
Isi kandungan:
- Pengarang John Day [email protected].
- Public 2024-01-30 11:06.
- Diubah suai terakhir 2025-01-23 15:00.

En este instruksional te guiaremos paso a paso para el desarrollo de una aplicación web adaptativa, que permitirá organar un estudio por intervalos (haciendo uso de la técnica Pomodoro) y escuchar una mezcla de ruido con sonidos ambientales.
Este proyecto surgió gracias al planteamiento de un problema propuesto por el docente y PhD Juan Vicente Pradilla Cerón para la asignatura Arquitectura de Sistemas Multimedia del programa académico Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. Objetivo Pengetua
2. Objetivos Secundarios
3. Actividades
4. Kronograma
5. Definición de usuarios
6. Relacionados Trabajos
7. Requerimientos funcionales
8. Requerimientos no funcionales
9. Telecomunicaciones
10. Perkakasan
11. Perisian
Langkah 1: Recursos
Para realizar la aplicación web se hará uso de los siguientes recursos:
- Un Computador
- CC0 Sonidos
- Kod Visual Studio
- Skrip.js
Los sonidos ambientales que se utilizarán son:
- Lluvia
- Olas
- Viento
- Rayos
- Fuego
- Pájaros
Langkah 2: Kod Visual Studio

Para desarrollar el aplicativo se utilizará la aplicación Visual Studio Code, el cual permite hacer uso de la libreria bootstrap y JavaScript.
Langkah 3: Importación De Medios


Habiendo descargado las imágenes y sonidos con licencia CC0 (Creative Commons Zero) previamente para importar los medios al Visual Studio Code se hace lo siguiente:
- En el explorador de VS Code, en la carpeta del proyecto le damos klik al botón "New Folder" y creamos 2 carpetas: una para los audios y otra para las imágenes
- Arrastramos los audios y fotos en sus respectivas carpetas
Langkah 4: Pengetua Pantalla

Para el desarrollo de la pantalla pengetua se optó por usar el temporizador Pomodoro, así como una descripción de su funcionamiento y los controles para los sonidos.
El código para su desarrollo es el siguiente:
ASM
Fokus
Temporizador
Eneste temporizador utilizamos la Técnica Pomodoro de Francesco Cirillo. La cual divide el estudio en 25 minutos de actividad, seguidos de 5 minutos de
descanso, y cada cuatro pomodoros 15 minutos de descanso en lugar de 5.
25:00
Iniciar
Estudio
Sonidos
Lluvia
50
Pajaros
CSS
El CSS es el encargado de la estructura estética del código HTML, warna definit yang dibenarkan de fondo, tamaño de letra, tamaño de fondo, entre otros. En el código anterior se definió la ubicación del archivo CSS, así como la librería que utiliza
h1 {warna: # F45B69; }.logo-img {tinggi: 35px; }. utama {padding-top: 20px; }.tempo {tinggi: automatik; lebar: automatik; sempadan-jejari: 25px; text-align: tengah; warna latar: # F45B69; }.tempo h2 {font-size: 60px; pembalut: 30px; warna: putih; } butang.tempo {margin-bottom: 30px; } #est {warna: putih; margin-bottom: 30px; warna latar: # df4e5a; sempadan-jejari: 10px; } #bunyi {tinggi: 400px; lebar: 100%; latar belakang-gambar: url ("https://i.ibb.co/997L37C/bg.jpg"); latar belakang-ulangan: tidak berulang-ulang; latar belakang-kedudukan: kiri; margin atas: 20 piksel; margin-bottom: 20 piksel; sempadan-jejari: 50 piksel; pembalut: 20px; } h3 {warna: putih; }.rn {lebar: 100%; }.sld_val {warna: putih; } #aud_lluvia {lebar: 100%; }
Langkah 5: Temporizador
Para lograr la funcionalidad del temporizador en la app, así como el control del volumen de los sonidos se utiliza un script.js. Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = benar; var descansos = 1; fungsi iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg"). Style.backgroundColor = "# 2bb91e"; document.getElementById ("est"). Style.backgroundColor = "# 239419"; document.getElementById ("est"). InnerHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; konsol. log (descansos);} lain {document.getElementById ("temp-bg"). style.backgroundColor = "# F45B69"; document.getElementById ("est"). style.backgroundColor = "# df4e5a"; counterMinutos = 25; document.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} lain {counterMinutos = 15; document.getElementById ("temp-bg"). gaya. backgroundColor = "# 2bb91e"; document.getElementById ("est ").style.backgroundColor =" # 239419 "; document.getElementById ("est"). innerHTML = "Descanso Largo"; descanso = palsu; descansos = 0; }} lain {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById ("hitung"); id.innerHTML = counterMinutos + ":" + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById ("kiraan"); id.innerHTML = counterMinutos + ": 0" + kaunterSegundos; }}, 1); } // Slider - Audio var slider = document.getElementById ("myRange"); var output = document.getElementById ("demo"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // Paparkan nilai gelangsar lalai // Kemas kini nilai gelangsar semasa (setiap kali anda menyeret pemegang gelangsar) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (ini.value / 100); }
Disyorkan:
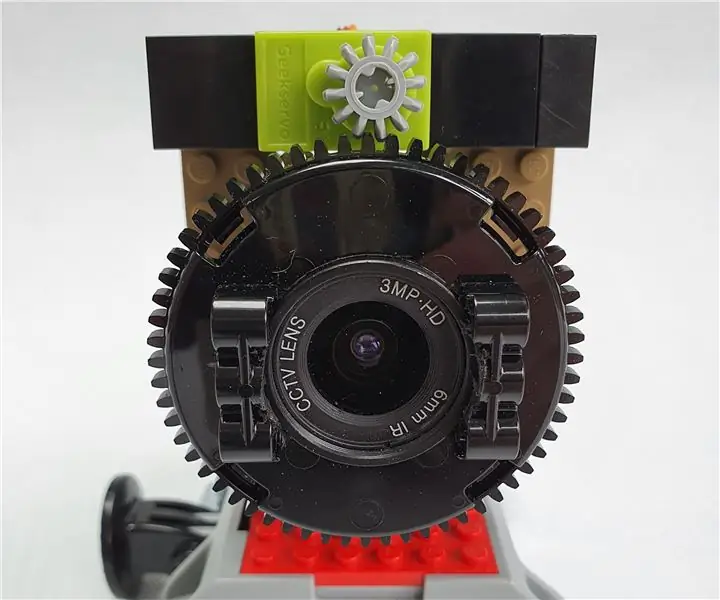
Fokus Kamera Berkualiti Tinggi Pi Dengan Lego dan Servo: 4 Langkah (dengan Gambar)

Fokuskan Kamera Berkualiti Tinggi Pi dengan Lego dan Servo: Dengan sekeping Lego yang sedikit digodam, servo berterusan dan beberapa kod Python, anda boleh memfokuskan Kamera Berkualiti Tinggi Raspberry Pi anda dari mana sahaja di dunia! Kamera Pi HQ adalah sekeping hebat kit, tetapi seperti yang saya dapati semasa mengusahakan Merlin baru-baru ini
Rel Fokus Makro Automatik: 13 Langkah (dengan Gambar)

Rel Fokus Makro Automatik: Hai komuniti, saya ingin membentangkan reka bentuk saya untuk rel fokus makro automatik. Baiklah, jadi soalan pertama untuk apa syaitan itu menjadi fokus dan untuk apa ia digunakan? Fotografi makro atau jarak dekat adalah seni pengimejan yang sangat kecil. Ini dapat
Rig Penumpukan Fokus Binaan Mudah: 11 Langkah

Easy Build Focus Stacking Rig: Bahagian pencetak 3D yang diubahsuai dan perisian FastStacker berasaskan Arduino membolehkan pembuatan rig susun fokus yang lengkap dan murah. Sergey Mashchenko (Pulsar124) telah melakukan tugas yang hebat untuk mengembangkan dan mendokumentasikan DIY Arduino
Fokus Ikut Tanpa Wayar $ 35 Dari Langkah 2: 5 Crane

Fokus Ikut Tanpa Wayar $ 35 Dari Crane 2: Mari buat fokus ikuti tanpa wayar $ 35 untuk kamera anda. Ini sangat bagus untuk digunakan pada set film dengan penarik fokus khusus dan dapat digunakan untuk menyesuaikan zoom atau fokus mana-mana kamera tanpa wayar
ANTiDISTRAKSI: Pemegang Telefon Pintar yang Membantu Anda Fokus: 7 Langkah (dengan Gambar)

ANTiDISTRAKSI: Pemegang Telefon Pintar yang Membantu Anda Fokus: Peranti ANTiDISTRAKSI kami bertujuan untuk menghentikan semua bentuk gangguan selular dalam tempoh tumpuan yang kuat. Mesin ini berfungsi sebagai stesen pengisian di mana peranti mudah alih dipasang untuk memudahkan persekitaran bebas gangguan
