleh ubah BTstring ke ini. Saya periksa sama ada BTstring diakhiri dengan ')' untuk memastikan arahan lengkap diterima. Sekiranya ada, maka gelung BluetoothProgram dipanggil … ini dijelaskan lebih jauh di bawah..

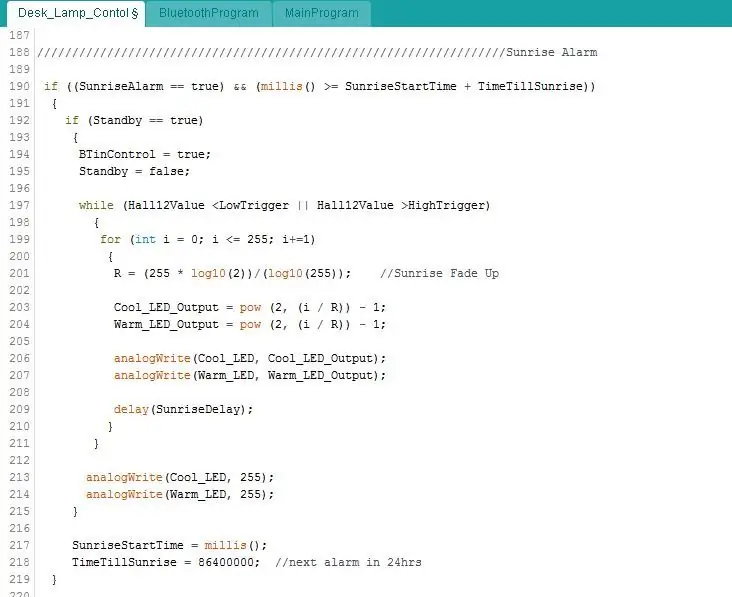
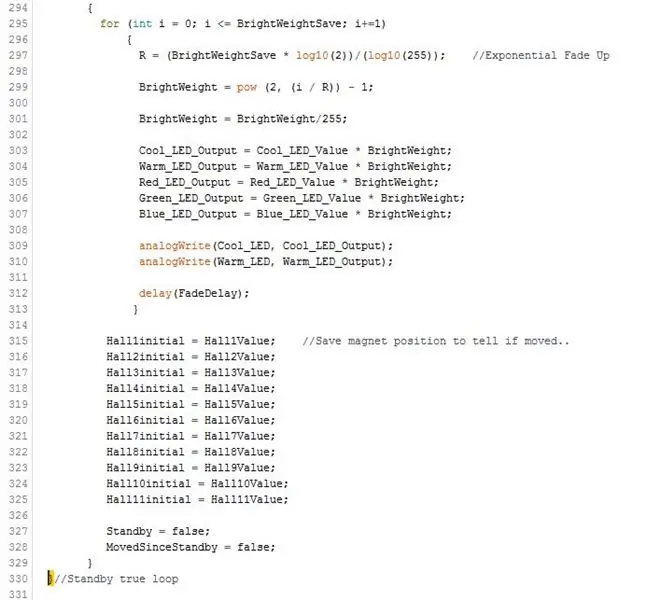
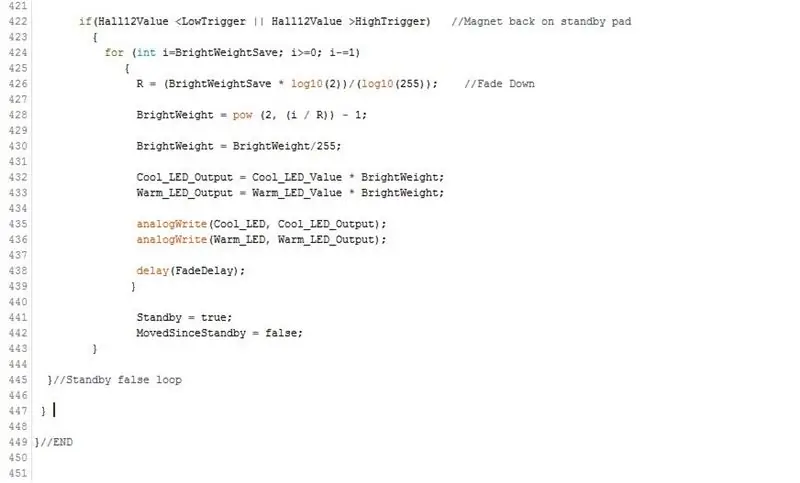
Bit seterusnya ini mengawal penggera matahari terbit. Pada dasarnya jika penggera diaktifkan dan waktunya betul maka ia akan mula memudar LED. Oleh kerana mata manusia yang melihat cahaya secara logaritma lebih baik melakukan apa-apa jenis LED memudar naik / turun dengan lengkung eksponen daripada linear. Oleh itu persamaan mendorong nilai PWM …

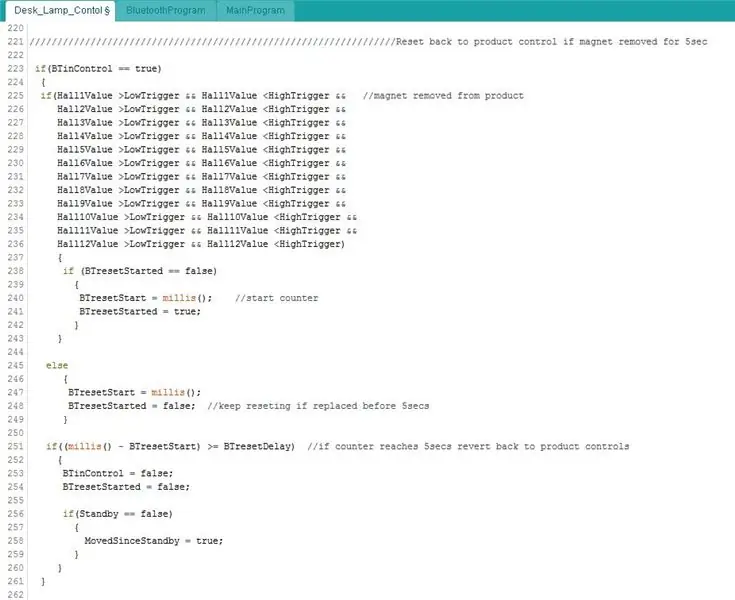
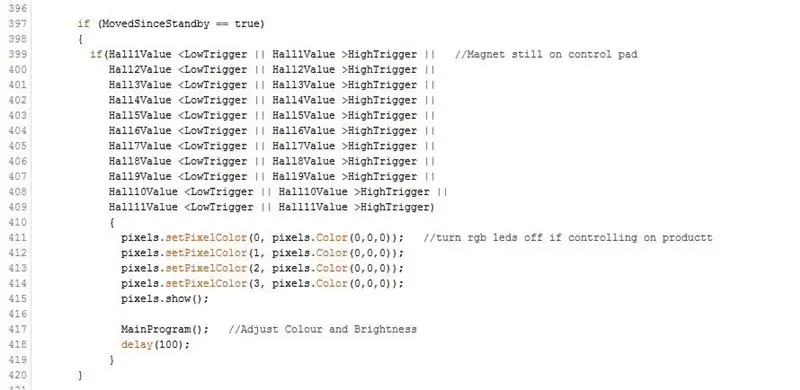
Untuk mengelakkan gangguan mengganggu kawalan Aplikasi, ia akan dinyahaktifkan ketika anda menggunakan Aplikasi. Untuk mengaktifkan semula kepingan, anda perlu mengeluarkannya dari produk selama 5 saat.. Kod bit ini terlebih dahulu memeriksa sama ada semua sensor mengeluarkan nilai keadaan tetap (tiada magnet) dan kemudian memulakan pemasa. Apabila 5 saat selesai, pemboleh ubah BTinControl diset semula ke false.

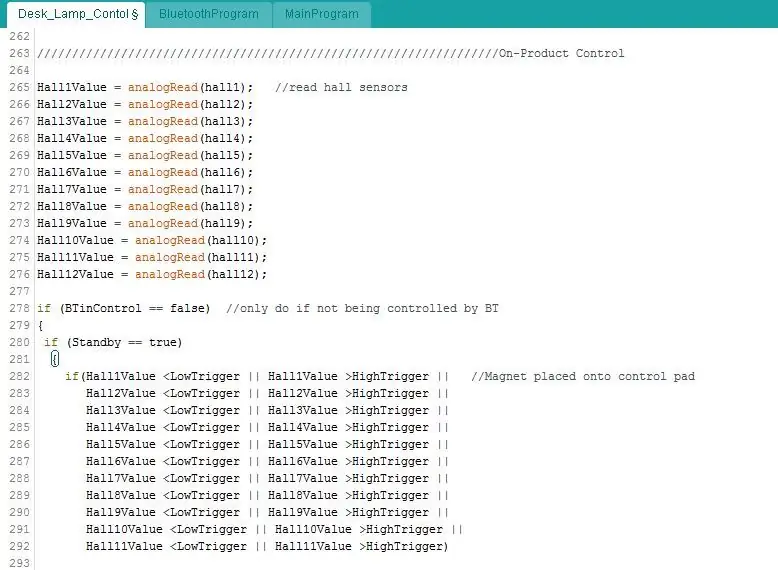
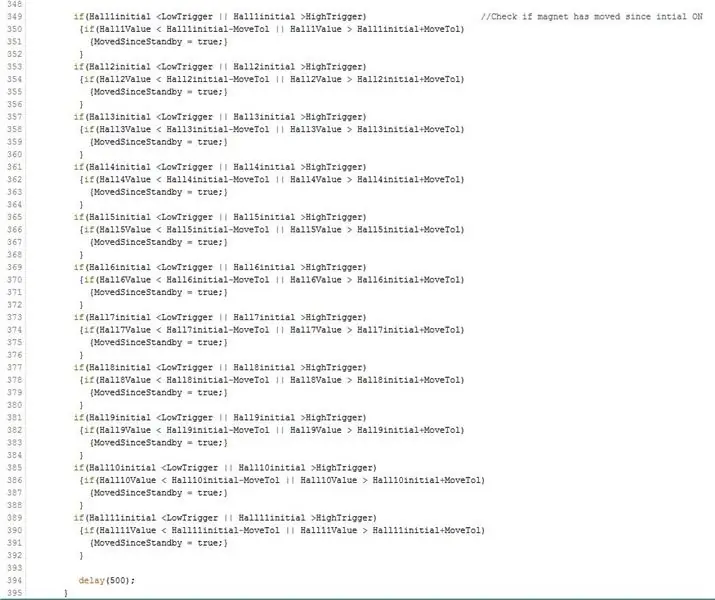
Kod untuk keping sekarang.. Pertama, sensor perlu dibaca.
Sekiranya lampu dimatikan pada masa ini, ia akan memeriksa sama ada mana-mana sensor berada di atas atau di bawah titik pencetus iaitu keping telah diletakkan di atas busur. Jika betul, ia akan memudar LED putih ke tetapan terakhir anda di mana sahaja anda meletakkannya.


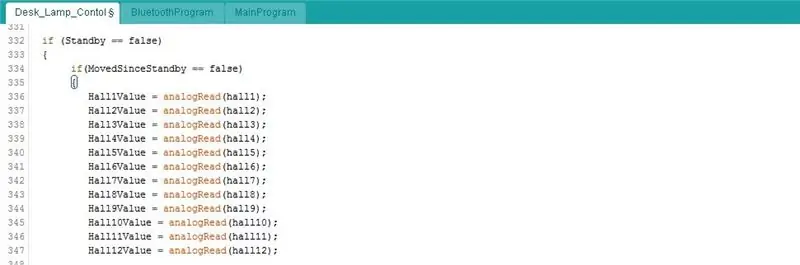
Untuk memastikan set LED ke tetapan terakhir anda dan bukannya mengemas kini nilai yang berkaitan dengan sensor apa pun yang dicetuskannya, pemboleh ubah MovedSinceStandby diatur ke false. Bit kod seterusnya pada dasarnya memeriksa sama ada anda telah mengeluarkan kepingan dari kedudukan awalnya dengan jumlah yang ditetapkan….


Sekiranya anda menggerakkan kepingan, 'MainProgram' dipanggil untuk mengemas kini suhu kecerahan / warna. Ini dijelaskan lebih jauh.

Bit terakhir dalam gelung utama ini memeriksa sama ada puck telah diletakkan kembali di dok siap sedia - adalah sensor 12 membaca nilai di atas / di bawah titik pencetus. Sekiranya ia memudar LED kembali ke bawah..

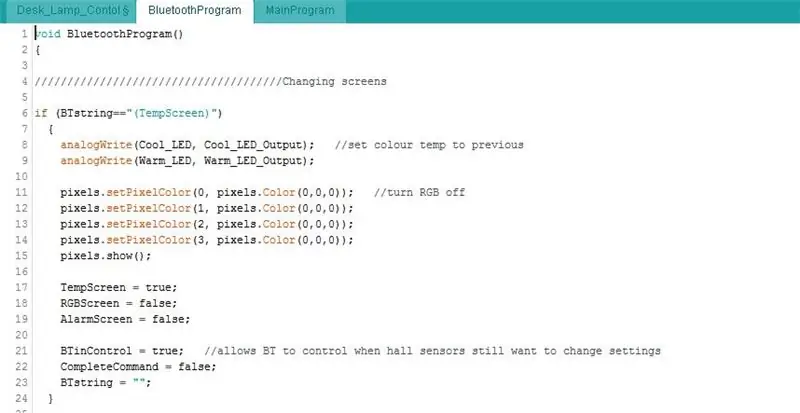
Gelung bluetooth:
Seperti yang dijelaskan di atas ketika data diterima melalui bluetooth, string dibaca. Kita sekarang perlu memeriksa apa yang dikatakan tali itu …
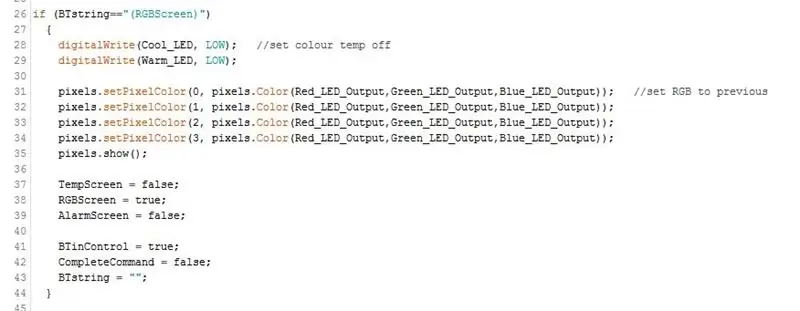
Semua tali selain kecerahan, suhu warna dan RGB cukup mudah ditangani. Anda memeriksa sama ada BTstring sama dengan teks yang dihantar dari Aplikasi.
Sekiranya anda ingat, setiap kali anda menukar layar di Aplikasi, ia akan mengirimkan perintah bluetooth. Di sini kami mempersoalkannya dan menetapkan beberapa pemboleh ubah menjadi benar atau salah sehingga kami tahu di layar mana anda berada.
Perhatikan di akhir setiap bahagian saya menetapkan pemboleh ubah BTinControl menjadi benar dan membersihkan nilai BTstring.


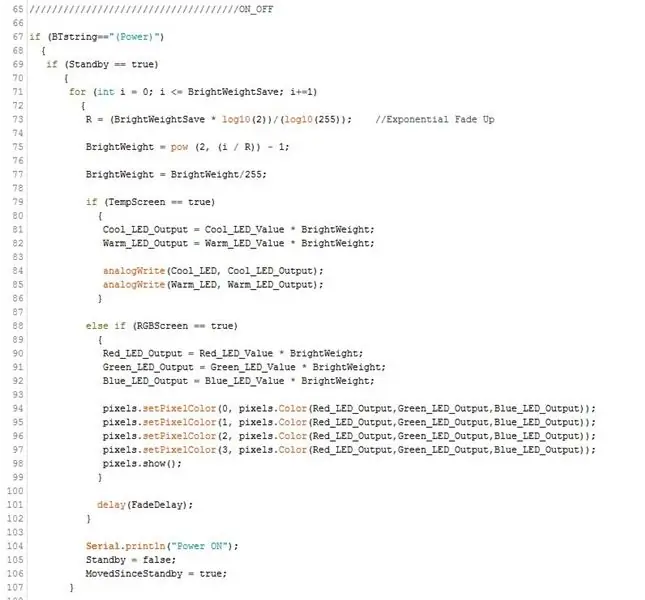
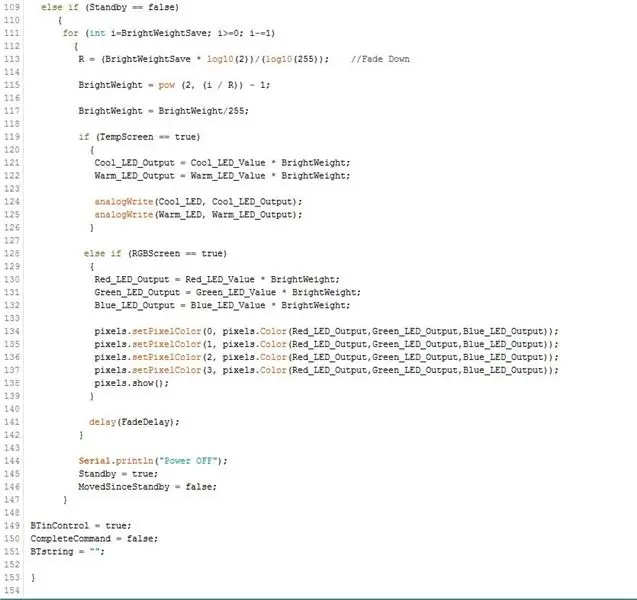
Apabila anda mengetuk butang kuasa di Aplikasi, ia akan memudar LED ke atas atau ke bawah. Pemboleh ubah yang ditetapkan di atas untuk skrin yang anda gunakan digunakan untuk menentukan sama ada RGB atau LED putih untuk dikawal.


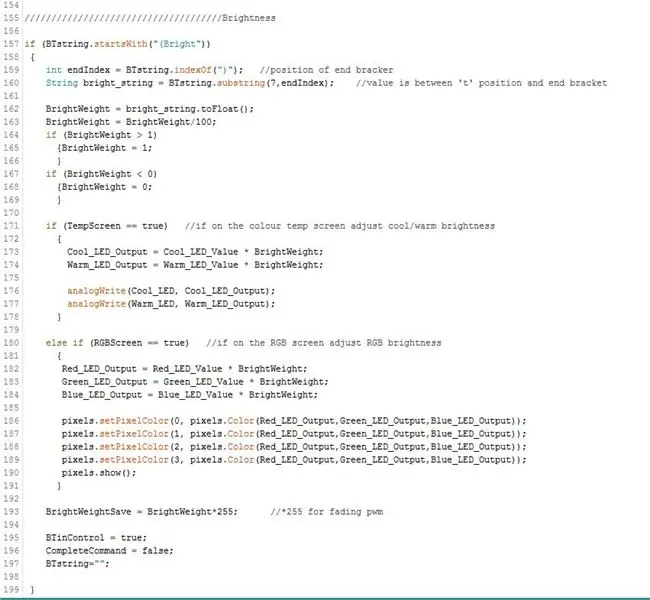
Untuk kecerahan, suhu warna dan RGB, saya perlu membaca rentetan dengan cara yang sedikit berbeza. Oleh kerana bahagian nombor rentetan akan berubah, saya mempersoalkan apakah tali bermula dengan salah satu pengecam bukan rentetan penuh, jadi (Terang di sini..
Saya sekarang perlu memisahkan nilai kecerahan sebenar dari rentetan. Format tali yang dihantar dari Aplikasi adalah (Brightvalue) jadi saya tahu nilai kecerahan akan berada di antara 't' dan ')'. Kedudukan 't' akan tetap berterusan, ia akan selalu menjadi watak ke-7 dalam rentetan. Tetapi kerana nilai kecerahan antara 10 dan 100 maka kedudukan ')' akan berubah. Saya menggunakan perintah.indexOf untuk mengetahui di mana ')', watak apa itu dan kemudian boleh menggunakan arahan.substring untuk membaca rentetan antara watak ke-7 dan kedudukan watak ')'. Ini meninggalkan saya dengan hanya nilai kecerahan yang dapat saya gunakan untuk menyesuaikan RGB atau LED putih bergantung pada skrin.

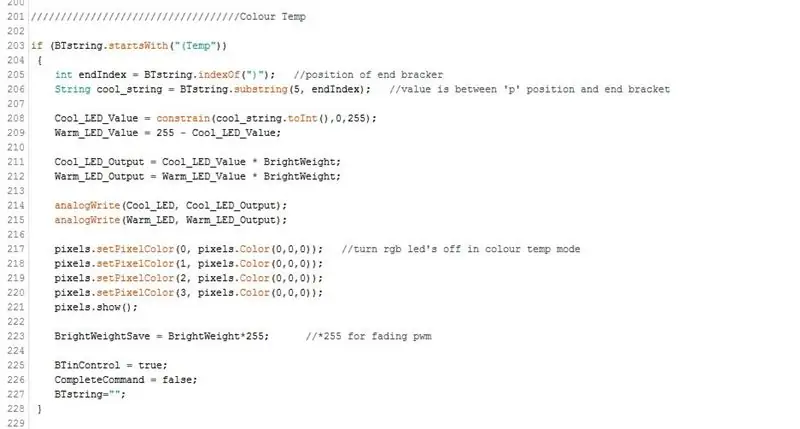
Penyesuaian suhu warna adalah proses yang serupa dengan di atas tetapi nilainya akan berada di antara 'p' dan ')' kali ini…

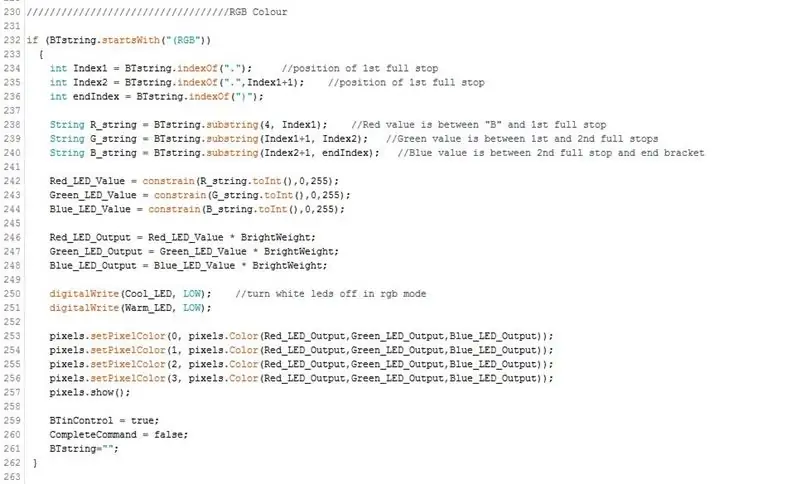
Untuk penyesuaian RGB, kami mempunyai tiga nilai untuk diekstrak dari rentetan, tetapi prosesnya serupa lagi. Dari aplikasi kami menerima rentetan dalam bentuk (RGBvalue.value.value)
Jadi saya tahu nilai merah akan berada di antara 'B' dan titik noktah pertama. Nilai hijau adalah antara titik berhenti penuh 1/2 dan nilai biru adalah antara titik berhenti kedua dan ')'.
Sebaik sahaja kita mempunyai nilai, neopixles ditetapkan ke warna baru…

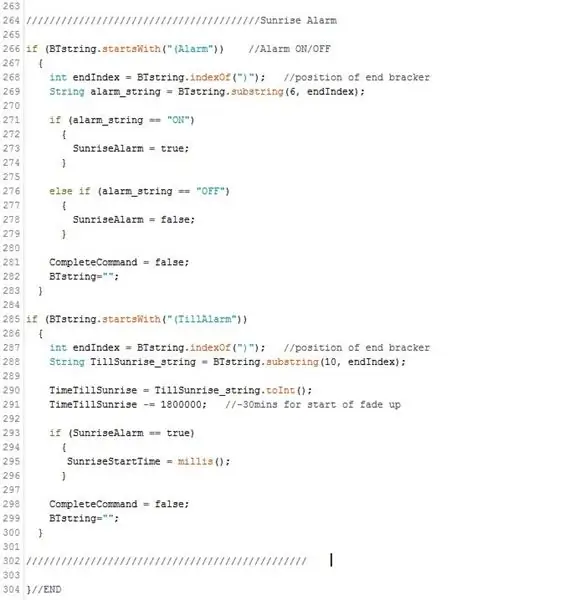
Di sini kita periksa sama ada penggera diaktifkan atau dilumpuhkan. Sekiranya waktu penggera diubah, kami akan menerima rentetan dengan bilangan milisaat dari sekarang hingga penggera. Sekali lagi nilai ini diekstrak dari tali dan untuk dapat memeriksa sama ada waktunya untuk memulakan matahari terbit, kita perlu menetapkan pemboleh ubah ke masa sekarang (milis).

Kawalan Puck:
Seperti yang dijelaskan sebelum ini jika puck (magnet) adalah satu arah ke atas, ia akan mendorong output sensor dewan di bawah pemicu rendah dan jika sebaliknya di atas pemicu tinggi.
Ini membolehkan kawalan suhu kecerahan dan warna pada busur yang sama..
Nilai sensor dibaca. Sekiranya salah satu daripadanya kurang dari nilai pemicu rendah maka kita menyesuaikan suhu warna. Terdapat 11 sensor di bawah kawasan busur, yang output pada gilirannya akan berada di bawah titik pencetus ketika kepingan bergerak di atasnya. Setiap sensor mempunyai nilai PWM untuk LED sejuk dan hangat melawannya, bermula dengan sensor 1 pada suhu 100% hangat, 0% sejuk dan berfungsi hingga ke-11 pada suhu 0% hangat, 100% sejuk.



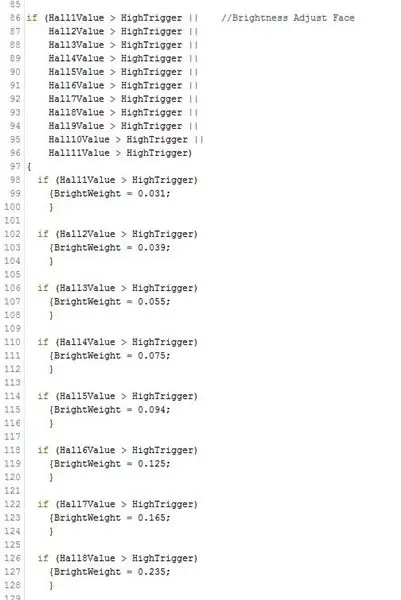
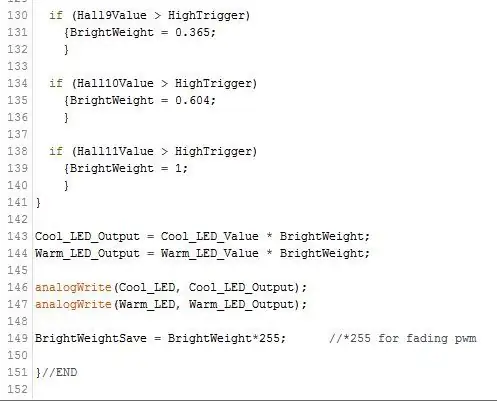
Kawalan kecerahan dilakukan dengan cara yang sama.. memeriksa apakah output sensor berada di atas pencetus tinggi kali ini dan memberikan nilai pemberat kecerahan setiap sensor.
Pemberat kecerahan ini kemudian dikalikan dengan nilai suhu warna untuk memberikan nilai output keseluruhan. Membolehkan anda mengatur suhu warna ke kecerahan apa pun …


Langkah 5: Perumahan



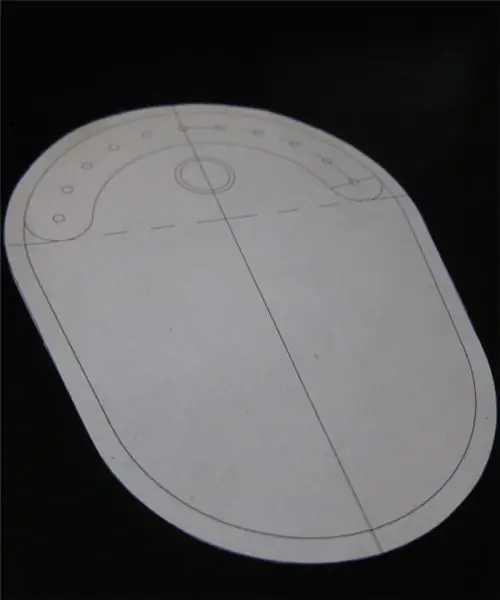
- Saya mulakan dengan membuat cetakan dari kadbod untuk bahagian bawah perumahan. Untuk membuat ceruk untuk kawasan kawalan, saya mempunyai sekeping laser papan lapis yang dipotong menjadi bentuk busur dan menggunakan duit syiling 5p untuk dok 'siap sedia'. Ini dilekatkan pada acuan kadbod, memperhatikan agar mereka berada di posisi yang betul yang sesuai dengan sensor kesan lorong.
- Seterusnya adalah mencampurkan resin poliuretana. Bahan yang saya gunakan mempunyai nisbah 1: 1 sederhana dan penawar dalam masa kira-kira 20 minit.. jadi perlu bekerja dengan cepat!
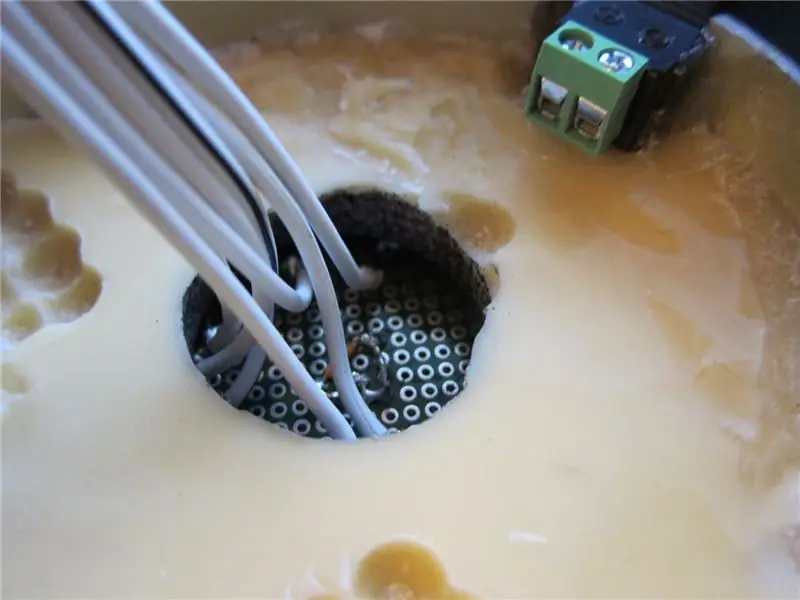
- Tuang awal adalah untuk mengisi bahagian bawah acuan. Selepas set ini saya menambah dinding dalaman kadbod untuk membolehkan saya mencurahkan dinding sisi.
- Untuk membuat bahagian atas, bahawa LED akan duduk, saya memotong dan menempelkan beberapa tiub plastik / cawan di tempat pada sudut. Dan sekali lagi resin itu dituangkan dan dibiarkan.
- Sekarang perumahan sudah siap, saya perlu mengebor beberapa lubang dan memberikan pasir yang bagus.
- Primer disapu dan kemudian disembur dengan lapisan cat terakhir.
Langkah 6: Perhimpunan / Kesimpulan




- Slot untuk soket DC dipotong dari perumahan. Jack kemudian dilekatkan.
- Papan LED kemudian boleh dimatikan di bahagian atas, dengan wayar dimasukkan ke bahagian bawah.
- Kabel dari soket LED dan DC kemudiannya dimasukkan ke blok terminal yang betul.
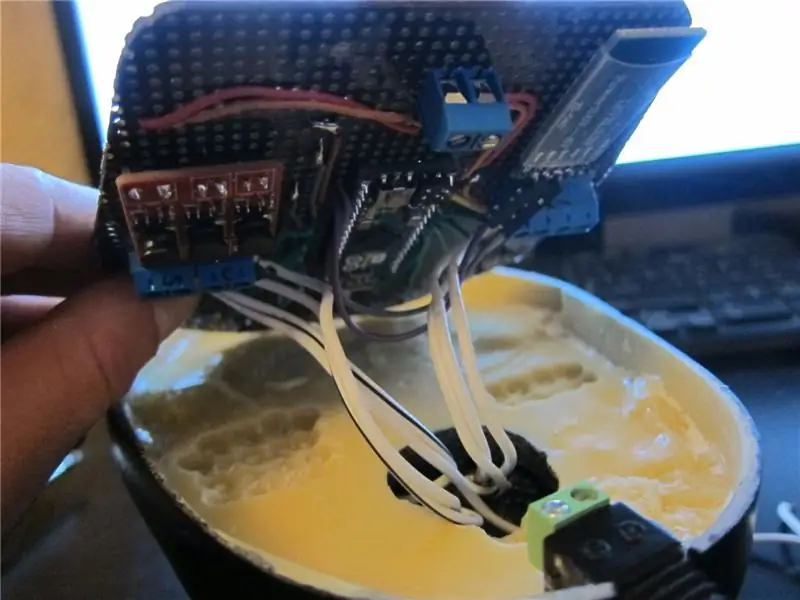
- Papan utama kemudian ditancapkan ke dalam perumahan
- Sekeping papan lapis kemudian dilekatkan untuk menutup bahagian bawah perumahan.
- Perkara terakhir adalah melekatkan 'keping' bersama-sama, memastikan mengorientasikan kutub magnet dengan penutup akhir 'kecerahan' atau 'warna temp' yang betul.
Secara keseluruhan cahaya berfungsi dengan baik! Terdapat beberapa bug dalam perisian untuk diselesaikan dan LED RGB boleh menjadi lebih terang. Saya juga boleh menambahkan sensor cahaya sekitar untuk secara automatik mengubah suhu warna, mulai 'sejuk' pada siang hari dan berubah menjadi 'hangat' pada waktu malam.
Sorakan untuk membaca!
Disyorkan:
Lampu Lego yang sangat terang Dari Lampu Meja Radio Shack $ 14: 8 Langkah (dengan Gambar)

Lampu Lego super terang Dari Lampu Meja Radio Shack $ 14: Dengan sedikit bantuan dari kucing anda, tukar lampu meja $ 14 dari Radio Shack dengan mudah menjadi lampu Lego yang kuat dengan banyak kegunaan. Selain itu, anda boleh menghidupkannya dengan AC atau USB. Saya membeli alat ganti untuk menambahkan pencahayaan pada model Lego ketika saya mendapati ini secara tidak sengaja
Lampu Mummy - Lampu Pintar Terkawal WiFi: 5 Langkah (dengan Gambar)

Lampu Mummy - Lampu Pintar Terkawal WiFi: Kira-kira 230 ribu tahun yang lalu manusia belajar mengawal api, ini membawa kepada perubahan besar dalam gaya hidupnya ketika dia mulai bekerja pada waktu malam juga menggunakan cahaya dari api. Kita boleh mengatakan bahawa ini adalah permulaan Pencahayaan Dalam Ruangan. Sekarang saya
Robot Terkawal Wi-Fi Menggunakan Aplikasi Wemos D1 ESP8266, Arduino IDE dan Blynk: 11 Langkah (dengan Gambar)

Robot Terkawal Wi-Fi Menggunakan Aplikasi Wemos D1 ESP8266, Arduino IDE dan Blynk: Dalam tutorial ini saya menunjukkan kepada anda cara membuat tangki robotik terkawal Wi-Fi yang dikendalikan dari telefon pintar menggunakan Aplikasi Blynk. Dalam projek ini papan Wemos D1 ESP8266 digunakan, tetapi model plat lain juga dapat digunakan (NodeMCU, Firebeetle, dll.), Dan pr
Lampu Terkawal Aplikasi Lego Mini Cooper: 7 Langkah (dengan Gambar)

Lampu Terkawal Aplikasi Lego Mini Cooper: Danger, UXB! Adakah pekerjaan impian anda menjadi pakar pelupusan bom tetapi anda ragu-ragu kerana bahagian yang hampir mati? Maka ini adalah projek untuk anda! Anda akan menghabiskan masa berjam-jam untuk membuat penyesuaian kecil pada peranti yang sangat tidak stabil, peluh menetes
20 Jam $ 20 Arked Meja Atas Meja Dengan Beratus-ratus Permainan Dibangunkan: 7 Langkah (dengan Gambar)

20 Jam $ 20 Aras Atas Meja Dibangunkan Dengan Beratus-ratus Permainan Dibangunkan: Saya ingin membuat sesuatu seperti ini untuk sementara waktu tetapi tidak tergesa-gesa dengan banyak projek lain yang selalu dilakukan. Oleh kerana saya tidak terburu-buru, saya hanya menunggu sehingga saya mengumpulkan semua komponen yang diperlukan untuk membina dengan harga yang murah. Ini
