
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.
Header Instructables selalu cukup mudah, tetapi kami fikir akan menyenangkan untuk bermain-main dengan beberapa gambar di atas yang berkaitan dengan membuat sesuatu. Untuk menjadikannya sedikit lebih menarik, kami tidak mahu menambahkan unsur ke foto kemudian di Photoshop. Kami dapat mengubah gambar sedikit dan membuang barang, tetapi tidak ada yang dapat ditambahkan. Ini bermaksud bahawa logo harus benar-benar ada di sana. Terima kasih kepada Adobe kerana membiarkan kami menguji salinan Photoshop CS5 terlebih dahulu untuk mendapatkan kesan ini dengan cepat dan mudah.
Langkah 1: Buat Logo


Kami menyukai barangan pemotong laser dan logo ini tidak terkecuali. Logo di sini dipotong dari akrilik putih 1/8 pada pemotong laser Epilog kami. Huruf-huruf itu dipotong ringan sehingga lapisan pelindung di atasnya dipotong tanpa menggali sangat mendalam ke dalam akrilik. Ini menjadikannya sehingga anda dapat mengeluarkannya huruf dan ruang selebihnya masih tertutup.
Langkah 2: Melukis


Dengan lapisan pelindung yang bertindak sebagai stensil, mudah untuk menyemburkan logo ke akrilik. Saya menutupi sisi dengan pita pelekat dan menggunakan beberapa lapisan cat hitam. Selepas itu mudah untuk menanggalkan lapisan pelindung. Satu-satunya muslihat adalah memasukkan pulau-pulau kecil di dalam beberapa lapisan. Cukup dapatkan hujung pisau pisau X-acto di dalamnya dan ia keluar dari.
Langkah 3: Lampirkan Sokongan

Sokongan untuk logo hanyalah beberapa pin yang dipasang di bahagian belakang dengan kepingan kecil gorila.
Langkah 4: Letakkan Logo dalam Adegan


Di tempat kejadian ini kami menggunakan papan pemotong, logo, dan pisau. Sangat ringkas. Pemandangan ini unik kerana pin tidak akan melekat pada papan pemotong kerana sangat sukar. Kaki ketiga yang diperbuat daripada pita gorila dan pin keselamatan dilekatkan di bahagian belakang. Nasib baik, ini juga berjaya sehingga logo menghadap kamera. Kapur itu ada untuk memberi sokongan emosi terhadap pisau.
Langkah 5: Keluar Tempat Sial



Alat paling keren di sini adalah Berus Penyingkiran Tempat yang diperbaiki. Sepasang sapuan berus dan POOF! pin adalah sejarah. Ini tidak terlalu buruk untuk tugas sebelumnya, tetapi sekarang ini sangat mudah. Dengan serius, melepaskan dua pin memerlukan masa 10 saat. Ia seperti sihir. Sihir algoritma manis, manis. Dan untuk menghilangkan logo pada pisau? Cuma penggunaan Brush Removal Spot dalam beberapa saat lagi. Hebat!
Langkah 6: Menyingkirkannya


Setelah membuat gambar dan memasukkannya ke reka bentuk baru, nampaknya pisau itu terlalu dekat dengan logo. Itu menguasai item menu dan saya mahu ia menjadi lebih halus sehingga saya perlu memisahkannya. Untuk ini saya menggunakan penskalaan sedar kandungan. Secara lalai ini mengecilkan gambar dan menjadikan kawasan dengan perincian lebih utuh kerana latar belakang yang lebih serupa semakin licin atau meregang. Ini tidak akan berfungsi kerana logo mempunyai kawasan putih yang membentang seperti taffy. Inilah cara menjaga logo dan pisau seperti yang kita mahukan.
- Buat pilihan yang merangkumi unsur-unsur yang anda tidak mahu diubah
- Simpan pilihan dengan beberapa nama mewah, seperti "barang"
- Pilih Edit> Skala Perhatian-Kandungan
- Di lorong turun Lindungi, pilih "barang"
- Regangkan gambar
Presto change-o, sekarang ada banyak ruang untuk item menu muncul.
Langkah 7: Bersihkan Warna dan Potonglah

Setelah pin dikeluarkan dengan cepat, selebihnya kerja hanya bermain dengan tahap sedikit dan kemudian ada sedikit kerja persiapan untuk dihantar ke pengekod sehingga dapat digunakan sebagai tajuk baru. Ini hanya melibatkan mengubah logo itu sendiri menjadi lapisan baru sehingga boleh menjadi butang di laman web ini. Dan dengan itu kami mempunyai tajuk baru yang tidak menambahkan apa-apa kemudian dan melibatkan logo dalam pemandangan yang berbeza. Ini sesuai dengan etos DIY kita sendiri dan dengan bantuan Photoshop CS5 kita dapat bergerak lebih cepat dari idea ke gambar.
Langkah 8: Tajuk Lain



Proses ini juga digunakan pada 4 tajuk lain selama seminggu. Di sini anda dapat melihat gambar sebelum dan selepas pelbagai tema. Terima kasih kerana membaca!
Disyorkan:
Penyambung ICSP untuk Arduino Nano Tanpa Header Pin Soldered Tetapi Pogo Pin: 7 Langkah

Penyambung ICSP untuk Arduino Nano Tanpa Header Pin Soldered Tetapi Pin Pogo: Buat penyambung ICSP untuk Arduino Nano tanpa header pin yang disolder di papan tetapi Pin Pogo. Bahagian3 × 2 Pin Socket x1 - APitch 2.54mm Dupont Line Wire Female Pin Connector Perumahan Terminal x6 - BP75-E2 (1.3mm Head Conical) Spring Test Probe Pogo Pin
Buat Osiloskop Sendiri (Mini DSO) Dengan STC MCU Dengan Mudah: 9 Langkah (dengan Gambar)

Buat Osiloskop Sendiri (Mini DSO) Dengan STC MCU Dengan Mudah: Ini adalah osiloskop sederhana yang dibuat dengan STC MCU. Anda boleh menggunakan DSO Mini ini untuk melihat bentuk gelombang. Selang Masa: Julat Voltan 100us-500ms: Mod Draw 0-30V: Vektor atau Titik
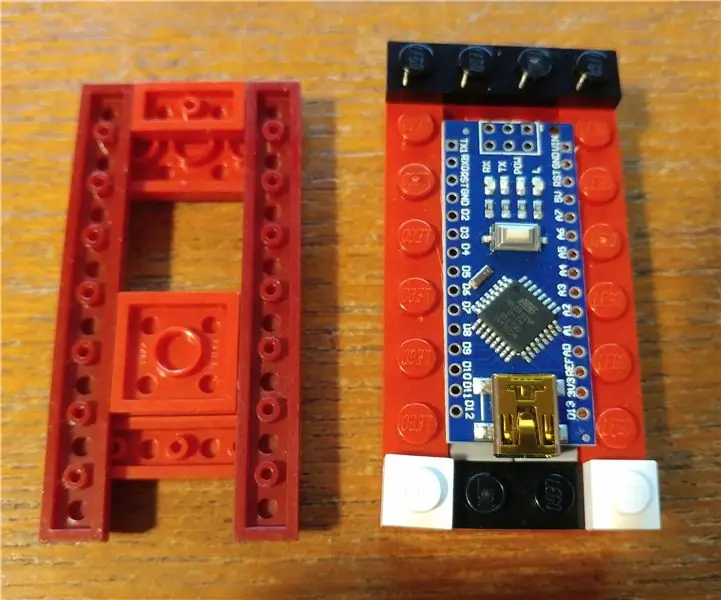
Lego Arduino Nano Tanpa Header Pin Perumahan: 3 Langkah

Lego Arduino Nano Tanpa Perumahan Pin Header: Saya memerlukan perumahan untuk Arduino Nano saya yang tidak mempunyai pin header yang disolder padanya. Saya mahukannya bagus dan kecil
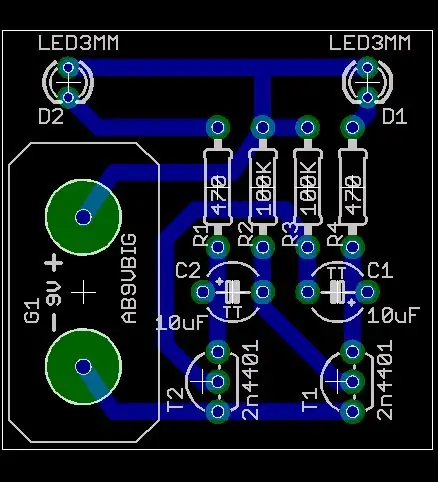
Buat PCB Hobi Dengan Alat CAD Profesional dengan Mengubah " Peraturan Reka Bentuk ": 15 Langkah (dengan Gambar)

Buat PCB Hobi Dengan Alat CAD Profesional dengan Mengubah " Peraturan Reka Bentuk ": Senang ada beberapa alat papan litar profesional yang tersedia untuk para penggemar. Berikut adalah beberapa petua untuk menggunakannya papan reka bentuk ito yang tidak memerlukan perancang profesional untuk membuatnya
Tukarkan Header Lurus ke Header Sudut Kanan (dalam secubit): 4 Langkah

Tukarkan Header Lurus ke Header Sudut Kanan (dalam keadaan secubit): Setelah melihat pengumuman untuk pertandingan arduino, saya berkata, hei mengapa tidak mencuba. Jadi saya agak murah keluar dan mendapatkan kit arduino barebones, dengan maksud " menjadikannya cara saya ". Salah satu perubahan itu adalah salah satu perkara pertama yang anda
