
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.



Hari ini, saya akan menunjukkan kepada anda cara menggunakan paparan TFT LCD pada ESP8266 NodeMCU untuk memaparkan data suhu dan kelembapan untuk persekitaran masa nyata tertentu. Saya membuat contoh penggunaan paparan dengan DHT22, yang merupakan pengukur suhu dan kelembapan. Dalam video ini, secara khusus, saya menggunakan paparan kompak untuk termometer digital kami, yang berbentuk grafik dan membolehkan pemantauan pada sistem itu sendiri. Oleh itu, objektif hari ini adalah untuk belajar mengenai pengendalian paparan kristal cecair menggunakan ESP8266.
Langkah 1: Modul Grafik LCD 128x128 RGB TFT ILI 9163C
Paparan yang kami gunakan dalam projek ini adalah 128x128 piksel. 0, 0 berada di sudut kiri atas, dan model ini mempunyai fungsi pencetakan teks dan pencetakan grafik, yang akan kita tangani kemudian.
Langkah 2: Sensor Kelembapan dan Suhu AM2302 DHT22

Kami akan menggunakan AM2302 DHT22 dalam pemasangan kami, yang merupakan sensor yang sangat saya sukai, kerana ia sangat tepat.
Langkah 3: Litar

Dalam projek ini, kami memiliki ESP8266 yang sudah diprogramkan dan menggunakan kekuatan USB. DHT22 disambungkan ke Data dan pull-up resistor ke ESP8266, yang mengawal paparan LCD.
Langkah 4: Perhimpunan

Di sini, kami mempunyai gambarajah elektrik pemasangan kami, yang menunjukkan NodeMCU, sensor, dan paparan. Ingat bahawa ini adalah paparan bersiri, i2c, yang lebih mudah digunakan kerana mempunyai lebih banyak pin.
Langkah 5: Perpustakaan


Oleh kerana kita akan memprogram tampilan dengan bahasa Arduino C, kita memerlukan perpustakaan DHT22, dan juga LCD.
Pertama, tambahkan pustaka "Perpustakaan sensor DHT" berikut untuk komunikasi dengan sensor kelembapan dan suhu.
Cukup akses "Sketsa >> Sertakan Perpustakaan >> Urus Perpustakaan …"
Sekarang, tambahkan pustaka berikut, "Adafruit-GFX-Library-master."
Cukup akses "Sketsa >> Sertakan Perpustakaan >> Urus Perpustakaan …"
Juga, tambahkan perpustakaan "TFT_ILI9163C" untuk komunikasi dengan modul grafik LCD.
Akses pautan ((((((https://github.com/sumotoy/TFT_ILI9163C))))) dan muat turun pustaka.
Buka zip fail dan tampalkannya ke folder perpustakaan Arduino IDE.
C: / Fail Program (x86) / Arduino / perpustakaan
Langkah 6: Kod
Pertama mari tambahkan perpustakaan yang akan digunakan dalam kod kami.
#include // utilizada para se comunicar com o módulo LCD # include // utilizada para se comunicar com o sensor de umidade e temperatura
Definisi
Kami akan melihat di bawah pemboleh ubah yang akan kami gunakan semasa program, dan contoh objek.
#tentukan DHTPIN D6 // pino que conectaremos o sensor DHT22 #efinisikan DHTTYPE DHT22 // DHT22 tip o tipo do sensor que utilizaremos (penting untuk oUTUT) DHT dht (DHTPIN, DHTTYPE); // construtor do objeto que utilizaremos para se comunicar com o sensor // Definisi warna #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define MAGENTA 0FFFFFFFFFFFFFFF tentukan _CS D1 // pino que conectaremos o CS do módulo LCD #define _DC D4 // pino que conectaremos o RS do módulo LCD TFT_ILI9163C display = TFT_ILI9163C (_ CS, _DC); // construtor do objeto que utilizaremos para se comunicar com o módulo LCD
Persediaan
Dalam fungsi setup (), kita menginisialisasi pemboleh ubah "dht," yang bertanggung jawab untuk komunikasi dengan sensor kelembapan dan suhu. Kami juga akan menginisialisasi pemboleh ubah "display" yang digunakan untuk berkomunikasi dengan modul LCD.
Kami juga akan mengkonfigurasi objek untuk mula melukis di layar.
persediaan kosong (kekosongan) {dht.begin (); // inicialização para se comunicar com o sensor display.begin (); // inicialização para se comunicar com o módulo LCD display.clearScreen (); // limpa a tela, removendo todos os desenhos display.fillScreen (HITAM); // pinta a tela toda de preto display.setTextSize (2); // configura o tamanho do texto com o tamanho 2 display.setTextColor (HIJAU); // configura a cor do texto como verde display.setCursor (5, 10); // posiciona o kursor para começar a escrita a partir do (x, y) display.print ("TEMPERATUR"); // escreve em tela display.setCursor (22, 70); // reposiciona o kursor display.print ("UMIDADE"); // escreve em tela display.setTextColor (PUTIH); // configura a cor do texto como branco (a partir de agora) kelewatan (1000); // espera de 1 segundo}
Gelung
Dalam fungsi loop (), kita akan mengambil kelembapan dan suhu yang dibaca oleh sensor dan ditulis di layar di lokasi tertentu. Pada setiap selang 5 saat, nilainya dibaca dari sensor dan ditulis di skrin.
gelung kosong () {int h = dht.readHumidity (); // faz a leitura da umidade do sensor int t = dht.readTemperature (); // faz a leitura da temperatura do sensor // sebagai 2 linuas seguintes utilizando o método "fillRect", são para fazer a limpeza do local onde escreveremos a umidade e a temperatura, apagaremos o valor atual para escrever novamente atualizado. display.fillRect (5, 32, 120, 20, HITAM); // fillRect (x, y, lebar, tinggi, warna); display.fillRect (5, 92, 120, 20, HITAM); display.setCursor (40, 35); // reposiciona o kursor untuk escrever display.print (t); // escreve temperatura em tela display.print ((char) 247); // escreve o símbolo de grau ° através de código display.print ("C"); // coloca o "C" para indicar que é graus Celcius display.setCursor (40, 95); // reposiciona o kursor untuk escrever display.print (h); // escreve umidade em tela display.print ("%"); // escreve o símbolo de “porcentagem” untuk menunjukkan kelewatan umidade (5000); }
Langkah 7: Beberapa Fungsi Menarik Lain
// Memutar kandungan skrin (parameter 0, 1, 2 atau 3)
display.setRotation (uint8_t);
// Membalikkan warna paparan (menjadikan negatif)
display.invertDisplay (boolean);
// Melukis satu piksel pada layar pada kedudukan (x, y)
display.drawPixel (x, y, warna);
// Melukis garis menegak dalam kedudukan
display.drawFastVLine (x, y, lebar, warna);
// Melukis garis menegak pada kedudukan yang ditentukan
display.drawFastHLine (x, y, lebar, warna);
// Melukis garis mendatar pada kedudukan yang ditentukan
display.drawRect (x, y, lebar, tinggi, warna);
// Lukis bulatan pada kedudukan yang ditentukan
display.drawCircle (x, y, jejari, warna);
Disyorkan:
Paparan LCD I2C / IIC - Gunakan LCD SPI ke Paparan LCD I2C Menggunakan Modul SPI hingga IIC Dengan Arduino: 5 Langkah

Paparan LCD I2C / IIC | Gunakan LCD SPI ke Paparan LCD I2C Menggunakan Modul SPI hingga IIC Dengan Arduino: Hai kawan kerana SPI LCD 1602 biasa mempunyai terlalu banyak wayar untuk disambungkan sehingga sangat sukar untuk menghubungkannya dengan arduino tetapi ada satu modul yang tersedia di pasaran yang boleh menukar paparan SPI menjadi paparan IIC jadi anda hanya perlu menyambungkan 4 wayar
Paparan LCD I2C / IIC - Tukarkan SPI LCD ke Paparan LCD I2C: 5 Langkah

Paparan LCD I2C / IIC | Tukar LCD SPI ke Paparan LCD I2C: menggunakan paparan spi lcd memerlukan terlalu banyak sambungan untuk dilakukan yang sangat sukar untuk dilakukan. Saya menjumpai modul yang dapat menukar lcd i2c ke lcd jadi mari kita mulakan
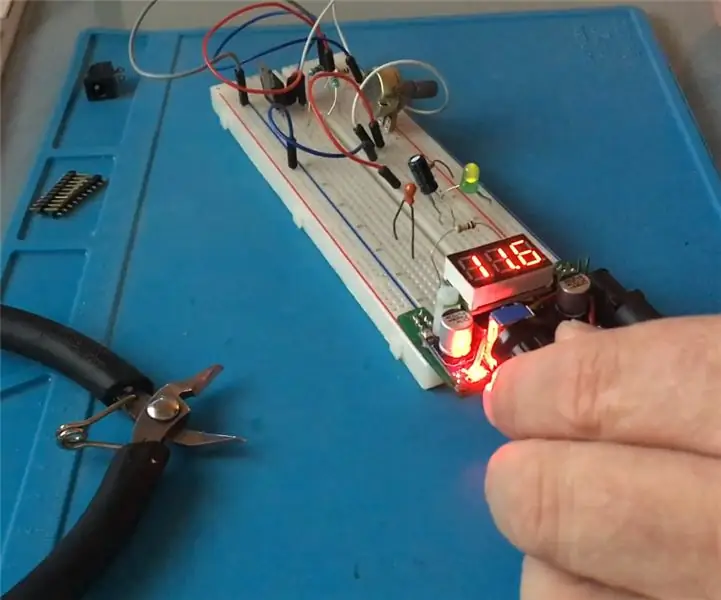
Regulator Voltan Breadboard Dengan Paparan / Paparan Regulador De Voltagem Com Para Placa De Ensaio: 8 Langkah

Breadboard Voltage Regulator With Display / Regulador De Voltagem Com Display Para Placa De Ensaio: Dapatkan komponen yang diperlukan yang terdapat dalam senarai yang dilampirkan (terdapat pautan untuk membeli atau melihat ciri-cirinya). Pautan os untuk poderem merangkumi ciri sebagai ciri
Suhu Paparan pada Modul Paparan LED P10 Menggunakan Arduino: 3 Langkah (dengan Gambar)

Suhu Paparan pada Modul Paparan LED P10 Menggunakan Arduino: Dalam tutorial sebelumnya telah diberitahu bagaimana cara memaparkan teks pada Modul P10 Paparan LED Dot Matrix menggunakan Konektor Arduino dan DMD, yang dapat anda periksa di sini. Dalam tutorial ini kita akan memberikan tutorial projek yang mudah dengan menggunakan modul P10 sebagai tampilan med
Teks Paparan pada Paparan LED P10 Menggunakan Arduino: 5 Langkah (dengan Gambar)

Teks Paparan di Paparan LED P10 Menggunakan Arduino: Dotmatrix Display atau lebih sering disebut sebagai Running Text sering dijumpai di kedai sebagai alat untuk mengiklankan produk mereka, praktikal dan fleksibel dalam penggunaannya yang mendorong pelaku perniagaan menggunakannya sebagai nasihat iklan. Kini penggunaan Dot
