
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.

Sebaik sahaja anda menemui peta di Platial atau membuat peta sendiri, anda pasti mahu meletakkan peta tersebut di blog atau laman web anda. Arahan ini akan memandu anda melalui langkah-langkah bagaimana untuk melakukannya.
Sebarang peta Platial boleh diterbitkan oleh sesiapa sahaja.
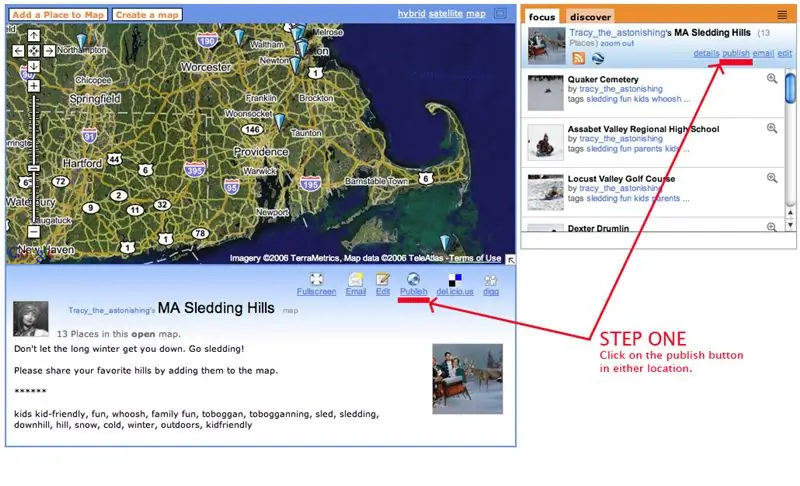
Langkah 1: Klik Terbitkan

Melihat peta yang ingin anda letakkan di laman web anda, anda akan menemui butang penerbitan di bar sisi atau di bawah peta di bahagian bawah perincian.
Klik!
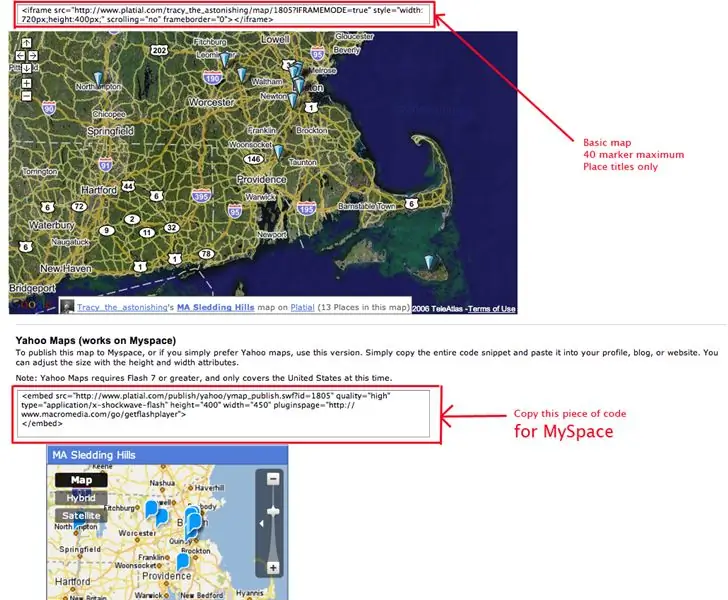
Langkah 2: Peta Asas

Pada halaman penerbitan pertama, anda akan menemui html untuk dua peta paling asas. Peta ini menunjukkan hingga 40 penanda dan tajuk tempat muncul ketika anda mengarahkan kursor ke penanda peta dengan kursor anda. Untuk mendapatkan peta dengan semua butiran dan gambar anda, teruskan ke langkah ketiga. Peta Yahoo di bahagian bawah boleh digunakan di Ruang saya. Ini satu-satunya versi peta Platial yang akan berfungsi di Myspace. Cukup salin kod tersebut dan masukkan ke halaman profil MySpace anda. Sekiranya anda ingin melihat seperti apa peta di halaman MySpace, berikut adalah beberapa pautan
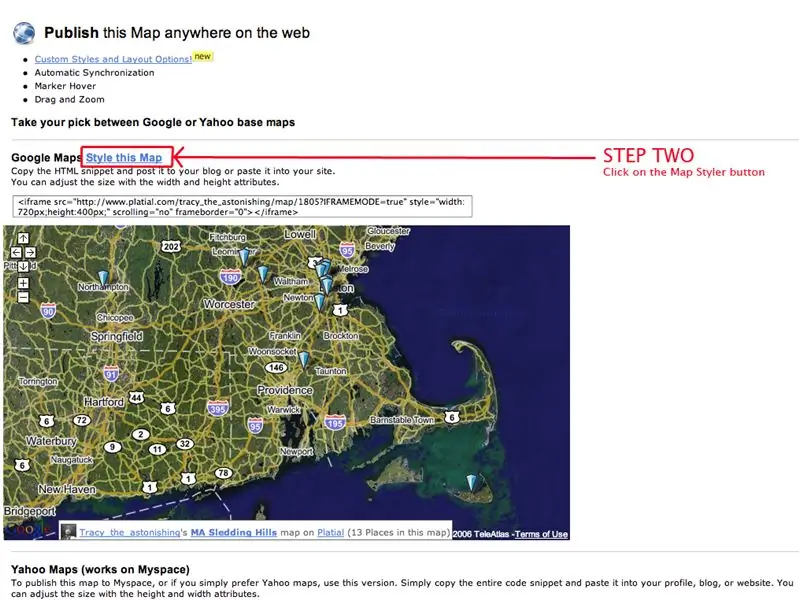
Langkah 3: Klik Gaya Peta Ini

Untuk menuju ke peta mewah dengan semua fixin, klik "Gaya Peta ini."
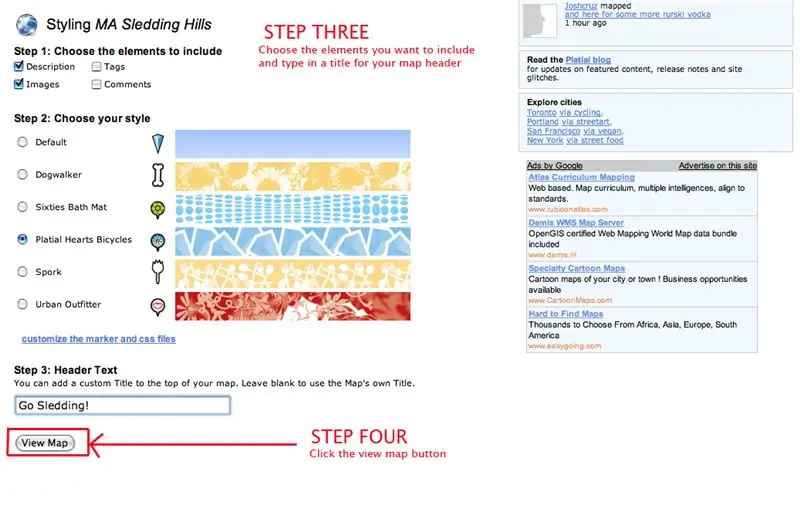
Langkah 4: Buat Pilihan Anda

Mula-mula anda memilih elemen mana yang ingin anda masukkan dalam peta anda. Sekiranya anda memilih teg atau komen, anda akan mempunyai pautan kembali ke Platial yang muncul di bawah peta. Tegnya menghubungkan kembali ke halaman yang menunjukkan tempat lain dengan tag yang sama di Platial dan komen akan dihubungkan ke halaman profil orang yang memberi komen.
Seterusnya, pilih penanda peta dan tajuk. Ini datang dalam bentuk set. Anda boleh memuat naik penanda tersuai anda sendiri dan anda juga boleh membungkus semuanya dalam pakej css cantik anda sendiri jika anda benar-benar bercita-cita tinggi. Untuk langkah terakhir, taipkan tajuk untuk peta anda. Tajuk ini akan muncul di tajuk. Klik Lihat Peta untuk melihat karya anda.
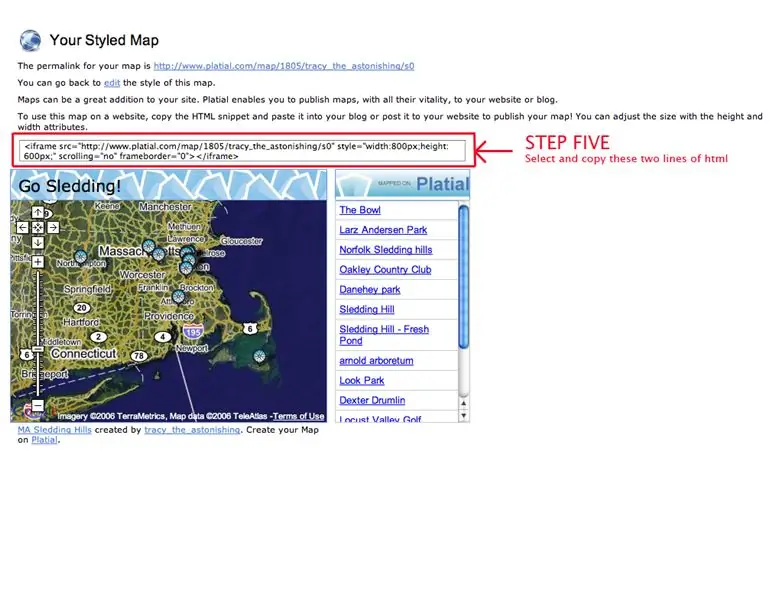
Langkah 5: Pilih dan Salin Html

Halaman ini memberi anda pratonton bagaimana rupa peta. Anda boleh mengkliknya dan merasakan bagaimana kelakuannya. Sekiranya anda tidak menyukai hasilnya, anda boleh mengubah semuanya dengan mengklik butang edit. Anda juga diberi url peta bergaya, sekiranya anda lebih suka memautkannya. Url ini juga disimpan di bahagian bawah laman utama anda.
Sekiranya anda menyukai apa yang anda lihat, anda hanya memilih dan menyalin dua baris html di kotak di atas peta.
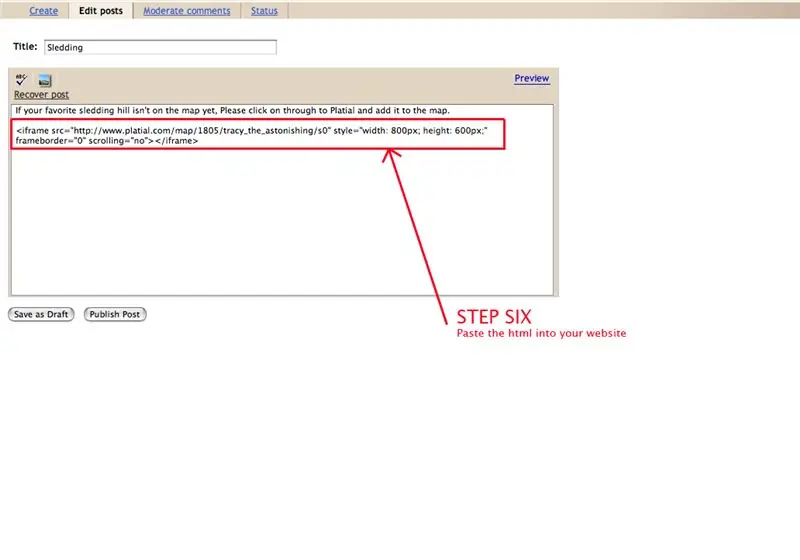
Langkah 6: Tampal Html ke Laman Web Anda

Sekarang anda hanya menampal kod tersebut ke laman web anda - dalam kes ini ke badan entri blog.
Tekan butang terbitkan dan…
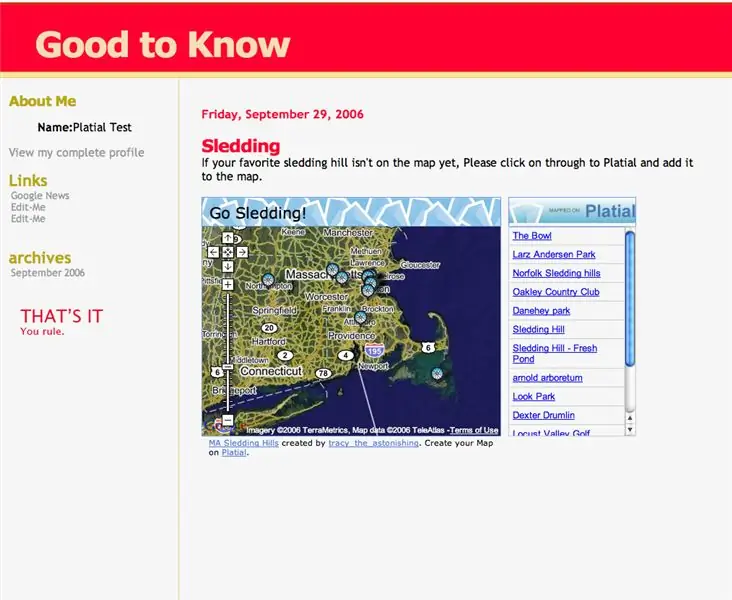
Langkah 7: Perhatikan Perkara Hebat yang Anda Lakukan

Itu sahaja. Anda memerintah.
Langkah 8: Anda Sudah Membaca Buku, Sekarang Lihat Filem
Ini adalah arahan yang sama, tetapi dalam bentuk video.
Disyorkan:
Buat Buku Peta Menggunakan Peta Google: 17 Langkah (dengan Gambar)

Buat Buku Peta Menggunakan Peta Google: Pada suatu hari saya mencari di kedai buku untuk Panduan Jalan untuk DuPage County, IL kerana teman wanita saya tinggal di sana dan memerlukan peta jalan yang terperinci. Malangnya, satu-satunya yang mereka ada dekat dengan Cook County (seperti ini
Cara Menukar Laman Web untuk Menunjukkan Apa Yang Anda Mahukan .: 3 Langkah

Cara Menukar Laman Web untuk Menunjukkan Apa sahaja yang Anda Mahukan: Oh keseronokan yang anda dapat … Ini adalah cara yang mudah dan mudah untuk menukar laman web dalam penyemak imbas anda untuk memaparkan apa sahaja yang anda mahukan. ini tidak akan mengubah laman web di mana pun selain penyemak imbas anda, dan jika anda memuatkan semula laman web, ia akan kembali ke
Cara Menyematkan Peta Google di Laman Web: 4 Langkah

Cara Menyematkan Peta Google di Laman Web: Undi saya dalam Cabaran Peta! Baru-baru ini, saya telah membuat laman web yang menggunakan Peta Google. Melekatkan Peta Google ke laman web saya agak mudah dan tidak sukar dilakukan. Dalam Instructables ini, saya akan menunjukkan kepada anda betapa senangnya menanamkan Googl
Laman Utama Android (kendalikan Rumah Anda Dari Telefon Anda): 4 Langkah

Android Home (kendalikan Rumah Anda Dari Telefon Anda): Rancangan terakhir saya adalah meletakkan rumah saya di poket saya, suis, sensor dan keselamatannya. dan kemudian jodohkan secara automatikPengenalan: Hai hai Ich bin zakriya dan ini " Android home " adalah projek saya, projek ini adalah yang pertama dari empat instruktor yang akan datang, Di
Cara Mendapatkan Muzik Dari Laman Web HANYA (Haha) (Selagi Anda Boleh Mendengarnya, Anda Boleh Mendapatkannya Ok Baiklah Jika Ia Dimasukkan dalam Kilat Anda Mungkin Tidak Mampu) DI

Cara Mendapatkan Muzik Dari Laman Web HANYA (Haha) (Selagi Anda Boleh Mendengarnya, Anda Boleh Mendapatkannya … Ok Baiklah Jika Ia Dimasukkan dalam Kilat Anda Mungkin Tidak Mampu) DIEDIT !!!!! Maklumat Tambahan: jika anda pernah pergi ke laman web dan memainkan lagu yang anda suka dan mahukannya, inilah petunjuk untuk tidak salah saya sekiranya anda mengacaukan sesuatu (satu-satunya cara ia akan berlaku adalah jika anda mula menghapus barang tanpa sebab ) Saya dapat mendapatkan muzik untuk
