
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.

Dalam panduan ini, saya akan menunjukkan kepada anda bagaimana kebanyakan pembangun web membina laman web mereka dan bagaimana anda dapat mengelakkan pembangun laman web yang mahal yang sering terlalu terhad untuk laman web yang lebih besar.
Saya juga membantu anda mengelakkan beberapa kesilapan yang saya lakukan semasa saya mula.
Langkah 1: Dapatkan Web Hosting dan Daftarkan Nama Domain

Untuk menyiapkan WordPress anda (atau jenis laman web lain), anda memerlukan dua perkara:
- Nama Domain (alamat web seperti YourSiteName.com)
- Web Hosting (perkhidmatan yang menghubungkan laman web anda ke internet)
Untuk menyimpan gambar, kandungan dan fail laman web anda, anda memerlukan web hosting. Tanpa hosting web, laman web anda tidak akan dapat dilihat di Internet.
Memiliki nama domain anda sendiri kelihatan jauh lebih profesional daripada mempunyai laman web anda di domain orang lain (seperti perniagaan anda.my-free-website.com), dan juga sangat berpatutan. Sebilangan besar penyedia hosting menawarkan domain PERCUMA selama satu tahun (biasanya ~ $ 15 / tahun).
Ringkasnya - tanpa hosting web dan nama domain, laman web anda TIDAK akan wujud.
Di mana saya boleh mendaftarkan nama domain dan mendapatkan hosting web?
Pendedahan penuh: Saya mendapat komisen sekiranya anda akhirnya membeli Bluehost melalui pautan rujukan saya dalam panduan ini. Ini membantu saya memastikan Penyediaan Laman Web sentiasa berjalan dan terkini. Terima kasih atas sokongan anda.
Saya kebanyakan menggunakan Bluehost sebagai hosting web dan pendaftar domain percuma.
Harga perkenalan mereka bermula dari $ 2,75 / bln dan mereka kini menggunakan nama domain secara percuma (tahun pertama) - jadi perlu diperhatikan.
Mereka juga merupakan salah satu penyedia hosting yang paling popular di pasaran, jadi mereka pasti cukup mapan dan selamat untuk menjadi tuan rumah laman web anda.
Walaupun kebanyakan pelayan mereka berpusat di AS, mereka dapat menangani banyak lalu lintas dari seluruh dunia. Dan mungkin lebih murah daripada hos tempatan anda.
Sebagai seseorang yang tinggal di Eropah, saya masih lebih suka menggunakannya. Sudah mempunyai nama domain dan hosting?
Teruskan dan lompat ke langkah 2, di mana saya akan menerangkan bagaimana anda boleh menyediakan laman web anda.
Muat turun langkah demi langkah cara mendaftar dengan penyedia hosting web (dan daftarkan nama domain jika anda belum memilikinya) di bawah:
Langkah 2: Siapkan Laman Web Anda



Sebaik sahaja anda membeli nama domain dan menyediakan hosting anda, anda akan berjaya!
Sekarang masanya untuk menghidupkan dan menjalankan laman web anda. Perkara pertama yang perlu anda lakukan ialah memasang WordPress ke domain anda.
Memasang WordPress
Terdapat dua cara yang mungkin untuk memasang WordPress, satu JAUH lebih mudah daripada yang lain.
1. Untuk membuat laman web dengan WordPress (atau Joomla dan Drupal), gunakan "pemasangan satu klik":
Hampir setiap syarikat hosting yang boleh dipercayai dan mapan telah mengintegrasikan pemasangan 1 klik untuk WordPress, yang menjadikannya pantas.
Sekiranya anda mendaftar dengan Bluehost atau syarikat hosting lain yang serupa, anda harus menemui "pemasangan 1 klik" anda di panel kawalan akaun anda.
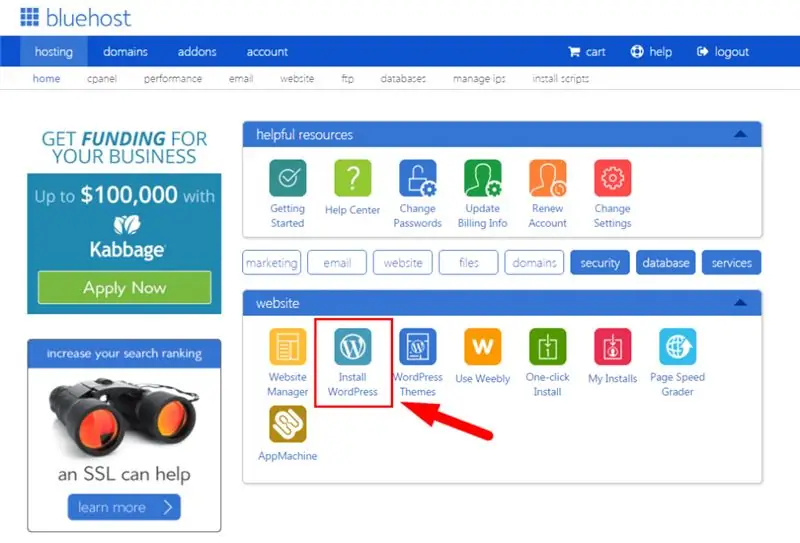
Berikut adalah langkah-langkah yang harus anda ikuti (harus sama / sama pada semua syarikat hosting web utama):
- Log masuk ke akaun hosting (Bluehost) anda.
- Pergi ke panel kawalan anda.
- Cari ikon "WordPress" atau "Laman Web".
- Pilih domain tempat anda ingin memasang laman web baru anda.
- Klik butang "Pasang Sekarang" dan anda akan mendapat akses ke laman web WordPress baru anda.
(Lihat Gambar 2 Di Atas)
2. ATAU PEMASANGAN MANUAL (Bagi mereka yang tidak menggunakan Bluehost atau host yang serupa):
Sekiranya atas sebab yang pelik (beberapa syarikat hosting tidak menyediakan pemasangan sekali klik untuk WordPress) anda tidak mempunyai pilihan untuk memasang WordPress secara automatik, lihat panduan manual ini di bawah:
1) Muat turun WordPress dari sini:
2) Buat folder baru di desktop anda dan unzip WordPress di dalamnya
3) Cari fail bernama wp-config-sample.php dan namakan semula menjadi: wp-config.php
4) Sekarang buka wp-config.php (dengan notepad misalnya) dan isi baris berikut:
- tentukan (‘DB_NAME’, ‘database_name_here’); - Nama pangkalan data (jika anda tidak mengetahuinya, tanyakan ini dari sokongan hosting anda)
- tentukan (‘DB_USER’, ‘nama pengguna_di sini’); - Nama pengguna hosting anda
- tentukan (‘DB_PASSWORD’, ‘password_here’); - Kata laluan hosting anda
Setelah anda mengisi jurang, simpan fail tersebut.
5) Sekarang log masuk ke ftp hosting anda (muat turun FileZilla untuk itu). Alamat FTP biasanya ftp.domainanda.com, nama pengguna dan kata laluan adalah sama seperti yang anda gunakan untuk mendaftar ke hos anda
6) Sekiranya ada fail bernama "index" - hapus. Selepas itu muat naik semua fail dari folder WordPress anda ke pelayan FTP anda. Saya percaya anda boleh menggunakan fungsi “drag n drop” di FileZilla
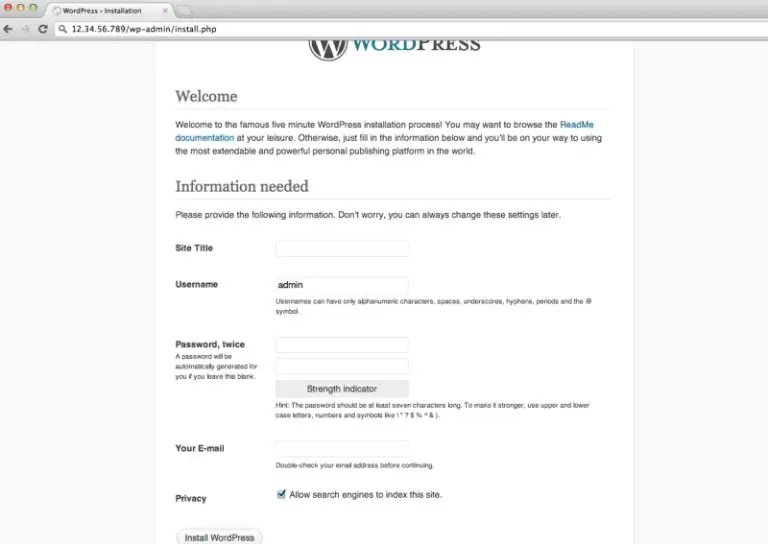
7) Setelah anda menyelesaikan langkah-langkah sebelumnya, pergi ke URL: yourdomain.com/wp-admin/install.php Ini adalah halaman yang harus anda lihat: (Periksa Gambar 3 Di Atas)
Isi sahaja borang dan anda sudah bersedia!
Pssst - jika mereka tidak mempunyai pemasangan 1 klik, mungkin anda berurusan dengan hos yang tidak baik!
Langkah 3: Reka Laman Web Anda



Setelah berjaya memasang WordPress ke domain anda, anda akan melihat laman web yang sangat asas namun bersih.
Tetapi anda tidak mahu kelihatan seperti orang lain, bukan?
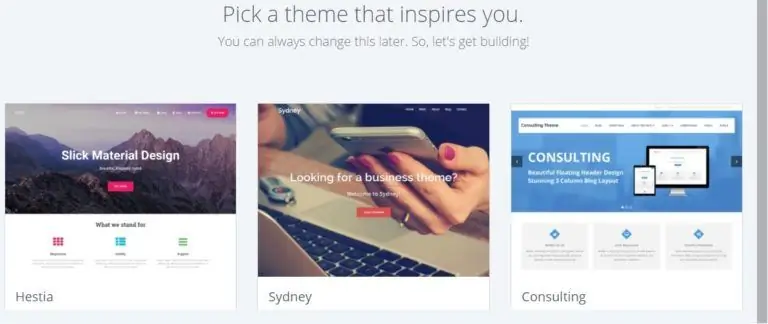
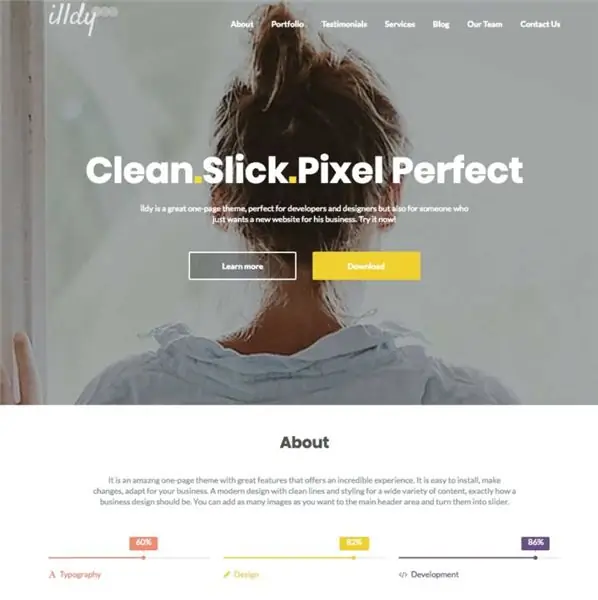
Itulah sebabnya anda memerlukan tema - templat reka bentuk yang memberitahu WordPress bagaimana rupa laman web anda. Lihat contoh tema WordPress percuma yang boleh anda pasangkan:
(Lihat Gambar Di Atas 2)
Di sinilah seronok: Terdapat 1500+ tema yang direka secara profesional yang boleh anda pilih dan sesuaikan untuk tempat duduk anda sendiri.
Sebilangan besar tema WordPress bebas digunakan dan sangat disesuaikan.
Inilah Cara Mencari Tema yang Anda Suka
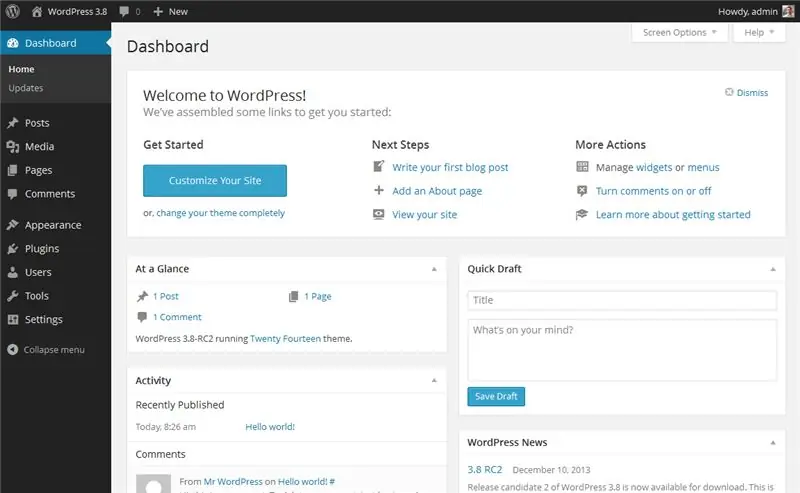
1. Log masuk ke papan pemuka WordPress anda: Jika anda tidak pasti caranya, ketik: https://yoursite.com/wp-admin (ganti "laman web anda" dengan domain anda). Seperti inilah papan pemuka WordPress:
(Lihat Gambar Di Atas 3)
2. Akses tema PERCUMA: Setelah anda berada di papan pemuka, anda mendapat akses ke lebih dari 1500 tema percuma! Cukup cari bar sisi untuk "Penampilan", kemudian klik "Tema".
Sekiranya anda mahukan sesuatu yang lebih profesional atau elegan daripada yang anda dapati di sini, anda boleh pergi ke ThemeForest.net di mana terdapat banyak koleksi tema yang boleh dipilih dengan kos yang berbeza-beza.
Tetapi sebelum anda melakukannya, saya benar-benar mencadangkan anda sekurang-kurangnya cuba meluangkan masa melayari tema percuma. Sebilangan besar dari mereka sebenarnya benar-benar profesional dan dibuat dengan baik; jadi jangan hapuskannya.
Seperti yang anda lihat di atas, memasang tema baru untuk laman web anda sangat mudah.
Anda boleh mencari kata kunci tertentu dan / atau menggunakan penapis untuk mencari tema yang sesuai dengan gaya anda. Mencari tema yang sempurna boleh memakan masa, tetapi ia berbaloi.
Anda juga harus mencari tema yang "responsif", kerana ini bermaksud ia akan kelihatan baik di mana-mana peranti mudah alih. Cukup tekan sebagai salah satu kata kunci anda, dan anda akan siap!
3. Pasang tema baru anda
Setelah anda menemui tema yang anda suka, memasangnya semudah mengklik "Pasang" diikuti dengan "Aktifkan".
PENTING: Mengubah tema tidak akan menghapus catatan, halaman, dan kandungan anda sebelumnya. Anda boleh menukar tema sekerap yang anda mahukan tanpa perlu risau kehilangan apa yang telah anda buat.
Langkah 4: Tambahkan Kandungan ke Laman Web Anda



Dengan tema anda dipasang, anda sudah bersedia untuk mula membuat kandungan. Mari kita jalankan beberapa asas dengan cepat:
Menambah dan mengedit halaman:
Mahukan halaman "Perkhidmatan", atau halaman "Tentang Saya" (seperti yang saya ada di menu saya di bahagian atas laman web)?
1. Lihat di bar sisi di Papan Pemuka WordPress untuk "Halaman" -> "Tambah Baru".
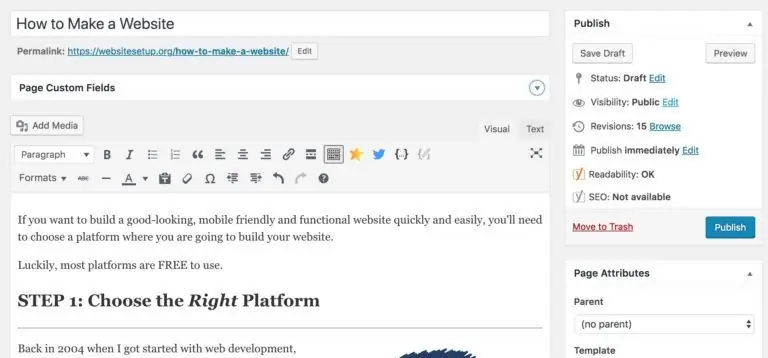
2. Anda akan menemui skrin yang mirip dengan apa yang mungkin pernah anda lihat di Microsoft Word. Tambahkan teks, gambar dan banyak lagi untuk membina halaman yang anda mahukan, kemudian simpan setelah anda selesai. (Lihat Gambar Di Atas 1)
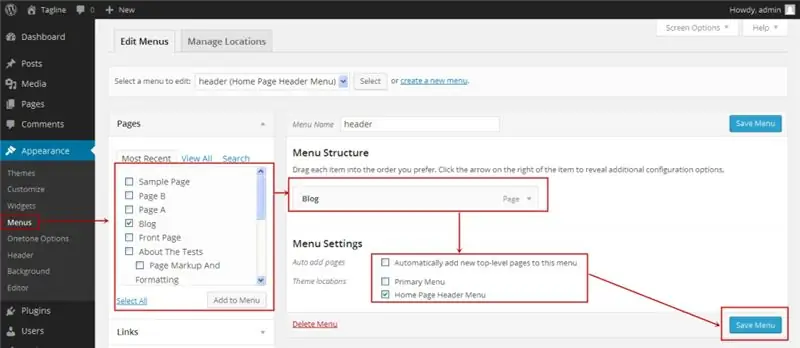
Menambah halaman ke menu: Sekiranya anda mahu halaman baru anda dihubungkan ke bar navigasi anda, 1. Simpan perubahan yang telah Anda buat ke halaman dengan mengklik "Kemas kini"
2. Klik "Penampilan" -> "Menu" di bar sisi Papan Pemuka WordPress.
3. Cari halaman yang anda buat dan tambahkan ke senarai dengan mengklik kotak centang di sebelahnya dan kemudian "Tambah ke Menu".
(Lihat Gambar Di Atas 2)
Menambah dan menyunting catatan:
Sekiranya anda mempunyai blog di laman web anda, "Posts" akan menjadi tempat anda beralih ke yang berikutnya. Anda boleh menggunakan kategori yang berbeza untuk mengumpulkan catatan yang serupa.
Sekiranya anda ingin menambahkan blog ke laman web anda, anda boleh menggunakan kategori dan catatan yang berbeza. Katakan anda mahu membuat kategori bernama "Blog". Cukup tambahkan ke menu anda dan mulailah membuat catatan.
Inilah yang perlu anda lakukan:
Buat kategori baru dengan pergi ke "Catatan -> Kategori"
ATAU
Buat catatan blog dengan pergi ke "Posting -> Add New". Setelah selesai menulis catatan blog anda, anda perlu menambahkan kategori yang tepat untuknya
Setelah membuat kategori, cukup tambahkan ke menu, dan anda berniaga!
Penyesuaian & Tweaks Tidak Berkesudahan …
Di bahagian ini, saya akan membahas beberapa perkara asas yang selalu saya tanyakan yang akan membantu anda mengubah laman web anda.
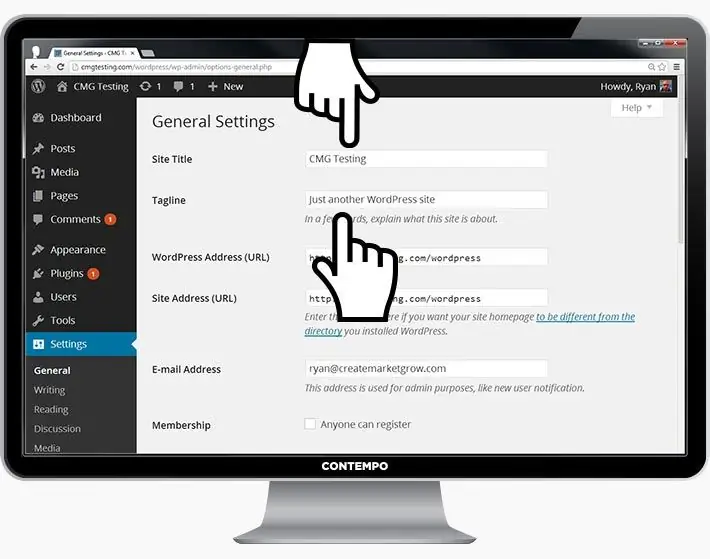
Menukar Tajuk dan Tanda Nama Anda
Judul halaman menerangkan kepada pencari mengenai laman web anda. Mereka juga merupakan sebahagian besar dari bagaimana enjin carian menentukan kedudukan anda. Anda ingin memastikan bahawa mereka mendapat kata kunci yang ingin anda sasarkan (tetapi secara semula jadi, ditulis untuk orang sebenar).
Anda harus menggunakan tajuk unik di setiap halaman laman web anda. Contohnya, tajuk laman web saya adalah "Cara Membuat Laman Web".
(Tidak dapat mencarinya? Pegang tetikus anda di atas tab di bahagian atas penyemak imbas web anda).
Tagline ditambahkan pada akhir tajuk di setiap halaman. Tagline laman web saya adalah "Panduan Langkah demi Langkah"
Untuk mengubah tajuk dan slogan di laman web anda, pergi ke "Tetapan -> Umum" dan isi borang di bawah: (Periksa Gambar Di Atas 3)
Melumpuhkan Komen untuk Catatan & Halaman
Beberapa laman web (kebanyakan laman web perniagaan / organisasi) tidak mahu pelawat mereka dapat memberi komen di halaman mereka.
Inilah cara mematikan komen di halaman WordPress:
- 1. Semasa anda menulis halaman baru, klik "Pilihan Skrin" di sudut kanan atas.
- 2. Klik kotak "Perbincangan". Kotak "Benarkan Komen" akan muncul di bahagian bawah.
- 3. Tandakan "Benarkan Komen".
Ingin melumpuhkan komen pada setiap halaman baru secara lalai?
1. Pergi ke "Tetapan -> Perbincangan" dan hapus centang "Benarkan orang menghantar komen pada artikel baru" (Periksa Gambar Di Atas 4)
Menyiapkan Halaman Depan Statik:
Beberapa orang menghubungi saya dengan mengatakan bahawa mereka kecewa kerana halaman rumah mereka kelihatan seperti catatan blog. Anda boleh memperbaikinya dengan menjadikan halaman rumah anda "statik".
Halaman statik adalah halaman yang tidak berubah. Tidak seperti blog, di mana artikel baru pertama akan muncul di bahagian atas setiap kali, halaman "statik" akan menunjukkan kandungan yang sama setiap kali seseorang datang ke laman web ini - seperti halaman utama yang telah anda rancang.
Untuk menyediakan halaman depan yang statik:
1. Pergi ke "Tetapan -> Membaca" 2. Pilih halaman statik yang telah anda buat. "Halaman Depan" menunjukkan halaman rumah anda. "Halaman entri" adalah halaman depan blog anda (jika seluruh laman web anda bukan blog).
Sekiranya anda tidak memilih halaman statik sendiri, WordPress akan mengambil siaran terbaru anda dan mula menunjukkannya di laman utama anda. (Lihat Gambar Di Atas 5)
Mengedit bar sisi:
Sebilangan besar tema WordPress mempunyai bar sisi di sebelah kanan (dalam beberapa kes di sebelah kiri).
Sekiranya anda ingin menyingkirkan bar sisi atau mengedit item yang tidak anda perlukan seperti "Kategori", "Meta" dan "Arkib", yang biasanya tidak berguna, berikut caranya:
1. Pergi ke "Penampilan -> Widget" di Papan Pemuka WordPress.
2. Dari sini, anda boleh menggunakan drag and drop untuk menambahkan "kotak" yang berbeza ke bar sisi anda, atau membuang item yang tidak anda mahukan.
Terdapat juga "kotak HTML" - kotak teks di mana anda boleh menggunakan kod HTML. Untuk pemula, jangan risau tentang perkara ini - seret dan lepas elemen yang anda mahukan di bar sisi anda.
Memasang Pemalam untuk Memanfaatkan Lebih Banyak WordPress
Apa itu plugin? "Plugin" adalah sambungan yang dibina untuk mengembangkan keupayaan WordPress, menambahkan ciri dan fungsi ke laman web anda yang tidak disertakan dalam bentuk.
Mereka adalah jalan pintas untuk membuat laman web anda melakukan apa yang anda mahukan, tanpa perlu membina ciri dari awal.
Anda boleh menggunakan pemalam untuk melakukan segalanya dari menambahkan galeri foto dan borang penyerahan hingga mengoptimumkan laman web anda dan membuat kedai dalam talian.
Bagaimana cara memasang Plugin baru?
Untuk mula memasang pemalam, pergi ke "Pemalam -> Tambah Baru" dan mulailah mencari.
Perlu diingat bahawa terdapat lebih dari 25, 000 pemalam yang berbeza, jadi anda mempunyai banyak pilihan!
Pemasangannya mudah - setelah anda menjumpai plugin yang anda suka, klik "Pasang".
Untuk menjimatkan masa anda, saya telah mengumpulkan senarai plugin paling popular yang berguna oleh webmaster:
# 1 Borang hubungan 7: Laman web saya mempunyai borang hubungan di halaman Tentang Saya. Ini adalah ciri yang hebat untuk dimiliki, kerana orang (seperti anda!) Dapat mengisi borang dan menghantar e-mel kepada saya tanpa log masuk ke penyedia e-mel mereka sendiri. Sekiranya anda ingin melakukan sesuatu yang serupa, pasti dapatkan pemalam ini.
# 2 Yoast SEO untuk WordPress: Sekiranya anda ingin menjadikan laman web WordPress anda lebih mesra SEO, plugin ini mesti dimiliki. Percuma, dan hebat. Anda akan dapat mengedit tag tajuk anda, deskripsi meta dan banyak lagi, semuanya dari dalam halaman itu sendiri - tidak perlu lagi sibuk dengan tetapan WordPress.
# 3 Analitis Google: Berminat untuk menjejaki pelawat / lalu lintas dan tingkah laku mereka? Cukup pasangkan pemalam, sambungkannya dengan akaun Google anda dan anda sudah bersedia.
Sudah tentu, ini hanyalah puncak gunung es! Berikut adalah senarai pemalam yang disyorkan oleh saya:
1. SEO Yoast
2. Akismet Anti-Spam
3. WooCommerce
4. TinyMCE Lanjutan
5. Keselamatan WordFence
6. Peta Laman Google XML
7. WP Super Cache
8. Papan Pemuka Analitis Google untuk WP oleh ExactMetrics
9. Plugin Sandaran UpdraftPlus WordPress
10. Pembina Halaman Elemen
11. Pemampatan dan Pengoptimuman Imej Smush
Dan senarai itu berterusan.
Disyorkan:
Cara Membuat Laman Web Asas Menggunakan Notepad: 4 Langkah

Cara Membuat Laman Web Asas Menggunakan Notepad: Adakah ada yang tertanya-tanya " bagaimana saya membuat laman web daripada program penulisan asas? &Quot; Baiklah, jelas, tidak secara khusus … Bagaimanapun, di sini saya akan menunjukkan kepada anda cara membuat ASAS laman web menggunakan notepad sahaja
Membuat Laman Web Pertama Anda: 10 Langkah

Membuat Laman Web Pertama Anda: Dalam tutorial ini, anda akan belajar membina laman web asas yang mempunyai helaian gaya yang dipautkan dan fail javascript interaktif
Cara Membuat Laman Web yang Ramping dan Sederhana Dengan Langkah-langkah Bootstrap 4: 7

Cara Membuat Laman Web yang Ramping dan Sederhana Dengan Bootstrap 4: Tujuan Instruksional ini adalah untuk memberi mereka yang biasa dengan pengaturcaraan - HTML atau sebaliknya - pengenalan mudah untuk membuat portfolio dalam talian dengan Bootstrap 4. Saya ' akan membimbing anda melalui persediaan awal laman web, bagaimana membuat beberapa
Cara Membuat Laman Web Papan Mesej Menggunakan PHP dan MYSQL: 5 Langkah

Cara Membuat Laman Web Papan Mesej Menggunakan PHP dan MYSQL: Petunjuk ini akan menunjukkan kepada anda cara membuat laman web papan pesanan menggunakan php, mysql, html, dan css. Sekiranya anda baru dalam pengembangan web, jangan risau, akan ada penjelasan dan analogi terperinci sehingga anda mungkin lebih memahami konsepnya. Mat
Cara Membuat Skrip Laman Web: 8 Langkah

Cara Menulis Skrip Laman Web: dalam tutorial ini kita akan memikirkan skrip html. Nota: beberapa kod mungkin kelihatan seperti pautan sila abaikan saja
