
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:11.
- Diubah suai terakhir 2025-01-23 15:01.



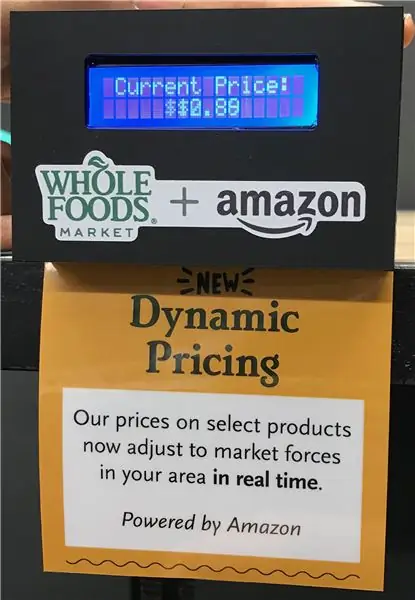
Harga Amazon sentiasa berubah. Sekiranya anda meninggalkan barang di keranjang belanja anda lebih lama daripada beberapa jam, anda mungkin akan dimaklumkan mengenai turun naik minit - $ 0.10 di sini, $ 2.04 di sana. Amazon dan peniaga-peniaganya jelas menggunakan beberapa bentuk harga algoritma untuk mengeluarkan wang terakhir dari pasaran.
Itu semua yang diharapkan (kapitalisme lewat dan semua itu). Tetapi apa yang berlaku sekiranya berlaku serba salah? Pada tahun 2011, perang harga berlaku antara dua algoritma yang bersaing. Hasilnya: sebuah buku mengenai kitaran hidup lalat rumah (tidak dicetak, tetapi tidak terlalu jarang) melonjak ke harga $ 23.6 juta.
Pemerolehan Amazon Whole Foods Market baru-baru ini membuat kita tertanya-tanya: apa yang menghentikan harga dinamik daripada melangkah ke dunia fizikal runcit? Bagaimana jika harga di pasar raya sama fleksibel dengan harga dalam talian?
Jadi, dalam Instructable ini, kami akan membina paparan harga dinamik dengan Arduino dan LCD kecil. Kami juga akan bercakap secara ringkas mengenai penyamaran dan memasangnya di kedai.
(Dan, jika anda berminat, pemalam Chrome ini dapat menunjukkan sejarah harga item apa pun di Amazon selama 120 hari terakhir.)
Bahan yang Diperlukan
Inilah yang kami gunakan untuk membina projek ini:
- Arduino Uno R3
-
Paparan LCD 16x2 standard. Kami menggunakan yang ini dari Adafruit, tetapi selagi ia sesuai dengan perpustakaan LiquidCrystal, anda pasti bagus. Anda memerlukan beberapa perkara untuk memasangkannya ke Arduino:
- beberapa kabel pelompat
- perintang 220 ohm
- potensiometer 10k ohm (Ini untuk mengawal kontras paparan. Sekiranya anda menemui kontras yang anda suka, anda boleh mengganti potensiometer dengan perintang tetap.)
- Sebilangan akrilik untuk kotak itu. Kami menggunakan akrilik hitam matte, potong laser dan dipasang dengan pelekat pelekat akrilik dan gam panas.
- Magnet dan / atau cangkuk rak untuk memasang kotak di dalam simpanan. Sekiranya anda menggunakan jalan cangkuk, anda boleh mengukur dan mencetak 3d, atau mencuba mencarinya secara dalam talian (Alibaba, mungkin?), Atau … memperolehnya dengan cara lain yang lebih jahat. Jaga-jaga.
Pertama, mari kita paparkan!
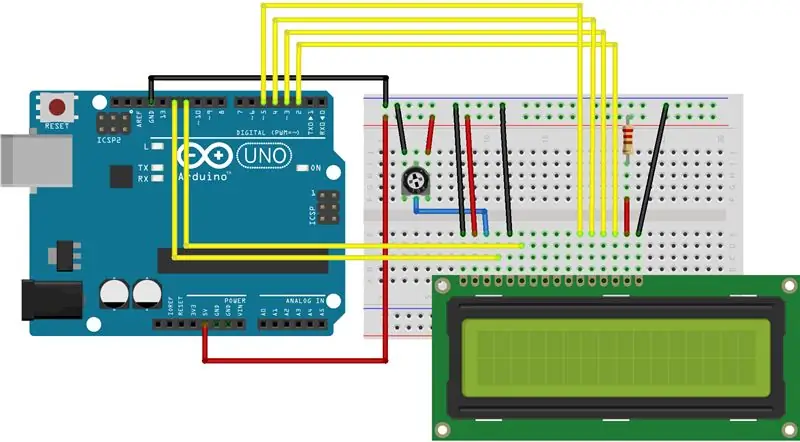
Langkah 1: Kabelkan Paparan


Terdapat banyak pin di bahagian belakang LCD itu. Nasib baik, dokumentasi untuk perpustakaan perisian yang akan kami gunakan mempunyai panduan yang baik untuk menyusunnya. Lihatlah.
Ringkasnya, pendawaian anda seharusnya seperti ini:
-
Kuasa:
- LCD GND (pin 1) → Arduino GND
- LCD VDD (pin 2) → Arduino + 5V
- LCD RW (pin 5) → Arduino GND
-
Perkara data:
- LCD RS (pin 4) → Pin digital Arduino 12
- LCD Enable (pin 6) → Arduino digital pin 11
- LCD D4 (pin 11) → pin digital 5
- LCD D5 (pin 12) → pin digital 4
- LCD D6 (pin 13) → pin digital 3
- LCD D7 (pin 14) → pin digital 2
-
Kontras paparan:
- Kabel kaki potensiometer 10k ke Arduino's + 5V dan GND
- Keluaran potensiometer → LCD VO (pin 3).
-
Lampu latar:
- LCD BL1 (pin 15) → 220 ohm perintang → Arduino + 5V
- LCD BL2 (pin 16) → Arduino GND
Apabila sudah siap, muatkan salah satu contoh projek LiquidCrystal di Arduino IDE dan lihat apakah ia berfungsi! Ingatlah untuk memeriksa semula kod inisialisasi LCD dalam sampel - nombor pin perlu betul atau anda tidak akan melihat apa-apa.
Contohnya, contoh "Blink" mempunyai kod ini, yang betul memandangkan persediaan di atas:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Petua
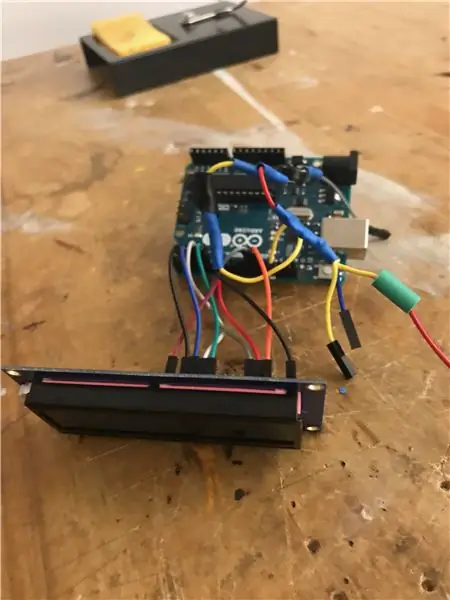
- Selamatkan diri anda dari pematerian dan laburkan pada beberapa hujung kelim dan penyambung pengepala. Pada projek seperti ini di mana kita akan memasukkan elektronik ke dalam casing kecil, membuat kabel pelompat pendek sangat membantu.
- Begitu juga, tabung heatshrink sangat berguna untuk memastikan tidak ada yang tersekat ketika semuanya menekan dirinya sendiri.
- Oleh kerana terdapat banyak perkara untuk GND dan + 5V, kami memilih untuk membuat kabel franken (lihat foto di atas) agar sepadu mungkin. Sekiranya ruang kurang menjadi masalah, papan roti atau protoshield akan menjadi pilihan yang lebih mudah.
- Beberapa potensiometer berbentuk pelik. Secara amnya, plumbum kiri digunakan sebagai ground, plumbum paling kanan sebagai power, dan yang tengah sebagai output. Sekiranya anda mempunyai dua petunjuk di bahagian depan dan satu di belakang, yang di belakang adalah output.
Gotchas
- Sekiranya anda tidak melihat apa-apa pada LCD anda, cuba putar potensiometer ke satu arah, kemudian yang lain. Pada kontras terendah, kandungan LCD sama sekali tidak dapat dilihat.
- Sekiranya anda melihat omong kosong yang sangat pelik di LCD, atau hanya satu baris dan bukannya dua, pastikan semua sambungan anda selamat. Kami mempunyai sambungan yang salah ke ground dan menyebabkan masalah paparan paling pelik.
- Kod inisialisasi LCD (apa yang dijalankan oleh lcd.init () dalam fungsi setup ()) penting dan memerlukan sedikit masa. Sekiranya ada yang tidak kena pada paparan anda dan anda mengesyaki wayar yang rosak, jangan harap barang yang tergoncang tiba-tiba menjadikannya berfungsi. Anda mungkin perlu menetapkan semula Arduino sehingga kod inisialisasi berpeluang berjalan dengan baik.
- Pastikan wayar anda cukup pendek, tetapi tidak terlalu pendek. Tidak ada yang lebih buruk daripada harus mengatasi kerana anda hanya beberapa sentimeter dari tandukan.
Hebat! Sekarang mari kita tunjukkan beberapa perkara mewah.
Langkah 2: Kod: Asas


Perkara pertama yang pertama: mari kita paparkan paparan "Harga Semasa:" di baris teratas, dan harga rawak dalam beberapa yang kedua. Selalunya, harapkan harga lebih segar. Ini cukup mudah, tetapi akan menonjolkan penggunaan asas perpustakaan LiquidCrystal dan beberapa kebiasaannya.
Pertama, mari masuk ke perpustakaan dan tentukan beberapa pemalar:
#sertakan
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const panjang minPriceInCents = 50;
const panjang maxPriceInCents = 1999;
const long unsigned minMillisBetweenPriceUpdates = 0.25 * 1000;
const tidak bertanda panjang maxMillisBetweenPriceUpdates = 2 * 1000
Hebat! Itu adalah parameter untuk julat harga dan seberapa kerap ia akan menyegarkan. Sekarang mari kita buat contoh kelas LCD yang disediakan oleh perpustakaan dan memulakannya. Kami akan mencetak sesuatu melalui konsol bersiri, hanya untuk memastikan bahawa semuanya berjalan lancar, walaupun kami tidak melihat apa-apa di LCD. Kami akan melakukannya dalam fungsi setup (), yang berjalan sekali setelah Arduino boot. Namun, perhatikan bahawa kami menyatakan pemboleh ubah lcd di luar persediaan (), kerana kami ingin mengaksesnya sepanjang program.
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); batal persediaan () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD diinisialisasi");
lcd.print ("Harga Semasa:");
}
Dan untuk daging, kami akan menggunakan fungsi rawak () terbina dalam dan pemula String () untuk membina harga perpuluhan. rawak () hanya menghasilkan bilangan bulat, jadi kami akan membahagikan hasilnya dengan 100.0 untuk mendapatkan nilai titik terapung. Kami akan melakukan ini secara loop (), jadi ia berlaku sekerap mungkin, tetapi dengan kelewatan rawak antara pemalar yang kami tetapkan sebelumnya.
gelung kosong ()
{harga berganda = rawak (minPriceInCents, maxPriceInCents) / 100.0; String prettyPrice = "$" + Rentetan (harga, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); kelewatan (rawak (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Satu perkara yang perlu diberi perhatian ialah panggilan ke lcd.setCursor (). Perpustakaan LiquidCrystal tidak memajukan teks anda ke baris seterusnya secara automatik selepas cetakan, jadi kami perlu memindahkan kursor (tidak kelihatan) secara manual ke baris kedua (di sini 1 - ia berasaskan sifar). Perhatikan juga bahawa kami tidak perlu mencetak "Harga Semasa:" lagi; LCD tidak dibersihkan melainkan anda melakukannya secara manual, jadi kami hanya perlu mengemas kini teks dinamik.
Cubalah dan anda akan melihat masalah yang berkaitan dengan cepat. Sekiranya harganya, katakanlah, "$ 14,99" dan kemudian "$ 7.22", paparan akan menunjukkan "$ 7.229". Ingat, paparan tidak akan hilang kecuali anda memaklumkannya. Walaupun anda mencetak pada baris yang sama, teks apa pun yang anda cetak akan tetap ada. Untuk menyelesaikan masalah ini, kita harus memasukkan tali dengan ruang untuk menimpa sampah yang berpotensi. Cara termudah untuk melakukan ini adalah dengan hanya menggunakan beberapa ruang pada pemboleh ubah cantikPrice kami:
String prettyPrice = "$" + String (harga, 2) + "";
Dengan perubahan yang berlaku, kami mempunyai bukti konsep! Mari kita buat sedikit.
Langkah 3: Kod: Watak Tersuai


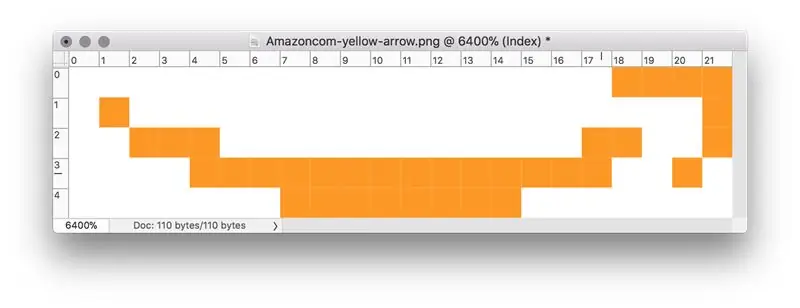
Salah satu ciri paling menarik dari modul LCD yang kami gunakan adalah kemampuan membuat hingga 8 watak tersuai. Ini dilakukan melalui kaedah createChar (). Kaedah ini memerlukan susunan 8x5 bit yang menggambarkan piksel LCD mana yang akan dihidupkan untuk watak yang diberikan. Terdapat beberapa alat dalam talian untuk membantu menghasilkan susunan ini. Saya menggunakan yang ini.
Sekiranya anda tidak merasa terancang, saya cadangkan menggunakan penapis Ambang di Photoshop untuk mengubah gambar menjadi hitam putih, dan menukarnya menjadi watak. Ingat bahawa anda mempunyai maksimum 8 watak tersuai, atau 64x5 piksel.
Saya memilih untuk menggunakan 6 watak tersebut untuk logo anak panah Amazon, dan selebihnya 2 untuk simbol tanda dagangan yang lebih baik. Anda boleh mengikuti contoh CustomCharacter di Arduino IDE untuk cara menggunakan API. Inilah cara saya memutuskan untuk mengumpulkan beberapa perkara:
// Tentukan data untuk watak Tanda Dagangan
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B00000 B00000}}; uint8_t firstTrademarkCharByte; // Bait digunakan untuk mencetak watak ini; ditugaskan dalam initCustomChars ()
Kemudian saya menggunakan fungsi seperti ini, dipanggil dari setup (), untuk membuat watak:
batal initCustomChars () {
firstTrademarkCharByte = 0; untuk (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount + i, (uint8_t *) cap dagangChars ); }}
Selepas itu, mencetak watak khas semudah menggunakan lcd.write () dengan bait yang sesuai. Saya menulis fungsi pembantu untuk mencetak pelbagai bait, dan menentukan printTrademark () dari segi:
void writeRawByteRange (garis uint8_t, uint8_t col, uint8_t startValue, size_t numBytes)
{untuk (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col + i, line); // perlu menggunakan tulis (), bukan cetak () - cetak akan mengubah nilai integer // menjadi rentetan dan mencetak * yang * lcd.write (startValue + i); }} batal printTrademark (uint8_t line, uint8_t col) {writeRawByteRange (line, col, firstTrademarkCharByte, cap dagangCharCount); }
Logo anak panah Amazon diperlakukan dengan cara yang serupa. Lihat kod yang dilampirkan untuk maklumat lengkap.
Langkah 4: Kod: Kesopanan
Untuk membuat perkara menjadi lebih mudah pada diri saya, saya menambahkan beberapa kebaikan pada kod tersebut. Ini termasuk hal-hal seperti: fungsi untuk membersihkan garis tertentu dengan menimpanya dengan spasi, dan fungsi untuk memusatkan rentetan tertentu pada garis.
Saya juga mahu paparan berputar melalui tiga fasa yang berbeza:
- "Harga Dinamik" dengan logo di bawah
- "oleh Amazon" dengan logo di bawah
- paparan harga rawak
Untuk itu, saya membina sistem sederhana yang mengawasi berapa lama fasa tertentu telah aktif, dan setelah jangka masa tertentu, beralih ke fasa berikutnya.
Lihat kod yang dilampirkan untuk semua butiran yang sangat buruk!
Langkah 5: Kotak

Sekarang, jadi kita tidak meminta pasukan bom memanggil kita, mari kita buat kotak yang bagus untuk semuanya. Kami akan melakukan ini dengan akrilik potong laser. Terdapat banyak alat dalam talian untuk memulakan proses pembuatan kotak mudah. Saya mengesyorkan makercase.com, kerana ia membolehkan anda menentukan dimensi dalaman dan menjelaskan ketebalan bahan.
Kami mengukur bateri Arduino, LCD dan 9V, dan menganggarkan bahawa kami dapat memasangnya dalam kotak yang berukuran 4 "x 2.5" x 2 ". Oleh itu, kami memasangkannya ke makercase, dengan ketebalan 1/8" akrilik. Kami mengubahsuai PDF yang dihasilkan untuk menambahkan tetingkap bulat untuk LCD, dan slot di bahagian bawah untuk tag paparan (lebih banyak lagi kemudian). Fail yang dihasilkan dilampirkan sebagai PDF.
Kami menggunakan pelekat akrilik (jenis metil etil keton toksik) untuk memasang empat sisi kotak. Kemudian kami memasang panel LCD ke depan dengan gam panas. Setelah semuanya berfungsi dan sesuai, kami menutup kedua-dua sisi terakhir kotak dengan gam panas, supaya kami dapat melepaskannya dengan mudah kemudian. Oleh kerana kami tidak menjangkakan peranti akan menerima banyak kehausan, kami membiarkan Arduino dan bateri tidak terjamin di bahagian bawah casing.
Potensi Penambahbaikan
- Kami lalai membina dengan cara apa pun untuk menghidupkan atau mematikan peranti. Ha. Ruang untuk suis di bahagian bawah atau belakang kotak adalah idea yang baik.
- Slot di bahagian bawah untuk label gantung mungkin lebih dekat dengan bahagian depan kotak, untuk meningkatkan penglihatan.
Langkah 6: Mengadun


Dan sekarang, bahagian yang sukar: menyelinap ke kedai.
Penjenamaan Seluruh Makanan
Beberapa perkara yang kami pelajari dalam merekayasa terbalik Whole Foods dan penjenamaan Amazon:
- Teks badan biasanya terdapat dalam Scala Sans
- Teks tajuk terdapat pada sesuatu yang menyerupai Brighton - salah satu fon "hangat dan mesra" generik
- Whole Foods Green adalah sesuatu yang hampir dengan # 223323
- Buat kedai tempatan anda untuk contoh unsur grafik yang berulang: mereka gemar dengan sempadan bergigi, cahaya matahari, dan seni vektor sederhana.
Tanda gantung
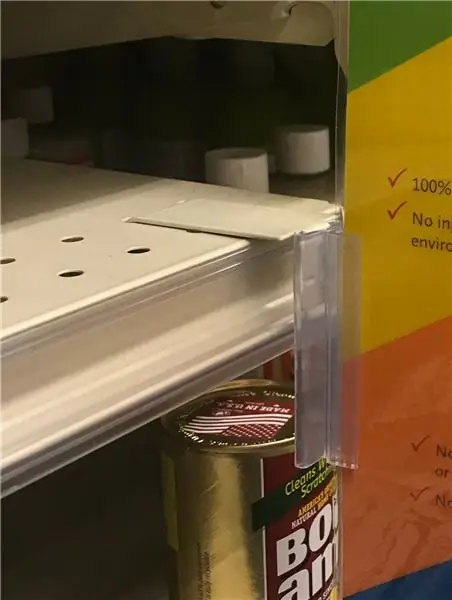
Kami memotong celah di bahagian bawah casing akrilik sehingga kami dapat melekatkan tag gantung ke kotak, menjelaskan apa yang berlaku. Lihat PDF yang dilampirkan sebagai contoh. Ini dirancang untuk dipotong dan dimasukkan ke dalam slot; ia mesti muat dan tahan tanpa pelekat.
Rak
Bagi melampirkan kotak itu ke rak, Whole Foods menggunakan komponen rak yang cukup standard. Kami melakukan pengukuran dan menemui cangkuk yang sesuai di kedai perkakasan. Kami melekatkan kotak ke cangkuk dengan gam panas.
Sekiranya anda tidak dapat menemukan cangkuk seperti itu, anda boleh mencuba magnet - lekatkan beberapa di bahagian belakang kotak, dan pasangkannya ke rak.
Sebarkan
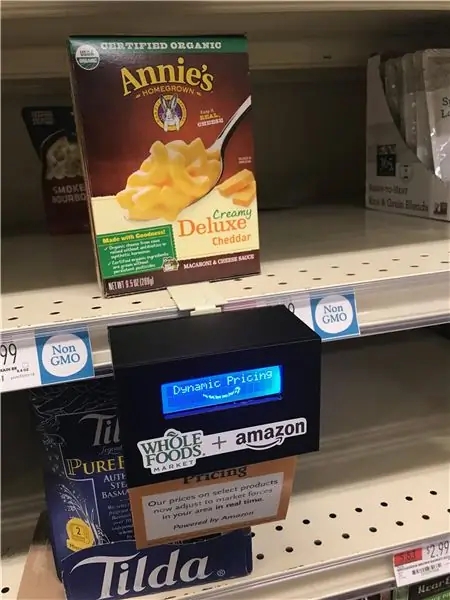
Letakkan kotak pada paras mata untuk menarik perhatian orang yang lewat. Jangan terperangkap! Semoga berjaya!
Disyorkan:
Ujian Kapasiti Palsu 18650: 7 Langkah (dengan Gambar)

Uji Kapasiti Fake 18650: Di Instructables ini mari kita cari kapasiti Fake 10400mAh Power bank. Sebelum ini saya menggunakan power bank ini untuk membuat power bank saya sendiri kerana saya membelinya dengan harga $ 2. Untuk menonton Video untuk Projek ini - Dan jangan lupa untuk melanggan saluran saya Oleh itu mari mari
Smokin '- Mesin Asap Kawalan Jauh dengan Harga Murah: 5 Langkah (dengan Gambar)

Smokin '- Mesin Asap Terkawal Jauh dengan Murah: Ini adalah petunjuk singkat mengenai cara membuat mesin asap kecil yang agak kecil, mudah dikendalikan, murah dan menyenangkan, yang dapat digunakan untuk melucu rakan, melakukan trik sulap, menguji aliran udara atau apa sahaja keinginan hati anda. Penafian: Binaan ini mengandungi
Buat Pengecas IPod IPhone USB dengan Harga Murah !: 5 Langkah (dengan Gambar)

Buat Pengecas IPod IPhone USB dengan Harga Murah !: Terdapat banyak reka bentuk untuk pengecas iPhone di luar sana dan banyak yang mengelirukan atau menggunakan bahagian yang sukar dicari. Reka bentuk saya menggunakan bahagian yang mudah dicari, diuji berfungsi dengan semua iPhone dan iPod (pada catatan ini), dan hanya berfungsi. Ia adalah
Kelihatan Seperti Musuh Anda: Buat Tanda-Tanda yang Membingungkan, Terkejut dan Parodi !: 6 Langkah (dengan Gambar)

Kelihatan Seperti Musuh Anda: Buat Tanda-Tanda yang Membingungkan, Terkejut dan Parodi !: Dalam arahan ini, anda akan mempelajari Reka Bentuk Kamuflase. Dalam projek-projek yang lalu saya telah menggunakan dan menyempurnakan pelbagai teknik untuk meniru papan tanda kerajaan atau syarikat. Menggunakan kaedah yang digariskan dalam langkah-langkah berikut akan memungkinkan anda untuk sementara waktu
Tanda Iklan Mudah Alih dengan Harga Murah hanya dalam 10 Langkah !!: 13 Langkah (dengan Gambar)

Tanda Iklan Mudah Alih dengan Harga Murah Hanya dalam 10 Langkah !!: Buat tanda iklan mudah alih, murah dan mudah alih anda sendiri. Dengan tanda ini, anda dapat memaparkan mesej atau logo anda di mana sahaja kepada sesiapa sahaja di seberang kota. Instruksional ini adalah tindak balas terhadap / peningkatan / perubahan: https://www.instructables.com/id/Low-Cost-Illuminated
