
Isi kandungan:
- Langkah 1: Pertimbangan Reka Bentuk Gambar Besar
- Langkah 2: Protokol Isyarat: Bahasa Mudah untuk Komunikasi Rangkaian
- Langkah 3: Kami Ingin Mengawal Tindakan Peranti Berdasarkan Keadaan Semasa
- Langkah 4: Kami Ingin Memberi Reaksi terhadap Input Pengguna
- Langkah 5: Kami Ingin Memulakan Nilai Data dalam Memori Peranti Semasa Peranti Bangkit
- Langkah 6: Kami Ingin Memaparkan Animasi dan Grafik Menggunakan Paparan LED 5 X 5
- Langkah 7: Kami Ingin Menghantar Data Tanpa Wayar Menggunakan Radio Peranti
- Langkah 8: Kami Ingin Mendengarkan dan Menerima Data Melalui Radio Peranti dan Memprosesnya
- Langkah 9: Peranti Akar: Kami Ingin Memilih Isyarat
- Langkah 10: Kami Selesai
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.


Dalam tutorial ini, saya akan menerangkan bagaimana melaksanakan permainan berbilang pemain asas pada mikro BBC: bit dengan ciri berikut:
- Antara muka yang mudah
- Latensi rendah antara penekanan butang dan kemas kini skrin
- Jumlah peserta yang fleksibel
- Kawalan mudah ke atas permainan dengan menggunakan alat kawalan jauh ("root")
Permainan ini pada dasarnya adalah simulasi politik. Semua pemain mula tidak ditugaskan kepada pasukan mana pun, kecuali dua pemain. Salah satu pemain ini ditugaskan untuk Pasukan A, dan yang lain ditugaskan untuk Pasukan B.
Objektif permainan untuk setiap pemain berada dalam pasukan dengan majoriti pemain pada masa semua orang ditukar.
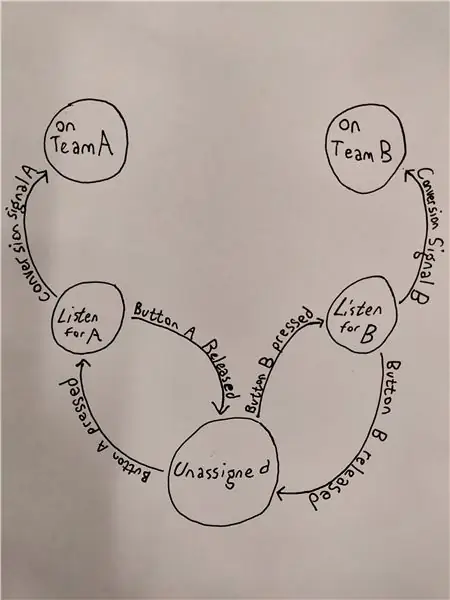
Gambar rajah di atas menggambarkan mesin keadaan terhingga, iaitu spesifikasi keadaan di mana peranti boleh masuk dan peralihan antara keadaan tersebut.
Keadaan boleh dianggap sebagai kumpulan data semasa yang menggambarkan memori peranti sejak dihidupkan. Berdasarkan data tersebut, peranti mungkin melakukan tindakan tertentu atau bertindak balas secara berbeza terhadap input pengguna.
Peralihan adalah keadaan logik yang, apabila benar, menyebabkan peranti berubah keadaannya. Peralihan boleh dilakukan dari satu keadaan ke keadaan lain. Keadaan mungkin mempunyai pelbagai peralihan.
Rajah di atas menunjukkan keadaan berikut:
- Tidak ditugaskan
- Dengarkan A
- Dengarkan B
- Pasukan A
- Pasukan B
Peranti yang menjalankan kod permainan mungkin ada di salah satu dari lima keadaan ini, tetapi hanya satu pada satu masa, dan hanya lima ini.
Saya akan menganggap sepanjang panduan bahawa anda menggunakan editor MakeCode Microsoft, yang boleh didapati di:
Pelaksanaan permainan sepenuhnya boleh didapati di sini:
makecode.microbit.org/_CvRMtheLbRR3 ("microbit-demo-user" adalah nama projek)
Dan pelaksanaan pengawal rangkaian induk ("root") boleh didapati di sini:
makecode.microbit.org/_1kKE6TRc9TgE ("microbit-demo-root" adalah nama projek)
Saya akan merujuk contoh-contoh ini sepanjang tutorial saya.
Langkah 1: Pertimbangan Reka Bentuk Gambar Besar
Sebelum kita menulis kod apa pun, kita perlu memikirkan bagaimana rupa produk akhir kita. dengan kata lain, apakah syarat permohonan tersebut? Apa yang harus diperintahkan oleh kod kami kepada peranti untuk dilakukan apabila ia selesai? Saya telah membahagikan fungsi aplikasi utama kepada enam kategori, yang masing-masing dapat dipertimbangkan dari perspektif reka bentuk yang berbeza.
- Kami mahu mengawal tindakan peranti berdasarkan keadaannya sekarang
- Kami mahu peranti bertindak balas terhadap input pengguna
- Kami mungkin mahu memaparkan animasi dan grafik menggunakan paparan LED 5 x 5
- Kami ingin menginisialisasi nilai data dalam memori peranti semasa peranti dimuat
- Kami mahu menghantar data secara wayarles menggunakan radio peranti
- Kami ingin mendengar dan menerima data melalui radio peranti dan memprosesnya dengan sewajarnya
Izinkan saya meneliti sedikit lebih terperinci mengenai setiap satu.
1. Kami ingin mengawal tindakan peranti berdasarkan keadaannya sekarang
Seperti kebanyakan program lain, pelaksanaan arahan yang ditentukan oleh kod berlaku satu baris pada satu masa. Kami mahu peranti kami melaksanakan arahan tertentu berdasarkan keadaan dalamannya, seperti yang digambarkan oleh rajah di bahagian atas tutorial ini. Kami dapat menulis serangkaian bersyarat setelah setiap blok kod yang memeriksa perangkat seharusnya dilakukan, tetapi pendekatan ini dapat menjadi sangat tidak kemas dengan cepat, jadi kami akan menggunakan gelung tak terbatas yang hanya memeriksa satu pemboleh ubah, dan berdasarkan pemboleh ubah tersebut, melaksanakan sekumpulan arahan tertentu atau sama sekali tidak melakukan apa-apa. Pemboleh ubah ini akan dikenal pasti dengan akhiran "_state" dalam aplikasi pengguna dan aplikasi root kami.
2. Kami mahu peranti bertindak balas terhadap input pengguna
Walaupun pelaksanaan kod normal berlaku secara berurutan, yaitu satu baris pada satu masa, kita memerlukan peranti kita untuk bertindak balas terhadap penekanan butang sementara gelung keadaan utama menentukan apa yang harus dilakukan oleh peranti pada saat tertentu. Untuk tujuan itu, peranti ini mempunyai keupayaan untuk menghantar isyarat ke perisian peringkat rendah yang berinteraksi dengan perkakasan, memicu apa yang disebut peristiwa. Kita boleh menulis kod yang menyuruh peranti melakukan sesuatu ketika mengesan jenis peristiwa tertentu.
3. Kami mahu memaparkan animasi dan grafik menggunakan paparan LED 5 x 5
Mekanisme untuk melakukan ini nampaknya mudah, tetapi blok yang memaparkan gambar menambah kelewatan tersembunyi 400 ms. Oleh kerana kami mahu peranti kami terus menjalankan gelung keadaannya dengan latensi sesedikit mungkin, kami perlu mengedit kod javascript untuk mengurangkan kelewatan.
4. Kami ingin menginisialisasi nilai data dalam memori peranti semasa peranti di-boot
Sebelum peranti kami melakukan apa-apa, aplikasi perlu memuatkan datanya ke dalam memori. Ini termasuk pemboleh ubah tetap yang dinamakan untuk pembacaan kod, pemboleh ubah yang mengandungi gambar, yang mungkin merupakan bahagian dari animasi, dan pemboleh ubah penghitung yang perlu dimulakan pada 0 untuk berfungsi dengan baik. Kami akan berakhir dengan senarai panjang nama pemboleh ubah dan nilai yang baru mereka tetapkan. Sebagai pilihan gaya peribadi, saya akan menunjukkan nilai tetap, iaitu nilai yang tidak perlu saya ubah, menggunakan ALL_CAPS. Saya juga akan awalan pengecam pemboleh ubah utama dengan nama kategori yang merujuk kepada jenis objek atau jenis yang berada di bawah pengecam. Ini sebagai usaha untuk menjadikan kod lebih mudah diikuti. Saya tidak akan pernah menggunakan nama pemboleh ubah seperti "item" atau "x" kerana kekaburan yang timbul ketika cuba menguraikan kod tersebut.
5. Kami mahu menghantar data secara wayarles menggunakan radio peranti
Ini sebenarnya merupakan tugas yang agak mudah ketika menggunakan bahasa blok MakeCode. Kami hanya menetapkan semua peranti ke kumpulan radio yang sama pada waktu boot dan ketika kami ingin menghantar isyarat, kami dapat meneruskan satu nombor ke blok "Radio send number" yang diberikan kepada kami. Adalah penting bahawa pengirim dan penerima bekerja pada kumpulan radio yang sama, kerana jika tidak, mereka akan menghantar atau menerima pada frekuensi yang berlainan, dan komunikasi tidak akan berjaya.
6. Kami ingin mendengar dan menerima data melalui radio peranti dan memprosesnya dengan sewajarnya
Mengingat pertimbangan yang sama dengan item sebelumnya, kami akan mendengar transmisi masuk dengan cara yang sama seperti kami akan mendengar input pengguna: dengan pengendali acara. Kami akan menulis sekumpulan kod yang akan memeriksa sebarang isyarat masuk dan memeriksa apakah ada tindakan yang harus dilakukan tanpa mengganggu gelung keadaan utama.
Sebagai tambahan, kita harus mempertimbangkan secara ringkas reka bentuk aplikasi root yang jauh lebih sederhana, program yang membolehkan peranti mengawal keseluruhan rangkaian. Saya tidak akan menghabiskan banyak masa untuk ini kerana ia jauh lebih sederhana daripada reka bentuk di atas dan kebanyakannya hanyalah pengulangan. Saya telah membahagikan fungsi root deice kepada tiga kategori.
- Kami mahu dapat memilih isyarat
- Kami mahu dapat menghantar isyarat
-
1. Kami mahu dapat memilih isyarat
Ini dapat dilakukan dengan hanya butang berulang melalui isyarat yang mungkin. Oleh kerana hanya ada tiga, pendekatan ini akan mencukupi. Pada masa yang sama, kita dapat mempunyai gelung yang selalu menerus menampilkan semula isyarat yang dipilih, yang membolehkan pengguna menekan butang dan melihat isyarat yang dipilih muncul pada paparan LED dengan latensi yang sangat sedikit.
2. Kami mahu dapat menghantar isyarat
Oleh kerana terdapat dua butang, kita dapat menetapkan satu untuk pilihan dan yang lain untuk pengesahan. Seperti aplikasi pengguna, kami hanya menghantar isyarat melalui rangkaian sebagai nombor. Tidak ada maklumat lain yang diperlukan.
Saya akan bercakap lebih banyak mengenai protokol isyarat ringkas di bahagian seterusnya.
Langkah 2: Protokol Isyarat: Bahasa Mudah untuk Komunikasi Rangkaian
Isyarat berikut boleh dianggap sebagai kumpulan semua kemungkinan perkataan yang boleh digunakan oleh peranti untuk bercakap antara satu sama lain. Oleh kerana rangkaiannya sangat sederhana, tidak banyak yang dapat dikatakan, dan oleh itu kami dapat mewakili ketiga-tiga isyarat ini dengan nilai integer sederhana.
0. Tetapkan semula
- Pengecam dalam kod: SIG-R
- Nilai integer: 0
- Tujuan: Beritahu semua peranti yang berada dalam jarak jauh untuk melepaskan apa yang mereka lakukan dan bertindak seolah-olah mereka baru dihidupkan. Sekiranya isyarat ini sampai ke setiap peranti di rangkaian, keseluruhan rangkaian akan diset semula dan pengguna dapat memulakan permainan baru. Isyarat ini hanya dapat disiarkan oleh peranti root.
1. Penukaran A
- Pengecam dalam kod: SIG-A
- Nilai integer: 1
- Tujuan: Beritahu mana-mana peranti yang berada dalam keadaan LISTEN_A, setelah mereka menerima isyarat penukaran, untuk beralih ke keadaan TEAM_A.
2. Penukaran B
- Pengecam dalam kod: SIG-B
- Nilai integer: 2
- Tujuan: Beritahu mana-mana peranti yang berada dalam keadaan LISTEN_B, setelah mereka menerima isyarat penukaran, untuk beralih ke keadaan TEAM_B.
Langkah 3: Kami Ingin Mengawal Tindakan Peranti Berdasarkan Keadaan Semasa



Akhirnya, kita boleh mula menulis kod.
Pertama, Buka projek baru di Make Code
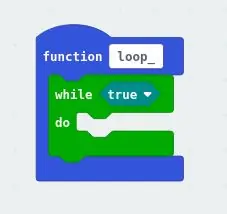
- Buat fungsi baru. Saya memanggil loop loop kerana ini adalah loop inti aplikasi
- Tambahkan blok gelung yang akan berulang selama-lamanya. Saya menggunakan sementara (benar) kerana benar benar tidak akan salah, oleh itu aliran kawalan aplikasi tidak akan keluar dari gelung
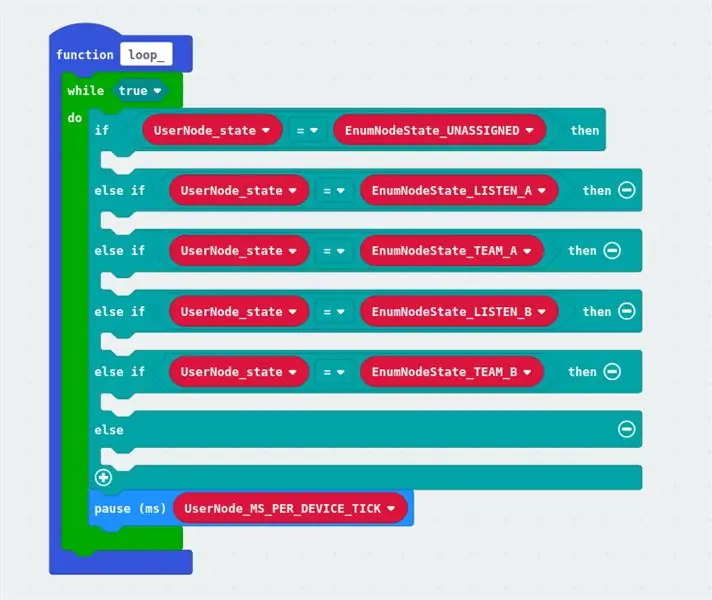
- Tambahkan blok if-else yang cukup untuk memeriksa sama ada peranti berada dalam salah satu daripada lima kemungkinan keadaannya
- Buat pemboleh ubah untuk mengekalkan keadaan peranti semasa
-
Buat pemboleh ubah untuk mewakili setiap lima kemungkinan keadaan
Catatan: Tidak mengapa pemboleh ubah ini belum mempunyai nilai yang ditetapkan. Kita akan berjaya. Pada ketika ini, lebih penting kita menulis kod yang bersih dan senang dibaca
- Tukar setiap keadaan di blok if-else untuk membandingkan keadaan semasa dengan salah satu keadaan yang mungkin
- Di bahagian bawah blok if-else, tambahkan jeda untuk beberapa milisaat, dan buat pemboleh ubah untuk menahan nombor itu. Kami akan memulakannya kemudian. Pastikan pemboleh ubah mempunyai nama yang deskriptif, seperti kutu atau degupan jantung. Kerana ini adalah gelung inti peranti, jeda ini akan menentukan kelajuan di mana peranti menjalankan gelung utama, jadi ia adalah nilai yang sangat penting, dan terlalu penting untuk menjadi nombor ajaib tanpa nama.
Catatan: Jangan risau blok abu-abu pada gambar ketiga. Saya akan menghubungi mereka kemudian.
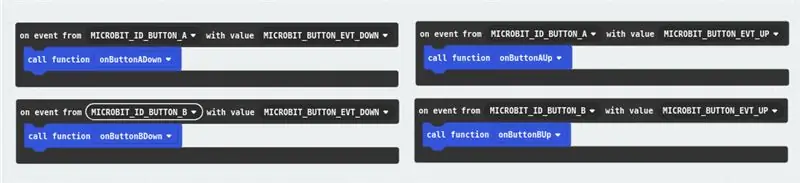
Langkah 4: Kami Ingin Memberi Reaksi terhadap Input Pengguna


Sekarang, kami ingin memberitahu peranti bagaimana menangani penekanan butang. Pemikiran pertama mungkin hanya menggunakan blok "Bila butang ditekan" dalam kategori input, tetapi kami ingin kawalan lebih terperinci daripada itu. Kami akan menggunakan blok "on event from (X) with value (Y)" dari kategori kawalan di bawah bahagian lanjutan, kerana kami sudah mahir dalam tutorial ini.
-
Buat empat blok "pada acara dari …".
- Dua daripadanya harus memeriksa sumber acara "MICROBIT_ID_BUTTON_A"
- Dua daripadanya harus memeriksa sumber acara "MICROBIT_ID_BUTTON_B"
-
Dari dua acara yang menyasarkan setiap butang:
- Seseorang harus memeriksa peristiwa jenis "MICROBIT_BUTTON_EVT_UP"
- Seseorang harus memeriksa peristiwa jenis "MICROBIT_BUTTON_EVT_DOWN"
- Catatan: Pilihan ini dalam semua huruf besar adalah label yang digunakan dalam kod mikro: bit peringkat bawah. Mereka hanya tempat letak yang kemudian diganti dengan bilangan bulat apabila kod disusun ke binari yang boleh dilaksanakan. Lebih mudah bagi manusia untuk menggunakan label ini daripada mencari bilangan bulat yang akan dimasukkan, walaupun kedua-duanya akan berfungsi dengan cara yang sama.
-
Saya memilih, sebagai soal gaya, untuk masing-masing menyekat fungsi "on event from …" yang menggambarkan peristiwa yang diangkat. Walaupun tidak semestinya diperlukan, pada pendapat saya ini meningkatkan kebolehbacaan. Sekiranya seseorang ingin melakukannya, mereka boleh memasukkan kod pengendalian acara di dalam blok "on event from …" itu sendiri.
Catatan: Blok kod yang menangani tindak balas peranti terhadap peristiwa disebut secara intuitif sebagai "pengendali acara"
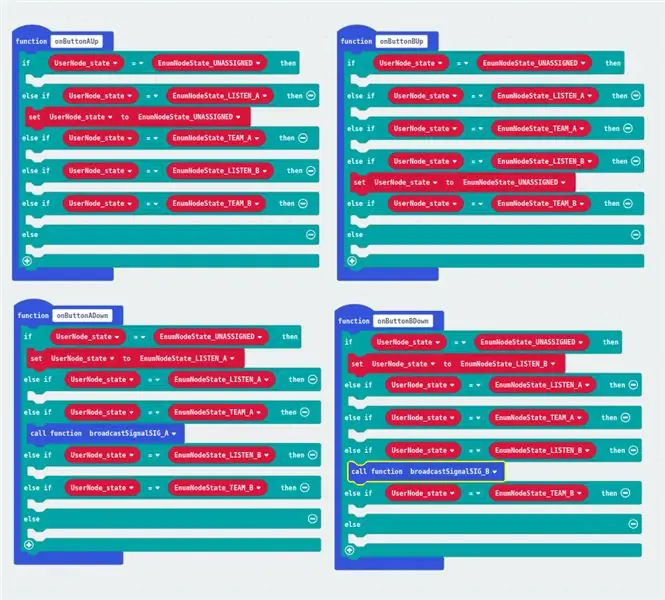
- Tambahkan, dalam setiap pengendali acara, struktur if-else yang sama digunakan untuk membahagikan aliran kawalan berdasarkan keadaan peranti seperti struktur dalam gelung keadaan utama.
-
Tambahkan blok tugasan yang mengubah keadaan peranti seperti yang ditentukan oleh rajah keadaan kami
- Kami tahu bahawa semasa peranti dalam keadaan TIDAK DITANDATANGANI, peranti harus bertindak balas terhadap butang A yang ditekan oleh peralihan ke keadaan LISTEN_A, dan ke butang B ditekan oleh peralihan ke keadaan LISTEN_B
- Kami juga tahu bahawa semasa peranti berada dalam keadaan LISTEN_A atau LISTEN_B, peranti harus bertindak balas terhadap butang A yang dilepaskan dan butang B dilepaskan, masing-masing, dengan beralih kembali ke keadaan yang TIDAK DITETAPKAN.
-
Akhirnya, kita tahu bahawa semasa peranti berada dalam keadaan TEAM_A atau TEAM_B, peranti harus bertindak balas terhadap butang A yang ditekan dan butang B ditekan dengan menyiarkan SIG_A dan dengan menyiarkan SIG_B masing-masing.
Pada masa ini tidak perlu mengisi butiran isyarat penyiaran. Kita akan sampai kemudian. Yang penting ialah kita memerintahkan fungsi-fungsi ini untuk menggunakan kod yang akan kita tulis dengan memberikan nama blok tindakan tersebut, seperti siaranSignalSIG_A, yang menerangkan apa yang harus dilakukan pada ketika itu
Langkah 5: Kami Ingin Memulakan Nilai Data dalam Memori Peranti Semasa Peranti Bangkit



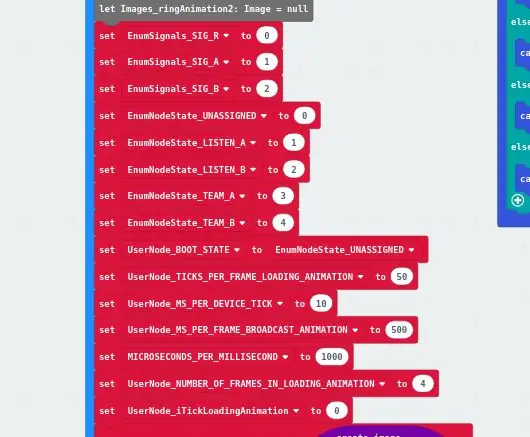
Pada ketika ini, kami telah menggunakan banyak pemboleh ubah (nama untuk data), tetapi kami sebenarnya tidak memberikan nilai pada nama tersebut. Kami mahu peranti memuatkan nilai semua pemboleh ubah ini ke dalam memori ketika boot, jadi kami meletakkan inisialisasi untuk pemboleh ubah ini dalam blok "on start".
Inilah nilai-nilai yang mesti kita mulakan:
-
Pemalar isyarat, mengikut protokol isyarat. Nilai HARUS:
- SIG_R = 0
- SIG_A = 1
- SIG_B = 2
- Catatan: Saya mengawali pemalar ini dengan "EnumSignals" untuk menunjukkan bahawa pemboleh ubah ini berkelakuan seolah-olah mereka adalah sebahagian daripada jenis yang disebutkan sebagai Isyarat. Ini adalah bagaimana pemboleh ubah ini dapat dilaksanakan dalam bahasa pengaturcaraan lain. Definisi dan penjelasan mengenai jenis yang dihitung adalah di luar ruang lingkup tutorial saya. Seseorang boleh Google jika mereka mahu. Awalan ini hanyalah pilihan gaya dan sama sekali tidak penting untuk berfungsi dengan baik program ini.
-
Nyatakan pemalar, yang boleh sewenang-wenang asalkan mempunyai nilai. Saya membuat pilihan gaya dengan hanya menggunakan bilangan bulat dari 0, seperti:
- TIDAK DITETAPKAN = 0
- LISTEN_A = 1
- LISTEN_B = 2
- TEAM_A = 3
- TEAM_B = 4
- Catatan: Saya membuat keputusan gaya yang sama mengenai awalan untuk pemboleh ubah ini juga. Sebagai tambahan, saya akan menyebutkan bahawa segala sesuatu mengenai tugas ini, nilai dan susunannya, adalah sewenang-wenangnya. Bahkan tidak masalah bahawa nilai-nilai ini konsisten dari peranti ke peranti, kerana hanya digunakan secara dalaman dan bukan untuk komunikasi melalui rangkaian. Yang penting adalah bahawa pemboleh ubah mempunyai nilai dan bahawa ia dapat dibandingkan antara satu sama lain untuk melihat sama ada ia setara atau tidak.
- Untuk kebolehbacaan, pemalar yang disebut BOOT_STATE dan tetapkan ke UNASSIGNED. Ini menjadikan kenyataan bahawa kita menetapkan semula ke keadaan but, bukannya keadaan yang lebih sewenang-wenang, lebih jelas apabila peranti menerima isyarat tetapan semula, yang akan kita laksanakan di kemudian hari.
-
Pemalar animasi, digunakan dalam langkah berikut untuk membuat animasi yang memungkinkan gangguan latensi sangat rendah melalui input pengguna. Kami belum menggunakannya sejauh ini, tetapi ia pasti akan dijelaskan dan digunakan di bahagian berikut. Makna beberapa ini harus intuitif kerana nama mereka.
- TICKS_PER_FRAME_LOADING_ANIMATION = 50
- MS_PER_DEVICE_TICK = 10
- MS_PER_FRAME_BROADCAST_ANIMATION = 500
- MICROSECONDS_PER_MILLISECOND = 1000
- NUMBER_OF_FRAMES_IN_LOADING_ANIMATION = 4
-
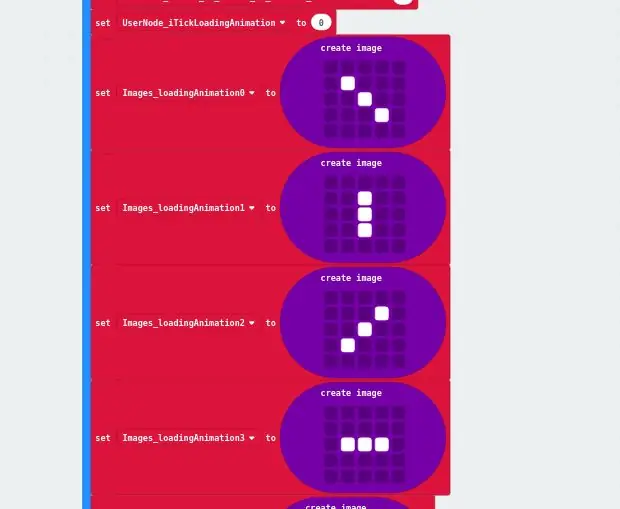
Pemboleh ubah lain untuk animasi, kali ini pembilang yang pastinya tidak tetap. Seperti kebanyakan kaunter, kami memulakannya menjadi 0
iTickLoadingAnimation = 0
-
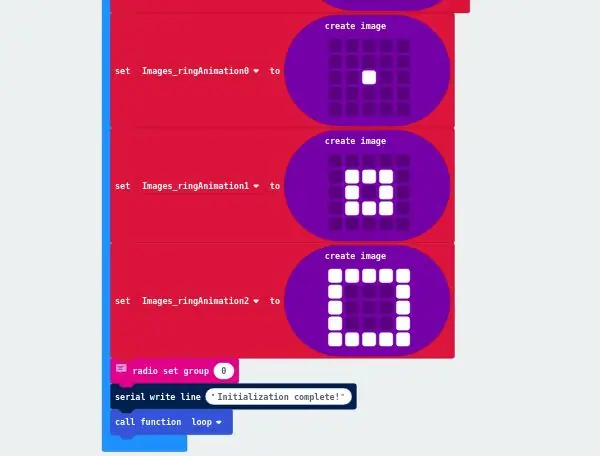
Buat dua siri pemboleh ubah untuk menahan bingkai animasi. Yang pertama, yang saya sebut "memuatkan animasi", harus mempunyai empat gambar (yang mungkin anda sudah dapat menebak dengan inisialisasi berterusan terakhir), dan yang kedua, yang saya sebut "siaran animasi", yang harus mempunyai tiga gambar. Saya cadangkan penamaan pemboleh ubah agar sesuai dengan bingkai animasi, mis. ringAnimation0, ringAnimation1…
Buat nilai gambar yang sama seperti yang saya lakukan atau buat gambar yang lebih asli dan lebih sejuk
- Akhir sekali, kita mesti menetapkan kumpulan radio peranti ke 0 menggunakan blok "kumpulan kumpulan radio (X)"
- Sebagai pilihan, tuliskan mesej "Permulaan selesai" ke output bersiri untuk memberitahu pengguna bahawa semuanya berjalan lancar.
- Setelah kita selesai mengatur peranti, kita dapat memanggil fungsi gelung negara kita.
Langkah 6: Kami Ingin Memaparkan Animasi dan Grafik Menggunakan Paparan LED 5 X 5



Dan sekarang untuk sesuatu yang sama sekali berbeza.
Kami mahu memaparkan beberapa animasi dan beberapa watak, tetapi kami tidak mahu mengganggu gelung keadaan utama. Malangnya, blok yang memaparkan gambar dan rentetan teks mempunyai kelewatan 400 ms secara lalai. Tidak ada cara untuk mengubahnya tanpa mengedit representasi javascript kod. Jadi, inilah yang akan kita lakukan.
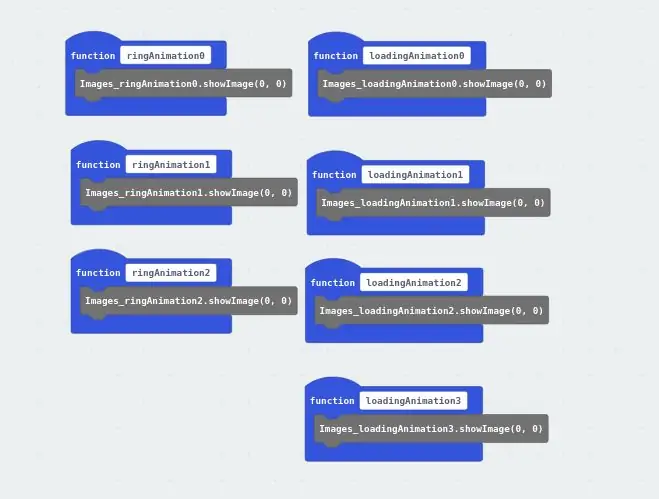
- Buat fungsi untuk setiap gambar. Ini akan membolehkan seseorang menggunakan satu blok untuk memaparkan gambar dan bukannya mengedit javascript setiap masa. Dalam program khusus ini, tidak ada gambar yang digunakan lebih dari satu kali, tetapi saya masih menganggap gaya ini menjadikan kodnya lebih mudah dibaca.
- Tambahkan, dalam setiap fungsi baru, blok "tunjukkan gambar (X) pada offset 0" dengan nama pemboleh ubah gambar yang sesuai menggantikan (X)
-
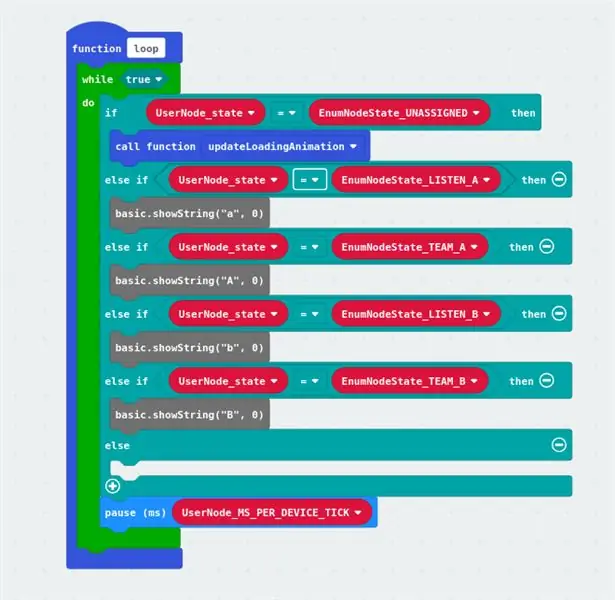
Tambah, dalam gelung keadaan utama. Blok "Tunjukkan rentetan (X)" ke setiap blok selain blok yang mengendalikan keadaan yang TIDAK DITETAPKAN. Tambahkan watak untuk dipaparkan peranti untuk menunjukkan keadaannya yang berbeza. Inilah yang saya buat:
- LISTEN_A: 'a'
- LISTEN_B: 'b'
- TEAM_A: 'A'
-
TEAM_B: 'B'
Untuk keadaan yang TIDAK DITETAPKAN, buat panggilan ke fungsi yang akan mengemas kini animasi pemuatan. Kami akan mengisi perincian fungsi ini di bawah
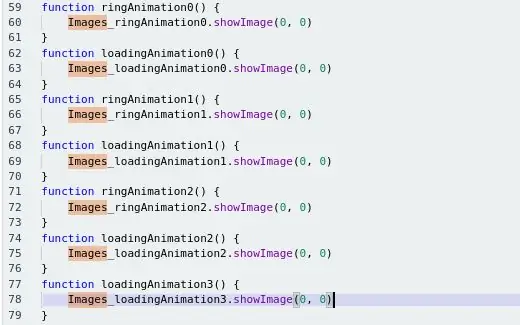
- Tukar ke mod javascript.
- Cari setiap panggilan ke X.showImage (0) dan basic.showString (X)
-
Tukar setiap satu menjadi X.showImage (0, 0) atau basic.showString (X, 0)
- Menambah argumen tambahan ini akan menetapkan kelewatan setelah tindakan menjadi 0. Secara lalai, ini akan ditinggalkan, dan peranti akan berhenti sejenak selama 400 ms setelah pelaksanaan setiap blok ini.
- Sekarang, kami mempunyai mekanisme bebas latensi untuk memaparkan gambar kami di blok animasi kami, yang kini dapat kami bina
Pertama, kita akan membina fungsi animasi siaran yang agak sederhana. Ia lebih mudah kerana kami tidak mahu pengguna dapat melakukan apa-apa sehingga fungsinya selesai, sehingga dapat menghentikan mereka dari menghantar spam ke fungsi siaran. Untuk mencapai ini, kita hanya dapat memastikan aliran kawalan terbatas pada blok sehingga fungsinya selesai, yang merupakan tingkah laku standard.
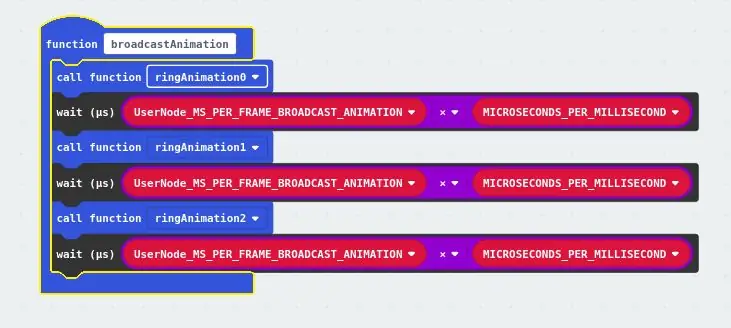
- Buat fungsi yang akan memaparkan animasi siaran.
- Di dalam blok itu, tambahkan tiga panggilan fungsi, satu ke setiap bingkai animasi, mengikut urutannya
-
Tambahkan blok "tunggu (kami) (X)" setelah setiap panggilan ke fungsi memaparkan gambar.
Catatan: Blok ini, dari bahagian kawalan lanjutan, akan melangkah lebih jauh daripada "jeda (ms)" kerana ia akan membekukan pemproses sepenuhnya sehingga masa yang ditentukan telah berlalu. Apabila blok jeda digunakan, kemungkinan peranti akan melakukan tugas lain di belakang layar. Ini mustahil dengan blok tunggu
- Ganti (X) dengan (MS_PER_FRAME_BROADCAST_ANIMATION x MICROSECONDS_PER_MILLISECOND)
- Animasi kini harus berfungsi dengan baik
Kedua, kita akan membina mekanisme untuk menampilkan animasi pemuatan. Idea di sebalik ini adalah untuk mengemas kini paparan LED pada selang waktu tertentu, yang kita tentukan dalam pemboleh ubah MS_PER_DEVICE_TICK. Nilai ini, panjang centang peranti, adalah bilangan milisaat yang dijeda oleh peranti setelah menyelesaikan setiap lelaran gelung keadaan. Oleh kerana nilai ini cukup kecil, kita dapat memperbarui paparan sekali selama setiap lelaran gelung paparan dan akan terlihat kepada pengguna bahawa animasi berjalan lancar, dan ketika keadaan berubah, akan ada sedikit latensi antara input pengguna paparan sedang dikemas kini. Dengan mengira kutu, yang kita lakukan dengan pemboleh ubah iTickLoadingAnimation, kita dapat memaparkan bingkai animasi yang sesuai.
- Buat fungsi yang akan mengemas kini animasi pemuatan
-
Tambahkan syarat untuk memeriksa sama ada penghitung kutu telah mencapai nilai maksimumnya. Keadaan ini akan berlaku sekiranya nilai penghitung centang lebih besar daripada jumlah bingkai dalam animasi pemuatan dikalikan dengan jumlah kutu untuk memaparkan setiap bingkai
Sekiranya syaratnya benar, tetapkan semula iTickLoadingAnimation ke 0
-
Tambahkan sekatan syarat if-else. Ini akan menentukan bingkai animasi mana yang akan dipaparkan.
Untuk setiap bingkai animasi, jika penghitung centang kurang dari jumlah kutu di setiap animasi dikalikan dengan jumlah bingkai animasi (mulai 1), kemudian tampilkan bingkai itu, jika tidak, periksa apakah bingkai berikutnya adalah yang harus dipamerkan
- Di bahagian bawah blok, tambahkan iTickLoadingAnimation
- Animasi kini harus berfungsi dengan baik
Catatan: Semua blok kelabu yang muncul dalam contoh saya dihasilkan ketika seseorang mengedit representasi javascript dari blok. Ini hanya bermaksud bahawa blok tersebut mewakili kod javascript yang tidak dapat diwakili menggunakan kumpulan blok standard dan mesti diedit dalam bentuk teks.
Langkah 7: Kami Ingin Menghantar Data Tanpa Wayar Menggunakan Radio Peranti

Langkah ini jauh lebih pendek daripada yang sebelumnya. Sebenarnya, ini mungkin langkah terpendek dalam keseluruhan tutorial ini.
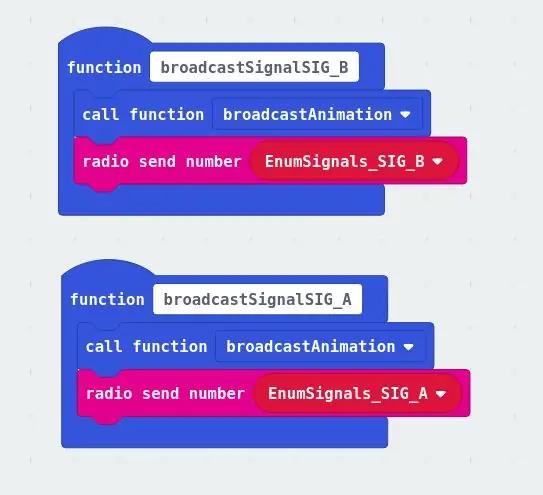
Ingatlah bahawa ketika kami memprogram respons peranti terhadap input pengguna, saya mempunyai dua blok di tangkapan skrin yang tidak dijelaskan di bahagian itu. Ini adalah panggilan ke fungsi yang menghantar isyarat melalui radio. Lebih khusus:
-
Butang hidup A ditekan:
-
Sekiranya peranti berada dalam keadaan TEAM_A:
Isyarat siaran SIG_A
-
-
Pada butang B ditekan:
-
Sekiranya peranti berada dalam keadaan TEAM_B
Isyarat siaran SIG_B
-
Buat fungsi ini jika mereka belum wujud.
Dalam setiap fungsi:
- Panggil fungsi animasi siaran. Ini akan menyekat perkara lain daripada berlaku sehingga selesai, yang akan berlangsung dalam MS_PER_FRAME_BROADCAST_ANIMATION * 3 = 1.5 saat. Pemalar didarabkan dengan tiga kerana terdapat tiga bingkai dalam animasi. Ini sewenang-wenangnya dan lebih banyak yang dapat ditambahkan sekiranya peningkatan estetika cukup hebat. Tujuan kedua animasi ini adalah untuk mengelakkan pengguna menghantar spam ke fungsi siaran.
- Tambahkan blok "nombor hantar radio (X)", di mana pemalar isyarat yang disebut dalam nama fungsi
Itu sahaja yang perlu disiarkan melalui radio.
Langkah 8: Kami Ingin Mendengarkan dan Menerima Data Melalui Radio Peranti dan Memprosesnya


Ini adalah langkah terakhir untuk membuat aplikasi utama.
Kami akan memberitahu peranti bagaimana memproses isyarat radio masuk. Pertama, peranti kami akan memberi nama isyarat yang diterima. Kemudian, berdasarkan nilai isyarat itu, ia akan memutuskan tindakan apa yang akan diambil, jika ada.
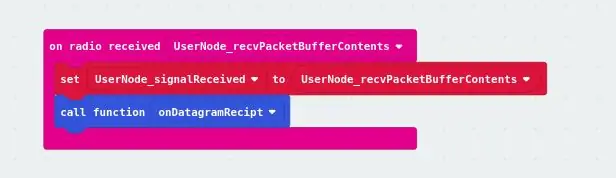
Pertama:
- Buat sekatan kod bermula dengan blok "di radio diterima (X)".
- Secara pilihan, tetapkan nilai yang diterima ke pemboleh ubah lain dengan nama yang lebih deskriptif.
- Panggil fungsi yang akan memproses isyarat
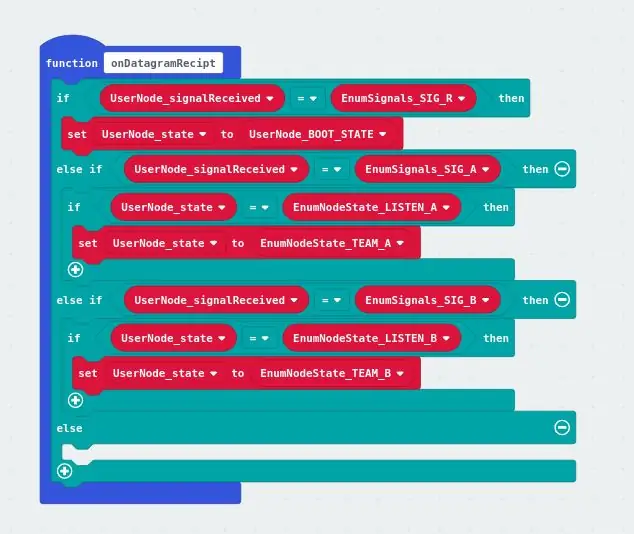
Kedua, dalam fungsi pemprosesan isyarat:
- Buat sekatan pernyataan if-else bahawa aliran kawalan cawangan berdasarkan nilai isyarat.
-
Sekiranya isyarat itu SIG_R
Tetapkan keadaan peranti ke BOOT_STATE (inilah sebabnya kami membuat pemalar ini lebih awal)
- Sekiranya isyarat itu SIG_A dan jika keadaan semasa adalah LISTEN_A
Tetapkan keadaan peranti ke TEAM_A
-
Sekiranya isyarat itu SIG_B dan jika keadaan semasa adalah LISTEN_B
Tetapkan keadaan peranti ke TEAM_B
Itu sahaja. Permohonan selesai.
Langkah 9: Peranti Akar: Kami Ingin Memilih Isyarat

Sekarang, kami akan menulis aplikasi mudah untuk peranti "root", iaitu peranti yang akan mengawal rangkaian.
Peranti ini perlu melakukan dua fungsi:
- Kami ingin membenarkan pengguna memilih salah satu isyarat kami
- Kami ingin membenarkan pengguna menyiarkan isyarat
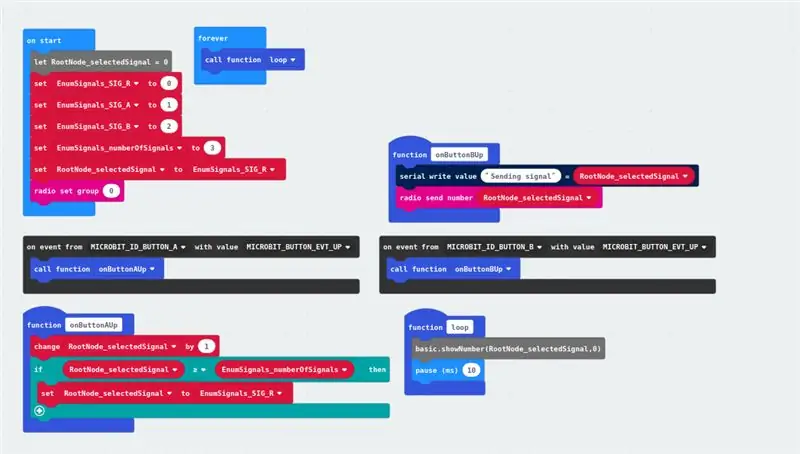
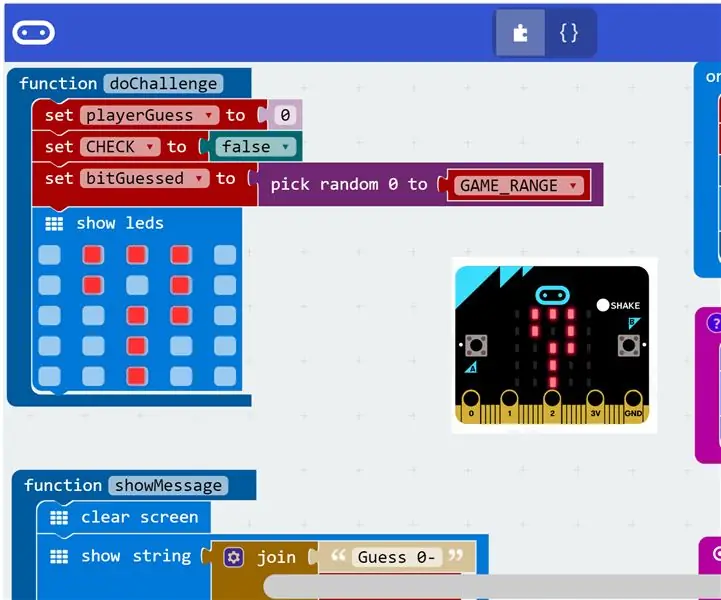
Oleh kerana spesifikasi aplikasi ini adalah subset dari yang sebelumnya, saya akan memberikan gambaran keseluruhan tetapi saya tidak akan membahas seberapa terperinci yang saya miliki sebelumnya. Gambar di atas mengandungi kod lengkap untuk aplikasi ini.
Untuk membolehkan pengguna memilih isyarat:
-
Memulakan 5 pemboleh ubah dalam blok "on start":
- Ketiga-tiga isyarat (0, 1, 2)
- Bilangan isyarat (3)
- Pemboleh ubah untuk menahan isyarat yang sedang dipilih (awalnya ditetapkan ke isyarat pertama, 0)
-
Kendalikan tekan butang A:
- Tingkatkan isyarat yang dipilih
-
Periksa sama ada isyarat yang dipilih lebih besar daripada atau sama dengan bilangan isyarat
Sekiranya ya, tetapkan isyarat yang dipilih ke 0
- Selepas blok permulaan, jalankan gelung "selamanya" yang memaparkan nilai isyarat yang dipilih semasa tanpa penundaan
Untuk membolehkan pengguna menyiarkan isyarat
- Tetapkan kumpulan radio ke 0 di blok "on start"
-
Kendalikan tekan butang B:
Siarkan isyarat yang dipilih menggunakan blok "nombor hantar radio (X)"
Itu sahaja. Aplikasi simpul akar sangat mudah.
Langkah 10: Kami Selesai

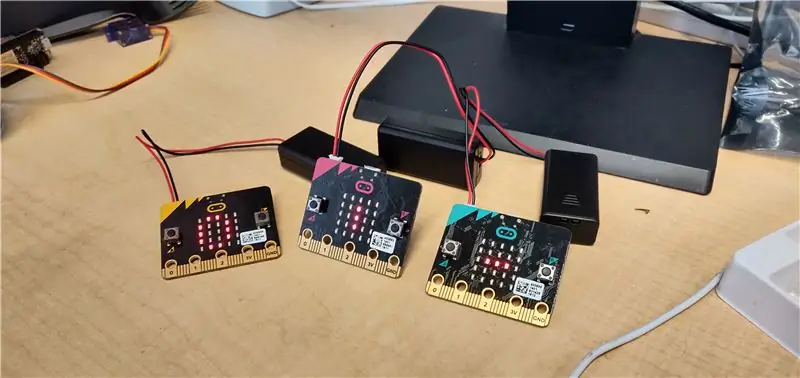
Di atas adalah gambar peranti yang menjalankan aplikasi. Dua di sebelah kanan menjalankan aplikasi "pengguna" utama, dan yang di sebelah kiri menjalankan aplikasi "root".
Saya menunjukkan permainan ini di CS Connections 2018, sebuah persidangan musim panas selama seminggu untuk guru sekolah menengah dan menengah mengenai pendidikan sains komputer. Saya memberikan kira-kira 40 peranti kepada guru dan menerangkan peraturannya. Sebilangan besar menganggap permainan ini menghiburkan, dan banyak yang menganggapnya membingungkan sehingga mereka mengetahui cara bermain. Demonstrasi tidak lama, tetapi kami mendapati permainan ini menyeronokkan di kalangan penonton yang cukup pelbagai.
Maklumat lebih lanjut mengenai CS Connections 2018 boleh didapati di sini.
Disyorkan:
BBC Micro: bit and Scratch - Roda Kemudi & Permainan Memandu Interaktif: 5 Langkah (dengan Gambar)

BBC Micro: bit and Scratch - Roda Kemudi & Permainan Memandu Interaktif: Salah satu tugas kelas saya minggu ini adalah menggunakan BBC Micro: bit untuk berinteraksi dengan program Scratch yang telah kami tulis. Saya berpendapat bahawa ini adalah peluang terbaik untuk menggunakan ThreadBoard saya untuk membuat sistem terbenam! Inspirasi saya untuk awal
(KEMASKINI - ADA MASALAH RENDAH) PENGAWAL PERMAINAN USB UNTUK P.C: 10 Langkah (dengan Gambar)

(KEMASKINI - ADA MASALAH RENDAH) PENGAWAL PERMAINAN USB UNTUK P.C: PENGAWAL PERMAINAN UNTUK SETIAP PERMAINAN (JUGA)
Streaming Video HD 4G / 5G Langsung Dari Drone DJI pada Latensi Rendah [3 Langkah]: 3 Langkah
![Streaming Video HD 4G / 5G Langsung Dari Drone DJI pada Latensi Rendah [3 Langkah]: 3 Langkah Streaming Video HD 4G / 5G Langsung Dari Drone DJI pada Latensi Rendah [3 Langkah]: 3 Langkah](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Penstriman Video HD 4G / 5G Langsung Dari Drone DJI pada Latensi Rendah [3 Langkah]: Panduan berikut akan membantu anda mendapatkan aliran video berkualiti HD langsung dari hampir mana-mana drone DJI. Dengan bantuan Aplikasi Mudah Alih FlytOS dan Aplikasi Web FlytNow, anda boleh memulakan streaming video dari drone
Rangkaian Sensor Tanpa Wayar Kos Rendah pada Jalur 433MHz: 5 Langkah (dengan Gambar)

Rangkaian Sensor Tanpa Wayar Kos Rendah pada Jalur 433MHz: Terima kasih banyak kepada Teresa Rajba kerana telah memberikan saya penerimaannya untuk menggunakan data dari penerbitan mereka dalam artikel ini. * Pada gambar di atas - lima unit pengirim sensor yang saya gunakan untuk menguji Apa itu sensor wayarles rangkaian? Definisi ringkas akan
Apa yang Berfikir Bit? Buat Permainan Meneka Ringkas Dengan Microbit BBC !: 10 Langkah

Apa yang Berfikir Bit? Buat Permainan Meneka Ringkas Dengan Microbit BBC !: Saya memilih beberapa Microbit BBC setelah membaca ulasan positif mengenai mereka dalam beberapa artikel dalam talian. Dalam usaha untuk membiasakan diri dengan BIT, saya bermain-main dengan Editor Blok Microsoft dalam talian untuk beberapa jam dan muncul dengan
