
Isi kandungan:
- Langkah 1: Projek
- Langkah 2: Pasang DFRobot FireBeetle ESP32 Board Ke Arduino IDE
- Langkah 3: Pasang Perpustakaan Umum untuk Projek
- Langkah 4: Penutup Matriks LED 24x8
- Langkah 5: Projek 1: Jam NTP Matrik LED Mudah Dengan Paparan Waktu Ketenteraan atau Paparan AMPM
- Langkah 6: Projek 2: Paparan Ramalan Lulus ISS,
- Langkah 7: Projek 3: Tanda Mesej Bergerak Mudah Menggunakan MQTT
- Langkah 11: LInks…
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.



Saya berfikir untuk melakukan arahan untuk setiap projek ini - tetapi pada akhirnya saya memutuskan bahawa perbezaan yang paling besar adalah perisian untuk setiap projek yang saya fikir lebih baik hanya membuat satu pengajaran besar!
Perkakasannya sama untuk setiap projek, dan kami menggunakan Arduino IDE untuk memprogramkan peranti ESP32.
Jadi apa perkakasan: Semua perkakasan disediakan oleh rakan saya di DFRobot, mereka mempunyai tutorial yang sangat baik, dan mudah memasang papan teras untuk ini. Juga mempunyai sistem sokongan yang baik, dan penghantaran yang cepat ke A. S.
Pendedahan penuh papan Firebeetle ESP32, dan Matrik LED disediakan oleh DF Robot, projek yang dibentangkan dan dalam video adalah milik saya.
Semua projek ini menggunakan DFRobot FireBeetle ESP32 IOT MicroController
www.dfrobot.com/product-1590.html
Wiki sokongan - dengan arahan pemasangan teras papan boleh didapati di sini:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Kami juga memerlukan Matrik LED 24B8 FireBeetle Covers (BLUE)
www.dfrobot.com/product-1595.html
Tidak suka led BLUE - Mereka juga mempunyai warna yang berbeza.
HIJAU -
MERAH -
PUTIH -
KUNING -
Anda hanya memerlukan satu Matrik LED - warnanya adalah pilihan anda, semuanya berfungsi sama.
Wiki sokongan Matrik LED boleh didapati di sini:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Di sini kita dapati pautan ke Perpustakaan Arduino.
github.com/Chocho2017/FireBeetleLEDMatrix
Lebih banyak mengenai perkara ini sedikit kemudian….
Sesuatu yang menjadi pilihan, tetapi mungkin berguna ialah Pemegang Bateri MicroUSB 3xAA.
www.dfrobot.com/product-1130.html
Jadi itulah perkakasan yang diperlukan - Apa itu 4 projek -
Langkah 1: Projek


Projek 1: Adakah Jam Matriks NTP LED sederhana dengan paparan Waktu Ketenteraan atau paparan waktu AMPM, Jam ini akan menyambung ke NTP (pelayan masa) merebut waktu, dan menggunakan set mati sehingga anda mendapat waktu tempatan. Ia akan memaparkan waktu pada Matriks LED. - Ini adalah jam pertama yang sangat mudah, dan projek pertama yang sangat sederhana.
Projek 2: Paparan Ramalan Lulus ISS, projek ini menggunakan teras pemproses ke-2. Ia akan menunjukkan seberapa dekat (dalam batu) ISS, kapan mengharapkan lulus ISS berikutnya di lokasi anda (Dalam waktu UTC), dan pilihan berapa orang berada di ruang angkasa. Oleh kerana banyak maklumat ini tidak sering berubah, kami menggunakan inti ke-2 untuk hanya memeriksa kemas kini ramalan lulus, atau berapa banyak orang yang berada di ruang setiap 15 minit. Kami dapat mengelakkan terlalu banyak panggilan API ke pelayan dengan cara ini. Projek ini sedikit lebih rumit, tetapi masih mudah dilakukan.
Projek 3: Tanda Mesej Bergerak Mudah menggunakan MQTT, saya meninjau semula projek yang dibuat untuk papan mini ESP8266 D1, dan ia adalah Matriks LED 8x8 - Ideanya adalah untuk menyambung ke broker MQTT, menghantar mesej ke topik yang menjadi peranti ini mendengar - dan memaparkan mesej itu. Ia cukup mudah, dan sangat mudah dilakukan setelah semuanya disiapkan. Dan ada beberapa langkah untuk menyiapkan perisian klien MQTT di komputer desktop. Setelah persediaan MQTT adalah protokol pesanan yang sangat kuat yang digunakan oleh banyak peranti IoT untuk menghantar dan menerima mesej.
Projek 4: Paparan Stesen Cuaca - berdasarkan stesen cuaca mini ESP8266 D1 yang dibuat oleh Squix78 dan ThingPulse. Kami mengambil data kami dari Wunderground, dan memaparkan keadaan semasa, dan suhu dalam darjah Fahrenheit. Kami menggunakan teras ke-2 ESP32, untuk mengemas kini data kami setiap 10 minit. Ia juga mudah untuk disediakan.
CONTOH MINI BOUNS: Perpustakaan (dan lakaran di atas) menggunakan fon 8x4, perpustakaan juga mengandungi fon 5x4, yang saya gunakan untuk kebanyakan contoh mini BOUNS ini. Terdapat beberapa masalah yang dapat saya perhatikan dengan fon kecil, yang sepertinya menimbulkan masalah semasa anda menggunakan WIFI peranti. Ini adalah sesuatu yang saya ingin meneroka lebih banyak, tetapi mempunyai masa. Masalah lain ialah tidak menatal, hanya fon yang lebih besar yang dapat menatal. Oleh itu, tiada satu pun contoh ini yang menggunakan WIFI - mereka hanya mengemas kini paparan, dan lebih lanjut mengenai ini kemudian.
Mari kita mulakan…..
Langkah 2: Pasang DFRobot FireBeetle ESP32 Board Ke Arduino IDE
Oleh itu, saya akan merujuk anda ke DF Robot Wiki mengenai pemasangan papan teras untuk Arduino IDE.
Ia cukup mudah dilakukan dengan IDE moden (1.8.x atau lebih baik).
www.dfrobot.com/wiki/index.php/FireBeetle_…
Saya mendapati bahawa perpustakaan WiFi yang terdapat di Arduino IDE menyebabkan masalah (PS Perpustakaan WiFi lain yang mungkin dipasang di direktori perpustakaan anda mungkin atau mungkin tidak menimbulkan masalah). Satu-satunya cara (atau paling tidak cara termudah) yang saya dapati untuk menyelesaikan masalah ini adalah dengan membuang perpustakaan WiFi dari direktori IDE. Sayangnya tidak ada cara yang baik untuk memberitahu anda di mana ia mungkin dipasang - ia bergantung pada bagaimana IDE dipasang, dan pada OS apa yang anda gunakan.
Apa yang telah saya lakukan ialah menemukan perpustakaan WiFi yang menimbulkan masalah, dan pindahkan direktori WiFi direktori ke desktop anda … dan mulakan semula IDE. Dengan cara itu anda dapat menyimpan perpustakaan sekiranya anda memerlukannya untuk papan Arduino WIFI.
90% masalah yang saya lihat ada kaitan dengan masalah di atas. Sekiranya anda mendapat banyak kesalahan kompilasi, yang berkaitan dengan penggunaan WiFi dari direktori Arduino IDE atau direktori Arduino Library, inilah masalah yang anda alami.
Isu ke-2 saya kadang-kadang muat naik lakaran gagal dimuat - Dalam kes ini saya hanya perlu menekan butang muat naik sekali lagi, dan ia berfungsi.
Dan terakhir, jika anda mempunyai konsol bersiri terbuka, dan kemudian tutup - FireBeetle membeku.
Saya tahu bahawa DF Robot aktif bekerja di papan teras, dan dalam masa yang singkat saya mempunyai papan mereka telah melepaskan inti baru. Sayangnya ia tidak menyelesaikan masalah WiFi yang merupakan masalah terbesar saya.
* Espressif mempunyai pengurus teras 'generik' yang dapat dipasang, intinya termasuk papan FireBeetle ESP32, tetapi saya menghadapi masalah bagaimana pinnya diberi nombor. Perkara yang menarik di sini ialah perpustakaan WiFi berfungsi dengan perpustakaan WiFi terbina dalam - jadi saya tahu ada penyelesaian untuk masalah itu di sekitar.
Sekiranya anda ingin mencuba inti Espressif, anda boleh mengetahui lebih banyak maklumat di sini:
github.com/espressif/arduino-esp32
Saya secara peribadi suka bagaimana teras DF-Robot berfungsi, walaupun dengan beberapa masalah yang saya hadapi.
** CATATAN: Saya menggunakan LinuxMint 18 yang berasaskan Ubuntu 16.04 Saya rasa, saya belum mencuba ini pada mesin lain, tetapi saya yakin masalahnya ada untuk semua OS berdasarkan beberapa carian internet yang saya lakukan. **
Langkah 3: Pasang Perpustakaan Umum untuk Projek

Semua projek ini menggunakan beberapa perpustakaan umum, jadi lebih mudah untuk melakukan langkah ini sekarang.
Bergantung pada perpustakaan, anda mungkin menemuinya di pengurus perpustakaan - yang merupakan kaedah termudah untuk memasang perpustakaan.
Kaedah lain yang biasa dilakukan ialah memasang melalui fail zip, yang berfungsi sama. Tetapi secara amnya saya menggunakan kaedah pemasangan manual. Terdapat tutorial yang baik mengenai tiga kaedah di Laman Web Arduino.
www.arduino.cc/en/guide/libraries
Untuk perpustakaan ini, saya mengesyorkan kaedah manual - kerana terdapat beberapa perpustakaan yang berlainan dengan nama yang sama, dengan menggunakan pengurus perpustakaan, anda mungkin akan mempunyai yang salah.
Semua projek ini menggunakan Pengurus WiFi untuk memudahkan penyambungan ke wifi anda - Saya memutuskan untuk melakukannya jadi jika anda perlu memindahkan projek anda, anda tidak perlu memprogramkan semula papan iklan. Ini adalah sesuatu yang saya gunakan untuk papan ESP8266, dan ia berfungsi dengan baik - ia tidak sempurna. Nasib baik kerana perpustakaan telah dibawa untuk menggunakan ESP32 oleh pengguna github bernama bbx10. (Pengurus ini juga harus bekerja dengan papan ESP8266)
Kita perlu memasang tiga perpustakaan untuk kerja ini juga.
WiFiManager -
Pelayan Web -
Dan akhirnya DNSServer -
Juga umum untuk semua lakaran adalah perpustakaan DF Robot DFRobot_HT1632C untuk LED Matrix.
www.dfrobot.com/wiki/index.php/FireBeetle_…
Perpustakaan boleh didapati di sini (Sekali lagi saya akan mengesyorkan kaedah pemasangan manual)
github.com/Chocho2017/FireBeetleLEDMatrix
Nota khas: di repositori github saya - saya mempunyai beberapa perpustakaan DFRobot_HT1632C yang sedikit diubah suai
github.com/kd8bxp/DFRobot-FireBeetle-ESP32…
Pengubahsuaian adalah untuk font yang lebih kecil, dan hanya digunakan untuk beberapa contoh bonus. Anda boleh menggunakan perpustakaan yang diubah suai dan tidak boleh menimbulkan masalah. Terdapat juga perpustakaan yang sedikit diubahsuai (Dilampirkan pada beberapa lakaran sebagai tab) yang dapat melakukan gambar bitmap.
Sekiranya anda memilih untuk menggunakan versi yang sedikit diubahsuai, anda perlu menamakan semula direktori "modified-library" ke FireBeetleLEDMatrix dan memindahkan folder itu ke dalam direktori perpustakaan Arduino anda. Anda tidak perlu menggunakan versi ini untuk projek-projek ini, diperlukan jika anda ingin mencuba beberapa fon yang lebih kecil dari contoh bonus.
Itu adalah perpustakaan umum - kami akan memasang beberapa perpustakaan khusus untuk setiap projek.
Mari beralih ke Matrik LED….
Langkah 4: Penutup Matriks LED 24x8



Kerana Kami akan mengikuti bersama DF Robot Tutorial untuk LED Matrix
www.dfrobot.com/wiki/index.php/FireBeetle_…
Pengenalan: Paparan Matriks LED 24 × 8 ini direka khas untuk siri FireBeetle. Ia menyokong mod penggunaan rendah dan paparan tatal. Dengan cip pemacu LED berprestasi tinggi HT1632C, setiap LED mempunyai daftar bebas, yang memudahkan pemanduan secara berasingan. Ia mengintegrasikan jam RC 256KHz, hanya 5uA dalam mod kuasa rendah, menyokong penyesuaian kecerahan PWM 16 skala. Produk ini juga berfungsi dengan mikrokontroler Arduino yang lain seperti Arduino UNO.
Spesifikasi:
- Voltan Operasi: 3.3 ~ 5VLED
- Warna: Warna tunggal (Putih / Biru / Kuning / Merah / Hijau)
- Cip Pemacu: HT1632C
- Bekerja Semasa: 6 ~ 100mA
- Penggunaan kuasa rendah: 5uARC
- jam: 256KHz
- Chip Select (CS): D2, D3, D4, D5 boleh dipilih
- Sokongan paparan Menatal
PIN lalai:
- DATAD6
- WRD7 (Umumnya Tidak Digunakan)
- CSD2, D3, D4, D5 boleh dipilih (D2 lalai)
- RDD8
- VCC 5VUSB; Bateri 3.7VLipo
(Semua proyek ini menggunakan D2 untuk pin pilih, ini dapat diubah dengan mudah sesuai kebutuhan.)
Di bahagian belakang Matriks LED anda akan melihat 4 suis kecil, pastikan hanya memilih salah satu pin CS. Suis kecil ini adalah bagaimana anda memilih Pin CS anda, dan lalai adalah D2.
DF Robot WIKI mempunyai beberapa contoh kod, kod ini juga terdapat dalam contoh perpustakaan. (Saya percaya)
Catatan lain: gunakan nombor Dx untuk pin anda - jika tidak, nombor pin akan menjadi nombor / nama pin IO
Dan itu boleh menyebabkan anda menghadapi beberapa masalah.
Menetapkan titik:
X adalah 0 hingga 23 (atau jika anda menganggapnya sebagai spreadsheet ini adalah lajur).
Y adalah 0 hingga 7 (atau jika anda menganggapnya sebagai spreadsheet, ini adalah baris).
Perpustakaan menyediakan fungsi set point.
display.setPoint (x, y) ini akan menetapkan kursor ke lokasi itu, di mana anda kini dapat mencetak mesej.
display.print ("Hello World", 40); // ini akan menyebabkan paparan menampilkan "Hello World" bermula dari titik x, y dan menatal dari skrin.
Terdapat juga setPixel (x, y) dan clrPixel (x, y) - setPixel akan menghidupkan satu LED di lokasi x, y, dan clrPixel akan mematikan LED di lokasi x, y.
Terdapat beberapa perkara lain yang dapat dilakukan perpustakaan ini - dan kebanyakannya termasuk dalam contoh.
(Saya akan mengesyorkan menjalankan dan mengubah contoh untuk melihat apa yang boleh dilakukan).
* Satu perkara yang nampaknya kurang adalah menggambar bitmap - perpustakaan sebenarnya boleh melakukan ini tetapi untuk sebab tertentu ia adalah fungsi peribadi perpustakaan. Lihat beberapa contoh bonus saya untuk versi perpustakaan yang sedikit diubahsuai
** Perkara lain termasuk set fon 5x4, yang bagus untuk mempunyai fon yang lebih kecil - ia dikomentari bagaimana pun di perpustakaan. Saya tidak berjaya, dan berjaya, tetapi melihat beberapa masalah dengannya - yang terbesar tidak ditatal. Dan saya perhatikan bahawa ia menimbulkan masalah sama ada dengan wifi atau mungkin perpustakaan lain yang ingin saya gunakan.
Salah satu perpustakaan yang diubah suai namun saya menggunakan fon 5x4.
Mari kita teruskan ke projek…..
Langkah 5: Projek 1: Jam NTP Matrik LED Mudah Dengan Paparan Waktu Ketenteraan atau Paparan AMPM



Projek 1: Merupakan Jam Matriks NTP LED sederhana dengan paparan Waktu Ketenteraan atau paparan waktu AMPM, Jam ini akan menyambung ke NTP (pelayan masa) merebut waktu, dan menggunakan set mati sehingga anda mendapat waktu tempatan. Ia akan memaparkan masa pada Matrik LED. - Ini adalah jam pertama yang sangat mudah, dan projek pertama yang sangat sederhana.
Sebelum kita memulakan projek sederhana ini, mungkin ada baiknya mengetahui apa itu NTP -
NTP adalah protokol internet yang digunakan untuk menyegerakkan jam komputer dengan rujukan waktu. Ini adalah protokol standard. NTP bermaksud Protokol Masa Rangkaian.
NTP menggunakan UTC sebagai waktu rujukan (UTC adalah Universal Time Coordinated) ia berkembang dari GMT (Greenwich Mean Time), dan dalam beberapa kalangan disebut Zulu Time (Military). UTC didasarkan pada resonans kuantum atom cesium.
NTP bertolak ansur, dan sangat berskala, protokolnya sangat tepat, menggunakan resolusi kurang dari satu nanodetik.
*
Jam UTC tidak banyak digunakan oleh kebanyakan orang, jadi kita perlu menyesuaikan jam dengan waktu tempatan. Nasib baik kita dapat melakukan ini dengan mudah. Oleh itu mari kita mulakan dengan Jam NTP sederhana ini….
Pertama kita perlu memasang perpustakaan yang memudahkan bercakap dengan pelayan NTP.
github.com/arduino-libraries/NTPClient (perpustakaan ini mungkin ada di pengurus perpustakaan)
Adakah anda melangkau langkah 3 - dan tidak pasti cara memasang perpustakaan (?) Lebih baik kembali dan baca langkah 3:-)
Anda perlu pergi ke laman web ini, dan meletakkan bandar terdekat dengan anda yang berada di zon waktu anda.
www.epochconverter.com/timezones
Apabila anda menekan enter, anda akan melihat "Hasil penukaran", dan pada hasilnya anda akan mendapat ofset (perbezaan dengan GMT / UTC) dalam beberapa saat (Bagi saya itu -14400)
Dalam lakaran dfrobot_firebeetle_led_matrix_ntp_clock pada baris 66 anda akan melihat:
#define TIMEOFFSET -14400 // Cari zon waktu anda yang diset Di sini https://www.epochconverter.com/timezones OFF Tetapkan dalam Detik # tentukan AMPM 1 // 1 = waktu AM PM, 0 = MILITER / 24 HR Time
ganti -14400 dengan ofset anda. Baris seterusnya anda akan melihat AMPM 1 - ini akan menyebabkan jam menunjukkan waktu dalam AM / PM - jika anda lebih suka melihatnya dalam masa 24 jam menjadikannya sifar.
Seterusnya muat naik lakaran ke papan anda, sambungkan ke titik Akses (pengurus wifi) dan masukkan butiran untuk wifi anda. JIKA anda sudah melakukan ini, anda akan melihat tatal "bersambung" di skrin dan beberapa saat kemudian anda akan melihat waktunya.
Itu sahaja untuk projek ini - mudah dan senang digunakan…..
(Kemungkinan penambahbaikan: Menampilkan Bulan, Hari dan Tahun, mengatur bel dan penggera - secara amnya mengawal apa yang anda lihat melalui laman web. Idea ini memerlukan penulisan semula lakaran sederhana semasa)
Bersedia untuk projek sederhana lain - Paparkan di mana ISS - Lulus ramalan, dan berapa banyak orang di Space! (PS lakaran ini menggunakan laman web untuk mengawal apa yang dipaparkan)…..
Langkah 6: Projek 2: Paparan Ramalan Lulus ISS,



Projek 2: Paparan Ramalan Lulus ISS, projek ini menggunakan teras pemproses ke-2. Ia akan menunjukkan seberapa dekat (dalam batu) ISS, kapan mengharapkan lulus ISS berikutnya di lokasi anda (Dalam waktu UTC), dan pilihan berapa orang berada di ruang angkasa. Oleh kerana banyak maklumat ini tidak sering berubah, kami menggunakan inti ke-2 untuk hanya memeriksa kemas kini ramalan lulus, atau berapa banyak orang yang berada di ruang setiap 15 minit. Kami dapat mengelakkan terlalu banyak panggilan API ke pelayan dengan cara ini. Projek ini sedikit lebih rumit, tetapi masih mudah dilakukan.
Projek ini berdasarkan salah satu projek saya yang terdahulu yang terdapat di sini:
(Sistem Pemberitahuan ISS Mudah) Oleh itu, saya menggunakan ESP8266 dengan skrin OLED (D-Duino). Sebahagian besar projek ini hanya menggunakan sistem paparan yang berbeza, saya memperluasnya sehingga anda dapat mengubah apa yang anda ingin lihat dengan cepat melalui laman web. Jadi mari kita mulakan….
Sebilangan besar kredit untuk penggunaan mudah digunakan ke https://open-notify.org yang mempunyai API yang sangat mudah dan senang digunakan. API pemberitahuan terbuka mempunyai tiga perkara yang dapat dipaparkan, lokasi ISS dalam garis lintang dan garis bujur, lulus ramalan berdasarkan garis lintang dan garis bujur yang diberikan. Dan akhirnya berapa banyak orang (Dan nama mereka) berada di ruang angkasa.
Kita perlu memasang perpustakaan lain - Perpustakaan ArduinoJson.
github.com/bblanchon/ArduinoJson
Kami juga memerlukan TimeLib.h tetapi saya tidak pasti dari mana saya mendapatkannya atau jika ia termasuk dalam IDE (maaf)….
Oleh itu, mengapa meramalkan di mana ISS berada - ISS mengandungi pelbagai peralatan radio amatur, dan apabila "over head", pengendali radio ham boleh menghubungi ISS menggunakan beberapa radio yang sangat sederhana (dan murah). Saya pernah melakukannya semasa bergerak (memandu di dalam kereta). Anda benar-benar tidak memerlukan banyak untuk membuat kerja ini. Satu perkara yang anda perlukan adalah mengetahui di mana ia berada. Dan menunjuk antena ke arah amnya membantu.
Baris 57, 58, 59 adalah beberapa pemboleh ubah paparan - jika diset ke 1 anda akan melihat paparan, jika diset ke 0 (sifar) anda tidak akan melihat paparan. (Pemboleh ubah ini dapat diatur dalam lakaran, atau dikemas kini dari halaman web yang dibuat oleh firebeetle - lebih lanjut kemudian).
int locDis = 1; // Lokasi Paparan ISSint pasDis = 0; // Ramalan Pas Paparan int pplDis = 1; // Paparkan Orang di Angkasa
jadi locDis akan memaparkan lokasi ISS dalam garis lintang dan garis bujur - ia juga menunjukkan berapa batu jaraknya.
pasDis akan mendapat ramalan lulus dari open-notify.org dan memaparkannya.
dan akhirnya, pplDis akan memaparkan nama-nama dan berapa banyak orang yang ada - ini boleh menjadi sangat lama, tidak
sering berubah sama ada. (anda boleh mengubahnya atau meninggalkannya, itu benar-benar pilihan)
Kita juga perlu mengetahui garis lintang dan garis bujur kita dan memasukkannya ke dalam lakaran.
Ini tidak harus tepat / panjang, boleh menjadi pusat bandar anda, atau hanya sedikit. Cetakan kaki ISS lebar ketika berada di atas kepala, dan beratus-ratus (atau ribuan) batu boleh diliputi, jadi jika anda berada sedikit di jarak jauh / panjang, anda tidak akan menjadi pemecah masalah (selalunya), komunikasi lebih dari 500 batu adalah perkara biasa.
Sekiranya anda tidak mengetahui garis lintang dan garis bujur anda, laman web ini dapat membantu anda.
www.latlong.net Di garisan 84 lakaran yang hampir sama, anda akan melihat sesuatu seperti ini:
// Cari Lintang dan Bujur anda di sini // https://www.latlong.net/ float mylat = 39.360095; float mylon = -84.58558;
Itulah yang perlu diubah. Muat naik lakaran, dan sambungkan Firebeetle ke internet - dan anda harus melihat, lokasi ISS diberikan dalam lat / panjang dan berapa batu jaraknya (ingat ini akan menjadi jarak yang hampir. ISS bergerak sangat pantas, dan pada masa paparan selesai, ISS telah bergerak jauh dari tempatnya). Anda juga harus melihat orang-orang di angkasa. (JIKA anda tidak mengubah pemboleh ubah di atas).
Kami menggunakan teras kedua ESP32 untuk menjalankan laman web, menggunakan laman web ini memberi kami kawalan terhadap apa yang dipaparkan pada matriks LED. Ia mesti cukup intuitif tentang cara kerjanya, satu bahagian menunjukkan apa yang dihidupkan untuk paparan, bahagian lain mempunyai butang "ya" "tidak" - mengklik "ya" bermaksud anda mahu melihatnya, "tidak" bermaksud tidak ' t menunjukkannya. Anda juga harus melihat bahawa bahagian atas berubah berdasarkan butang.
Satu-satunya perkara yang tidak begitu kering dan kering di sini adalah bagaimana mencari alamat IP Firebeetle - sayangnya saya tidak dapat mencari cara yang baik untuk mencarinya - jadi saya hanya menggunakan konsol bersiri IDE untuk memaparkan ia (9600 baud).
Buka konsol, dan anda akan melihat alamat IP. (buka sebelum anda mendapat mesej yang disambungkan) - pilihan saya yang lain adalah memaparkannya di Matriks LED sebaik sahaja bermula - Saya memutuskan untuk menentangnya kerana anda mungkin tidak melihat pada masa itu dan anda akan ketinggalan. Saya telah mempertimbangkan untuk menghantar mesej sms, atau sesuatu tetapi pada akhirnya saya tetap mudah. (Saya juga cuba memberikan IP / gerbang / statis statik, saya tidak dapat berfungsi dengan baik dengan pengurus wifi - kodnya masih dalam lakaran, jadi jika seseorang memikirkannya, beritahu saya)
Sketsa ini juga membawa kemajuan FreeRTOS ke dalam inti ESP32 - Kami mempunyai tugas yang dijalankan setiap 15 minit atau lebih, apa yang dilakukannya adalah mengemas kini ramalan lulus, dan juga orang-orang di angkasa. Seperti yang saya katakan orang terdahulu di angkasa tidak banyak berubah, jadi mungkin boleh dipindahkan ke tugas lain dan mungkin berlari sekali setiap 12 jam (atau 6 jam) - tetapi ini berfungsi, dan ini membuat semuanya mudah.
Bagi mereka yang tidak tahu FreeRTOS adalah cara untuk membiarkan pengawal mikro teras tunggal menjalankan banyak tugas
Biasanya anda mesti memasukkan beberapa perpustakaan dan perkara lain untuk membuatnya berfungsi - namun ia menjadi teras untuk ESP32 - yang menjadikan ESP32 sebagai peranti yang sangat kuat. untuk maklumat lebih lanjut mengenai FreeRTOS
freertos.org/
PENAMBAHBAIKAN: ada beberapa perkara yang boleh diperbaiki untuk projek ini, dan hampir setiap hari saya memikirkan sesuatu yang boleh dilakukan sedikit berbeza, atau diubah, atau ditambah.
Dan di lebih banyak contoh direktori repositori, anda dapat melihat beberapa perkara awal / berbeza yang saya fikirkan- beberapa di antaranya tidak berfungsi, ada yang baru berubah, dan ada yang termasuk dalam lakaran semasa.
* Pada satu ketika saya cuba menambahkan neopixel ke paparan sehingga ia akan menjadi lebih seperti projek saya sebelumnya - saya tidak pernah berfungsi dengan betul (saya dapati ia adalah masalah kuasa yang tidak saya fikirkan) berusaha untuk meningkatkan idea ini *
Semasa menulis langkah ini, saya fikir, mungkin saya dapat menambahkan cara untuk mengemas kini garis lintang dan garis bujur anda ke laman web - dengan cara itu lakaran tidak perlu diubah - saya akan memikirkannya sedikit lagi.
Cara yang lebih baik untuk mendapatkan alamat IP adalah perkara lain yang ingin saya lakukan (masih memikirkannya juga)
Mari teruskan ke projek seterusnya…..
Langkah 7: Projek 3: Tanda Mesej Bergerak Mudah Menggunakan MQTT



"loading =" malas "" loading = "malas"



Ternyata, perpustakaan dapat memaparkan gambar - engkau kerana beberapa sebab fungsi itu kelihatan "peribadi" - baik, untuk sketsa seterusnya ini, aku mengubah suai perpustakaan sekali lagi dan menjadikan drawImage sebagai fungsi umum.
Kali ini, saya meletakkan pustaka yang telah diubah suai dalam direktori sketsa, jadi Anda tidak perlu memasang semula perpustakaan, lakaran itu akan melihatnya sendiri terlebih dahulu, maka akan terlihat di direktori perpustakaan, jadi kami bagus!
*** Saya bercadang untuk menyerahkan perubahan ini ke DFRobot, kerana sangat keren, dan rapi untuk membuat sketsa jenis ini ***
Sketsa LED Matrix Images, di sini saya mula-mula berusaha untuk mengetahui apa yang dikehendaki oleh perpustakaan, dan apa yang akan dan tidak akan berjaya - dengan tahap kejayaan yang berbeza-beza. Saya mendapati bahawa gambar 8x8 berfungsi dengan baik, tetapi anda juga boleh membuat orang lain berfungsi. Saya menemui beberapa editor matriks dalam talian juga, ada yang berfungsi lebih baik daripada yang lain.
xantorohara.github.io/led-matrix-editor/ - nampaknya berfungsi dengan baik, membuat 8x8 gambar, dan anda menginginkannya sebagai tatasusunan bait.
www.riyas.org/2013/12/online-led-matrix-fo… yang ini berfungsi dengan baik, dan memiliki kemampuan untuk membuat paparan lebih besar dari 8x8, paparan nampaknya dihidupkan di sisinya dengan paparan ini namun begitu. Susunan bait nampaknya berfungsi paling baik di sini. Saya menggunakannya untuk membuat "penyerang ruang" yang dilihat dalam video di atas.
Jadi bagaimana ini berfungsi, drawImage (const byte * img, uint8_t width_t, uint8_t height_t, int8_t x, int8_t y, int img_offset);
pemboleh ubah array byte gambar, lebar gambar (8), ketinggian gambar (8), kedudukan permulaan pada skrin x (0), y (0) biasanya, dan nombor ofset, yang saya tidak 100% pasti apa yang dilakukannya, jadi selalunya saya membiarkannya sifar.
Dalam lakaran LED Matrix Images - terdapat 8 tatasusunan bait yang berbeza - dengan tiga kaedah yang berbeza juga.
- bunga api adalah susunan pertama, sejujurnya saya tidak pasti bagaimana cara ini - tetapi ia berfungsi.
seterusnya ada mulut - ini tidak betul-betul berfungsi, mulut meletakkan cara yang salah untuk seseorang, dan berusaha membuat perubahan hanya menjadikannya lebih buruk. (belajar apa yang berkesan dan yang tidak semestinya separuh menyenangkan)
Diikuti dengan marioImg pertama - ini terlalu besar untuk paparan, dan saya rasa di sinilah set off dimainkan - saya menggunakannya di sini, dan anda dapat melihat bahagian depan mario, jika anda menukar ofset menjadi 1 anda ' Saya akan melihat belakangnya. (Anda, saya tidak dapat benar-benar memberitahu anda mengapa atau apa yang dilakukan oleh ofset. Nampaknya menggeser gambar tetapi mengapa 2 menggesernya sehingga anda dapat melihat bahagian depannya dan mengapa 1 mengalihkan arah lain yang tidak dapat saya ceritakan)
GAMBAR - susunan bait adalah tanda @ yang saya buat - nampaknya seperti yang saya buat menggunakan alat di
array pic1 byte juga kelihatan seperti apa yang saya cuba buat, hanya lebih kecil daripada yang saya cuba - apa yang saya tidak dapat katakan, tetapi saya dapat mengatakan secara umum ia seperti apa yang saya lakukan di editor.
mario2Img - ini adalah versi Mario saya sendiri yang lebih besar yang dibuat untuk ukuran skrin 8x8 - dan anda tidak mempunyai satu atau dua piksel (salah saya, bukan paparan) ia kelihatan seperti Mario kecil (agak).
invader1 dan invader2 - kedua-dua idea saya untuk penceroboh ruang. mereka ternyata cukup bagus, dan dengan meletakkan gambar di atas satu sama lain, saya dapat membuat kesan kaki bergerak.
Terdapat dua lakaran bunga api dalam direktori, masing-masing sedikit berbeza, dan patut dicuba.
Yang satu mempunyai bunga api bergerak di seluruh skrin, jadi sedikit lebih banyak / berbeza animasi … yang lain mempunyai dua bunga api yang dipaparkan pada masa yang sama
Terdapat juga tiga lakaran "penyerang", masing-masing sedikit berbeza, satu mempunyai penyerang yang bergerak melintasi skrin, dan anda dapat melihat bagaimana saya melakukannya - (mungkin ada cara yang lebih baik untuk melakukannya, saya tidak tahu)
Lebih Banyak Lagi: Terdapat beberapa lakaran dalam direktori pengujian repositori - kebanyakannya tidak berfungsi seperti yang saya mahukan, atau merupakan idea yang ingin saya lakukan, tetapi tidak berfungsi seperti yang saya mahukan. Saya telah meninggalkannya kerana seseorang mendapat idea * (Saya membuat "perisai" kecil dengan piksel WS2812 di atasnya untuk digunakan dengan paparan ISS, tetapi saya menghubungkannya ke saluran 3v, dan tidak cukup power dengan LED Matrix juga berjalan, piksel berfungsi dengan baik, tanpa LED Matrix engkau, jadi masih ada sesuatu yang mungkin saya lakukan dengannya * *
Terdapat juga direktori yang disebut "Lebih Banyak Contoh" - ini adalah variasi pada beberapa lakaran projek, baik yang saya tambahkan atau dikeluarkan, atau diubah dengan cara tertentu. Untuk ini, mereka berjaya - mereka bukan projek akhir. Oleh itu, saya meninggalkannya lagi seseorang mungkin mendapat sesuatu yang berguna bagi mereka. (Mungkin)
Saya harap anda menikmati instruksinya seperti yang saya gemar membuat projek ini:-)
Langkah 11: LInks…
Projek ini ditaja dan disokong oleh DF Robot. Sila gunakan pautan di bawah untuk produk:
Firebeetle ESP32 -
Firebeetle Cover 24x8 LED Matrix -
Repositori Kod Saya:
Sekiranya anda mendapati ini atau mana-mana projek saya berguna atau menyeronokkan, sila sokong saya. Apa sahaja yang saya dapat adalah membeli lebih banyak bahagian dan membuat lebih banyak / lebih baik projek.
www.patreon.com/kd8bxp
Perpustakaan Pelanggan NTP
ArduinoJson.h
ESP8266 Perpustakaan Cuaca
Perpustakaan Json-Streaming-Parser
Disyorkan:
Wallet IoT (Wallet pintar Dengan Firebeetle ESP32, Arduino IDE dan Google Spreadsheet): 13 Langkah (dengan Gambar)

Wallet IoT (Wallet pintar Dengan Firebeetle ESP32, Arduino IDE dan Google Spreadsheet): Hadiah pertama dalam Peraduan Instructables Pocket-Sized!: Sekiranya anda melaburkan sejumlah wang dalam mata wang kripto, anda mungkin sudah tahu bahawa ia sangat tidak menentu. Mereka berubah dalam sekelip mata dan anda tidak pernah tahu banyak wang 'sebenar' yang masih ada di dinding anda
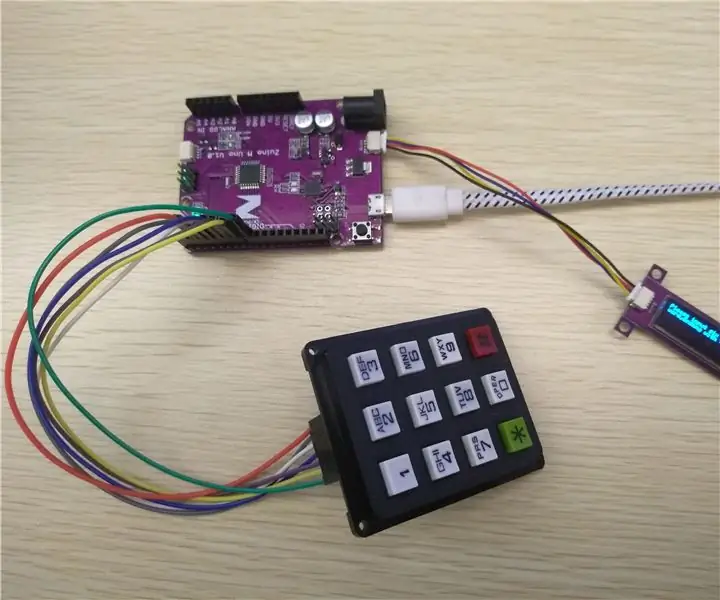
Projek Kunci Kod Digital Arduino Menggunakan Pad Kekunci Matriks: 9 Langkah

Projek Kunci Kod Digital Arduino Menggunakan Matrix Keypad: Bina peranti kunci kod digital dengan sistem Arduino dan Qwiic menggunakan Zio M Uno dan Papan Kekunci Matriks Hex 4x3. Gambaran keseluruhan projek Untuk projek ini, kami akan membina kunci kod digital mudah yang boleh dimasukkan dan dikunci oleh pengguna. Dalam tutorial ini, kami akan menunjukkan penggunaan
Pemasangan Matriks LED dalam Kes Elektronik Lama - Memerlukan Pembelian Kit: 3 Langkah (dengan Gambar)

Pemasangan Matriks LED dalam Kes Elektronik Lama - Memerlukan Pembelian Kit: Paparan LED yang dikendalikan dari PC Windows melalui Bluetooth dan teknik penyebaran LED Beberapa contoh seni dan animasi piksel yang berjalan pada paparan LED Isi Kit Guts PIXEL Dalam Petunjuk ini, kami ' ll
Cara Memateri Pateri dengan Rapi (tanpa Banyak Kawat!) Penutupan Penutup pada Pengawal Mikro SMT .: 9 Langkah (dengan Gambar)

Cara Memateri Rapi (tanpa Banyak Kawat!) Penutupan Penutup pada Mikrokontroler SMT.: Arahan ini ditulis untuk mengajar anda bagaimana menggunakan kaedah prototaip yang kemas dan rapi dengan mikrokontroler SMT (atau peranti lain) pada papan penyesuai. Setelah bertungkus lumus membuat pekerjaan yang rapi dengan melepaskan pin kuasa pada PIC18F saya
Jadikan Penutup Pembesar Suara Komputer dalam Masa Kurang Dari 10 Minit !!!: 3 Langkah

Jadikan Penutup Pembesar Suara Komputer dalam Masa Kurang Dari 10 Minit !!!: *** ini akan berfungsi dengan pembesar suara kecil sahaja, ia harus lebih kecil daripada kaleng pop, atau apa sahaja yang anda akan gunakan. Anda memerlukan: -2 tin ( saya menggunakan 2 tin pop aluminium biasa) -pita gunting (saya menggunakan scotch tape) -i juga menggunakan pemutar skru untuk menebuk
