
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:12.
- Diubah suai terakhir 2025-01-23 15:01.

Pohon interaktif dengan cincin LED di bahagian atas, bel untuk mengeluarkan suara dan sensor sentuhan tertangkap di dalamnya yang mengubah warna ketika anda menyentuhnya. Untuk menjadikan perkara yang menyeronokkan ini, anda memerlukan perkara berikut:
Elektronik: - 1x Arduino Uno
- kabel 15x
- 1x solder dengan hujung bulat
- 1x sentuhan tangkap 8 Adafruit (CAP1188)
- 1x kabel kuasa Arduino
- Cincin LED 1x 8
- 1x Buzzer
- 1x pistol gam panas
- Muat turun perpustakaan CAP1188
- Muat turun perpustakaan Adafruit Neopixel
Tambahan (selongsong):
- 1 batang pokok
- 1x batang untuk bahagian dalam
- pinggan kayu untuk meletakkan semuanya di / masuk
- Stuffed haiwan yang disumbat untuk bahagian luar
Anda juga boleh menggunakan perkara lain seperti di luar, menjadi kreatif!
Sekarang mari kita mulakan …
Langkah 1: Langkah 1: Cincin LED Dengan Sentuhan Tangkap

Sekiranya anda bernasib baik, cincin LED anda sudah mempunyai pin yang terpasang padanya. Sekiranya tidak, sudah tiba masanya untuk memateri!
Perkara yang akan kami gunakan untuk projek ini adalah:
- DI (Input digital, pin 6 ~
- 5V (untuk kuasa, pin 5V)
- GND (Tanah, pin GND)
Itulah cincin LED buat masa ini. Sekarang sentuhan tertawan.
Letakkan di papan roti dan sambungkan semuanya seperti berikut: SDA / MISO dalam pin (analog dalam) A4SCK dalam pin (analog dalam) A5VIN dalam (kuasa) 5VGND dalam kabel GND pin1x pada C1 (pada sentuhan Captive itu sendiri)
Sekarang untuk menguji muat naik kod berikut ke Arduino anda:
// Julia Emmink // Kod cahaya dan sentuhan untuk pohon interaktif 19 /// Dibuat dengan penggunaan Adafruit Neopixel dan Adafruit captive touch (CAP1188) (akan dipasang) dan LED berkedip tanpa berlengah
// NEOPIXEL ~~~~~~~~~~~~~~~~~~
#sertakan
#define PIXELSPIN 6 // Tempat anda menyambungkan Ring LED
#define NUMPIXELS 8 // Jumlah LED yang ada di gelang anda #define KALIBRASITIME 20000
Piksel Adafruit_NeoPixel = Adafruit_NeoPixel (NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
piksel panjang tidak bertandaInterval = 500; // masa yang perlu kita tunggu
warna panjang yang tidak ditandatanganiWipePreviousMillis = 0; teater panjang yang tidak ditandatanganiChasePre sebelumnyaMillis = 0; pelangi panjang yang tidak ditandatanganiPre sebelumnyaMillis = 0; pelangi panjang yang tidak ditandatanganiCyclesPre sebelumnyaMillis = 0;
int teaterChaseQ = 0;
uint16_t currentPixel = 0; // piksel apa yang sedang kita kendalikan
// SENTUH ~~~~~~~~~~~~~~~~~~~~~~
#sertakan #sertakan #sertakan
// Reset Pin digunakan untuk I2C atau SPI
#tentukan CAP1188_RESET 9
// Pin CS digunakan untuk perisian atau perkakasan SPI
#tentukan CAP1188_CS 10
// Ini ditentukan untuk SPI perisian, untuk SPI perkakasan, periksa
// pin SPI papan dalam dokumentasi Arduino # tentukan CAP1188_MOSI 11 #tentukan CAP1188_MISO 12 #tentukan CAP1188_CLK 13
// Gunakan I2C, tanpa pin set semula!
Adafruit_CAP1188 cap = Adafruit_CAP1188 ();
batal persediaan () {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ semasaPixel = 0; piksel.begin (); // Ini memulakan perpustakaan NeoPixel. piksel.show (); // Ini menghantar warna piksel yang dikemas kini ke perkakasan.
// SENTUH ~~~~~~~~~~~~~~~~~~~~~~
Serial.begin (300); Serial.println ("ujian CAP1188!");
jika (! cap.begin ()) {
Serial.println ("CAP1188 tidak dijumpai"); sementara (1); } Serial.println ("CAP1188 dijumpai!"); }
gelung kosong () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~~ uint8_t sentuh = cap.touched (); if (touch == 0) {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (piksel. Warna (0, 255, 125)); }} lain {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (piksel. Warna (100, 0, 150)); }}
}
kekosongan warnaWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // Menghilangkan piksel warna.setPixelColor (currentPixel, c); pixels.setPixelColor (currentPixel - 1, pixels. Color (0, 0, 0)); piksel.show (); currentPixel ++; jika (currentPixel == NUMPIXELS) {currentPixel = 0; pixels.setPixelColor (7, pixels. Color (0, 0, 0));
}
}
Uji dan selamat mencuba! Seperti yang anda lihat semasa anda menyentuh kord C1 warnanya berubah. (Jika tidak pertama kali cabut Arduino anda dan pasangkan kembali ke komputer anda.)
Langkah 2: Langkah 2: Menambah Bunyi
Dengan penggunaan tutorial yang berguna saya membuat ini. Tutorial berikut:
github.com/xitangg/-Pirates-of-the-Caribbe…
Masa untuk mengambil bel anda! Letakkan (-) buzzer di salah satu pin GND dan (+) di pin 10 ~
Itu sahaja, sekarang masa untuk menjalankan kod lagi dan mendengar lagu Pirates of the Caribbean yang indah! Sekarang selamat menjalani ujian!
// Julia Emmink // Kod cahaya, sentuhan dan muzik untuk pokok interaktif 2018-01-19 // Dibuat dengan penggunaan Adafruit Neopixel dan Captive Touch (CAP1188) (akan dipasang) dan LED berkedip tanpa berlengah
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ # sertakan
#tentukan PIXELSPIN 6
#define NUMPIXELS 8 #define KALIBRASITIME 20000
Piksel Adafruit_NeoPixel = Adafruit_NeoPixel (NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
piksel panjang tidak bertandaInterval = 500; // masa yang perlu kita tunggu
warna panjang yang tidak ditandatanganiWipePreviousMillis = 0; teater panjang yang tidak ditandatanganiChasePre sebelumnyaMillis = 0; pelangi panjang yang tidak ditandatanganiPre sebelumnyaMillis = 0; pelangi panjang yang tidak ditandatanganiCyclesPre sebelumnyaMillis = 0;
int teaterChaseQ = 0;
uint16_t currentPixel = 0; // piksel apa yang sedang kita kendalikan
// MUZIK ~~~~~~~~~~~~~~~~~~~~~~
const int buzzer = 10; // Tentukan pin 10, boleh menggunakan pin PWM lain (5, 6 atau 9) // Catatan nota 3 dan 11 tidak dapat digunakan ketika menggunakan fungsi nada dalam Arduino Uno const int songspeed = 1.5; // Tukar menjadi 2 untuk versi lagu yang lebih perlahan, semakin besar bilangan lagu itu semakin perlahan // *************************** ************** #tentukan NOTE_C4 262 // Definisikan frekuensi nota #tentukan NOTE_D4 294 #tentukan NOTE_E4 330 #define NOTE_F4 349 # tentukan NOTE_G4 392 # tentukan NOTE_A4 440 # tentukan NOTE_B4 494 # tentukan NOTE_C5 523 #tentukan NOTE_D5 587 #tentukan NOTE_E5 659 #tentukan NOTE_F5 698 #tentukan NOTE_G5 784 #tentukan NOTE_A5 880 #tentukan NOTE_B5 988 // *********************** ****************** int nota = {// Catatan lagu, 0 adalah rehat / nadi NOTE_E4, NOTE_G4, NOTE_A4, NOTE_A4, 0, NOTE_A4, NOTE_B4, NOTE_C5, NOTE_C5, 0, NOTE_C5, NOTE_D5, NOTE_B4, NOTE_B4, 0, NOTE_A4, NOTE_G4, NOTE_A4, 0}; // ***************************************** int tempoh = {/ / tempoh setiap nota (dalam ms) Nota Suku Tahunan ditetapkan ke 250 ms 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 375, 125};
// SENTUH ~~~~~~~~~~~~~~~~~~~~~~
#sertakan #sertakan #sertakan
// Reset Pin digunakan untuk I2C atau SPI
#tentukan CAP1188_RESET 9
// CS pin digunakan untuk perisian atau perkakasan SPI
#tentukan CAP1188_CS 10
// Ini ditentukan untuk SPI perisian, untuk SPI perkakasan, periksa
// pin SPI papan dalam dokumentasi Arduino # tentukan CAP1188_MOSI 11 #tentukan CAP1188_MISO 12 #tentukan CAP1188_CLK 13
// Gunakan I2C, tanpa pin reset!
Adafruit_CAP1188 cap = Adafruit_CAP1188 ();
batal persediaan () {
// MUZIK ~~~~~~~~~~~~~~~~~~~~~~ untuk (int i = 0; i <203; i ++) {// 203 adalah jumlah nota muzik dalam lagu int tunggu = tempoh * speedpeed; nada (bel, nota , tunggu); // nada (pin, frekuensi, durasi);} // kelewatan digunakan sehingga tidak masuk ke gelung berikutnya sebelum nada selesai dimainkan // Anda boleh mengklik semula pada Arduino untuk memainkan semula lagu // NEOPIXEL ~~~ ~~~~~~~~~~~~~~~ currentPixel = 0; piksel.begin (); // Ini memulakan perpustakaan NeoPixel. piksel.show (); // Ini menghantar warna piksel yang dikemas kini ke perkakasan.
// SENTUH ~~~~~~~~~~~~~~~~~~~~~~
Serial.begin (300); Serial.println ("ujian CAP1188!"); jika (! cap.begin ()) {Serial.println ("CAP1188 tidak dijumpai"); sementara (1); } Serial.println ("CAP1188 dijumpai!");
}
gelung kosong () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~~ uint8_t menyentuh = cap.touched (); if (touch == 0) {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (piksel. Warna (0, 255, 125)); }} lain {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (piksel. Warna (100, 0, 150)); }}
untuk (int i = 0; i = piksel Selang) {
colorWipePreviousMillis = millis (); colorWipe (piksel. Warna (0, 255, 125)); }} lain {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (piksel. Warna (100, 0, 150)); }}
kelewatan (tunggu);
}
}
kekosongan warnaWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // Menghilangkan piksel warna.setPixelColor (currentPixel, c); pixels.setPixelColor (currentPixel-1, pixels. Color (0, 0, 0)); piksel.show (); currentPixel ++; jika (currentPixel == NUMPIXELS) {currentPixel = 0; pixels.setPixelColor (7, pixels. Color (0, 0, 0));
}
}
Langkah 3: Langkah Tambahan: Membuat Stump 'Arduino Ready'



Sekiranya anda memutuskan untuk menggunakan tunggul pokok, anda perlu melakukan perkara berikut.
- Dapatkan tunggul pokok (saya mendapatkannya dari pokok Krismas lama secara percuma)
- Ukur Arduino anda dan lihat bagaimana anda ingin memasang kabel di tunggul pokok
- Melonggarkan tunggul (saya menggunakan mesin gerudi dari sekolah)
- Pasir tepi kasar
- Tambahkan butiran kecil yang menyeronokkan
Perincian yang saya tambah adalah logo kecil yang saya buat dengan pemotong laser. Saya juga meletakkan semua barang elektronik di dalam tongkat di dalam pokok saya dan saya menambah boneka haiwan di luar untuk membiarkan cahaya menyala dan memberikan kelembutan tambahan yang kecil itu.
Disyorkan:
Cara Menggunakan Sensor PIR dan Modul Buzzer - Tutorial Visuino: 6 Langkah

Cara Menggunakan Sensor PIR dan Modul Buzzer - Tutorial Visuino: Dalam tutorial ini kita akan belajar bagaimana menggunakan sensor PIR dan modul buzzer untuk mengeluarkan suara setiap kali sensor PIR mengesan pergerakan. Tonton video demonstrasi
Menghubungkan Pemprosesan dan Arduino dan Membuat 7 Segmen dan Pengawal GUI Servo: 4 Langkah

Menghubungkan Pemprosesan dan Arduino dan Membuat 7 Segmen dan Pengawal Servo GUI: Untuk beberapa projek yang anda buat perlu menggunakan Arduino kerana menyediakan platform prototaip yang mudah tetapi memaparkan grafik dalam monitor bersiri Arduino boleh memakan masa cukup lama dan bahkan sukar untuk dilakukan. Anda boleh memaparkan grafik di Arduino Serial Monitor dengan
Portal Captive ESP32 untuk Mengkonfigurasi Tetapan IP Statik dan DHCP: 8 Langkah

ESP32 Captive Portal untuk Mengkonfigurasi Tetapan IP Statik dan DHCP: ESP 32 adalah peranti dengan WiFi dan BLE bersepadu. Ini adalah kebaikan untuk projek IoT. Cukup berikan konfigurasi SSID, kata laluan dan IP anda dan satukan perkara tersebut ke dalam awan. Tetapi, menguruskan tetapan IP dan kelayakan pengguna boleh menjadi kepala
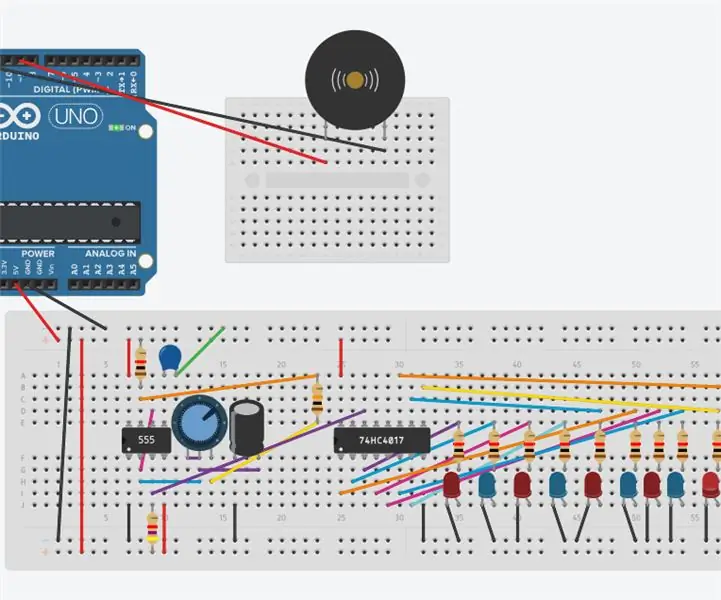
Pemasa 555 Dengan Kaunter Dekad dan LEDS dan Piezo Buzzer; Penerangan asas Litar: 6 Langkah

555 Pemasa Dengan Pembilang Dekad dan LEDS dan Piezo Buzzer; Penerangan asas Litar: Litar ini terdiri daripada tiga bahagian. Mereka adalah buzzer piezo yang menghasilkan bunyi. Kod (program) akan dimainkan " Selamat Hari Lahir " oleh Arduino melalui piezo. Langkah seterusnya adalah pemasa 555 yang akan menghasilkan denyutan yang bertindak sebagai jam
Paparan Suhu dan Kelembapan dan Pengumpulan Data Dengan Arduino dan Pemprosesan: 13 Langkah (dengan Gambar)

Paparan Suhu dan Kelembapan dan Pengumpulan Data Dengan Arduino dan Pemprosesan: Pengenalan: Ini adalah Projek yang menggunakan papan Arduino, Sensor (DHT11), komputer Windows dan program Pemprosesan (boleh dimuat turun percuma) untuk memaparkan data Suhu, Kelembapan dalam digital dan borang graf bar, masa dan tarikh paparan dan jalankan waktu mengira
