
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.

Ini adalah artikel Instructables pertama saya, jadi saya akan mengakui bahawa saya menggunakan peluang ini sekarang untuk mencubanya. Rasa bagaimana platform ini berfungsi, keseluruhan pengalaman pengguna daripadanya. Tetapi semasa saya melakukan itu, saya rasa saya juga dapat menggunakan kesempatan untuk berkongsi mengenai projek sederhana yang saya jalankan hari ini (menggunakan produk dari XinaBox, yang, omong-omong, diucapkan sebagai "X-in-a- Kotak").
Dalam instruksi 5 langkah mudah ini, saya akan membahas topik berikut:
- Komponen diperlukan
- Menghubungkan xChips yang berbeza bersama-sama.
- Menyiapkan persekitaran Arduino IDE.
- Menulis kod
- Dan akhirnya, menguji idea
Perkara yang tidak akan saya kongsikan dalam arahan ini:
- Sebanyak saya suka menyelami penjelasan tentang apa yang masing-masing dapat dilakukan oleh XChips dan bagaimana anda dapat memanipulasinya untuk melakukan fungsi tertentu, itu bukan tujuan yang dapat dipesan ini. Saya merancang untuk menerbitkan Instructables lain dalam masa terdekat yang akan menyelidiki setiap xChips berbeza yang tersedia melalui katalog produk XinaBox.
- Saya tidak akan membahas asas-asas kod Arduino kerana saya menganggap bahawa anda sudah mempunyai beberapa tahap pengalaman menggunakan Arduino IDE serta pemahaman tahap asas mengenai pengaturcaraan C / C ++.
Langkah 1: Apa yang Anda Perlu …



Secara teknikal, kebanyakan tutorial produk asas biasanya bermula dengan "Hello World!" contoh, atau bahkan contoh "Blink", yang mungkin anda sudah biasa sejak anda bekerja dengan Arduino atau Raspberry Pi pada suatu ketika. Tetapi saya tidak mahu memulakannya kerana semua orang sudah melakukan perkara yang sama, yang menjadikannya sedikit membosankan.
Sebaliknya, saya ingin memulakan dengan idea projek praktikal. Sesuatu yang cukup mudah dan boleh ditingkatkan menjadi idea projek yang lebih kompleks jika anda mahu.
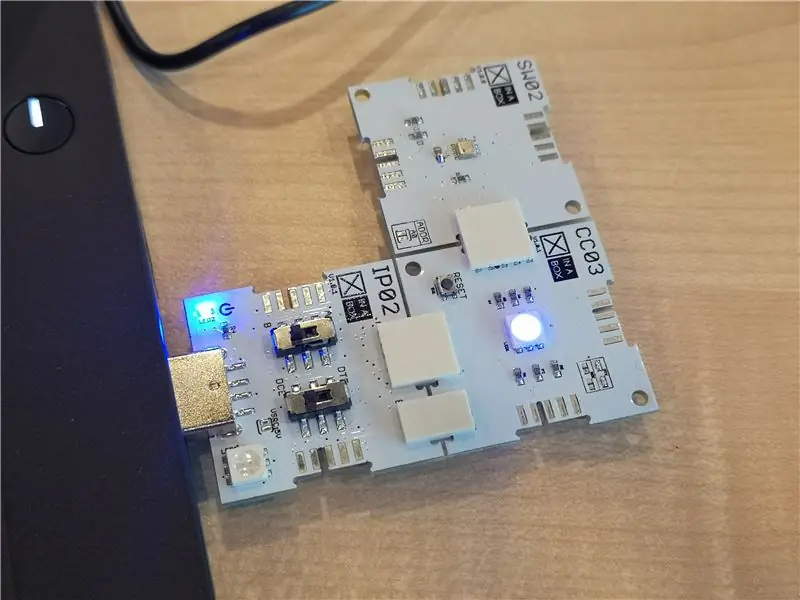
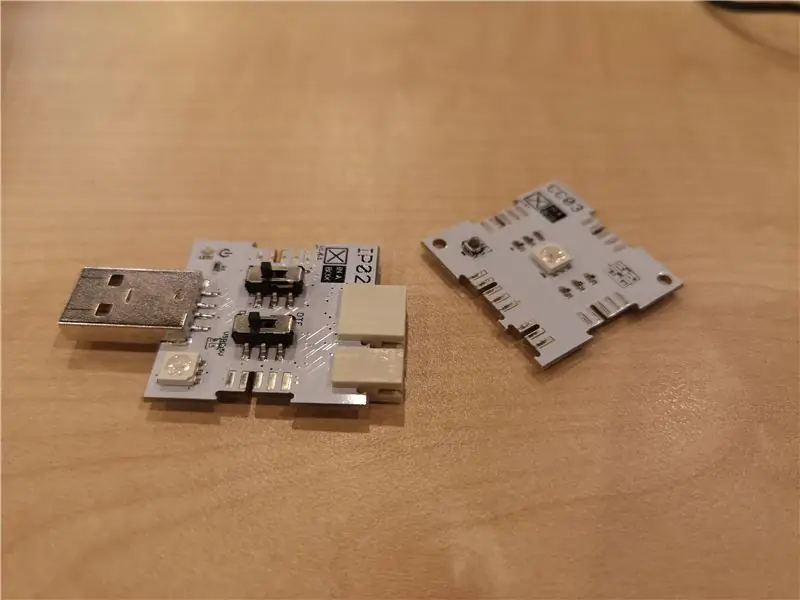
Berikut adalah barang-barang yang akan kami perlukan (rujuk foto yang disediakan untuk bahagian Instructable ini):
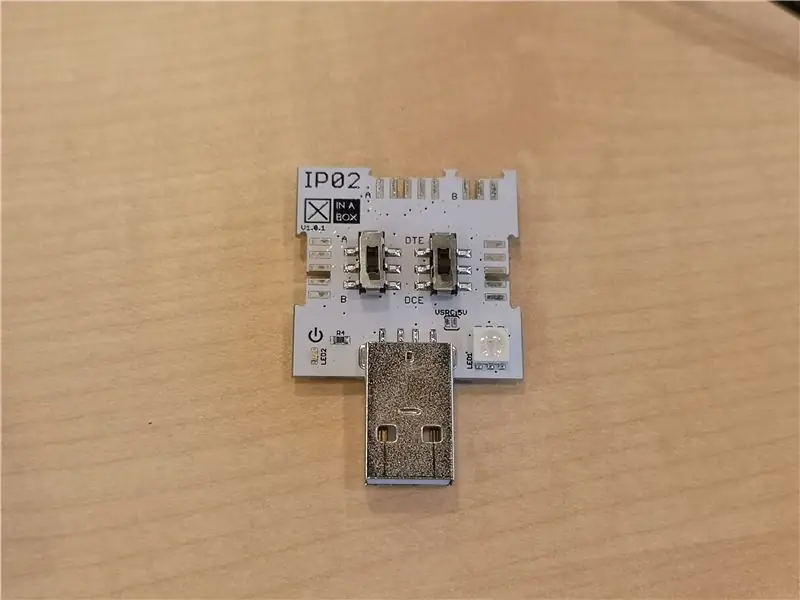
- IP02 - Antaramuka Pengaturcaraan USB Lanjutan
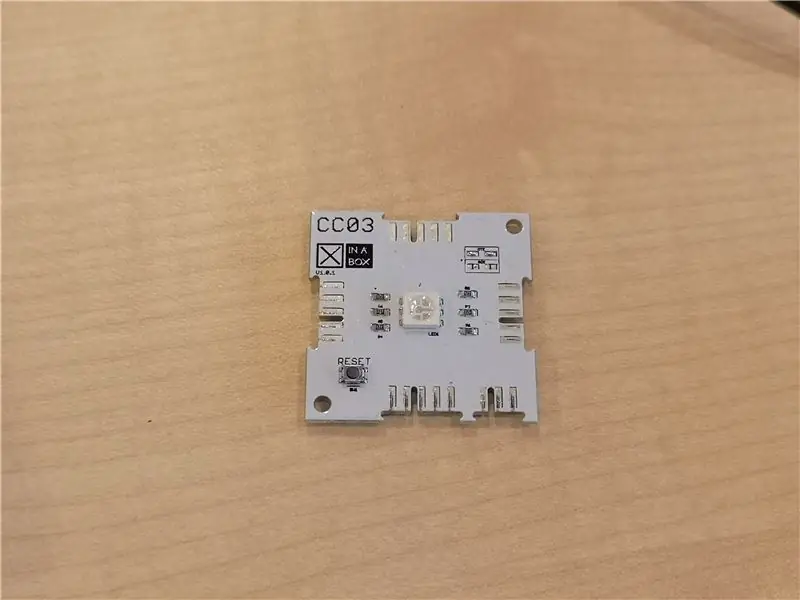
- CC03 - Arm Cortex M0 + Teras
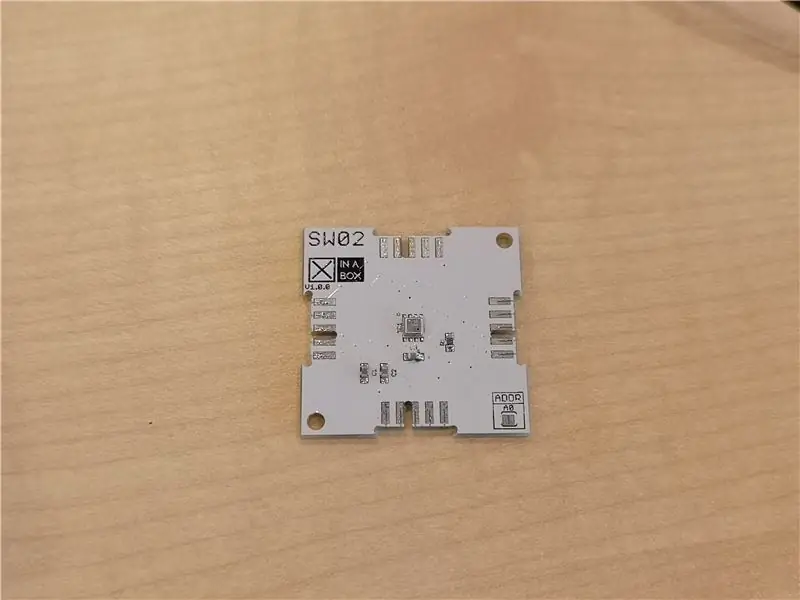
- SW02 - VOC dan Weather Sensor (yang menggunakan sensor BME680 oleh BOSCH)
- Penyambung xBUS - untuk membolehkan komunikasi I2C antara xChips yang berbeza (x2)
- Penyambung xPDI - untuk membolehkan pengaturcaraan dan penyahpepijatan (x1)
Langkah 2: Menyambungkan Potongan



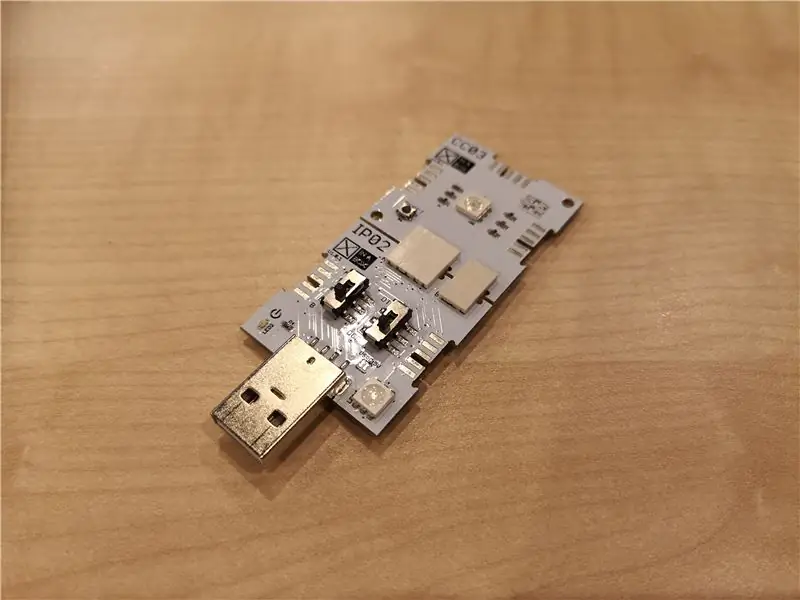
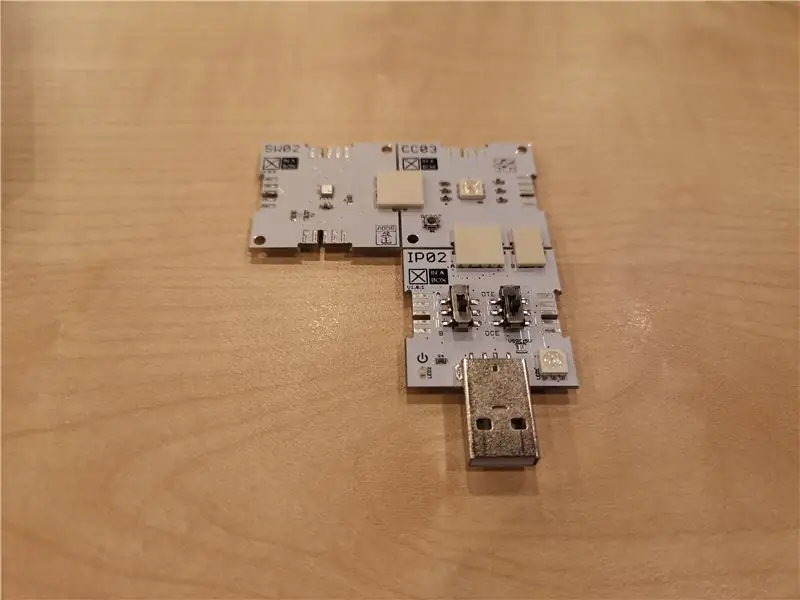
Untuk menyambungkan semua kepingan bersama-sama, pertama kita akan mulakan dengan 1 bahagian penyambung xBUS dan penyambung xPDI.
Mengikuti gambar yang telah saya berikan, perhatikan orientasi xChips dan ke mana penyambung akan pergi.
Di antara IP02 & xchips CC03, cukup mudah untuk mengenal pasti titik penghubung.
Untuk CC03, ia akan berada di sebelah selatan. Untuk IP02, ia akan menjadi bahagian utara xChip.
Setelah selesai, kami akan menambahkan penyambung xBUS lain ke bahagian barat CC03 xChip.
Selesai?
Sekarang, sambungkan SW02 xChip ke sebelah barat CC03.
Sebelum kita memasukkan IP02 ke komputer riba kita, pastikan pilihan berikut dipilih untuk dua suis:
- B dipilih (suis kiri)
- DCE dipilih (suis kanan)
Akhirnya, kami kini bersedia memasukkan IP02 ke dalam komputer riba kami dan mula menyiapkan Arduino IDE.
Langkah 3: Menyiapkan Arduino IDE


Sekali lagi, dalam petunjuk ini, saya telah membuat anggapan bahawa anda sudah biasa dengan persekitaran Arduino IDE dan juga bagaimana menguruskan perpustakaan dalam lingkungan pembangunan.
Untuk tujuan projek ini, kami memerlukan dua perpustakaan utama:
- arduino-CORE -
- Perpustakaan SW02 -
Muat turun kedua perpustakaan ke lokasi di desktop anda.
Seterusnya, lancarkan Arduino IDE anda.
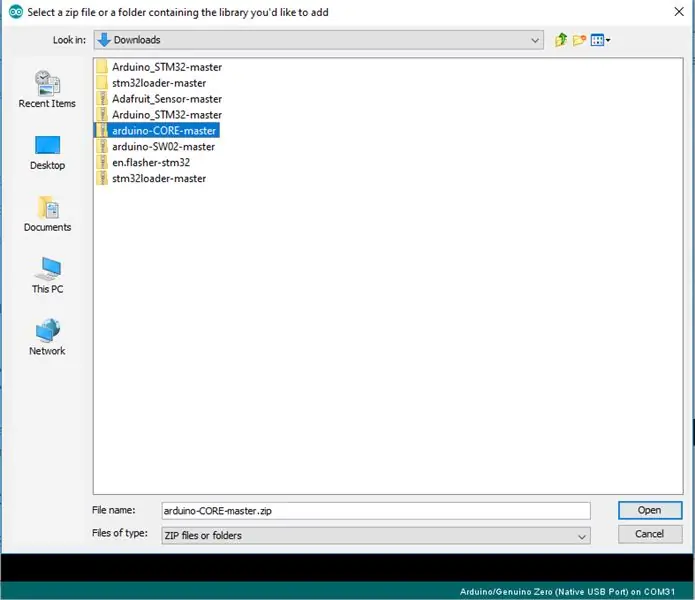
Dari menu utama, pilih "Sketsa"> "Sertakan Perpustakaan"> "Tambah. ZIP Perpustakaan …"
Ulangi proses yang sama untuk kedua-dua fail perpustakaan.
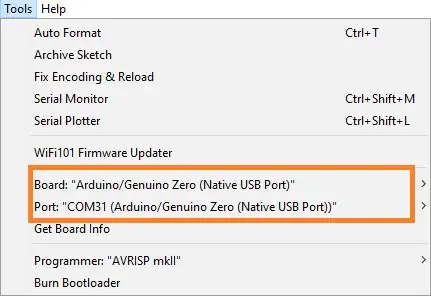
Seterusnya, kita perlu memilih "Papan" yang relevan dan juga "Pelabuhan". (Perhatikan bahawa saya juga telah menekankan pilihan yang diperlukan menggunakan kotak oren.
- Papan: "Arduino / Genuino Zero (Port USB Asli)"
- Port: "COMXX" (ini harus sesuai dengan port COM yang tercermin pada mesin anda. Tambang menggunakan COM31)
Baiklah! Saya tahu anda telah berminat untuk memasuki pengekodan, jadi pada langkah seterusnya, itulah yang akan kami fokuskan.
Langkah 4: Masa untuk Kod
Di bahagian ini, saya akan mulakan dengan berkongsi potongan kod dari kod projek yang telah siap. Dan pada akhirnya, saya akan menerbitkan sumber penuh, memudahkan anda menyalin dan menampal kod tersebut ke dalam fail sumber Arduino IDE anda.
Fail Tajuk:
#include / * Ini adalah perpustakaan untuk Fungsi Teras XinaBox utama. * /
#include / * Ini adalah perpustakaan untuk VOC & Weather Sensor xChip. * /
Mendefinisikan beberapa pemalar untuk mengawal Isyarat Led RGB:
#tentukan redLedPin A4
#tentukan hijauLedPin 8 #tentukan biruLedPin 9
Seterusnya, kita perlu menyatakan prototaip fungsi untuk melewati nilai RGB
void setRGBColor (int redValue, int greenValue, int blueValue);
Menyatakan objek SW02:
xSW02 SW02;
Kaedah persediaan ():
batal persediaan () {
// Mulakan Kawat Komunikasi I2C.begin (); // Mulakan Sensor SW02 SW02.begin (); // Kelewatan sensor menormalkan kelewatan (5000); }
Sekarang untuk gelung utama ():
gelung kosong () {
terapung tempC; }
Seterusnya, kita perlu membuat tinjauan menggunakan objek SW02 yang telah kita buat sebelumnya dalam program untuk memulakan komunikasi kita dengan cip sensor:
// Baca dan hitung data dari sensor SW02SW02.poll ();
Sekarang, kita membaca untuk mendapatkan bacaan suhu sensor
tempC = SW02.getTempC ();
Sebaik sahaja kita membaca, perkara terakhir yang akan kita lakukan adalah menggunakan rangkaian jika… lain… pernyataan kawalan untuk menentukan julat suhu, dan kemudian memanggil fungsi setRGBColor ()
// Anda boleh menyesuaikan julat suhu mengikut iklim anda. Bagi saya, saya tinggal di Singapura, // yang tropika sepanjang tahun, dan julat suhu boleh menjadi agak sempit di sini. jika (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); }
Catatan: Sekiranya anda berminat untuk mengetahui apa nilai RGB yang relevan untuk warna tertentu, saya cadangkan anda melakukan carian google untuk "nilai warna RGB". Terdapat banyak laman web yang tersedia di mana anda boleh menggunakan pemilih warna untuk memilih warna yang anda inginkan
// Jika anda suka, dan itu adalah pilihan, anda juga dapat menambahkan kelewatan di antara pengundian untuk pembacaan sensor.
kelewatan (DELAY_TIME);
Anda tentu saja boleh mengisytiharkan pemalar DELAY_TIME pada permulaan program, dengan cara itu, anda hanya perlu mengubah nilainya sekali dan bukannya di beberapa tempat sepanjang program anda. Akhirnya, kami memerlukan fungsi untuk mengawal LED RGB kami:
batal setRGBColor (int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Program Akhir
#sertakan
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor (int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; sia-sia persediaan () {// Mulakan I2C Communication Wire.begin (); // Mulakan SW02 Sensor SW02.begin (); // Kelewatan sensor menormalkan kelewatan (5000); } gelung void () {// Buat pemboleh ubah untuk menyimpan data yang dibaca dari SW02 float tempC; tempC = 0; // Baca dan hitung data dari sensor SW02 SW02.poll (); // Minta SW02 untuk mendapatkan pengukuran suhu dan simpan dalam // temperatue variabC tempC = SW02.getTempC (); jika (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); } // Kelewatan kecil antara kelewatan bacaan sensor (DELAY_TIME); } void setRGBColor (int redValue, int greenValue, int blueValue) {analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Sekarang program kami sudah siap, mari atur program xChip! Proses memuat naik sama seperti cara anda memuat naik program ke papan Arduino anda.
Apabila anda selesai, mengapa tidak mencabutnya dan bawa keluar untuk ujian.
Disyorkan:
Kotak Raspberry Pi FAN Penyejuk Dengan Petunjuk Suhu CPU: 10 Langkah (dengan Gambar)

Kotak Raspberry Pi Cooling FAN Dengan Petunjuk Suhu CPU: Saya telah memperkenalkan litar penunjuk suhu CPU raspberry pi (Selanjutnya sebagai RPI) pada projek sebelumnya. Litar ini hanya menunjukkan RPI 4 tahap suhu CPU yang berbeza seperti berikut.- LED Hijau dihidupkan apabila Suhu CPU berada dalam lingkungan 30 ~
Petunjuk Suhu CPU Raspberry Pi: 11 Langkah (dengan Gambar)

Petunjuk Suhu CPU Raspberry Pi: Sebelum ini saya telah memperkenalkan litar penunjuk status operasi raspberry pi (Selanjutnya sebagai RPI) yang sederhana. Kali ini, saya akan menerangkan beberapa litar penunjuk yang lebih berguna untuk RPI berjalan seperti tanpa kepala (tanpa monitor). Litar di atas menunjukkan Tem CPU
Petunjuk Suhu dan Kelembapan oleh Arduino: 7 Langkah (dengan Gambar)

Petunjuk Suhu dan Kelembapan oleh Arduino: Arahan ini akan menunjukkan cara membuat kotak yang dapat menunjukkan suhu dan kelembapan dengan ArduinoAnda boleh meletakkan kotak ini di atas meja untuk mengukur suhu dan kelembapan di bilik andaDengan kotak MDF berkualiti tinggi dengan potongan laser, setiap perkara adalah dipadatkan f
Termometer Memasak Probe Suhu ESP32 NTP Dengan Pembetulan Steinhart-Hart dan Penggera Suhu .: 7 Langkah (dengan Gambar)

ESP32 NTP Temperature Probe Cooking Thermometer With Steinhart-Hart Correction and Temperature Alarm .: Masih dalam perjalanan untuk menyelesaikan " projek akan datang ", " ESP32 NTP Temperature Probe Cooking Thermometer With Steinhart-Hart Correction and Temperature Alarm " adalah Instructable yang menunjukkan bagaimana saya menambah probe suhu NTP, piezo b
SENSOR SUHU DENGAN LCD DAN LED (Membuat Sensor Suhu Dengan LCD dan LED): 6 Langkah (dengan Gambar)

SENSOR SUHU DENGAN LCD DAN LED (Membuat Sensor Suhu Dengan LCD dan LED): hai, saya. Ini adalah bacaan suhu dengan reka bentuk saya sendiri, dengan sensor ini dan
