
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:10.
- Diubah suai terakhir 2025-01-23 15:01.


Sekolah saya terletak di laman sebuah muzium, Pusat Sains Barat. WSC mempunyai tulang dari makhluk zaman ais (mammoth, mastodon, sloths, dll.) Yang digali ketika membuat Diamond Valley Reservoir. Sekolah ini mengadopsi model "Pembelajaran Penemuan Muzium" dari projek kolaboratif, berbasis teknologi, pendidikan kolaboratif. Tahun ini mereka memutuskan untuk melangkah lebih jauh dan kita akan membuat muzium sendiri yang serupa dengan Exploratorium atau Ruben H. Fleet. Saya berada di Engineering Club kami dan kami akan melakukan penyelidikan dan pengembangan paparan dan kemudian kelas MakerSpace kami (saya juga) akan membuat pameran versi muzium yang berkualiti.
Kami memutuskan bahawa tema pertama kami adalah "Cahaya, Warna, dan Gelombang" jadi saya teruja ketika Make Magazine menyiarkan petunjuk untuk membuat paparan muzium kotak bayangan pencampuran warna. Kelab Kejuruteraan kami memutuskan untuk membina satu. Penulisnya adalah Nicole Catrett (https://www.nicolecatrett.com/#/eastward/).
Langkah 1: Paparan Muzium Kotak Bayangan Warna


Yang berikut tidak akan menjadi petunjuk bagaimana membuat paparan kerana Make Magazine melakukan pekerjaan yang cukup baik dengan itu, tetapi akan mengenai apa yang kita pelajari dari arahan yang tidak begitu lengkap, beberapa modifikasi yang kita buat, dan penyesuaian yang perlu dibuat pada akhir untuk mendapatkan paparan sebaik mungkin.
Berikut adalah arahan membina:
Langkah 2: Bahagian Pembinaan 1


Sebenarnya terdapat dua bahagian untuk binaan, kotak dan elektronik.
Kotak itu adalah kotak 4 sisi biasa. Dimensi tidak penting. Kami menjadikannya persegi 24 "kerana kepingan akrilik berukuran 24". Anda hanya boleh memasukkan akrilik ke bahagian atas. MakerSpace kami meletakkan alur di kayu untuk memasukkan akrilik ke dalamnya.
Kemudian, anda membuat tiub mylar. Kami mendapat gulungan besar mylar dan memotong segi empat daripadanya. Kemudian, kami membungkus segi empat tepat di sekeliling silinder yang berlainan saiz dan mengetuknya. Kami membuat beberapa ukuran yang berbeza untuk meningkatkan daya tarikan visual termasuk beberapa ukuran yang sangat kecil untuk mengisi jurang.
Langkah 3: Bahagian Pembinaan 2

Terdapat 4 bahagian elektronik, bekalan kuasa, pemacu LED, LED RGB, dan pendingin / kipas.
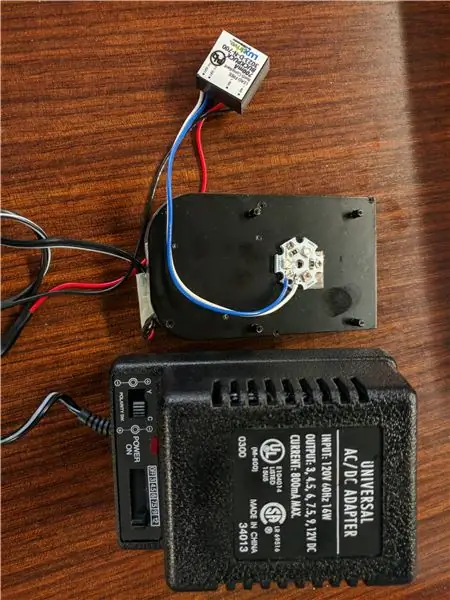
Kami menggunakan penyesuai universal voltan berubah. Kami memotong dua penyambungnya. Satu pergi ke pemandu LED dan yang lain ke kipas. Ini berfungsi dengan baik kerana semakin terang LED, semakin cepat kipas berputar. Ia sangat tua dan saya tidak dapat mencari sesuatu yang serupa di Amazon, tetapi anda boleh dengan mudah memasang kabel untuk memecah sesuatu seperti ini:
Kami menyedari bahawa pemacu LED boleh naik hingga 34 volt dan kami hanya mendorongnya ke 12 volt, jadi kami akan mencuba sumber voltan yang lebih tinggi untuk melihat apakah LED menjadi lebih terang tanpa menjadi lebih panas. Kami akan menggunakan ini:
Pemacu LED dan LED dijelaskan dalam arahan Make Magazine dan cukup mudah. Arahan menunjukkan kepada anda untuk menggerudi sekeping logam untuk digunakan sebagai pendingin tetapi LED ini menjadi sangat panas walaupun pada 12 volt, jadi kami memutuskan untuk menggunakan penyejukan aktif. Kami mengeluarkan pendingin dan kipas kad video lama, tetapi pendingin dan kipas CPU juga berfungsi. Pastikan terdapat haba tampal di antara mereka dan pateri semua wayar dengan rapat dan tutup dengan tiub yang mengecil atau pita elektrik. Dengan persediaan ini, LED tidak menjadi panas sama sekali walaupun sudah berjalan selama satu jam atau lebih.
Langkah 4: Penyesuaian



Terdapat beberapa faktor yang perlu dipertimbangkan semasa menyediakan kotak bayangan pelangi anda. Arahannya tidak begitu jelas di mana penapis penyebarannya pergi, sama ada terdapat satu atau dua, dan sama ada di sebelah atas atau bahagian bawah. Oleh itu, kami bereksperimen dengan semua ini.
Dengan penapis penyebaran hanya di bahagian bawah, kami mendapat warna yang terang tetapi ia hanya dapat dilihat dari atas.
Setiap foto telah dilabel dengan pengaturan yang menghasilkan gambar. Klik pada gambar dan arahkan kursor ke petak untuk membaca keterangan.
Sebenarnya ada pertukaran antara ketajaman bentuk, warna yang terang, dan ukuran bayangan. Anda boleh menentukan mana yang paling anda sukai, tidak ada jawapan yang betul.
Langkah 5: Video

Berikut adalah beberapa video kesan berbeza.
Video ini menunjukkan warna yang kuat yang hanya dapat dilihat dari atas ketika penapis penyebaran berada di bahagian bawah.
Langkah 6: Video 2

Video ini adalah Rainbow Shadow Box dengan dua peresap dan LED jauh (kira-kira 30 inci) dan bintang laut berhampiran kotak (kira-kira 6 inci)
Langkah 7: Video 3

Ini adalah kotak dengan dua penyebar dan cahaya dekat dengan kotak (kira-kira 12 inci)
Langkah 8: Video 4


Video-video ini menunjukkan seperti apa ada penyebar di atas, tetapi tidak ada di bahagian bawah. Ini menjadikan corak sejuk yang bergerak ketika anda melewati objek.
Langkah 9: Video 5

Video ini menunjukkan penyebar di bahagian atas dan tidak ada di bahagian bawah semasa menggerakkan sumber cahaya.
Langkah 10: Kesimpulannya
Walaupun Instructable ini tidak menetapkan tetapan yang sempurna, ia bertujuan untuk menunjukkan apa yang dilakukan oleh setiap tetapan sehingga anda dapat memilih. Sekiranya anda menyukai ciri swirling psychadelic dari single diffuser, jangan ragu. Sekiranya anda suka warna-warna cerah, maka pindahkan cahaya lebih dekat. Sekiranya anda menyukai warna yang lebih pudar yang mengambil lebih banyak kawasan kotak, maka pindahkan cahaya lebih jauh.
Saya harap ini dapat membantu. Sila tinggalkan gambar di ruangan komen jika anda membuat gambar anda sendiri.
Disyorkan:
Seni Dinding Kotak Bayangan: 8 Langkah (dengan Gambar)

Shadow Box Wall Art: Kadang-kadang saya suka mempunyai projek yang mencabar di mana saya dapat melaksanakan idea yang menarik tetapi kompleks tanpa membataskan diri saya. Kegemaran saya adalah projek yang menarik secara estetik, yang sudah saya siapkan. Semasa mengusahakan projek-projek ini, saya tidak
Paparan Kebisingan Pelangi Arduino TFT: 5 Langkah

Arduino TFT Rainbow Noise Display: Kami membuat projek pelangi ini menggunakan pelbagai teknik 'noise', yang menghasilkan kesan rawak terkawal. Dengan menambahkan sedikit warna, kesan pelangi dapat dihasilkan. Ia menggunakan Arduino Nano dan paparan OLED 128x128. Kami memaparkan kesan menggunakan
Jam Kata Pelangi Dengan Kesan Pelangi Penuh dan Banyak Lagi: 13 Langkah (dengan Gambar)

Jam Kata Pelangi Dengan Kesan Pelangi Penuh dan Lebih Banyak: Matlamat1) Sederhana2) Tidak mahal3) Seboleh mungkin tenaga yang cekap Rainbow Word Jam dengan kesan pelangi penuh. Senyum pada Jam Kata. Alat kawalan jauh IR sederhanaKemas kini LDR 03-nov-18 untuk Kawalan Kecerahan NeopixelsUpdate 01-jan
Suhu Paparan pada Modul Paparan LED P10 Menggunakan Arduino: 3 Langkah (dengan Gambar)

Suhu Paparan pada Modul Paparan LED P10 Menggunakan Arduino: Dalam tutorial sebelumnya telah diberitahu bagaimana cara memaparkan teks pada Modul P10 Paparan LED Dot Matrix menggunakan Konektor Arduino dan DMD, yang dapat anda periksa di sini. Dalam tutorial ini kita akan memberikan tutorial projek yang mudah dengan menggunakan modul P10 sebagai tampilan med
Teks Paparan pada Paparan LED P10 Menggunakan Arduino: 5 Langkah (dengan Gambar)

Teks Paparan di Paparan LED P10 Menggunakan Arduino: Dotmatrix Display atau lebih sering disebut sebagai Running Text sering dijumpai di kedai sebagai alat untuk mengiklankan produk mereka, praktikal dan fleksibel dalam penggunaannya yang mendorong pelaku perniagaan menggunakannya sebagai nasihat iklan. Kini penggunaan Dot
