
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.

Baca terus jika anda mahu membuat grafik IOT anda sendiri menggunakan 7 baris kod.
Saya ingin membuat carta untuk memaparkan data dalam format grafik dari sensor IOT saya di laman web. Sebelumnya, untuk ini, saya telah menggunakan perkhidmatan pihak ketiga (beberapa yang berbayar) dan fungsi grafik pihak ketiga untuk sistem pangkalan data saya - Mysql, menggunakan bahasa pengaturcaraan yang dikenali sebagai Php. Saya mendapati perkhidmatan pihak ketiga ini terlalu sukar atau terlalu mahal untuk digunakan. Oleh itu, saya telah menulis fungsi Php mudah saya sendiri yang mengambil data sebagai tatasusunan dari fail teks atau jadual pangkalan data (mungkin dari Mysql) dan memaparkannya sebagai grafik garis pada halaman web. Saya telah menyediakan semua kod php di github - https://github.com/scanos/php-simple-chart. Saya juga telah memasukkan beberapa kod di sini - fail php pertama - PhpSimpleChart2.php -mengandungi fail fungsi garis garis yang lain, PhpSimpleChart_ex1.php, adalah fail contoh yang menunjukkan cara menggunakannya. Saya mencadangkan agar anda juga mengunjungi laman github untuk mendapatkan kemas kini kod.
Saya menggunakan ini pada Raspberry Pi saya. Inilah yang anda perlukan:
1) Beberapa pengetahuan mengenai penggunaan pelayan web seperti Apache, pangkalan data seperti Mysql, dan PHP. Secara kolektif, ini dikenali sebagai LAMP - Linux, Apache, Mysql dan PHP. dan terdapat sejumlah besar maklumat di web berkenaan dengan menyebarkannya di Raspberry Pi. Oleh itu, saya tidak akan membahasnya di sini.
2) Persekitaran linux LAMP - sekali lagi, seperti Raspberry Pi.
3) Kaedah untuk memuat naik dan membuat fail ke persekitaran web anda, iaitu folder di Raspberry Pi anda di mana anda menyebarkan fail php program anda.
Seterusnya, saya akan menunjukkan kepada anda cara membuat fail Php anda sendiri menggunakan dua fail php yang saya nyatakan sebelumnya.
Langkah 1: Kod Fungsi PHP - PhpSimpleChart2.php

Fail ini dipanggil PhpSimpleChart2.php - anda perlu memuat turunnya dari git repositori dengan mengklik butang muat turun / klon - lihat gambar di atas. Setelah selesai, pindahkan dua fail php ke pelayan web anda menggunakan klien FTP standard anda atau mungkin anda telah menyediakan bahagian samba pada Raspberry Pi anda yang menjadikan folder Pi anda kelihatan seperti folder windows.
Anda tidak perlu menukar kod dalam fail Php utama ini - PhpSimpleChart2.php. Ini adalah fungsi pembuatan carta garis sederhana untuk Php. Pada dasarnya, 2 tatasusunan diteruskan ke fungsi serta argumen lain seperti dimensi carta. Susunan pertama mengandungi nilai mentah pertama seperti suhu dll. Susunan kedua mengandungi nilai tarikh yang berkaitan. Program ini cuba mengautosokasikan grafik bergantung pada elemen julat, min, maksimum dan susunan. Carta yang dihasilkan boleh dipotong dan ditampal ke dalam dokumen pejabat MS sebagai gif,-p.webp
Setelah anda memuat naik PhpSimpleChart2.php ke pelayan web anda, anda kemudian boleh menulis skrip anda sendiri untuk menggunakannya. Ini ditunjukkan di halaman seterusnya.
Langkah 2: Menulis Program Sendiri Berdasarkan Contoh Program

Saya telah menunjukkan contoh program, PhpSimpleChart_ex1.php yang sekali lagi berada di git repositori. Baris pertama kod adalah memanggil skrip php yang mengandungi fungsi charting -
memerlukan ("PhpSimpleChart2.php");
Dalam kes ini, fail PhpSimpleChart2.php diletakkan di folder yang sama dengan skrip yang anda tulis untuk memanggilnya. Mudah-mudahan, anda akan mengetahui bahawa fail php harus mempunyai sifat baca / tulis 755 yang betul.
Seterusnya, anda perlu membuat sumber data anda dan mengisi array. Berikut adalah susunan contoh, satu untuk data dan satu untuk tarikh dan masa yang berkaitan. Jelas, mesti ada bilangan nilai yang sama dalam kedua-dua tatasusunan.
$ data_array = array ("12", "15", "18", "12", "11", "23", "11", "24", "15", "18", "12", " 11 "," 23 "," 11 "," 24 ");
$ date_array = array ("12hb 14h", "12hb 15h", "12hb 16h", "12hb 17h", "12hb 18h", "12hb 19h", "12hb 20h", "12hb 21h", "12hb 15h", "12hb 16h", "12hb 17h", "12hb 18h", "12hb 19h", "12hb 20h", "12hb 21h");
Biasanya, anda akan membaca nilai-nilai ini dari pertanyaan pangkalan data atau memuatkannya dari fail teks.
Seterusnya, anda harus menetapkan parameter untuk carta anda. Ia agak lurus ke hadapan. Anda menetapkan tajuk terlebih dahulu dan kemudian menetapkan ketinggian dan lebar grafik.
$ chart_text = "Carta ujian saya Julai 2018";
$ y_title = "Temp Deg C";
$ x_scale = 1000;
$ y_scale = 400;
Anda kemudian membuat panggilan fungsi seperti berikut.
draw_line_chart ($ data_array, $ date_array, $ chart_text, $ x_scale, $ y_scale, $ y_title);
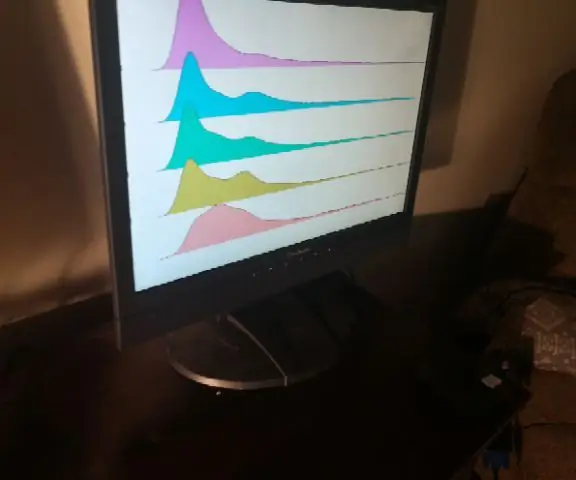
Saya telah menunjukkan output program contoh ini dalam gambar yang dilampirkan. Fungsi carta cuba membuat skala automatik dan mengelakkan kekacauan paksi-y dan titik penerangan carta. Semoga berjaya untuk anda. Itu sahaja yang anda perlukan.
Langkah 3: Kesimpulannya
Saya harap anda dapati ini berguna. Anda mungkin menggunakan kaedah lain yang sesuai untuk anda tetapi berikut adalah beberapa fikiran;
1) Kebanyakan perkhidmatan grafik IOT pihak ketiga beroperasi sebagai perkhidmatan dalam talian yang boleh diakses biasanya sebagai API.
2) Pengguna IOT mempunyai banyak kompetensi berkaitan dengan penggunaan fungsi grafik.
PROS penyelesaian saya
a) Boleh beroperasi di luar talian
b) Kos sifar.
c) Jejak kecil
KEBURUKAN
a) Tidak diuji dengan ketegasan yang sama seperti rumah perisian besar.
b) Terhad dalam fungsi, iaitu tiada carta palang dll.
Makanan untuk berfikir!
Disyorkan:
Buat Petak Cantik Dari Data Arduino Langsung (dan Simpan Data ke Excel): 3 Langkah

Buat Petak Cantik Dari Data Arduino Langsung (dan Simpan Data ke Excel): Kita semua suka bermain dengan fungsi lotre P … kita di Arduino IDE. Walau bagaimanapun, walaupun ia berguna untuk aplikasi asas, data akan terhapus semakin banyak mata ditambah dan ia tidak begitu menyenangkan bagi mata. Ploter Arduino IDE tidak
Bagaimana Saya Membuat Pembesar Suara Bluetooth Aneh Saya Sendiri: 4 Langkah

Bagaimana Saya Membuat Pembesar Suara Bluetooth Aneh Saya Sendiri: Dalam Instruksional ini saya akan menunjukkan kepada anda bagaimana saya membuat pembesar suara Bluetooth pelik ini sendiri yang menghasilkan bunyi yang luar biasa dengan bass semasa menggunakannya dengan botol
Buat Paparan MQTT EInk Anda Sendiri untuk Masa, Berita dan Data Alam Sekitar: 7 Langkah

Jadikan Paparan MQTT EInk Anda Sendiri untuk Waktu, Berita dan Data Alam Sekitar: ‘THE’ adalah Paparan Maklumat MQTT mini untuk Maklumat Masa, Berita dan Alam Sekitar. Menggunakan skrin eInk 4.2 inci, konsepnya mudah - untuk memaparkan maklumat secara bergilir, diperbaharui setiap beberapa minit. Data boleh menjadi suapan - f
PiNet Sains Data IoT untuk Data Skrin Pintar Masa Sebenar: 4 Langkah

PiNet Sains Data IoT untuk Skrin Data Skrin Pintar Masa Nyata: Anda boleh mengumpulkan rangkaian paparan pintar IoT untuk visualisasi data untuk meningkatkan usaha penyelidikan anda dalam Sains Data atau bidang kuantitatif apa pun. Anda boleh memanggil " tekan " plot anda kepada pelanggan terus dari dalam
Buat Mini V Peribadi Anda Sendiri pada Pemacu Kilat !!!!!: 4 Langkah

Buat Mac Mini V Peribadi Anda Sendiri di Pemacu Kilat !!!!!: Saya akan memberitahu anda cara membuat mac mini V anda sendiri untuk windows dan mac
