
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.





Sebelum memulakan penjelasan mengenai projek ini, saya ingin meminta maaf atas gambar dan video berkualiti rendah, tetapi sejujurnya sangat sukar untuk mengambil gambar yang tajam dan jelas daripada menjalankan POV dengan kamera biasa seperti kamera mudah alih saya. Ia memerlukan lensa optik diafragma yang sangat pantas untuk menangkap gerakan yang benar, Tetapi saya akan memuat naik video yang lebih baik apabila akhirnya saya dapat membeli kamera CANON saya
Apa itu POV
POV bermaksud Persistence Of Vision Globe yang berkaitan dengan fenomena penglihatan manusia. Rangsangan cahaya berlanjutan sebagai kesan buruk pada retina selama kira-kira 1/10 sesaat. Apabila rangsangan cahaya diuraikan secara berturut-turut, ia bergabung menjadi satu gambar berterusan. Sebenarnya ia adalah asas untuk peranti filem dan televisyen,. POV membuat ilusi seperti itu (menipu kita) dan membuat gambar dengan memutar susunan lampu LED di sekitar satu titik atau paksi
Apa itu inovasi projek
Sudah tentu POV bukanlah idea baru dan banyak projek sudah ada di Instructables atau di laman web lain, namun projek tersebut kebanyakannya menggunakan candi atau gambar statik yang telah ditetapkan yang kebanyakannya dibaca dari memori MCU atau kad SD, tetapi dalam projek ini kami menggunakan menyebarkan ciri-ciri cantik cip yang dibolehkan IOT seperti ESP8266 dalam perkara ini.
Dengan ciri IOT ini kami
- dengan mudah boleh memuat naik gambar baru ke memori tanpa wayar
- buat senario pertunjukan gambar yang dikehendaki dengan urutan atau jangka masa apa pun
- tidak perlu memprogram ulang cip atau mencabut kad memori dan pasangkan semula untuk animasi baru
- hos web IOT yang mesra pengguna memudahkan setiap orang untuk mengasingkan POV dengan telefon bimbit atau tablet walaupun dari jauh
- pelaksanaan perkakasan kos yang sangat rendah dengan kapasiti lebih daripada 30 gambar yang berbeza
Bagaimana POV berfungsi
Paparan POV, susunan lampu LED linear (1 dimensi) berputar di sekitar satu titik, seperti roda basikal. Dengan mengukur kadar putaran mereka dan mengawal kilatannya dengan ketepatan milisaat, kita dapat mencipta ilusi gambar 2 atau 3 dimensi yang berlarutan di udara yang tipis. Mari Pertimbangkan bingkai tunggal dari sebarang kesan (gambar, teks,…), setiap bingkai terdiri daripada banyak piksel dan oleh itu banyak garis di bidang satah atau sfera, POV memaparkan gambar ini dengan satu baris gambar yang kedudukannya berubah seiring dengan putarannya untuk mengisi gambar itu, jadi masalahnya adalah bagaimana mengendalikan warna piksel LED dengan tepat pada waktu dan ruang sehingga dapat membuat keseluruhan gambar POV dikategorikan berdasarkan paksi putaran, jenis efek dapat ditampilkan dan berapa banyak warna yang dapat dibuat.
Dengan paksi putaran yang berbeza, dapat menghasilkan paparan POV satah, silinder dan sfera
banyak projek POV menggunakan LED warna tunggal sederhana atau piksel pintar berkelajuan tinggi seperti WS2812 atau APA104 dan dalam projek ini kami menggunakan penyegar cip LED cepat APA102 dengan kadar penyegaran sekitar 16 MHz. cip LED ini mempunyai 2 garisan untuk dikawal (Ground, Data, Clock, + 5v)
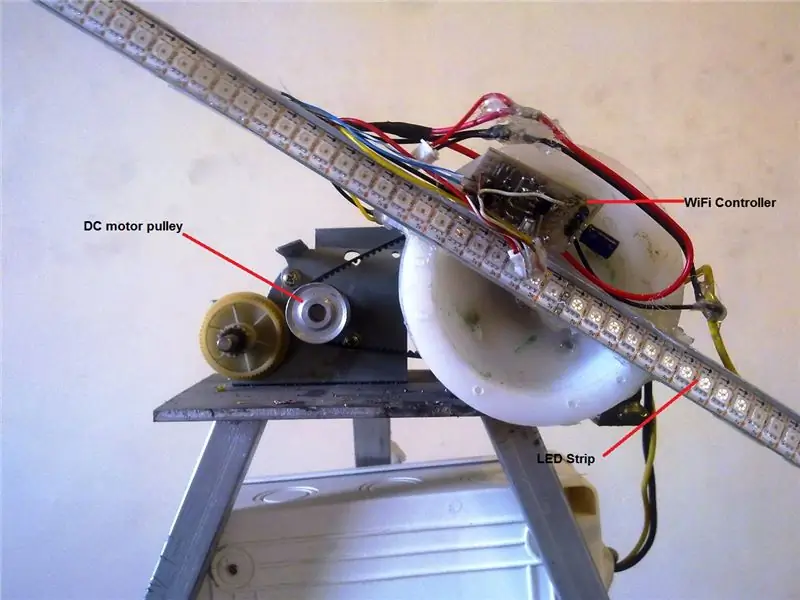
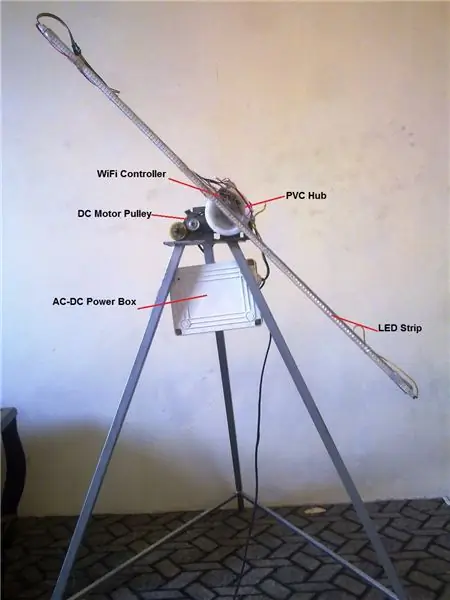
Langkah 1: Cara Membina POV



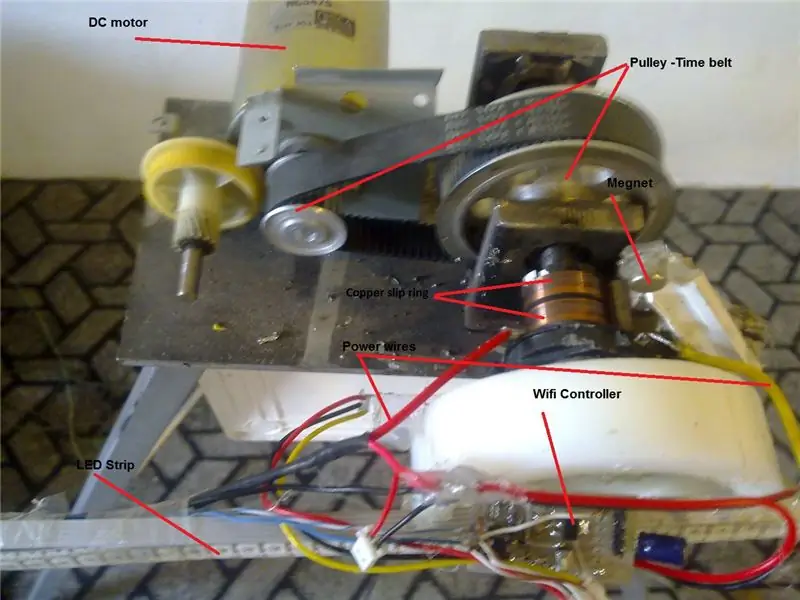
Pada mulanya saya memerlukan struktur untuk memasang hub POV, menjadikan struktur logam atau bukan logam bergantung pada apa yang anda miliki. Anda boleh membuatnya dengan bahan yang ada untuk memasangnya di dinding atau menambah kaki untuk berdiri. Rakan saya membuat tripod sederhana dan memasang mekanisme tali masa untuk mengurangkan RPM motor DC sekitar 500. Matematik kecil Untuk mempunyai imej yang jelas dan koheren, kita memerlukan penyegaran bingkai sekitar 20 fps, ini bermaksud untuk mempunyai gambar yang jelas, kita perlu berulang kali memaparkannya sekitar 20 kali per saat, Oleh kerana POV saya terdiri daripada 1 jalur LED pepenjuru, oleh itu setiap bingkai dilengkapkan dengan separuh atau putaran, dengan kata lain kita memerlukan RPM hab Ideal sekitar 600 dan dengan RPM ini setiap revolusi mengambil masa sekitar 100 ms. persamaan berikut menunjukkan bahawa konsep RPM = (fps / Nb) * 60 yang Nb sama dengan Bilangan cawangan, dan dalam kes ini kita mempunyai RPM = (20/2) * 60 = 600my POV berputar sekitar 430 rpm sehingga fps saya sekitar 15 fsp yang cukup baik dalam perkara ini. Membina bahagian mekanikal
Pada langkah seterusnya saya menggunakan sekeping silinder PVC Giling untuk memegang bar LED. Untuk menyambungkan hub dengan poros takal, satu bolt M10 telah dilekatkan ke belakang bahagian PCV Cincin dua cupper dipasang pada poros takal ke transmisi 5 volt DC ke papan dan jalur LED, maka seperti gambar berikut, bahagian ini dipasang pada takal sederhana sistem penghantaran masa yang disambungkan ke motor DC 12v setiap bahagian mempunyai bekalan kuasa sendiri dan tertutup dalam kotak putih yang dilekatkan pada kaki
Langkah 2: Pelaksanaan Perisian Bahagian 1

Untuk menunjukkan gambar yang diberikan dalam jalur LED, setiap gambar harus dipiksel kemudian dimuat ke memori MCU dan kemudian disalurkan ke jalur jalur LED demi baris, untuk melakukan itu saya buat untuk perisian untuk dua platform yang berbeza, satu adalah berdasarkan pada proses Java java dan lain-lain dalam C ++ untuk MCUProses pemrosesan piksel program ini ditulis dalam Memproses IDE dan ia hanya membuka fail gambar, kemudian memutarnya dalam langkah-langkah untuk mengekstrak garis piksel gambar. Saya memilih 200 baris untuk memaparkan gambar apa pun, jadi saya memutar gambar berbatasan (360 /200=1.8 darjah) 200 kali untuk mengekstrak 200 baris. Oleh kerana jalur LED saya terdiri daripada 144 LED dengan cip APA102 tertanam maka keseluruhan gambar mempunyai 200 * 144 = 28800 piksel. Oleh kerana setiap warna dalam paparan cip APA102 dengan 4 bait (W, RGB) maka setiap ukuran gambar adalah tepat 200 * 144 * 4 = 115200 atau 112.5KB berikut Kod pemprosesan menunjukkan urutan pikselisasi gambar, dan hasilnya akan menjadi file ekstensi bin yang dapat dimuat naik ke memori MCU
PImage img, black_b, image_load; Output PrintWriter; int SQL; terapung led_t; bait pov_data; int line_num = 200; Rentetan _OUTPUT = "";
kekosongan tetapan ()
{selectInput ("Pilih gambar", "imageChosen"); noLoop (); tunggu (); }
persediaan tidak sah ()
{output = createWriter (_OUTPUT); black_b = createImage (SQL, SQL, RGB); black_b.loadPixels (); untuk (int i = 0; i = line_num) {noLoop (); output.flush (); output.close ();} latar belakang (black_b); pushMatrix (); imageMode (PUSAT); terjemahkan (SQL / 2, SQL / 2); putar (radian (l * 360 / line_num)); gambar (img, 0, 0); popMatrix (); pushMatrix (); untuk (int i = 0; i <144; i ++) {color c = get (int (i * led_t + led_t / 2), int (SQL / 2)); output.print ((char) merah (c) + "" + (char) hijau (c) + "" + (char) biru (c)); // cetak ((char) merah (c) + "" + (char) hijau (c) + "" + (char) biru (c) + ";"); isi (c); tepat (i * led_t, (SQL / 2) - (led_t / 2), led_t, led_t); } // println (); popMatrix (); // kelewatan (500); l ++; }
kekunci kekosongan Ditekan ()
{output.flush (); // Menulis data yang tinggal ke output file.close (); // Selesaikan keluar fail (); // Menghentikan program}
batal gambarPilih (Fail f)
{if (f == null) {println ("Tetingkap ditutup atau tekan pengguna membatalkan."); keluar (); } lain {if (f.exists ()) img = loadImage (f.getAbsolutePath ()); Rentetan s = f.getAbsolutePath (); Rentetan list = split (s, '\'); int n = list.length; Rentetan fle = split (senarai [n-1], '.'); println ("Buka fail:" + fle [0]); _OUTPUT = fle [0] + ". Bin"; // img = loadImage ("test.jpg"); int w = img. lebar; int h = img.tinggi; SQL = maks (w, h); saiz (SQL, SQL); led_t = SQL / 144.0; println ("h =" + h + "w =" + w + "max =" + SQL + "saiz led =" + led_t); }} kekosongan tetikus Ditekan () {gelung ();}
batal mydata ()
{byte b = loadBytes ("sesuatu.dat"); // Cetak setiap nilai, dari 0 hingga 255 untuk (int i = 0; i <b.length; i ++) {// Setiap nombor kesepuluh, mulakan baris baru jika ((i% 10) == 0) println (); // bait adalah dari -128 hingga 127, ini bertukar menjadi 0 hingga 255 int a = b & 0xff; cetak (a + ""); } println (); // Cetak garis kosong pada akhir saveBytes ("angka.dat", b); } batal tunggu () {sementara (img == null) {kelewatan (200); } gelung (); }
Langkah 3: Pelaksanaan Perisian Bahagian 2




Program paparan MCU
Cip ESP8266 berprestasi tinggi telah dipilih kerana beberapa sebab, pertama ia telah mengembangkan alat SDK terbuka untuk memanfaatkan ciri WiFi di samping memori untuk menghoskan pelayan web untuk pengguna. Dengan kemampuan ini, pelayan web mesra pengguna yang direka untuk memuat naik gambar piksel ke memori MCU dan membuat senario menentukan pengguna untuk pertunjukan. Dengan siri 4 Mb ESP-12E kita dapat menggunakan 1 Mb untuk program dan 3 Mb untuk gambar yang dengan ukuran 112.5KB untuk gambar piksel, kita dapat kira-kira 25 gambar yang diunggah di MCU dan dapat membuat urutan atau tempoh paparan apa pun untuk gambar yang diunggah yang saya gunakan Pelaksanaan asas kod Arduino untuk membuat pelayan web. kod mempunyai tiga fungsi utama dalam gelungnya seperti berikut
gelung void () {if (! SHOW &&! TEST) pelayan.handleClient (); if (SHOW) {if ((milis () - OpenlastTime)> DURATION [image_index] * 1000) {if (image_index> = IMAGE_NUM) image_index = 0; _memory_pointer = start_address_of_imagefile [image_index]; Serial.printf ("Nombor fail =% u nama:% s alamat:% u tempoh:% u / n", image_index, IMAGES [image_index].c_str (), start_address_of_imagefile [image_index], DURATION [image_index]); Current_imageLine = 0; image_index ++; OpenlastTime = milis (); } if ((mikro () - lastLineShow)> lineInterval) {lastLineShow = mikro (); ESP.flashRead (_memory_pointer, (uint32_t *) led, NUM_LEDS * 3); FastLED.show (); _memory_pointer + = (NUM_LEDS * 3); Current_imageLine ++; kelewatan (LineIntervalDelay); } jika (Current_imageLine> = IMAGES_LINES) {Current_imageLine = 0; _memory_pointer = start_address_of_imagefile [image_index-1]; }} optimistik_tingkat (1000); }
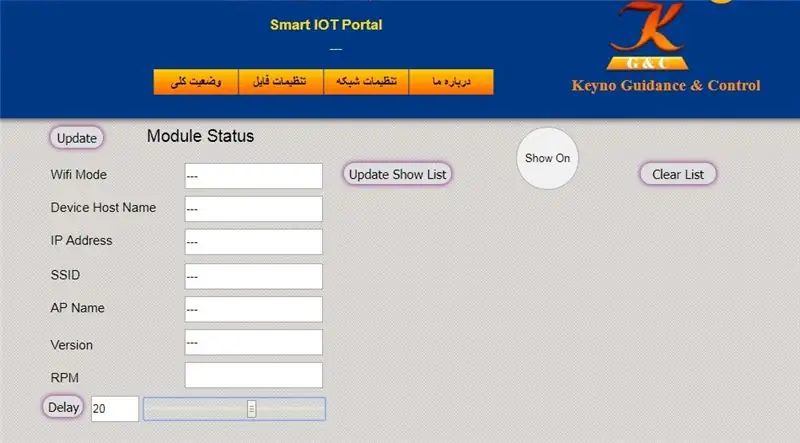
Pelayan Pengendali pelayan.handleClient (); bertanggungjawab untuk memproses setiap permintaan pelanggan di webhost, laman web ini boleh dibuat secara sewenang-wenang untuk memuat naik data, mengubah pengaturan acara dari setiap laporan keadaan. Webhost saya terdiri daripada tiga tab seperti gambar berikut di tab pertama kami dapat memeriksa senario pertunjukan semasa dengan urutan dan tempoh untuk setiap gambar, juga maklumat rangkaian dan juga POV rpm yang ditunjukkan
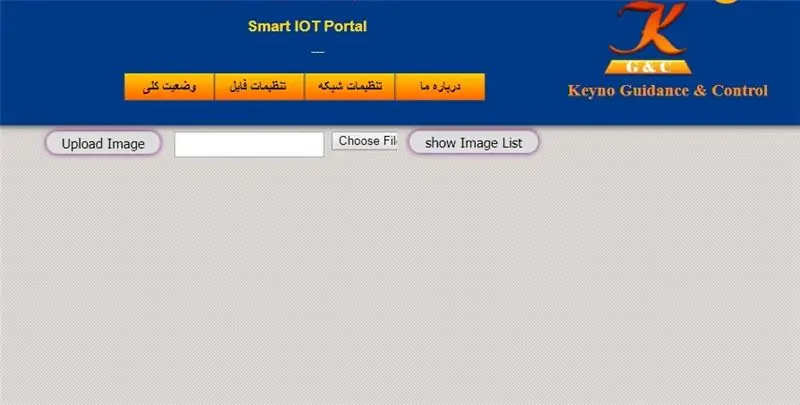
di tab muat naik gambar, kita dapat memuat naik gambar piksel ke memori MCU atau menghapus gambar tertentu
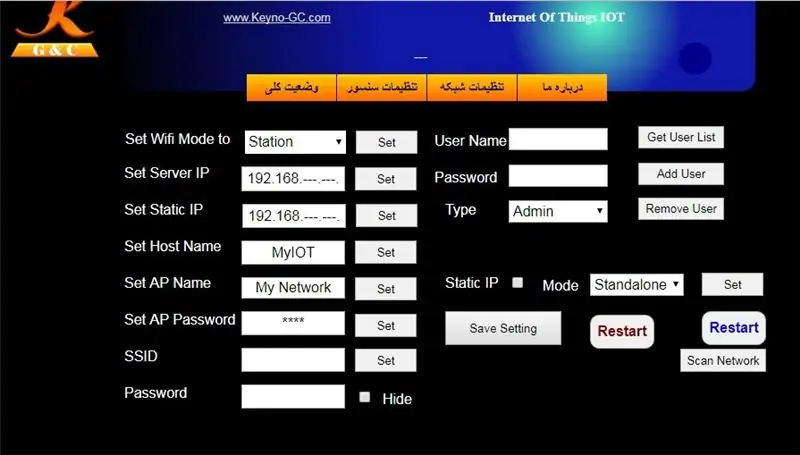
di tab rangkaian kita dapat mengubah pengaturan rangkaian seperti mod wifi, ip statik, nama & lulus rangkaian,..
Pemuat Naik Gambar
permintaan klien pelayan fungsi ini oleh Ajax untuk memuat naik gambar piksel ke memori MCU, kemudian tulis fail dalam memori dalam format mentah sehingga membaca fail secepat mungkin. Lokasi permulaan dan akhir memori disimpan dalam jadual untuk dipaparkan dalam jalur LED
Fungsi paparan
Saya menggunakan fastLED lib untuk menunjukkan piksel dalam jalur LED, perpustakaan ini adalah salah satu yang paling berjaya dan dikembangkan dengan baik untuk pertunjukan LED di platform AVR dan ESP. Ia hanya perlu menghantar fungsi FastLED, lokasi piksel LED yang tersimpan. kami membaca piksel baris demi baris dari memori dan menunjukkannya dalam jalur LED dan menunggu bendera putaran baru menjadi kenyataan. kami mengulangi urutan ini sehingga 200 baris setiap gambar dibaca
keseluruhan kod yang terletak di repositori git saya di sini
berikut adalah video POV beraksi yang dirakam oleh kamera mudah alih dan seperti yang saya jelaskan, kualiti video tidak bagus kerana kelajuan diafragma lambat dari kamera yang tidak profesional
Disyorkan:
Lampu Matriks WiFi Diaktifkan: 6 Langkah (dengan Gambar)

WiFi Matrix Lamp Enabled: Siapa yang tidak mahu mempunyai lampu yang menakjubkan yang dapat memaparkan animasi dan menyegerakkan dengan lampu lain di rumah? Betul, tiada siapa. Itulah sebabnya saya membuat lampu RGB tersuai. Lampu terdiri daripada 256 LED yang boleh ditujukan secara berasingan dan semua LED boleh diset
Voltan Wifi pelbagai Meter & Meter Semasa: 11 Langkah (dengan Gambar)

Voltan & Meter Arus Wifi berbilang saluran: Semasa membuat papan roti, seseorang sering perlu memantau bahagian litar yang berlainan sekaligus. Untuk mengelakkan rasa sakit kerana melekatkan probe multimeter dari satu tempat ke tempat lain, saya ingin merancang meter voltan dan arus pelbagai saluran. Papan Ina260
Mesin Kopi Diaktifkan IoT: 9 Langkah (dengan Gambar)

Mesin Kopi IoT Enabled: Instruksional ini dimasukkan ke dalam pertandingan IoT - Sekiranya anda menyukainya, sila pilih! DIKEMASKINI: Sekarang menyokong comms 2 arah dan kemas kini OTA Untuk beberapa waktu sekarang saya mempunyai mesin kopi Jura dan saya selalu mahukan untuk mengautomasikannya entah bagaimana. Saya telah
Jalur LED Diaktifkan Dengan Sensor Gerak Dengan Pemasa: 6 Langkah (dengan Gambar)

Jalur LED Diaktifkan Motion Sensor Dengan Pemasa: Hai semua! Saya sangat gembira dapat menulis arahan lain sekarang. Projek ini berlaku ketika saya dihubungi oleh rakan-rakan instruksional-er (?!) (David @dducic) beberapa bulan yang lalu untuk meminta bantuan reka bentuk. Jadi, inilah spesifikasi asal: & q
Pusat Pengumpulan Data Sensor IoT Diaktifkan Dengan ESP8266 & PubNub: 9 Langkah (dengan Gambar)

Pusat Pengumpulan Data Sensor Diaktifkan IoT Dengan ESP8266 & PubNub: Sebilangan besar tutorial mengenai ESP8266 sama ada di peringkat pemula (berkedip dari jauh) atau terlalu rumit untuk seseorang yang sedang mencari sesuatu untuk diperbaiki dan ditingkatkan berdasarkan kemahirannya yang berkedip. boleh diarahkan bertujuan untuk merapatkan jurang ini untuk mencipta
