
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:09.
- Diubah suai terakhir 2025-01-23 15:01.

SOALAN: Adakah anda berminat dengan versi baru menggunakan Wemos D1 mini dan kedua-dua sensor DS18 (untuk suhu) dan DHT22 (untuk kelembapan)? Beritahu saya dalam komen. Terima kasih!
Sekiranya anda menyukai projek ini, sila VOTE dalam peraduan Wireless … Terima kasih banyak
Hai kawan-kawan, setelah beberapa bulan bermain dengan ESP8266 akhirnya saya mendapat TerraControl versi baru yang saya puas dan bersedia berkongsi dengan anda. Sebilangan daripada anda mungkin menyedari saya melewatkan versi 2.0 … itu kerana versi itu kebanyakan menggunakan kod lama dengan beberapa penambahan tetapi masih tidak kemas. Terima kasih kepada Blynk saya dapat memotong lebih dari 600 baris kod menjadi 100 baris kod yang mudah!
Apa yang berubah?
- Penyesuaian kecil adalah hubungan fizikal. Terutama kerana sensor DHT yang tidak dapat dihubungkan semasa boot pada versi lama. Semuanya sudah diperbaiki sekarang dan tiada pemadaman kuasa akan mengganggu tetapan anda.
- Tiada Pelayan Web ESP8266. Yang baik, percayalah pada ini.
- Kawalan sepenuhnya melalui aplikasi Blynk. Dari mana sahaja di dunia, anda boleh mengawal apa sahaja yang anda mahukan. Saya tahu ini mungkin terdengar sebagai iklan, tetapi saya sangat menyukai Blynk.
- Lebih banyak kemungkinan - seluruh isi rumah dihubungkan dan dikawal / dipantau melalui satu aplikasi.
Langkah 1: Apa yang Anda Perlu …


- Papan NodeMCU 1.0 12E - $ 3,32
- Papan geganti - contohnya - $ 5.90
- Sensor suhu dan kelembapan DHT22 (11) - $ 2,87
- Memandangkan sifat papan NodeMCU (keluarannya hanya 3.3v) anda harus membeli papan geganti 3.3V (dalam pautan di atas), atau mengubah papan 5v, atau membeli modul penukar logik I2C - misalnya - $ 0,9
- Sumber 5V (Saya menggunakan pengecas usb yang lebih lama)
- wayar
- pateri
- kes / kotak
- Arduino IDE
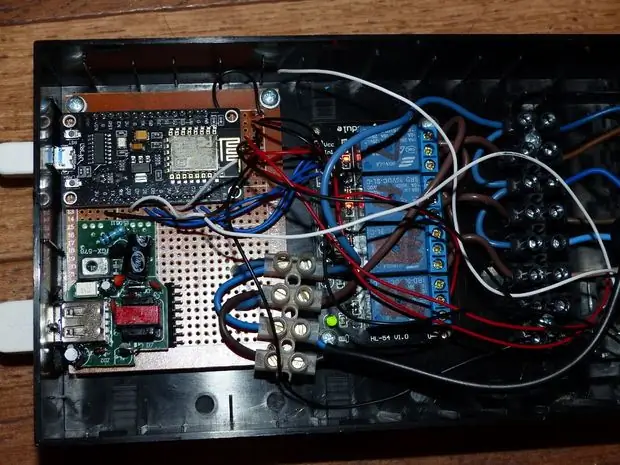
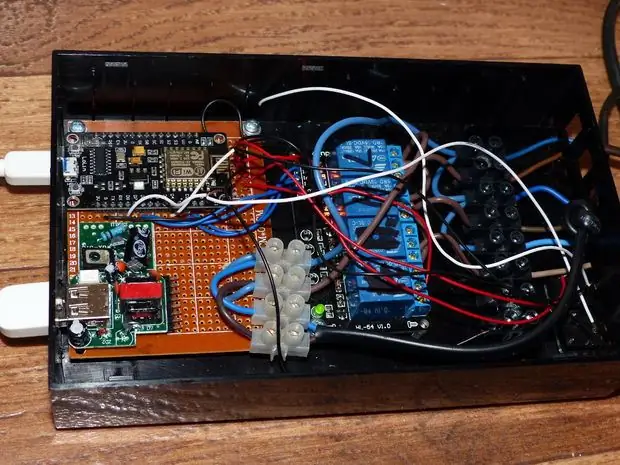
Sambungan NodeMCU
Pin data DHT22 / 11 D6
relayLight D1relayHeat D2relayHeat2 D5relayFan D9 (pin RX pada NodeMCU)
Anda perlu menghidupkan modul mengikut spesifikasi mereka. Sekiranya anda menggunakan papan geganti 3.3v, anda boleh menyalakannya terus dari NodeMCU, jika tidak, anda perlu menggunakan 5V luaran.
Saya menggunakan bahagian dan casing lama saya, hanya perlu menukar dua wayar …
Langkah 2: Persediaan Blynk




Bagi mereka yang tidak tahu apa itu Blynk, ini adalah Platform dengan aplikasi iOS dan Android untuk mengendalikan Arduino, Raspberry Pi dan sejenisnya melalui Internet. Ia adalah papan pemuka digital di mana anda boleh membina antara muka grafik untuk projek anda dengan hanya menyeret dan melepaskan widget. Anda mungkin perlu membeli sedikit tenaga dalam aplikasi Blynk tetapi saya rasa $ 4-5 adalah harga yang baik untuk projek seperti ini.
Mari kita mulakan pada peranti Andorid (versi iOS tidak membenarkan penambahan widget atau penyuntingan acara Eventor):
- Muat turun aplikasi Blynk
- Daftar atau log masuk (jika anda sudah mempunyai akaun)
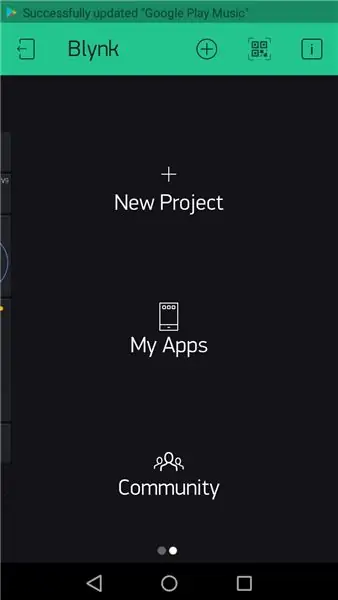
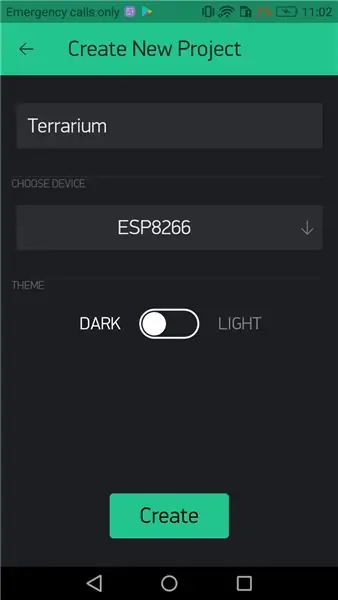
- Ketuk "+" untuk membuat Projek Baru Beri nama projek dan pilih peranti yang anda gunakan (dalam kes ini adalah ESP8266) dan ketuk "Buat" Anda akan menerima token Pengesahan di kotak surat anda, kami akan memerlukannya kemudian
-
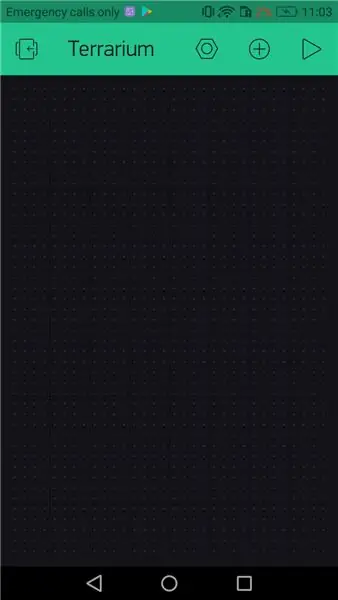
Pada halaman Projek Blynk ketik "+" dan tambahkan:
- 4 butang
- 4 LED
- Paparan 2 (berlabel)
- Jam Masa Nyata
- Pemberitahuan
- Pencetus
- Graf Sejarah (pilihan)
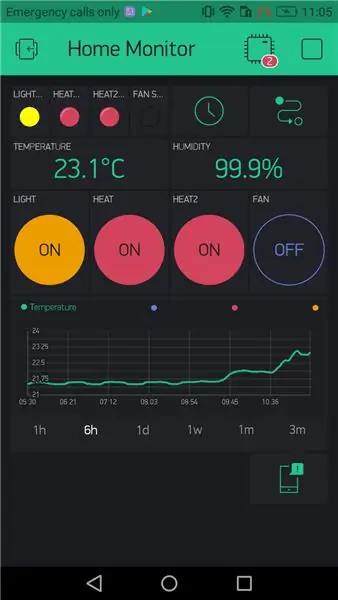
- Gunakan tetapan widget seperti yang terlihat pada gambar terakhir (jika Anda mengaturnya secara berbeda, Anda perlu mengubah kodnya)
- Dalam tetapan projek (ikon kacang di atas) "Kirim perintah terhubung aplikasi" ke AKTIF.
- Tutup tetapan dan buka Eventor
Langkah 3: Pencetus

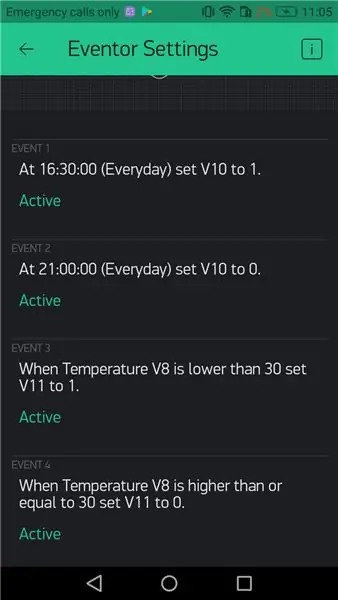
Mari teruskan dengan membuat acara Eventor…
Mula-mula tetapkan kawalan Cahaya:
-
Tambah acara baru
Bila… MASA (pilih waktu ketika anda mahu lampu menyala) tetapkan pin… (V10) ke 1
-
Tambah acara baru
Bila… MASA (pilih masa ketika anda mahu lampu mati) tetapkan pin… (V10) ke 0
Sekarang kawalan Panas
-
Tambah acara baru
Apabila Suhu V8 lebih rendah daripada 30 set pin… (V11) hingga 1
-
Tambah acara baru
Apabila Suhu V8 lebih tinggi atau sama dengan 30 set pin… (V11) hingga 0
Setelah selesai, tutup Eventor dan tekan butang main pada projek anda.
Saya harap anda mendapat idea. Sekiranya anda mula bermain dengan Eventor, anda akan menemui lebih banyak kemungkinan dan pilihan. Dalam penyediaan semasa, Cahaya dan Panas automatik dan Heat2 dan Kipas dikendalikan secara manual, tetapi keempat-empat ciri dapat dikendalikan hanya dengan menekan butang dan ia akan mengatasi tetapan semasa anda sehingga syarat berikutnya dipenuhi.
Langkah 4: Kodnya

Sambungkan papan anda ke komputer untuk menghidupkan Arduino IDE, buka kod sumber dan mari kita lihat dengan cepat…
Perpustakaan
Anda perlu memuat turun tiga perpustakaan agar kod berfungsi:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (dari perpustakaan Blynk)
Tetapan (ubah mengikut keperluan anda sendiri)
const char ssid = "SSID WIFI ANDA"; const char pass = "KATA LALUAN WIFI ANDA"; char auth = "TOKEN PROJEK BLYNK ANDA"; (anda akan menerimanya dalam e-mel setelah membuat projek di aplikasi Blynk)
Itu sahaja! Anda boleh memuat naik kod dan memeriksa telefon anda bahawa ia disambungkan.
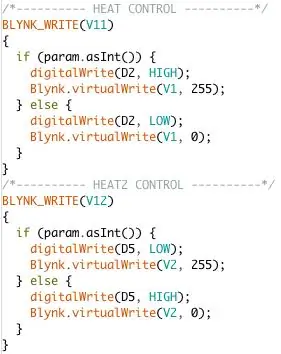
Untuk pendedahan penuh, saya masih menggunakan keadaan sebaliknya untuk geganti 3 & 4 (Heat2 & Fan) dari versi pertama. Lihat gambarnya. Haba mempunyai keadaan TINGGI apabila butang Blynk DIHIDUPKAN, RENDAH ketika MATI. Heat2 mempunyai keadaan yang berlawanan.
Langkah 5: Bekerja …? Hebat


Anda mungkin akan mendapat penyelesaian yang lebih baik untuk menggunakan Eventor. Untuk memperjelas penggunaan widget LED: Apabila anda menekan butang atau Eventor menghantar peristiwa suis, kod pada mulanya akan menukar relay ke keadaan yang diinginkan dan kemudian menyalakan virtualWrite untuk menghidupkan / mematikan LED yang sesuai. Dengan cara ini, anda selalu mengetahui sama ada tindakan anda berjaya atau tidak (mungkin menjadi penyebab masalah hubungan tetapi tidak berlaku semasa saya menggunakan aplikasi ini sejak dua bulan terakhir).
Grafik sejarah tidak perlu tetapi ciri yang bagus untuk dimiliki, ia menggunakan data yang sama dengan yang kami kirimkan ke nilai Label dan menyimpannya di pelayan Blynk. Anda boleh mempunyai lebih banyak data yang tersedia dengan pilihan eksport, yang tidak mungkin dilakukan dengan versi sebelumnya.
Penyediaan ini bersifat universal. Saya percaya saya berjaya membersihkan kodnya sebanyak mungkin dengan fungsi yang sama dan banyak lagi. Anda boleh menggunakannya untuk mengawal terarium, akuarium, taman, sistem aqua-fonik, inkubator, dan lain-lain. Bersenang-senang dan jika anda menyukai projek ini, berikan komen. Saya minta maaf sekiranya saya melewatkan beberapa persediaan atau ada yang kurang jelas. Sekiranya demikian, hantarkan saya PM dan saya akan memperbaikinya secepat mungkin. Terima kasih kerana membaca!
Disyorkan:
Labu Halloween IoT - Kawal LED Dengan Aplikasi Arduino MKR1000 dan Blynk ???: 4 Langkah (dengan Gambar)

Labu Halloween IoT | Kawal LED Dengan Aplikasi Arduino MKR1000 dan Blynk ???: Hello Everyone, Beberapa minggu yang lalu adalah Halloween dan mengikuti tradisi saya mengukir labu yang bagus untuk balkoni saya. Tetapi apabila labu saya berada di luar, saya menyedari bahawa adalah sangat menjengkelkan untuk keluar setiap petang untuk menyalakan lilin. Dan saya
Makluman Pengering Mesin Cuci Arduino - Pemberitahuan Tolak ke Telefon Dengan Blynk: 5 Langkah (dengan Gambar)

Arduino Washer Dryer Alert - Push Notification to Phone With Blynk: Mesin basuh kami ada di garaj dan kami tidak dapat mendengar bunyi bip untuk menunjukkan bahawa basuh sudah selesai. Saya ingin mencari cara untuk diberitahu, di mana sahaja kita berada di rumah, ketika kitaran selesai. Saya telah bermain-main dengan Arduino, ESP8266 WiFi
Quadcopter Dengan Nodemcu dan Blynk (Tanpa Pengawal Penerbangan): 5 Langkah (dengan Gambar)

Quadcopter Dengan Nodemcu dan Blynk (Tanpa Pengawal Penerbangan): Hai kawan-kawan. Pencarian untuk membuat drone tanpa pengawal penerbangan berakhir di sini. Saya agak membuat drone untuk projek saya yang melibatkan keselamatan. Saya melayari internet semalaman untuk menjadikannya berfungsi tanpa pengawal penerbangan dan rsquo; s sangat tidak
RBG 3D Printed Moon Dikendalikan Dengan Blynk (iPhone atau Android): 4 Langkah (dengan Gambar)

RBG 3D Printed Moon Dikendalikan Dengan Blynk (iPhone atau Android): Ini adalah bulan dicetak 3D dengan pendirian. Dibina dengan jalur LED RGB 20 led yang disambungkan ke arduino uno dan diprogramkan untuk dikendalikan dengan blynk. Arduino kemudian dapat dikendalikan melalui aplikasi dari blynk pada iPhone atau Android
Kawal Arduino Menggunakan Telefon Pintar Melalui USB Dengan Aplikasi Blynk: 7 Langkah (dengan Gambar)

Kawal Arduino Menggunakan Telefon Pintar Melalui USB Dengan Aplikasi Blynk: Dalam tutorial ini, kita akan belajar bagaimana menggunakan aplikasi Blynk dan Arduino untuk mengawal lampu, kombinasi akan melalui port bersiri USB. Tujuan instruksional ini adalah untuk menunjukkan penyelesaian termudah mengendalikan Arduino atau c
