
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:01.

Hai, projek ini adalah untuk membuat grafik yang kelihatan dari zarah-zarah yang tidak dapat dilihat yang dapat dirasakan oleh sensor. Dalam kes ini, saya menggunakan sensor ultrasonik dan fotoresistor untuk mengawal cahaya dan jarak. Saya membayangkannya dengan menjadikan pemboleh ubah dari sensor sebagai pemboleh ubah dalam pemprosesan. Kemudian saya menghubungkan Arduino dan Processing untuk mengawal Arduino dengan Processing. Oleh itu, grafik dalam Pemprosesan akan menerapkan pemboleh ubah dari sensor Arduino.
Langkah 1: Langkah 1: Sediakan Bahagian

Berikut adalah komponen yang anda perlukan untuk membuat projek ini:
- 10k OHM
- Sensor ultrasonik
- Fotoresistor
- Arduino Uno
- 7 wayar
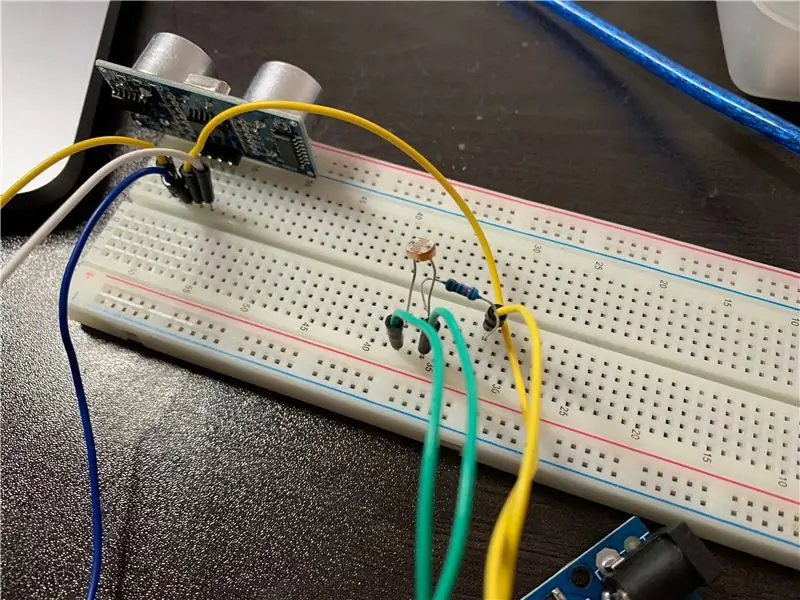
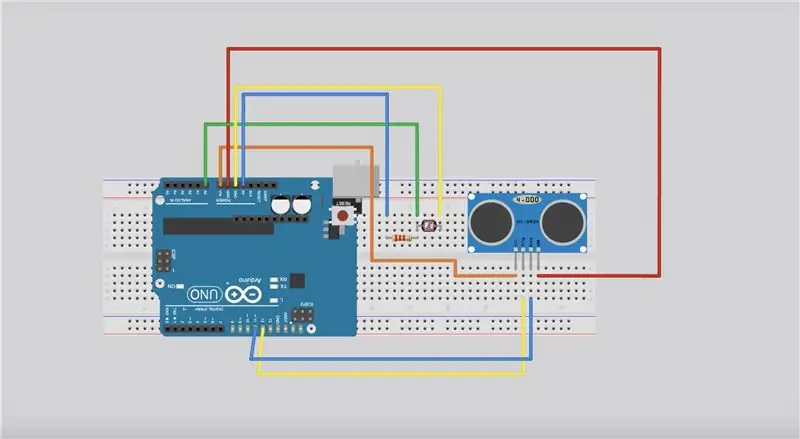
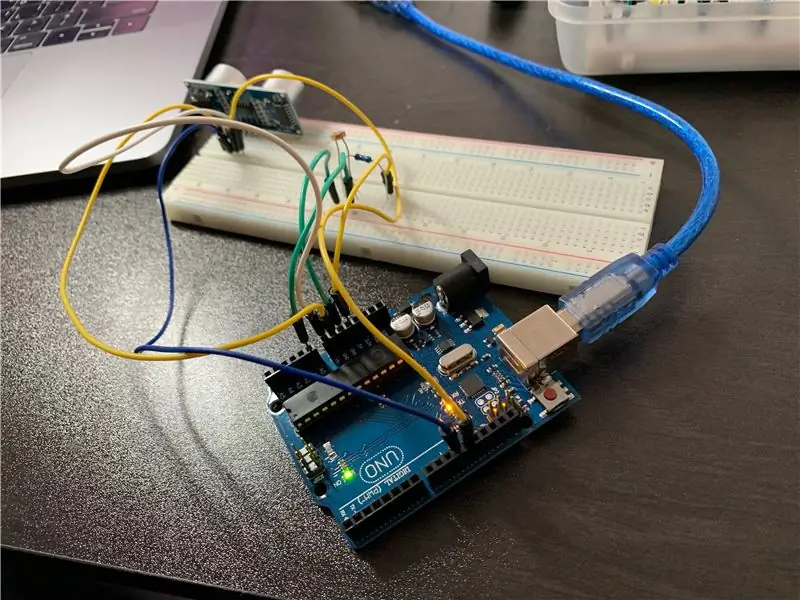
Langkah 2: Langkah 2: Sambungkan Semua Komponen

Sensor fotoresistor dan Ultrasonik memerlukan ruang untuk pengesanan yang tepat. Jimat sedikit ruang dan fikirkan cahaya untuk fotoresistor.
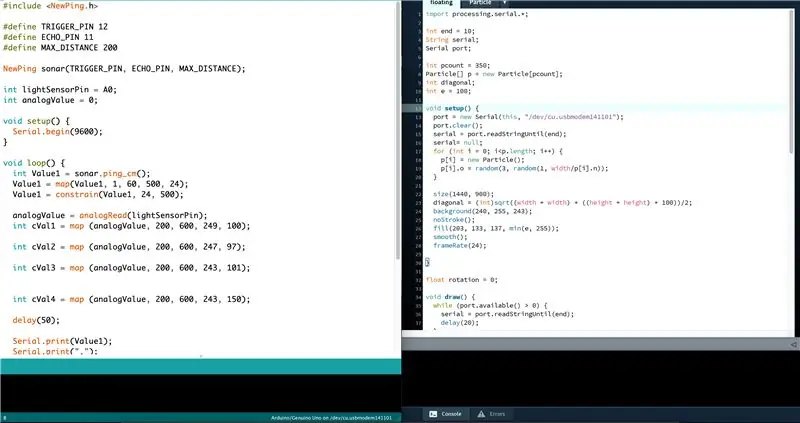
Langkah 3: Langkah 3: Kod

* Tambahkan perpustakaan di kedua Arduino dan Pemprosesan.
Arduino: cari "ping baru" di perpustakaan
Memproses: cari "siri" di perpustakaan
Kod untuk Arduino:
#sertakan
#tentukan TRIGGER_PIN 12 #tentukan ECHO_PIN 11 #tentukan MAX_DISTANCE 200
Sonar NewPing (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
batal persediaan () {Serial.begin (9600); }
gelung kosong () {int Value1 = sonar.ping_cm (); Nilai1 = peta (Nilai1, 1, 60, 500, 24); Nilai1 = kekangan (Nilai1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = peta (nilai analog, 200, 600, 249, 100);
int cVal2 = peta (analogValue, 200, 600, 247, 97);
int cVal3 = peta (nilai analog, 200, 600, 243, 101);
int cVal4 = peta (nilai analog, 200, 600, 243, 150);
kelewatan (50);
Cetakan bersiri (Nilai1); Cetakan bersiri (",");
Serial.print (cVal1); Cetakan bersiri (","); Serial.print (cVal2); Cetakan bersiri (","); Serial.print (cVal3); Cetakan bersiri (","); Serial.print (cVal4); Cetakan bersiri (",");
Bersiri.println (); }
Kod untuk Pemprosesan:
// kelas: (asas) //
pemprosesan import.serial. *;
int akhir = 10; Siri rentetan; Pelabuhan bersiri;
int pcount = 350; Partikel p = Partikel baru [pcount]; int pepenjuru; int e = 100;
batal persediaan () {port = baru Bersiri (ini, "/dev/cu.usbmodem141101"); port.clear (); bersiri = port.readStringUntil (akhir); bersiri = batal; untuk (int i = 0; i
putaran apungan = 0;
undian batal () {while (port.available ()> 0) {serial = port.readStringUntil (akhir); kelewatan (10); } jika (bersiri! = null) {String a = split (bersiri, ','); println (a [0]); println (a [1]); println (a [2]); println (a [3]); println (a [4]); int result1 = Integer.parseInt (a [0]); System.out.println (hasil1); frameRate (hasil1); int result2 = Integer.parseInt (a [1]); System.out.println (hasil2); int result3 = Integer.parseInt (a [2]); System.out.println (hasil3); int result4 = Integer.parseInt (a [3]); System.out.println (hasil4); int result5 = Integer.parseInt (a [4]); System.out.println (hasil5); latar belakang (hasil2, hasil3, hasil4); terjemahkan (lebar / 2, tinggi); putaran- = 0.0005; putar (putaran); untuk (int i = 0; i diagonal) {p = Partikel baru (); }}}}
// kelas: Zarah //
zarah kelas {float n; apungan r; apungan o; apungan c; apungan d; int l; Zarah () {l = 100; n = rawak (3, lebar / 2); r = rawak (0.10, TWO_PI); o = rawak (1, rawak (1, lebar / n)); c = rawak (180, 228); d = rawak (160, 208); } undian tidak sah () {l ++; pushMatrix (); putar (r); terjemahkan (drawDist (), 1); elips (10, 10, lebar / o / 4, lebar / o / 4); popMatrix (); o- = 0.06; } float drawDist () {return atan (n / o) * lebar / HALF_PI; }}
Langkah 4: Langkah 4: Sambungkan dan Uji

Langkah 5: Langkah 5: Lihat Hasilnya

Kelajuan bola bergerak akan lebih cepat apabila ada yang lebih dekat dengan sensor ultrasonik. Tambahan, kawalan cahaya dengan fotoresistor akan muncul dalam pemprosesan sebagai latar belakang kegelapan.
Disyorkan:
Projek Peralihan Kreatif oleh Christopher Serafin: 4 Langkah

Projek Switch Kreatif oleh Christopher Serafin: Salam! Untuk projek suis kreatif ini, saya memutuskan untuk mencuba menambahkan lampu LED ke beg sandang, dalam hal ini beg galas Nintendo 3DS. Beg bahu biasa mungkin agak membosankan, tetapi dengan beberapa lampu LED, ia pasti dapat menyalakan beg apa pun
Cara Memasang Preset Peralihan Final Cut Pro X: 10 Langkah

Cara Memasang Preset Peralihan Final Cut Pro X: KEPERLUAN: Komputer / Komputer AppleFinal Cut Pro X dipasang Penyemak Imbas untuk memuat turun pratetap peralihan Final Cut Pro X yang diingini
Peralihan Warna pada POP-X2 GLCD Menggunakan Tombol: 6 Langkah

Peralihan Warna pada POP-X2 GLCD Menggunakan Tombol: Pada dasarnya, projek ini menunjukkan ciri papan pengawal yang saya suka gunakan. Papan POP-X2, dibuat oleh INEX, mempunyai GLCD berwarna terpasang, tombol, port I / O dan komponen yang serupa dengan papan pengawal lain. Sila periksa manual papan untuk
Peralihan Masa Video - Cermin E untuk Latihan Tenis: 4 Langkah

Peralihan Masa Video - Cermin E untuk Latihan Tenis: Siapa yang tidak suka cermin. Selain mengagumi kecantikan, ia digunakan oleh pembina badan, penari … untuk menyempurnakan kemahiran mereka. Tenis adalah sukan yang memerlukan koordinasi badan untuk menentukan masa yang tepat. Sekiranya seseorang secara hipotetis melihat cermin dan
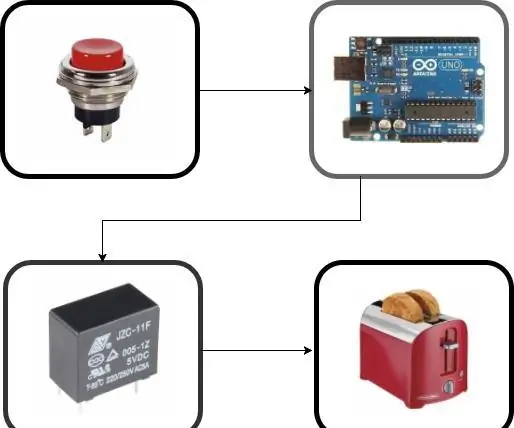
Mengawal Peranti Melalui Arduino Dengan Peralihan Mekanikal: 8 Langkah (dengan Gambar)

Mengawal Peranti Melalui Arduino Dengan Peralihan Mekanikal: Arduino dapat digunakan untuk mengendalikan peranti melalui penggunaan relai mekanik sederhana
