
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:08.
- Diubah suai terakhir 2025-01-23 15:00.

Untuk beberapa projek yang anda buat perlu menggunakan Arduino kerana menyediakan platform prototaip yang mudah tetapi memaparkan grafik di monitor bersiri Arduino boleh memakan masa cukup lama dan bahkan sukar untuk dilakukan. Anda boleh memaparkan grafik di Arduino Serial Monitor tetapi grafik bukan satu-satunya perkara yang mungkin anda perlu paparkan. Semua objek interaktif seperti slider, butang, program dengan output 2D, 3D, PDF, atau SVG dan anda juga boleh membuat animasi dengan mudah. Mod pengaturcaraan lalai untuk diproses adalah Java tetapi anda dapat menukarnya Android, p5.js, REPL, CoffeeScript dan JavaScript. Dalam Instructable ini kita akan menggunakan mod pengaturcaraan Java.
Semua kandungan dan kod juga terdapat di github saya di sini.
Langkah 1: Menggunakan Processing.serial
Kod Pemprosesan
Dua baris kod pertama adalah
pemprosesan import.serial. *; MyPort bersiri;
Di sini, pada baris pertama kami mengimport perpustakaan - memproses dan pada baris kedua kami membuat objek kelas Serial bernama myPort, anda boleh menamakannya apa sahaja yang anda suka mengikuti peraturan penamaan pengecam.
Dalam pemprosesan, kami mempunyai setup void () dan draw void () di mana void adalah jenis pengembalian fungsi, anda juga boleh mengubahnya menjadi setup int () dan int draw () atau jenis data lain yang anda suka tetapi anda perlu mengembalikan nilai yang mempunyai jenis data yang sama dengan jenis data yang anda gunakan sebelum fungsi.
dalam persediaan () kita menulis pernyataan yang perlu kita laksanakan sekali sedangkan dalam undian () kita menulis pernyataan yang kita perlukan untuk melaksanakan beberapa kali. Kedua-dua baris kod yang disebutkan di atas harus ditulis di atas batal penyediaan () kerana mereka harus mempunyai akses global.
Dalam persediaan kosong () kita akan menginisialisasi objek myPort.
batal persediaan () {
saiz (800, 800);
myPort = Serial baru (ini, "COM18", 9600);
}
Ukuran garis (800, 800); menentukan ukuran skrin iaitu 800 piksel dengan 800 piksel.
Kata kunci baru di baris kedua digunakan untuk menyimpan ruang untuk objek dalam memori, argumen ini adalah pemboleh ubah rujukan yang merujuk pada objek semasa. Argumen COM18 adalah pelabuhan Arduino yang terhubung, kami memerlukannya kerana kami akan mengangkut data melalui antara muka bersiri. Nombor 18 mungkin berbeza dalam kes anda, anda boleh mendapatkannya di bawah Alat> Pelabuhan di Arduino IDE dan 9600 adalah kadar baud yang boleh anda ubah dalam Arduino dan Pemprosesan.
Langkah 2: Fahami Kelas Bersiri
Pembina untuk Serial
Serial (induk, portName, baudRate, parity, dataBits, stopBits)
Hujah:
ibu bapa: biasanya menggunakan "ini"
baudRate (int): 9600 adalah lalai
portName (String): nama port (COM1 adalah lalai)
pariti (char): 'N' untuk tidak ada, 'E' untuk genap, 'O' untuk ganjil, 'M' untuk tanda, 'S' untuk ruang ('N' adalah lalai)
dataBits (int): 8 adalah lalai
stopBits (float): 1.0, 1.5, atau 2.0 (1.0 adalah lalai)
Kaedah Penting:
- myPort.available () - mengembalikan bilangan bait yang ada.
- myPort.clear () - mengosongkan penyangga dan membuang semua data yang disimpan di sana.
- myPort.read () - Mengembalikan nombor antara 0 dan 255 untuk bait seterusnya yang menunggu dalam penyangga.
- myPort.readString () - Mengembalikan semua data dari buffer sebagai String atau null jika tidak ada yang tersedia.
- myPort.write ("test") - Menulis bait, watak, ints, bait , Rentetan ke port bersiri.
- myPort.stop () - Stps kominikasi data di port.
Langkah 3: Kelas Serial Arduino
Anda tidak perlu mengimport Kelas Serial di Arduino sebelum menggunakannya.
Di Arduino terdapat 2 fungsi yang disebut setup () dan loop () setup hanya berjalan sekali tetapi loop dijalankan berkali-kali. Dalam setup () kita perlu menulis menggunakan kaedah start () untuk memulakan komunikasi bersiri. Dalam Arduino tidak seperti pemprosesan, kita tidak perlu menyebut port sebagai kaedah argumen mula () kerana kita sudah menentukan port semasa memuat naik lakaran di Arduino.
Jadi persediaan () akan kelihatan seperti ini:
batal persediaan () {
Serial.begin (9600); // mulakan komunikasi bersiri
}
9600 di sini menentukan kadar baud yang telah kami sebutkan dalam fail pemprosesan. Untuk komunikasi yang betul, kedua-dua kadar baud harus sama atau anda mungkin melihat output bersiri sebagai sesuatu yang tidak masuk akal.
Sekarang mari kita lihat bahagian gelung (). Bahagian kod ini dijalankan berkali-kali. Sekiranya kita ingin membaca beberapa data di port, kita akan menggunakan kaedah Serial.read (). Fungsi ini mengembalikan nol jika tidak ada data, jadi kami akan memanggil kaedah ini hanya apabila kami mempunyai beberapa data yang tersedia dalam aliran Serial.
Untuk memeriksa apakah ada beberapa data yang tersedia, kami akan menggunakan kaedah Serial.available (). Sekiranya mengembalikan nilai lebih besar dari 0 - beberapa data tersedia.
Jadi bahagian gelung () akan kelihatan seperti ini:
gelung kosong () {
if (Serial.available ()> 0) {// jika beberapa data tersedia di port bersiri
keadaan char = Serial.read (); // baca nilai
// jika pernyataan atau kes bertukar
}
}
Sekarang kita dapat menggunakan jika tangga atau jika ada banyak kemungkinan hasil kita dapat menggunakan suis case juga untuk keadaan berubah-ubah.
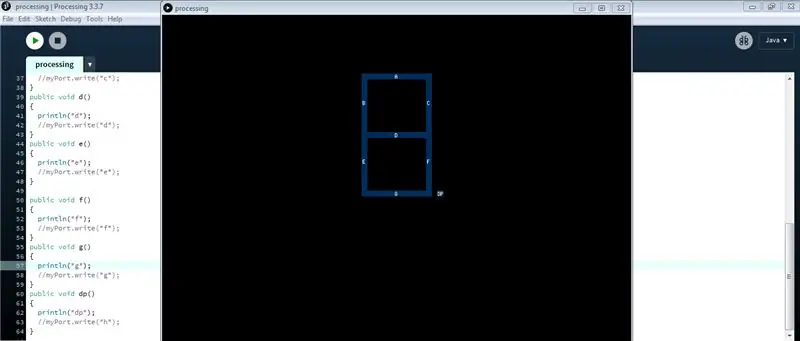
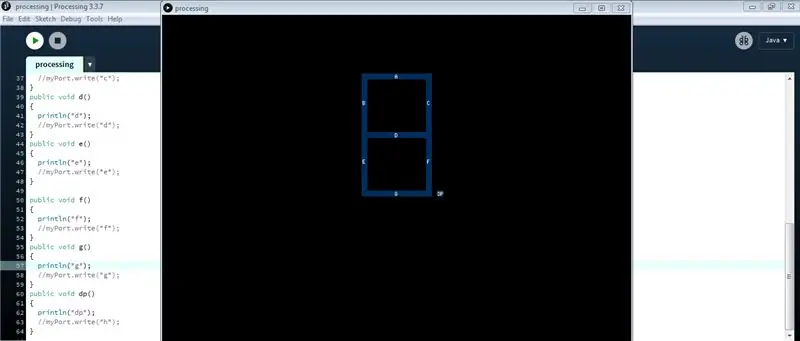
Langkah 4: Bina Pengawal Segmen GUI 7



Fail dilampirkan di sini. Catatan: Untuk memproses, anda juga perlu memasang pustaka kawalan p5 yang telah saya gunakan untuk membuat butang interaktif GUI.
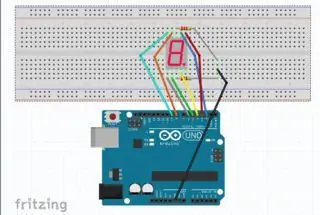
Nombor pin
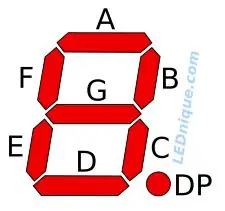
7 segmen (mengikut abjad) merujuk gambar
a - pin digital 2
b - pin digital 3
c - pin digital 4
d - pin digital 5
pin e - digital 6
f - pin digital 7
g - pin digital 8
dp - pin digital 9
Semua kandungan dan kod juga terdapat di github saya di sini
Disyorkan:
Cara Memasang, Menjalankan dan Menghubungkan Pengawal ke Emulator: 7 Langkah

Bagaimana Memasang, Menjalankan dan Menghubungkan Pengawal ke Emulator: Adakah anda pernah duduk dan mengingati masa kecil anda sebagai pemain permainan muda dan kadang-kadang berharap anda dapat melihat semula permata lama itu? Nah, ada aplikasi untuk itu …. lebih khusus lagi ada komuniti pemain yang membuat program
Robot SCARA: Belajar Mengenai Foward dan Inverse Kinematics !!! (Plot Twist Pelajari Cara Membuat Antaramuka Masa Nyata di ARDUINO Menggunakan PEMPROSESAN !!!!): 5 Langkah (dengan

Robot SCARA: Belajar Mengenai Kinematik Foward dan Inverse !!! (Plot Twist Pelajari Cara Membuat Antaramuka Masa Nyata di ARDUINO Menggunakan PEMPROSESAN !!!!): Robot SCARA adalah mesin yang sangat popular di dunia industri. Nama bermaksud Lengan Robot Perhimpunan Selektif Selektif atau Lengan Robot Artikulasi Selektif Selektif. Ini pada dasarnya adalah robot kebebasan tiga darjah, menjadi dua perubahan pertama
Pengawal Permainan DIY Berasaskan Arduino - Pengawal Permainan Arduino PS2 - Bermain Tekken Dengan Gamepad Arduino DIY: 7 Langkah

Pengawal Permainan DIY Berasaskan Arduino | Pengawal Permainan Arduino PS2 | Bermain Tekken Dengan Gamepad Arduino DIY: Hai kawan-kawan, bermain permainan selalu menyeronokkan tetapi bermain dengan permainan peribadi DIY Controller anda lebih menggembirakan. Oleh itu, kami akan menjadikan Pengawal permainan menggunakan arduino pro micro dalam arahan ini
YABC - Namun Pengawal Blynk Lain - Pengawal Suhu dan Kelembapan Awan IoT, ESP8266: 4 Langkah

YABC - Namun Pengawal Blynk Yang Lain - Pengawal Suhu dan Kelembapan Awan IoT, ESP8266: Hai Pembuat, Saya baru-baru ini mula menanam cendawan di rumah, cendawan tiram, tetapi saya sudah mempunyai 3x pengawal ini di rumah untuk kawalan Suhu Fermenter untuk bir rumah saya, isteri juga melakukan perkara Kombucha ini sekarang, dan sebagai Termostat untuk Panas
Paparan Suhu dan Kelembapan dan Pengumpulan Data Dengan Arduino dan Pemprosesan: 13 Langkah (dengan Gambar)

Paparan Suhu dan Kelembapan dan Pengumpulan Data Dengan Arduino dan Pemprosesan: Pengenalan: Ini adalah Projek yang menggunakan papan Arduino, Sensor (DHT11), komputer Windows dan program Pemprosesan (boleh dimuat turun percuma) untuk memaparkan data Suhu, Kelembapan dalam digital dan borang graf bar, masa dan tarikh paparan dan jalankan waktu mengira
