
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.



Setahun atau lebih yang lalu, saya menulis Instructable tentang memasang sekumpulan LED di Lego Mini Cooper. Inovasi, seperti itu, adalah bahawa LED dapat dikendalikan dengan telefon pintar (atau melalui penyemak imbas web apa pun).
Seperti yang saya terangkan dengan bersungguh-sungguh dalam Instructable itu, sebahagian besar usaha ketika itu berkaitan dengan pemasangan Mini tanpa keseluruhannya berantakan. Agak mengejutkan saya, Mini kemudiannya bertahan dalam perjalanan dari Connecticut ke Toronto dan sejak itu bekerja, lebih kurang.
"Jika tidak pecah, dia tetap sampai ia" akan menjadi tulisan saya, paling baik, jadi ketika Mini pulang ke rumah untuk Krismas, sudah waktunya untuk Lego Mini 2.0. Bagaimanapun, jika Tesla dapat mendorong kemas kini perisian ke keretanya, betapa sukarnya?
Saya mempunyai beberapa idea:
- Tingkatkan antara muka pengguna yang agak kikuk
- Tambah tanduk!
- Tingkatkan ciri "lampu automatik"; dan, yang paling penting
- Tambahkan fungsi permainan (walaupun saya menyedari bahawa kebaruan menghidupkan dan mematikan lampu Mini dengan telefon anda akan cepat atau lambat)
Fungsi permainan adalah tugas terbesar, tidak mustahil kerana saya tidak dapat melihat permainan seperti apa itu. Mini terlalu rapuh untuk mempertahankan permainan yang melibatkannya ditangani (kecuali mungkin varian Jenga yang menyedihkan). Rintangan lain adalah bahawa saya tidak pernah memprogram permainan dalam hidup saya.
Setelah bertahun-tahun merenung tanpa hasil, saya menemukan sebuah proyek di Hackster, di mana Arduino Uno digunakan untuk meniru mainan permainan memori yang berasal dari tahun 1970-an yang disebut Simon. Ringkasnya, peranti Simon memainkan urutan lampu yang kemudian harus diingat dan dimainkan oleh pemain dengan menekan butang. Selepas setiap pusingan yang berjaya, urutannya bertambah panjang.
Walaupun sudah cukup lama, saya sebenarnya tidak pernah mendengar permainan ini, dan saya harus mengatakan bahawa sangat mengagumkan apa yang berlaku untuk hiburan pada hari itu. Yang lebih mengagumkan ialah permainan Simon masih dijual, dan mengumpulkan ulasan hangat di Amazon. Jelas, ini mesti menjadi calon utama untuk menyesuaikan diri dengan tujuan saya. Lagipun, Mini sudah mempunyai lampu, jadi yang perlu saya lakukan hanyalah membuang butang fizikal dan memberi input pengguna melalui telefon pintar. Oleh itu, di sisi perisian, nampaknya ini hanya pekerjaan cut-and-paste-.
Tetapi pertama, saya perlu membuat sedikit pengubahsuaian pada perkakasan.
Langkah 1: Komponen, Alat & Sumber

Sekiranya anda meniru projek ini dengan Lego Mini, anda memerlukan semua perkara yang disenaraikan dalam Instructable saya yang terdahulu. Satu-satunya perkara tambahan yang anda perlukan adalah buzzer pasif, yang digunakan untuk tanduk dan membuat banyak bunyi yang mengganggu semasa permainan (yang boleh dilumpuhkan).
Seperti yang akan menjadi jelas ketika membincangkan perisian, tidak perlu menggunakan Lego Mini untuk permainan. Anda boleh menggunakan kit Lego lain, atau memang banyak LED di papan roti yang disambungkan ke papan pengembangan ESP8266 mana pun. Dengan beberapa geganti, anda juga boleh menggunakan pencahayaan bilik rumah anda. Anak-anak, tanya ibu bapa anda terlebih dahulu.
Begitu juga, tidak ada alat atau sumber tambahan yang diperlukan melebihi yang disenaraikan untuk projek asal.
Sekiranya anda termasuk segelintir orang yang membaca keterangan projek asal, anda akan mengetahui bahawa Lego Mini pada asalnya dibeli sebagai hadiah kepada anak perempuan saya yang sudah dewasa, yang mempunyai Mini "sebenar" yang hampir sama, atau hampir sama boleh dikatakan itu adalah Mini Baru, bukan "Klasik". Kekurangan komponen tambahan yang bermakna menjadikan projek baru ini menjadi lebih menarik kerana ia membolehkan saya memberi hadiah secara berkesan kepada Lego Mini 2.0 sebagai hadiah Krismas baru tanpa memerlukan sedikit pun. Genius!
Langkah 2: Pengubahsuaian Perkakasan

Projek asal mempunyai LED dalaman RGB yang dapat dikawal secara individu. Ini menggunakan tiga pin di NodeMCU, yang saya gunakan sebagai papan pengembangan. Setelah berunding dengan pemilik Lego Mini, ditentukan bahawa LED RGB adalah ciri yang tidak digunakan. Ini adalah kecerdasan penting kerana saya perlu membebaskan pin untuk bel / tanduk.
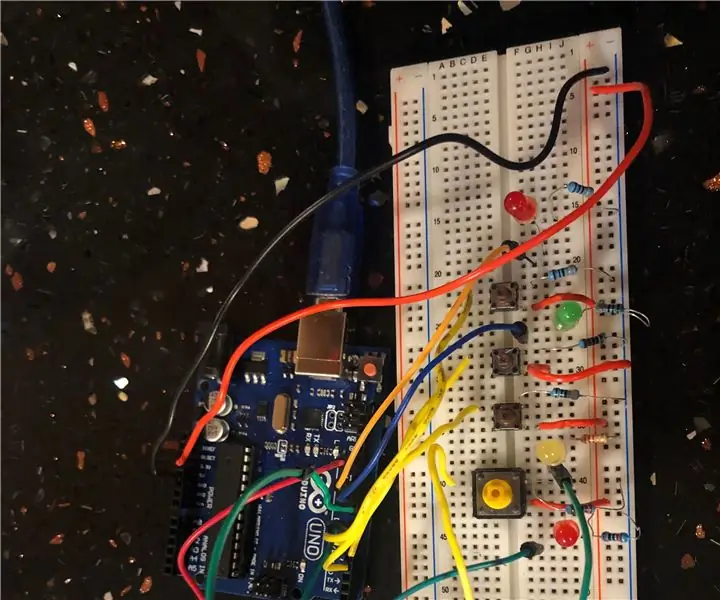
Gambarajah litar di atas adalah dari projek asal. Satu-satunya perubahan yang diperlukan untuk projek ini ialah mengeluarkan LED RGB dan menggunakan tiga pin bebas seperti berikut:
- D1 untuk isyarat kawalan buzzer (yang juga disambungkan terus ke bekalan kuasa 5VDC)
- D7 untuk LED dalaman berwarna putih
- D8 untuk salah satu LEDS yang berkelip-kelip, yang saya namakan lampu "disko"
Buzzer itu sendiri tersusun rapi di bawah ruang enjin sehingga menjalankan wayar kembali ke NodeMCU adalah sekejap.
Langkah 3: Mengemas kini GUI



Langkah pertama dalam mengemas kini GUI adalah membuat empat halaman web yang berasingan:
- "Splash screen" yang dilancarkan melalui ikon khusus pada telefon pintar anda dan memaut ke halaman lain
- Halaman "Kawalan" yang, dengan baik, mengendalikan lampu (dan sekarang, tentu saja, tanduk)
- Halaman "Permainan"
-
Halaman Penyediaan yang mengandungi pilihan konfigurasi seperti:
- Menghidupkan dan mematikan suara
- Menetapkan zon waktu (Mini mendapat masa dari internet sehingga dapat menyalakan lampu pada jam dengan waktu yang sesuai)
- Menyesuaikan bila "lampu automatik" akan menyalakan dan mematikan lampu depan berdasarkan tahap cahaya sekitar
- Menetapkan semula nama Skor Tinggi dan Penjaring Tinggi (disimpan di EEPROM)
Memisahkan fungsi dengan cara ini menjadikan pengalaman seperti aplikasi lebih banyak. Mendapatkan NodeMCU untuk melayani beberapa halaman adalah salah satu cabaran untuk projek ini. Setelah mencuba beberapa pendekatan yang berbeza, saya menemui kod yang anda lihat pada baris 232 hingga 236 lakaran utama Arduino. Ini berfungsi dengan baik - cukup buat fail indeks anda kemudian namakan halaman seterusnya halaman1, halaman2 dan lain-lain. Saya dapati saya meletakkan semua fail sumber (CSS dan gambar) dalam folder data root tetapi ini sebenarnya bukan masalah untuk laman web ukuran ini.
Seterusnya, saya harus bekerja dengan CSS dan Javascript untuk membuat sesuatu yang kelihatan seperti milik Lego Mini. Oleh kerana saya tahu mengenai apa-apa subjek, terdapat banyak Googling di sini sebelum mendapat sesuatu yang saya senang. Saya mulakan dengan menyalin tanpa malu-malu batu bata lego bergaya CSS di CodePen di sini. Saya juga ingin menjauhi label butang dengan teks dan akhirnya menggunakan grafik ringkas dari Ikon8, yang sesuai untuk tujuan saya. Selebihnya jatuh dari situ. Halaman dibuat dengan baik di semua iPhone yang telah saya uji. Mudah-mudahan perkara yang sama berlaku untuk telefon Android (kelihatan OK pada penyemak imbas Chrome desktop).
Langkah 4: Kod Permainan

Komunikasi antara pelayan NodeMCU dan penyemak imbas telefon pintar adalah melalui Websockets. Setelah butang ditekan oleh pengguna, penyemak imbas menghantar watak teks ke NodeMCU yang sesuai dengan satu atau lebih lampu Mini. Watak tambahan dihantar untuk mengawal aliran permainan. Kod Arduino kemudian mengambil tindakan berdasarkan watak yang diterima. Komunikasi soket web hanya dapat menangani watak binari dan teks sehingga beberapa penukaran diperlukan untuk bilangan bulat (mis. Zon waktu).
Seperti yang saya nyatakan, pada awalnya saya menjangka menggunakan kod dari projek Hackster yang dipautkan untuk fungsi permainan teras. Apa yang saya jangkakan akan berlaku adalah, setelah pemain menekan butang, LED yang sesuai akan menyala dan kodnya akan melakukan digitalBaca pada semua LED untuk melihat apakah yang betul menyala (projek Hackster memeriksa input butang fizikal tetapi ia adalah idea yang sama). Ini memang berjaya, tetapi untuk alasan yang masih belum jelas bagi saya, tidak sempurna. Kira-kira 10% masa Mini mengatakan butang yang salah ditekan ketika, sebenarnya, yang betul sudah. Semuanya kelihatan baik-baik saja berdasarkan apa yang dapat saya lihat di monitor bersiri dan di konsol penyemak imbas jadi saya tidak tahu mengapa ia tidak berfungsi.
Setelah banyak kali berusaha untuk memperkenalkan beberapa pemeriksaan ralat, saya membuang keseluruhan idea membaca keadaan LED dan membuat susunan "jawapan" yang memeriksa apakah teks Websocket yang diterima sesuai dengan pin yang betul yang tersimpan dalam array "urutan" yang memainkan urutan cahaya untuk diingat. Ini nampaknya boleh dipercayai 100% walaupun cara yang saya jalankan agak sukar. Setelah menggunakan kaedah ini, saya menerimanya, yang merupakan penjelajahan yang menarik mengenai cara kerja beberapa kunci digital dan serupa dengan pendekatan yang digunakan dalam permainan.
Masa input butang kini dikendalikan dengan Javascript di bahagian penyemak imbas (saya membiarkan 10 saat yang sangat murah antara input butang) dan aliran permainan kini dikendalikan sepenuhnya oleh pemain dan bukannya dikodkan. Paparan termasuk tetingkap yang menunjukkan masa yang tersisa untuk membuat butang seterusnya ditekan dan jumlah input yang tersisa sebelum urutan dihantar dengan betul oleh pemain.
Skor tinggi disimpan di EEPROM (atau apa yang berlaku untuk EEPROM di dunia ESP8266) dan jika pemain mendapat skor tinggi baru kotak pop timbul membolehkan mereka memasukkan nama pilihan mereka, yang juga disimpan di EEPROM. Nilai-nilai ini dapat diset semula melalui halaman Set-Up (saya yakin mungkin ada alasan yang sah untuk ini).
Dengan semua itu, saya menggunakan semula kod permainan Hackster yang pantas yang mempercepat banyak perkara.
Langkah 5: Selebihnya Kod

Berbanding dengan kod projek Hackster, lakaran Arduino saya kelihatan sangat besar, walaupun tanpa semua HTML, CSS dan Javascript dalam fail data. Tetapi sebahagian besar lakaran adalah sekumpulan fungsi yang berkaitan dengan operasi asas seperti membuat dan mengurus pelayan, mendapatkan masa NTP, mDNS, menyediakan pengemaskinian melalui udara, pengurusan WiFi, pengurusan fail SPIFFS dan sejenisnya.
Javascript dalam fail HTML terutama untuk mengendalikan mesej Websocket (diterima dan dihantar) dan meningkatkan interaktiviti GUI.
Seperti yang saya nyatakan, saya ingin meningkatkan fungsi ciri "lampu automatik", yang menggunakan perintang bergantung cahaya pada pin analog tunggal NodeMCU untuk mengesan cahaya ambien dan menyalakan lampu Mini pada tahap yang telah ditetapkan (apabila tidak berada dalam Mode Permainan, sudah tentu). Walaupun ini adalah ciri yang sangat tidak jelas dalam projek yang tidak difahami, ini mengganggu saya bahawa dalam projek asal saya telah menggunakan kod pengaktifan dengan keras dan pengguna tidak mempunyai cara untuk melihat bagaimana tahap cahaya yang berlaku berkaitan dengan ambang tersebut. Sekarang bacaan tahap cahaya dihantar ke halaman Set-Up setiap lima saat dan halaman itu juga memaparkan ambang semasa untuk menghidupkan dan mematikan (yang dapat dikonfigurasi oleh pengguna). Jadi kerja dilakukan pada yang satu itu.
Oh, hampir terlupa. Kodnya ada di GitHub di sini. Setelah memuat turun, masukkan keseluruhan paket dalam folder baru, muat naik sketsa Arduino, kemudian isi folder data ke dalam SPIFFS.
Disyorkan:
Memory Puzzle Game Menggunakan BBC MicroBit: 7 Langkah

Memory Puzzle Game Menggunakan BBC MicroBit: Jika anda tidak tahu apa itu BBC MicroBit, pada dasarnya ia adalah peranti yang sangat kecil yang dapat anda atur untuk mempunyai input dan output. Jenis seperti Arduino, tetapi lebih baik. Apa yang sangat saya gemari mengenai MicroBit ialah ia mempunyai dua input b
Buat Osiloskop Sendiri (Mini DSO) Dengan STC MCU Dengan Mudah: 9 Langkah (dengan Gambar)

Buat Osiloskop Sendiri (Mini DSO) Dengan STC MCU Dengan Mudah: Ini adalah osiloskop sederhana yang dibuat dengan STC MCU. Anda boleh menggunakan DSO Mini ini untuk melihat bentuk gelombang. Selang Masa: Julat Voltan 100us-500ms: Mod Draw 0-30V: Vektor atau Titik
Simon Says Memory Game: 4 Langkah

Simon Says Memory Game: Ini adalah permainan yang banyak kita gemari dan ingat sejak kecil kita. Kami bukan sahaja mengembalikan kenangan nostalgia tetapi juga menambahkannya ke dunia kejuruteraan komputer! Permainan ini terdiri daripada pelbagai tahap di mana LED dengan hel
Lego Lego Skull Man: 6 Langkah (dengan Gambar)

Lego Lego Skull Man: Hai hari ini saya akan mengajar anda bagaimana membuat lego skull man yang dikendalikan oleh batery yang hebat. Ini sangat bagus untuk halloween yang akan segera hadir. Atau ia bahkan akan menjadi projek mudah yang hebat untuk dilakukan semasa papan anda atau hanya piec mantel kecil
Memory Game With Touch (Simon Says) - Jika Ini Jadi: 6 Langkah (dengan Gambar)

Memory Game With Touch (Simon Says) - Jika Ini Kemudian: Saya membuat permainan memori dengan pad sentuh buatan sendiri dan cincin neopixel untuk projek sekolah. Permainan ini serupa dengan Simon Says kecuali bahawa banyak bentuk input dan maklum balas (bunyi dan kesan cahaya) dalam permainan berbeza. Saya memprogramkan suara dari Su
