
Isi kandungan:
- Langkah 1: Arduino Uno
- Langkah 2: WiFi ESP8266 NodeMcu ESP-12E
- Langkah 3: Paparan LCD Bersiri 16x2
- Langkah 4: Modul Bersiri I2c
- Langkah 5: Modul Bersiri I2c Disambungkan ke Paparan LCD
- Langkah 6: Memasang Dengan Arduino
- Langkah 7: Pemasangan Dengan ESP8266
- Langkah 8: Perpustakaan
- Langkah 9: Kod Sumber
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.



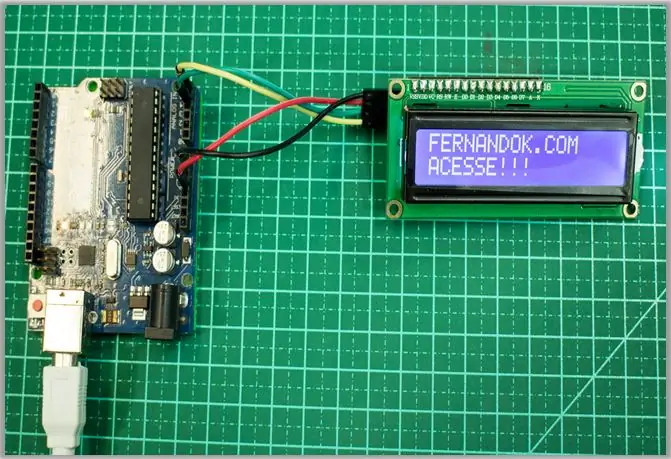
Objektif utama kami di sini adalah untuk menunjukkan pengoperasian modul i2c bersiri untuk Paparan LCD 2x16 atau 20x4. Dengan modul ini, kita dapat mengawal paparan yang disebutkan di atas dengan hanya menggunakan dua pin (SDA dan SCL). Ini menjadikan komunikasi sangat mudah dan membebaskan beberapa GPIO mikrokontroler kami yang lain.
Mari tunjukkan operasi pada UNO dan ESP8266 Arduino. Lihatlah!
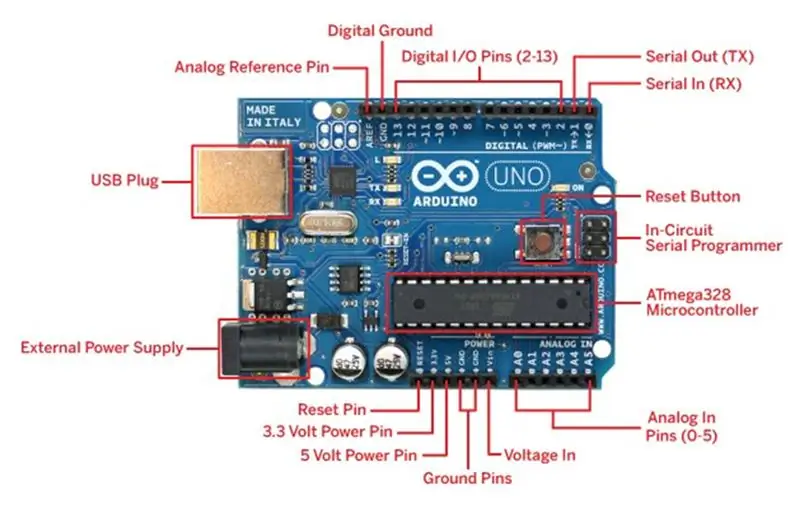
Langkah 1: Arduino Uno
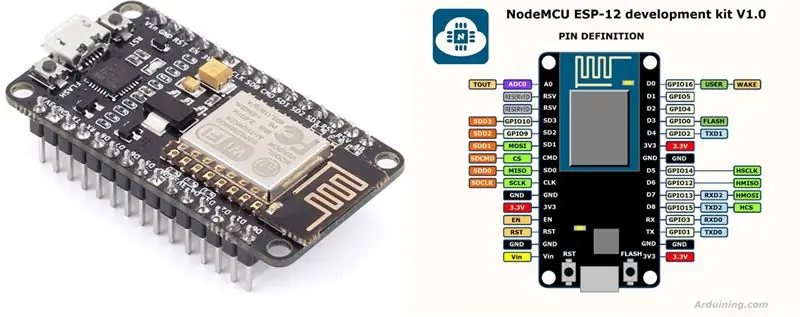
Langkah 2: WiFi ESP8266 NodeMcu ESP-12E

Langkah 3: Paparan LCD Bersiri 16x2

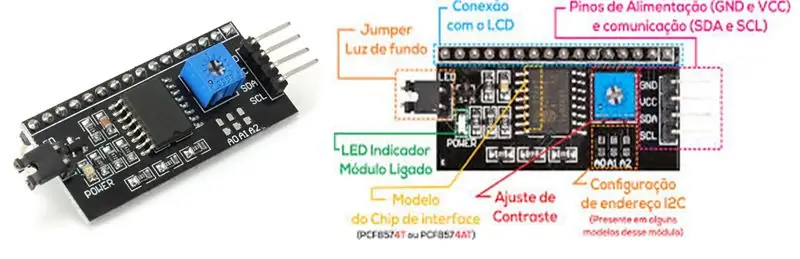
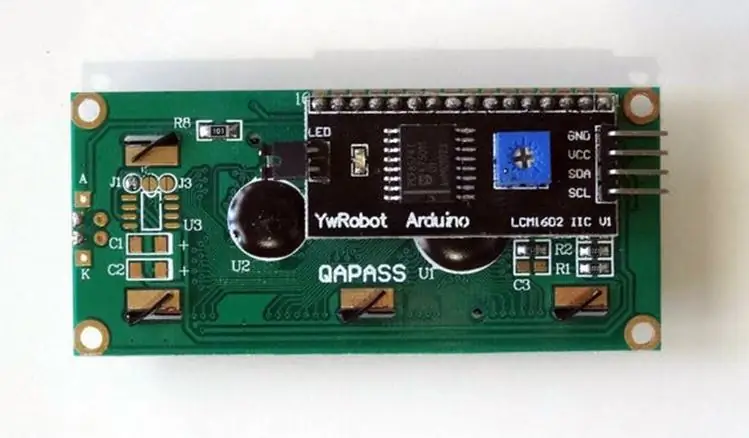
Langkah 4: Modul Bersiri I2c

Di bahagian ini, kami menunjukkan penyesuai yang dibeli secara berasingan. Kami mengimpal paparan, yang selari, di belakang. Melalui pin i2c, paparan kemudian akan berkomunikasi secara langsung dengan Arduino. Oleh itu, melalui mikrokontroler, Arduino ini akan mengatur semua arahan ke paparan, yang memudahkan penyambungan dan pengaturcaraannya.
Langkah 5: Modul Bersiri I2c Disambungkan ke Paparan LCD

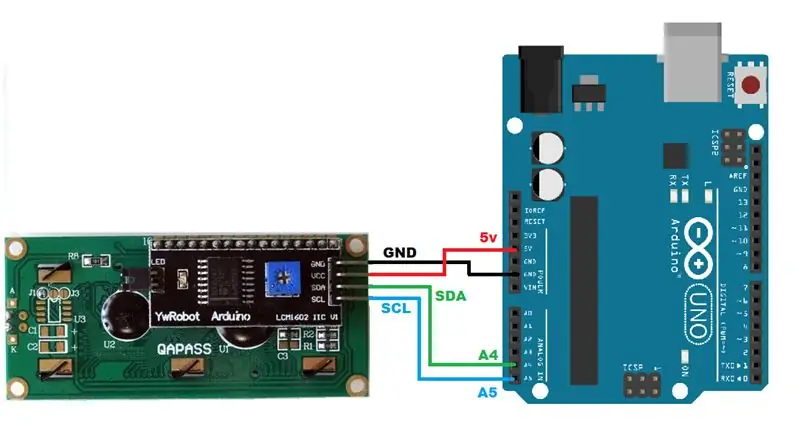
Langkah 6: Memasang Dengan Arduino

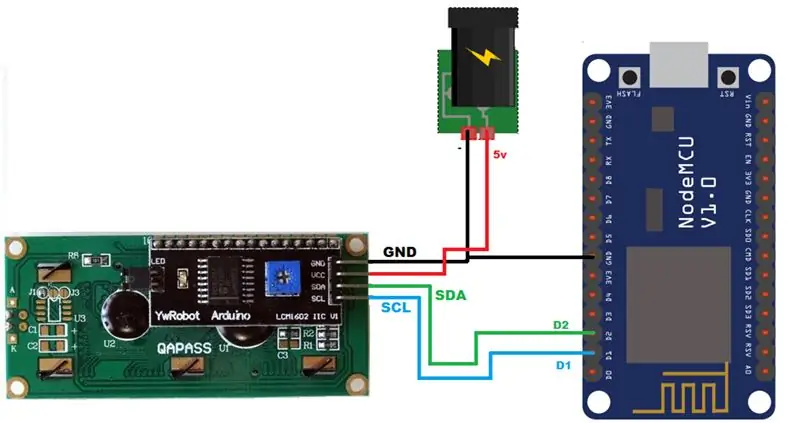
Langkah 7: Pemasangan Dengan ESP8266

Langkah 8: Perpustakaan
Tambahkan perpustakaan "LiquidCrystal_I2C" untuk komunikasi dengan paparan LCD.
Akses pautan dan muat turun perpustakaan.
Buka zip fail dan tampalkannya ke folder perpustakaan Arduino IDE.
C: / Fail Program (x86) / Arduino / perpustakaan
Langkah 9: Kod Sumber
Kami mulakan dengan menentukan perpustakaan dan pemalar yang akan kami gunakan dengan kod kami.
#include // responsável pela comunicação com antara muka i2c
#include // responsável pela comunicação com o display LCD // Inicializa o display no endereço 0x27 // os demais parâmetros, são requários para o módulo perbincangan com o LCD // porém podemos utilizar os pinos normalmente sem interferência // parâmetro: POSITIVE> > Backligh LIGADO | NEGATIF>> Lampu latar desligado LiquidCrystal_I2C lcd (0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIF);
Persediaan
Di sini, kita hanya akan menginisialisasi objek kita untuk komunikasi dengan paparan.
persediaan tidak sah ()
{// inicializa o display (16 colunas x 2 linhas) lcd.begin (16, 2); // ou 20, 4 se untuk paparan 20x4}
Gelung
Program kami akan menjadikan paparan berkelip setiap 1 saat. Ini adalah program sederhana yang sudah melibatkan semua yang kita perlukan untuk berkomunikasi dengan paparan.
Hidupkan / matikan lampu latar, kursor kedudukan untuk menulis.
gelung kosong ()
{// acende o backlight do LCD lcd.setBacklight (TINGGI); // posiciona o kursor untuk escrita //.setCursor(coluna, linha) lcd.setCursor (0, 0); lcd.print ("FERNANDOK. COM"); lcd.setCursor (0, 1); lcd.print ("ACESSE !!!"); kelewatan (1000); // interalo de 1s // desliga o lampu latar LCD lcd.setBacklight (RENDAH); kelewatan (1000); // selingan de 1s}
Disyorkan:
Paparan LCD I2C / IIC - Gunakan LCD SPI ke Paparan LCD I2C Menggunakan Modul SPI hingga IIC Dengan Arduino: 5 Langkah

Paparan LCD I2C / IIC | Gunakan LCD SPI ke Paparan LCD I2C Menggunakan Modul SPI hingga IIC Dengan Arduino: Hai kawan kerana SPI LCD 1602 biasa mempunyai terlalu banyak wayar untuk disambungkan sehingga sangat sukar untuk menghubungkannya dengan arduino tetapi ada satu modul yang tersedia di pasaran yang boleh menukar paparan SPI menjadi paparan IIC jadi anda hanya perlu menyambungkan 4 wayar
Paparan LCD I2C / IIC - Tukarkan SPI LCD ke Paparan LCD I2C: 5 Langkah

Paparan LCD I2C / IIC | Tukar LCD SPI ke Paparan LCD I2C: menggunakan paparan spi lcd memerlukan terlalu banyak sambungan untuk dilakukan yang sangat sukar untuk dilakukan. Saya menjumpai modul yang dapat menukar lcd i2c ke lcd jadi mari kita mulakan
Paparan Suhu dan Kelembapan dan Pengumpulan Data Dengan Arduino dan Pemprosesan: 13 Langkah (dengan Gambar)

Paparan Suhu dan Kelembapan dan Pengumpulan Data Dengan Arduino dan Pemprosesan: Pengenalan: Ini adalah Projek yang menggunakan papan Arduino, Sensor (DHT11), komputer Windows dan program Pemprosesan (boleh dimuat turun percuma) untuk memaparkan data Suhu, Kelembapan dalam digital dan borang graf bar, masa dan tarikh paparan dan jalankan waktu mengira
Suhu Paparan pada Modul Paparan LED P10 Menggunakan Arduino: 3 Langkah (dengan Gambar)

Suhu Paparan pada Modul Paparan LED P10 Menggunakan Arduino: Dalam tutorial sebelumnya telah diberitahu bagaimana cara memaparkan teks pada Modul P10 Paparan LED Dot Matrix menggunakan Konektor Arduino dan DMD, yang dapat anda periksa di sini. Dalam tutorial ini kita akan memberikan tutorial projek yang mudah dengan menggunakan modul P10 sebagai tampilan med
Teks Paparan pada Paparan LED P10 Menggunakan Arduino: 5 Langkah (dengan Gambar)

Teks Paparan di Paparan LED P10 Menggunakan Arduino: Dotmatrix Display atau lebih sering disebut sebagai Running Text sering dijumpai di kedai sebagai alat untuk mengiklankan produk mereka, praktikal dan fleksibel dalam penggunaannya yang mendorong pelaku perniagaan menggunakannya sebagai nasihat iklan. Kini penggunaan Dot
