
Isi kandungan:
- Langkah 1: Tonton Video
- Langkah 2: Dapatkan Bahagian dan Alat
- Langkah 3: Mulakan Dengan Komponen Pemasangan Permukaan
- Langkah 4: Alirkan semula
- Langkah 5: Tambahkan Pin Header
- Langkah 6: Selesaikan Paparan 7-Segmen
- Langkah 7: Bagaimana Perkakasan Berfungsi
- Langkah 8: Bagaimana Program Demo Berfungsi
- Langkah 9: Rantai Daisy Mereka Bersama
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.


Sesekali idea muncul di otak saya dan saya berfikir, "bagaimana ini belum pernah dilakukan sebelumnya?" dan sebahagian besar masa, sebenarnya telah. Dalam kes "Paparan 7-Segmen yang Dapat Ditujukan" - Saya benar-benar tidak menyangka telah dilakukan, sekurang-kurangnya tidak seperti ini.
Sebilangan besar masa paparan 7 segmen akhirnya menjadi lebih rumit daripada yang anda fikirkan. Pada dasarnya anda hanya menyalakan sekumpulan LED untuk memaparkan nombor atau huruf. Ini bermakna anda perlu mempunyai kawalan terhadap setiap segmen setiap digit yang anda miliki, jadi jika anda mempunyai 4 digit, itu adalah 4 * 7 = 28 output! Belum lagi pendawaian dan perintang. Kemudian setelah anda mula memandu sebilangan besar perkara, perkara-perkara tidak kelihatan begitu mudah lagi. Saya memutuskan untuk membuat cara mudah untuk mempunyai sebilangan besar, atau sekecil, 7-segmen paparan yang anda mahukan, dan mereka sangat modular. Sama ada anda mahu 20, atau 2, anda hanya memerlukan satu baris data dari Arduino untuk mengawalnya. Ikuti bersama untuk melihat bagaimana saya melakukan ini, atau membuat sendiri, atau untuk mengetahui cara kerjanya!
Sekiranya anda tidak mahu membuat sendiri, atau anda seperti menyokong projek sumber terbuka yang saya buat, saya sedang menjalankan kempen crowdfunding untuk paparan ini di laman web saya!
Langkah 1: Tonton Video


Sekiranya anda belajar dengan lebih baik dengan menonton video, saya terangkan bagaimana saya membuatnya dan bagaimana ia berfungsi di sini.
Jangan lupa untuk melanggan!
www.youtube.com/seanhodgins
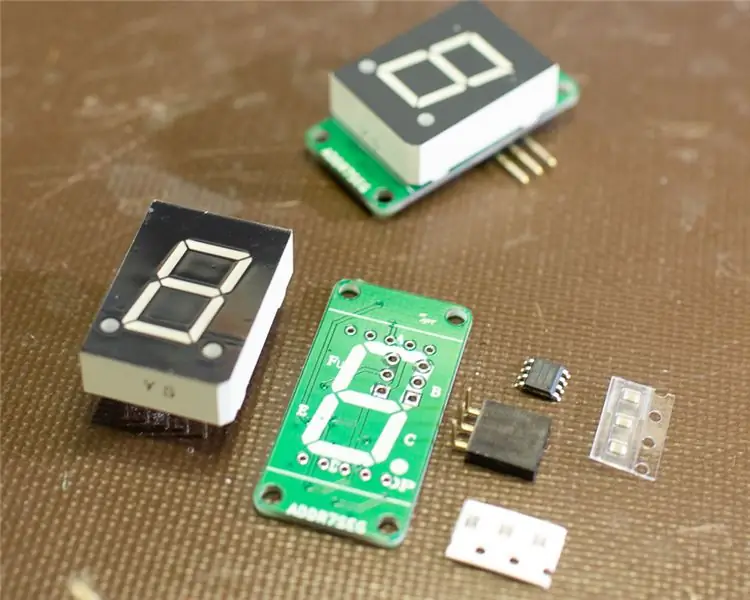
Langkah 2: Dapatkan Bahagian dan Alat

Tidak banyak bahagian, yang menjadikannya hebat, tetapi anda harus baik-baik saja dengan pematerian permukaan.
Bahagian setiap paparan:
- 1 x PCB Khusus - Dapatkan fail dari GitHub, atau Pesan melalui PCBWay
- 3 x WS2811 - Adafruit
- Paparan Segmen 1 x 7 - Perlu Anode Biasa! Sparkfun Mempunyai Mereka
- 3 x 33OHM Perintang 0805 - Digikey
- Kapasitor 3 x 1uF 0805 - Digikey
- 1 x Tajuk Sudut Kanan 3-Pin - Perempuan - Digikey
- Tajuk Sudut Kanan 1-Pin 3-Pin - Lelaki - Digikey
Alat:
- Besi pematerian
- Reflow Oven atau Air Panas (Pilihan tetapi lebih mudah)
- Solder Paste atau Solder
Sekiranya anda mahu melangkau bangunan dan hanya membeli pasangan, pergi ke sini
shop.idlehandsdev.com/products/addressable-7-segment-display
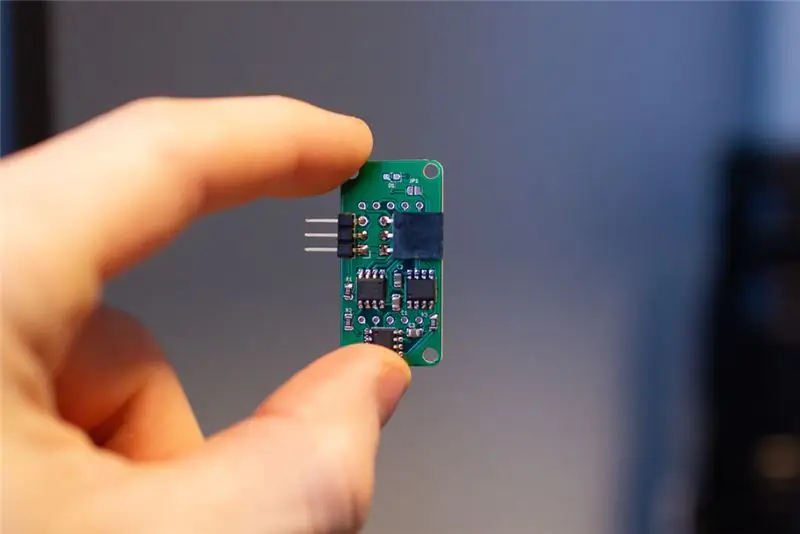
Langkah 3: Mulakan Dengan Komponen Pemasangan Permukaan
Di bahagian belakang, sapukan solder paste. Ini semua komponen yang benar-benar memaafkan, jadi akan menjadi projek yang baik untuk dimulakan sekiranya anda tidak pernah memasang semula komponen pelekap permukaan. Setelah menggunakan solder paste, letakkan penutup, perintang, dan akhirnya WS2811. Ikuti tanda di papan tulis.
Langkah 4: Alirkan semula



Keluarkan udara panas atau ketuhar reflow, panaskan sehingga semua pateri solder set. Sekiranya anda tidak mempunyai udara panas atau ketuhar reflow, anda boleh menggunakan solder dan solder. Ia lebih membosankan tetapi boleh dilakukan sepenuhnya. Saya mempunyai video mengenai ini jika anda ingin mengetahui beberapa teknik. Lihat di sini:
Langkah 5: Tambahkan Pin Header
Urutan langkah-langkah yang diarahkan ini penting. Header pin perlu disolder seterusnya, kerana pad mereka akan segera disembunyikan di bawah komponen paparan 7 segmen. Papan menunjukkan anda arah mana kepala pin lelaki dan wanita pergi. Cuba buat mereka lurus!
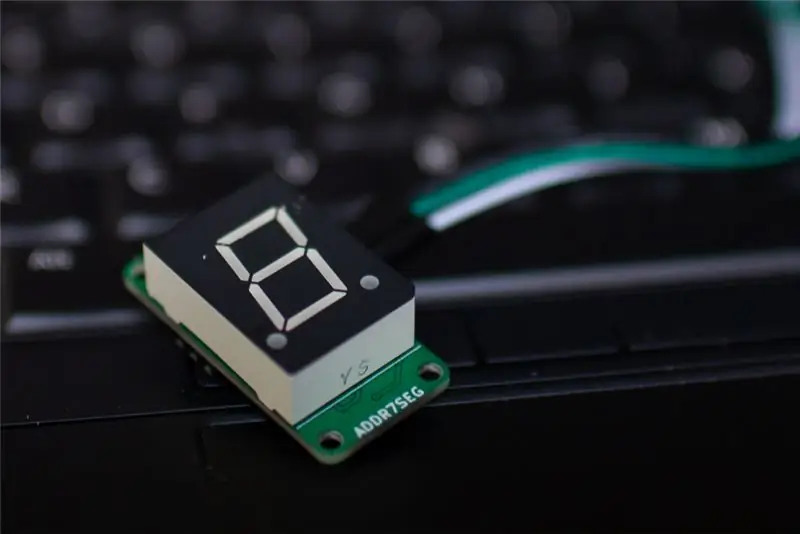
Langkah 6: Selesaikan Paparan 7-Segmen

Terakhir kita harus memateri komponen paparan 7 segmen. Pastikan ke arah yang betul dengan mengikuti arah silkscreen.
Setelah selesai menyolder, bersihkan papan dengan pembersih kegemaran anda dan anda selesai!
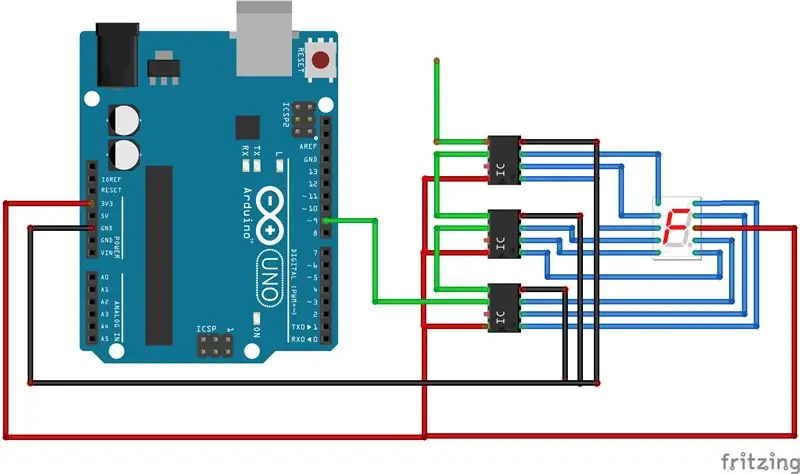
Langkah 7: Bagaimana Perkakasan Berfungsi

IC WS2811 mampu menggerakkan 3 LED dengan arus berubah. Biasanya ini adalah LED Merah, Hijau, dan Biru untuk membuat ribuan warna yang berbeza. Untuk paparan 7 segmen, kami menggunakan 3 WS2811 untuk mengawal kecerahan 8 segmen yang berbeza dari paparan 7 segmen. Dua dari WS2811s disambungkan ke 3 segmen dan yang terakhir disambungkan ke 2 segmen, dengan satu lagi. Yang tinggal sebenarnya disambungkan ke LED yang tidak berpenduduk, yang saya fikir mungkin berguna untuk sesuatu.
Cara WS2811 dapat diatasi adalah ia dapat menyampaikan data dari satu WS2811 ke yang lain. Oleh itu, apabila anda menghantar rentetan bit (data), ia akan mengambil maklumat sendiri mengenai LED apa yang akan dihidupkan, dan menyampaikan beberapa maklumat ke WS2811 berikut sehingga mereka semua menerima maklumat tersebut. Ini bermaksud kaedah komunikasi ini hanya memerlukan satu baris data. Setelah data diterima untuk satu digit, data tersebut akan mendorong data ke tiga digit berikutnya. Terdapat skema yang sangat sederhana dalam gambar di atas. Kawat hijau percuma adalah yang masuk ke paparan seterusnya.
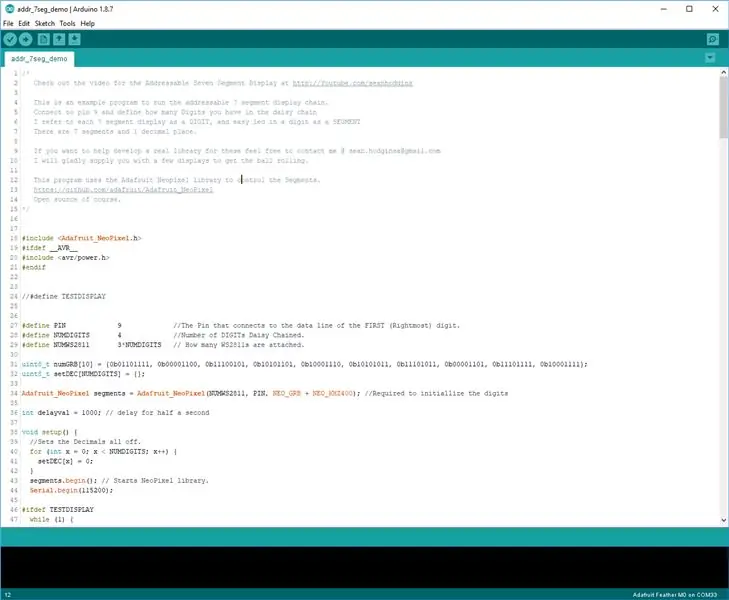
Langkah 8: Bagaimana Program Demo Berfungsi

Saya dengan cepat mengumpulkan program Arduino untuk menunjukkan cara memaparkan perkara di Paparan 7-Segmen yang Dapat Ditujukan. Ia menggunakan Perpustakaan Adafruit NeoPixel untuk mengawal paparan nombor. Pada dasarnya mengubah setiap digit menjadi 3 Neopixels. Anda boleh menghantar satu digit ke satu paparan dan mengawal kecerahannya dengan menulis:
writeDigit (Nombor Paparan, Nombor, Kecerahan);
Nombor paparan adalah nombor dari kanan ke kiri di mana paparan yang ingin anda tulis bermula dengan 0. Nombor adalah nombor sebenar yang anda ingin tunjukkan pada paparan dari 0-9, dan kecerahan menjadi nilai dari 0-255 untuk bagaimana terang anda mahukannya.
Setiap kali anda ingin menyegarkan paparan, anda harus menghantar:
segmen.show ();
Oleh kerana tidak ada multiplexing yang berlaku di sini, menjadikannya sangat mudah untuk melakukan perkara seperti nadi nombor, redupkannya, buat animasi yang keren.
Tidak ada perpustakaan yang berdiri sendiri, tetapi saya mungkin akan segera mengusahakannya. Sekiranya anda ingin menyumbang kepada projek dan menulis perpustakaan, jangan ragu untuk menghubungi saya dan saya akan menghantar beberapa paparan kepada anda.
Langkah 9: Rantai Daisy Mereka Bersama
Hadiah Kedua dalam Peraduan PCB
Disyorkan:
Arduino FFT Visualizer Dengan LED yang Boleh Ditujukan: 4 Langkah

Arduino FFT Visualizer Dengan LED yang Boleh Ditujukan: Tutorial ini akan menerangkan cara membina Audio Visualizer dengan Arduino Uno dan beberapa LED yang dapat diatasi. Ini adalah projek yang sudah lama saya ingin lakukan kerana saya adalah penyedut lampu reaktif bunyi. Lampu ini menggunakan FFT (Fast Fou
Cara Mengawal LED yang Boleh Ditujukan Dengan Fadecandy dan Pemprosesan: 15 Langkah (dengan Gambar)

Cara Mengawal LED yang Boleh Ditujukan Dengan Fadecandy dan Pemrosesan: Apa Ini adalah tutorial langkah demi langkah mengenai cara menggunakan Fadecandy dan Pemprosesan untuk mengawal LED yang dapat diatasi. Fadecandy adalah pemacu LED yang masing-masing dapat mengawal hingga 8 jalur 64 piksel. (Anda boleh menyambungkan beberapa Fadecandys ke satu komputer untuk meningkatkan
Hula Hoop LED yang Boleh Ditujukan Secara Individu: 9 Langkah (dengan Gambar)

LED Hula Hoop yang Boleh Ditujukan Secara Individu: Dalam arahan ini saya akan menunjukkan kepada anda bagaimana membuat sendiri hula hoop LED yang boleh diatasi. Dihubungi secara individu bermaksud setiap LED di gelung boleh mempunyai warna yang berbeza pada masa yang sama. Saya mahu membuat beberapa corak LED yang bagus
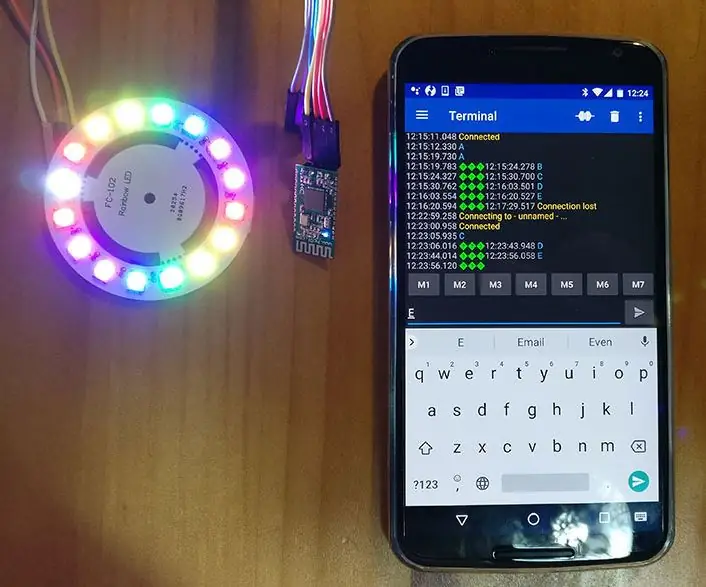
Gunakan Modul Bluetooth 4.0 HC-08 untuk Mengawal LED yang Boleh Ditujukan - Tutorial Arduino Uno: 4 Langkah (dengan Gambar)

Gunakan Modul Bluetooth 4.0 HC-08 untuk Mengendalikan LED yang Boleh Ditujukan - Tutorial Arduino Uno: Adakah anda belum mengetahui modul komunikasi dengan Arduino? Bluetooth membuka banyak kemungkinan untuk projek Arduino anda dan menggunakan internet pelbagai perkara. Di sini kita akan mulakan dengan langkah bayi dan belajar bagaimana mengawal LED yang dapat diatasi dengan sma
Botol Susu yang Boleh Ditujukan (Lampu LED + Arduino): 12 Langkah (dengan Gambar)

Botol Susu yang Boleh Ditujukan (Lampu LED + Arduino): Jadikan botol susu PPE menjadi lampu LED yang cantik, dan gunakan Arduino untuk mengawalnya. Ini mengitar semula beberapa perkara, terutamanya botol susu, dan menggunakan kuasa yang sangat rendah: LED nampaknya hilang kurang dari 3 watt tetapi terang dan
