
Isi kandungan:
- Langkah 1: Apa yang Anda Perlu
- Langkah 2: Membangun: Hab Konsol, Menyiapkan Perisai
- Langkah 3: Membangun: Hab Konsol, Memasang Perisai
- Langkah 4: Membangun: Pengawal, Menyiapkan Bahagian Anda
- Langkah 5: Pilihan: Penutup
- Langkah 6: Pengaturcaraan: Arduino
- Langkah 7: Pengaturcaraan: HTML
- Langkah 8: Pengaturcaraan: P5.js dan Javascript
- Langkah 9: Menjalankan Program Anda
- Langkah 10: Melangkah Lebih Lanjut
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.


Sistem pengawal permainan Arduino menggunakan Arduino dan pustaka p5.js. Idea ini adalah untuk membuat projek Arduino yang mudah ditiru dan dikembangkan. Sambungan pengawal dirancang untuk menggunakan sekumpulan pelbagai sensor dan input yang dapat ditukar bergantung pada setiap pengawal.
Projek ini juga dirancang untuk menggunakan pustaka JavaScript p5.js bersama dengan pustaka p5.play yang dirancang untuk p5.js. Perpustakaan ini membolehkan kami memprogram permainan kami dengan mudah. Laman web p5.play mempunyai banyak tutorial dan contoh untuk pengguna membuat permainan untuknya. Projek ini membolehkan pengguna mempraktikkan kemahiran pengembangan perkakasan dan perisian mereka.
Langkah 1: Apa yang Anda Perlu

Alat:
- Besi pematerian
- Pateri
- Pelucut Kawat
- Pemotong sisi
- Tang
Perkakasan:
- Papan yang serasi dengan Arduino (saya menggunakan Sparkfun Redboard serta Arduino Uno dan Leonardo)
-
Lembaga Perf:
- Papan minyak wangi hijau 8cm x 6cm
- Papan perisai Aduino Uno
-
Pelbagai Sensor
- Batang Joyist
- Butang (dengan perintang, 10k ohm, untuk digunakan)
- Potensiometer
- Sensor Flex
- Sensor Tekanan
- Dan lain-lain…
-
Kawat:
- Kawat Tunggal (Saya menggunakan 26 AWG Solid)
- Kawat pita dan kelim
- Break Away Headers (Sekurang-kurangnya 20 daripadanya)
-
Perkakasan Pilihan (anda boleh menggunakan ikatan kadbod dan hotglue / zip):
- Kabel papan roti dan pelompat untuk prototaip
- Lampiran bercetak 3D
- Pengikat perkakasan (saya menggunakan skru M2.5)
Perisian:
- Arduino IDE
-
perpustakaan p5.js
Perpustakaan P5.play juga
- p5. kawalan udara
- Node.js
Langkah 2: Membangun: Hab Konsol, Menyiapkan Perisai

Selesaikan tajuk ke papan perisai Arduino Uno.
- Saya mulakan dengan tajuk perisai (power, analog in, dan digital)
- Seterusnya adalah pin header 2x5. Anda boleh menggunakan 2x5 header, atau hanya 2 baris dari 5 header break. Saya berbaris dengan A3 dan A4 secara menegak, dan meninggalkan 2 ruang di antara mereka.
Langkah 3: Membangun: Hab Konsol, Memasang Perisai



Seterusnya, kami ingin mengarahkan wayar kami di perisai. Lebih mudah menjalankan wayar di bahagian atas, tetapi jika anda mahukan penampilan yang lebih bersih, anda boleh memasangnya di bahagian bawah.
Anda ingin memperhatikan skematik (skema Eagle tersedia untuk dimuat turun) semasa merutekan wayar ini. Anda juga boleh melihat panduan warna untuk membantu anda dalam hal ini.
Idea reka bentuk perisai ini adalah untuk membenarkan 3 input analog dan 5 input digital dari setiap pengawal. Ini memanfaatkan sepenuhnya semua input analog pada Arduino Uno dan juga wayar yang tinggal pada kabel reben kami.
Langkah 4: Membangun: Pengawal, Menyiapkan Bahagian Anda



Langkah pertama untuk membina pengawal anda adalah merancang sensor yang akan digunakan. Dalam contoh saya, saya mempunyai alat kawalan standard yang cantik dengan kayu bedik dan beberapa butang. Saya juga mempunyai alat kawalan dengan dua potensiometer slaid.
Sekiranya anda ingin meniru ini, anda boleh melihat gambar saya untuk penempatan.
Langkah seterusnya adalah memasangkan kabel pita anda ke papan perf.
- Tanggalkan dan timah kabel pita
- Pateri kabel pita ke tengah atas papan perf anda.
Langkah seterusnya adalah mengarahkan wayar anda. Saya mulakan dengan memasang kabel (wayar 5V / merah) dan tanah (wayar coklat) ke sensor terlebih dahulu. Saya kemudian memasukkan input analog. Saya merasa senang menggunakan kabel oren (Analog A0 atau A3) untuk pergerakan mendatar dan kabel kuning (Analog A1 atau A4) untuk pergerakan menegak.
Untuk memastikan keadaan tetap konsisten, saya juga memasang butang tekan kecil ke ungu pada semua alat kawalan saya. Ini berguna untuk perkara seperti menutup port bersiri (saya akan membincangkannya kemudian) dan juga menu atau pilihan.
Saya telah memuat naik skema cepat pengawal kayu bedik saya jika anda ingin melihatnya. Dari rajah pin-out kami, anda dapat melihat kemungkinan setiap sambungan pengawal (3 input analog, dan 5 digital).
Langkah 5: Pilihan: Penutup



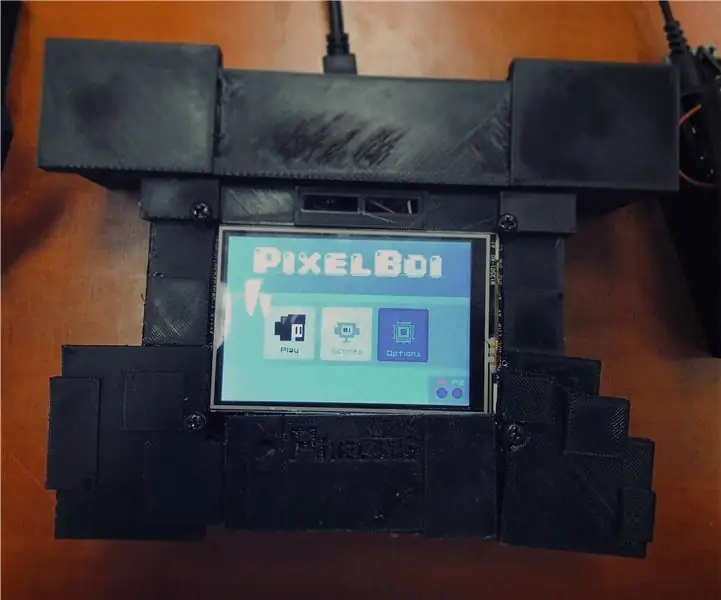
Langkah ini adalah pilihan, tetapi jika anda mempunyai akses ke pencetak 3D, hasil projek anda akan kelihatan lebih halus dan selesai. Seperti yang anda lihat dalam prototaip saya, saya menggunakan sekeping kadbod sederhana untuk mengelakkan sendi pateri di bahagian bawah papan perf tidak mencucuk jari anda.
Anda boleh mendapatkan model 3D saya yang dilampirkan pada langkah ini. Saya telah membuat lampiran untuk hub untuk Arduino Uno / Leonardo dan Sparkfun RedBoard (papan ini agak lebih luas dan menggunakan mini USB).
Untuk pengawal, anda boleh memasangkannya dengan skru M2.5. Saya meletakkan mur di sisi PCB dan menggunakan mesin basuh dan skru di bahagian bawah.
Saya juga memasukkan model 3D untuk slider kenop untuk potensiometer yang saya gunakan.
Anda boleh menemui semua fail 3D di GitHub.
Langkah 6: Pengaturcaraan: Arduino

Mari mulakan dengan membuat lakaran sederhana untuk diuji. Saya cadangkan menggunakan tutorial yang dibuat oleh ITP di NYU yang terdapat di sini. Untuk melakukan tutorial ini, anda perlu memasang p5.serialcontroll dan node.js. Dalam tutorial ini, anda akan diperkenalkan untuk menyiapkan Arduino untuk mengirim data bersiri yang dapat digunakan oleh perpustakaan javascript kami, p5.js. Anda boleh menggunakan hub dan pengawal yang kami buat pada langkah sebelumnya untuk melakukan ini, atau anda boleh meniru litar yang ditunjukkan dalam tutorial. Tutorial ini menggunakan pin input analog A0 pada Arduino Uno yang dipetakan ke wayar oren pengawal pertama anda.
Tutorial seterusnya yang ingin anda ikuti boleh didapati di sini. Tutorial ini akan membimbing anda melalui penyediaan pelbagai input dan menggunakannya dalam p5.js. Dalam tutorial, input analog A0 dan A1 digunakan. Ini akan sesuai dengan wayar oren dan kuning pada pengawal 1 sistem kami.
Setelah anda mengikuti tutorial di atas, kami dapat memprogram Arduino. Kod yang ingin kami gunakan adalah di bawah:
// pengawal 1const int dig2 = 2; // biru const int dig3 = 3; // ungu const int dig4 = 4; // kelabu const int dig5 = 5; // const putih int dig6 = 6; // hitam // pengawal 2 const int dig7 = 7; // biru const int dig8 = 8; // ungu const int dig9 = 9; // kelabu const int dig10 = 10; // const putih int dig11 = 11; // hitam
batal persediaan () {
Serial.begin (9600); sementara (Serial.available () <= 0) {Serial.println ("hello"); // hantar kelewatan mesej permulaan (300); // tunggu 1/3 saat} pinMode (dig2, INPUT); pinMode (dig3, INPUT); pinMode (dig4, INPUT); pinMode (dig5, INPUT); pinMode (dig6, INPUT); pinMode (dig7, INPUT); pinMode (dig8, INPUT); pinMode (dig9, INPUT); pinMode (dig10, INPUT); pinMode (dig11, INPUT); }
gelung kosong () {
if (Serial.available ()> 0) {// baca bait masuk: int inByte = Serial.read (); // baca sensor:
// ANALOG Pengawal 1
int analog0 = analogRead (A0); int analog1 = analogRead (A1); int analog2 = analogRead (A2); // ANALOG Controller 2 int analog3 = analogRead (A3); int analog4 = analogRead (A4); int analog5 = analogRead (A5); // Pengawal DIGITAL 1 int digital2 = digitalRead (dig2); int digital3 = digitalRead (dig3); int digital4 = digitalRead (dig4);
int digital5 = digitalRead (dig5);
int digital6 = digitalRead (dig6); // Pengawal DIGITAL 2 int digital7 = digitalRead (dig7); int digital8 = digitalRead (dig8); int digital9 = digitalRead (dig9); int digital10 = digitalRead (dig10); int digital11 = digitalRead (dig11); // mencetak hasilnya: Serial.print (analog0); // [0] Serial.print (","); Serial.print (analog1); // [1] Serial.print (","); Serial.print (analog2); // [2] Serial.print (","); // Mula Pengawal 2 data Serial.print (analog3); // [3] Serial.print (","); Serial.print (analog4); // [4] Serial.print (","); Serial.print (analog5); // [5] Serial.print (","); Serial.print (digital2); // [6] Serial.print (","); Serial.print (digital3); // [7] Serial.print (","); Serial.print (digital4); // [8] Serial.print (","); Serial.print (digital5); // [9] Serial.print (","); Serial.print (digital6); // [10] Serial.print (","); // Mula pengawal 2 data Serial.print (digital7); // [11] Serial.print (","); Serial.print (digital8); // [12] Serial.print (","); Serial.print (digital9); // [13] Serial.print (","); Serial.println (digital10); // [14] Serial.print (","); Serial.println (digital11); // [15]}}
Kod ini menghantar data bersiri dari kedua-dua pengawal kami sebagai susunan 16 nombor. 6 nombor pertama adalah input analog kami (antara 0-1023) dan 10 nilai selebihnya adalah nilai digital kami (0 atau 1).
Setelah kod kami dimuat, kami dapat mengujinya dengan membuka monitor bersiri dan memasukkan nilai ke monitor bersiri kami seperti yang kami lakukan dalam tutorial ke-2 dari ITP. Kita harus mendapatkan rentetan nilai yang dipisahkan dengan koma.
Langkah 7: Pengaturcaraan: HTML
Setelah Arduino kami siap dan berfungsi, kita boleh mula memprogramkan laman web kita. Kod HTML sangat mudah.
badan {padding: 0; margin: 0;}
Kod html hanya menghubungkan fail javascript kami bersama-sama. Sebilangan besar kod kami sebenarnya akan berlaku dalam fail sketsa.js kami.
Langkah 8: Pengaturcaraan: P5.js dan Javascript
Setelah kami menyediakan HTML, kami dapat menggunakan JavaScript kami. Sekiranya anda belum melakukannya, sekarang anda harus memuat turun p5.js dan juga p5.play dan menambahkannya ke folder perpustakaan anda dalam direktori untuk laman web anda.
- hlm.js
- hlm.permainan
Pada langkah sebelumnya, kami menyediakan fail HTML kami untuk memanggil perpustakaan p5.js dan p5.play kami. Kami juga mengaturnya untuk menggunakan fail sketch.js kami di mana kami akan melakukan sebahagian besar pengaturcaraan kami. Berikut adalah kod untuk kerangka kami. Anda juga boleh menemuinya di sini.
// Serial Variablesvar bersiri; // pemboleh ubah untuk menahan contoh perpustakaan serialport var portName = 'COM4'; // isi nama port bersiri anda di sini // Pembolehubah Permainan Global ---------------
// Fungsi Persediaan ----------------------
persediaan fungsi () {createCanvas (640, 480); bersiri = baru p5. SerialPort (); // buat contoh baru dari serialport library serial.on ('list', printList); // tetapkan fungsi panggilan balik untuk acara serialport serial.on ('connect', serverConnected); // panggilan balik untuk menyambung ke pelayan serial.on ('open', portOpen); // panggilan balik untuk serial pembukaan port ('data', serialEvent); // panggil balik untuk apabila data baru tiba serial.on ('error', serialError); // panggilan balik untuk ralat serial.on ('close', portClose); // panggilan balik untuk serial.list penutup port (); // senaraikan port port serial.open (portName); // buka port bersiri} // Draw Function ----------------------- fungsi draw () {background (0); // latar belakang hitam} // Mentafsirkan data bersiri di sini ---------- fungsi serialEvent () {// membaca rentetan dari port bersiri // sehingga anda mendapat kembali kereta dan garis baru: var inString = bersiri. bacaStringUntil ('\ r / n'); // periksa untuk mengetahui bahawa sebenarnya ada ssetring di sana: if (inString.length> 0) {if (inString! == 'hello') {// jika anda mendapat salam, abaikan ia var sensors = split (inString, ', '); // pisahkan rentetan pada koma jika (sensor. panjang> 16) {// jika terdapat enam belas elemen (6 analog, 10 digital) // Gunakan data sensor di sini:
}
} bersiri.write ('x'); // kirim byte meminta lebih banyak data bersiri}} // dapatkan senarai port: function printList (portList) {// portList adalah sebaris nama port bersiri untuk (var i = 0; i <portList.length; i ++) {// Paparkan senarai konsol: print (i + "" + portList ); }} fungsi serverConnected () {print ('disambungkan ke pelayan.'); } fungsi portOpen () {print ('port serial dibuka.')} fungsi serialError (err) {print ('Ada yang tidak kena dengan port bersiri.' + err); } port fungsiClose () {print ('Port bersiri ditutup.'); } fungsi menutupCode () {serial.close (portName); kembali kosong; } window.onbeforeunload = closeCode;
Setelah kerangka disimpan. Anda boleh menggunakan nilai-nilai ini dengan cara yang serupa dalam tutorial ITP. Rentetan nilai yang kami kirimkan dari Arduino kami pada langkah 6 dihantar sebagai susunan 16 nombor. Di bawah ini adalah tempat kami menguraikan susunan ini.
// Tafsirkan data bersiri di sini ----------
function serialEvent () {// baca rentetan dari port bersiri // sehingga anda mendapat kembali kereta dan barisan baru: var inString = serial.readStringUntil ('\ r / n'); // periksa untuk mengetahui bahawa sebenarnya ada ssetring di sana: if (inString.length> 0) {if (inString! == 'hello') {// jika anda mendapat salam, abaikan ia var sensors = split (inString, ', '); // pisahkan rentetan pada koma jika (sensor.length> 16) {// jika terdapat enam belas elemen (6 analog, 10 digital) // Gunakan data sensor di sini:}} serial.write ('x'); // hantar bait meminta lebih banyak data bersiri}}
Kita sekarang boleh menjalankan program kita untuk melihat apakah ia berfungsi!
Langkah 9: Menjalankan Program Anda

Kita sekarang boleh menjalankan program kita untuk melihat apakah ia berfungsi. Anda boleh membuat permainan anda sendiri menggunakan fail skeleton.js di fail sebelumnya atau menggunakan permainan Pipe sederhana yang terdapat di sini.
Sama seperti Makmal ITP, untuk menjalankan program kami, kami akan mengikuti langkah-langkah di bawah.
- Pasang Arduino dengan alat kawalan yang anda ingin gunakan.
- Buka p5.serialcontrol
- Tukar port sketsa p5 anda ke port yang anda gunakan (jika anda menggunakan kerangka, ini ada di baris 3)
- Buka fail HTML yang menghubungkan ke lakaran p5 anda
Sekiranya anda mempunyai media luar seperti gambar atau fon yang dimuat turun, anda ingin menjalankannya di pelayan. Anda boleh menjalankan pelayan python tempatan yang mudah jika anda mahu.
Langkah 10: Melangkah Lebih Lanjut
Untuk melangkah lebih jauh dan mengembangkan lebih banyak permainan untuk ini, anda boleh mengikuti pelbagai contoh borang p5.play yang terdapat di sini. Berikut adalah contoh permainan yang lebih rumit yang saya buat. Ia adalah permainan penembak tangki 1 vs 1. Anda boleh mendapatkan semua sumber untuknya di GitHub.
Disyorkan:
Lune - Pengawal MIDI Dengan Arduino (untuk DJ atau Pemuzik): 5 Langkah (dengan Gambar)

Lune - MIDI Controller With Arduino (untuk DJ atau Pemuzik): Ini nama projek arduino (mikrokontroler) pertama saya Lune. Saya ingin belajar arduino dengan projek yang berguna dan besar jadi saya memutuskan untuk membuat pengawal DJ midi yang mempunyai semua fungsi yang diperlukan untuk berdiri sendiri untuk dicampur. Setiap jenis sensor (potentio
Pengawal Permainan DIY Berasaskan Arduino - Pengawal Permainan Arduino PS2 - Bermain Tekken Dengan Gamepad Arduino DIY: 7 Langkah

Pengawal Permainan DIY Berasaskan Arduino | Pengawal Permainan Arduino PS2 | Bermain Tekken Dengan Gamepad Arduino DIY: Hai kawan-kawan, bermain permainan selalu menyeronokkan tetapi bermain dengan permainan peribadi DIY Controller anda lebih menggembirakan. Oleh itu, kami akan menjadikan Pengawal permainan menggunakan arduino pro micro dalam arahan ini
YABC - Namun Pengawal Blynk Lain - Pengawal Suhu dan Kelembapan Awan IoT, ESP8266: 4 Langkah

YABC - Namun Pengawal Blynk Yang Lain - Pengawal Suhu dan Kelembapan Awan IoT, ESP8266: Hai Pembuat, Saya baru-baru ini mula menanam cendawan di rumah, cendawan tiram, tetapi saya sudah mempunyai 3x pengawal ini di rumah untuk kawalan Suhu Fermenter untuk bir rumah saya, isteri juga melakukan perkara Kombucha ini sekarang, dan sebagai Termostat untuk Panas
Konsol Genggam Dengan Pengawal dan Sensor Tanpa Wayar (Arduino MEGA & UNO): 10 Langkah (dengan Gambar)

Konsol Genggam Dengan Pengawal dan Sensor Tanpa Wayar (Arduino MEGA & UNO): Apa yang saya gunakan: - Arduino MEGA- 2x Arduino UNO- Adafruit 3.5 " TFT 320x480 Touchscreen HXD8357D- Buzzer- 4Ohm 3W Speaker- 5mm LED lights- Ultimaker 2+ Printer w / Black PLA Filament- Lasercutter w / MDF wood- Cat spray hitam (untuk kayu) - 3x nRF24
OpenChord.org V0 - Bina Pengawal Gitar Sebenar Wira / Rock Band Pengawal: 10 Langkah

OpenChord.org V0 - Bangun Pengawal Wira Gitar Sebenar / Rock Band Pengawal: Kita semua suka Guitar Hero dan Rock Band. Kami juga tahu bahawa kami tidak akan pernah belajar bagaimana bermain gitar dengan bermain permainan ini. Tetapi bagaimana jika kita sekurang-kurangnya dapat membina alat kawalan Guitar Hero yang membolehkan kita menggunakan gitar sebenar? Itulah yang kami ada di OpenChord
