
Isi kandungan:
- Langkah 1: Apa yang Anda Perlu, Sebelum Yang Anda Perlu
- Langkah 2: Apa yang Anda Perlu - Perkakasan
- Langkah 3: Apa yang Anda Perlu - Perisian
- Langkah 4: Pangkalan Data Pelayan SQL
- Langkah 5: Aplikasi Web Hub ASP.NET SignalR
- Langkah 6: Pelanggan Perkhidmatan Python SignalR
- Langkah 7: Sketsa dan Kod Penghantaran IR Arduino UNO
- Langkah 8: Menghubungkan dan Menguji Sistem
- Langkah 9: Sistem dalam Tindakan
- Langkah 10: Meningkatkan Sistem Automasi dan Perbaikan Berkaitan
- Langkah 11: Isu & Masalah Keselamatan yang Diketahui
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.

Berikutan beberapa IBLE awal saya yang diterbitkan di sini dan di sini, projek ini mengambil langkah pertama untuk membina versi asas Hab Automasi Rumah yang berfungsi.
Saya telah menggunakan beberapa teknologi yang berbeza dalam usaha untuk memahami bagaimana saya dapat menggunakan semua perkara yang telah saya pelajari pada masa lalu dan perkara-perkara baru yang terus saya pelajari seiring berjalannya hari.
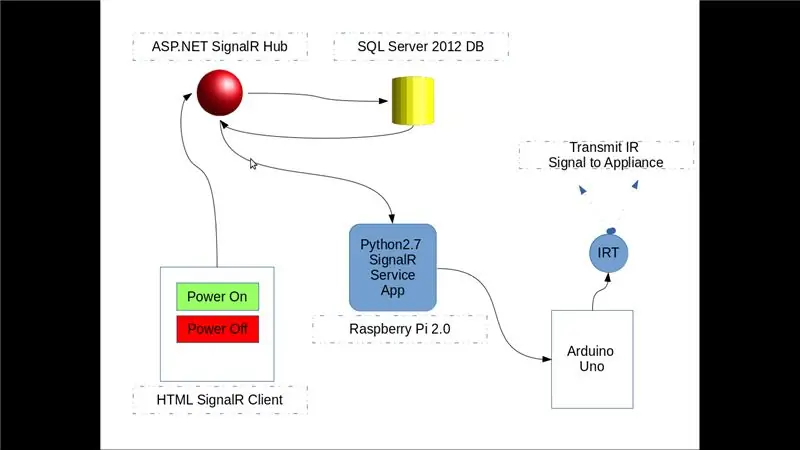
Oleh itu, Hab Automasi ini terdiri daripada komponen berikut:
Pangkalan data SQL Server 2012 yang:
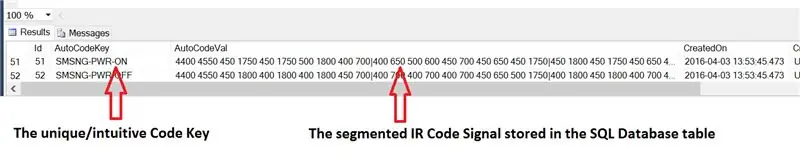
- menyimpan senarai kod Inframerah (IR) yang telah ditentukan dalam jadual bersama dengan "kunci kod" yang unik
- kunci kod dinamakan secara intuitif (oleh pengguna) untuk mengenal pasti tujuan kod IR yang berkaitan
Aplikasi Web ASP. NET SignalR Hub Masa Nyata yang:
- menunggu dan menerima "kunci kod" sebagai arahan dari pengguna yang menghadap klien HTML
- apabila diterima, menyambung ke pangkalan data SQL dan mengambil Kod IR menggunakan kunci kod yang disediakan
- menyampaikan kod IR yang diambil ke klien Python SignalR
Pengguna yang menghadapi klien HTML SignalR Dashboard yang:
- menyampaikan kunci kod unik ke Hub melalui API Pelanggan jQuery SignalR
- setiap butang di Dashboard akan mewakili kunci kod unik yang direkodkan dalam jadual pangkalan data SQL
Aplikasi perkhidmatan latar belakang Python SignalR yang berjalan di Raspberry Pi 2.0 yang:
- menerima kod IR sebagai arahan dari Hub
- mencari pembatas dalam Kod IR dan memecahkan kod yang sangat panjang menjadi segmen
- berkomunikasi melalui Serial port ke Arduino dan menulis setiap segmen berturut-turut
Sketsa Pemancar IR Arduino yang:
- menunggu dan menerima setiap segmen kod IR di port Serial
- menyusun segmen kod ke dalam array penyangga Kod IR
- mengemas buffer ke dalam perintah IR Transmit menggunakan perpustakaan IRLib Arduino
Sekiranya alat sasaran berada di sekitar Pemancar IR, maka alat (mungkin) bertindak balas terhadap isyarat IR yang dikirimkan oleh Arduino
CATATAN
Walaupun, alat sasaran yang saya gunakan dalam demonstrasi ini bertindak balas terhadap isyarat IR, anda mungkin ingin membaca bahagian IBLE saya yang lain dengan alasan mengapa saya mengatakan bahawa alat (mungkin) bertindak balas terhadap isyarat IR.
Masa untuk bergolek.
Langkah 1: Apa yang Anda Perlu, Sebelum Yang Anda Perlu



Instruksional ini bermula dengan beberapa kerja yang dilakukan sebelumnya yang juga menghasilkan IBLE terakhir saya.
Oleh itu, sebelum kita melangkah ke perkara yang kita perlukan untuk IBLE ini, disarankan agar anda membaca petunjuk ini untuk beberapa latar belakang mengenai bagaimana:
- Perpustakaan Inframerah Arduino IRLib ditubuhkan
- Bagaimana kod IR yang digunakan dalam IBLE ini ditangkap menggunakan Penerima IR
- Bagaimana kod IR yang ditangkap digunakan untuk mengendalikan alat sasaran melalui Pemancar IR
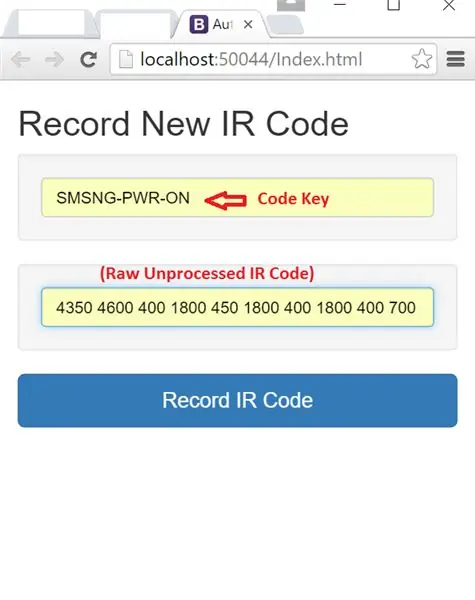
Setelah selesai IBLE ini, saya menggunakan aplikasi web Perakam Kod ASP. NET yang akan:
- Terima Kod IR yang ditangkap bersama dengan kunci kod bernama intuitif sebagai input melalui borang web
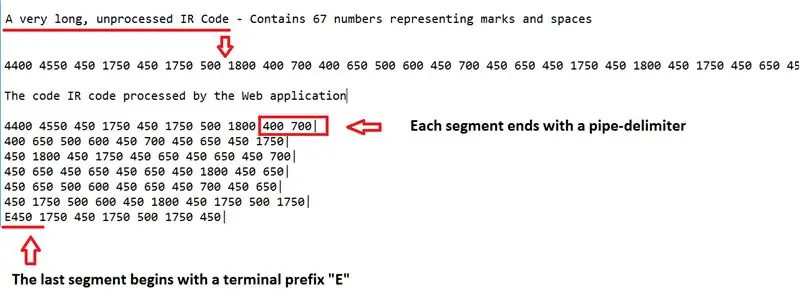
- Pisahkan kod IR yang panjang menjadi segmen yang kurang daripada 64 aksara untuk kekal di bawah had penyangga Serial Arduino Uno
- Segmen kod terakhir akan ditetapkan sebelumnya dengan "E" yang menunjukkan kepada Arduino bahawa ia menerima segmen kod terakhir
- Setiap segmen akan dipisahkan oleh pembatas paip sebelum dipasang kembali menjadi tali panjang
- Akhirnya, IR Code yang tersegmentasi bersama dengan kod kodnya disimpan ke dalam pangkalan data SQL Server 2012
Pangkalan data SQL inilah yang membentuk salah satu komponen Hub Automasi Rumah yang dihuraikan dalam IBLE ini.
CATATAN
Aplikasi Web Perakam Perakam tidak menjadi sebahagian daripada perbincangan di sini kerana alasan berikut:
- Anda boleh menangkap kod secara manual menggunakan Arduino Sketch, membaginya menjadi bahagian yang dibatasi paip dan menyimpannya dalam pangkalan data tanpa perlu membuat Aplikasi Web yang terperinci
- Tidak seperti IBLE ini, Perekam IR memberi tumpuan kepada komunikasi terbalik dari Arduino ke Raspberry Pi
Oleh itu, perincian mengenai projek ini akan menjadi topik bagi IBLE yang lain
Langkah 2: Apa yang Anda Perlu - Perkakasan


Raspberry Pi 2.0 yang berfungsi - Saya cadangkan memasang Ubuntu Mate kerana ia mempunyai sekumpulan ciri yang lebih banyak termasuk OpenLibre Office yang sememangnya sangat diperlukan dalam mendokumentasikan arahan ini, di sana di Raspberry Pi.
Sebagai tambahan, Pi, anda memerlukan luaran berikut:
- Platform prototaip Arduino Uno atau klon
- LED pemancar IR - Saya menggunakan jenama bernama Three Legs dari Amazon.com
- 330 atau perintang 220 Ohm - Saya menggunakan 220 (kod warna Merah-Merah-Coklat) kerana saya mempunyai beberapa
- Papan roti, penyambung, dan PC yang biasa dengan Arduino Environment dipasang
- Calon ujian - seperti Monitor LED Samsung di mana-mana dengan alat kawalan jauh
Langkah 3: Apa yang Anda Perlu - Perisian
Untuk mengumpulkan semua bahagian, persediaan perisian berikut harus dipasang dan dijalankan:
Pada Raspberry Pi, anda perlu memasang yang berikut:
- The Arduino IDE - digunakan untuk membina Sketsa dan memasukkannya ke UNO
- Modul Python untuk Arduino - untuk komunikasi Serial antara UNO dan Pi
- Pustaka pelanggan Python SignalR - Anda boleh merujuk arahan yang dilampirkan di sini
Mesin Windows dengan persekitaran pembangunan berikut dipasang:
- Edisi percuma Microsoft Visual Studio Express 2013 untuk membina aplikasi SignalR Hub dan pelanggan Web
- Edisi percuma SQL Server 2012 Express untuk merancang dan membina pangkalan data belakang
Persekitaran Hosting Windows Internet Information Server (IIS):
- Setelah pelanggan SignalR Hub dan Web dibina dan diuji, ia perlu disebarkan ke Pelayan IIS tempatan
- Dalam kes saya, saya merancang untuk menggunakan komputer riba lama yang menjalankan Windows 7 dengan IIS di rangkaian rumah saya
CATATAN
Semua arahan boleh digunakan untuk versi Python 2.7.x. Versi 3.0 mungkin memerlukan penulisan semula
Langkah 4: Pangkalan Data Pelayan SQL

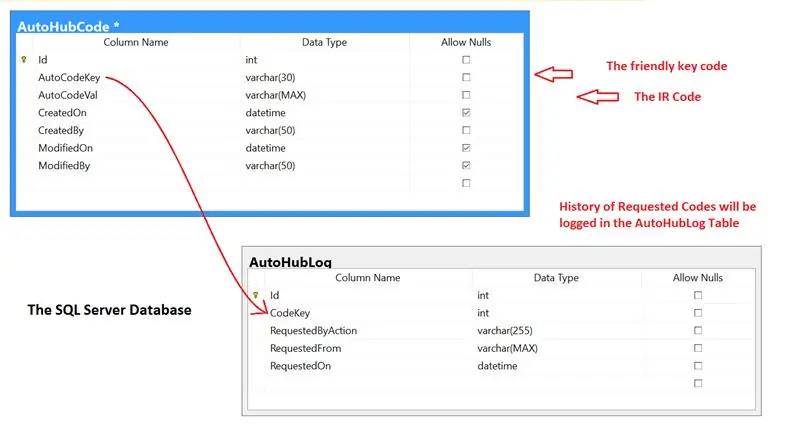
Skema yang dilampirkan menunjukkan struktur pangkalan data SQL Server asas yang digunakan dalam aplikasi ini dan hanya mengandungi dua jadual.
Jadual AutoHubCode
Dua lajur penting dalam jadual ini adalah:
AutoCodeKey - menyimpan nama kunci Kod yang mesra pengguna
Setiap kunci kod dihantar oleh klien automasi - dalam kes kami, butang HTML dari halaman Web
AutoCodeVal - menyimpan urutan Kod IR mentah
Ini adalah kod IR sebenar yang dihantar semula kepada pelanggan sebagai tindak balas oleh SignalR Hub
Dalam kes ini, pelanggan Python dalam komunikasi berterusan ke Hub menerima urutan kod IR dan menghantarnya melalui Serial Port ke Arduino UNO
Jadual AutoHubLog
- Mencatat kod yang diminta oleh pelanggan automasi.
- Ini adalah ukuran untuk mengesan siapa dan kapan digunakan sistem, dan kod apa yang diminta
Seperti yang telah disebutkan, saya telah menggunakan SQL Server 2012 sebagai platform pilihan pangkalan data saya. Anda boleh membuat reka bentuk ringkas ini di platform pangkalan data yang berbeza seperti MySQL, Oracle, dll.
Walaupun begitu, Skrip SQL untuk membuat pangkalan data ini telah dilampirkan di sini
CATATAN
- Kod untuk SignalR Hub direka untuk menyambung ke pangkalan data SQL Server 2012
- Bekerja dengan pangkalan data yang berbeza bermaksud mengubah Hub untuk menggunakan pemacu pangkalan data yang berbeza
Langkah 5: Aplikasi Web Hub ASP. NET SignalR


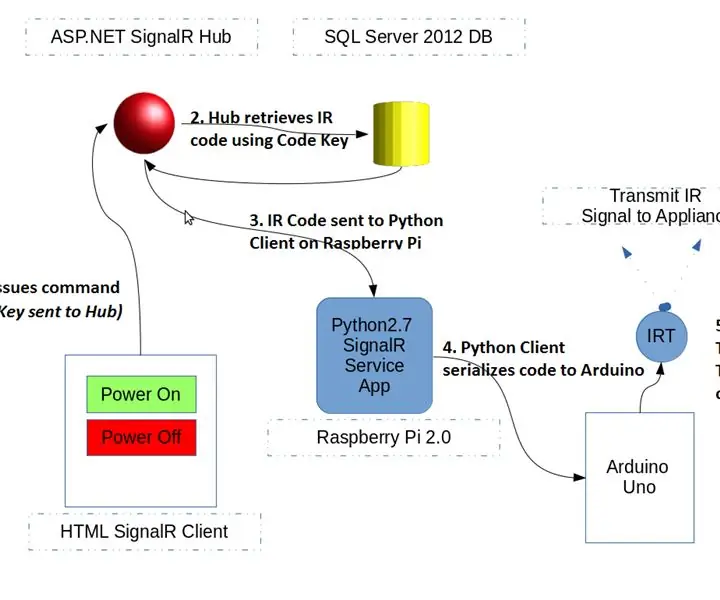
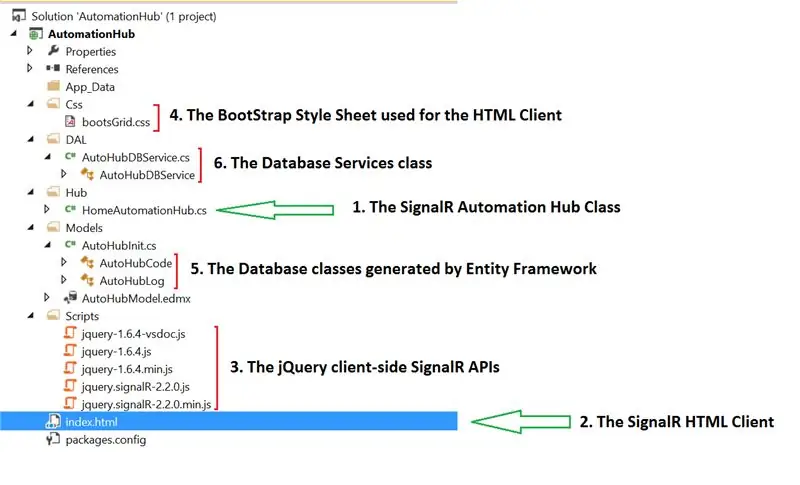
Aplikasi Web ASP. NET SignalR Hub bersama-sama terdiri dari komponen berikut seperti yang ditunjukkan dalam skema yang dilampirkan:
Bahagian 1 - Hub SignalR yang menerima permintaan dari dan memberi respons kepada pelanggan
Bahagian 2, 4 - Halaman web klien HTML dan lembaran gaya itu yang secara kolektif membentuk bahagian depan sistem Automasi dan mengeluarkan perintah ke Automasi Hub
Bahagian 3 - API jQuery SignalR yang digunakan oleh klien HTML untuk berkomunikasi ke Hab Automasi
Bahagian 5 - Hub SignalR tidak berkomunikasi secara langsung ke pangkalan data. Ia melakukannya melalui kelas perantaraan yang dihasilkan menggunakan Entity Framework
Kelas-kelas ini menyusun maklumat pangkalan data dari aplikasi bahagian depan
Bahagian 6 - Kelas perkhidmatan Pangkalan Data yang membantu melaksanakan operasi Baca-Tulis pada Pangkalan Data SQL (dijelaskan sebelumnya) dengan menggunakan kelas Entity Framework
ASP. NET dan SignalR adalah teknologi Microsoft dan tutorial ini akan memandu anda bagaimana aplikasi SignalR ringkas dibina dan digunakan.
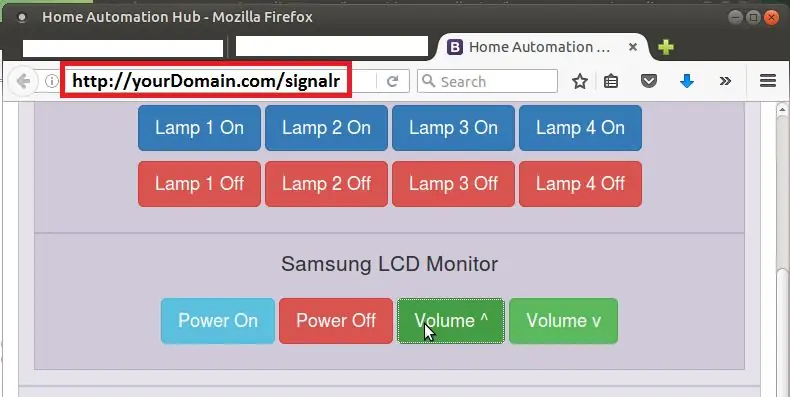
Apa yang saya bina di sini adalah berdasarkan asas-asas yang diperoleh dari tutorial ini. Semasa digunakan, aplikasi akan kelihatan serupa dengan halaman web yang ditunjukkan pada gambar kedua
CATATAN PADA KOD
Fail ZIP yang mengandungi versi kod yang dilucutkan telah dilampirkan
Struktur folder seperti yang ditunjukkan dalam visual - namun, semua kelas kerangka, dan skrip jQuery telah dikeluarkan untuk mengurangi ukuran lampiran
Cadangannya adalah agar kod ini digunakan sebagai panduan kerana apabila anda membuat aplikasi Web SignalR baru dengan mengikuti pautan tutorial di atas, perpustakaan jQuery terbaru dan kelas rangka ASP. NET akan ditambahkan secara automatik
Juga, rujukan ke skrip jQuery di halaman index.html harus diubah untuk mencerminkan versi terbaru perpustakaan klien jQuery SignalR yang akan ditambahkan secara automatik ketika anda membuat aplikasi Web.
Akhirnya, rentetan sambungan harus diubah agar sesuai dengan pangkalan data anda dalam fail yang bernama seperti Web.config *
Langkah 6: Pelanggan Perkhidmatan Python SignalR

Walaupun HTML SignalR Client adalah Antaramuka Pengguna menghadap ke depan, Python Client adalah aplikasi perkhidmatan belakang yang fungsi utamanya adalah untuk menerima Kod IR yang dihantar oleh Hub dan merutekannya ke Arduino UNO melalui komunikasi Serial.
Kod yang dilampirkan cukup jelas dan didokumentasikan cukup untuk menggambarkan fungsinya
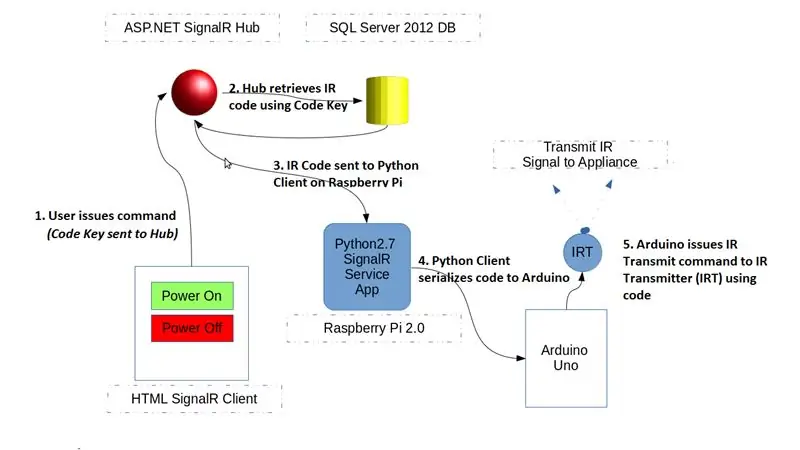
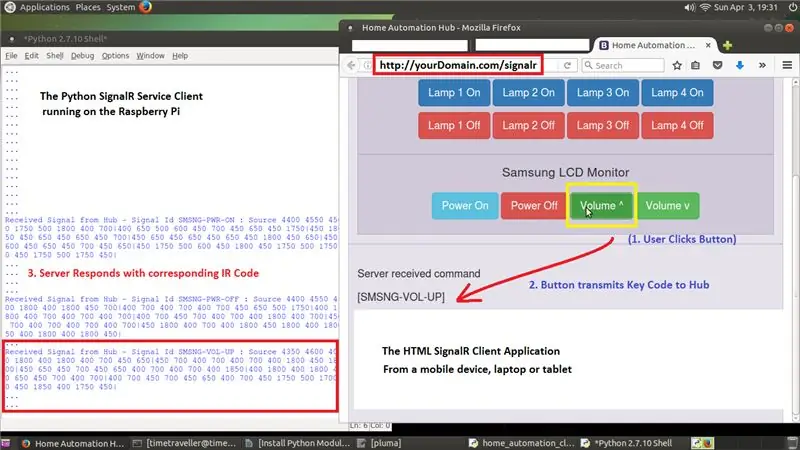
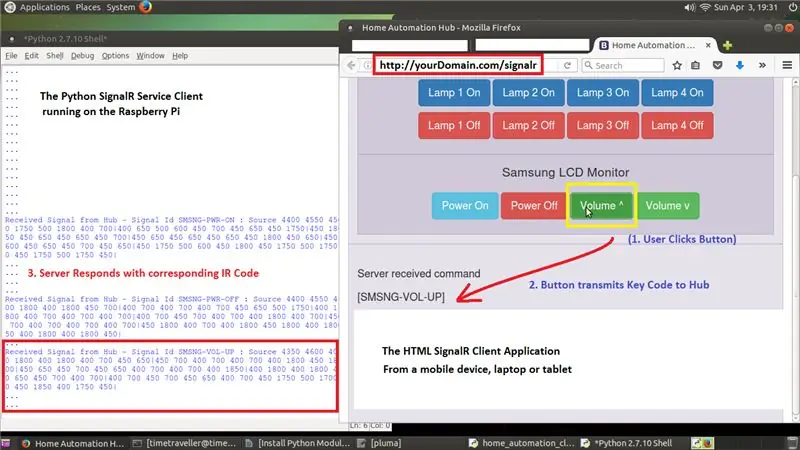
Seperti yang ditunjukkan dalam tangkapan skrin komposit, Pelanggan HTML dan klien Perkhidmatan Python berkomunikasi melalui SignalR Hub seperti berikut:
- Pengguna sistem automasi mengeluarkan arahan ke Hub melalui satu klik butang
- Setiap butang dikaitkan dengan kod IR Key dan apabila diklik, kod ini dihantar ke Hub
-
Hub menerima kod ini, menyambung ke pangkalan data dan mengambil kod IR Signal mentah dan menghantarnya kembali ke semua klien yang bersambung
Pada masa yang sama, Hub mencatat entri dalam jadual pangkalan data AutoHubLog yang merekodkan kod dan tarikh dan masa ia diminta oleh klien jauh
- Pelanggan perkhidmatan Python menerima Kod IR dan menyampaikannya ke Arduino UNO untuk proses selanjutnya
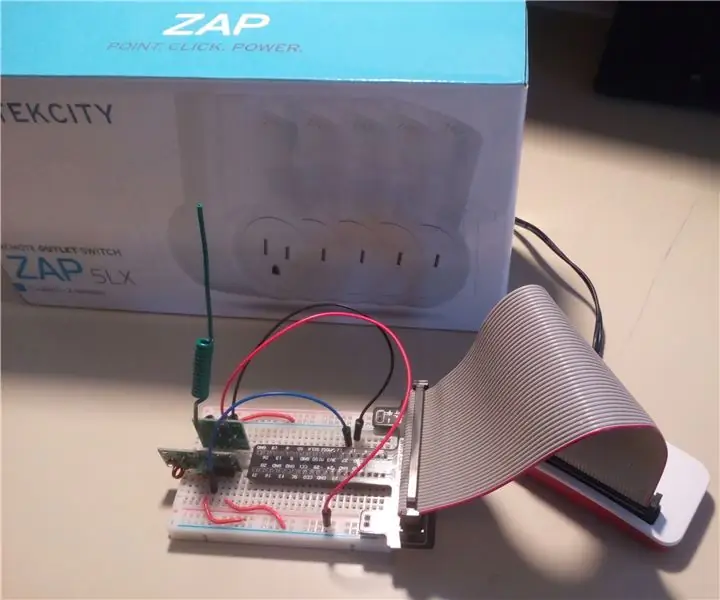
Langkah 7: Sketsa dan Kod Penghantaran IR Arduino UNO



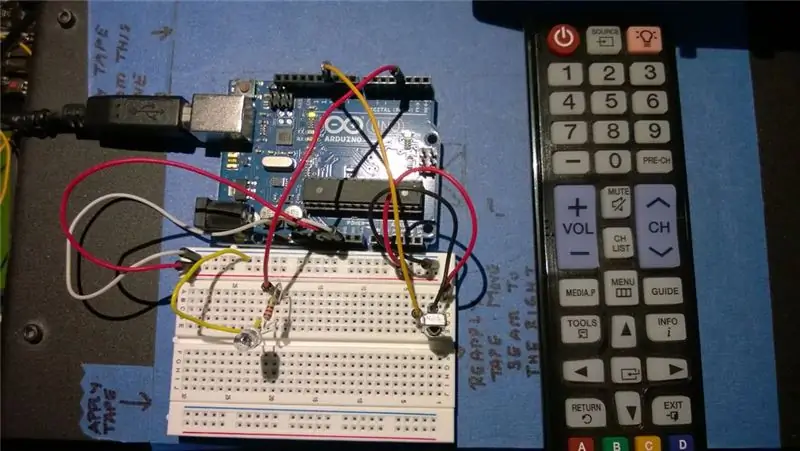
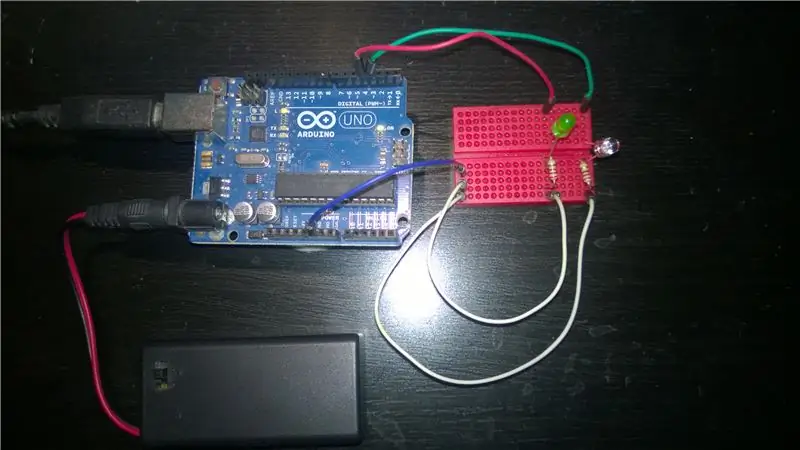
Litar Arduino seperti yang ditunjukkan dalam visual cukup mudah untuk sistem ini dan oleh itu dijelaskan secara ringkas:
- LED IR yang tidak berwarna mesti disambungkan ke PIN Digital 3 di UNO - ini adalah keperluan perpustakaan IRLib Arduino
- Sebabnya dijelaskan dalam IBLE saya yang terdahulu mengenai pengklonan alat kawalan jauh di bahagian yang berkaitan dengan perpustakaan IRLib
- LED Hijau yang disambungkan ke PIN Digital 4 adalah petunjuk visual yang menyala apabila UNO telah menerima semua bahagian Kod IR dari klien Python yang berjalan di Raspberry Pi.
- Dengan menyalakan LED ini akan mengesahkan bahawa komunikasi Serial antara Raspberry Pi dan UNO berfungsi
- Untuk mengaktifkan komunikasi Bersiri, UNO disambungkan ke Raspberry Pi melalui Port USB
- Sketsa Arduino yang dilampirkan dikomentari dengan cukup untuk menerangkan fungsinya
- Komen di bahagian atas kod juga menerangkan bagaimana rangkaian perlu disambungkan
CATATAN
Dalam praktiknya, Arduino dan Pi dapat disambungkan bersama ke hab USB berkuasa yang cukup kuat untuk mendorong Pi, Arduino dan juga menghantar isyarat kuat melalui LED IR
Langkah 8: Menghubungkan dan Menguji Sistem



- Bangun dan terapkan ASP. NET SignalR Hub, klien HTML bersama dengan pangkalan data SQL Server 2012 ke Internet Information Server (IIS) di rangkaian rumah tempatan anda
-
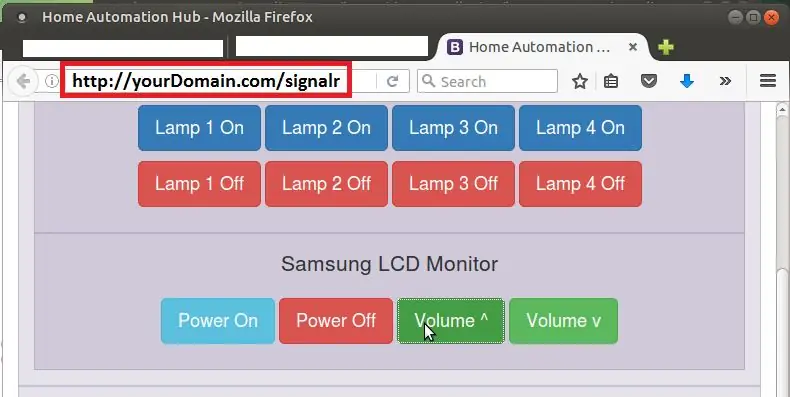
Akses aplikasi web dengan membuka klien HTML SignalR melalui
URL ke halaman ini biasanya https:// yourComputer: port_number /
-
Klik butang pada panel kawalan, dan jika aplikasi telah digunakan dengan benar, Hub akan bertindak balas dengan mengembalikan Kod IR dan memaparkannya di panel Abu-abu di sebelah panel kawalan.
Ingat! Anda harus memuatkan kod ke dalam pangkalan data anda dengan menubuhkan perpustakaan penerima IR dan menangkap kod-kod seperti yang dijelaskan dalam IBLE saya sebelumnya
-
Sambungkan Arduino ke Raspberry Pi melalui USB - buka Arduino IDE pada Pi dan pastikan bahawa UNO dapat menjalin hubungan dengan Pi
artikel tutorial Arduino ini akan membantu anda mendapatkannya dengan cepat
- Buka kod Python dan buat perubahan berikut yang sesuai dengan persekitaran anda
- alamat Port Serial UNO anda seperti yang diperoleh dari Langkah 4
- URL hub SignalR untuk memadankan URL tempatan anda dari Langkah 2 - dalam contoh ini, https:// yourComputer: port_number / signalr
- Terakhir, buka Arduino Sketch di Arduino IDE di Raspberry Pi dan flash ke UNO
- Letakkan papan roti yang menahan litar berdekatan dengan alat yang akan dikendalikan - LED IR mesti mempunyai garis penglihatan yang jelas dengan port penerima IR perkakas
- Mulakan program Python pada Raspberry Pi dengan menekan butang F5 pada bar alat Python IDLE
- Kembali ke panel Kawalan pada program klien HTML (Langkah 2) dan klik butang (seperti Power On atau Volume Up)
Sekiranya sistem telah disiapkan dengan betul, maka Anda seharusnya dapat memunculkan halaman klien HTML di ponsel atau tablet dan mengendalikan alat anda dengan butang di halaman klien HTML anda.
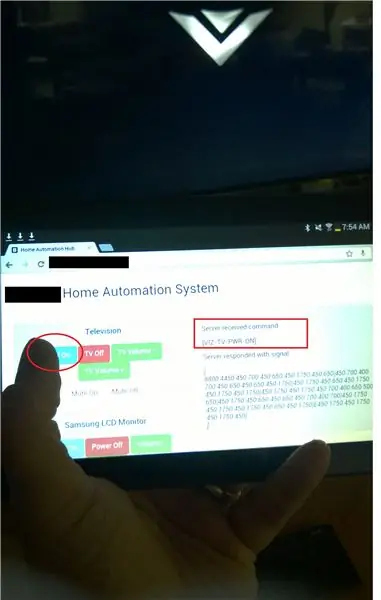
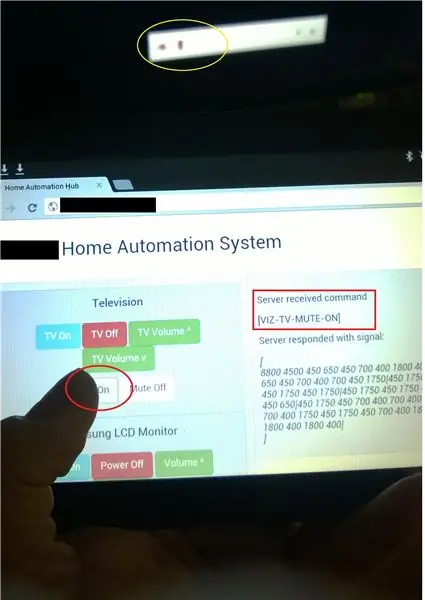
Langkah 9: Sistem dalam Tindakan




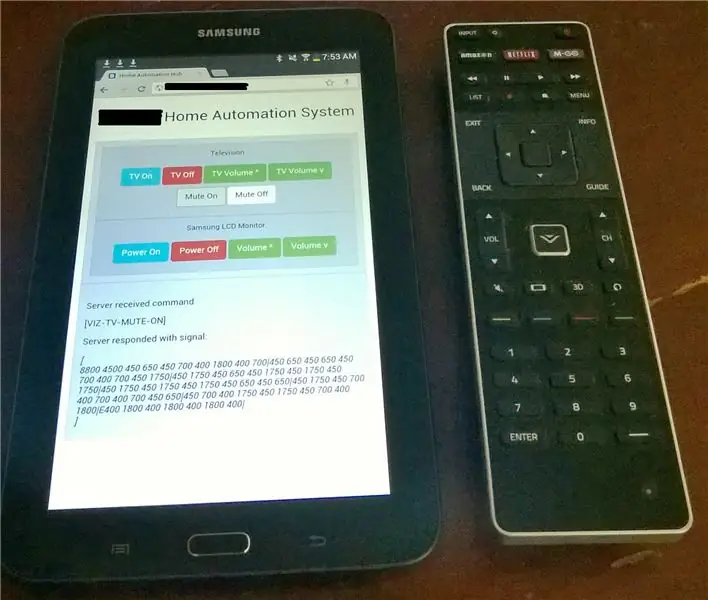
Visual di atas menunjukkan Sistem Automasi Rumah beraksi setelah disiapkan.
Sejak menerbitkan IBLE ini, saya telah memperluaskan antara muka dengan menangkap beberapa Kod IR dari TV LED VIZIO saya
Seperti yang ditunjukkan bersebelahan dengan Remote TV kilang pada visual pertama, beberapa fungsi penting dari remote ini telah dibina ke UI Web yang diakses melalui tablet saya
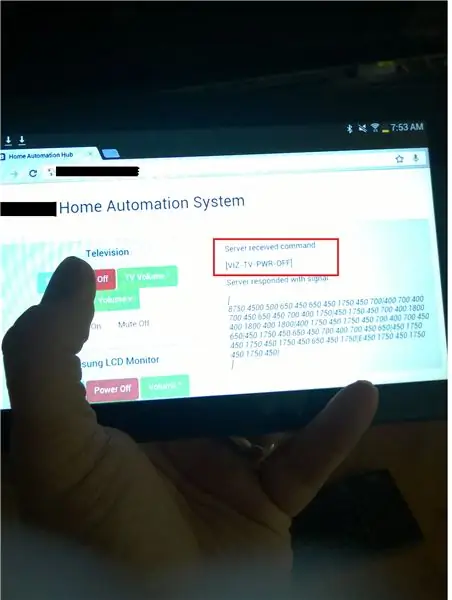
Visual seterusnya menunjukkan tablet di latar depan dengan TV di belakang bertindak balas terhadap arahan yang dikeluarkan dari antara muka Web:
- Perintah Power OFF - TV dimatikan
- Perintah Power ON - TV menyala dan logo "V" muncul ketika skrin menyala
- Perintah Mute ON - Bar mendatar muncul dengan pembesar suara diredam
Dalam semua ujian, kawasan Kelabu di samping papan pemuka pada layar tablet memaparkan perintah yang dikeluarkan oleh pelanggan, dan respons yang dihantar kembali oleh Hab SignalR jauh
Langkah 10: Meningkatkan Sistem Automasi dan Perbaikan Berkaitan
Sistem ini dapat diperluas dengan menambahkan lebih banyak kod yang ditangkap dari sistem yang berbeza. Walaupun bahagian ini mudah, ada dua faktor lain yang perlu anda pertimbangkan.
Peningkatan 1 (Pantas): Bekerja dengan Isyarat IR dengan panjang yang berbeza
-
Kod IR sistem yang berbeza dilengkapi dengan panjang yang berbeza, bahkan antara dua produk dari pengeluar yang sama.
Sebagai contoh, dalam kes ini, panjang array kod IR untuk TV LED adalah 67 sementara Samsung Sound Bar adalah sekitar 87
- Maksudnya, jika saya menghidupkan Sound Bar terlebih dahulu, susunan IR Buffer dalam lakaran Arduino akan diisi dengan urutan Kod IR yang mengandungi 87 kod
- Berikutan ini, jika saya menghidupkan TV LED, ia akan mengisi array IR Buffer dengan hanya 67 kod, tetapi baki 20 kod dari operasi sebelumnya masih akan ada
Keputusan? TV LED tidak menyala kerana IR Code Buffer telah rosak oleh 20 kod tambahan yang tidak dibersihkan dari operasi sebelumnya!
Betulkan 1 (jalan keluar yang mudah, tidak digalakkan)
Ubah Sketsa Arduino seperti berikut:
Tukar panggilan fungsi berikut dalam fungsi loop () {}
menghantarIRCode ();
untuk menghantarIRCode (c);
Buat perubahan pada tandatangan fungsi di atas:
void transmitIRCode (int codeLen) {// Pemalar RAWBUF diganti dengan codeLen IRTransmitter. IRSendRaw:: send (IRCodeBuffer, codeLen, 38); }
Walaupun ini mudah, array tidak akan dapat dikosongkan sepenuhnya dan oleh itu ini bukan penyelesaian yang sangat bersih
Betulkan 2 (Tidak sukar, disyorkan)
Nyatakan pemboleh ubah tambahan di bahagian paling atas Arduino Sketch, selepas bahagian komen:
int yang tidak ditandatangani EMPTY_INT_VALUE;
Tambahkan ini ke bahagian atas fungsi setup ():
// Tangkap keadaan semula jadi pemboleh ubah integer tanpa tanda kosong EMPTY_INT_VALUE = IRCodeBuffer [0];
Tatal ke bawah dan tambahkan fungsi baru ke lakaran sejurus selepas fungsi transmitIRCode ():
batal clearIRCodeBuffer (int codeLen) {// Kosongkan semua kod dari array // CATATAN: menetapkan elemen array ke 0 bukanlah penyelesaiannya! untuk (int i = 1; i <= codeLen; i ++) {IRCodeBuffer [i-1] = EMPTY_INT_VALUE;}}
Akhirnya, panggil fungsi baru di atas di lokasi berikut dalam fungsi loop ():
// Reset - Teruskan membaca Serial PortclearIRCodeBuffer (c);…
Ini adalah pendekatan yang lebih bersih kerana sebenarnya mengatur semula semua lokasi dalam array IR Buffer yang dihuni oleh isyarat IR Code terkini tanpa meninggalkan peluang.
Peningkatan 2 (Lebih terlibat): Mengulangi Penghantaran Isyarat IR untuk peranti tertentu
Beberapa peranti memerlukan isyarat yang sama dihantar berkali-kali untuk bertindak balas Contoh: Dalam kes ini, Samsung Sound Bar memerlukan kod yang sama untuk dihantar dua kali dengan jeda 1 saat
Fix in Concept telah dibincangkan di sini kerana ia lebih banyak melibatkan diri dan memerlukan ujian
Menambah fungsi ulangan ke Ardunio Sketch akan bermakna anda perlu memaparkan Sketsa setiap kali anda menambah peranti baru ke Sistem Automasi Rumah anda
Sebaliknya, menambahkan perbaikan ini kepada klien HTML SignalR dan aplikasi Perkhidmatan Python SignalR menjadikan penyelesaiannya jauh lebih fleksibel. Dan ini dapat dicapai secara prinsip sebagai berikut:
Ubah suai klien HTML SignalR untuk menghantar maklumat berulang ke Hub
Buka index.html dan masukkan nilai berulang dalam butang HTML seperti:
nilai = "SMSNG-SB-PWR-ON" akan menjadi nilai = "SMSNG-SB-PWR-ON_2_1000"
Di mana, 2 adalah nilai ulangan dan 1000 adalah nilai kelewatan dalam milisaat antara dua isyarat berulang
Apabila anda mengklik butang ini, hub SignalR akan menerima Kod Kunci + Ulangan_Spec
Ubah kaedah sisi Pelayan SignalR untuk menguraikan hanya Kod Kunci:
- Gunakan Kod Kunci untuk mengambil Kod IR dari pangkalan data seperti biasa
- Hantarkan Kod Kunci + Ulang_Spec dan Kod IR ke Pelanggan SingalR seperti biasa
Ubahsuai Aplikasi Perkhidmatan Python SignalR untuk menghantar isyarat menggunakan nilai Ulangan:
Buka klien Python dan ubah dua fungsi berikut:
def print_command_from_hub (butang ID, cmdSrc):
# uraikan kod ulangan dari nilai butangId
def transmitToArduino (IRSignalCode, delim, endPrefix):
# sediakan sebentar atau untuk gelung untuk menghantar isyarat pada frekuensi yang dikehendaki
- Dengan cara ini, Arduino tidak perlu dikedip berulang kali
- Sebilangan frekuensi berulang boleh dimasukkan ke dalam sistem ini
- Selain itu, jika anda menggunakan UNO, ada had ukuran Sketsa anda yang boleh berkembang!
Langkah 11: Isu & Masalah Keselamatan yang Diketahui
Seperti halnya sistem yang dibina pada kali pertama, sistem ini mempunyai beberapa masalah yang keluar semasa ujian.
Isu 1: Menembak arahan berturut-turut dengan kelewatan kurang dari satu saat antara klik butang menyebabkan sistem menjadi tidak responsif setelah bertindak balas untuk beberapa kali pertama.
- Memulakan semula klien Python SignalR mengembalikan sistem ke operasi biasa
- Penyelesaian segera mungkin adalah untuk mengeluarkan output Debug yang tidak diingini di kedua-dua, Python SignalR Client dan juga Arduino Sketch dan ulangi ujian ini
- Tempat lain untuk diperhatikan ialah komunikasi Serial itu sendiri - adakah mungkin untuk menambahkan kod untuk menyekat penyangga dengan cepat?
Oleh itu, saya perhatikan bahawa TV saya tidak bertindak balas dengan baik pada alat kawalan jauh kilang - oleh itu sifat komunikasi IR TV saya juga boleh menjadi faktor penyumbang.
Isu 2: Skrin HTML berhenti bertindak balas terhadap klik butang setelah lama tidak aktif
Biasanya menyegarkan halaman menyelesaikan tingkah laku ini - sebab untuk tingkah laku ini namun masih belum jelas
KESELAMATAN KESELAMATAN
Sistem ini telah dirancang untuk penggunaan rangkaian (rumah) tempatan sahaja dan tidak mempunyai perlindungan keselamatan yang diperlukan untuk digunakan melalui internet
Oleh itu, disyorkan Hub SignalR digunakan ke mesin tempatan di rangkaian tempatan / rumah anda
Terima kasih kerana membaca IBLE saya dan saya harap anda berseronok!
Disyorkan:
Cara Membuat Automasi Rumah Berasaskan IoT Dengan Relay Kawalan Sensor NodeMCU: 14 Langkah (dengan Gambar)

Cara Membuat Automasi Rumah Berasaskan IoT Dengan Relay Kawalan Sensor NodeMCU: Dalam projek berasaskan IoT ini, saya telah membuat Automasi Rumah dengan modul relai kawalan Blynk dan NodeMCU dengan maklum balas masa nyata. Dalam Mod Manual, modul geganti ini dapat dikendalikan dari Mudah Alih atau telefon pintar dan, Suis manual. Dalam Mod Auto, smar ini
Bermula dengan Automasi Rumah: Memasang Pembantu Rumah: 3 Langkah

Bermula dengan Automasi Rumah: Memasang Pembantu Rumah: Kami sekarang akan memulakan siri automasi rumah, di mana kami membuat rumah pintar yang membolehkan kami mengawal perkara seperti lampu, pembesar suara, sensor dan sebagainya menggunakan hab pusat bersama dengan pembantu suara. Dalam catatan ini, kita akan belajar bagaimana memasukkan
Kawal Peralatan Rumah Tangga Melalui LoRa - LoRa dalam Automasi Rumah - Alat kawalan jauh LoRa: 8 Langkah

Kawal Peralatan Rumah Tangga Melalui LoRa | LoRa dalam Automasi Rumah | Alat Kawalan Jauh LoRa: Kawal dan automasikan peralatan elektrik anda dari jarak jauh (Kilometer) tanpa kehadiran internet. Ini boleh dilakukan melalui LoRa! Hei, ada apa? Akarsh di sini dari CETech. PCB ini juga mempunyai paparan OLED dan 3 relay yang
Automasi Rumah Murah dan Berkesan Dengan Raspberry Pi: 11 Langkah (dengan Gambar)

Automasi Rumah Murah dan Berkesan Dengan Raspberry Pi: Saya selalu mahu dapat mengawal lampu tanpa wayar, tetapi pilihan komersial biasanya mahal. Lampu Philips Hue berharga sekitar $ 70, dan lampu yang disambungkan WiFi juga mahal. Tutorial ini akan memberitahu anda cara mengawal hingga lima lampu / l
Rumah Google DIY dengan Pembesar Suara Bluetooth di Hab Docking Raspberry Pi Zero: 7 Langkah (dengan Gambar)

DIY Google Home Dengan Pembesar Suara Bluetooth di Raspberry Pi Zero Docking Hub: Kami mempunyai instruksi di DIY Amazon Echo Alexa - Pembantu Suara Alexa di Raspberry Pi Zero Docking Hub. Kali ini kami ingin menunjukkan cara membina Google Home DIY. Dalam arahan ini, kami akan menunjukkan kepada anda cara memasang dan menyiapkan Pembantu Google
