
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.



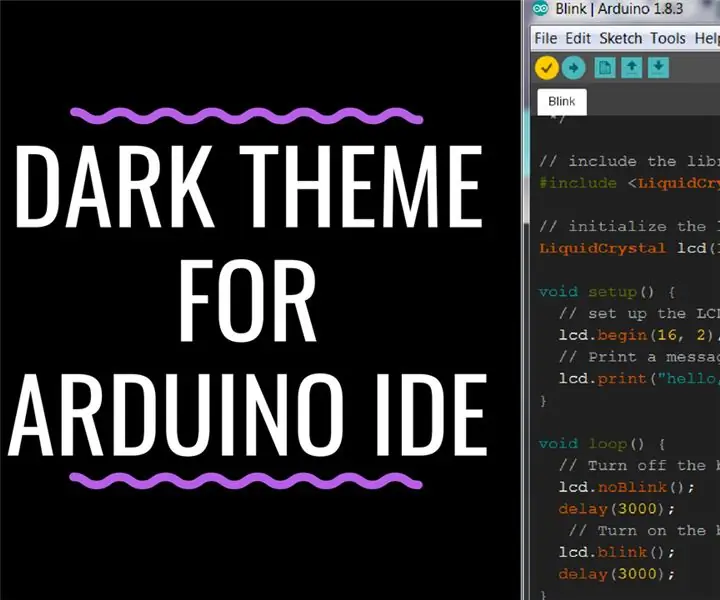
Dalam skema ini, kami akan bekerjasama dengan IDE Arduino dan mengubah tema persekitaran pengaturcaraan ini dari cahaya ke gelap untuk meningkatkan keterlihatan kod sumber. Ini akan membolehkan pengalaman menonton yang tidak meletihkan.
Mengenai subjek ini, kami telah menemui fail yang dibuat oleh Jeff Thompson, yang merupakan profesor seni dan teknologi di Amerika Syarikat. Dengan asas yang berasal dari artikel ini, mari kita ubah fail konfigurasi untuk membolehkan perubahan warna di Arduino IDE.
Langkah 1: Muat turun
Kami menasihati anda untuk memuat turun fail Jeff Thompson dari GITHUB. Dia telah mengubah suai fail tertentu dalam bitmap dan membuatnya dapat diakses di https://github.com/jeffThompson/DarkArduinoTheme. Anda juga boleh memuat turun Notepad ++, yang sangat bagus untuk mengedit fail XML, atau bahkan fail bahasa C.
Juga, di annystudio.com, terdapat program perisian percuma yang disebut Jcpicker. Ia melakukan penukaran RGB ke nilai perenambelasan.
Langkah 2: Readme
Readme mendedahkan bahawa tinjauan terakhir yang dilakukan oleh Jeff Thompson adalah pada versi 1.6.6+ dari Arduino, tetapi kami menguji pada versi 1.84. Ia berfungsi dengan baik.
Untuk menukar warna Arduino IDE, anda mesti membuka zip fail DarkArduinoTheme.zip yang ada di Github dan salin dalam folder Arduino.
Saya mengesyorkan membuat sandaran folder tema jika anda ingin memulihkan warna semula.
Untuk tema MAC OS ~ / Applications / Arduino.app / Isi / Java / lib
Untuk Windows `C: / Program Files (x86) Arduino / lib / tema`.
Langkah 3: ### Membuat Warna Sendiri
Untuk membuat tema tersuai, anda perlu mengedit fail theme.txt (fail XML di dalam folder sintaks), dan fail butang. Ingat bahawa untuk memilih warna, anda perlu mengetahui nilai yang sesuai dengan heksadesimal.
Jeff Thompson membuat tema gelap, tetapi kami perhatikan bahawa kata Penyediaan, dalam warna hijau gelap, tidak bagus untuk dilihat. Oleh itu, kami mengubahnya menjadi hijau muda, yang dapat diperiksa dalam fail theme.txt. Ini boleh dimuat turun di blog di bawah ini.
Langkah 4: Sintaks

Lihat versi de xml di
Langkah 5: Fail Theme.txt

#FUNGSI WARNA # D35400 - ORANGE KEYWORD1 # FUNGSI WARNA # D35400 - ORANGE KEYWORD2 #STRUCTURE WOLS # 5E6D03 - GREEN KEYWORD3 #VARIABLES WARNA # 00979C - BLUE LITERAL1 # COLOROR # CARROR # # CORROROR # # CARORER KOMEN / ** / WARNA # 434F54 - GELAP GELAP # GUI - status STATUS.notice.fgcolor = # 002325 status.notice.bgcolor = # 404040 status.error.fgcolor = #FFFFFF status.error.bgcolor = # status E34C00.edit.fgcolor = # 000000 status.edit.bgcolor = # F1B500 status.font = SansSerif, biasa, 12 # GUI - TABS # tetapan untuk tab di bahagian atas # (gambar tab disimpan di folder lib / tema) header.bgcolor = # 404040 header.text.selected.color = # 323232 header.text.unselected.color = # 3C3C3C header.text.font = SansSerif, plain, 12 # GUI - CONSOLE console.font = Monospaced, polos, 11 konsol.font.macosx = Monaco, polos, 10 konsol.color = # 000000 console.output.color = #eeeeee console.error.color = # E34C00 # GUI - butang butang.bgcolor = # 505050 butang.status.font = SansSe rif, polos, 12 butang.status.color = #ffffff # GUI - LINESTATUS linestatus.color = #ffffff linestatus.bgcolor = # 404040 # EDITOR - BUTIRAN # latar depan dan latar belakang editor.fgcolor = # 4661FF editor.bgcolor = # 202020 # sorotan untuk editor baris semasa.linehighlight.color = # 333333 # sorotan untuk penyunting baris semasa.linehighlight = true # caret berkelip dan editor warna karet.caret.color = # a0a0a0 # warna yang akan digunakan untuk latar belakang ketika 'editor luaran 'enabled editor.external.bgcolor = # c8d2dc # selection color editor.selection.color = # dd8800 # area yang tidak digunakan oleh teks (diganti dengan tildes) editor.invalid.style = # 7e7e7e, tebal # sedikit pooties di hujung baris yang menunjukkan di mana mereka menyelesaikan editor.eolmarkers = false editor.eolmarkers.color = # 006699 # bracket / brace highlighting editor.brackethighlight = true editor.brackethighlight.color = # 006699 # TEKS - KATA KUNCI # FUNGSI editor.keyword1.style = # 4661FF, editor tebal.data_type.style = # BC3535, tebal # METHO Editor DS.keyword2.style = # BC3535, editor biasa.fungsi.style = # BC3535, polos # STRUKTUR editor.keyword3.style = # 00D600, editor biasa.reserved_word.style = # 00D600, polos # TEKS - LITERAL # pemalar & datatypes editor.literal1.style = # 006699, polos # p5 terbina dalam pemboleh ubah: cth mouseX, lebar, piksel editor.literal2.style = # 00979C, editor biasa.variable.style = # 00979C, editor biasa.reserved_word_2.style = # 00979C, editor biasa.literal_boolean.style = # 00979C, editor biasa.literal_char.style = # 00979C, editor biasa.literal_string_double_quote.style = # 00979C, editor biasa.preprocessor.style = # 00d600, dataran # https://www.arduino.cc/ - DAPATKAN KEMAHIRAN! editor.url.style = # 81A421, biasa # mis. + - = / editor.operator.style = #aaaaaa, biasa # ?? mungkin ini adalah untuk kata-kata yang diikuti oleh tanda titik dua # seperti pernyataan kes atau goto editor.label.style = # 7e7e7e, tebal # TEKS - KOMEN editor.comment1.style = #aaaaaa, editor biasa.comment2.style = #aaaaaa, biasa # LINE STATUS - bar status barisan penyunting di bahagian bawah skrin linestatus.font = SansSerif, polos, 10 linestatus.height = 20 # GUI - PLOTTING # kitaran warna dibuat melalui colorbrewer2.org plotting.bgcolor = #ffffff plotting.color = #ffffff plotting.graphcolor.size = 4 plotting.graphcolor.00 = # 2c7bb6 plotting.graphcolor.01 = # fdae61 plotting.graphcolor.02 = # d7191c plotting.graphcolor.03 = # abd9e9
Langkah 6: JCPICKER.exe dan Notepad ++

Dalam gambar Jcpicker dan Notepad ++, kami perhatikan bahawa warna gelap bagus untuk pengaturcaraan. Di bahagian ini, saya menunjukkan contoh fail default.xml yang juga boleh mengubah warna RGB-nya.
Disyorkan:
Pembesar Suara Lentera & Bluetooth LED Parti Muzik Aktif Dengan Cahaya dalam Gelap PLA: 7 Langkah (dengan Gambar)

Pembesar Suara Aktif Pesta LED Muzik & Bluetooth dengan Cahaya Dalam Gelap PLA: Halo, dan terima kasih kerana mengikuti Instruksiku! Setiap tahun saya membuat projek menarik dengan anak lelaki saya yang kini berusia 14. Kami telah membina Quadcopter, Swimming Pace Clock (yang juga Instructable), bangku kandang CNC, dan Fidget Spinners.Wi
Cahaya Kalung Gelap: 6 Langkah (dengan Gambar)

Cahaya Kalung Gelap: Bayangkan memakai kalung yang secara automatik akan menerangi ketika menjadi gelap dan apabila terdapat cukup cahaya untuk menjadi permata biasa. Projek yang agak mudah dan menyeronokkan terutama bagi orang yang ingin memakai permata yang benar-benar bersinar! Ambil
Tema Gelap untuk Arduino IDE: 5 Langkah

Tema Gelap untuk Arduino IDE: Dalam tutorial ini, saya akan menunjukkan kepada anda cara memasang tema gelap untuk Arduino IDE anda dengan alasan pendedahan berlebihan pada cahaya skrin komputer anda tema gelap mengurangkan bahaya kerosakan mata. Mengapa latar belakang harus gelap? Melihat
Reka Bentuk Bilik Gelap Rumah untuk Ruang Kecil: 7 Langkah (dengan Gambar)

Reka Bentuk Bilik Gelap Rumah untuk Ruang Kecil: Pandangan 360 dari almari saya yang telah ditukar - Gambar Bulat - RICOH THETAHi, saya ingin mulakan dengan mengatakan bahawa reka bentuk bilik gelap ini tidak akan dapat digunakan oleh semua orang. Almari anda mungkin lebih besar, lebih kecil, atau anda mungkin menggunakan ruang bilik mandi. Y
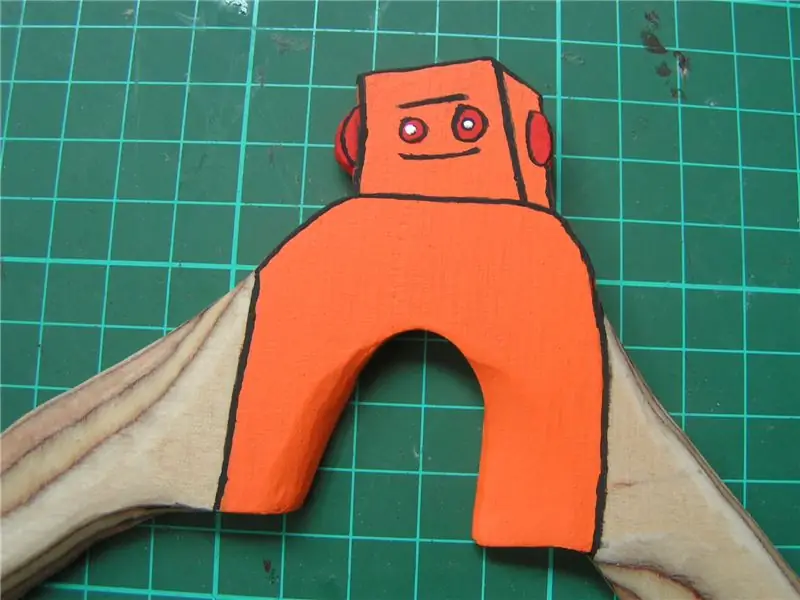
Cara Membuat Bumerang (Robot Kembali Dengan Layang-layang Gelap): 8 Langkah (dengan Gambar)

Cara Membuat Bumerang (Robot Kembali Dengan Kite Gelap): Saya tidak pernah membuat bumerang sebelum ini, jadi saya fikir sudah tiba masanya. Ini adalah dua projek bumerang dalam satu. Petunjuk untuk masing-masing sangat serupa, dan anda dapat mengikuti perbezaan nota pada gambar. Bumerang tradisional mempunyai dua
