
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.

Pada dasarnya, projek ini menunjukkan ciri papan pengawal yang saya suka gunakan. Papan POP-X2, dibuat oleh INEX, mempunyai GLCD berwarna bawaan, tombol, port I / O dan komponen yang serupa dengan papan pengawal lain. Sila periksa manual papan untuk spesifikasi lengkap. Lihat pautan ini.
GLCD (Paparan Kristal Cecair Grafik) yang tertanam di papan pengawal menyediakan kaedah memaparkan data, bukan hanya teks dan angka tetapi juga dengan grafik vektor. Dalam tutorial ini, saya akan mengajar anda cara memaparkan grafik ringkas kepada GLCD. Untuk menjadikannya lebih menarik, saya telah menambahkan program untuk kenop onboard, sebagai pengawal untuk peralihan warna.
Ingatlah. Tutorial ini tertumpu pada aspek pengaturcaraan. Sekiranya anda memiliki papan yang sama atau papan ATX2, anda boleh melakukan tutorial ini dengan mudah. Setelah selesai, anda boleh mencuba fungsi lain yang terdapat di papan kenyataan.:)
Sekarang, mari kita mulakan!
Langkah 1: Apa Yang Kita Harapkan?


Sila tonton video di atas.
Langkah 2: Mengumpulkan Bahan

Bahagian & Bahan:
- Komputer riba / Desktop dengan Arduino Arduino 1.7.10 yang dipasang (pemandu ditandatangani) atau versi yang lebih tinggi
- 1 Papan POP-X2 (dengan tombol onboard)
- 1 Muat turun Kabel
- 4 keping. Bateri AA
Langkah 3: Persediaan Perkakasan dan Perisian

1. Letakkan 4 bateri di dalam pemegang bateri. (Papan menyokong input voltan maksimum 7.4V.)
Catatan: Periksa kekutuban bateri dengan betul.
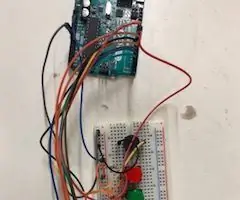
2. Sambungkan kabel muat turun ke komputer dan papan. Sila rujuk gambar di atas.
3. Hidupkan papan kawalan. Pastikan penunjuk LED biru telah menyala. Atau, anda perlu memasang pemacu perisian Arduino.
By the way, saya menggunakan Arduino versi 1.7.10 (pemandu ditandatangani) kerana ia sudah mempunyai perpustakaan POP-X2. Sila klik pautan ini untuk memuat turun perisian.
4. Tetapkan Port papan dengan mengklik Tools> Serial Port> Pilih COM Port Number yang betul.
5. Tetapkan papan dengan mengklik Alat> Papan> POP-X2, ATMega644P @ 20MHz.
6. Cuba muat naik lakaran lalai untuk memastikan papan terpasang dengan betul.
#masuk // Perpustakaan POP-X2
batal persediaan () {OK (); } gelung kosong () {}
Langkah 4: Ujian Knob

Sebelum melakukan program utama, anda perlu memastikan bahawa tombol onboard berfungsi.
1. Muat naik contoh program untuk kenop. Klik pada Fail> Contoh> POP-X2> popx2_KnobOKTest
Operasi Asas:
- Julat nilai analog tombol yang dipaparkan ke GLCD adalah dari 0 hingga 1000.
- Apabila tombol diputar mengikut arah jam, nilai analog yang ditunjukkan ke GLCD meningkat.
- Apabila kenop diputar berlawanan arah jarum jam, nilai analog yang ditunjukkan ke GLCD menurun.
Langkah 5: Pengaturcaraan


Saya telah melampirkan di bawah kod sumber. Oleh itu, sila muat naik.
Pratonton Program:
#masuk // Perpustakaan Dewan POP-X2
batal persediaan () {OK (); } gelung void () {int reading = peta (kenop (), 0, 1000, 0, 245); jika ((membaca> = 0) && (membaca = 36) && (membaca = 71) && (membaca = 106) && (membaca = 141) && (membaca = 176) && (membaca = 211) && (membaca <= 245)) {putih (); } glcdFillScreen (GLCD_BLACK); glcd (0, 0, "% d", membaca); }
kosong merah () {
setTextBackgroundColor (GLCD_RED); glcd (3, 2, ""); glcd (4, 2, ""); glcd (5, 2, ""); glcd (6, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); kelewatan (1000); }
kosong kuning () {
setTextBackgroundColor (GLCD_YELLOW); glcd (1, 8, ""); glcd (2, 8, ""); glcd (3, 8, ""); glcd (4, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); kelewatan (1000); }
kosong hijau () {
setTextBackgroundColor (GLCD_GREEN); glcd (3, 14, ""); glcd (4, 14, ""); glcd (5, 14, ""); glcd (6, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); kelewatan (1000); }
batal sian () {
setTextBackgroundColor (GLCD_CYAN); glcd (9, 14, ""); glcd (10, 14, ""); glcd (11, 14, ""); glcd (12, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); kelewatan (1000); }
kosong biru () {
setTextBackgroundColor (GLCD_BLUE); glcd (11, 8, ""); glcd (12, 8, ""); glcd (13, 8, ""); glcd (14, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); kelewatan (1000); }
batal magenta () {
setTextBackgroundColor (GLCD_MAGENTA); glcd (9, 2, ""); glcd (10, 2, ""); glcd (11, 2, ""); glcd (12, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); kelewatan (1000); }
kosong putih () {
setTextBackgroundColor (GLCD_WHITE); glcd (6, 8, ""); glcd (7, 8, ""); glcd (8, 8, ""); glcd (9, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); kelewatan (1000); }
Penjelasan:
1. Kotak berwarna (pada kedudukan yang ditentukan) akan ditunjukkan kepada GLCD apabila nilai yang ditetapkan benar (periksa kekangan di bawah). Untuk memahami koordinat kotak berwarna yang dinyatakan dalam program, sila rujuk gambar di atas.
2. Nilai analog tombol dipetakan dari 0 - 1000 hingga 0 - 245. Terdapat 7 warna yang dapat dipaparkan; oleh itu, setiap warna mempunyai julat 35 (kecuali kekangan pertama).
3. Kekangan:
Warna Nilai (Kotak)
0 - 35 - Merah
36 - 70 - Kuning
71 - 105 - Hijau
106 - 140 - Sian
141 - 175 - Biru
176 - 210 - Magenta
211 - 245 - Putih
Catatan: Paparan kotak TIDAK sempurna kerana mempunyai jurang di antara garis. Saya menggunakan ruang dalam program ini dan bukannya koordinat sebenar, untuk menunjukkan dengan mudah bagaimana bentuknya.
Juga, saya membuat fungsi untuk setiap kotak untuk memahami kodnya dengan mudah.
Disyorkan:
Projek Peralihan Kreatif oleh Christopher Serafin: 4 Langkah

Projek Switch Kreatif oleh Christopher Serafin: Salam! Untuk projek suis kreatif ini, saya memutuskan untuk mencuba menambahkan lampu LED ke beg sandang, dalam hal ini beg galas Nintendo 3DS. Beg bahu biasa mungkin agak membosankan, tetapi dengan beberapa lampu LED, ia pasti dapat menyalakan beg apa pun
Peralihan Grafik Pemprosesan Arduino: 5 Langkah

Arduino Processing Graphic Transition: Hai, projek ini adalah untuk membuat grafik yang kelihatan dari zarah-zarah yang tidak dapat dilihat yang dapat dirasakan oleh sensor. Dalam kes ini, saya menggunakan sensor ultrasonik dan fotoresistor untuk mengawal cahaya dan jarak. Saya membayangkannya dengan membuat pemboleh ubah dari
Arduino Piano Dengan Tombol Tombol Tekan: 3 Langkah

Arduino Piano With Push Button Switches: Created by: Haotian YeOverview: Ini adalah papan piano dengan lapan butang tekan butang yang membolehkan anda memainkan satu oktaf (Do Re Mi Fa So La Si Do) dan dengan satu oktaf ini anda boleh cuba bermain beberapa lagu yang anda suka. Untuk projek ini terdapat beberapa imp
Cara Memasang Preset Peralihan Final Cut Pro X: 10 Langkah

Cara Memasang Preset Peralihan Final Cut Pro X: KEPERLUAN: Komputer / Komputer AppleFinal Cut Pro X dipasang Penyemak Imbas untuk memuat turun pratetap peralihan Final Cut Pro X yang diingini
Peralihan Masa Video - Cermin E untuk Latihan Tenis: 4 Langkah

Peralihan Masa Video - Cermin E untuk Latihan Tenis: Siapa yang tidak suka cermin. Selain mengagumi kecantikan, ia digunakan oleh pembina badan, penari … untuk menyempurnakan kemahiran mereka. Tenis adalah sukan yang memerlukan koordinasi badan untuk menentukan masa yang tepat. Sekiranya seseorang secara hipotetis melihat cermin dan
