
Isi kandungan:
- Langkah 1: Trek Sensor Bend
- Langkah 2: Menggunakan Komunikasi Bersiri Dengan Mikro: bit
- Langkah 3: Melakukan Prototaip Litar
- Langkah 4: Menguji Accelerometer dan Sensor Cahaya
- Langkah 5: Memateri Sensor Bend
- Langkah 6: Memateri ke Mikro: bit dan Memasang Sarung Tangan
- Langkah 7: Kod mikro: bit
- Langkah 8: Komunikasi Bersiri Dengan P5.js
- Langkah 9: Kod P5.js
- Langkah 10: Produk Akhir
- Pengarang John Day [email protected].
- Public 2024-01-30 11:06.
- Diubah suai terakhir 2025-01-23 15:00.

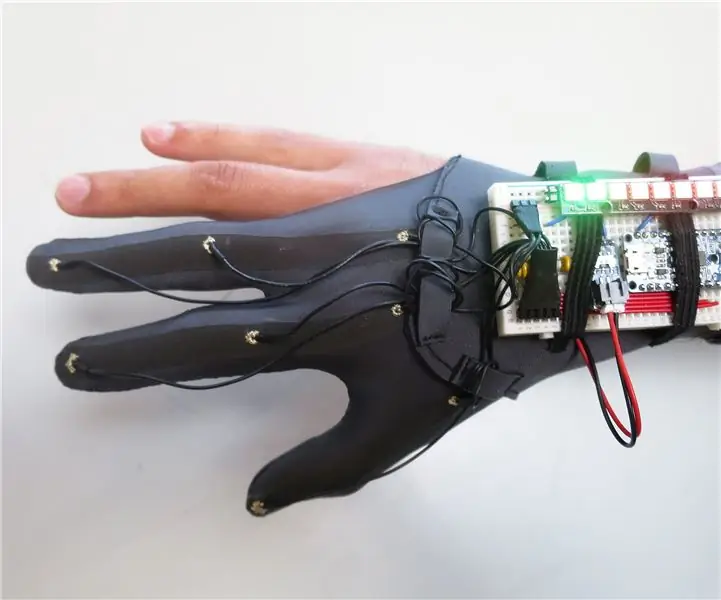
Art Glove adalah sarung tangan yang dapat dipakai yang mengandungi pelbagai jenis sensor untuk mengawal grafik seni melalui Mikro: bit dan p5.js Jari menggunakan sensor selekoh yang mengawal nilai r, g, b, dan akselerometer dalam kawalan mikro: bit x, koordinat y untuk grafik. Saya membuat projek ini sebagai projek jangka saya untuk Kelas Teknologi Boleh Dipakai sebagai senior dalam program Teknologi, Seni, dan Media di CU Boulder.
Bekalan:
- Sarung tangan berkebun
- Mikro BBC: Sedikit
- 3-4 Flex sensor
- Perintang 10K Ohm
- Kawat Hook-up (Merah & Hitam)
- Gunting wayar
- Papan roti
- Klip buaya (dua sisi & satu sisi)
- Pateri
- Besi pematerian
- Jarum
- Benang
- Kertas Lilin
- Pita
- Gunting
- Pena dan Pensil
Langkah 1: Trek Sensor Bend



Pertama, kita akan fokus membuat perkakasan. Dengan cara ini ketika kita membuat pengekodan, kita mempunyai komponen sarung tangan yang sebenarnya untuk digunakan dan diuji.
- Untuk memulakan, kita akan membuat jejak di jari yang akan menahan sensor selekoh di tempatnya. Memiliki trek ini membolehkan sensor selekoh bergerak sedikit bolak-balik sambil memastikannya tetap pada jari untuk membengkok. Pertama, buka sarung tangan anda ke luar.
- Ambil sensor selekoh dan letakkan di ruas tengah jari. Dengan menggunakan pen, gariskan sensor selekoh
- Selipkan benang anda melalui jarum anda. Beri diri anda sekeping yang murah hati. Ikat simpulan di hujung utas.
- Bermula di bahagian atas dan di garis, hembuskan busur sensor selekoh, luncurkan jarum melalui sarung ke bahagian dalam, dan tolak ke belakang pada garis selari. Tarik jarum sepanjang jalan sehingga simpul berada di garisan yang anda lukis.
- Tarik dengan kuat, buat 2-3 knot di sisi lain. Ini akan memastikan benang tidak keluar. Pastikan rapat sehingga sensor selekoh terkunci pada jari anda
- Potong benang meninggalkan beberapa cm. utas di hujung supaya simpul tidak terlepas.
- Ulangi langkah 2-6 untuk semua jari yang anda pasangkan pada sensor flex sehingga kelihatan seperti gambar ketiga hingga terakhir.
- Balikkan sarung tangan anda sehingga berpusing dengan cara yang betul. Masukkan sensor selekoh anda ke trek untuk memastikannya sesuai dengan tangan anda
Langkah 2: Menggunakan Komunikasi Bersiri Dengan Mikro: bit

Untuk melihat output dari sensor kami, kami akan menggunakan komunikasi bersiri. Anda akan melihat cara menetapkan kod di Makecode pada langkah seterusnya tetapi pertama-tama kita akan belajar membacanya dari terminal kita. (Catatan: Saya menggunakan Mac jadi langkah-langkah ini mungkin berbeza bergantung pada sistem operasi anda. Untuk sistem operasi lain lihat di sini).
- Pasang mikro anda: bit
- Buka terminal anda
- taip 'ls /dev/cu.*'
- Anda harus melihat sesuatu yang kelihatan seperti '/dev/cu.usbmodem1422' tetapi nombor yang tepat akan bergantung pada komputer anda
- Setelah anda menjalankan kod, mengetik 'screen /dev/cu.usbmodem1422 115200' (dengan nombor port bersiri khusus anda) akan memberi anda output siri Micro: bit anda
- Keluaran anda akan kelihatan seperti gambar di atas, bergantung pada bagaimana anda memformat output anda!
Langkah 3: Melakukan Prototaip Litar


Sebelum menyatukan semua komponen kami bersama-sama, kami akan memprotaip litar dan menulis beberapa baris contoh kod untuk membaca nilai sensor kami dan memastikan komponen kami berfungsi dengan betul.
- Dengan menggunakan gambarajah litar di atas, prototaip litar anda di papan roti menggunakan wayar jumper, perintang, klip buaya satu sisi, dan bit Mikro: anda.
- Sambungkan sensor selekoh anda ke pin 0, 1, & 2.
- Saya menggunakan kod ini untuk menguji sensor flex saya
- Bengkokkan mereka beberapa kali untuk melihat bacaan mereka dan pastikan ia berfungsi dengan betul
Dalam kod, baris terakhir "serial.writeLine" adalah tempat kami menulis untuk output bersiri kami. Anda boleh memformat output ini seperti yang anda mahukan, saya memisahkan setiap pemboleh ubah dengan koma, dan kemudian membaginya pada koma kemudian, tetapi bahagian ini terpulang kepada anda.
(Catatan: Setelah melakukan langkah ini, saya mendapati salah satu sensor selekoh saya mempunyai cip pada cat konduktif dan oleh itu tidak mendapat bacaan yang baik. Itulah sebabnya beberapa gambar menunjukkan saya bekerja dengan 4 sensor. Setelah mengetahui ini, saya pergi hanya terdapat tiga sensor pada penunjuk, tengah, dan jari manis. Saya juga mendapati bahawa sensor selekoh saya mempunyai bacaan yang paling luas dengan cara membongkok dengan cara "bertentangan". Itulah sebabnya saya meletakkannya pada sarung tangan dengan cat resistif menghadap ke bawah.)
Langkah 4: Menguji Accelerometer dan Sensor Cahaya
Pada tahap ini saya juga memilih untuk menguji accelerometer dan sensor cahaya pada Micro: bit
- Sambungkan bit mikro anda ke komputer anda
- Muat turun kod ini
- Kemudian saya menguji sensor pecutan, cahaya, dan selekoh bersama dengan kod ini
(Catatan: Pada ketika ini saya tahu anda tidak dapat menggunakan pin dan sensor cahaya pada masa yang sama jadi saya tidak menggunakan sensor cahaya pada final saya, tetapi saya mahu anda dapat melihat cara membaca sensor cahaya jika anda perlukan!)
Langkah 5: Memateri Sensor Bend


Sekarang kita akan mula menyatukan komponen kita bersama! Ini adalah bahagian yang menarik, tetapi penting untuk berjalan perlahan dan periksa bahawa semuanya masih berfungsi semasa anda berjalan sehingga anda tidak sampai ke penghujungnya, mempunyai sesuatu yang tidak berfungsi, dan tidak pasti di mana ia salah! Saya cadangkan menggunakan klip buaya dua sisi anda di sini untuk memeriksa setiap sensor masih berfungsi sebaik sahaja wayar dan perintang dipateri bersama.
- Ambil sensor selekoh dan pita anda atau letakkan objek berat di atasnya untuk menahannya.
- Tanggalkan perintang Ohm 10K anda dan potong sebahagian besar hujungnya sehingga plumbum hampir sama dengan plumbum pada sensor selekoh.
- Ambil besi pematerian anda dan tekan pada kedua perintang dan plag sensor bengkok sehingga panas
- Ambil pateri anda dan tekan ke dalam besi panas kerana ia mula mencair di atas komponen. Anda hanya perlu cukup untuk menutup wayar.
- Tanggalkan seterika. Di sini saya memakai sarung tangan berkebun yang lain dan memegang perintang dan wayar di tempatnya semasa solder disejukkan.
- Klip sekeping panjang wayar merah dan letakkan di sendi pateri di mana perintang dan sensor selekoh bertemu. Ulangi langkah 4-5. Ini adalah wayar pin analog.
- Klip sekeping panjang wayar hitam dan letakkan di hujung plumbum yang lain. Ulangi langkah 4-5. Ini adalah wayar tanah anda.
- Klip sekeping panjang wayar merah dan klip hujung perintang yang lain sehingga sepanjang bahagian sebelumnya. Ulangi langkah 4-5. Ini adalah wayar kuasa anda.
- Ulangi langkah 1-8 untuk sisa selekoh sensor anda.
- Biarkan kabel anda panjang sehingga anda mempunyai ruang untuk bekerja untuk menjadikannya panjang yang betul kemudian apabila meletakkannya pada mikro: bit.
Langkah 6: Memateri ke Mikro: bit dan Memasang Sarung Tangan



Setelah sensor kita siap, kita akan mula menyolder mikro: bit dan memasang sarung tangan. Ingat lagi untuk menguji semasa anda pergi, gunakan klip buaya untuk memastikan komponen masih berfungsi setelah anda menyatukannya bersama.
- Letakkan sensor dan Mikro: letakkan di sarung tangan untuk mendapatkan idea tentang ke mana wayar perlu dilalui dan berapa lama masa yang diperlukan.
- Balut wayar merah di sekitar pin kuasa. Gunakan pemotong wayar untuk melucutkan wayar dan biarkan celah terbuka yang akan anda pasangkan wayar anda. Lakukan ini untuk wayar tanah juga.
- Gariskan sarung tangan yang tidak anda gunakan. Ini akan membantu kita menyatukan semuanya dan memperbaikinya. Anda akan melakukan semuanya ke belakang walaupun begitu, periksa semula bahawa anda sedang menyelesaikan perkara dengan cara yang betul!
- Letakkan Mikro anda: kira-kira di mana anda mahu ia diletakkan di tangan anda. Tanda-tanda membuat tanah dan wayar kuasa duduk.
- Pita wayar, kuasa atau tanah, di tempatnya.
- Pita sensor selekoh anda di tempatnya.
- Potong wayar kuasa sehingga melepasi tanda pada semua talian kuasa.
- Selitkan kepingan ini bersama-sama.
- Ulangi langkah 5-8 untuk wayar kuasa yang lain, dan untuk kabel tanah.
- Ambil Mikro: bit dan letakkan di bawah wayar yang baru dipateri. Pateri daya dan arahkan ke pin yang betul.
- Klipkan kabel analog sehingga mereka melepasi hujung pin dan boleh melilit ke bahagian depan.
- Pateri wayar ke pin yang betul.
- Saya mendapati bahawa bacaan saya adalah yang terbaik dan paling konsisten apabila semua wayar (kuasa, tanah, dan analog) menyentuh bahagian depan dan belakang pin.
- Satu trek demi satu trek, tekan sensor selekoh ke atas jari secara serentak.
- Setelah sensor dipasang, pasangkan sarung tangan dan pastikan pemasangannya betul. Sekiranya anda perlu menambahkan trek, atau memperbaiki penempatannya, lakukan sekarang.
- Setelah sensor berada di tempat yang anda mahukan, perhatikan tempat mengikat Mikro: di tempatnya. Anda boleh menggunakan lubang kecil di kedua sisi butang A dan B atau menggunakan lubang untuk pin. Gunakan jarum dan benang anda untuk mengikatnya di tangan anda
Tahniah! Komponen perkakasan sarung tangan kini lengkap!
Langkah 7: Kod mikro: bit


Sekarang saya akan memandu anda melalui kod mikro: bit. Anda lebih senang membuat kod ini seperti yang anda mahukan tetapi saya ingin menerangkan dan menerangkan semuanya supaya anda dapat melihat apa yang saya buat, bagaimana saya melakukannya, dan mengapa! Anda boleh mendapatkan kod saya di sini.
-
Garisan 1-31. Di sini saya menggunakan fungsi pratetap yang disertakan dengan Micro: bit.
- Menekan A mengurangkan kiraan, yang merupakan pemilihan grafik yang tersedia. Setelah anda mencapai 0, ia akan kembali ke angka tertinggi.
- Menekan B meningkatkan kiraan, setelah anda mencapai jumlah grafik yang paling tinggi, ia akan menjadi 0.
- Sekiranya grafik semasa yang anda pilih bukan gambar yang sedang dilukis, tekan A dan B secara serentak memilih grafik baru.
- Sekiranya grafik semasa yang anda pilih adalah sama dengan gambar yang sedang dilukis, menekan A dan B secara serentak mengisi bentuknya jika boleh diisi.
- Menggoncang Mikro: bit menetapkan pemboleh ubah padam menjadi 1 yang memberitahu p5.js untuk menghapus kanvas dan mula berwarna hitam. Jeda berhenti sebentar dan kemudian menetapkannya kembali ke 0 sehingga pengguna dapat terus melukis.
-
Garis 32-64 sedang mengatur pemboleh ubah saya. Penting untuk menggunakan banyak pemboleh ubah supaya sebahagian besar nilai tidak dikodekan. Mereka boleh berubah dengan sarung tangan dan juga mudah diganti di satu tempat dan bukannya memperbaharui banyak nilai di seluruh tempat. Saya akan mengetengahkan beberapa perkara penting.
- Ukuran kanvas adalah satu yang senang ada dalam satu pemboleh ubah untuk diperbaharui bergantung pada ukuran kanvas saya. Sama dengan bentukHigh. Semasa saya menambah atau menyingkirkan grafik, saya dapat mengemas kini nombor itu di sini.
- Pemboleh ubah tinggi dan rendah membolehkan saya mengesan arus tinggi dan rendah untuk sensor dan mempunyai julat penentukuran yang berterusan. Ini penting kerana setiap orang yang memakai sarung tangan akan mempunyai jarak gerakan yang berbeza dan oleh itu tinggi dan rendah yang dapat dicapai.
- Garis 66-68 membaca dalam nilai analog dari pin untuk sensor lentur
-
Garis 69-74 menentukur nilai tinggi untuk jari penunjuk.
- Sekiranya tinggi baru dicapai, ia menetapkan ini sebagai tinggi.
- Mengkaji semula julat jari itu.
- Menggunakan julat baru untuk pemetaan warna
- Garis 75-80 menentukur nilai rendah untuk jari penunjuk.
- Garis 81-104 melakukan perkara yang sama seperti 4 & 5 untuk jari tengah dan jari manis.
-
Garis 105-107 memetakan nilai sensor fleksibel saya ke nilai warna 0-255 (atau warna Rendah ke warna Tinggi, jika saya tidak melakukan jarak penuh)
- Fungsi peta bawaan dari Makecode tidak memberi saya pemetaan yang hebat, memandangkan jarak terhad yang saya dapat dari sensor saya. Oleh itu, saya membuat fungsi pemetaan saya sendiri.
- Inilah cara ia berfungsi. Julat input setiap jari ditentukan olehnya (nilai tertinggi - nilai terendah). Julat warna, yang juga merupakan (nilai warna tertinggi - nilai warna terendah) dibahagi dengan setiap julat jari. Nombor ini dibundarkan sebagai nombor bulat terendah dan merupakan hasil bagi.
- (Nilai sensor sebenar - nilai sensor terendah) memberi anda nilai dalam julat. Mengalikan ini dengan hasil tambah yang kita dapati di atas dan menambahkan nilai warna terendah memberi anda nilai yang dipetakan dari sensor, ke warna, dalam julat warna.
- Baris 109 membaca dalam nilai nada (atas dan bawah).
- Garis 110-115 menentukur tinggi dan rendah untuk nilai ini
- Baris 116 membaca dalam nilai gulungan (kiri dan kanan).
- Garis 117-122 menentukur tinggi dan rendah untuk nilai ini
- Garis 123-126 memetakan nilai nada dan gulung ke ukuran kanvas dan membulatkannya ke nombor bulat.
- Baris 127 menulis pemboleh ubah ke output bersiri menggunakan serial.writeLine, memisahkan setiap nilai dengan koma dan ruang ",", untuk dihuraikan dengan kemudian.
Sebaik sahaja anda mempunyai kod yang anda suka, muat turun dan seret dari muat turun ke mikro: bit anda (anda harus melihatnya di "Lokasi" di sebelah kiri pencari anda) untuk memuat naik kod tersebut ke mikro: bit
Langkah 8: Komunikasi Bersiri Dengan P5.js

Untuk berkomunikasi secara bersiri dengan p5.js, kami memerlukan alat tambahan. Untuk mengetahui lebih lanjut mengenai apa yang berlaku di sebalik tabir komunikasi bersiri, saya cadangkan membaca artikel ini.
- Muat turun versi aplikasi p5.js dari pautan ini. Saya mempunyai versi Alpha 6 tetapi mana-mana yang akan berfungsi.
- Gunakan templat p5.js ini untuk berkomunikasi secara bersiri. Untuk menyiapkannya masukkan nama port bersiri yang betul untuk portName pada baris 12. Ini adalah nama yang kami fikirkan pada langkah 2.
- Sambungkan bit mikro anda ke komputer anda
- Buka aplikasi bersiri p5.js.
- Pilih port anda dari senarai port dan jangan buat perkara lain. Tidak pun tekan terbuka! Cukup pilih port anda dari senarai anda.
- Tekan run dalam templat bersiri p5.js. Anda seharusnya dapat melihatnya terbuka, dan ini akan membacakan nilai nol kerana anda belum menulis kod untuk menguraikan output siri kami.
Sekarang kita boleh berkomunikasi secara bersiri dari Mikro kita: bit ke p5.js!
Langkah 9: Kod P5.js
Sekarang kita akan memasuki kod p5.js. Di sinilah kita membaca nilai output bersiri dan menggunakannya untuk membuat seni.
- Seperti yang saya nyatakan pada langkah sebelumnya, pastikan portName pada baris 12 adalah nama port komputer khusus anda.
- Dalam fungsi setup (), pada baris 32-33, saya menambahkan kiri dan kananBuffer dengan createGraphics, saya melakukan ini untuk memisahkan kanvas sehingga satu bahagian digunakan untuk melukis, dan bahagian lain dapat memaparkan arah, dan menunjukkan grafik mana anda melihat atau menatal.
- Fungsi draw () memanggil fungsi yang saya buat untuk membuat kiriBuffer dan kananBuffer secara berasingan. Ia juga menentukan di mana sudut kiri atas setiap penyangga bermula.
- Fungsi drawRightBuffer () memaparkan semua teks untuk petunjuk dan pilihan grafik
-
Fungsi drawLeftBuffer () memaparkan semua grafik.
- Baris 93 menghasilkan nilai untuk nilai alpha secara rawak. Ini semua warna mempunyai nilai ketelusan yang berbeza untuk menjadikannya lebih menarik. Sekiranya saya mempunyai 4 sensor flex saya akan menggunakan yang 4 untuk ini!
- Garis 94 menetapkan nilai putaran ke nilai r, g, b yang ditentukan oleh sensor fleksibel
- Garis 96-102 dapat dikomentari untuk menguji bagaimana sarung tangan berfungsi tanpa menggunakan sarung tangan dengan menggunakan tetikus. Ganti baris 102 dengan grafik dari fungsi yang lain.
- 104-106 memadamkan kanvas semasa tangan bergetar dengan menetapkan latar belakang kanvas menjadi hitam
- 108-114 mengawal pengisian bentuk ketika A + B ditekan dan dipilih dan bentuk semasa sama
- 117-312 adalah tempat grafik ditampilkan. Inilah sebahagian besar kod dan bahagian untuk menjadi kreatif! Saya cadangkan untuk melihat rujukan p5.js untuk lebih memahami cara mengawal bentuknya. Saya menggunakan roll dan pitch untuk mengawal kedudukan x, y dan mengubah ukuran bentuk dan grafik, dan seperti yang saya sebutkan sebelumnya menggunakan. sensor bengkok untuk mengawal warna. Di sinilah anda boleh menjadi kreatif! Main dengan apa yang ditawarkan p5.js dan tentukan grafik menyeronokkan anda sendiri untuk dikawal! Di sini saya juga menetapkan penerangan untuk currentShape yang dipaparkan di kananBuffer.
- 318-460 Saya menetapkan keterangan untuk Bentuk yang dipilih.
-
Garis 478-498 adalah fungsi serialEvent (). Di sinilah kami menerima data bersiri.
- Pada baris 485-486 saya menetapkan proll dan ppitch (roll dan pitch sebelumnya) ke nilai roll dan pitch sebelumnya.
- Pada baris 487 saya membahagikan data pada ",". Saya melakukan ini kerana saya menulis data untuk dipisahkan dengan koma. Anda akan meletakkan apa sahaja yang anda pisahkan dengan pemboleh ubah di sini. Pemboleh ubah ini dimasukkan ke dalam larik nombor.
- Kemudian pada baris 488-496 saya menetapkan pemboleh ubah ke elemen yang sesuai dalam array dan menerjemahkannya dari rentetan ke nombor. Saya menggunakan pemboleh ubah ini sepanjang fungsi drawLeftBuffer () untuk mengawal grafik.
Jumlah itu merangkumi kod dan menyelesaikan projek! Sekarang kita dapat melihat sarung tangan berfungsi.
Langkah 10: Produk Akhir



Berikut adalah beberapa gambar sarung tangan yang sudah siap dan juga beberapa karya seni yang dihasilkannya! Tonton video demo untuk melihatnya beraksi!
Disyorkan:
Pengawal Sarung Tangan DIY Dengan Sensor E-Tekstil: 14 Langkah (dengan Gambar)

DIY Glove Controller With E-Textile Sensors: Instructable ini adalah tutorial langkah demi langkah mengenai cara membuat sarung tangan data dengan sensor eTextile. Projek ini adalah kerjasama antara Rachel Freire dan Artyom Maxim. Rachel adalah pereka sensor sarung tangan tekstil dan eTextile dan Arty merancang
Bingkai Seni Pixel LED Dengan Seni Arcade Retro, Aplikasi Dikendalikan: 7 Langkah (dengan Gambar)

Bingkai Seni Pixel LED Dengan Seni Arcade Retro, Aplikasi Dikawal: BUAT APLIKASI RANGKA ART LED DIKENDALIKAN DENGAN 1024 LED YANG MENYAMPAIKAN RETRO 80-an ARCADE GAME ART PartsPixel Makers Kit - $ 59 Adrruit 32x32 P4 LED Matrix - $ 49.9512x20 Inch Acrylic Sheet, 1/8 " setebal inci - Asap Cahaya Lutsinar dari Plastik Ketuk
Tangan Robotik Dengan Sarung Tangan Tanpa Wayar Dikawal - NRF24L01 + - Arduino: 7 Langkah (dengan Gambar)

Tangan Robotik Dengan Sarung Tangan Tanpa Wayar Dikawal | NRF24L01 + | Arduino: Dalam video ini; Pemasangan tangan robot 3D, kawalan servo, kawalan sensor lentur, kawalan tanpa wayar dengan nRF24L01, kod sumber penerima dan pemancar Arduino tersedia. Ringkasnya, dalam projek ini kita akan belajar bagaimana mengendalikan tangan robot dengan wayar
Sarung Tangan Synth: Bermain dengan Langkah Gakken SX-150: 8 (dengan Gambar)

The Synth Glove: Bermain Dengan Gakken SX-150: {// Baik untuk pemula elektronik-er. // Ini akan memberi anda pengetahuan asas untuk membina antara muka. // Sekiranya kita bersikap jujur, kebanyakan ini sudah ada di Ibles lain, tetapi saya menyukai idea untuk menyatukan // projek-projek ini. // The Gakken
Membuat Sarung Tangan Berfungsi Dengan Skrin Sentuh: 3 Langkah (dengan Gambar)

Membuat Sarung Tangan Berfungsi Dengan Skrin Sentuh: Anda boleh melakukannya hanya dalam beberapa minit tanpa banyak pengetahuan. Musim sejuk akan datang (jika anda berada di Hemisfera Utara) dan dengan musim sejuk tiba sejuk cuaca, dan dengan cuaca sejuk datang sarung tangan. Tetapi walaupun dalam telefon bimbit anda
